教你用五步让千年的兵马俑跳上现代的舞蹈科目三?
上面这个“科目三”的视频,只用了一张我上月去西安拍的兵马俑照片生成的。

使用通义千问,只要5步就能它舞动起来,跳上现在流行的“科目三”舞蹈。
全民舞王
第1步
打开通义千问App,我使用的是华为手机,苹果版的没试;
在对话框里打上“全民舞王”,点发送。

第2步
点击“立即体验热舞”

第3步
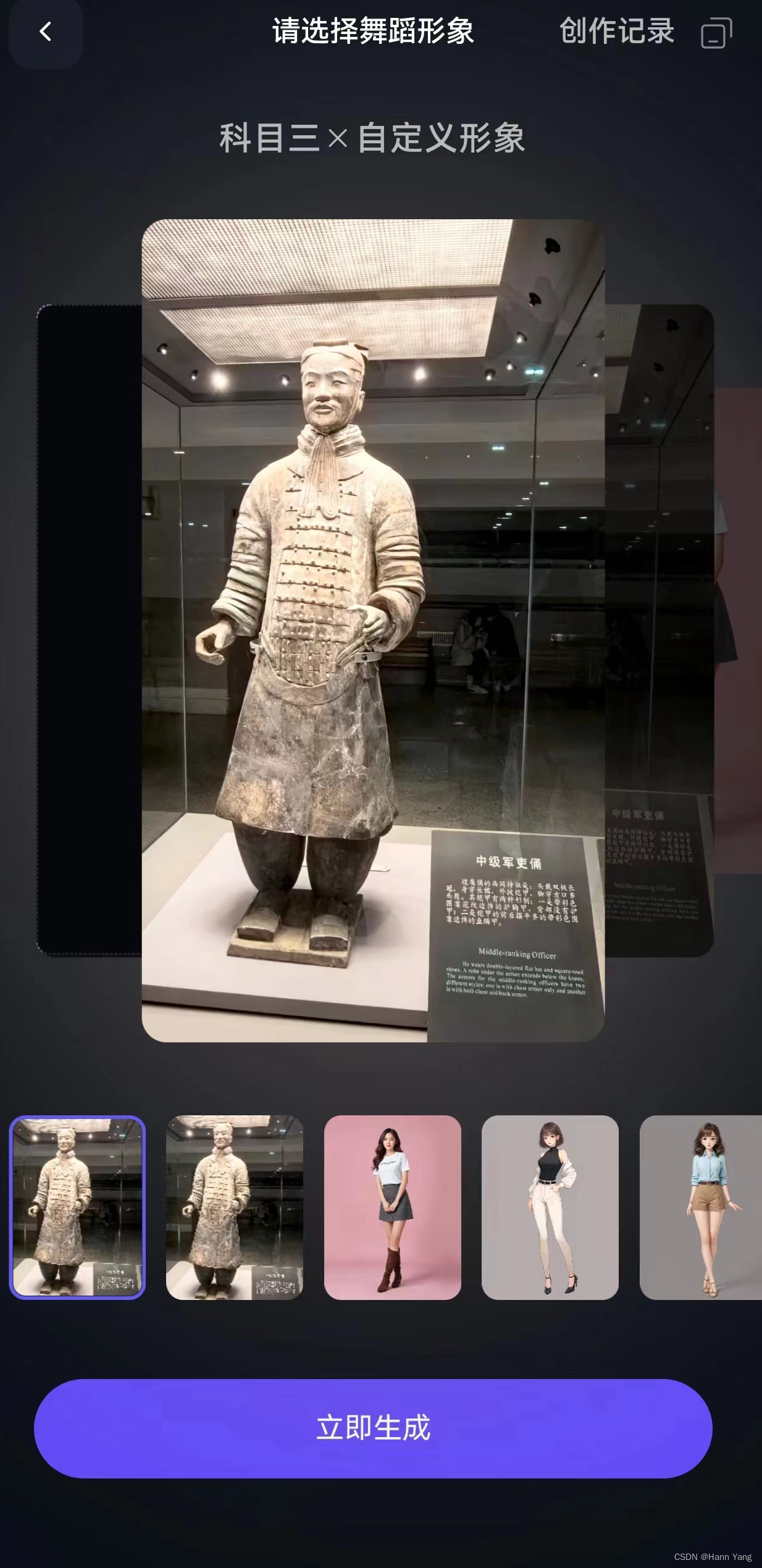
选择“舞蹈模板”

第4步
上传全身照片



第5步
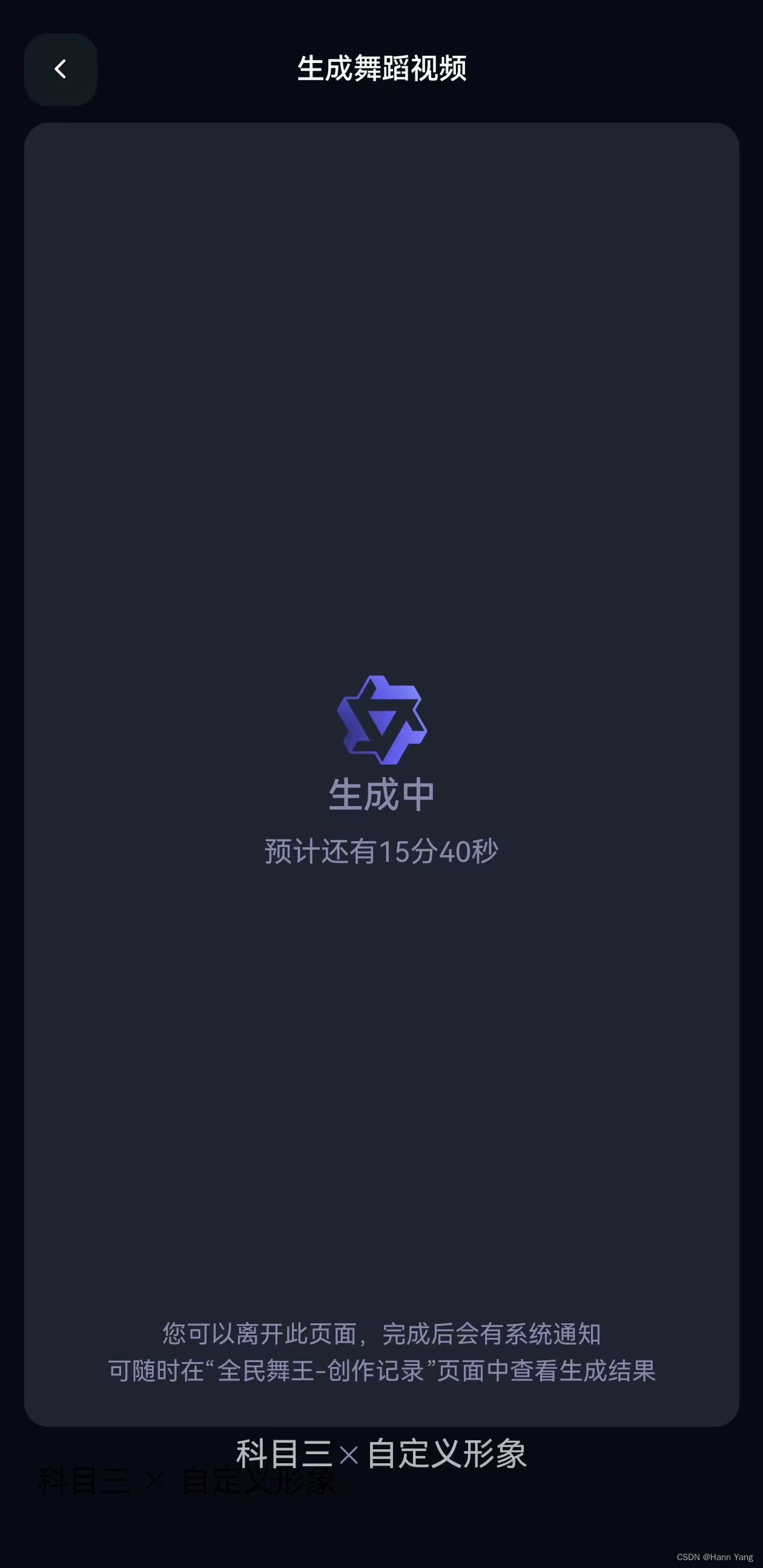
点击“立即生成”

告知生成预计时间,以及生成结果存放位置

过一段时间,就能到“创作记录”中去下载你的作品了。
通义千问是阿里的人工智能大模型,它除了这个照片变视频的技能,千义通问的编程能力也挺强的,比如我们随便来试一问:
问:你擅长编写java代码,请你根据我的需求编写规范且正确的java代码,我的需求是:写一个 web socket
答:在Java中,我们可以使用Spring框架的WebSocket支持来实现WebSocket服务端。以下是一个简单的WebSocket配置和处理类的示例:
// 首先,添加WebSocket依赖到你的pom.xml文件(如果你使用的是Maven)
<!-- Spring WebSocket -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>// 创建一个WebSocket的消息处理器
import org.springframework.web.socket.CloseStatus;
import org.springframework.web.socket.TextMessage;
import org.springframework.web.socket.WebSocketSession;
import org.springframework.web.socket.handler.TextWebSocketHandler;public class MyWebSocketHandler extends TextWebSocketHandler {
@Override
public void handleTextMessage(WebSocketSession session, TextMessage message) throws Exception {
// 获取客户端发送的消息
String payload = message.getPayload();
System.out.println("Received message: " + payload);// 向客户端发送消息
session.sendMessage(new TextMessage("Server received your message: " + payload));
}@Override
public void afterConnectionEstablished(WebSocketSession session) throws Exception {
super.afterConnectionEstablished(session);
System.out.println("New WebSocket connection established");
}@Override
public void handleTransportError(WebSocketSession session, Throwable exception) throws Exception {
session.close(CloseStatus.SERVER_ERROR);
System.out.println("WebSocket connection error: " + exception.getMessage());
}@Override
public void afterConnectionClosed(WebSocketSession session, CloseStatus status) throws Exception {
super.afterConnectionClosed(session, status);
System.out.println("WebSocket connection closed with status code: " + status.getCode());
}
}// 在Spring配置类中注册WebSocket Handler
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.config.annotation.EnableWebSocket;
import org.springframework.web.socket.config.annotation.WebSocketConfigurer;
import org.springframework.web.socket.config.annotation.WebSocketHandlerRegistry;@Configuration
@EnableWebSocket
public class WebSocketConfig implements WebSocketConfigurer {@Override
public void registerWebSocketHandlers(WebSocketHandlerRegistry registry) {
registry.addHandler(new MyWebSocketHandler(), "/myWebSocketEndpoint"); // 注册WebSocket处理程序并指定访问路径
}
}
以上代码创建了一个简单的WebSocket服务器,它监听"/myWebSocketEndpoint"路径上的连接,并且当接收到客户端消息时会将接收到的消息返回给客户端。
然后在前端(HTML/JavaScript)通过WebSocket API连接到这个WebSocket服务器:
var socket = new WebSocket('ws://localhost:8080/myWebSocketEndpoint');
socket.onopen = function(event) {
console.log("Connection open ...");
socket.send("Hello from client!");
};socket.onmessage = function(event) {
console.log("Received message: " + event.data);
};socket.onerror = function(error) {
console.error("WebSocket error observed:", error);
};socket.onclose = function(event) {
console.log("Connection closed with code: " + event.code);
};
目录
全民舞王
第1步
第2步
第3步
第4步
第5步
End.