无所求必满载而归,当你降低期待,降低欲望,往往会得到比较好的结果,把行动交给现在,用心甘情愿的态度,过随遇而安的生活,无论结果如何,都是一场惊喜的获得!
目录
一,定义
二,@StorageProp定义
三,@StorageProp装饰器使用规则说明
四,变量的传递/访问规则说明
五,@StorageLink定义
六,@StorageLink装饰器使用规则说明
七,@StorageLink变量的传递/访问规则说明
八,AppStorage使用
九,搭配@StorageProp使用
十,搭配@StorageLink使用
十一,注意事项
一,定义
AppStorage是应用全局的UI状态存储,是和应用的进程绑定的,由UI框架在应用程序启动时创建,为应用程序UI状态属性提供中央存储。
和AppStorage不同的是,LocalStorage是页面级的,通常应用于页面内的数据共享。而AppStorage是应用级的全局状态共享,还相当于整个应用的“中枢”
AppStorage是在应用启动的时候会被创建的单例。它的目的是为了提供应用状态数据的中心存储,这些状态数据在应用级别都是可访问的。AppStorage将在应用运行过程保留其属性。属性通过唯一的键字符串值访问。
AppStorage可以和UI组件同步,且可以在应用业务逻辑中被访问。
AppStorage支持应用的主线程内多个UIAbility实例间的状态共享。
AppStorage中的属性可以被双向同步,数据可以是存在于本地或远程设备上,并具有不同的功能,比如数据持久化。这些数据是通过业务逻辑中实现,与UI解耦,如果希望这些数据在UI中使用,需要用到@storageProp和@stirageLink。
二,@StorageProp定义
如果要建立AppStorage和自定义组件的联系,需要使用@StorageProp和@StorageLink装饰器。使用@StorageProp(key)/@StorageLink(key)装饰组件内的变量,key标识了AppStorage的属性。
当自定义组件初始化的时候,会使用AppStorage中对应key的属性值将@StorageProp(key)/@StorageLink(key)装饰的变量初始化。由于应用逻辑的差异,无法确认是否在组件初始化之前向AppStorage实例中存入了对应的属性,所以AppStorage不一定存在key对应的属性,因此@StorageProp(key)/@StorageLink(key)装饰的变量进行本地初始化是必要的。
@StorageProp(key)是和AppStorage中key对应的属性建立单向数据同步,允许本地改变,但是对于@StorageProp,本地的修改永远不会同步回AppStorage中,相反,如果AppStorage给定key的属性发生改变,改变会被同步给@StorageProp,并覆盖掉本地的修改。
三,@StorageProp装饰器使用规则说明
| @StorageProp变量装饰器 | 说明 |
|---|---|
| 装饰器参数 | key:常量字符串,必填(字符串需要有引号)。 |
| 允许装饰的变量类型 | Object class、string、number、boolean、enum类型,以及这些类型的数组。 类型必须被指定,建议和AppStorage中对应属性类型相同,否则会发生类型隐式转换,从而导致应用行为异常。不支持any,不允许使用undefined和null。 |
| 同步类型 | 单向同步:从AppStorage的对应属性到组件的状态变量。 组件本地的修改是允许的,但是AppStorage中给定的属性一旦发生变化,将覆盖本地的修改。 |
| 被装饰变量的初始值 | 必须指定,如果AppStorage实例中不存在属性,则作为初始化默认值,并存入AppStorage中。 |
四,变量的传递/访问规则说明
| 传递/访问 | 说明 |
|---|---|
| 从父节点初始化和更新 | 禁止,@StorageProp不支持从父节点初始化,只能AppStorage中key对应的属性初始化,如果没有对应key的话,将使用本地默认值初始化 |
| 初始化子节点 | 支持,可用于初始化@State、@Link、@Prop、@Provide。 |
| 是否支持组件外访问 | 否。 |
注意:
当装饰的数据类型为boolean、string、number类型时,可以观察到数值的变化。
当装饰的数据类型为class或者Object时,可以观察到赋值和属性赋值的变化,即Object.keys(observedObject)返回的所有属性。
当装饰的对象是array时,可以观察到数组添加、删除、更新数组单元的变化。
当@StorageProp(key)装饰的数值改变被观察到时,修改不会被同步回AppStorage对应属性键值key的属性中。
当前@StorageProp(key)单向绑定的数据会被修改,即仅限于当前组件的私有成员变量改变,其他的绑定该key的数据不会同步改变。
当@StorageProp(key)装饰的数据本身是状态变量,它的改变虽然不会同步回AppStorage中,但是会引起所属的自定义组件的重新渲染。
当AppStorage中key对应的属性发生改变时,会同步给所有@StorageProp(key)装饰的数据,@StorageProp(key)本地的修改将被覆盖。
五,@StorageLink定义
@StorageLink(key)是和AppStorage中key对应的属性建立双向数据同步:
-
本地修改发生,该修改会被写回AppStorage中;
-
AppStorage中的修改发生后,该修改会被同步到所有绑定AppStorage对应key的属性上,包括单向(@StorageProp和通过Prop创建的单向绑定变量)、双向(@StorageLink和通过Link创建的双向绑定变量)变量和其他实例(比如PersistentStorage)。
六,@StorageLink装饰器使用规则说明
| @StorageLink变量装饰器 | 说明 |
|---|---|
| 装饰器参数 | key:常量字符串,必填(字符串需要有引号)。 |
| 允许装饰的变量类型 | Object、class、string、number、boolean、enum类型,以及这些类型的数组。 类型必须被指定,建议和AppStorage中对应属性类型相同,否则会发生类型隐式转换,从而导致应用行为异常。不支持any,不允许使用undefined和null。 |
| 同步类型 | 双向同步:从AppStorage的对应属性到自定义组件,从自定义组件到AppStorage对应属性。 |
| 被装饰变量的初始值 | 必须指定,如果AppStorage实例中不存在属性,则作为初始化默认值,并存入AppStorage中。 |
七,@StorageLink变量的传递/访问规则说明
| 传递/访问 | 说明 |
|---|---|
| 从父节点初始化和更新 | 禁止。 |
| 初始化子节点 | 支持,可用于初始化常规变量、@State、@Link、@Prop、@Provide。 |
| 是否支持组件外访问 | 否。 |
注意:
当装饰的数据类型为boolean、string、number类型时,可以观察到数值的变化。
当装饰的数据类型为class或者Object时,可以观察到赋值和属性赋值的变化,即Object.keys(observedObject)返回的所有属性。
当装饰的对象是array时,可以观察到数组添加、删除、更新数组单元的变化。
当@StorageLink(key)装饰的数值改变被观察到时,修改将被同步回AppStorage对应属性键值key的属性中。
AppStorage中属性键值key对应的数据一旦改变,属性键值key绑定的所有的数据(包括双向@StorageLink和单向@StorageProp)都将同步修改;
当@StorageLink(key)装饰的数据本身是状态变量,它的改变不仅仅会同步回AppStorage中,还会引起所属的自定义组件的重新渲染。
八,AppStorage使用
//创建AppStorage key为yuanzhen value 222
AppStorage.SetOrCreate<number>("yuanzhen",222)
//获取属性为yuanzhen的AppStorage的value
AppStorage.Get("yuanzhen")
//设置AppStorage属性为yuanzhen的值为666 如果没有创建过 则不执行
AppStorage.Set<number>("yuanzhen",666)九,搭配@StorageProp使用
父组件
import ProvideTest from './ProvideTest';
AppStorage.SetOrCreate<number>("yuanzhen",222)@Entry()
@Component
struct Index {@StorageProp("yuanzhen") yuanzhen:number =888build() {Column(){Text("父name:" + this.yuanzhen).fontSize(50).fontWeight(FontWeight.Bold).onClick(() => {this.yuanzhen=999})ProvideTest()}}
}子组件
@Component
export default struct ProvideTest {@StorageProp("yuanzhen")yuanZhen:number =1000build() {Row() {Column() {Text("子name:"+this.yuanZhen).fontSize(50).fontWeight(FontWeight.Bold).onClick(() => {this.yuanZhen=123456})}.width('100%')}.height('100%')}
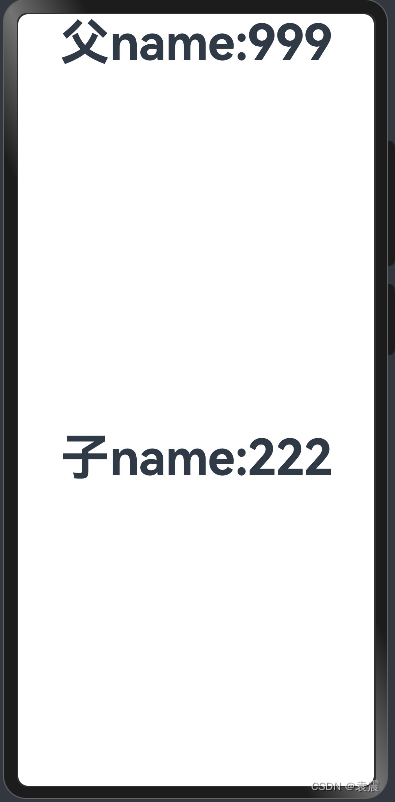
}运行
 点击父
点击父 点击子
点击子
初始化的时候,都是获取的初始的值222,点击父,只改变自己的值,点击子也只改变自己的值,不改变父的值。
十,搭配@StorageLink使用
父组件
import ProvideTest from './ProvideTest';
AppStorage.SetOrCreate<number>("yuanzhen",222)@Entry()
@Component
struct Index {@StorageLink("yuanzhen") yuanzhen:number =888build() {Column(){Text("父name:" + this.yuanzhen).fontSize(50).fontWeight(FontWeight.Bold).onClick(() => {this.yuanzhen=999})ProvideTest()}}
}子组件
@Component
export default struct ProvideTest {@StorageLink("yuanzhen")yuanZhen:number =1000build() {Row() {Column() {Text("子name:"+this.yuanZhen).fontSize(50).fontWeight(FontWeight.Bold).onClick(() => {this.yuanZhen=123456})}.width('100%')}.height('100%')}
}运行:
 点击父
点击父 点击子
点击子
双向同步,子组件修改,会导致AppStorage里面的值修改
十一,注意事项
AppStorage与PersistentStorage以及Environment配合使用时,需要注意以下几点:
-
在AppStorage中创建属性后,调用PersistentStorage.persistProp()接口时,会使用在AppStorage中已经存在的值,并覆盖PersistentStorage中的同名属性,所以建议要使用相反的调用顺序
-
如果在AppStorage中已经创建属性后,再调用Environment.envProp()创建同名的属性,会调用失败。因为AppStorage已经有同名属性,Environment环境变量不会再写入AppStorage中,所以建议AppStorage中属性不要使用Environment预置环境变量名。
-
状态装饰器装饰的变量,改变会引起UI的渲染更新,如果改变的变量不是用于UI更新,只是用于消息传递,推荐使用 emitter方式。