简介(下载地址)
Ba-SortList 是一款字母索引列表组件版插件,可自定义样式,支持首字母字母检索、首字检索、搜索等等;支持点击事件。
- 支持首字母字母检索
- 支持首字检索
- 支持搜索
- 支持点击事件
- 支持长按事件
- 支持在uniapp界面中集成,直接引用组件使用(nvue)
uniapp 常用原生插件大全
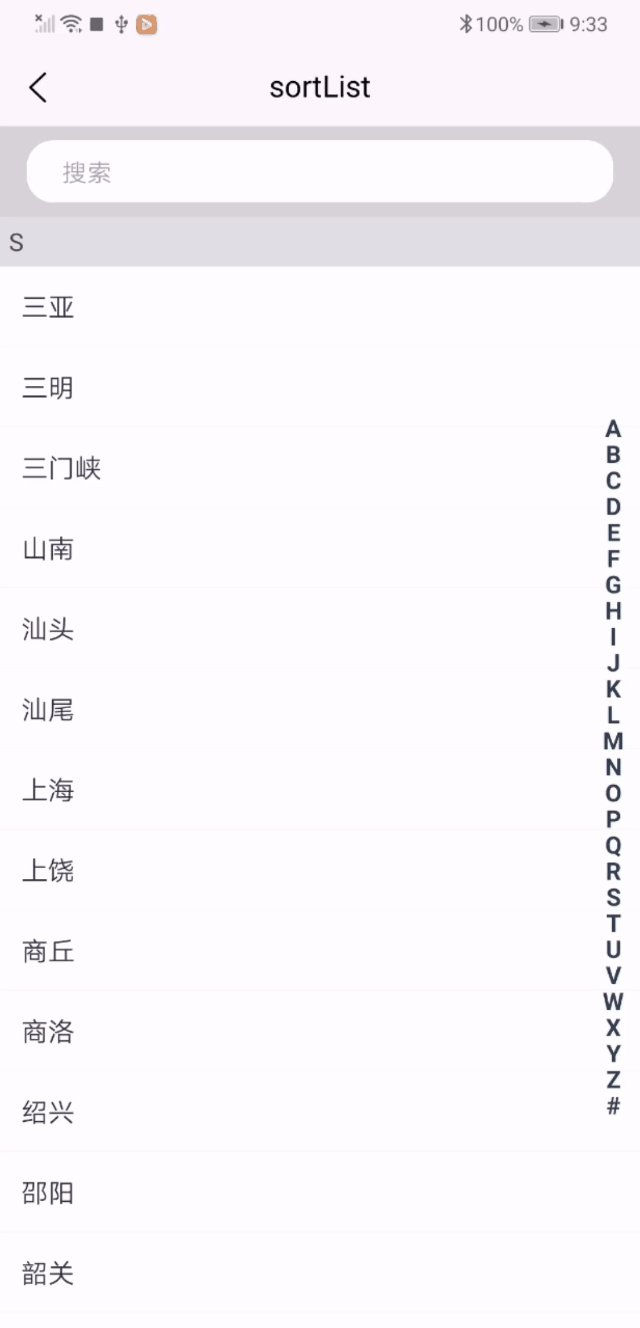
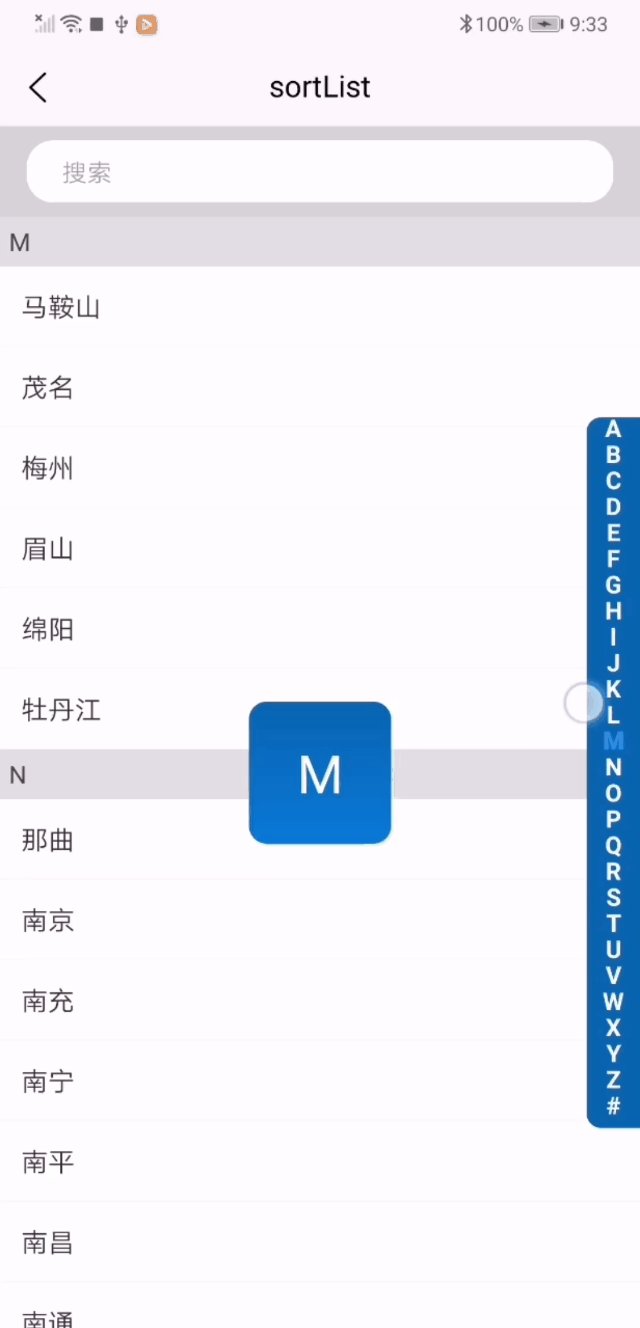
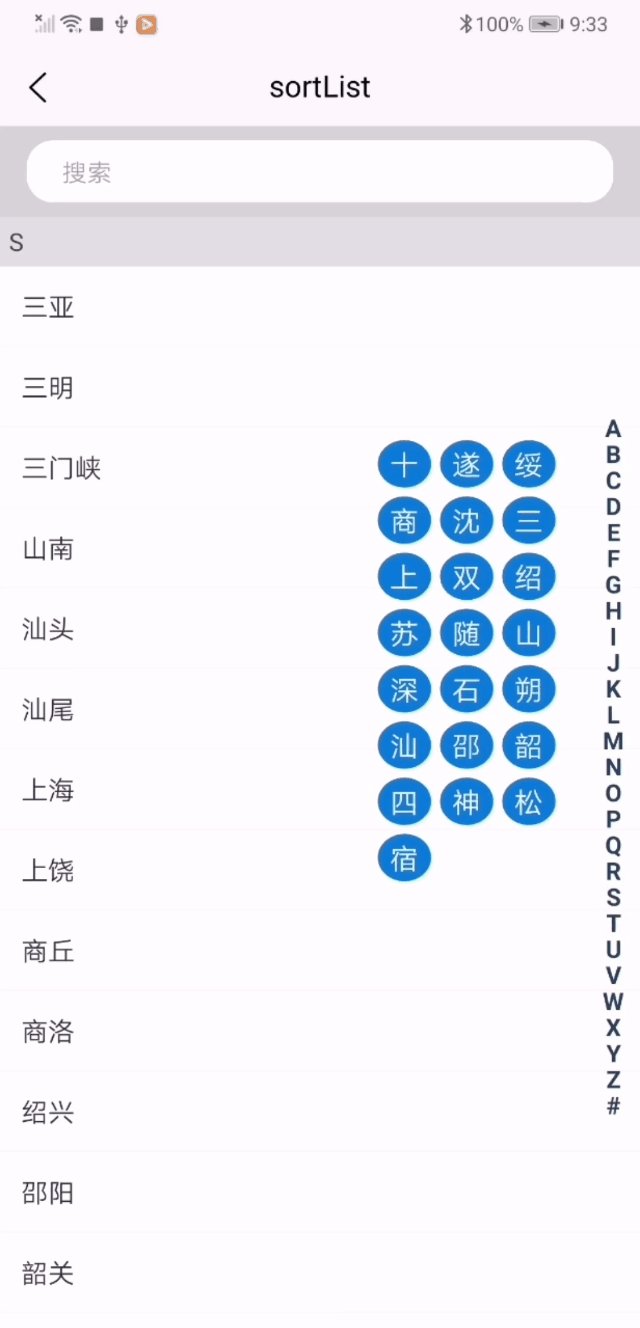
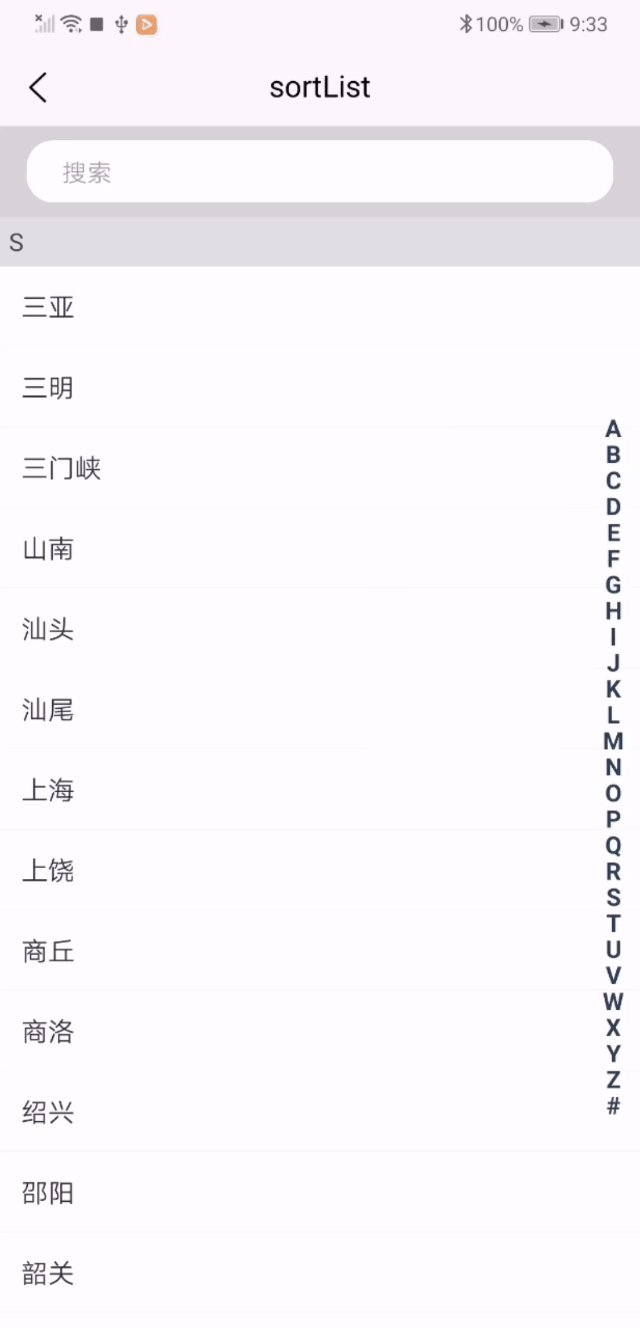
效果展示

使用方法
在 template 中使用组件
<Ba-SortList ref="sortList" class="sort-list" :load="loadData" @onItemClick="onItemClick"@onItemLongClick="onItemLongClick"></Ba-SortList>
在 script 中调用
<script>import sortData from '../../data/sort-data.js';export default {data() {return {loadData: { //配置list: sortData.data,//数据源,注意必须有name参数(参照“数据源list示例”)// lettersHeight: 28, //首字母高度,默认28// lettersSize: 14, //首字母字体大小,默认14// lettersColor: "#959692", //首字母字体颜色// lettersBgColor: "#F7F6F9", //首字母字体颜色// searchHint: "测试搜索", //搜索提示文字// searchHintColor: "#00FF00", //搜索提示文字颜色// searchTextColor: "#FF0000", //搜索输入文字颜色// searchTextSize: 11, //搜索文字大小// searchInputColor: "#959692", //搜索框颜色// searchBgColor: "#00000000", //搜索栏背景色// sidebarBgNormal: "#F7F6F9", //侧边索引背景颜色(默认)// sidebarBgSearch: "#959692", //侧边索引背景颜色(检索时)// sidebarTextColorNormal: "#0000FF", //侧边索引字体颜色(默认)// sidebarTextColorSearch: "#FF0000", //侧边索引字体颜色(检索时)// sidebarTextColorPressed: "#00FF00", //侧边索引字体颜色(检索并且按住该字母时)//sidebarCellSpacing: 1, //侧边索引字体间距,默认8//sidebarHeight: 400, //侧边索引高度,默认铺满// sidebarWidth: 60, //侧边索引宽度,默认30// dialogBg: "#FF0000", //字母弹窗背景颜色// dialogSize: 40, //字母弹窗大小,默认80// dialogTextColor: "#000000", //字母弹窗字体颜色// dialogTextSize: 15, //字母弹窗字体大小,默认30// firstwordBg: "#FF0000", //首文字项背景色// firstwordSize: 60, //首文字项大小,默认35// firstwordTextColor: "#000000", //首文字项字体颜色// firstwordTextSize: 25, //首文字项字体大小,默认16// itemBg: "#000000", //数据项背景颜色// itemHeight: 80, //数据项高度,默认44// itemTextColor: "#FF0000", //数据项字体颜色// itemTextSize: 30, //数据项字体大小,默认15//showFirstWords: true, //是否显示首文字检索,默认false//showSearchView: true, //是否显示搜索框,默认true},msgList: []}},methods: {onItemClick(e) { //点击事件let msg = JSON.stringify(e.detail.item);console.log("onItemClick:" + msg);uni.showToast({title: msg,icon: 'none'})//this.msgList.unshift(JSON.stringify(e.detail))},onItemLongClick(e) { //长按事件let msg = JSON.stringify(e.detail.item);console.log("onItemLongClick:" + msg);uni.showToast({title: msg,icon: 'none'})//this.msgList.unshift(JSON.stringify(e.detail))},}}
</script>
数据源list示例
[{"name": "上海","desc": "描述信息"},{"name": "北京","desc": "描述信息"},{"name": "杭州","desc": "描述信息"},{"name": "广州","desc": "描述信息"}
]
点击和长按事件
返回下标,可根据下标(position)从数据源获取详细信息
| 属性名 | 说明 |
|---|---|
| position | 选择数据的下标 |
| name | 名称 |
| letter | 名称的首字母 |
| spell | 名称的拼音 |