文章目录
- 一、实战概述
- 二、实战步骤
- (一)安装Vue CLI脚手架
- 1、从Node.js官网下载LTS版本
- 2、安装Node.js到指定目录
- 3、配置Node.js环境变量
- 4、查看node版本
- 5、查看npm版本
- 6、安装Vue Cli脚手架
- 7、查看Vue Cli版本
- (二)命令行方式构建Vue项目
- 1、创建Vue项目目录
- 2、安装axios模块
- 3、安装vue-router模块
- 4、运行Vue项目
- 5、在浏览器里访问首页
- (三)利用IDEA构建Vue项目
- 1、在IDEA里安装Vue插件
- 2、新建Vue项目
- 3、通过命令启动应用
- 4、在浏览器里访问首页
- 5、图形界面方式启动应用
- 6、在浏览器里访问首页
- (四)Vue项目结构
- 1、首页文件index.html
- 2、根组件App.vue
- 3、主入口文件main.js
- 4、页面组件HelloWorld.vue
- (五)添加一个新页面
- 1、创建Vue组件
- 2、创建路由文件
- 3、修改根组件App.vue
- 4、启动应用程序
- 5、访问不同页面
- 三、实战总结
一、实战概述
-
本实战教程详细演示了如何通过Node.js LTS版本安装Vue CLI脚手架工具,以及使用命令行和IntelliJ IDEA两种方式创建、配置并运行一个基于Vue 3的前端项目。首先,用户需下载安装Node.js LTS版本,并确保npm包管理器能全局访问。接着利用npm全局安装Vue CLI,创建Vue项目目录,并在命令行中初始化新项目,选用默认配置(包含Vue 3和相关插件)。在项目中添加axios和vue-router模块以支持HTTP通信与前端路由功能。
-
同时,教程展示了如何在IntelliJ IDEA中集成Vue开发环境,通过IDE内插件新建Vue项目并进行依赖安装、调试等操作。最后,教程介绍了Vue项目的典型结构,包括入口文件、根组件App.vue、页面组件及其对应的路由配置,并实际演示了如何新增页面组件及相应的路由规则,成功实现不同页面间的跳转。
-
整个过程涵盖了从环境搭建到项目启动再到具体功能实现的关键步骤,旨在帮助开发者快速上手Vue.js框架,理解并掌握其核心概念和技术实践。
二、实战步骤
(一)安装Vue CLI脚手架
- 通过集成在Node.js环境中的npm包管理器,可以全局安装Vue CLI工具,以便快速初始化、搭建和管理Vue.js项目。
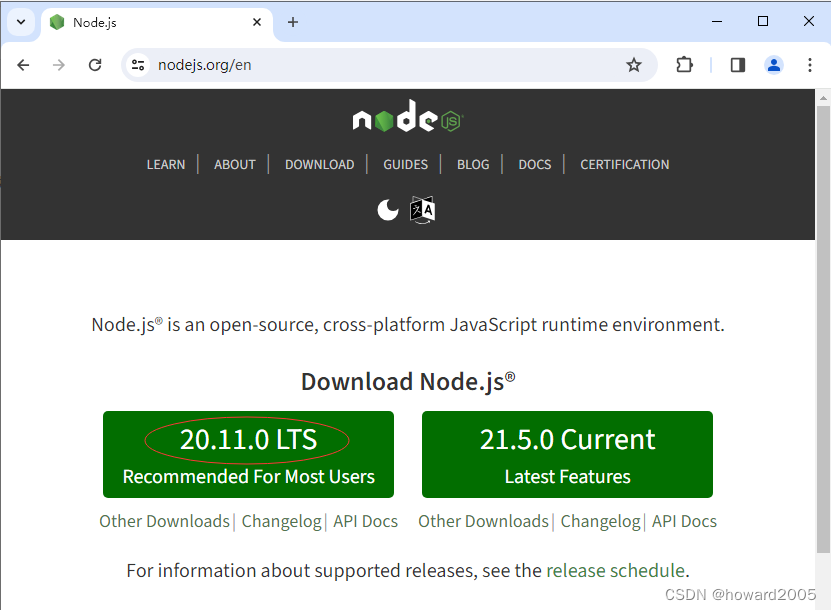
1、从Node.js官网下载LTS版本
- 官网:https://nodejs.org/en

- 下载目前最新版本:
20.11.0 LTS - LTS 是英文 “Long Term Support” 的缩写,中文意为“长期支持”。在软件开发领域,LTS 版本通常指那些维护周期更长、稳定性更强的软件发行版本。对于开源项目或商业软件而言,发布LTS版本意味着开发者会在这个版本上提供一段时间(通常超过普通版本)的技术支持、bug修复和安全更新,但并不一定包含新功能的添加。例如,在Node.js社区中,LTS 版本被许多企业级用户广泛采用,因为它们需要稳定且持续支持的软件环境来保证其业务服务的稳定运行。同样地,在Ubuntu等Linux发行版中,也有LTS版本供需要长期稳定性的服务器和其他重要设备使用。

2、安装Node.js到指定目录
- 运行安装程序,自定义安装路径为
D:\Program Files\nodejs。 安装过程中勾选添加到系统环境变量选项(若无此选项,则手动配置)。 确认安装直至完成。

- 按提示操作,直到完成软件安装

- 查看Node.js安装目录

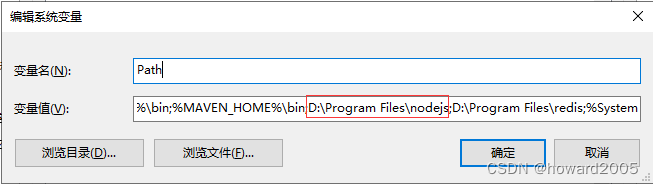
3、配置Node.js环境变量
- Path:
D:\Program Files\nodejs;

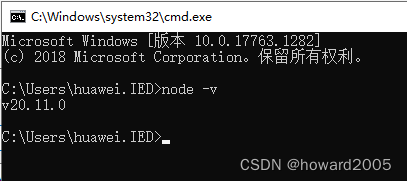
4、查看node版本
- 在命令行窗口里,执行命令:
node -v

5、查看npm版本
- 在命令行窗口里,执行命令:
npm -v

- npm(node package manager)是Node.js的包管理器,用于安装、共享和管理JavaScript模块依赖,简化了开发流程中的版本管理和代码复用。
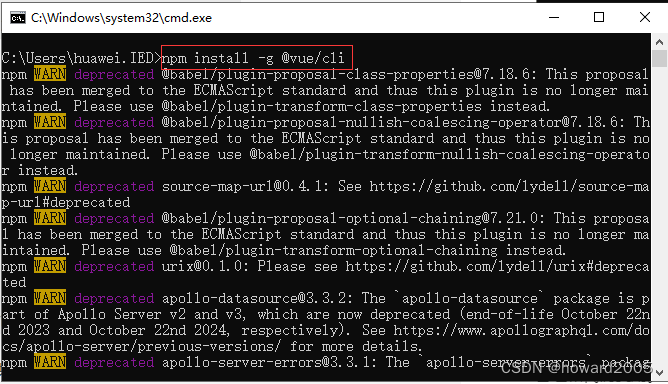
6、安装Vue Cli脚手架
- 执行命令:
npm install -g @vue/cli

7、查看Vue Cli版本
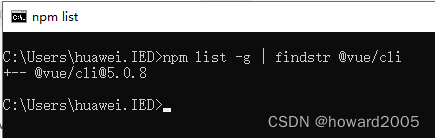
- 查看vue-cli(Vue CLI)版本,有两种方式:第一种方式直接显示Vue CLI的版本号;第二种方式通过全局npm list命令列出所有全局安装的包,并通过findstr过滤出包含@vue/cli的结果,从而获取到版本信息。
- 执行命令:
vue --version

- 执行命令:
npm list -g | findstr @vue/cli

(二)命令行方式构建Vue项目
1、创建Vue项目目录
- 创建
D:\VueProjects目录

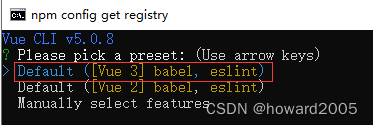
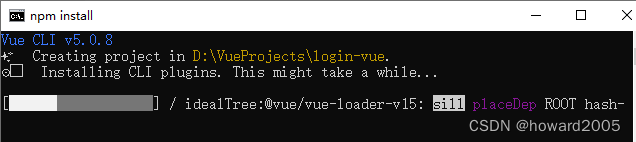
- 在命令行窗口里执行命令:
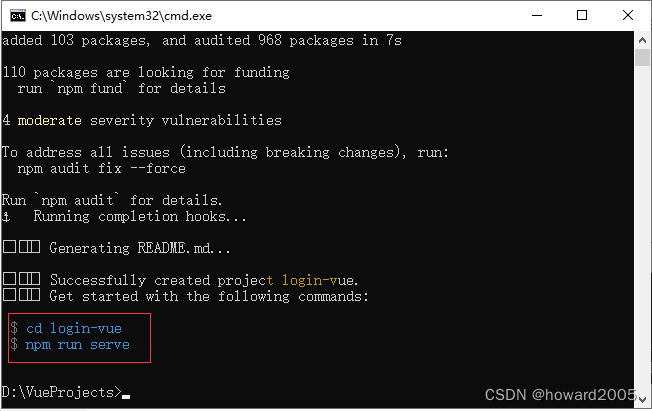
vue create login-vue,选择Default ([Vue 3] babel, eslint)



2、安装axios模块
- Axios 是一款基于Promise的JavaScript库,主要用于浏览器和Node.js环境,提供了一种简单、高效的方式来处理前端与后端API之间的HTTP通信。它支持创建和发送GET、POST等多种HTTP请求,可处理JSON数据自动转换,并具有拦截请求/响应、取消请求、设置超时等功能。 Axios遵循Promise API设计,易于理解和使用,广泛应用于现代Web项目中进行异步数据交互。
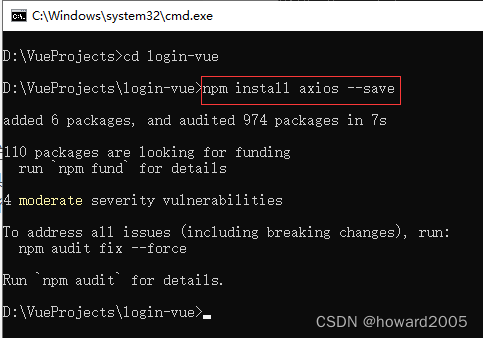
- 进入
login-vue目录,执行命令:npm install axios --save

3、安装vue-router模块
- Vue Router是Vue.js官方的路由管理器,它通过将SPA(单页应用)的页面切分成多个组件,并实现了URL与组件间的映射关系。在Vue项目中,通过定义路由规则和嵌套路由,Vue Router能够实现视图与URL的同步切换,提供前端路由功能,支持动态路由、导航守卫等功能,为构建复杂单页应用提供了便捷的支持。
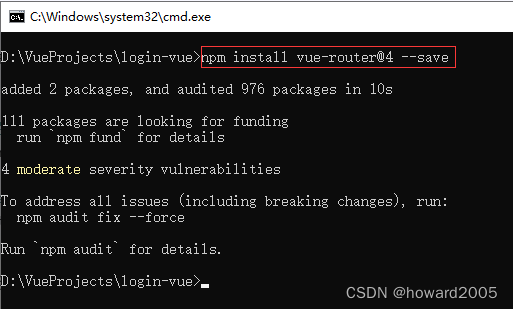
- 执行命令:
npm install vue-router@4 --save

4、运行Vue项目
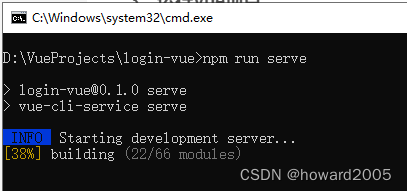
- 执行命令:
npm run serve

- 给出访问应用的网址

5、在浏览器里访问首页
- 访问
http://local:8080

(三)利用IDEA构建Vue项目
- 在IntelliJ IDEA中构建Vue项目,可通过插件Vue.js支持创建、配置和开发Vue应用,无需命令行,IDE内一站式完成项目初始化、依赖安装、文件编写与调试。
- 本实战使用IntelliJ IDEA -
2022.3版本
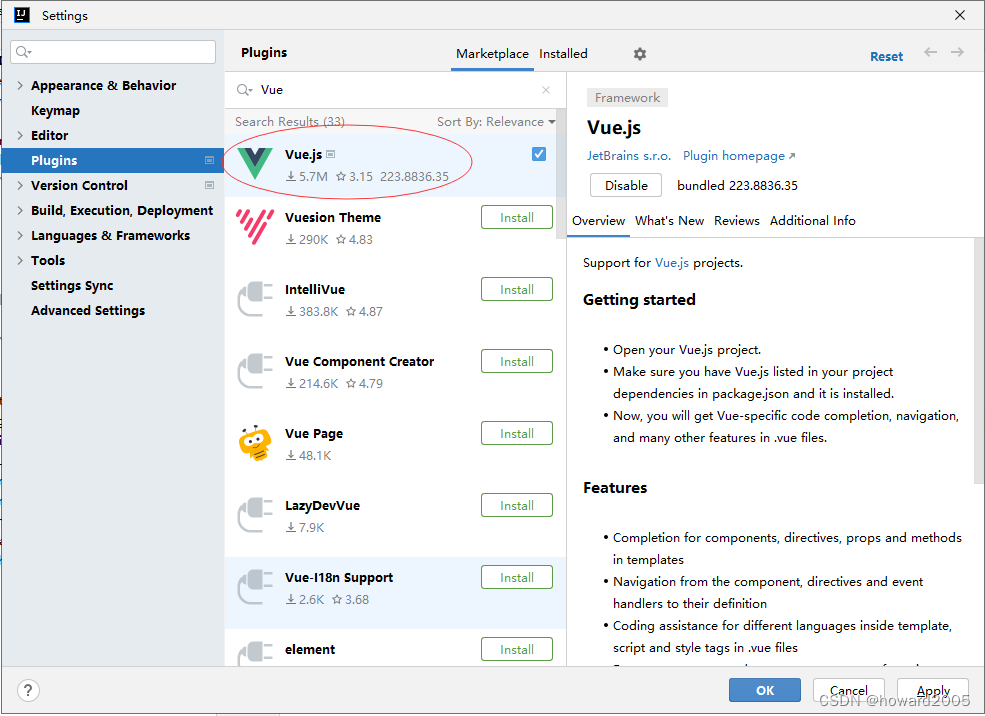
1、在IDEA里安装Vue插件
- 在IntelliJ IDEA中安装Vue.js插件,只需进入Settings/Preferences > Plugins搜索"Vue.js",点击Install并重启IDE,即可获得Vue文件类型支持、代码高亮、智能提示等功能。

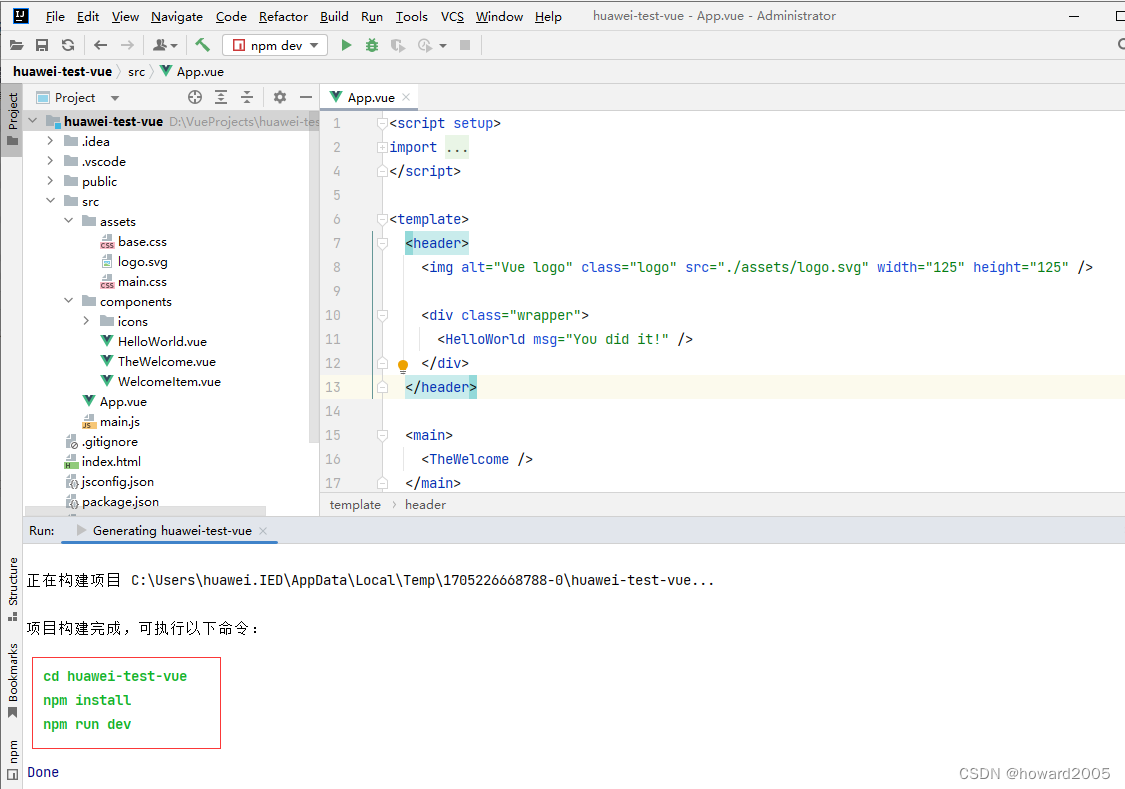
2、新建Vue项目
- 项目名称:
huawei-test-vue

- 单击【Create】按钮,得到初始化Vue项目

3、通过命令启动应用
- 执行命令:
npm install

- 执行命令:
npm run dev

4、在浏览器里访问首页
- 在浏览器里访问
http://localhost:5173

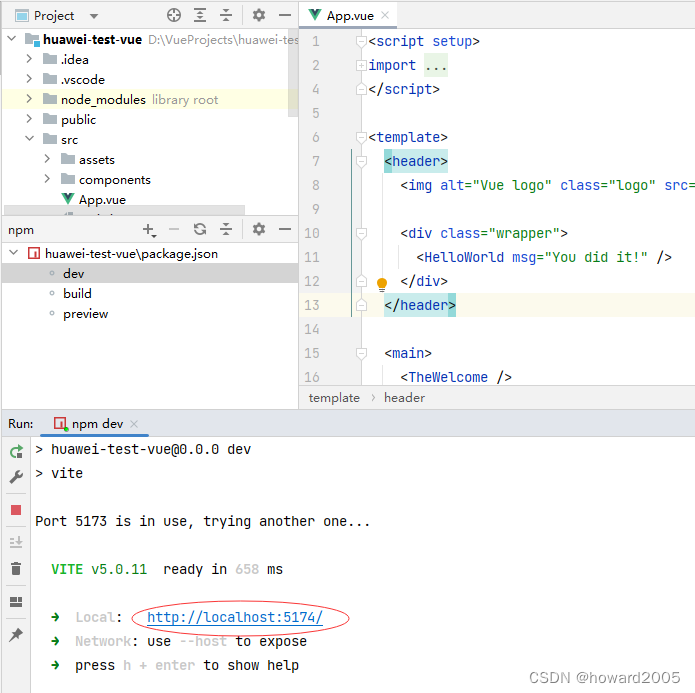
5、图形界面方式启动应用
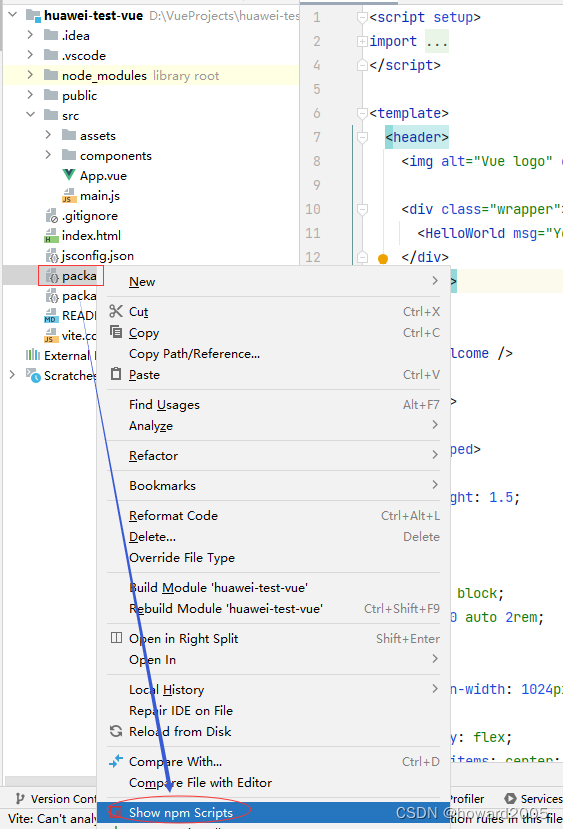
- 在IDEA等集成开发环境中,可通过图形界面直接运行package.json中预定义的npm脚本(如"npm run dev"),无需手动在终端输入命令启动应用。


- 在列表中双击
dev命令

6、在浏览器里访问首页
- 在浏览器里访问
http://localhost:5174

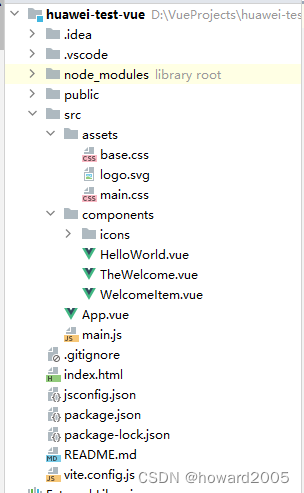
(四)Vue项目结构

1、首页文件index.html
- 在IntelliJ IDEA中创建的Vue项目,其首页文件index.html作为项目的入口HTML文件,主要包含基础结构及引用打包后的JS和CSS资源,由Vue CLI工具自动生成并配置Webpack对Vue应用进行编译加载。

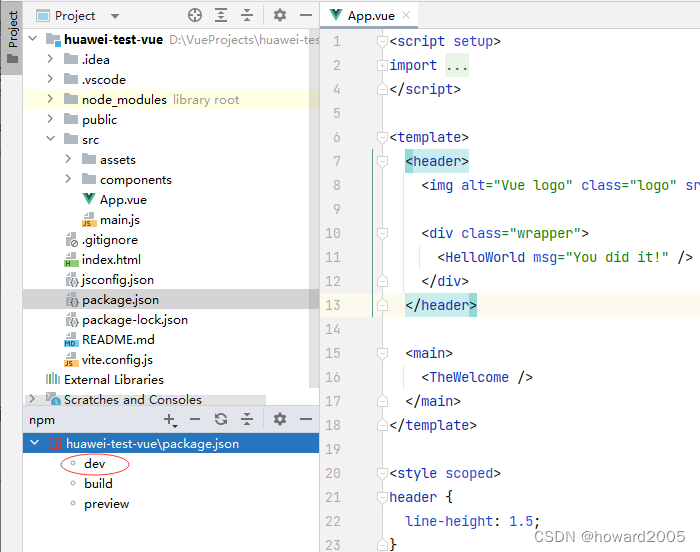
2、根组件App.vue
- 在Vue.js项目中,根组件App.vue是整个单页应用的核心和起点,它定义了应用的基本结构和样式。此组件通常包含Vue实例的模板、脚本及样式部分:模板部分定义了应用的整体布局;脚本部分通过
export default导出一个Vue组件选项对象,设置数据、计算属性、方法等逻辑;样式部分则负责组件内CSS样式。当应用启动时,Vue会将App.vue作为顶层组件挂载到index.html的指定DOM元素上,进而构建并渲染整个应用视图层次结构。

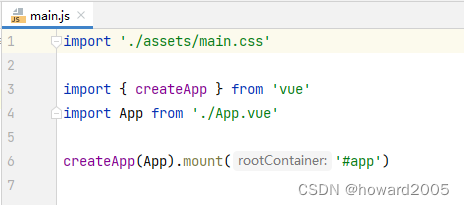
3、主入口文件main.js
- 主入口文件main.js是Vue.js项目的核心启动脚本,它负责初始化Vue应用并挂载到DOM上。在main.js中,首先会通过import语句引入Vue库和其他必要的组件、插件或自定义模块。接着创建一个Vue实例,并配置相应的选项如data、components、router和store等。最后调用Vue实例的$mount方法,将Vue应用挂载至index.html中的特定元素(通常由id为’app’的div标记),从而实现整个单页应用的加载与运行。通过main.js,开发者可以灵活地组织应用结构、控制全局状态及设置生命周期钩子函数等。

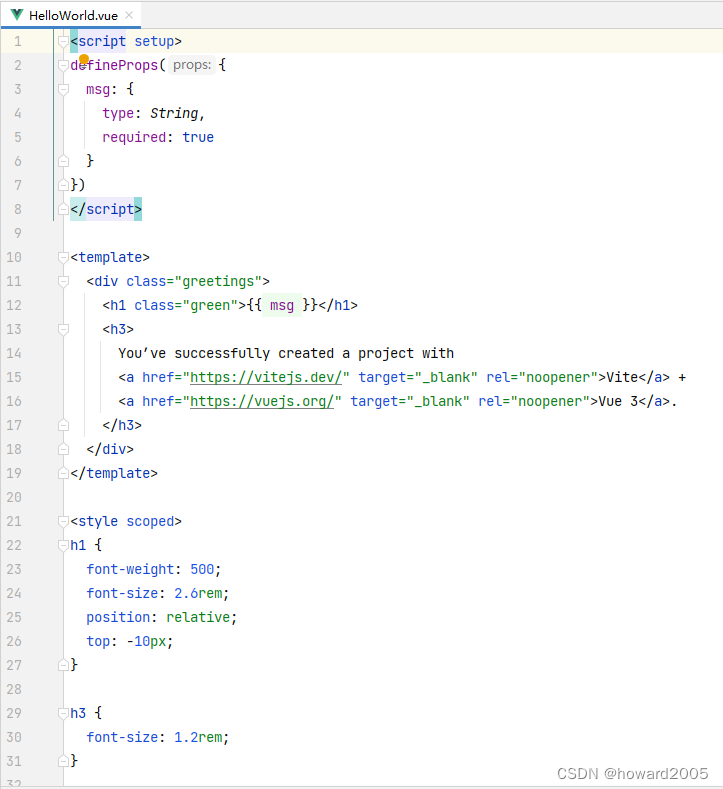
4、页面组件HelloWorld.vue
- 页面组件HelloWorld.vue在Vue.js项目中代表一个独立、可复用的视图模块。它遵循Vue组件的标准结构,由三个核心部分构成:模板(template)、脚本(script)和样式(style)。模板部分定义了该组件的HTML结构;脚本部分通过export default导出了一个Vue组件对象,其中包含组件的数据属性data、计算属性computed、方法methods等逻辑;样式部分则为组件内部样式。在实际应用中,HelloWorld.vue常作为示例或初始页面展示,并可通过props接收父组件传递的数据,实现动态渲染和交互功能。

(五)添加一个新页面
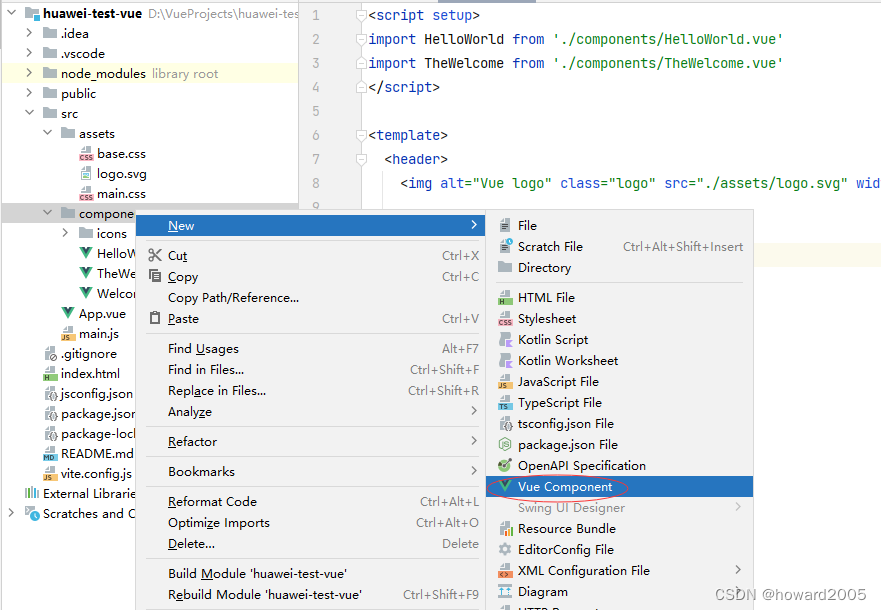
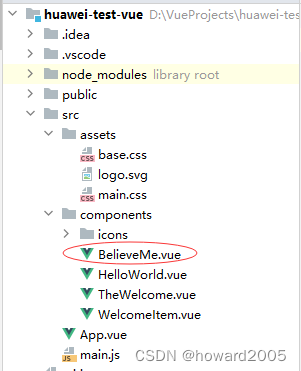
1、创建Vue组件
- 在
components目录下新建一个Vue组件 -BelieveMe.vue


<template><div class="welcome-container">My Friend, Believe Me~~</div>
</template><script>
export default {name: "BelieveMe"
}
</script><style scoped>
.welcome-container {padding: 20px;border: 1px solid #ccc;border-radius: 5px;background-color: #f5f5f5;text-align: center;max-width: 400px;margin: 0 auto;color: red;font-weight: bold;font-size: 30px;
}
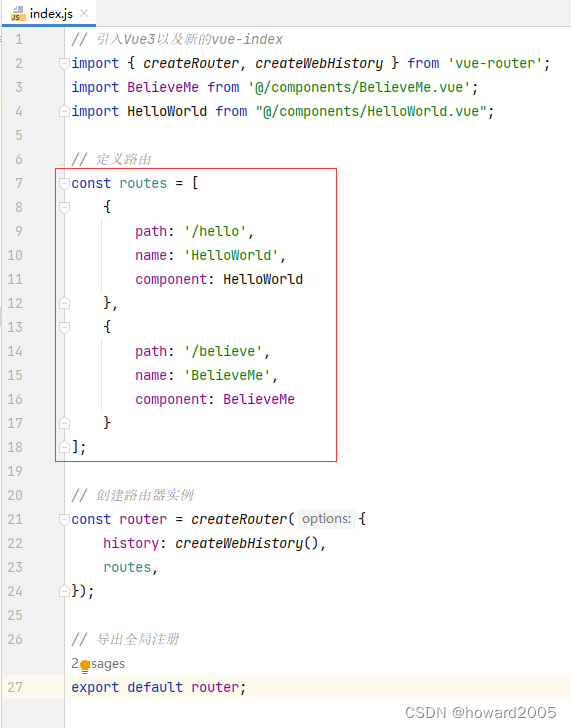
</style>2、创建路由文件
- 创建
router目录,在里面创建index.js

3、修改根组件App.vue
- Vue 3单文件组件(SFC),使用了
<script setup>语法糖,不显式导出任何变量或方法。模板部分包含一个logo图片和动态路由视图;样式设置了应用主体的字体、抗锯齿及居中对齐效果。

4、启动应用程序
- 执行命令:
npm run dev

5、访问不同页面
http://localhost:5173/believe

http://localhost:5173/hello

三、实战总结
- 本实战教程以Vue CLI为工具,指导用户从安装Node.js LTS与Vue CLI开始,通过命令行和IntelliJ IDEA创建并配置Vue 3项目。教程演示了依赖管理(如axios、vue-router)、组件开发及路由配置,并展示了Vue项目的基本结构。通过新增页面组件和设置对应路由规则,实现不同页面间的跳转功能。该教程全面覆盖了Vue项目从搭建到功能开发的核心步骤,为开发者快速掌握Vue.js技术栈提供了详尽实践指导。