1. 数据绑定
官网传送门
WXML 中的动态数据均来自对应 Page 的 data。
数据绑定使用 Mustache 语法(双大括号)将变量包起来

ts
Page({data: {info: 'hello wechart!',msgList: [{ msg: 'hello' }, { msg: 'wechart' }]},
})
WXML
<view class="view-container"><view><text>{{info}}</text></view>
</view>
Mustache语法应用场景
- 绑定内容
- 绑定属性
- 运算(三元运算、算术运算)
- 逻辑判断
- 字符串运算
- 数据路径运算
注:微信小程序数据绑定与vue2的语法相同
2. 事件绑定
官网传送门
常用事件
| 类型 | 绑定方式 | 事件描述 |
|---|---|---|
| tap | bindtap或bind:tap | 触摸之后马上离开,类似html中click事件 |
| input | bindinput或bind:input | 文本框输入事件 |
| change | bindchange或bind:change | 状态改变时触发事件 |
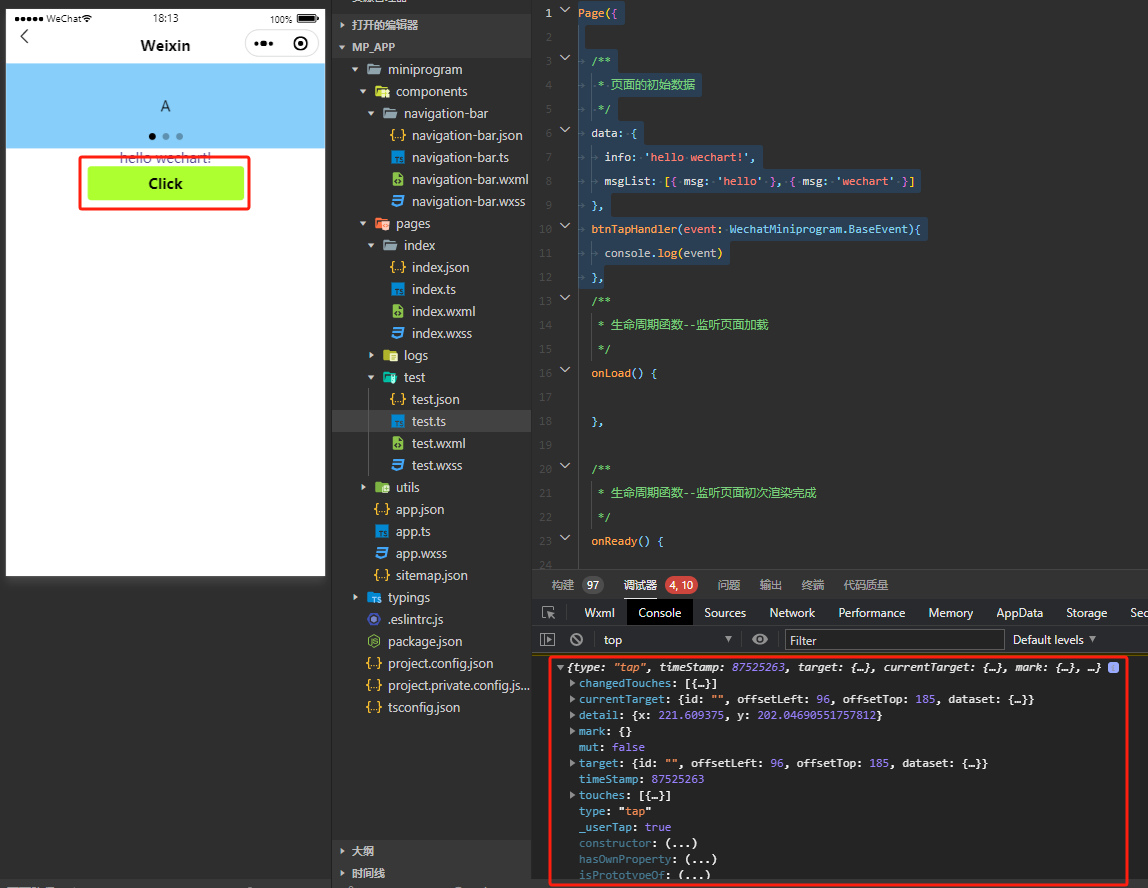
事件回调对象event属性列表
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | 事件类型 |
| timeStamp | integer | 页面打开到触发事件经过的毫秒数 |
| target | Object | 触发事件的组件的属性值集合 |
| currentTarget | Object | 当前组件的属性值集合 |
| detail | Object | 额外的信息 |
| toches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedToches | Array | 触摸事件,当前变化的触摸点信息的数组 |
bindtap使用

WXML
<view><button bind:tap="btnTapHandler">Click</button></view>
ts
Page({btnTapHandler(event: WechatMiniprogram.BaseEvent){console.log(event)}
})
事件传参&数据同步
数据同步
例:点击add,count自增1

WXML
<view><text>{{count}}</text></view><view><button bind:tap="addCount">Add</button></view>
ts
Page({data: {count: 0},addCount() {this.setData({count: this.data.count + 1})},
})
事件传参
通过属性data-info给函数传递参数, e.target.dataset.info获取参数
例:点击add+2,count自增2

WXML
<view><text>{{count}}</text></view><view><button bind:tap="addDoubleCount" data-info="{{2}}">Add+2</button></view>
ts
Page({data: {count: 0},addDoubleCount(e: WechatMiniprogram.BaseEvent) {this.setData({count: this.data.count + e.target.dataset.info})},
})
bindInput
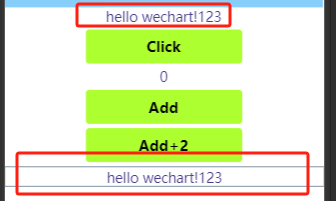
我们来做一个输入框,输入的时候改变info的内容

WXML
<view><text>{{info}}</text></view><view><input bindinput="inputHandler" /></view>
ts
Page({data: {info: 'hello wechart!'},inputHandler(e: WechatMiniprogram.CustomEvent) {this.setData({info: e.detail.value})},
})
3. 条件渲染
官网入口
点击开关block或者unblock

WXML
<view><switch checked="{{checked}}" bindchange="switchChange"/></view><view wx:if="{{checked}}">Block</view><view wx:else>UnBlock</view>
ts
Page({data: {checked: true,},switchChange(e: WechatMiniprogram.CustomEvent) {this.setData({checked: e.detail.value})},
})
4. 列表渲染
官网传送门
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item

<view wx:for="{{msgList}}">{{index}}: {{item.msg}}</view>
Page({data: {msgList: [{ msg: 'hello' }, { msg: 'wechart' }]}
})
使用 wx:for-item 可以指定数组当前元素的变量名,
使用 wx:for-index 可以指定数组当前下标的变量名:
<view wx:for="{{msgList}}" wx:for-index="idx" wx:for-item="itemName">{{idx}}: {{itemName.message}}
</view>
5. 数据请求
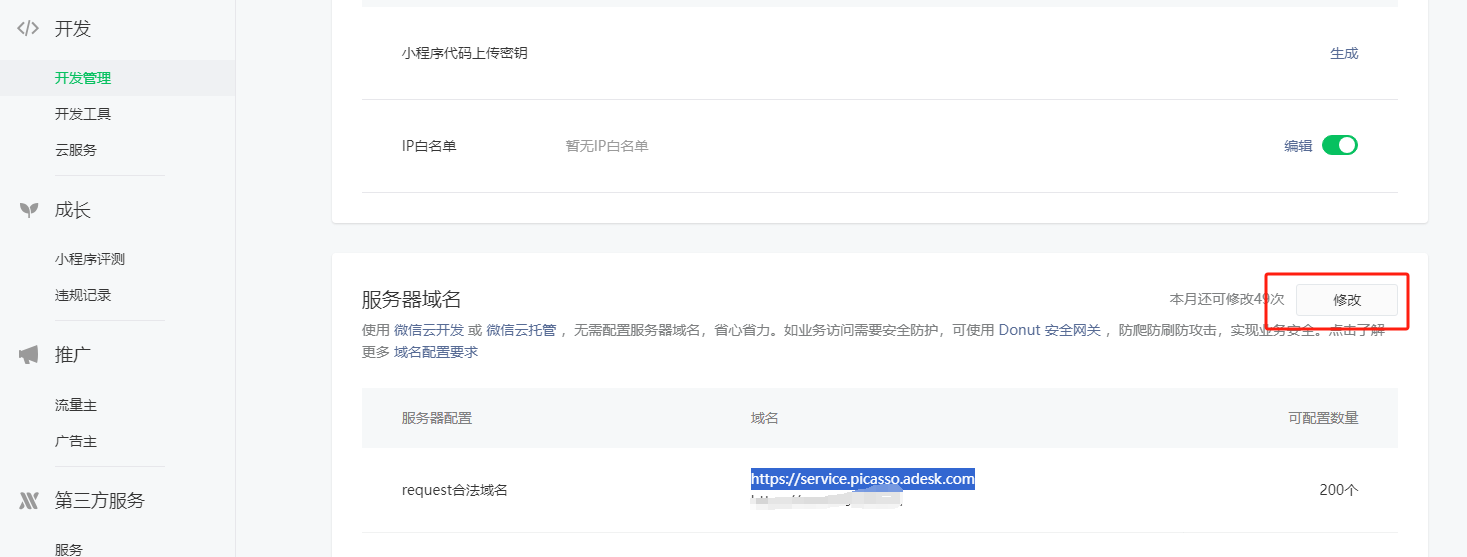
在小程序官网 开发管理 ->开发配置 ->服务器域名配置合法域名

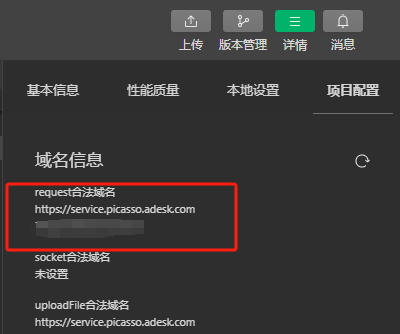
可以在开发工具详情查看配置的域名

get
wx.request({url: 'https://www.***.cn/api/get',method: 'GET',data: {name: 'zs',},success: (res) => {console.log(res);}})
post
wx.request({url: 'https://www.***.cn/api/post',method: 'POST',data: {name: 'zs',age: 22},success: (res) => {console.log(res);}})