关于这个左上角
在QTableWidget中,左上角有一个可以点击的空白区域,如图:

默认情况下,点击它会全选所有的单元格。
它即不属于列表头,也不属于行表头,它的名称叫Corner Button
在QTableWidget中,有几个操作Corner Button的方法:
setCornerButtonEnabled(); //设置是否启用这个按钮,如果值为false则不能被点击setCornerWidget(); //给这个按钮设置其它QWidget类型的对象cornerWidget(); //获取这个按钮所包含的QWidget对象原本以为通过setCornerWidget()方法就可以设置它的文本等,不过很遗憾,设置之后发现左上角并没有变化! 在启用横向和纵向滚动条后:
QTableWidget *tab = ui->tableWidget;
tab->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOn); //始终启用横向滚动条
tab->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOn); //始终启用纵向滚动条发现设置的QWidget对象出现在右下角的这个位置:
设置的竟然是右下角,尴尬~~
设置方法
查了不少资料,QTableWidget中似乎并没有提供直接修改左上角按钮的方法!
网上有大佬提供了一段代码,通过事件过滤器捕捉Paint(绘制)事件,然后重绘按钮。。
测试可行,但我总觉得过于复杂了~~
另类的方法
一番研究后,还是让我找到了一个简单的方法!
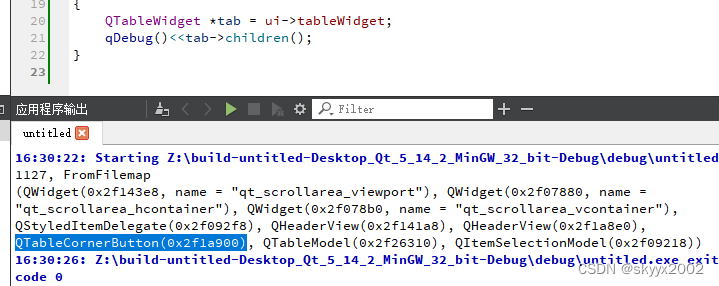
首先,查看一下QTableWidget的子对象信息:
QTableWidget *tab = ui->tableWidget;
qDebug() << tab->children();
如图:

我判断图中选中的部分就是左上角的按钮对象!但是QTableCornerButton是QTableWidget的内部对象,QT没有直接引用和创建的方法。不管,先测试一下能不能操作它!
.h头文件中加入:
#include <QWidget>
#include <QDebug>
#include <QLabel>
#include <QHBoxLayout>.cpp文件:
QTableWidget *tab = ui->tableWidget;
QWidget *ww = (QWidget*) tab->children().at(5); //使用一个QWidget对象来承载QTableCornerButton对象
QHBoxLayout *hbox = new QHBoxLayout(ww); //创建一个水平布局器,并绑定到ww
hbox->setMargin(0); //设置布局器边界为0,否则会影响后面组件的显示
QLabel *lab = new QLabel("sky"); //创建一个文本标签,打上想要显示的文本
lab->setAlignment(Qt::AlignCenter); //设置文本为居中显示
hbox->addWidget(lab); //把文本标签添加到布局器
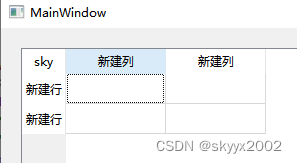
设置后,效果如图:

搞定收工~~
一些注意事项
1、QTableCornerButton这个对象,在不同参数的QTableWidget对象中位置可能不一样,QTableWidget的参数设置好后,请先查看其子对象:qDebug() << tab->children(); 以确定位置。
2、默认情况下QTableWidget 表格需要有行和列,左上角才会显示。如果没有行和列想显示它,可以通过ww->setFixedSize(50,30);来强制显示,但不推荐这种方式,会影响到表格显示
3、QTableCornerButton对象不能使用QPushButton类型来承载,虽然操作不会报错,但是文本不会显示!
4、此方法完全原创,转载请注明~