之前做得项目有vue2和vue3,使用echarts的方式大同小异,这篇文章就先介绍vue3的用法
下载echart
可以看官方文档,其实说得很清楚echart官方
npm install echarts --save
按需引入echart
由于我得项目中使用到得echart不多,所以这里我引入几个组件即可,缩小项目体积
创建util/echart.ts
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from "echarts/core";/** 引入柱状图 + 折线图 + 饼图,图表后缀都为 Chart,一般常用的就这三个,如果还需要其他的,就自行添加 */
import { BarChart, LineChart, PieChart } from "echarts/charts";// 引入提示框,标题,直角坐标系,数据集,内置数据转换器组件,组件后缀都为 Component
import {TitleComponent,TooltipComponent,GridComponent,LegendComponent,
} from "echarts/components";// 标签自动布局
import { LabelLayout, UniversalTransition } from "echarts/features";// 引入 Canvas 渲染器
import { CanvasRenderer } from "echarts/renderers";// 注册
echarts.use([TitleComponent,TooltipComponent,GridComponent,LegendComponent,LabelLayout,UniversalTransition,CanvasRenderer,BarChart,LineChart,PieChart,
]);
export default echarts;引入main.ts
// 引入echarts
import echarts from "./utils/echarts";
//全局注册
app.config.globalProperties.$echarts = echarts
使用
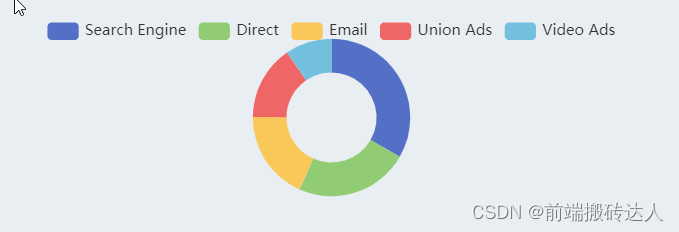
这里我举例环形
<div class="fl" style="width: calc(100% - 130px)"><div class="canvas source-canvas" ref="source" style="width: 100%"></div></div>let source = ref(null);
let sourceOption = reactive({tooltip: {trigger: 'item',formatter: '{a} <br/>{b}: {c} ({d}%)',},legend: {top: '5%',left: 'center',},series: [{name: 'Access From',type: 'pie',radius: ['40%', '70%'],avoidLabelOverlap: false,label: {show: false,position: 'center',},emphasis: {label: {show: true,fontSize: 40,fontWeight: 'bold',},},labelLine: {show: false,},data: [{ value: 1048, name: 'Search Engine' },{ value: 735, name: 'Direct' },{ value: 580, name: 'Email' },{ value: 484, name: 'Union Ads' },{ value: 300, name: 'Video Ads' },],},],
});
//引入全局注册的proxy
const { proxy } = getCurrentInstance() as ComponentInternalInstance;
let myChart = proxy.$echarts.init(source.value);
myChart.setOption(sourceOption);

##这样子环形就出来啦,配置那些可以参考官方配置参数