扩展:解构赋值时Js特有的一种处理数据的方式,在Java中没有处理数据的方式
知识引入:
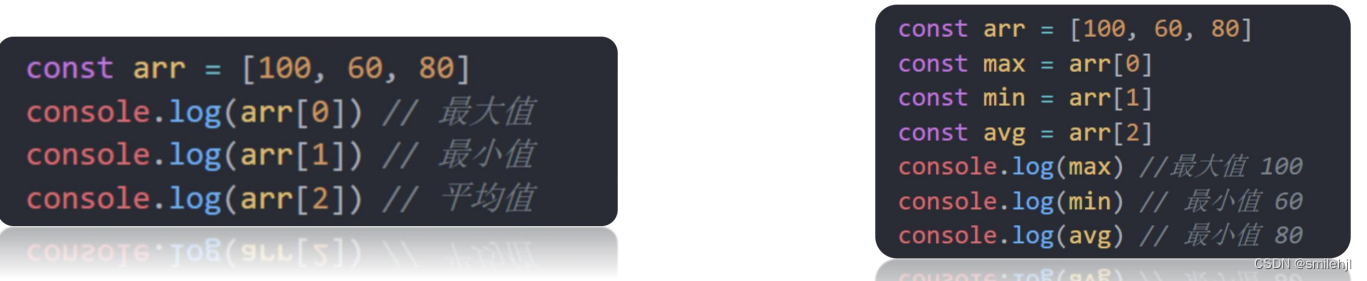
思考:在js中,在没有学习解构赋值之前,我们是如何获取数组的内容的?

以上要么不好记忆,要么书写麻烦,此时可以使用解构赋值的方法让代码更简洁

解构赋值是一种快速为变量赋值的简洁语法,本质上仍然是为变量赋值。
在前端开发中使用
分为:
- 数组解构
- 对象解构
• 数组解构
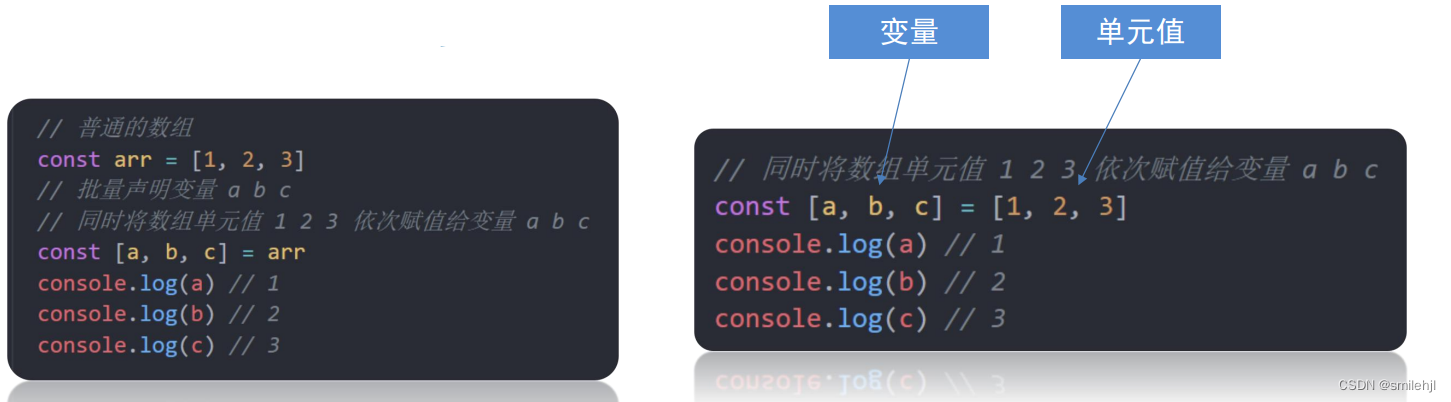
数组解构是将数组的单元值快速批量赋值给一系列变量的简洁语法。
基本语法:
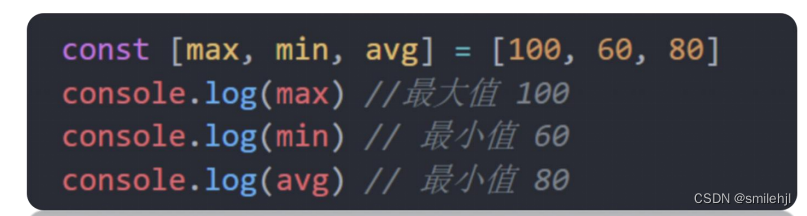
1. 赋值运算符 = 左侧的 [] 用于批量声明变量,右侧数组的单元值将被赋值给左侧的变量
2. 变量的顺序对应数组单元值的位置依次进行赋值操作
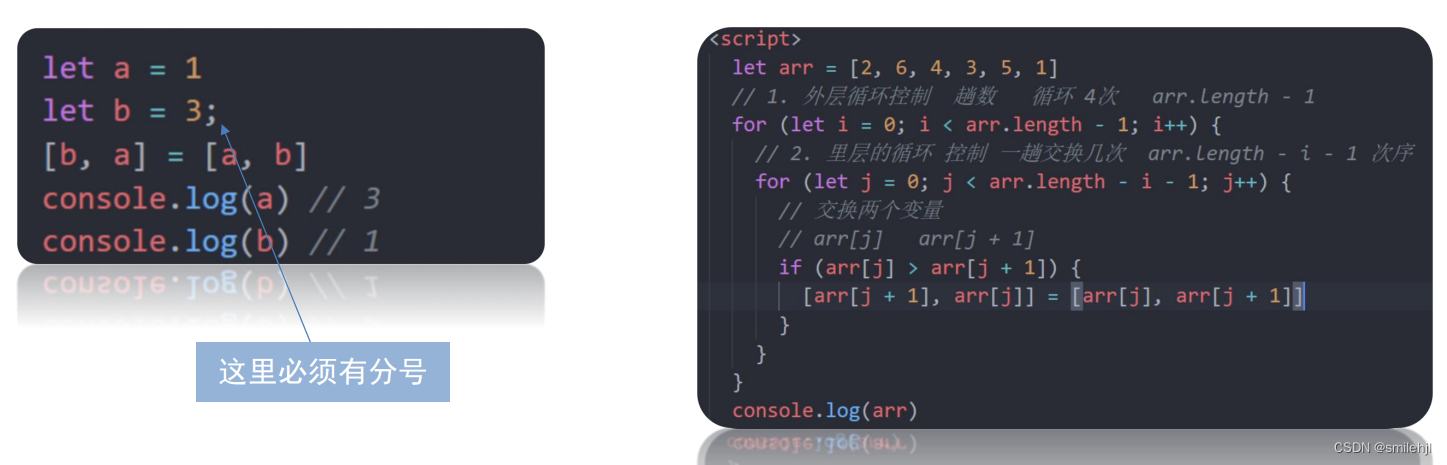
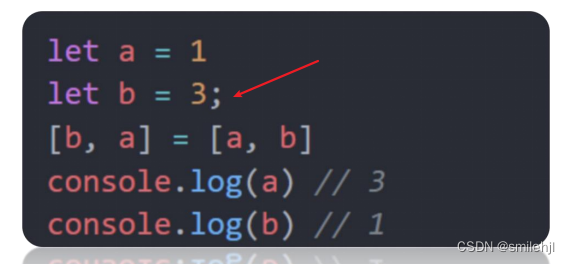
1.典型应用交互2个变量

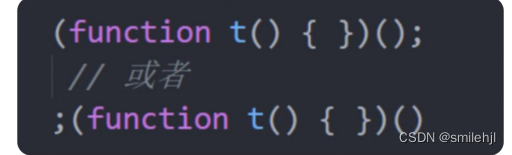
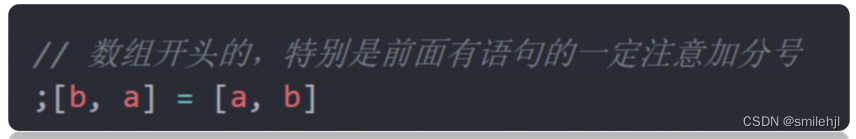
js 前面必须加分号情(小知识)
1. 立即执行函数

2. 数组解构


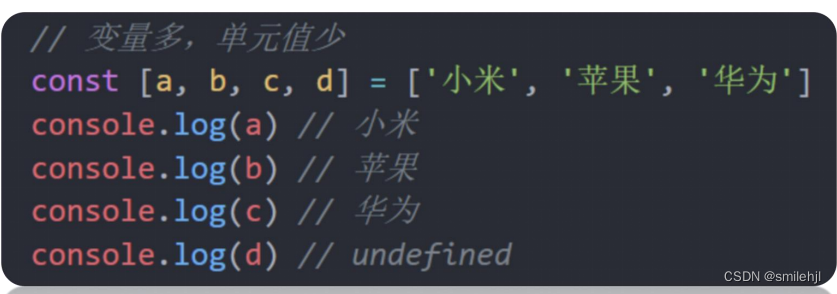
2. 变量多 单元值少的情况:

变量的数量大于单元值数量时,多余的变量将被赋值为 undefined
3.变量少 单元值多的情况:

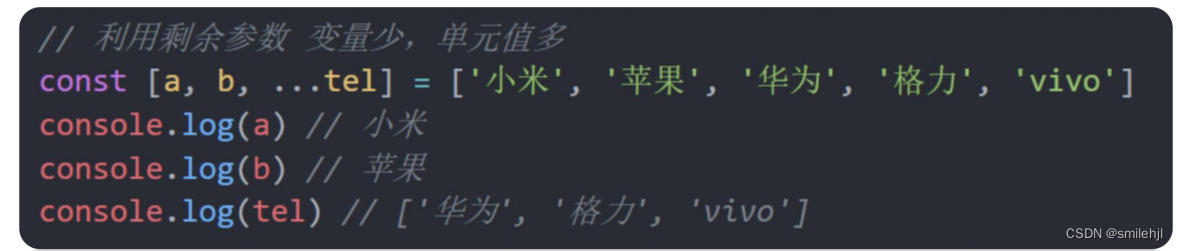
4. 利用剩余参数解决变量少 单元值多的情况:

剩余参数返回的还是一个数组
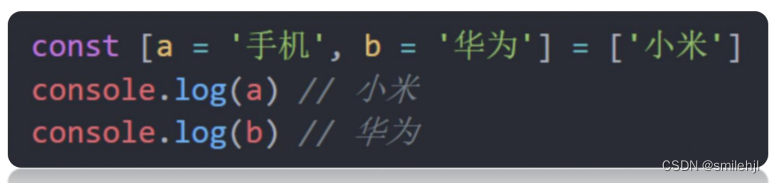
5. 防止有undefined传递单元值的情况,可以设置默认值:

允许初始化变量的默认值,且只有单元值为 undefined 时默认值才会生效
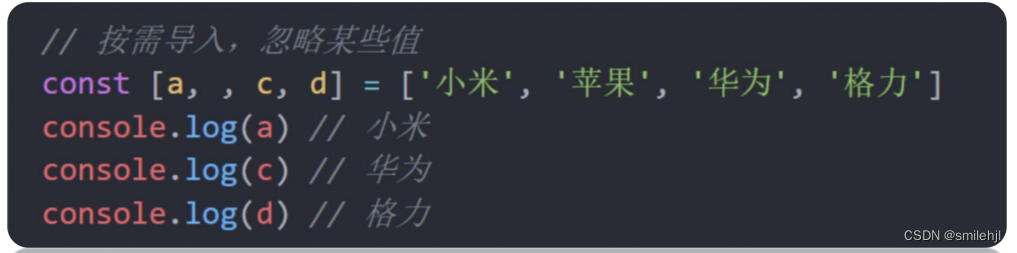
6. 按需导入,忽略某些返回值:

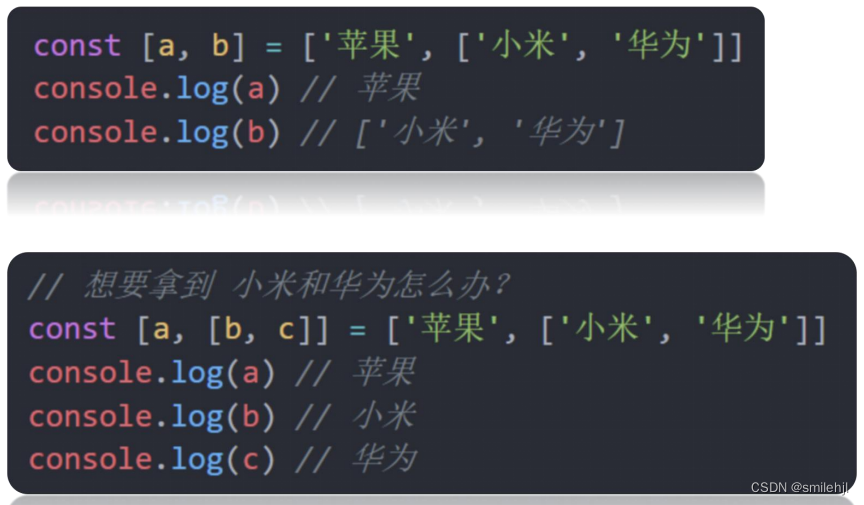
7. 支持多维数组的结构:

1. 变量的数量大于单元值数量时,多余的变量将被赋值为?
- undefined
2. 变量的数量小于单元值数量时,可以通过什么剩余获取所有的值?
- 剩余参数... 获取剩余单元值,但只能置于最末位
• 对象解构
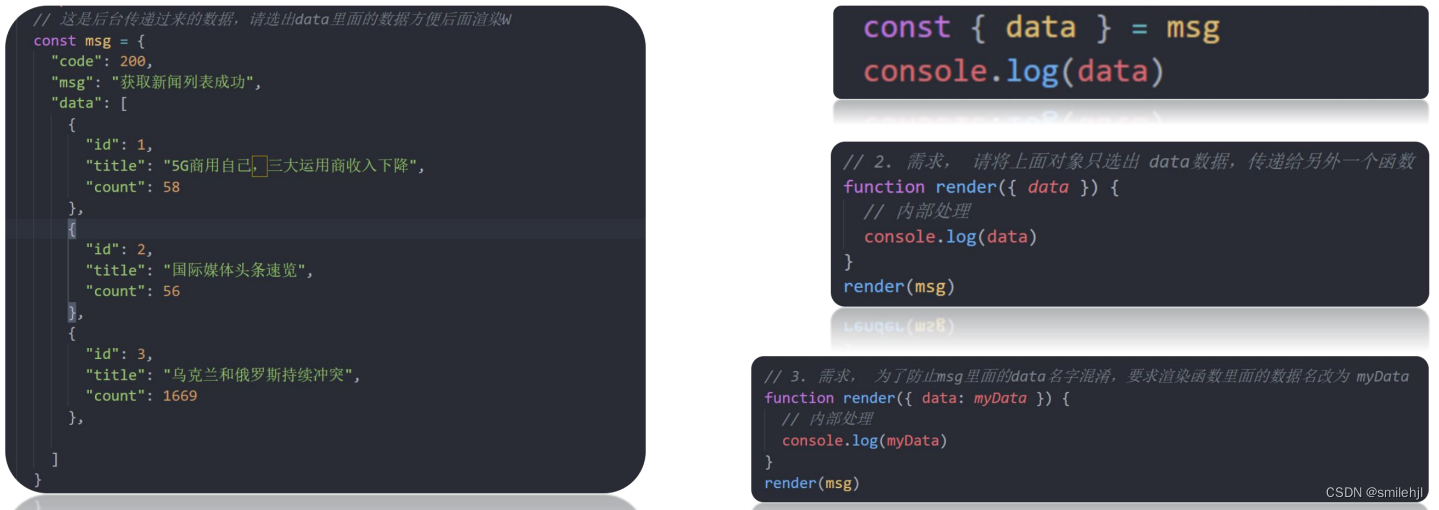
对象解构是将对象属性和方法快速批量赋值给一系列变量的简洁语法
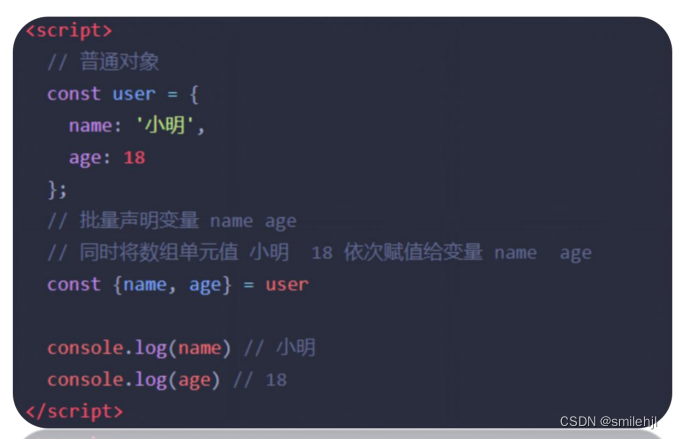
1.基本语法:
1. 赋值运算符 = 左侧的 {} 用于批量声明变量,右侧对象的属性值将被赋值给左侧的变量
2. 对象属性的值将被赋值给与属性名相同的变量
3. 注意解构的变量名不要和外面的变量名冲突否则报错
4.对象中找不到与变量名一致的属性时变量值为 undefined

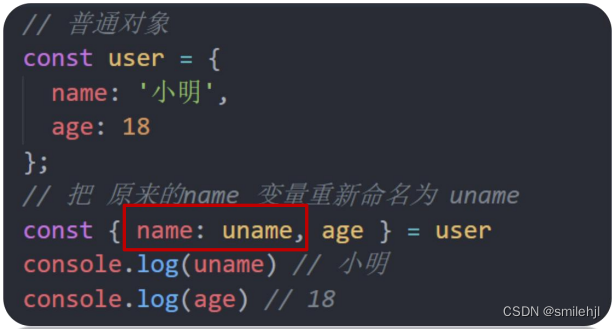
2.给新的变量名赋值:
可以从一个对象中提取变量并同时修改新的变量名

冒号表示“什么值:赋值给谁”
3. 数组对象解构

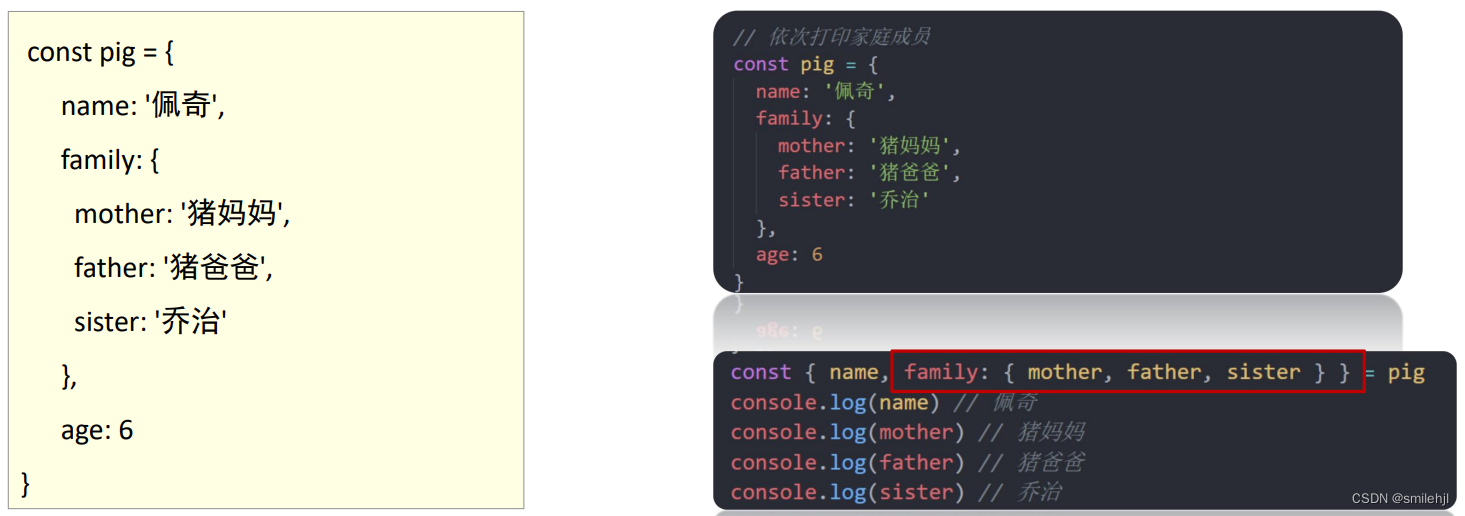
4. 多级对象解构(常用)


遍历数组的新方法
1.遍历数组 forEach 方法(重点)
- forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数
- 主要使用场景: 遍历数组的每个元素
- 该方法主要用于遍历处理数组数据,没有返回值
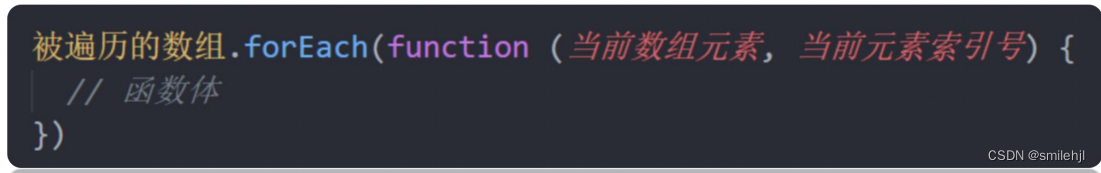
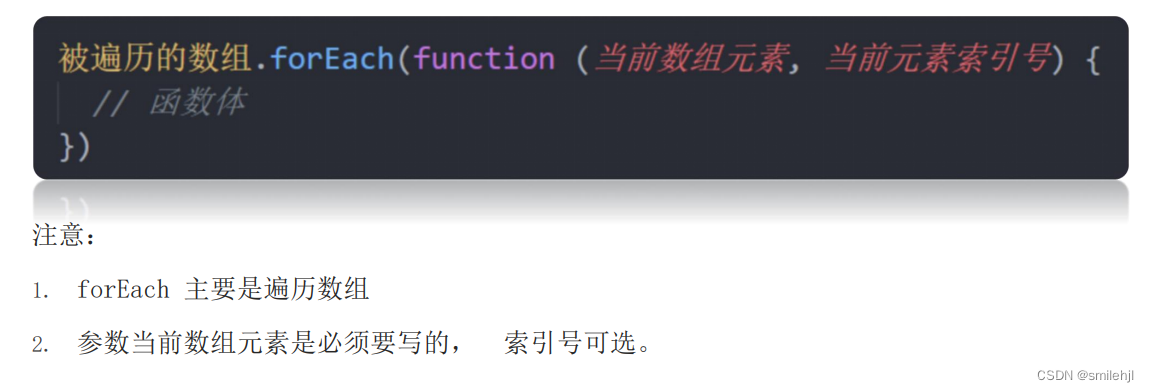
- 语法:

- 例如:


2.筛选数组 filter 方法(重点)
- filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素
- 主要使用场景: 筛选数组符合条件的元素,并返回筛选之后元素的新数组
- 语法:

例:

- filter() 筛选数组
- 返回值:返回数组,包含了符合条件的所有元素。如果没有符合条件的元素则返回空数组
- 参数:currentValue 必须写, index 可选
- 因为返回新数组,所以不会影响原数组
综合案例:
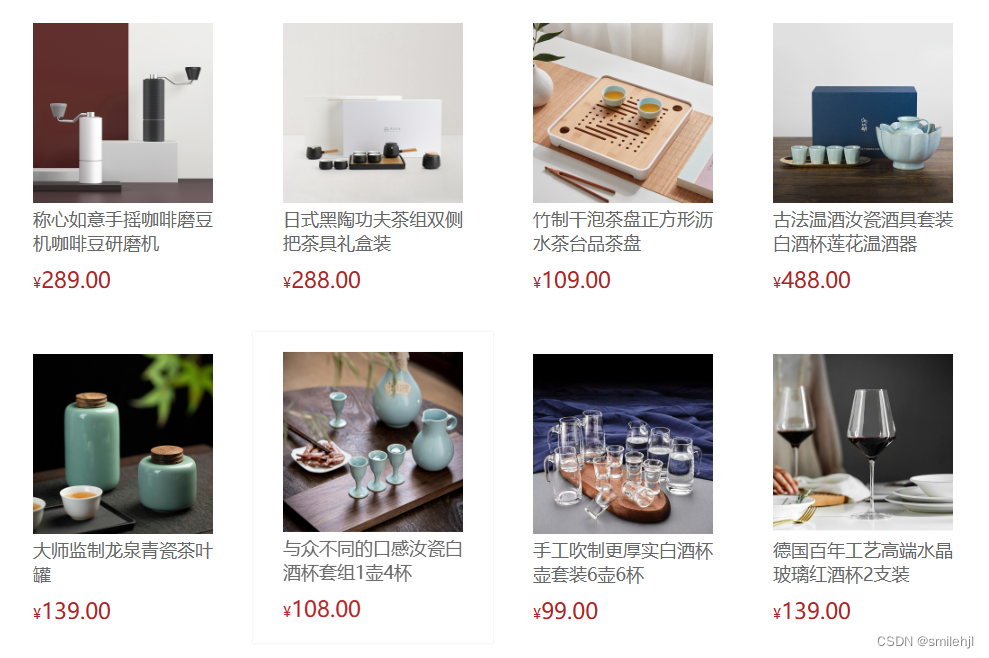
渲染商品列表案例
核心思路:有多少条数据,就渲染多少模块,然后 生成对应的 html结构标签, 赋值给 list标签即可
①:利用forEach 遍历数据里面的 数据
②:拿到数据,利用字符串拼接生成结构添加到页面中
③:注意:传递参数的时候,可以使用对象解构

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>商品渲染</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}.list {width: 990px;margin: 0 auto;display: flex;flex-wrap: wrap;padding-top: 100px;}.item {width: 240px;margin-left: 10px;padding: 20px 30px;transition: all .5s;margin-bottom: 20px;}.item:nth-child(4n) {margin-left: 0;}.item:hover {box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.2);transform: translate3d(0, -4px, 0);cursor: pointer;}.item img {width: 100%;}.item .name {font-size: 18px;margin-bottom: 10px;color: #666;}.item .price {font-size: 22px;color: firebrick;}.item .price::before {content: "¥";font-size: 14px;}</style>
</head><body><div class="list"><!-- <div class="item"><img src="" alt=""><p class="name"></p><p class="price"></p></div> --></div><script>const goodsList = [{id: '4001172',name: '称心如意手摇咖啡磨豆机咖啡豆研磨机',price: '289.00',picture: 'https://yanxuan-item.nosdn.127.net/84a59ff9c58a77032564e61f716846d6.jpg',},{id: '4001594',name: '日式黑陶功夫茶组双侧把茶具礼盒装',price: '288.00',picture: 'https://yanxuan-item.nosdn.127.net/3346b7b92f9563c7a7e24c7ead883f18.jpg',},{id: '4001009',name: '竹制干泡茶盘正方形沥水茶台品茶盘',price: '109.00',picture: 'https://yanxuan-item.nosdn.127.net/2d942d6bc94f1e230763e1a5a3b379e1.png',},{id: '4001874',name: '古法温酒汝瓷酒具套装白酒杯莲花温酒器',price: '488.00',picture: 'https://yanxuan-item.nosdn.127.net/44e51622800e4fceb6bee8e616da85fd.png',},{id: '4001649',name: '大师监制龙泉青瓷茶叶罐',price: '139.00',picture: 'https://yanxuan-item.nosdn.127.net/4356c9fc150753775fe56b465314f1eb.png',},{id: '3997185',name: '与众不同的口感汝瓷白酒杯套组1壶4杯',price: '108.00',picture: 'https://yanxuan-item.nosdn.127.net/8e21c794dfd3a4e8573273ddae50bce2.jpg',},{id: '3997403',name: '手工吹制更厚实白酒杯壶套装6壶6杯',price: '99.00',picture: 'https://yanxuan-item.nosdn.127.net/af2371a65f60bce152a61fc22745ff3f.jpg',},{id: '3998274',name: '德国百年工艺高端水晶玻璃红酒杯2支装',price: '139.00',picture: 'https://yanxuan-item.nosdn.127.net/8896b897b3ec6639bbd1134d66b9715c.jpg',},]//1 声明空字符串let str = ''//2 遍历数组 -使用foreachgoodsList.forEach(function(item){//3 对象解构const{name,price,picture} = item//4 模板渲染str +=`<div class="item"><img src=${picture} alt=""><p class="name">${name}</p><p class="price">${price}</p></div>`})//5 追加到页面中document.querySelector('.list').innerHTML = str</script>
</body></html>















![[HTML]Web前端开发技术12(HTML5、CSS3、JavaScript )——喵喵画网页](https://img-blog.csdnimg.cn/direct/3459348837da4004922ca6eba73cbfcf.png)