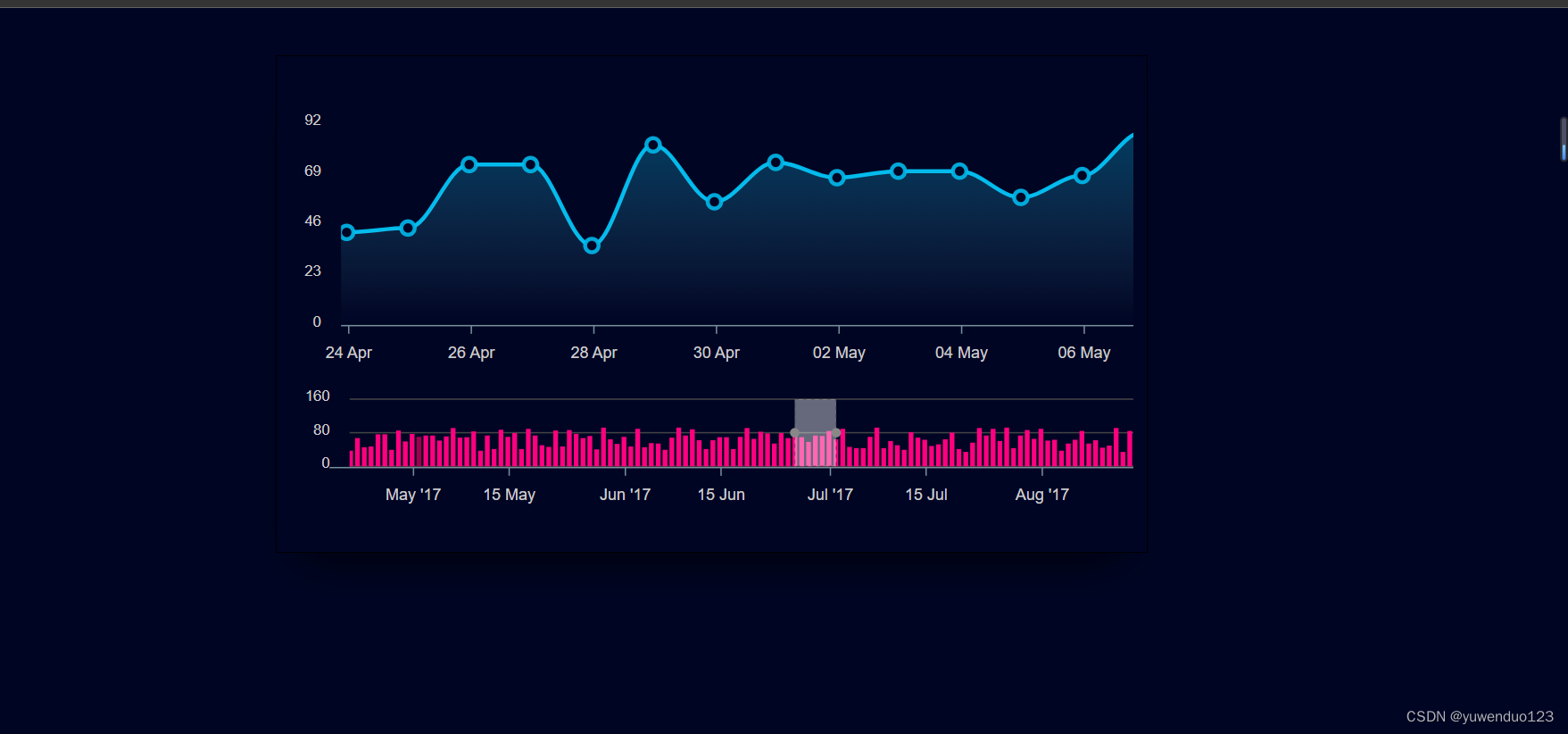
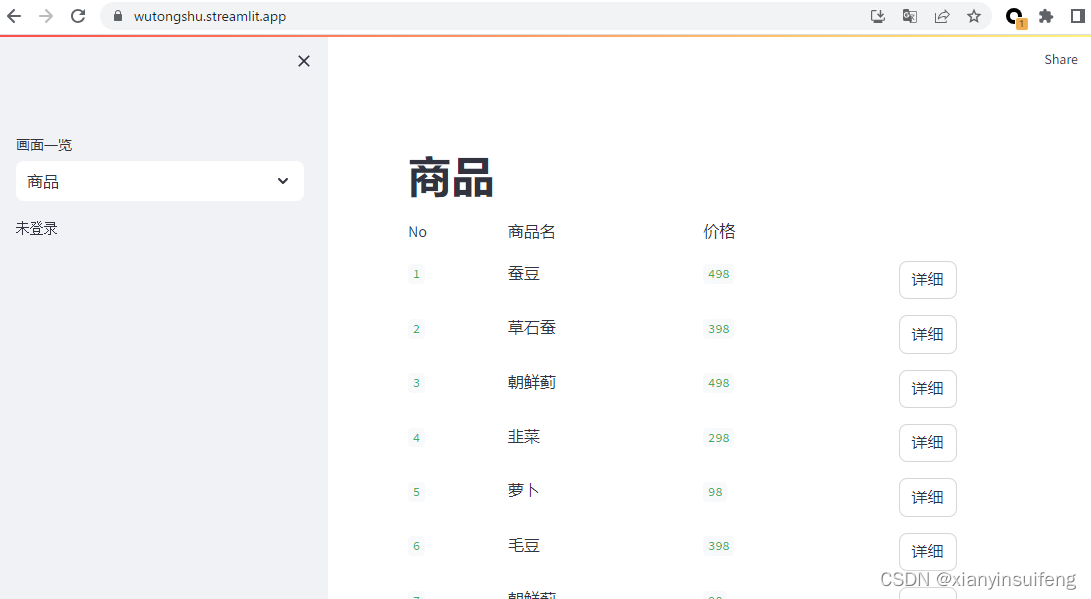
- 效果图

- 实现
(1)公共组件
<template><nav class="pagination-nav"><el-pagination class="page-area" @size-change="handleSizeChange" @current-change="handleCurrentChange":current-page="currentPage" :background="background" :page-sizes="[100, 200, 300, 400, 500, 600, 700, 800]":page-size="pageSize" :layout="layout" :total="totalSize"></el-pagination></nav>
</template><script>
export default {data() {return {layout: "total, sizes, prev, pager, next, jumper",background: "background",}},props: {totalSize: { // 数据总条数type: Number,default: 0},pageSize: { // 每页显示条数type: Number,default: 10},currentPage: { // 当前页码type: Number,default: 1},},methods: {/*** 当前是第几页* @param {Int} val */handleCurrentChange(val) {this.$emit('handlePageChange', { pageNum: val, pageSize: this.pageSize })},/*** 每页多少条* @param {Int} val */handleSizeChange(val) {this.$emit('handlePageChange', { pageNum: 1, pageSize: val })},}
}
</script><style lang="less">
.pagination-nav {background-color: #FFF;box-shadow: 0px 2px 10px rgba(0, 0, 0, 0.1);height: 56px;display: flex;align-items: center;justify-content: center;padding: 0 10px;.el-pagination.is-background .el-pager li:not(.disabled).active {background-color: #E6F0FE;color: #023FB5;}
}
</style>
(2)页面使用
<template><div style="position: sticky;bottom: 2px;"><Pagination :current-page="query.current" :page-size="query.size" :totalSize="totalSize"@handlePageChange="handlePageChange" /></div>
</template><script>
import Pagination from "@/component/pagination.vue";
import { getList } from "@/api/xxx"
export default{components:{Pagination},data(){return{list:[],listLoading:false,query: {current: 1,size: 10},totalSize: 0,}},mounted(){this.fetchData()},methods:{/*** 初始化列表数据*/fetchData(){this.listLoading = truegetList(this.query).then(res=>{this.list = res.data.listthis.totalSize = res.data.totalthis.listLoading = false})},/*** page.pageNum 当前多少页* page.pageSize 每页多少条*/handlePageChange(page) {this.query.current = page.pageNum;this.query.pageSize = page.pageSizethis.fetchData();}, }
}
</script>
-
问题
默认显示英文

-
解决
main.js 全局配置
import Vue from 'vue'
import ElementUI from 'element-ui'
import VueI18n from "vue-i18n";
import elENLocate from "element-ui/lib/locale/lang/en";
import elCNLocate from "element-ui/lib/locale/lang/zh-CN";
import en from "@/assets/languages/en.json";
import cn from "@/assets/languages/zh.json";Vue.use(VueI18n)const localMessages = {en: {...en,...elENLocate},zh: {...cn,...elCNLocate}
};const i18n = new VueI18n({locale: 'zh', // 定义默认语言为中文silentTranslationWarn: true, // 关闭全部由未翻译关键字造成的警告messages: localMessages
});
ElementLocale.i18n((key, value) => i18n.t(key, value));new Vue({el: "#app",router,i18n,components: {App},template: "<App/>"
});
-
解决结果

-
参考
element-ui官网

-
@/assets/languages下的文件
见 资源