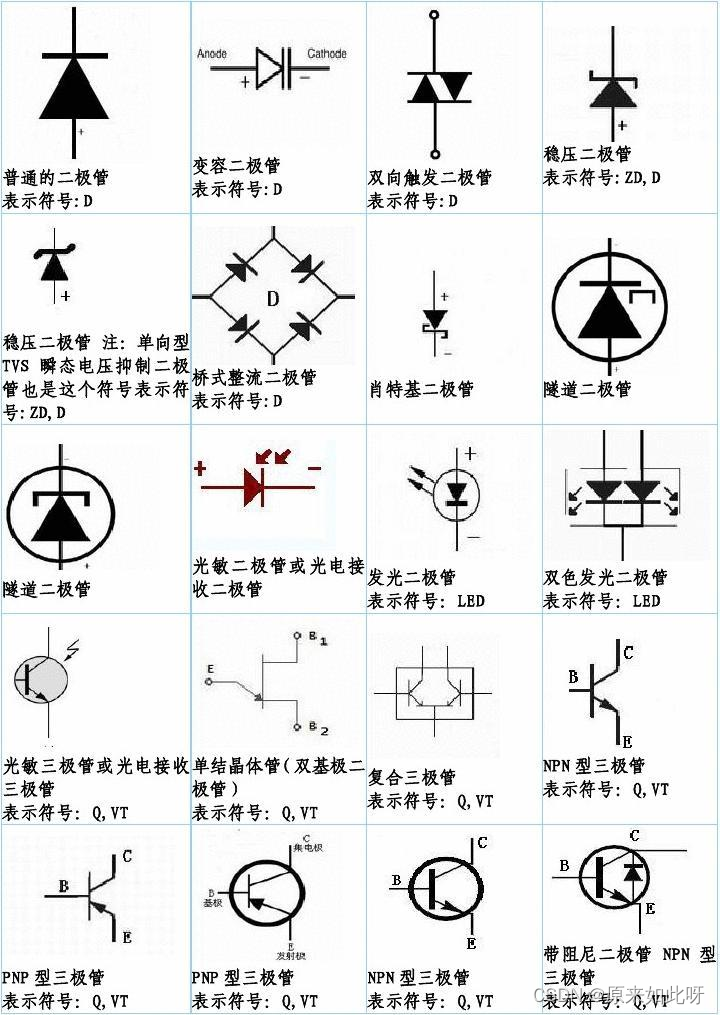
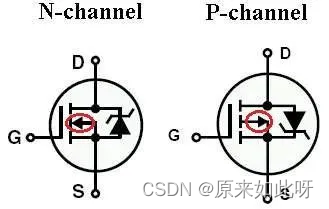
一、常见电路元件和符号


二、DC-DC转换器
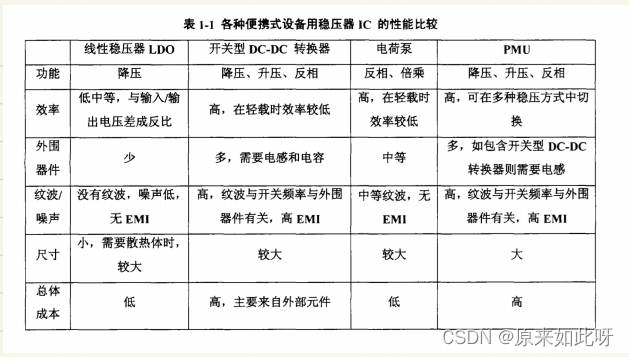
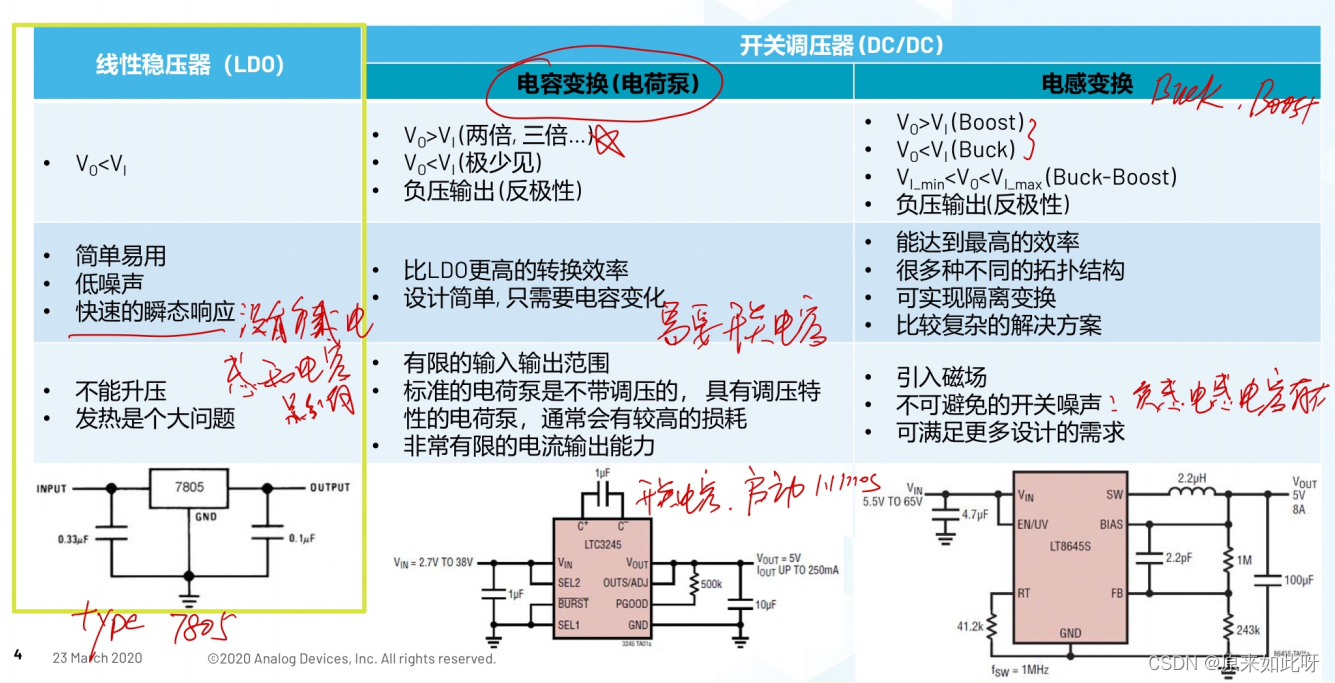
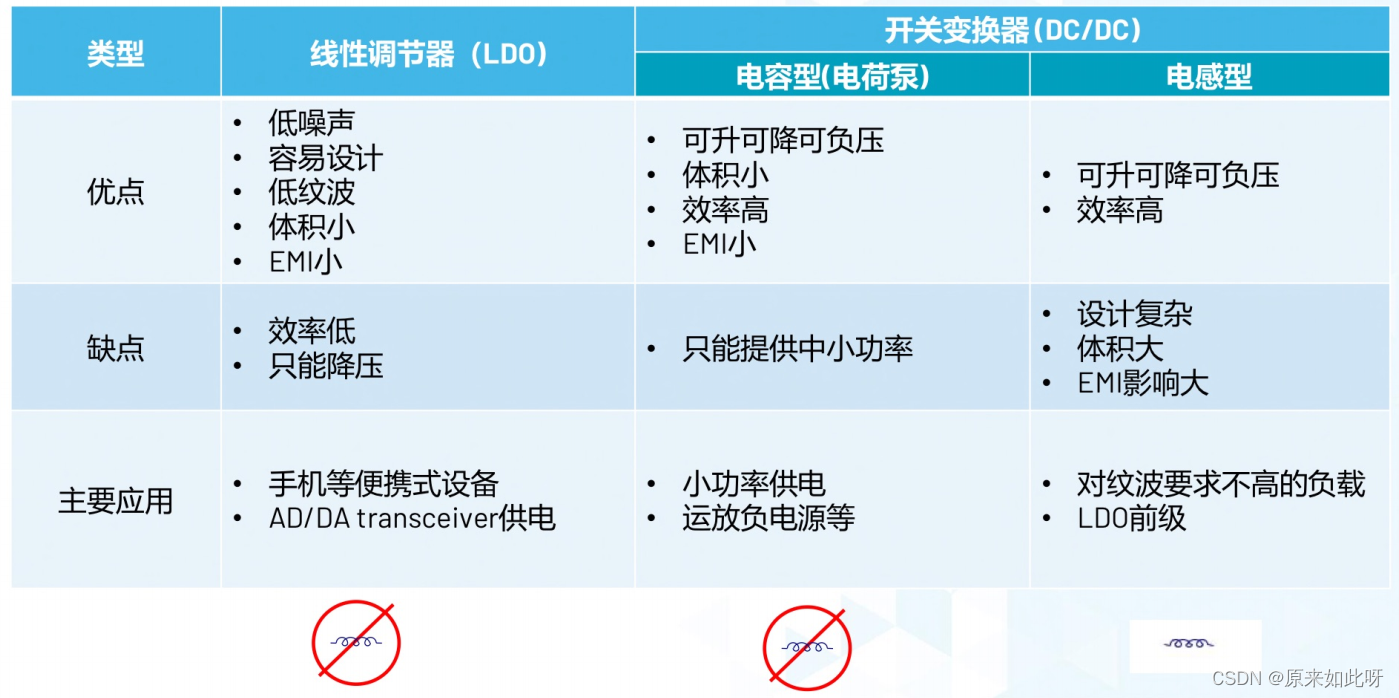
DC-DC转换器:即直流-直流转换器,分为三类:①线性调节器;②电容性开关解调器;③电感性开关调节器;


2.1线性稳压器(LDO)
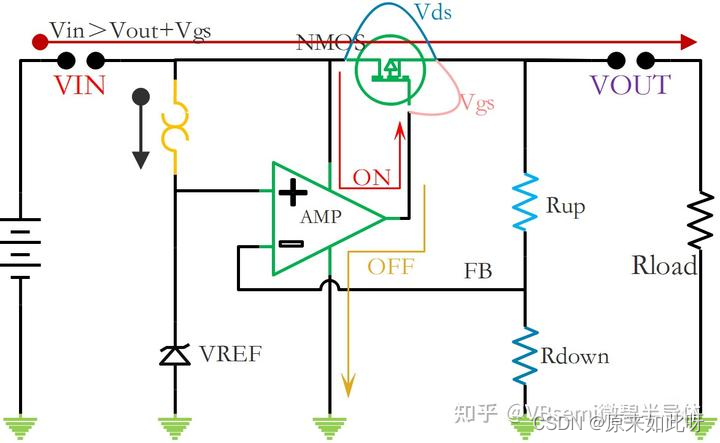
2.1.1 NMOS LDO
常见的LDO是由P管构成的,由于LDO效率比较低,因此一般输出大电流。针对某些大电流低压差需求的场合,NMOS LDO应运而生。

上图是一个NMOS LDO的基本框图,NMOS LDO一般也工作在饱和区(特殊时会在可变电阻区),所以Vg要大于Vs,因此NMOS LDO除了有Vin引脚,一般还会有个Vbias引脚来给MOS G极提供高压驱动源;或者只有一个Vin,而内部集成了CHARGE BUMP来为G极提供高压驱动源。NMOS型LDO它采用了一对电阻来采样输出电压,并将其输送到误差放大器的输入端,与一个基准进行比较,然后在误差放大器中进行放大,最后产生一个电压信号来控制NMOS的G极。
在50mA和3A的负载电流下,NMOS型LDO需要的静态电流差不多,负载变化在一定程度上不会影响静态电流大小。这是因为NMOS只用电压信号控制即可,而电压信号不需要消耗到误差放大器本身的电流。因此,静态电流成为了NMOS型LDO最大的一个优势。
注:静态电流指的是在没有信号输入或外部刺激下,设备自身由于内部元件的工作而产生的电流。这种电流是在器件不受外界因素影响时自然存在的消耗电流。
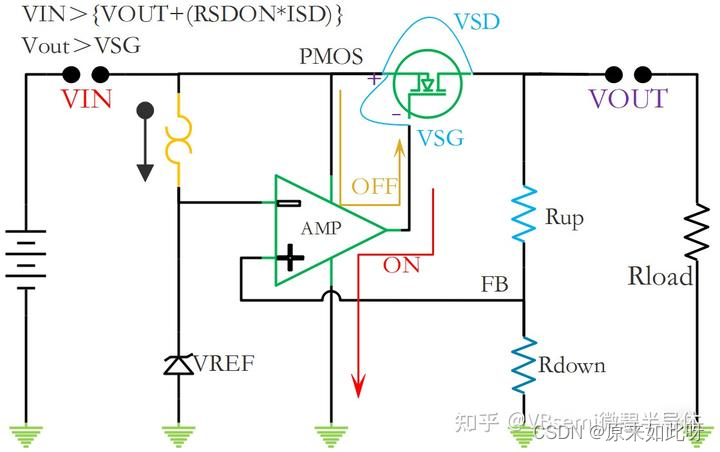
2.1.2 PMOS LDO
相比NMOS型LDO ,由于NMOS的源极和G极之间的导通门限,它的输入与输出之间的压差必须要大于这个导通门限,这个压差是很大的。这时,我们就可以运用PMOS型LDO,来减少这一部分的使能。

在PMOS里面我们需要G极电压低于源极电压才能让PMOS导通,并且这个压差 必须大于PMOS的导通门限,才能够保证在整个范围里,误差放大器能够把PMOS的G极拉到合适的电压范围。由于主功率部分采用PMOS管,同样用电压来控制,因此,负载电流的变化,误差放大器的静态电流几乎也没有变化。可以看到,NMOS由于源极和G极之间这个导通门限,造成输入输出压差大的局限因素,PMOS型LDO驱动与它相比简单了许多。
2.1.3 LDO小结
①NMOS型LDO可以提供快速瞬态响应,但是需要 两个偏置电源为器件供电。
②PMOS型LDO可以实现压降,并且能够在单电源下运行。不过,在低输入电压下会受到传输晶体管VGS特性的限制,与此同时,它们还不具备高性能LDO所提供的许多保护功能。
③常见的LDO 一般由P管构成,但LDO效率比较低,一般不走大电流应用。在一些大电流低压差的场景里,会使用N管类型的LDO。
2.1.4 LDO拓展

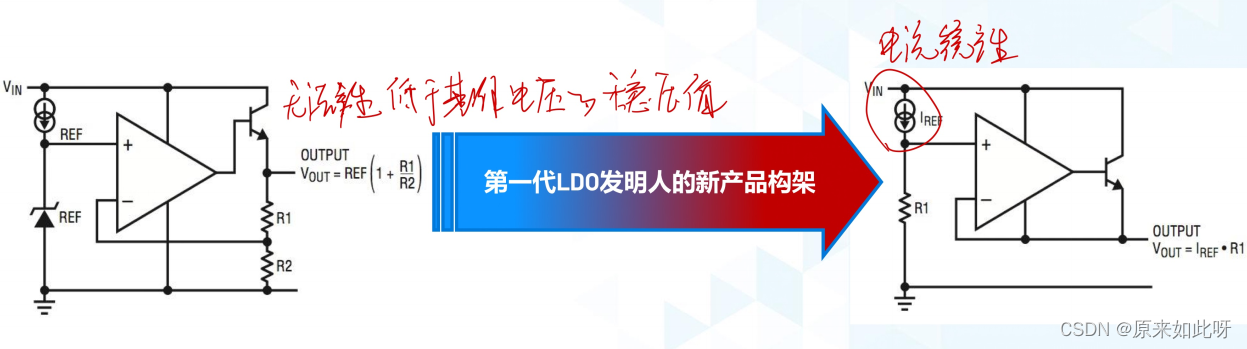
LDO的架构更新:由电压基准转化为电流基准;
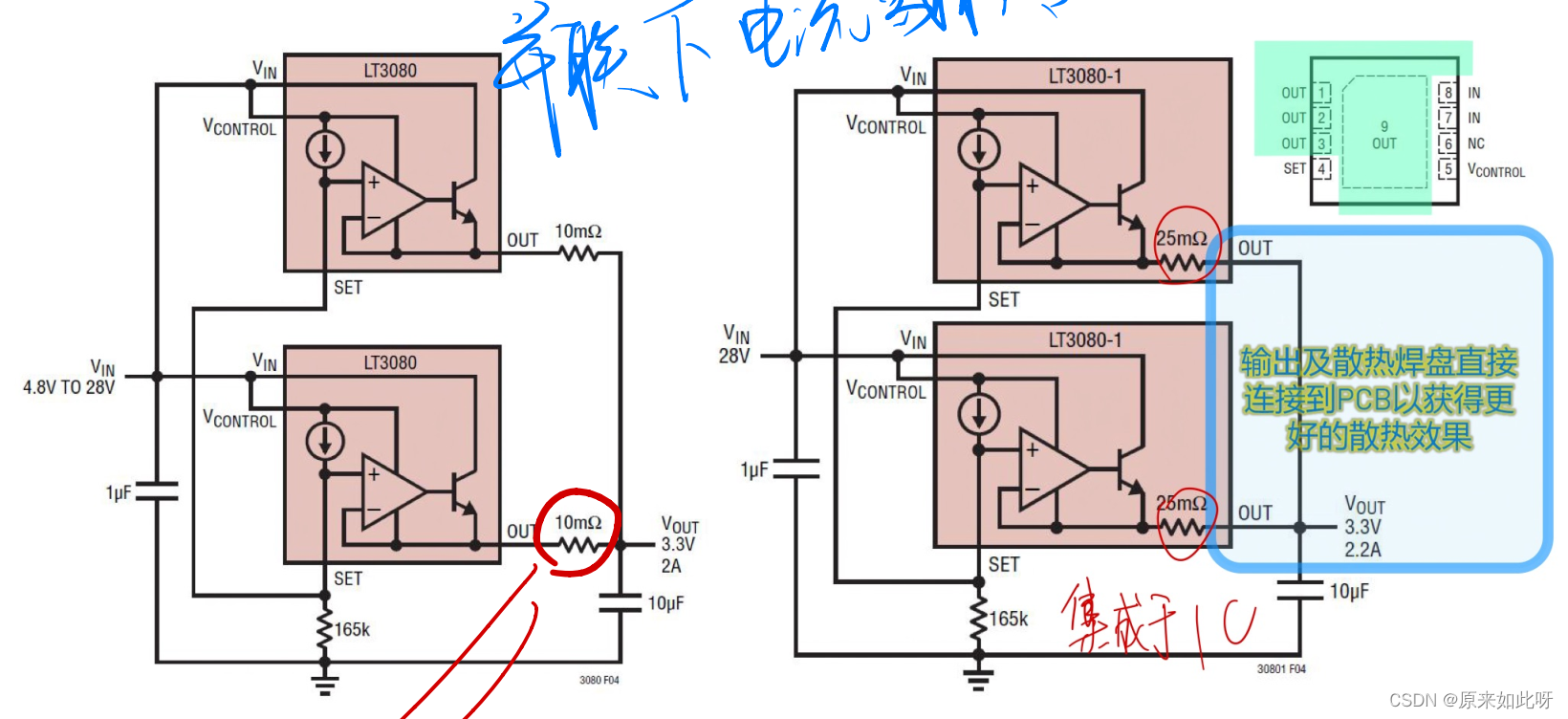
优势:①Vout输出可以至0V;②可以将多个电流基准的LDO并联获取更大的输出电流,从而得到更大的Vout;
为什么电压基准的LDO无法进行简单并联来升高Vout?
由于反馈电阻和OP的输出误差,两个LDO输出之间无法均流,电流提升很快的话很容易导致电路烧毁;

为什么电流基准LDO输出端有10mΩ的电阻(通过走线Layout或者IC内部集成实现)?
当LDO并联时输出电流变高,走线电阻变高,总电流下降,起到均流的作用;
2.2 常见的非隔离电源拓扑电路结构
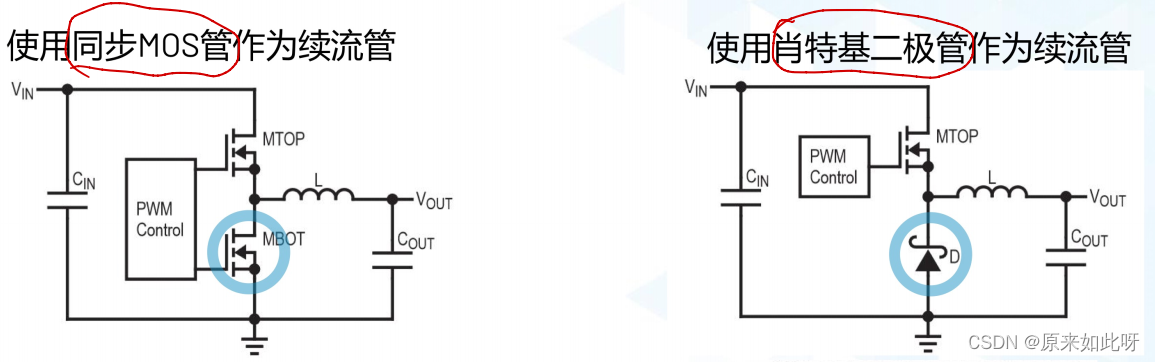
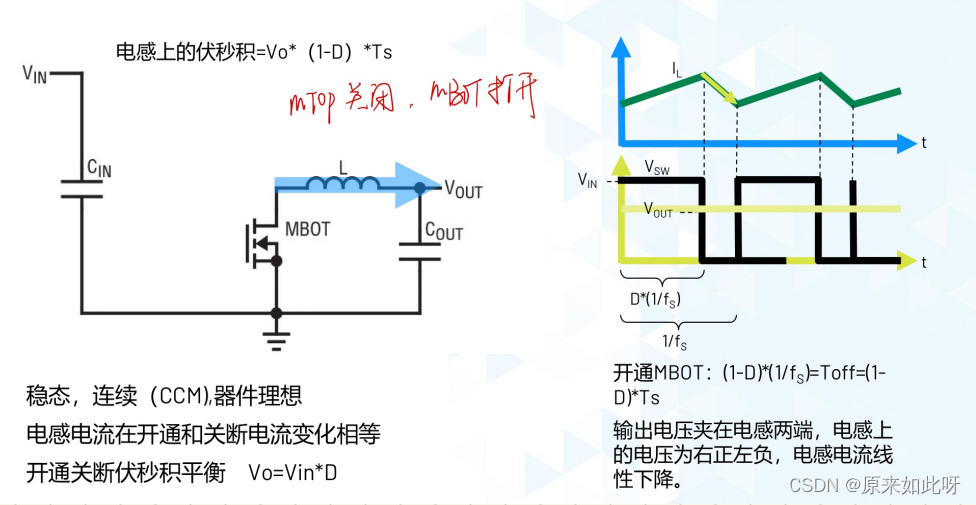
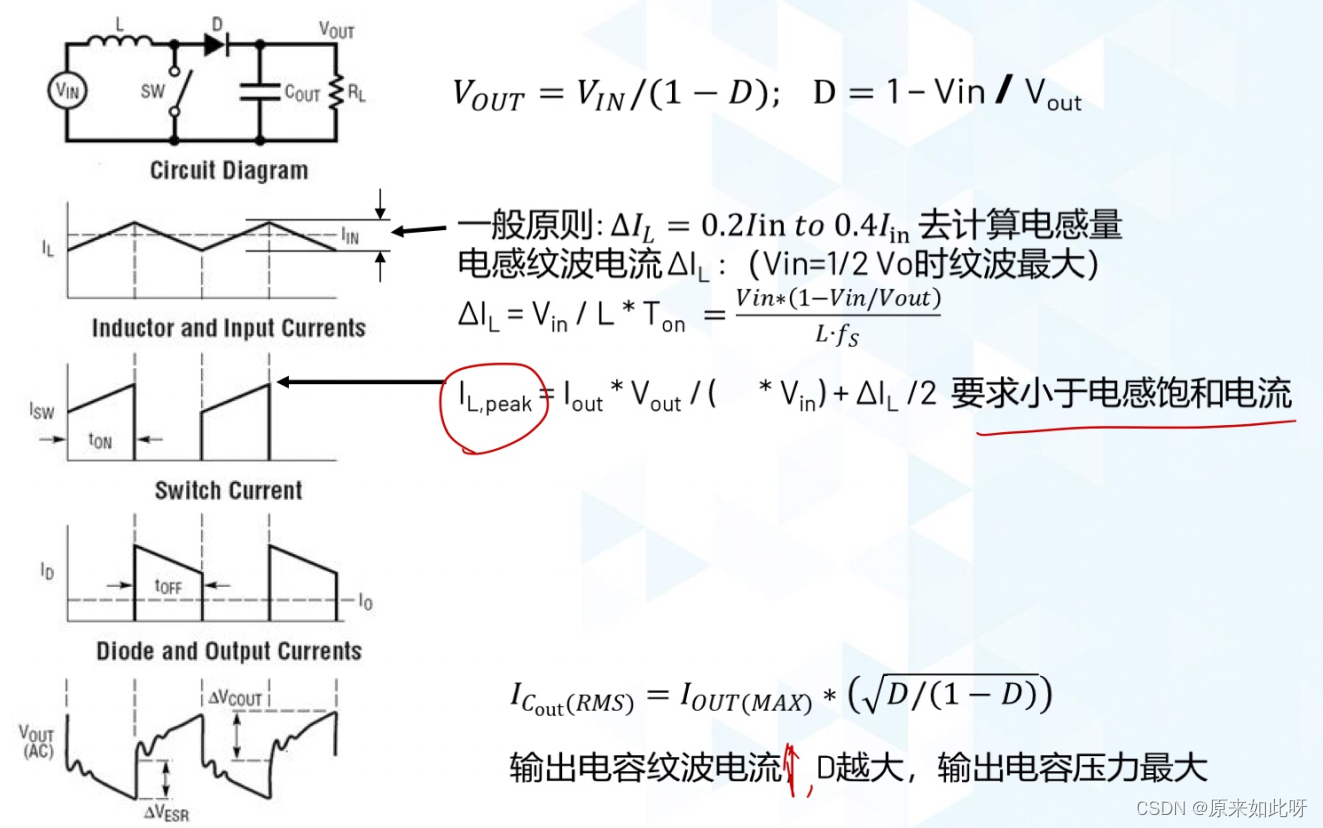
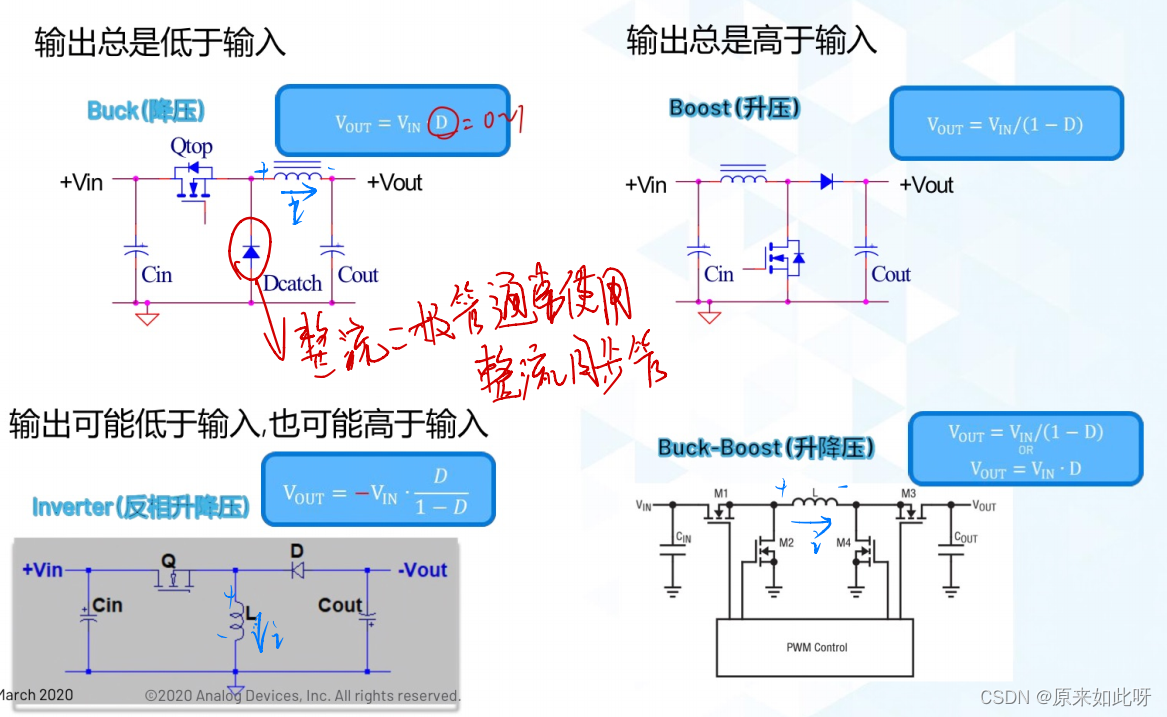
2.2.1 Buck工作电路

续流管的作用:配合电感的感性负载使用,避免感性电流变大变小时产生突变电压,损坏电路;
续流管的选择:

电感的电流流向:

电感电流工作方式:

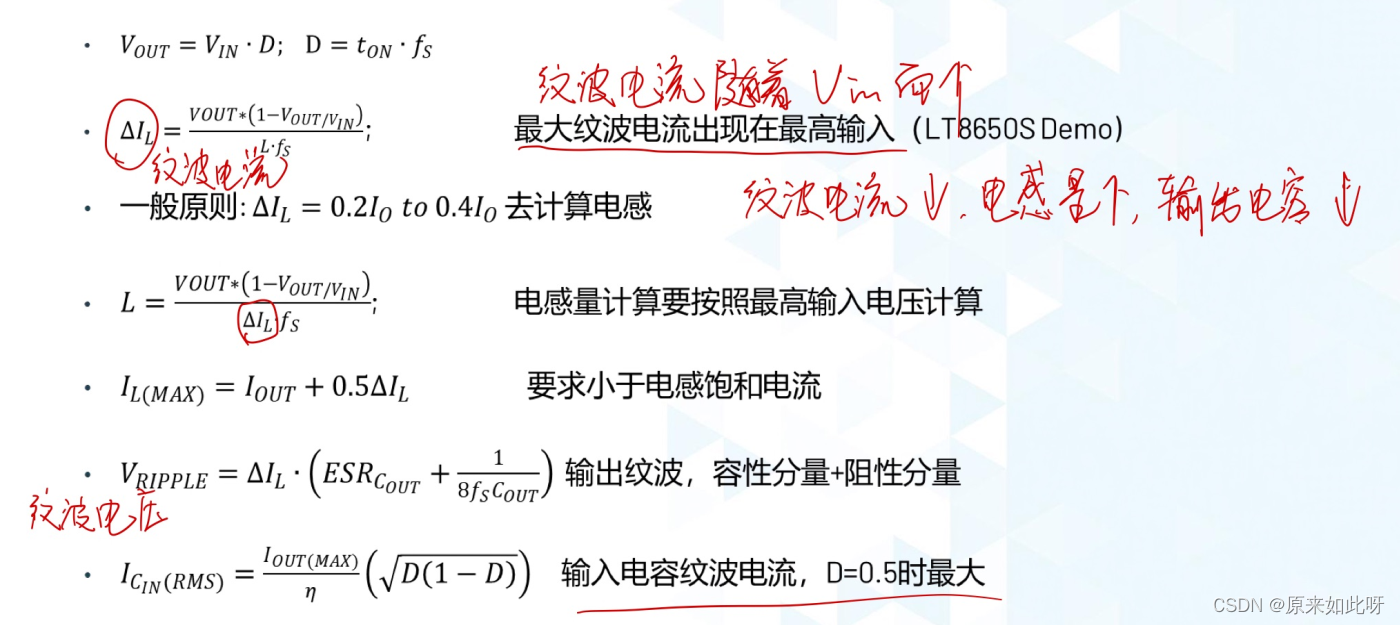
以下是Buck电路的常见公式:

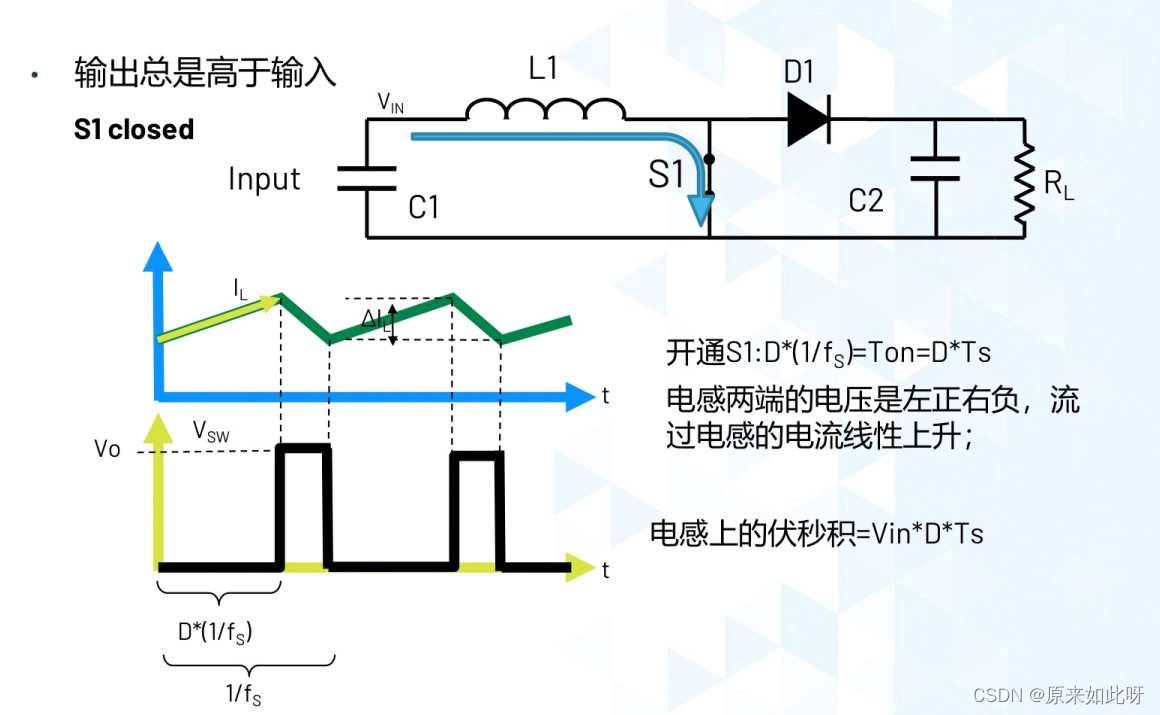
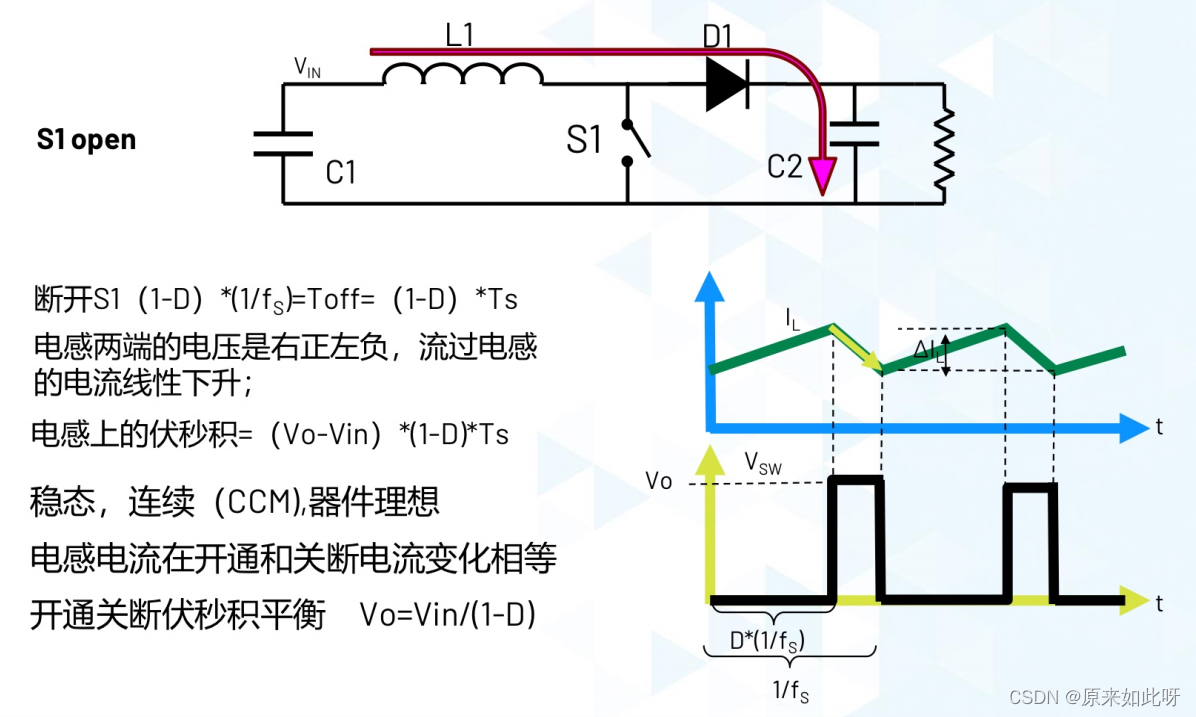
2.2.2 Boost电路拓扑



Boost 电路特点:

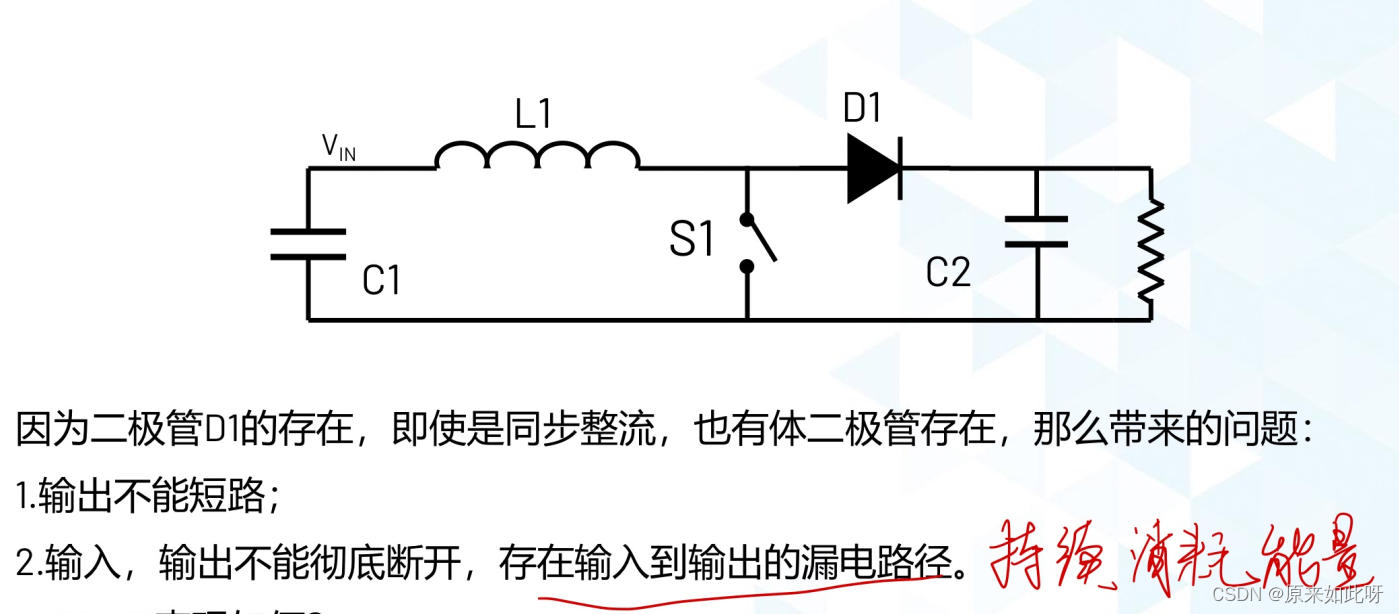
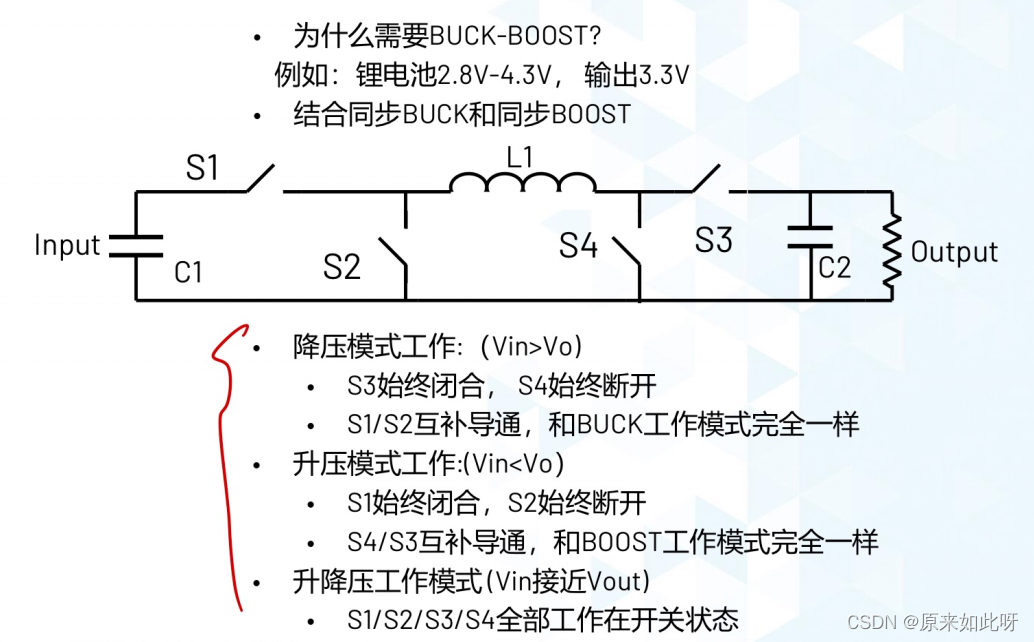
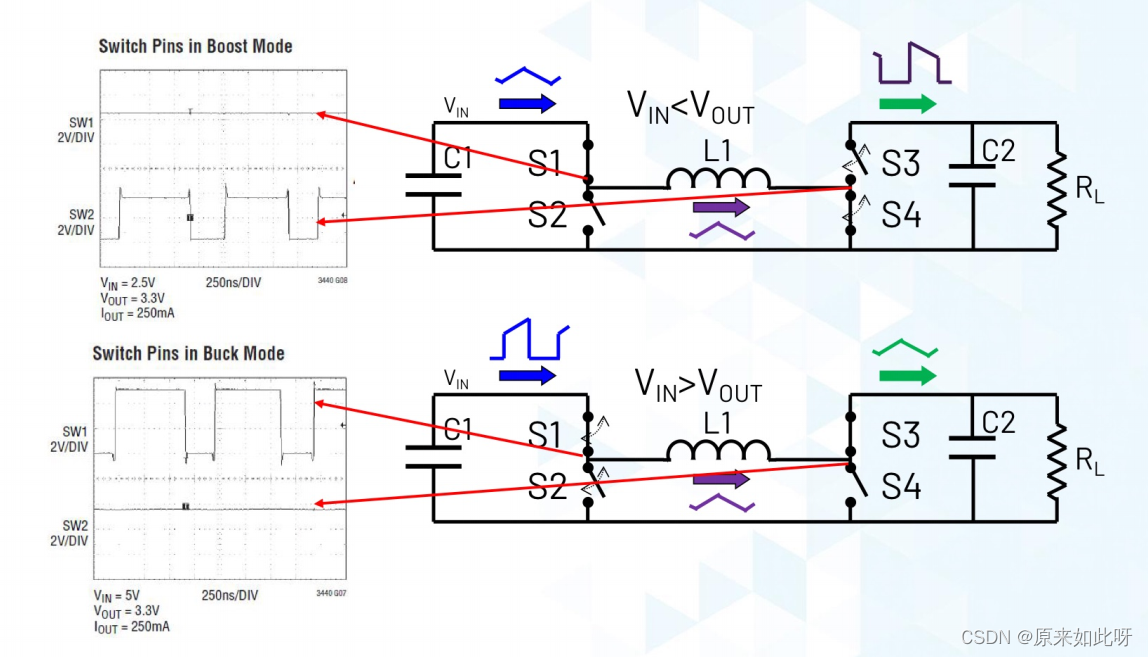
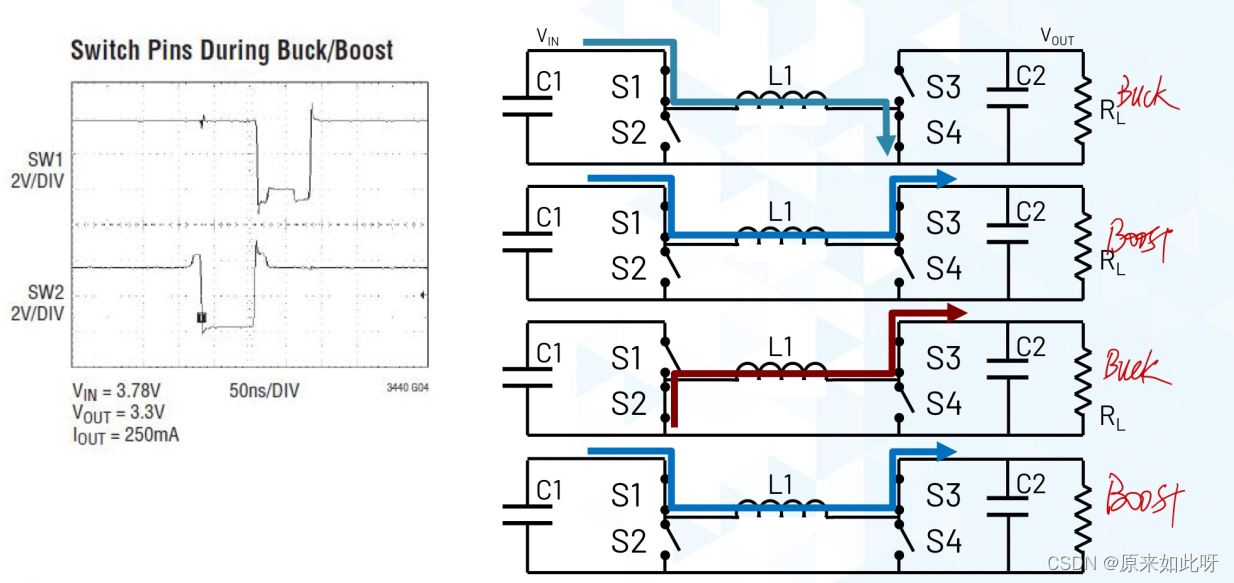
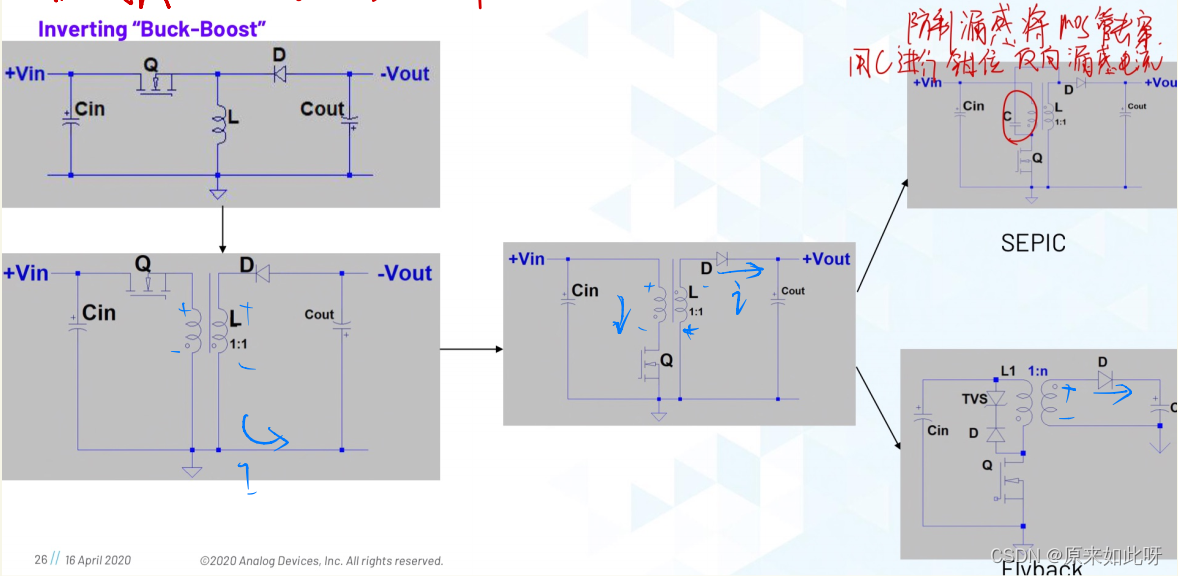
2.2.3 Buck-Boost电路拓扑



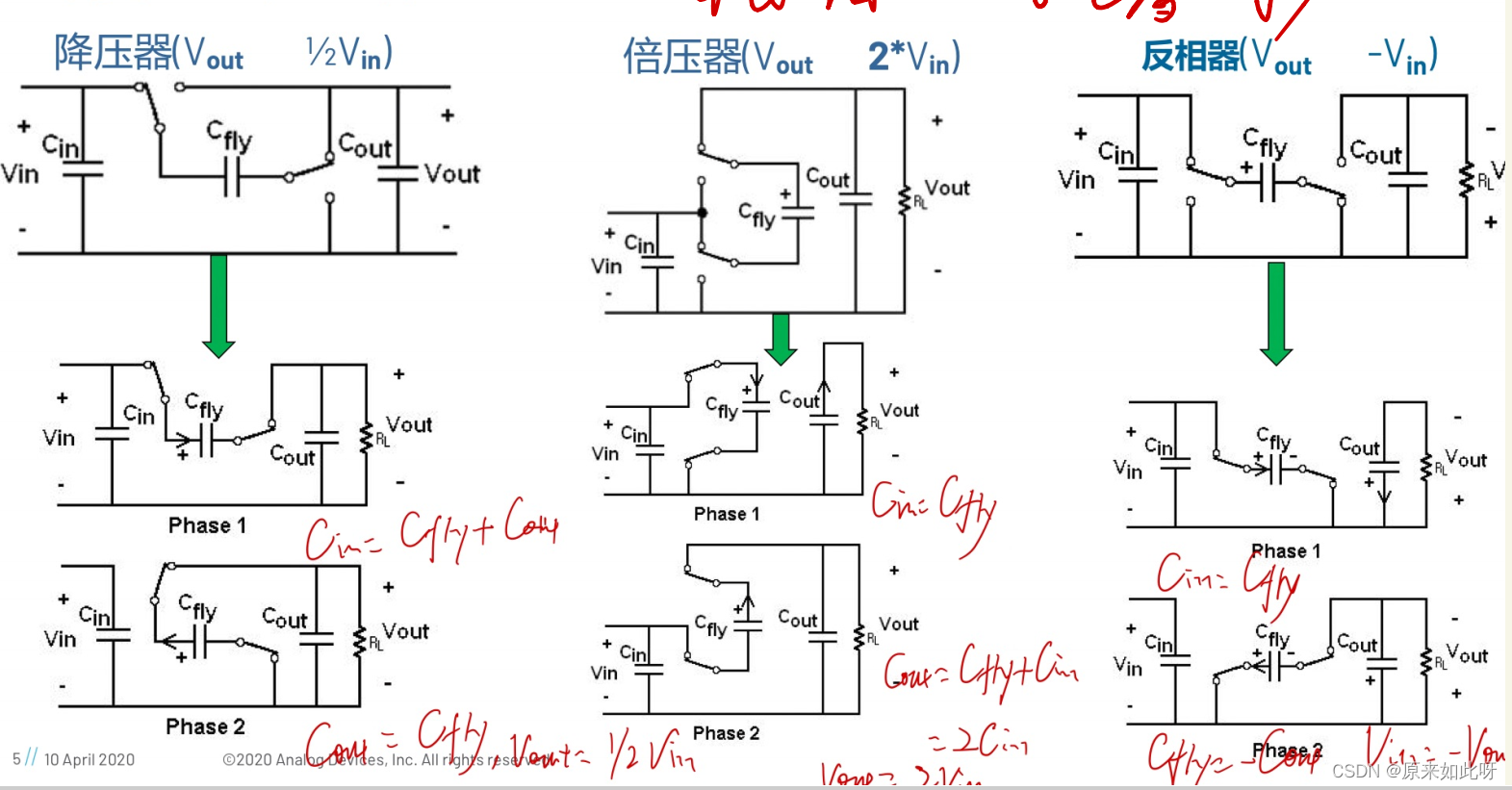
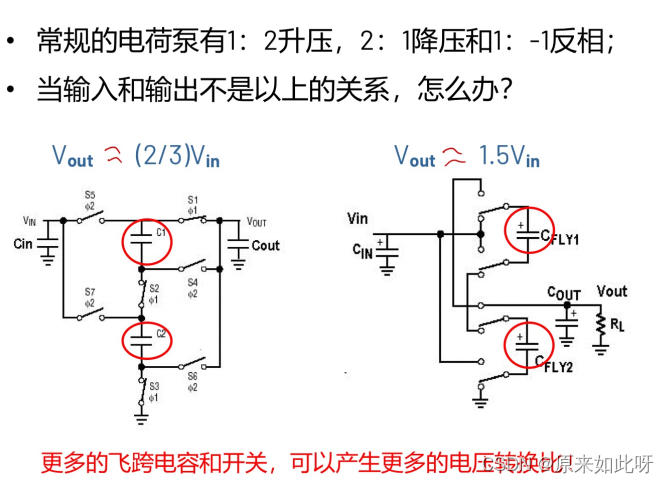
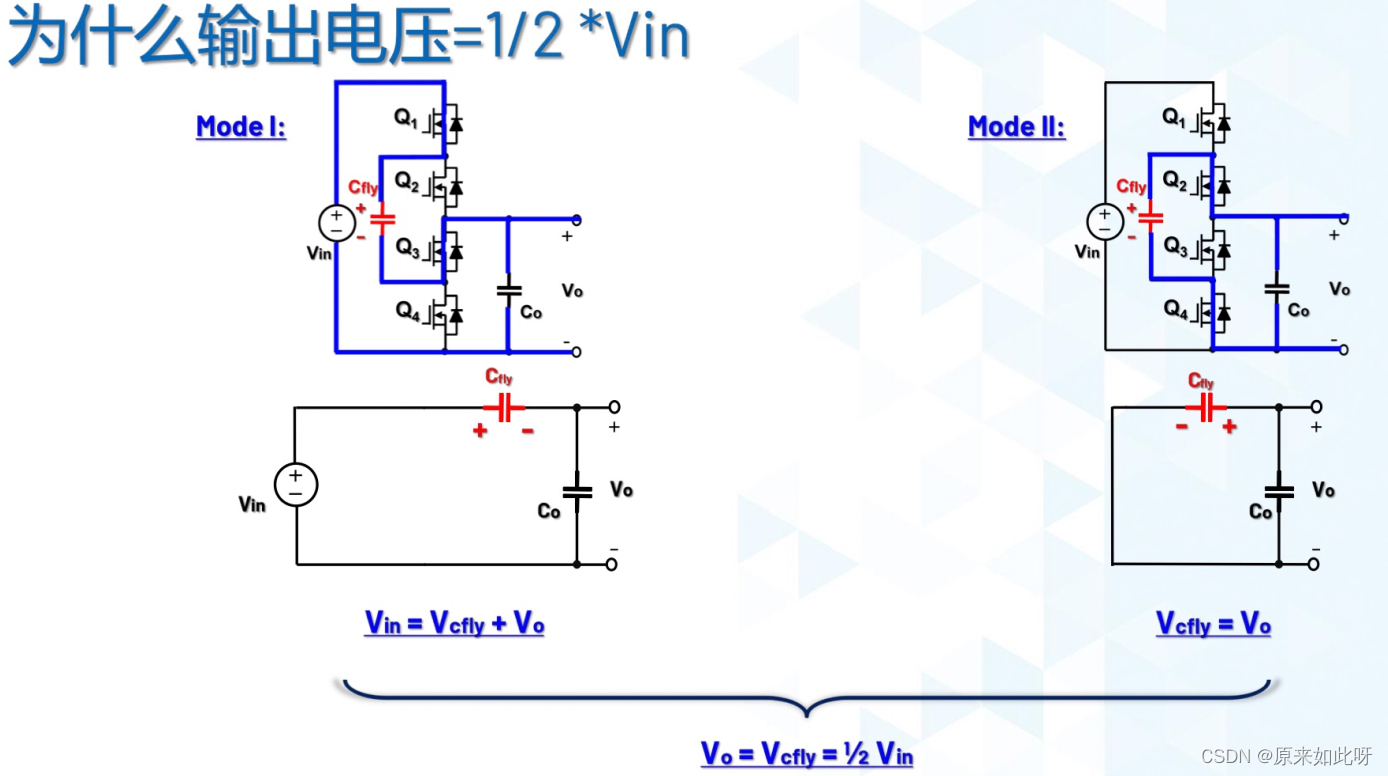
2.2.4 电荷泵基本电路

电荷泵电路一定需要飞电容的参与,利用更多或者更大的Cfly可以实现Vout=n Vin;

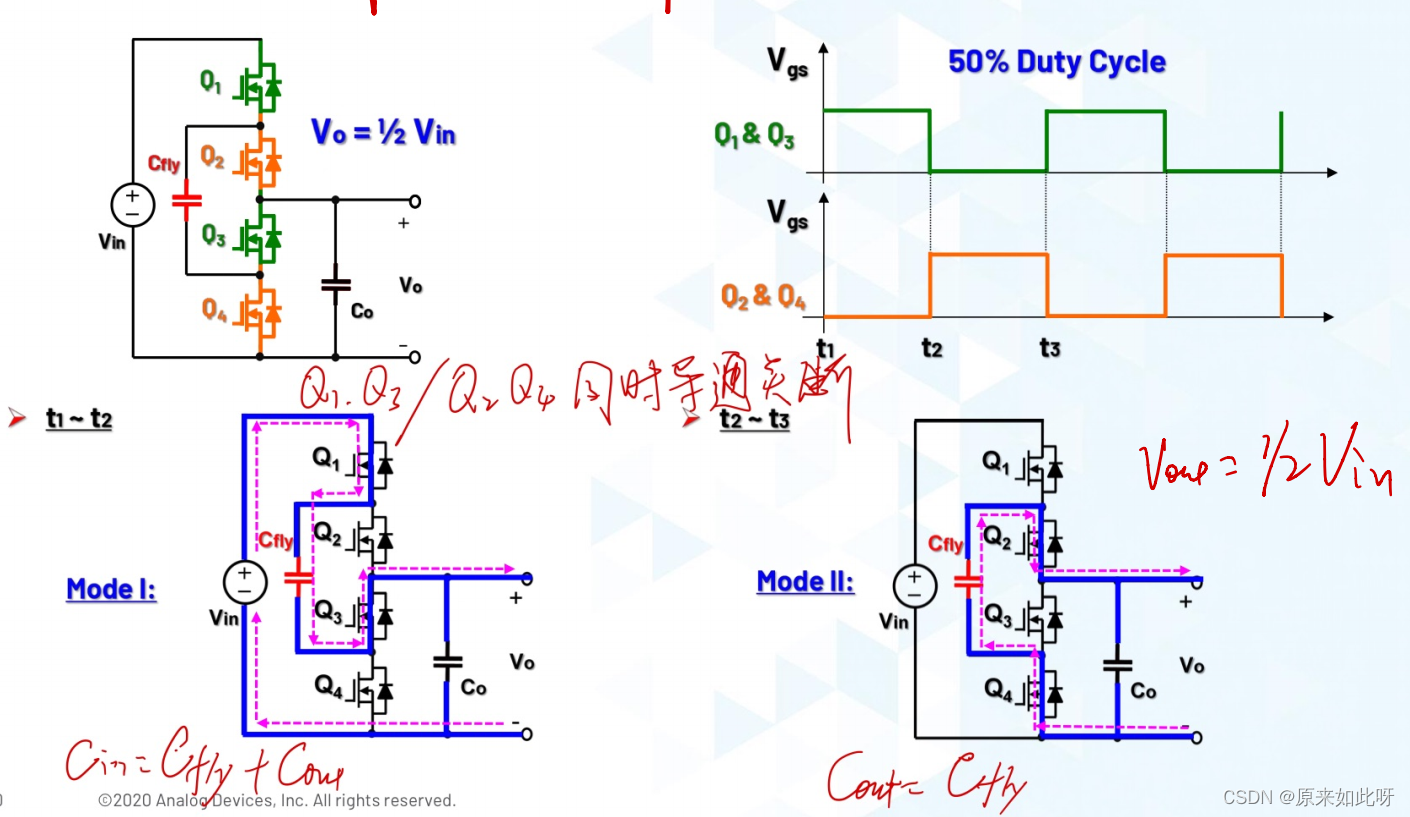
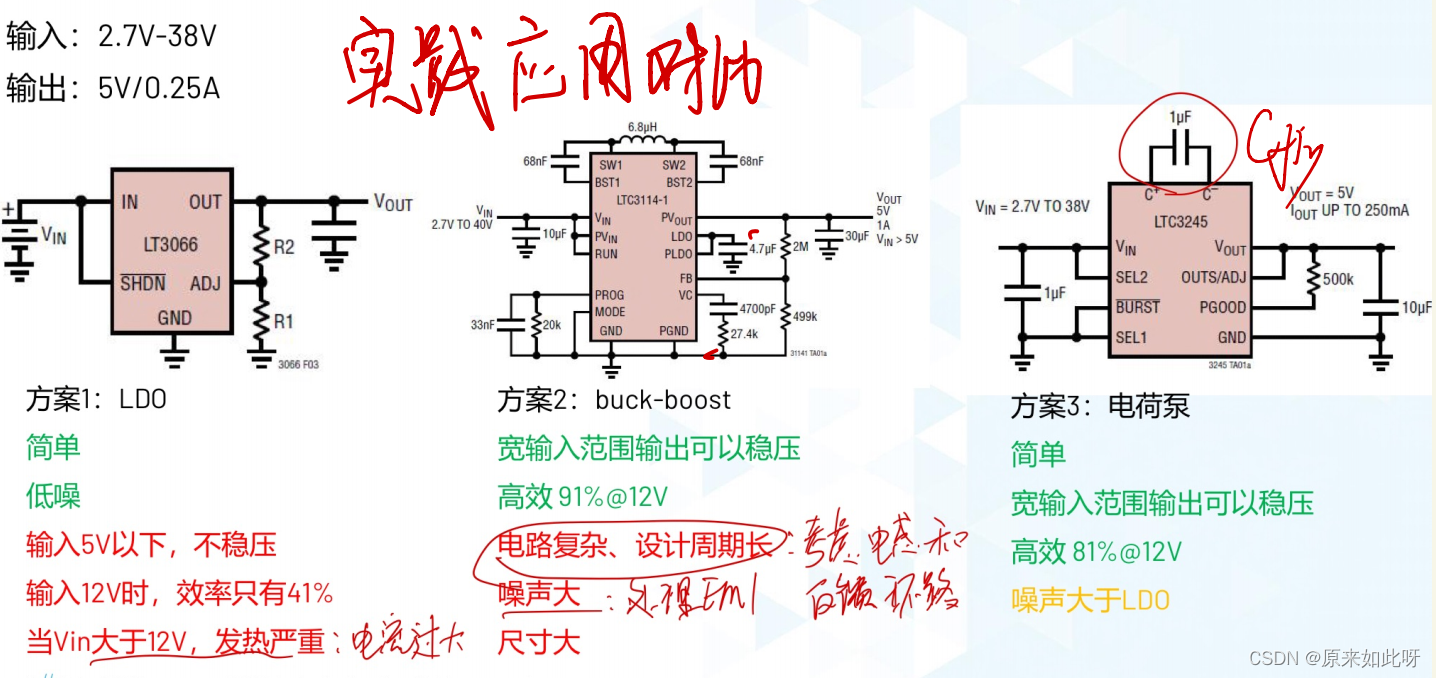
2.2.4.1 高效高功率密度降压器


2.2.4.2 储能元件功能对比

2.2.5 非隔离式电源电路小结



2.3 隔离式开关拓扑电路结构
2.3.1 反激变换器
反激变换器:指使用反激高频变换器隔离输入输出之间的开关电源


反激式变换器的应用:

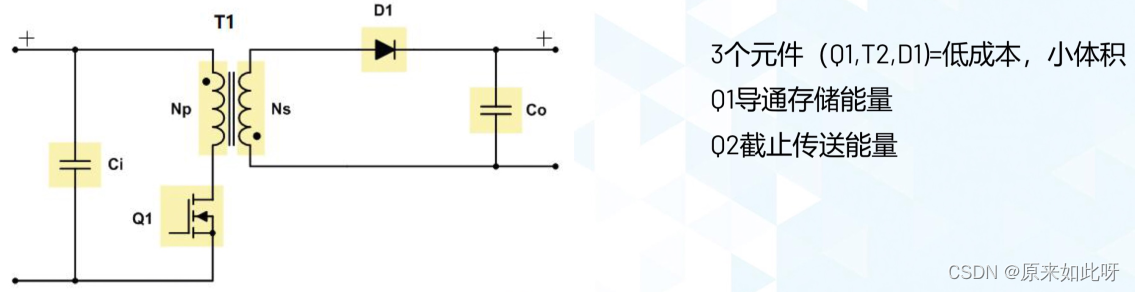
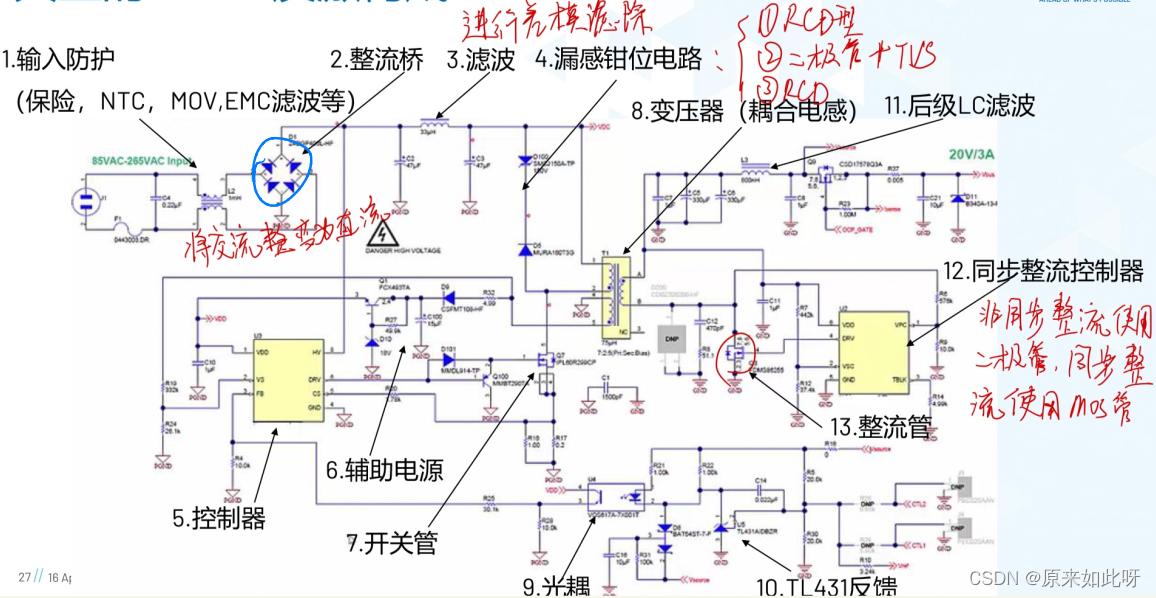
典型的AC/DC反激构成:

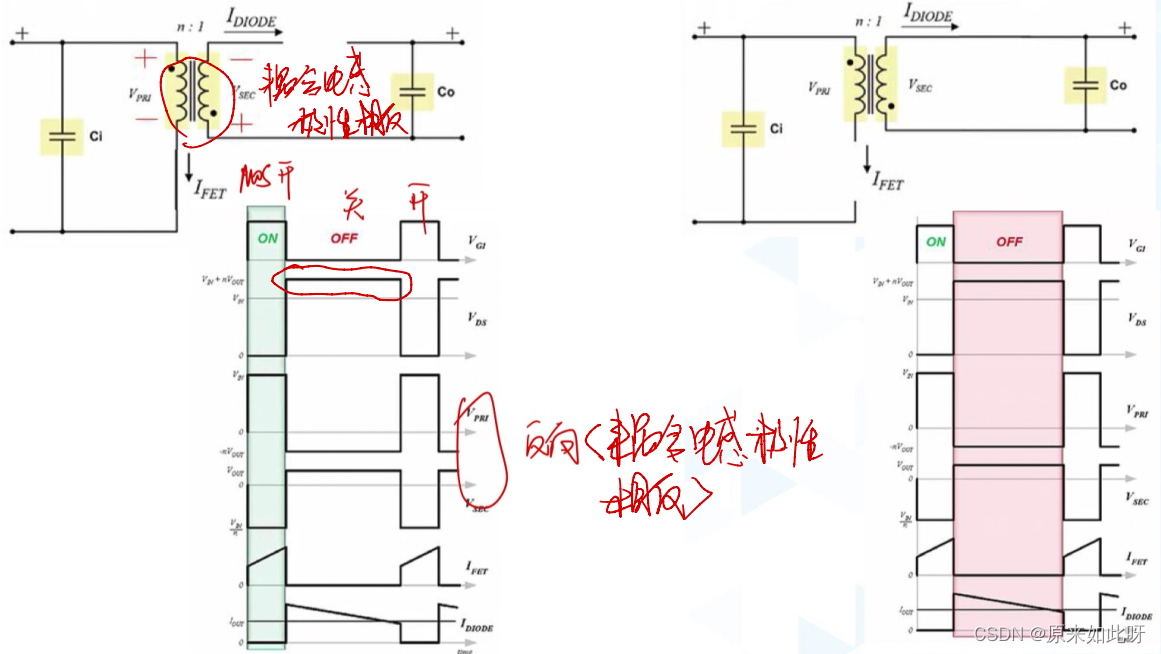
2.3.2 正激变换器
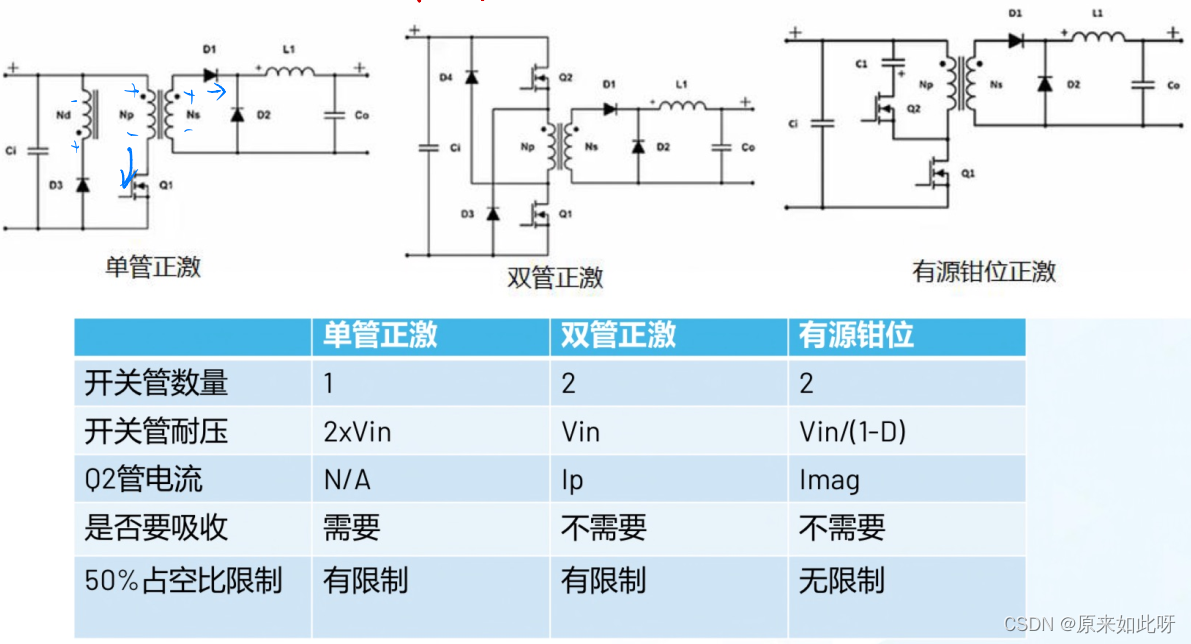
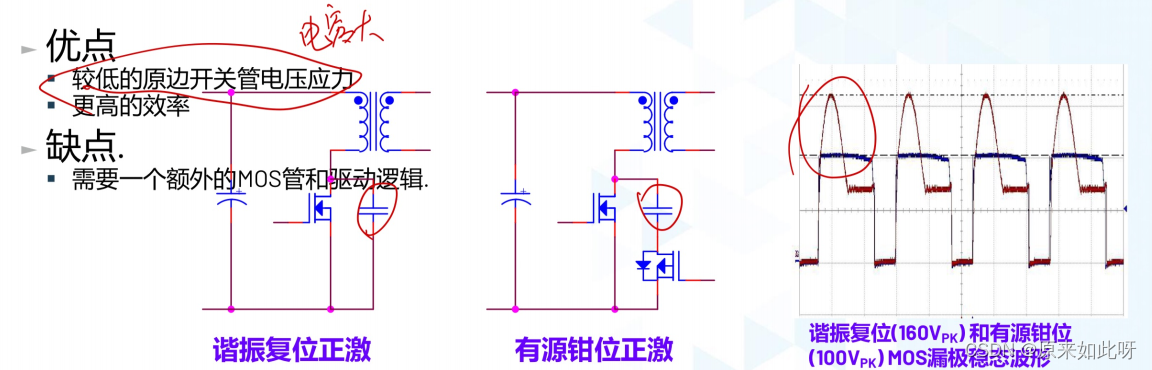
正激变换器的种类:

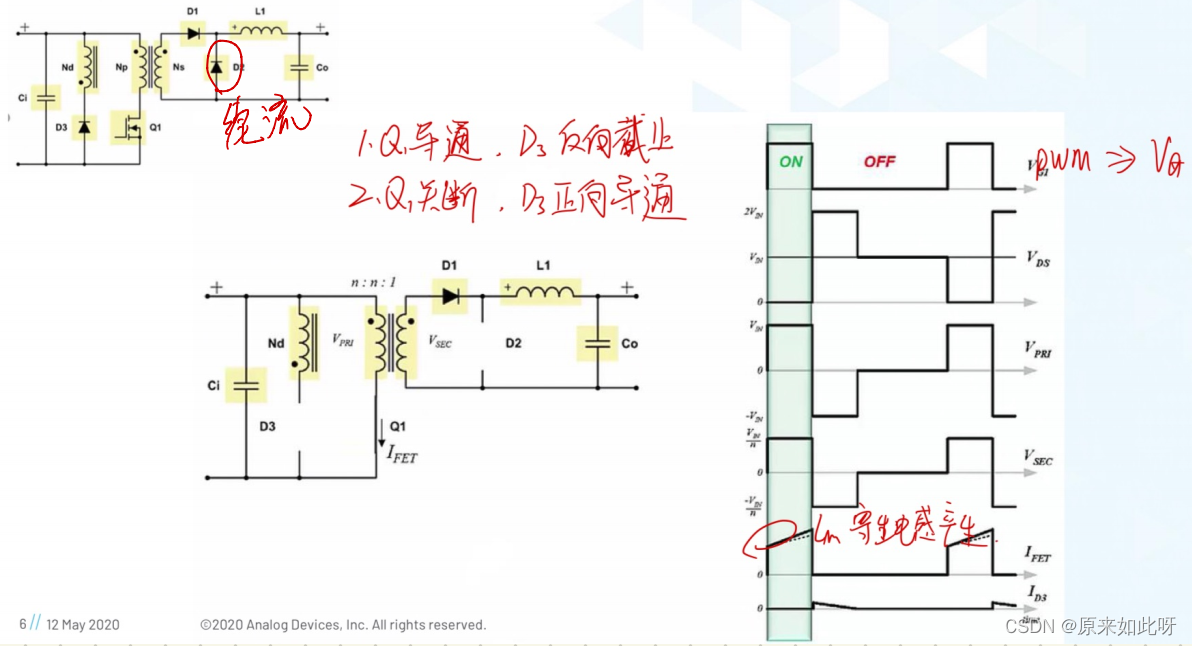
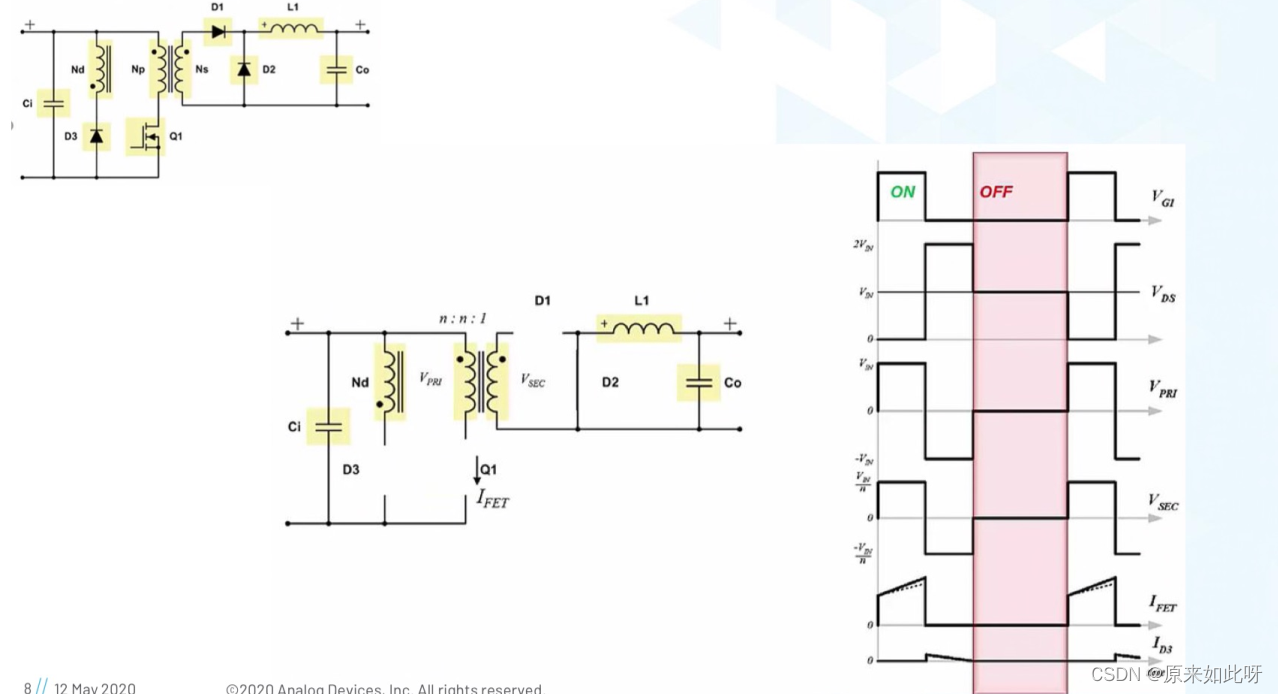
单管正激变换器:



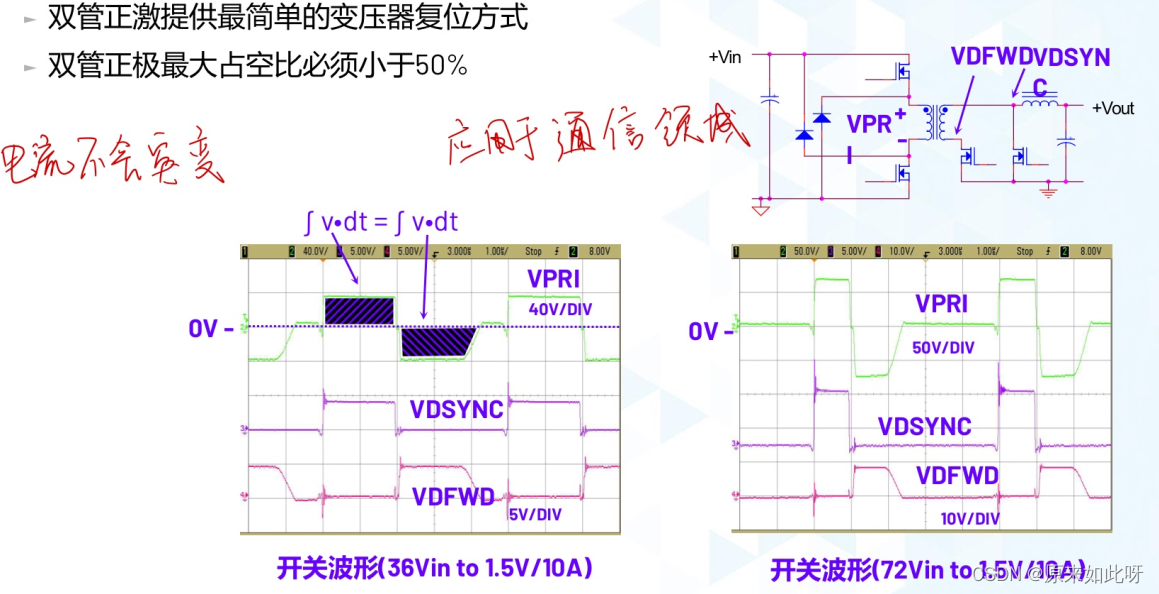
双管正激变换器:





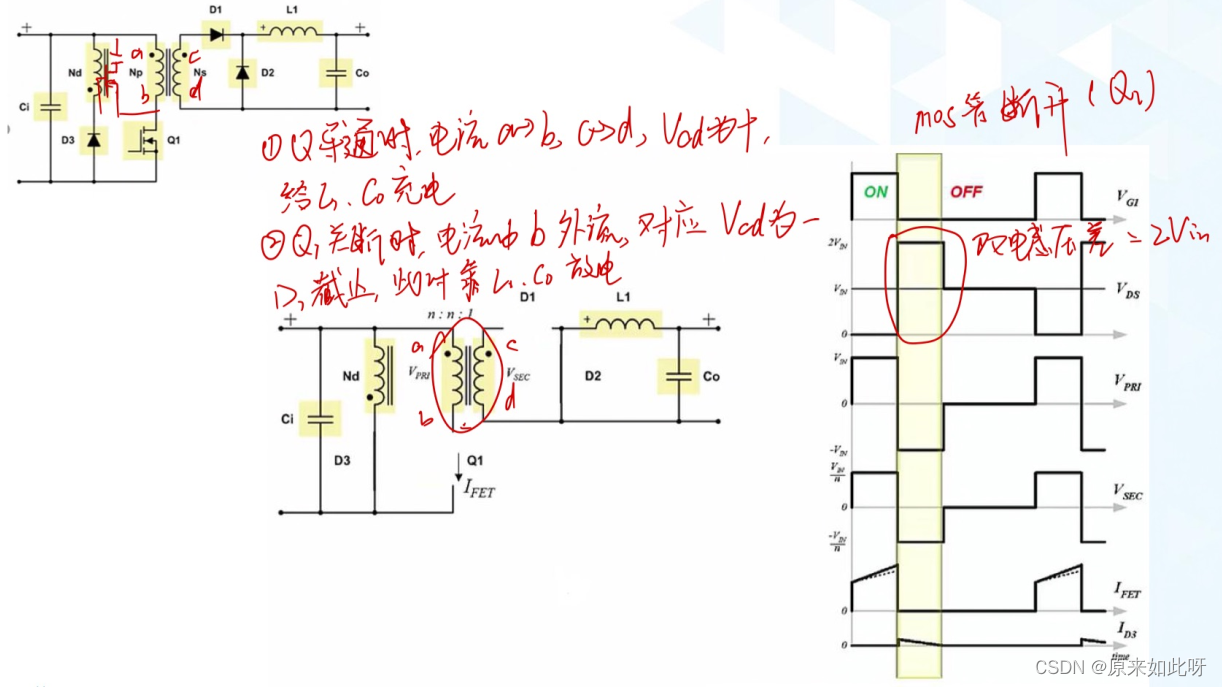
2.3.3 漏感问题
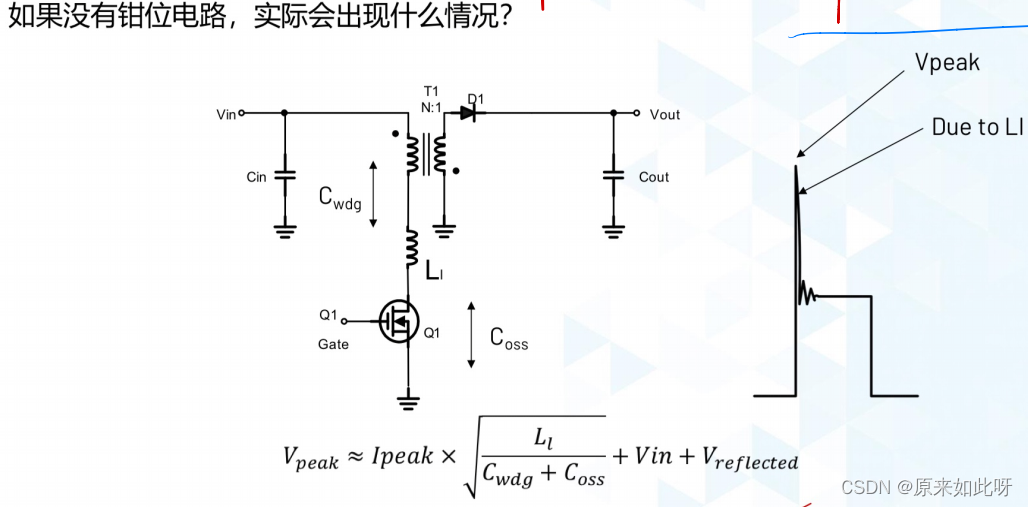
- 产生Vout的Peak
如果没有钳位电路,实际会出现什么情况?
会产生漏感问题,输出产生尖峰Peak;

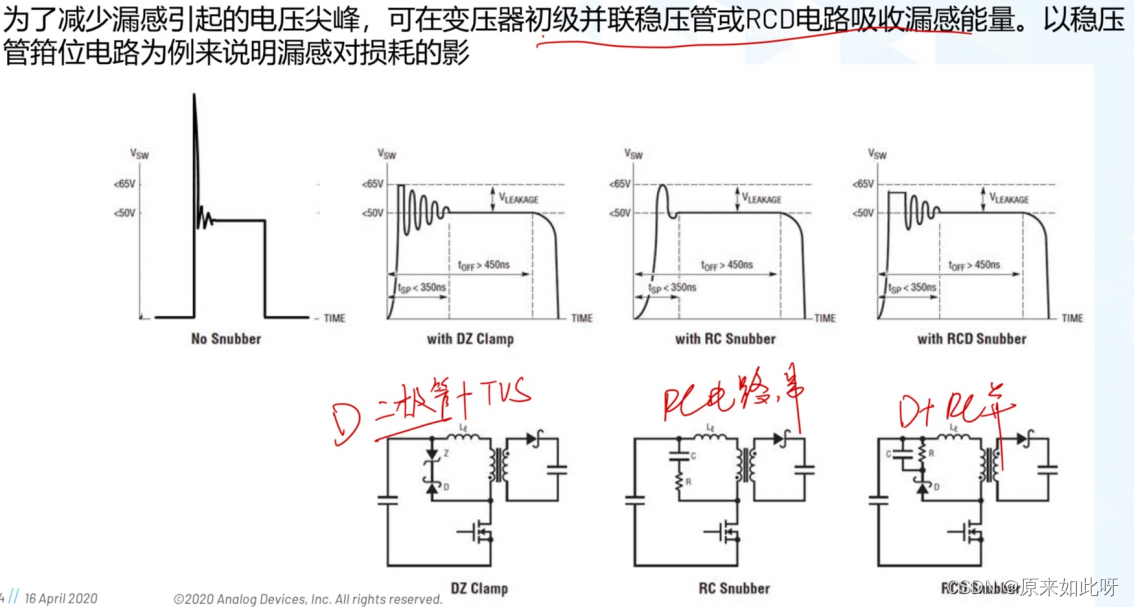
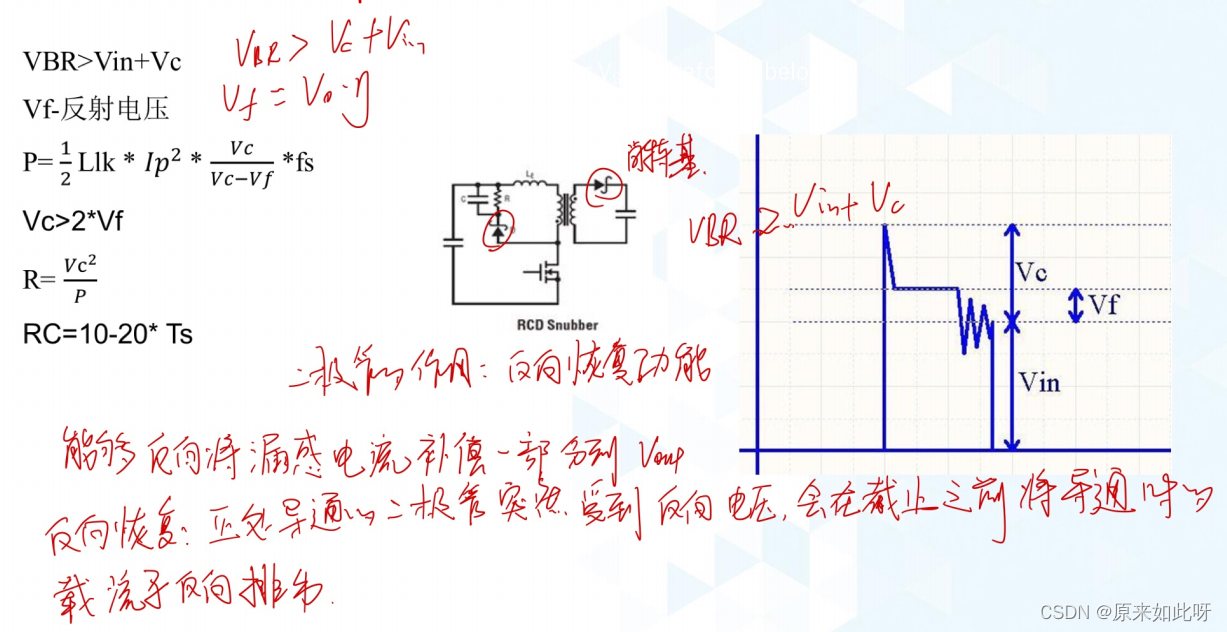
增加钳位吸收电路降低输出电压Peak(钳位吸收电路),对于TVS需要考虑它的钳位能力;

钳位电路原理解析:

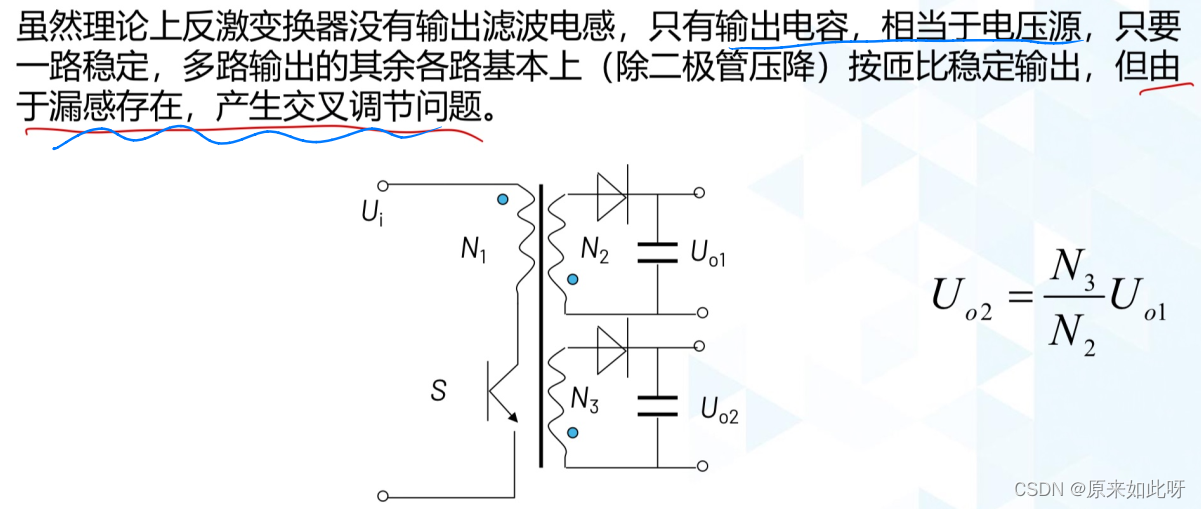
- 交叉调整效率问题

2.3.4 隔离式开关拓扑电路总结
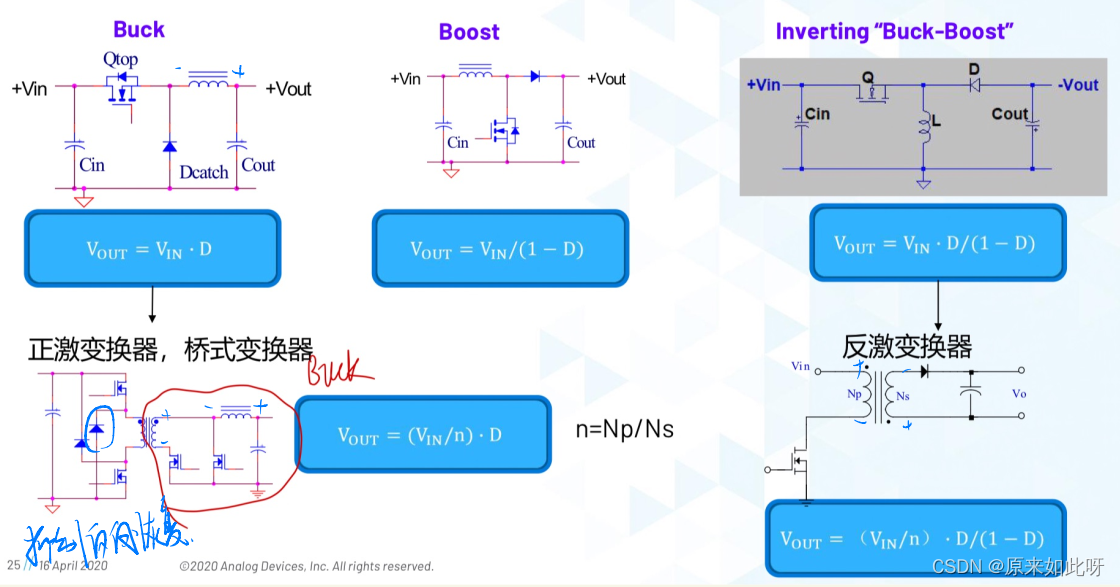
非隔离电源拓扑到隔离式电源拓扑的演变:

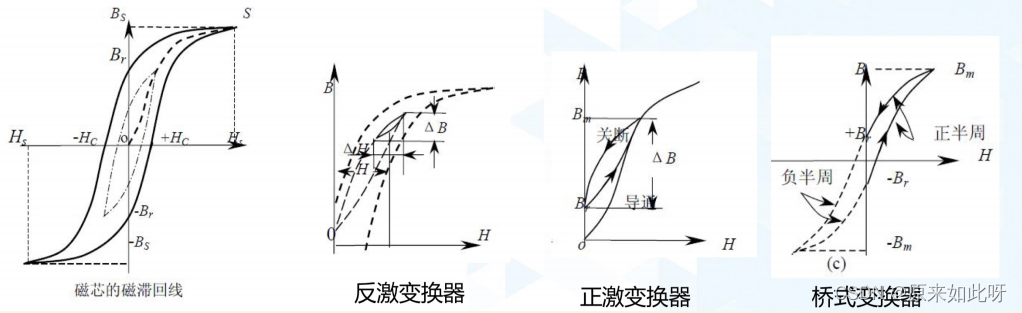
磁芯的磁滞回线:

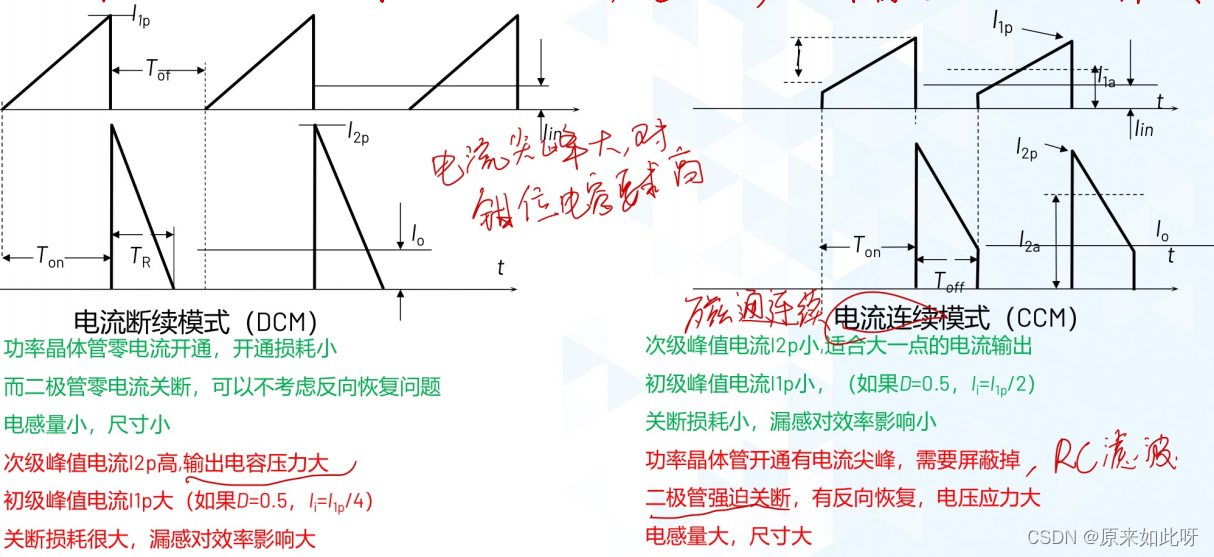
直流斩波电流工作状态:



反激和正激工作原理对比:
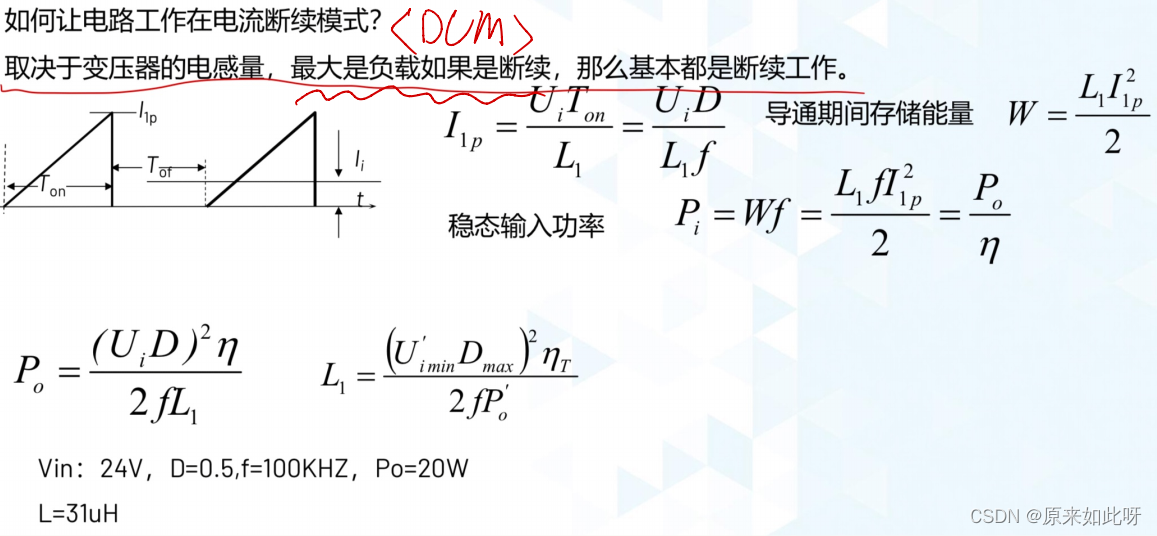
反激:初级工作,次级不工作,各自独立,一般选择DCM工作模式,变压器的电感比较小,需要考虑气隙问题,适用于中小功率;
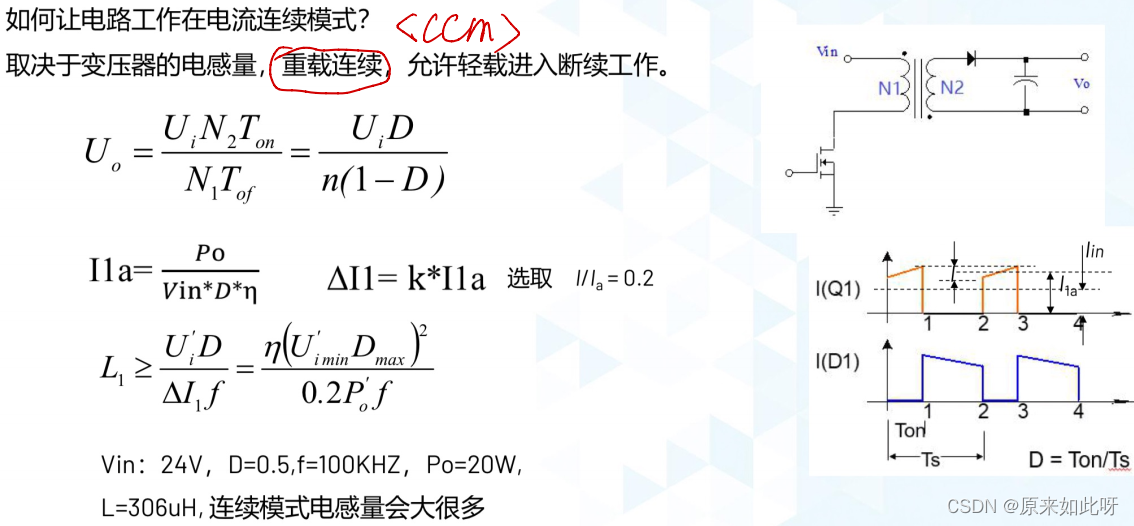
正激:初级和次级一同工作,次级由于初级停止工作时续流电感工作产生续流,一般采用CCM工作模式(功耗较大),输入输出的和占空比成比例关系;
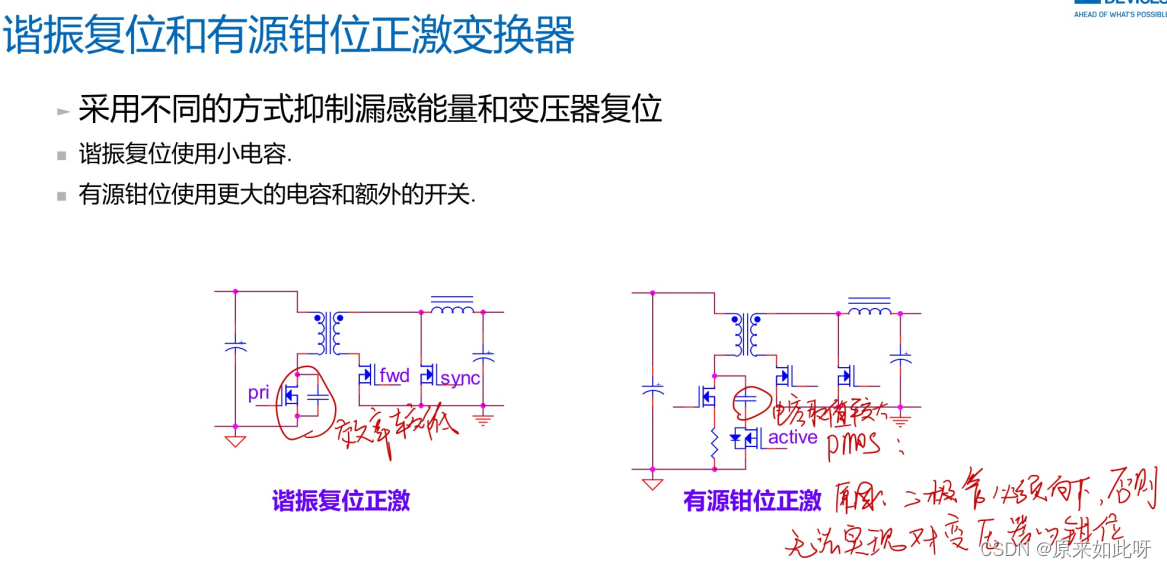
反激和正激复位机制对比:
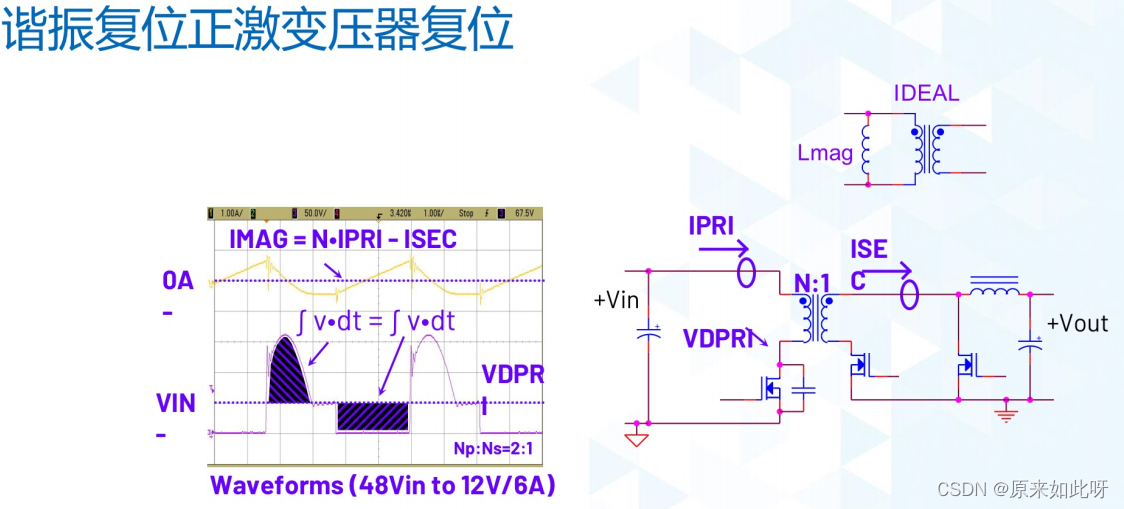
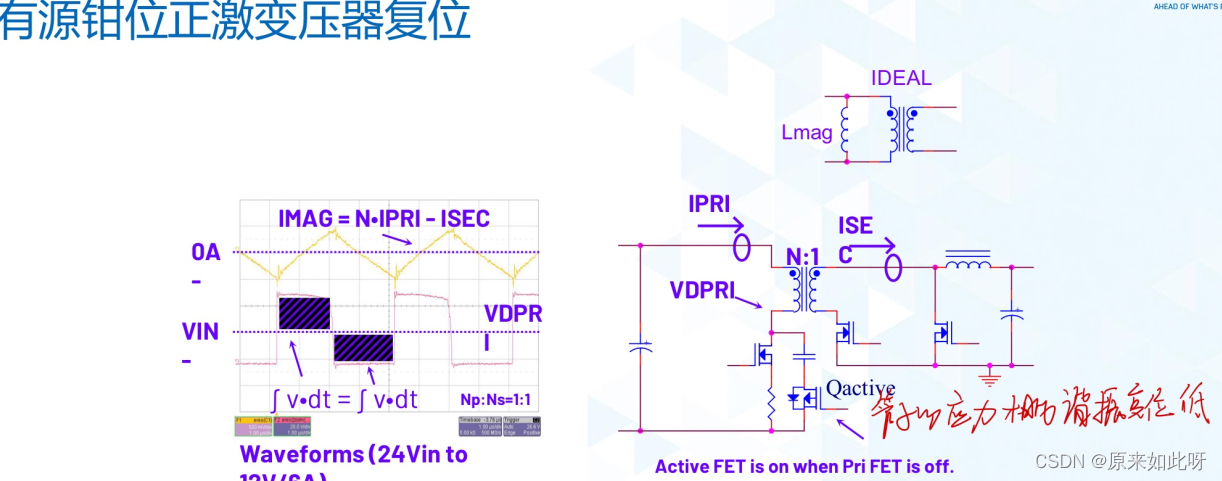
正激:不能储能,由于励磁电感具有有限值,励磁电流使磁芯变大,避免磁通饱和需要辅助绕阻Lm进行磁通复位;
反激:输出电压极性相反,次级可以在开关断开时提供复位电压,不需要辅助绕组Lm;