目录
- 【问题】移动端 `npm run build` 打包后生成并打开 `report.html` 文件
- `package.json` 文件
- `vue.config.js` 代码
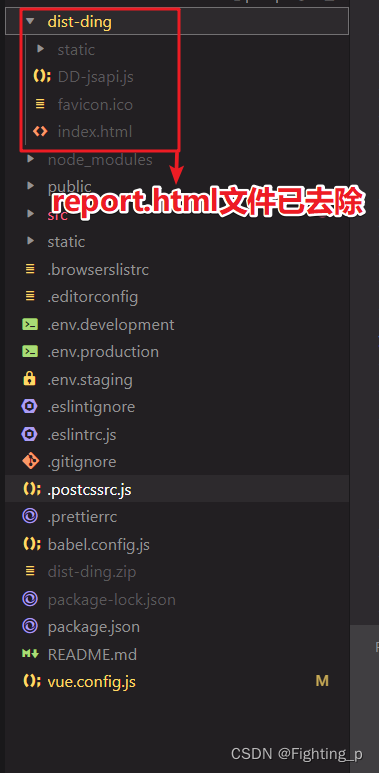
- 【解决】打包后去除 `report.html` 文件
- `vue.config.js` 代码
- 参考
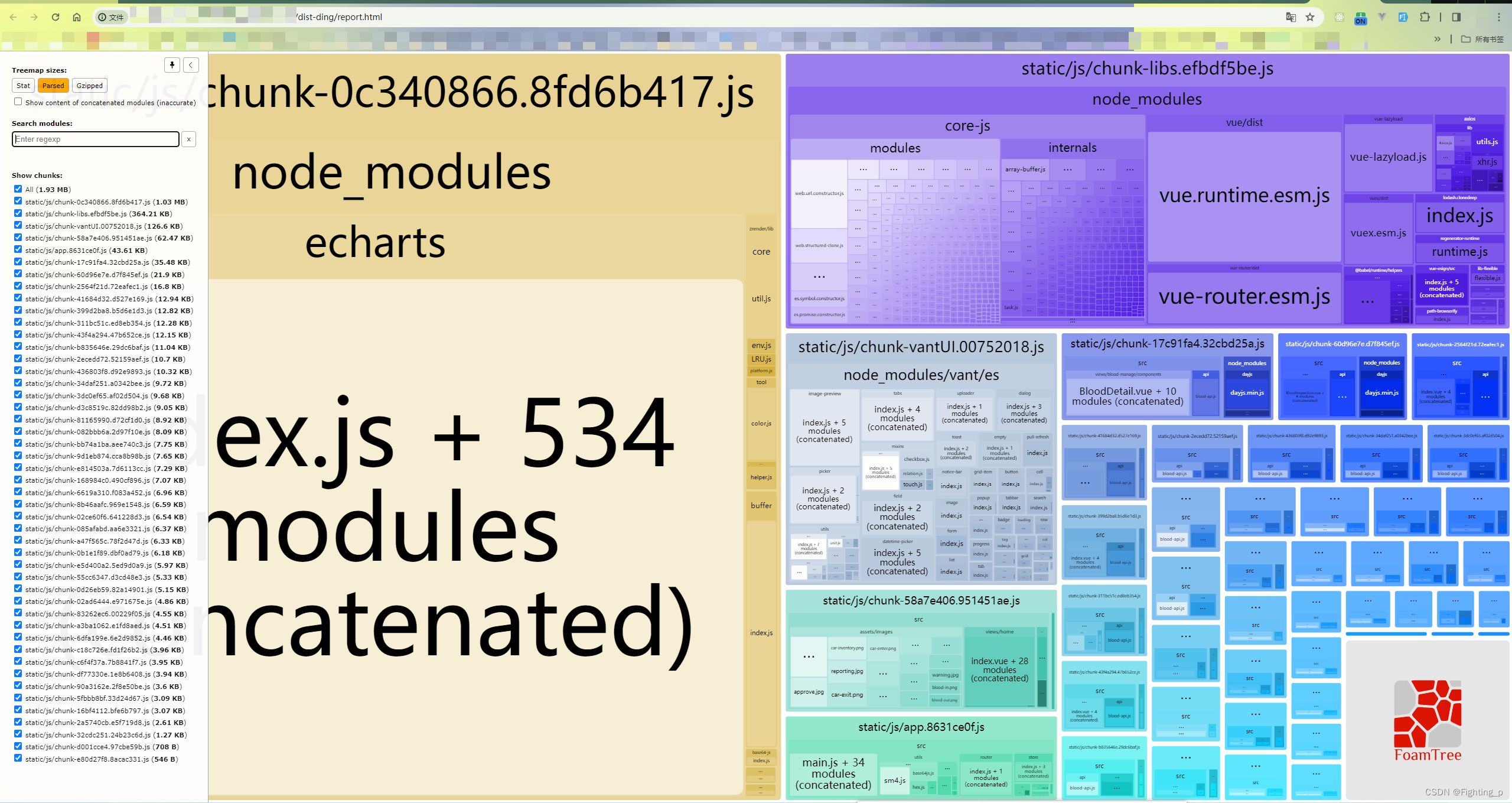
【问题】移动端 npm run build 打包后生成并打开 report.html 文件


package.json 文件
{"name": "hzcdt-zhuji-h5","version": "0.0.1","description": "A vue h5 template with Vant UI","author": "Sunnie <sunniejs@163.com>","private": true,"scripts": {"serve": "vue-cli-service serve --open","build": "vue-cli-service build","stage": "vue-cli-service build --mode staging","lint": "vue-cli-service lint"},"dependencies": {"axios": "^0.19.2","core-js": "^3.6.4","dayjs": "^1.11.10","echarts": "^5.4.2","good-storage": "^1.1.1","lib-flexible": "^0.3.2","lodash": "^4.17.15","lodash.clonedeep": "^4.5.0","lodash.throttle": "^4.1.1","regenerator-runtime": "^0.13.5","vant": "^2.10.2","vconsole": "^3.15.0","vue": "^2.6.11","vue-esign": "^1.1.4","vue-router": "^3.2.0","vuex": "^3.4.0"},"devDependencies": {"@vue/cli-plugin-babel": "~4.5.0","@vue/cli-plugin-eslint": "~4.5.0","@vue/cli-plugin-router": "~4.5.0","@vue/cli-plugin-vuex": "~4.5.0","@vue/cli-service": "~4.5.0","babel-eslint": "^10.1.0","babel-plugin-import": "^1.13.0","babel-plugin-transform-remove-console": "^6.9.4","eslint": "^6.7.2","eslint-plugin-vue": "^6.2.2","node-sass": "^4.14.1","postcss-pxtorem": "^5.1.1","sass-loader": "^8.0.2","script-ext-html-webpack-plugin": "^2.1.4","vue-template-compiler": "^2.6.11","webpack-bundle-analyzer": "^3.8.0"}
}vue.config.js 代码
'use strict'
const path = require('path')
const defaultSettings = require('./src/config/index.js')
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin // 【主要代码】const resolve = dir => path.join(__dirname, dir)
// page title
// const name = defaultSettings.title || 'vue mobile template'
const name = defaultSettings.title || ''
// 生产环境,测试和正式
const IS_PROD = ['production', 'prod'].includes(process.env.NODE_ENV)
const loginTarget = 'http://192.168.0.xx:9181' // 公司 移动端 环境
const serviceTarget = 'http://192.168.0.xx:9000' // 公司环境 业务接口module.exports = {// parallel: false,publicPath: './', // 署应用包时的基本 URL。 vue-router hash 模式使用// publicPath: '/app/', //署应用包时的基本 URL。 vue-router history模式使用outputDir: 'dist-ding', // 生产环境构建文件的目录assetsDir: 'static', // outputDir的静态资源(js、css、img、fonts)目录lintOnSave: !IS_PROD,productionSourceMap: false, // 如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建。devServer: {port: 9020, // 端口open: false, // 启动后打开浏览器overlay: {// 当出现编译器错误或警告时,在浏览器中显示全屏覆盖层warnings: false,errors: true},proxy: {// 配置跨域'/personnel_manager': {target: loginTarget,changOrigin: true},'/supervise_basic': {target: loginTarget,changOrigin: true},'/subsys_proxy': {target: serviceTarget,changOrigin: true// pathRewrite: {// '^/subsys_proxy': '/'// }},'/supervise_zfjg': {target: serviceTarget + '/api/',changOrigin: true},'/sys_service_proxy': {target: serviceTarget,changOrigin: true},'/blood_manager': {target: loginTarget,changOrigin: true},'/oss': {// target: 'http://192.168.0.131:8077'target: 'http://192.168.0.xx:9000'}}},css: {extract: IS_PROD, // 是否将组件中的 CSS 提取至一个独立的 CSS 文件中 (而不是动态注入到 JavaScript 中的 inline 代码)。sourceMap: false,loaderOptions: {scss: {// 向全局sass样式传入共享的全局变量, $src可以配置图片cdn前缀// 详情: https://cli.vuejs.org/guide/css.html#passing-options-to-pre-processor-loadersprependData: `@import "assets/css/mixin.scss";@import "assets/css/variables.scss";$cdn: "${defaultSettings.$cdn}";`}}},configureWebpack: config => {config.name = name// 为生产环境修改配置...// if (IS_PROD) {// // externals// config.externals = externals// }},chainWebpack: config => {config.plugins.delete('preload') // TODO: need testconfig.plugins.delete('prefetch') // TODO: need test// 别名 aliasconfig.resolve.alias.set('@', resolve('src')).set('assets', resolve('src/assets')).set('api', resolve('src/api')).set('views', resolve('src/views')).set('components', resolve('src/components'))/*** 添加CDN参数到htmlWebpackPlugin配置中*/// config.plugin('html').tap(args => {// if (IS_PROD) {// args[0].cdn = cdn.build// } else {// args[0].cdn = cdn.dev// }// return args// })/*** 设置保留空格*/config.module.rule('vue').use('vue-loader').loader('vue-loader').tap(options => {options.compilerOptions.preserveWhitespace = truereturn options}).end()/*** 打包分析*/if (IS_PROD) {// 【主要代码】config.plugin('webpack-report').use(BundleAnalyzerPlugin, [{analyzerMode: 'static'}])}config// https://webpack.js.org/configuration/devtool/#development.when(!IS_PROD, config => config.devtool('cheap-source-map'))config.when(IS_PROD, config => {config.plugin('ScriptExtHtmlWebpackPlugin').after('html').use('script-ext-html-webpack-plugin', [{// 将 runtime 作为内联引入不单独存在inline: /runtime\..*\.js$/}]).end()config.optimization.splitChunks({chunks: 'all',cacheGroups: {// cacheGroups 下可以可以配置多个组,每个组根据test设置条件,符合test条件的模块commons: {name: 'chunk-commons',test: resolve('src/components'),minChunks: 3, // 被至少用三次以上打包分离priority: 5, // 优先级reuseExistingChunk: true // 表示是否使用已有的 chunk,如果为 true 则表示如果当前的 chunk 包含的模块已经被抽取出去了,那么将不会重新生成新的。},node_vendors: {name: 'chunk-libs',chunks: 'initial', // 只打包初始时依赖的第三方test: /[\\/]node_modules[\\/]/,priority: 10},vantUI: {name: 'chunk-vantUI', // 单独将 vantUI 拆包priority: 20, // 数字大权重到,满足多个 cacheGroups 的条件时候分到权重高的test: /[\\/]node_modules[\\/]_?vant(.*)/}}})config.optimization.runtimeChunk('single')})}
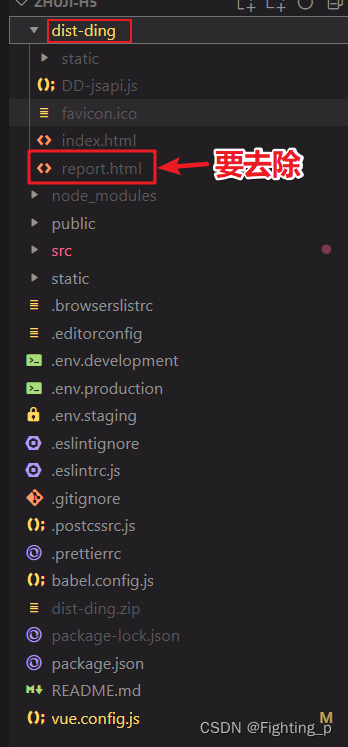
}【解决】打包后去除 report.html 文件
主要看
module.exports对象中chainWebpack中BundleAnalyzerPlugin相关代码

vue.config.js 代码
'use strict'
const path = require('path')
const defaultSettings = require('./src/config/index.js')
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin // 【主要代码】const resolve = dir => path.join(__dirname, dir)
// page title
// const name = defaultSettings.title || 'vue mobile template'
const name = defaultSettings.title || ''
// 生产环境,测试和正式
const IS_PROD = ['production', 'prod'].includes(process.env.NODE_ENV)
const loginTarget = 'http://192.168.0.xx:9181' // 公司 移动端 环境
const serviceTarget = 'http://192.168.0.xx:9000' // 公司环境 业务接口module.exports = {// parallel: false,publicPath: './', // 署应用包时的基本 URL。 vue-router hash 模式使用// publicPath: '/app/', //署应用包时的基本 URL。 vue-router history模式使用outputDir: 'dist-ding', // 生产环境构建文件的目录assetsDir: 'static', // outputDir的静态资源(js、css、img、fonts)目录lintOnSave: !IS_PROD,productionSourceMap: false, // 如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建。devServer: {port: 9020, // 端口open: false, // 启动后打开浏览器overlay: {// 当出现编译器错误或警告时,在浏览器中显示全屏覆盖层warnings: false,errors: true},proxy: {// 配置跨域'/personnel_manager': {target: loginTarget,changOrigin: true},'/supervise_basic': {target: loginTarget,changOrigin: true},'/subsys_proxy': {target: serviceTarget,changOrigin: true// pathRewrite: {// '^/subsys_proxy': '/'// }},'/supervise_zfjg': {target: serviceTarget + '/api/',changOrigin: true},'/sys_service_proxy': {target: serviceTarget,changOrigin: true},'/blood_manager': {target: loginTarget,changOrigin: true},'/oss': {// target: 'http://192.168.0.131:8077'target: 'http://192.168.0.xx:9000'}}},css: {extract: IS_PROD, // 是否将组件中的 CSS 提取至一个独立的 CSS 文件中 (而不是动态注入到 JavaScript 中的 inline 代码)。sourceMap: false,loaderOptions: {scss: {// 向全局sass样式传入共享的全局变量, $src可以配置图片cdn前缀// 详情: https://cli.vuejs.org/guide/css.html#passing-options-to-pre-processor-loadersprependData: `@import "assets/css/mixin.scss";@import "assets/css/variables.scss";$cdn: "${defaultSettings.$cdn}";`}}},configureWebpack: config => {config.name = name// 为生产环境修改配置...// if (IS_PROD) {// // externals// config.externals = externals// }},chainWebpack: config => {config.plugins.delete('preload') // TODO: need testconfig.plugins.delete('prefetch') // TODO: need test// 别名 aliasconfig.resolve.alias.set('@', resolve('src')).set('assets', resolve('src/assets')).set('api', resolve('src/api')).set('views', resolve('src/views')).set('components', resolve('src/components'))/*** 添加CDN参数到htmlWebpackPlugin配置中*/// config.plugin('html').tap(args => {// if (IS_PROD) {// args[0].cdn = cdn.build// } else {// args[0].cdn = cdn.dev// }// return args// })/*** 设置保留空格*/config.module.rule('vue').use('vue-loader').loader('vue-loader').tap(options => {options.compilerOptions.preserveWhitespace = truereturn options}).end()/*** 打包分析*/if (IS_PROD) {// 【主要代码】config.plugin('webpack-report').use(BundleAnalyzerPlugin, [{// analyzerMode: 'static',analyzerMode: 'disabled', // 可以是 server、static、json、disabled。在server模式下,分析器将启动HTTP服务器来显示软件包报告。在“静态”模式下,会生成带有报告的单个HTML文件。在disabled模式下,你可以使用这个插件来将generateStatsFile设置为true来生成Webpack Stats JSON文件。openAnalyzer: false // 在默认浏览器中是否自动打开报告,默认 true}])}config// https://webpack.js.org/configuration/devtool/#development.when(!IS_PROD, config => config.devtool('cheap-source-map'))config.when(IS_PROD, config => {config.plugin('ScriptExtHtmlWebpackPlugin').after('html').use('script-ext-html-webpack-plugin', [{// 将 runtime 作为内联引入不单独存在inline: /runtime\..*\.js$/}]).end()config.optimization.splitChunks({chunks: 'all',cacheGroups: {// cacheGroups 下可以可以配置多个组,每个组根据test设置条件,符合test条件的模块commons: {name: 'chunk-commons',test: resolve('src/components'),minChunks: 3, // 被至少用三次以上打包分离priority: 5, // 优先级reuseExistingChunk: true // 表示是否使用已有的 chunk,如果为 true 则表示如果当前的 chunk 包含的模块已经被抽取出去了,那么将不会重新生成新的。},node_vendors: {name: 'chunk-libs',chunks: 'initial', // 只打包初始时依赖的第三方test: /[\\/]node_modules[\\/]/,priority: 10},vantUI: {name: 'chunk-vantUI', // 单独将 vantUI 拆包priority: 20, // 数字大权重到,满足多个 cacheGroups 的条件时候分到权重高的test: /[\\/]node_modules[\\/]_?vant(.*)/}}})config.optimization.runtimeChunk('single')})}
}参考
webpack-bundle-analyzer 官方 npm
其他csdn分析












![[蓝桥杯]真题讲解:冶炼金属(暴力+二分)](https://img-blog.csdnimg.cn/direct/61404e1a397f444f9a21ba10fcccf594.png)