目录
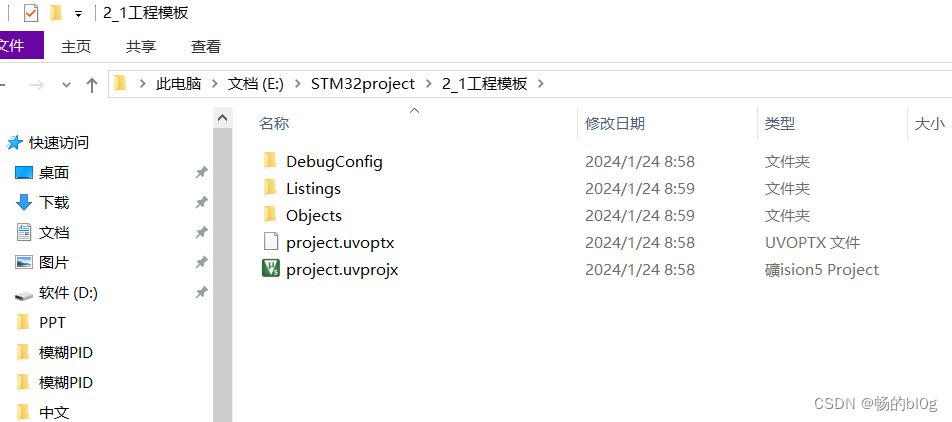
1.新建存放工程的文件夹
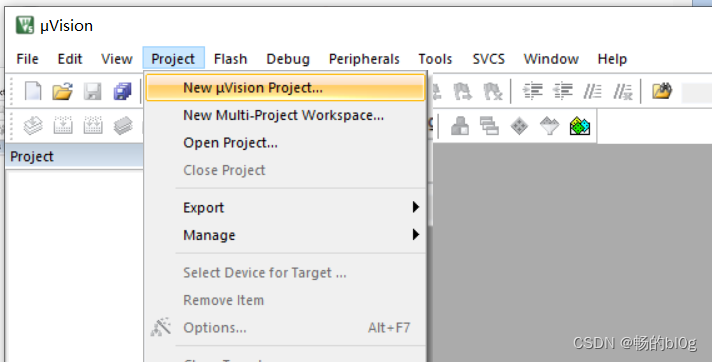
2.打开KEIL5软件
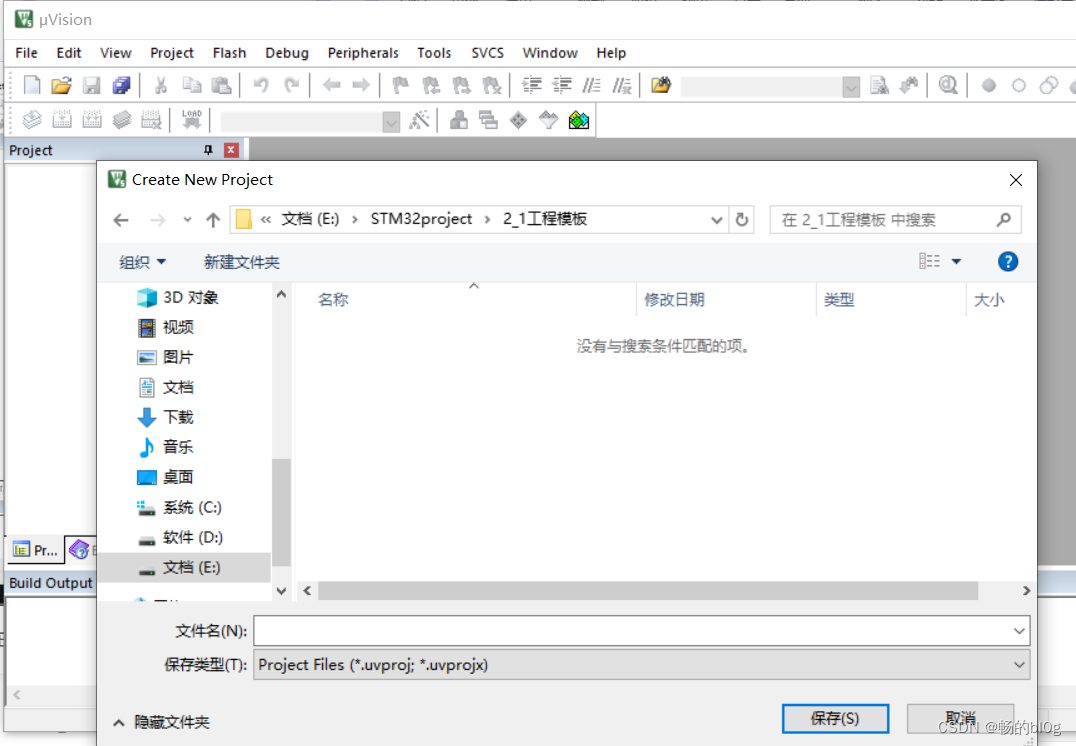
3.新建一个本次工程的文件夹
4.添加工程的必要文件
4.1打开STM32的启动文件
编辑 4.2:
4.3添加内核寄存器文件
编辑 5.回到keil5软件,将刚才复制的那些文件添加到工程中
5.1添加一个启动文件,
6.在工程选项中添加上这个文件夹的头文件.h路径
编辑编辑7.测试,新建一个main函数,测试工程可行与否
7.1打开工程文件夹,新建文件夹User
1.新建存放工程的文件夹

2.打开KEIL5软件

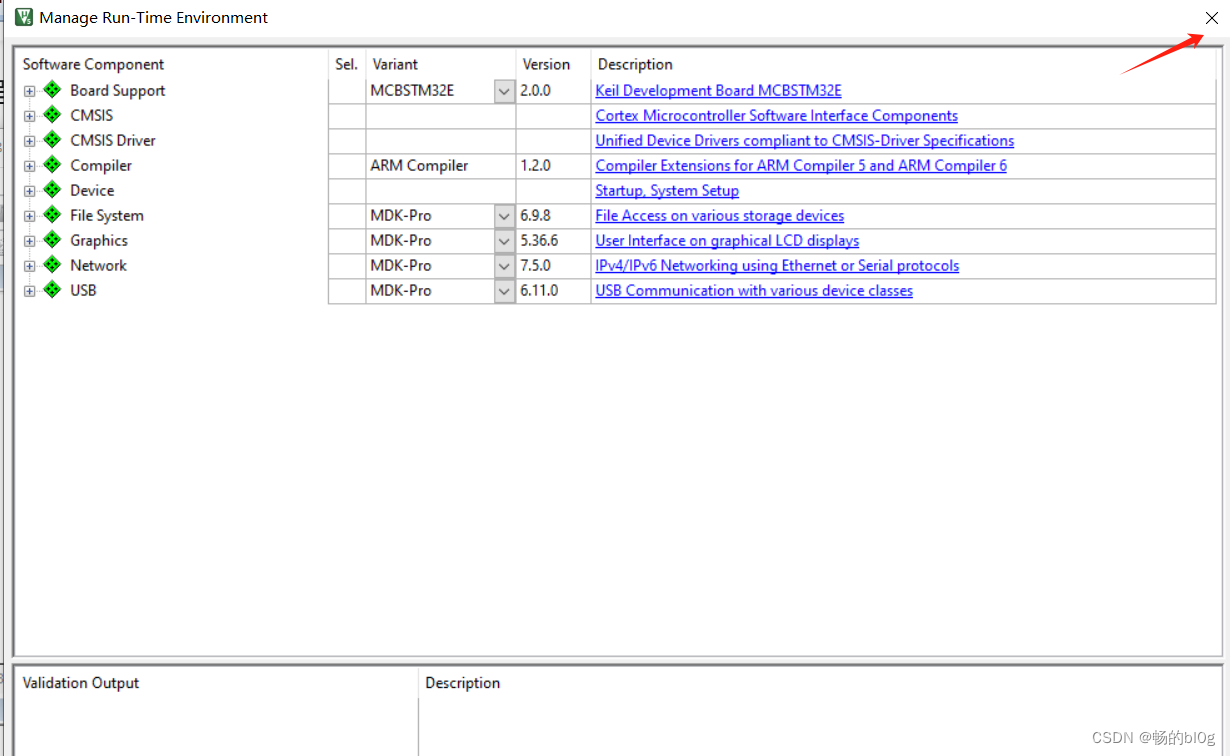
3.新建一个本次工程的文件夹





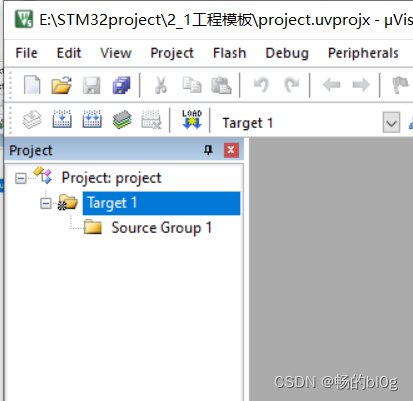
完成新建

4.添加工程的必要文件
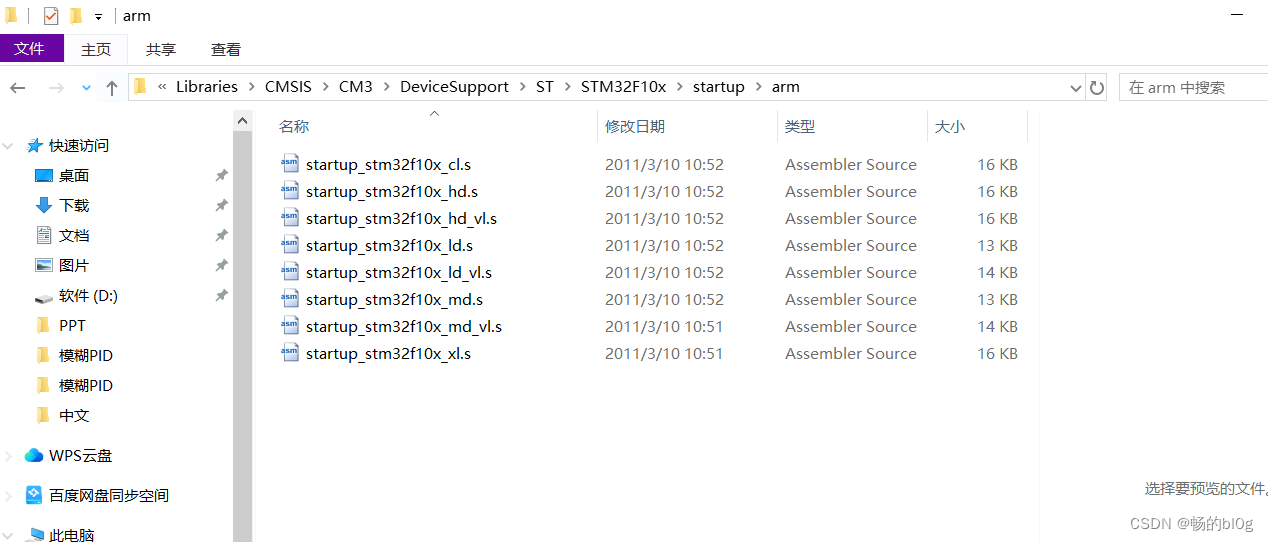
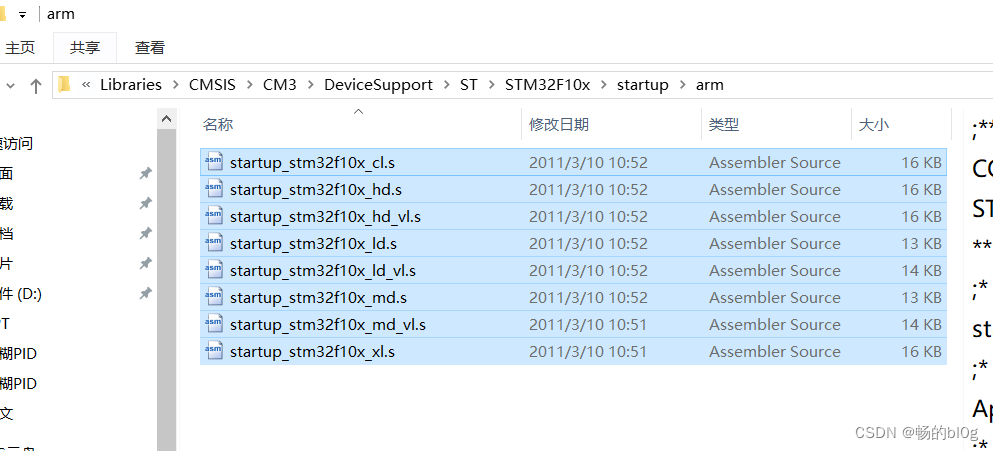
4.1打开STM32的启动文件
打开E:\STM32入门教程资料\固件库\固件库\STM32F10x_StdPeriph_Lib_V3.5.0\STM32F10x_StdPeriph_Lib_V3.5.0\Libraries\CMSIS\CM3\DeviceSupport\ST\STM32F10x\startup\arm

复制文件中的全部文件

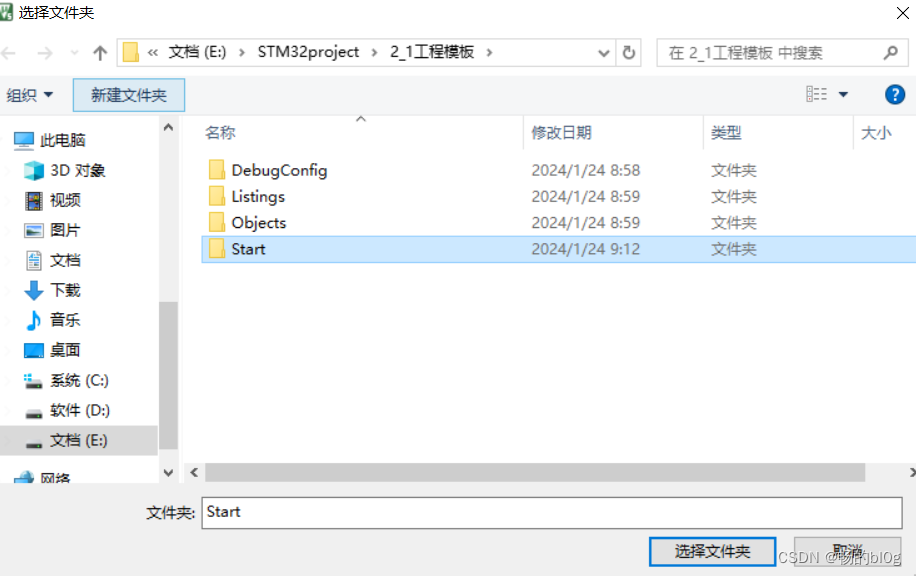
到刚才建立的工程文件中,新建一个文件夹start,将刚才复制的文件粘贴进来

 4.2:
4.2:
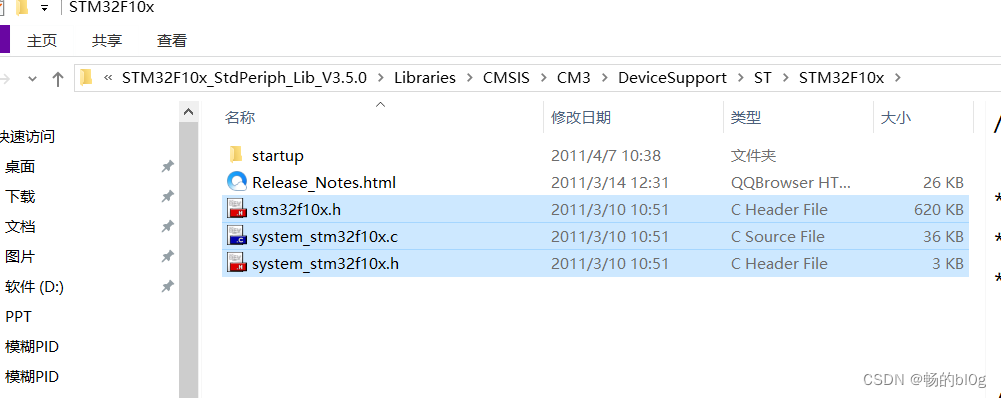
将E:\STM32入门教程资料\固件库\固件库\STM32F10x_StdPeriph_Lib_V3.5.0\STM32F10x_StdPeriph_Lib_V3.5.0\Libraries\CMSIS\CM3\DeviceSupport\ST\STM32F10x
下面的三个文件也复制下来粘贴到start中:

4.3添加内核寄存器文件
E:\STM32入门教程资料\固件库\固件库\STM32F10x_StdPeriph_Lib_V3.5.0\STM32F10x_StdPeriph_Lib_V3.5.0\Libraries\CMSIS\CM3\CoreSupport
复制两个文件粘贴到start中

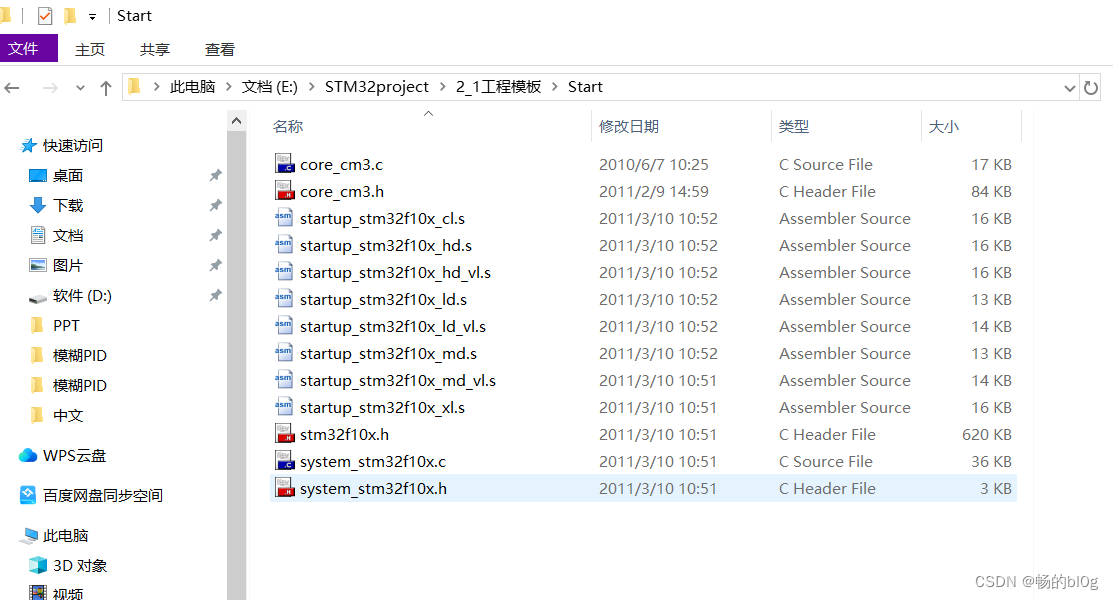
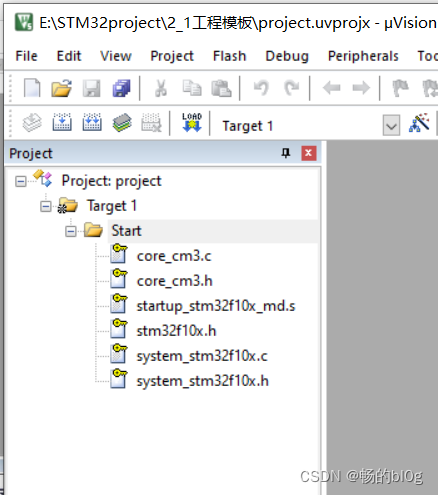
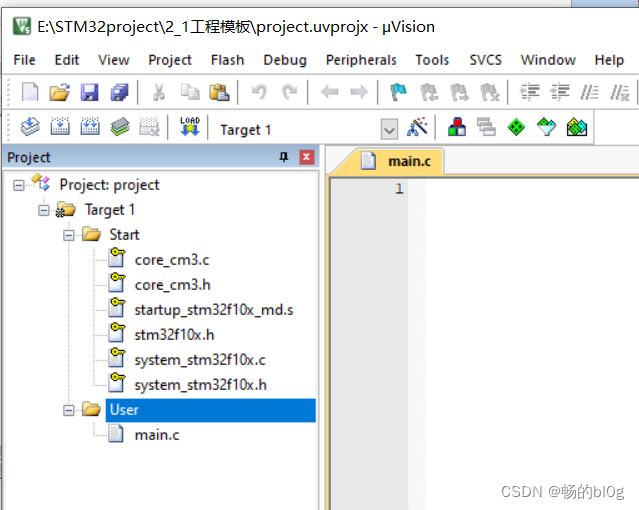
则工程的必要文件复制全部结束:
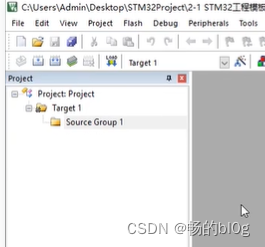
 5.回到keil5软件,将刚才复制的那些文件添加到工程中
5.回到keil5软件,将刚才复制的那些文件添加到工程中
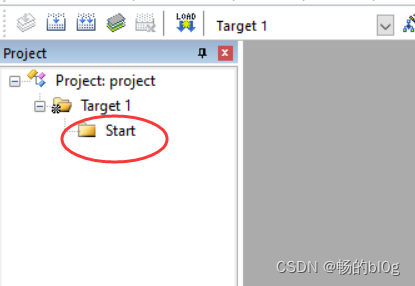
修改文件名


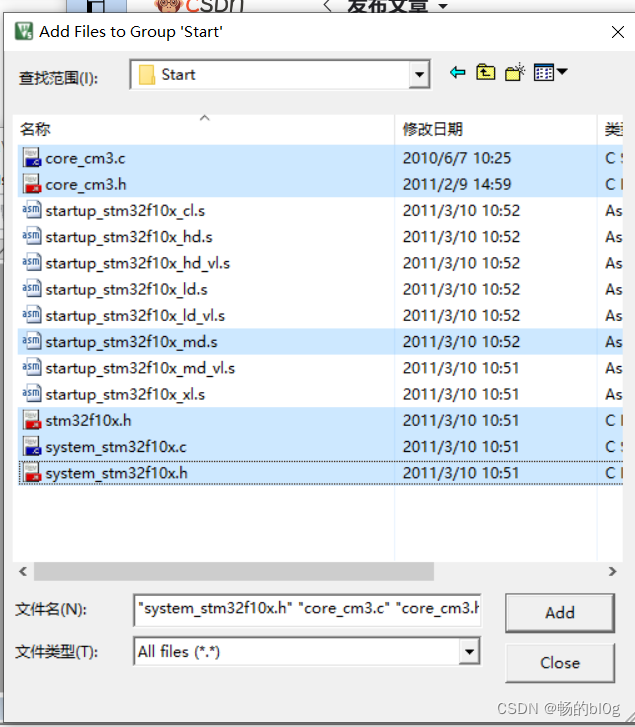
右击添加已经存在的文件到组里来


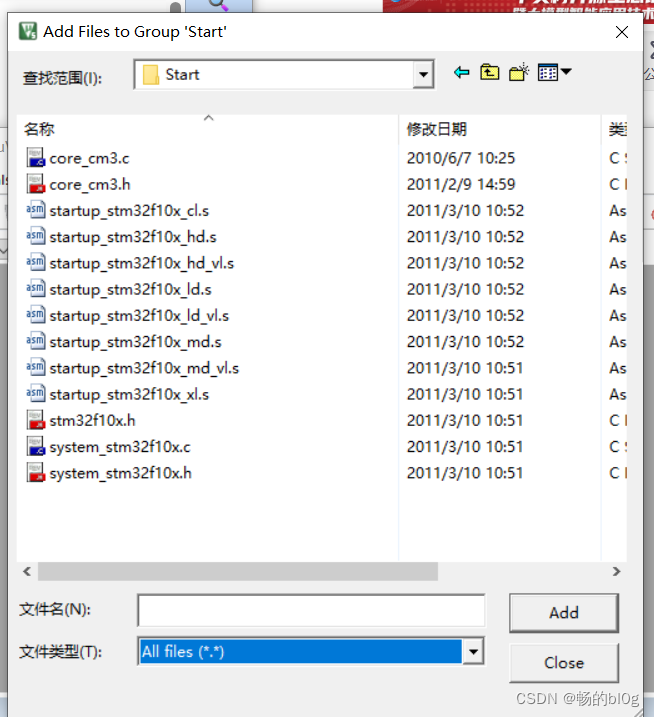
5.1添加一个启动文件,
这里选择md.s的启动文件,并按住ctrl选中所有的.c和.h文件,并且点击add,然后点击close


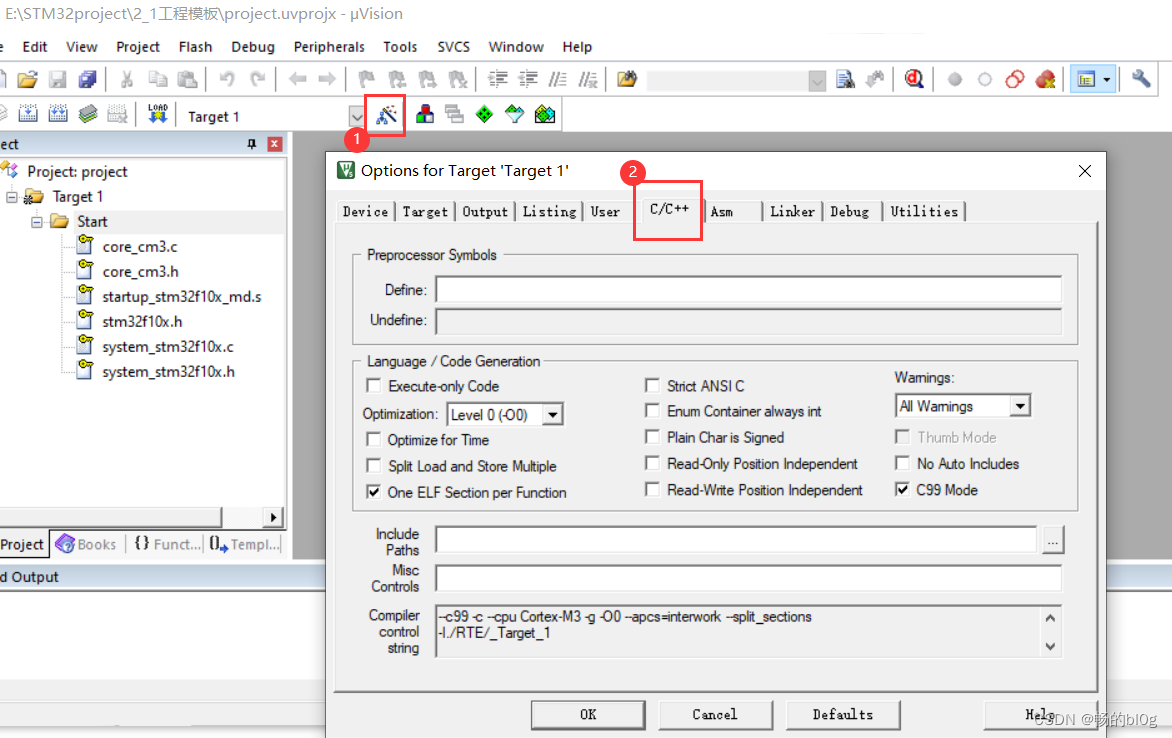
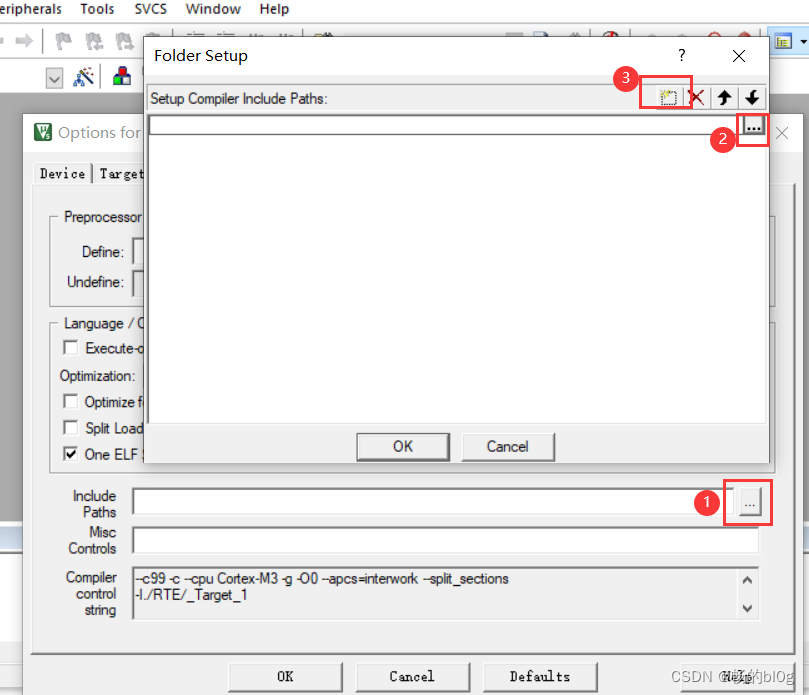
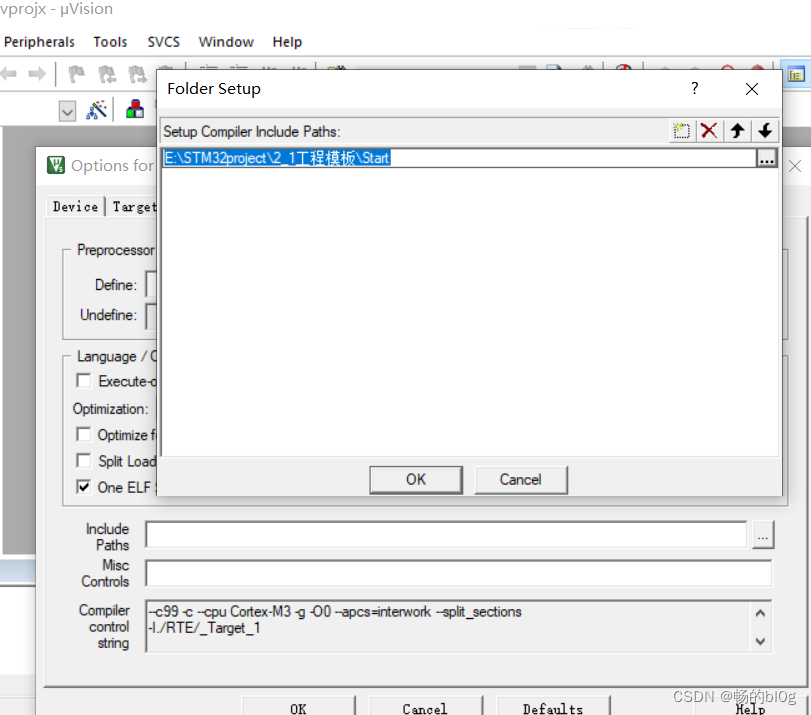
6.在工程选项中添加上这个文件夹的头文件.h路径




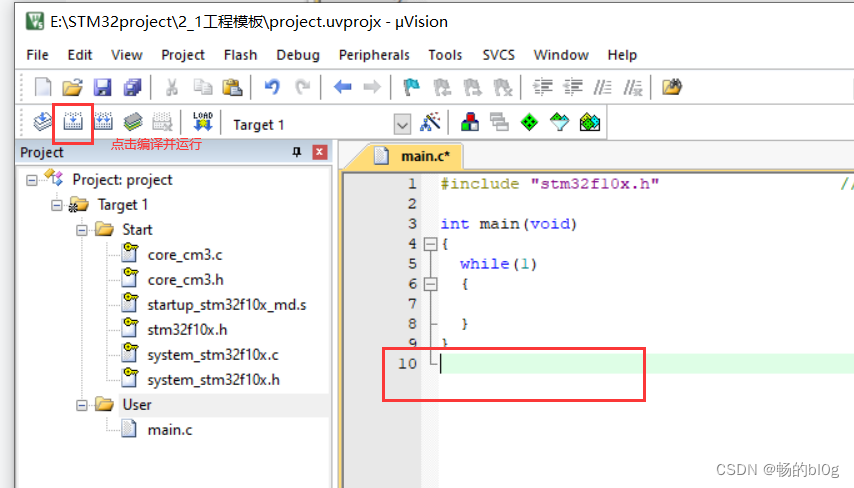
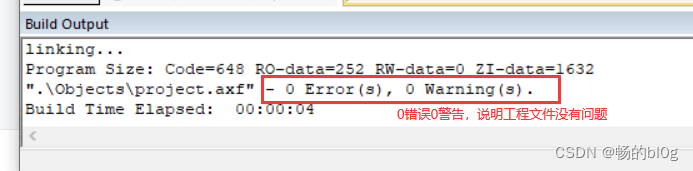
 7.测试,新建一个main函数,测试工程可行与否
7.测试,新建一个main函数,测试工程可行与否
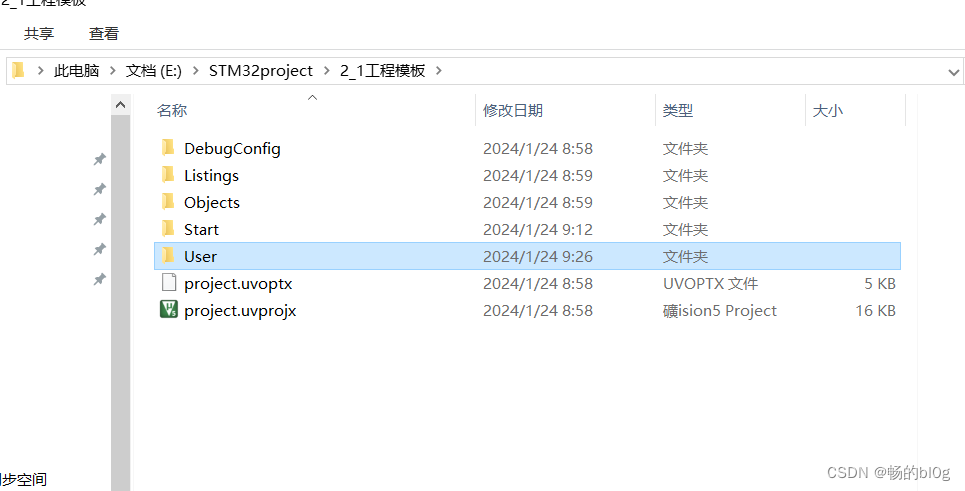
7.1打开工程文件夹,新建文件夹User
 7.2
7.2

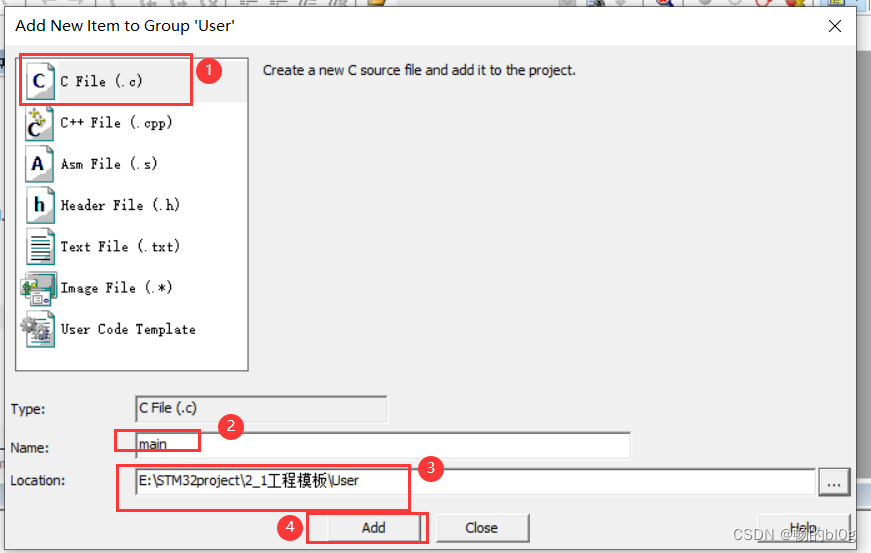
更改名字:

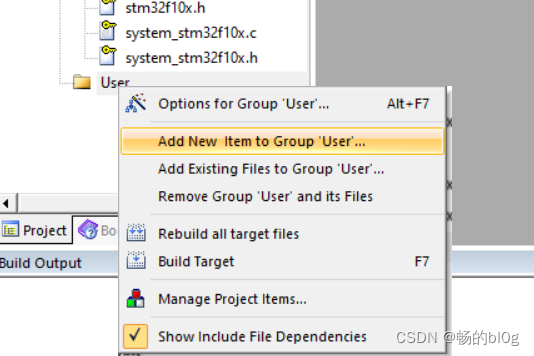
在User右击点击添加新文件




右键 添加头文件


注意文件的最后一行必须是空行,不然会报警告