Vue学习之使用开发工具创建项目、gitcode管理项目
翻阅与学习了vue的开发工具,通过对比最终采用HBuilderX作为开发工具,以下章节对HBuilder安装与基础使用介绍
1. HBuilder 下载
从HbuildX官网(http://www.dcloud.io/hbuilderx.html)下载hbuildx安装文件(已提供,无需下载),下载后,直接解压就可以使用。

2.使用HBuilderx创建项目
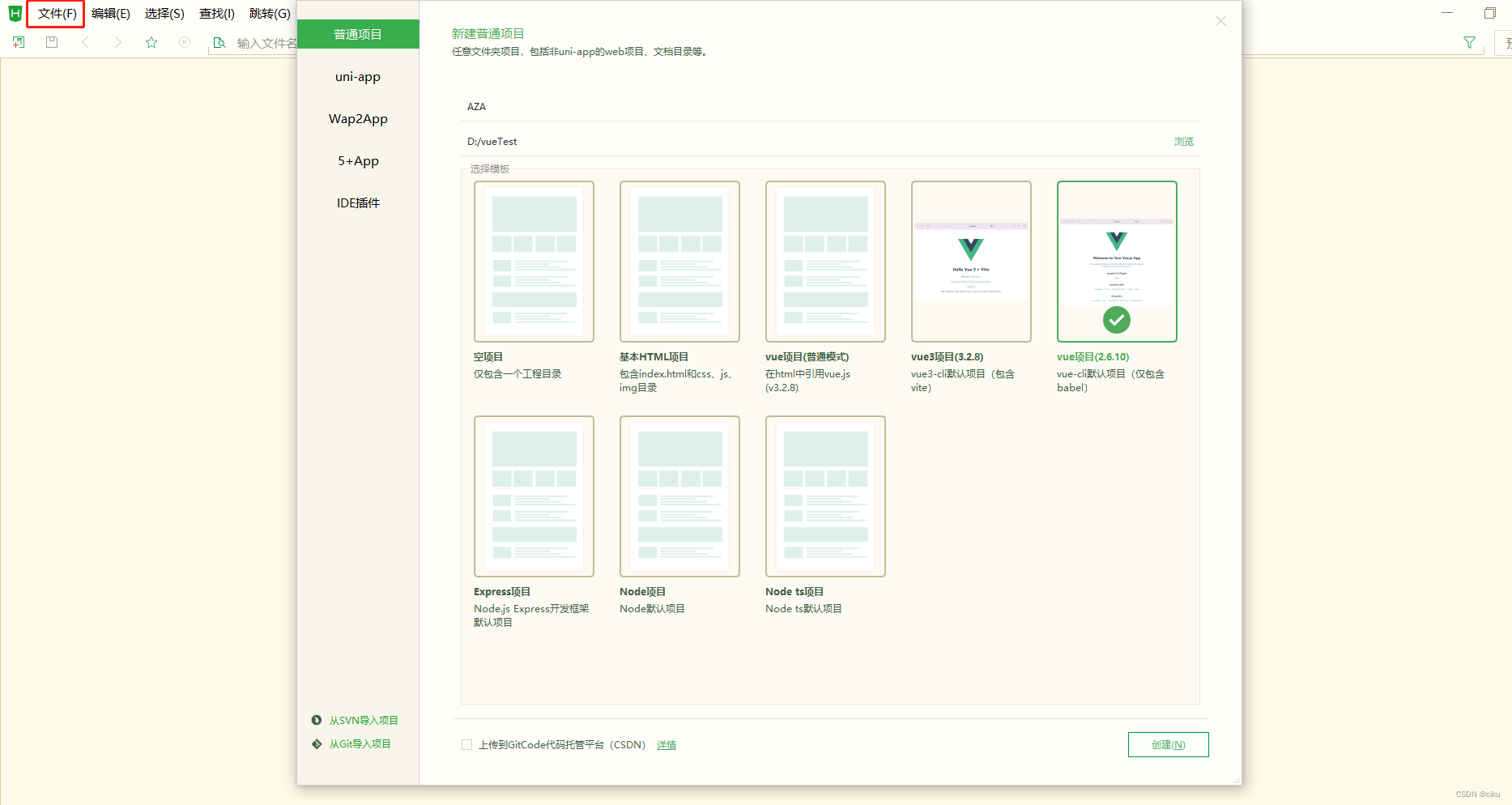
(1)解压后直接双击运行HBuilderX.exe,打开HBuilderX窗口,选择文件->新建->项目,在打开的窗口中选择你安装的vue版本的选项,输入你的项目名称(注意不要使用中文及大小写字母混用)选择项目位置,再点击创建按钮即可

在创建项目时,有提示创建进度,创建完成后会给与项目[项目名称]创建成功的提示。

3.运行配置
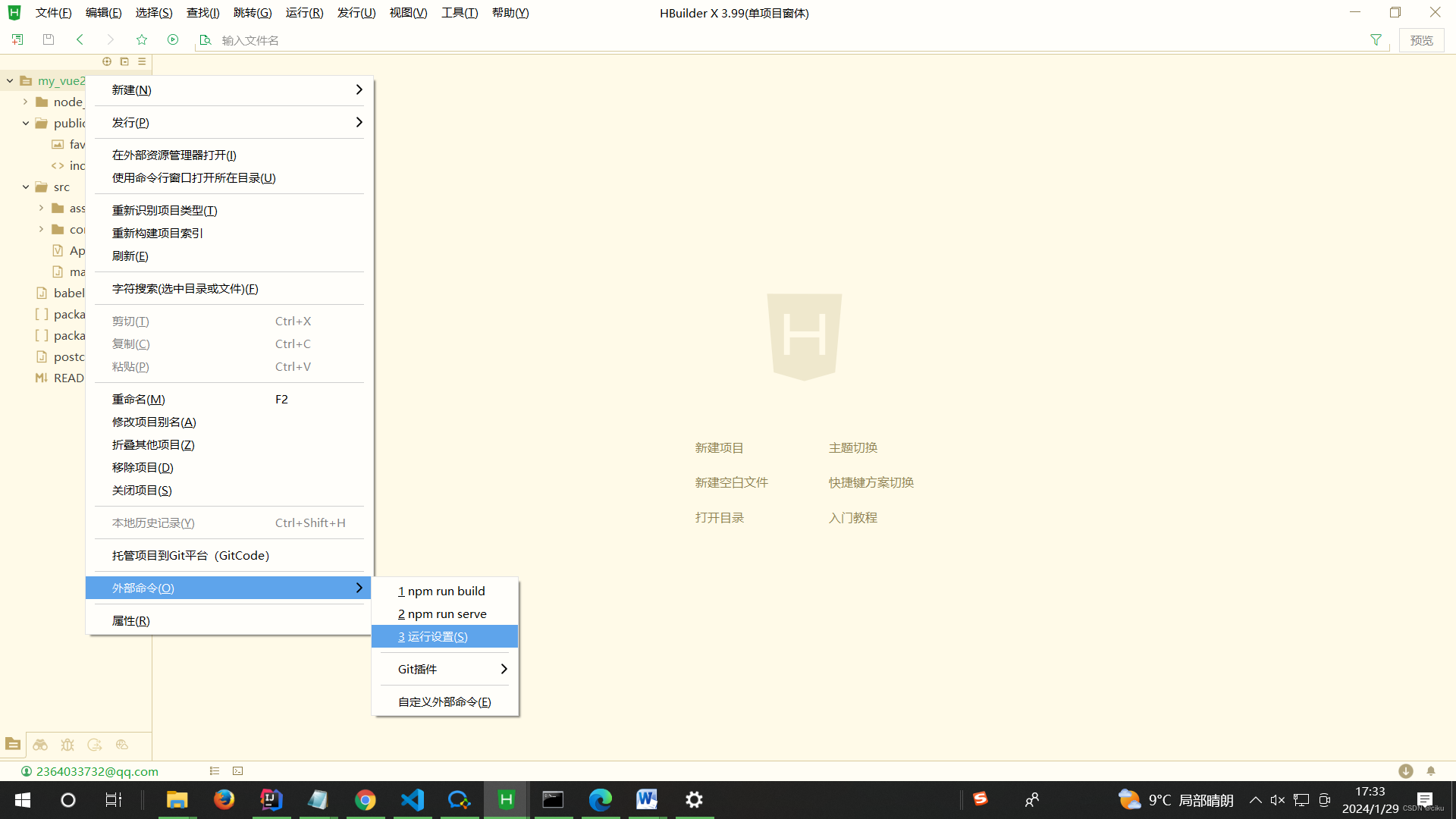
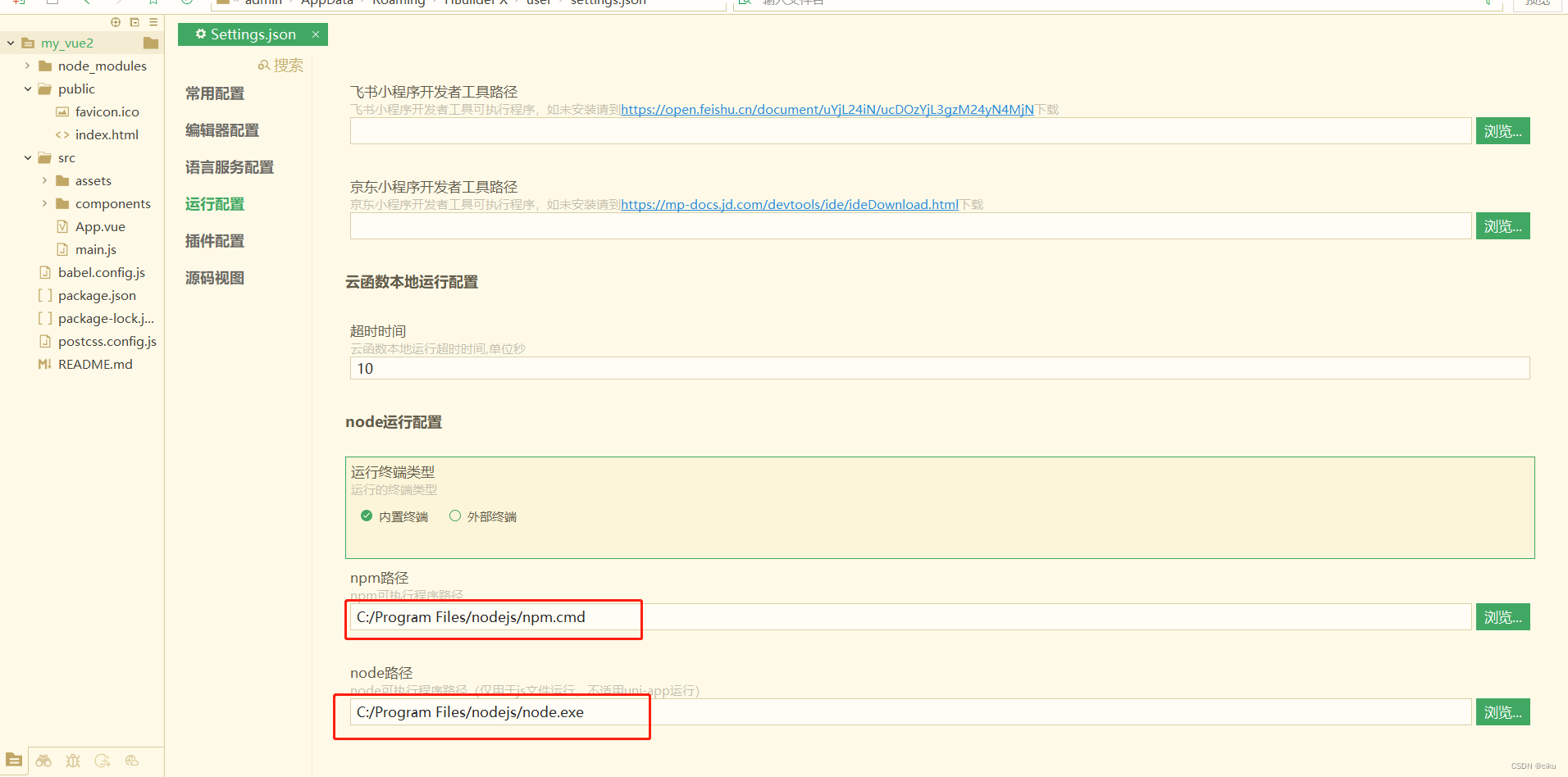
右击项目文件夹选择外部命令->3运行设置,打开运行设置窗口,把npm路径修改为安装目录下的npm.cmd所在路径,node路径修改为安装目录下的node.exe所在路径,点击保存,node环境就关联好了


4.运行项目
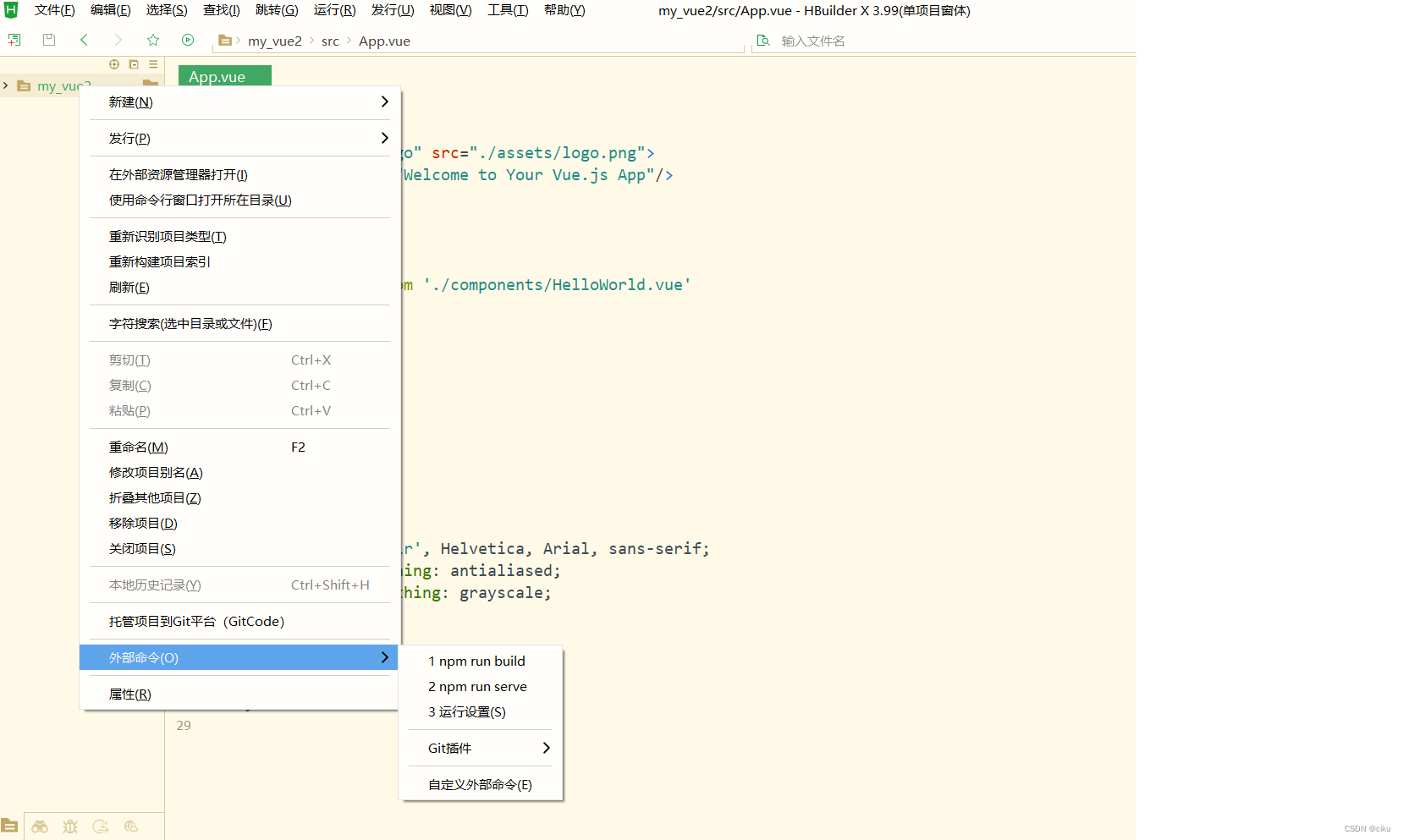
(1)编译项目。选择外部命令->npm run build编译项目


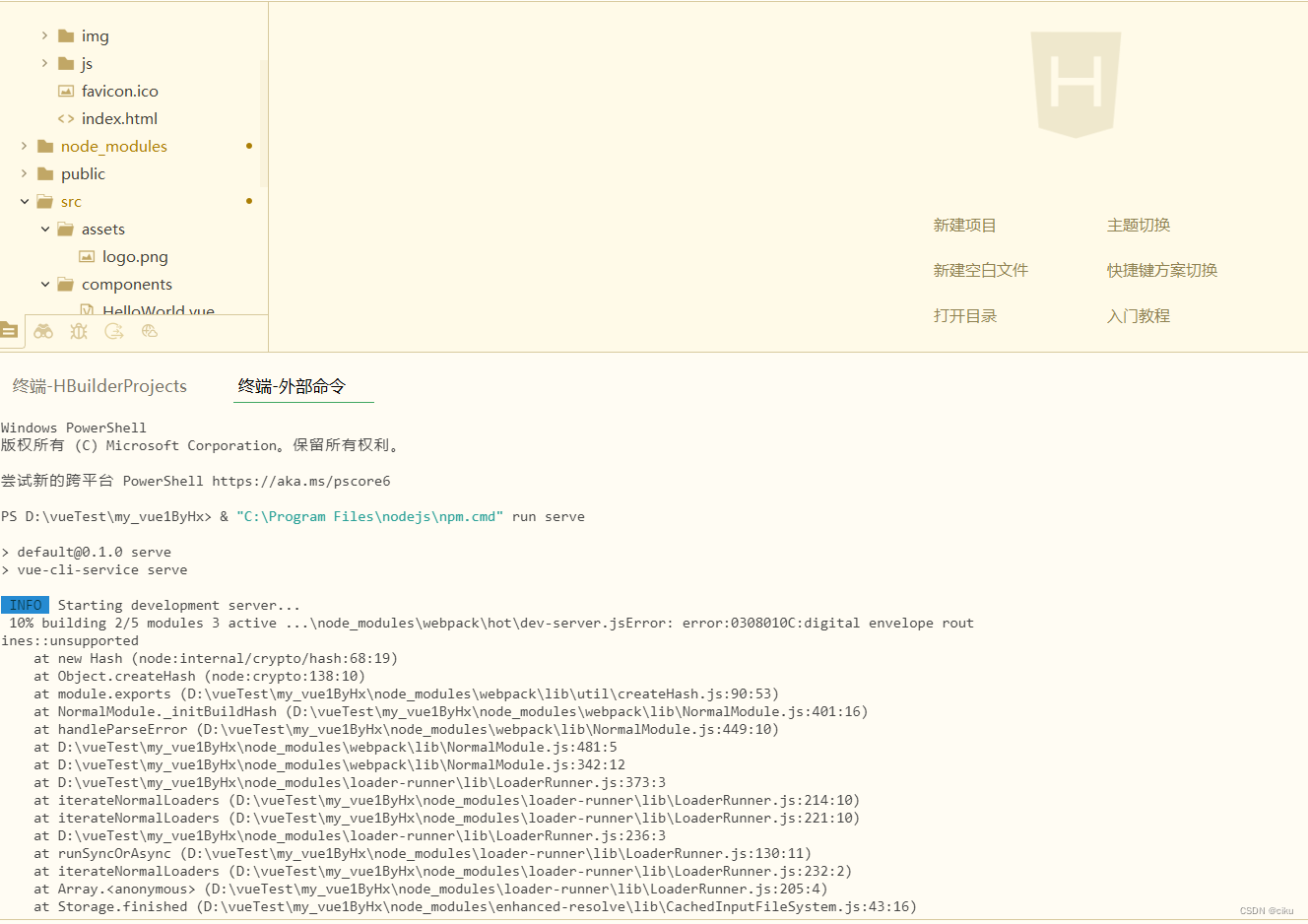
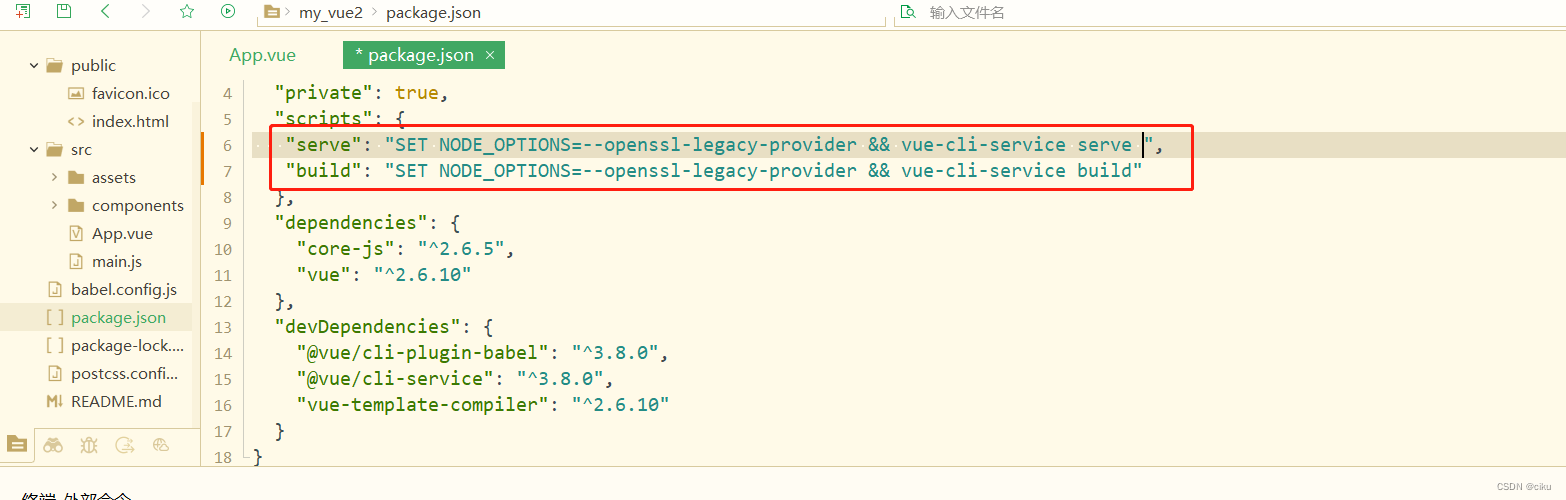
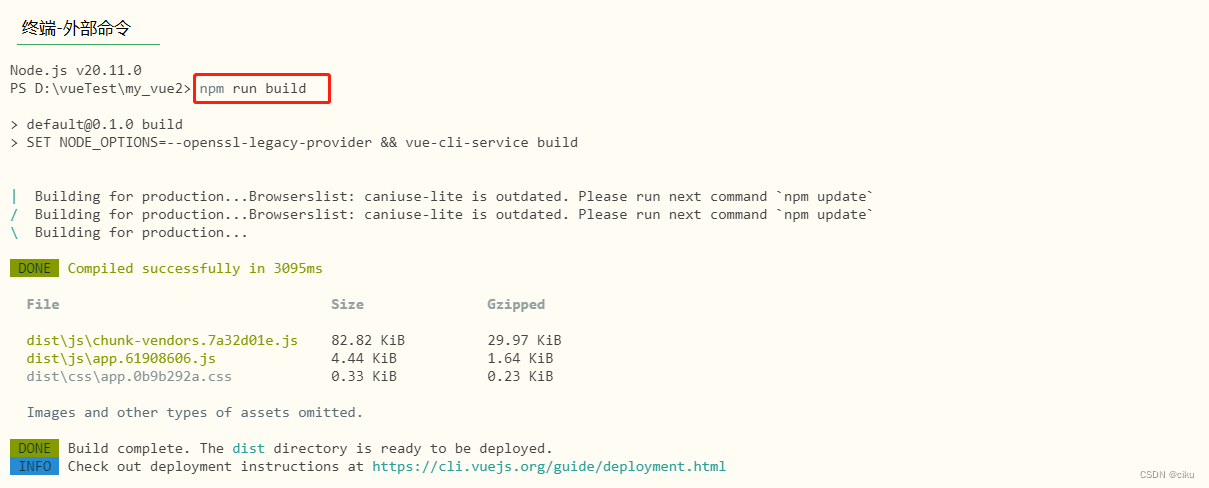
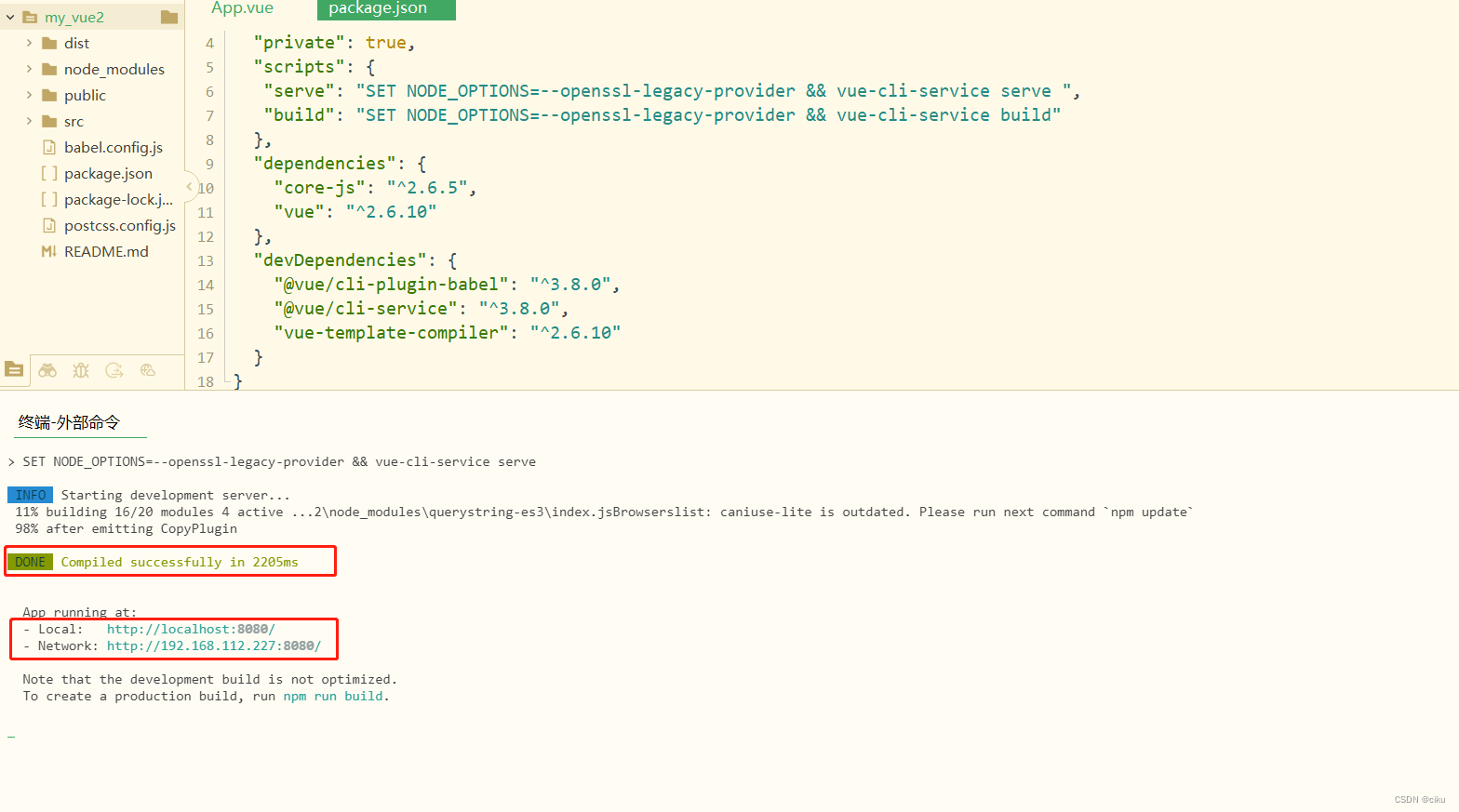
可以看到编译过程中报错了,由于博主使用的最新版本,修改package.json中scripts的内容,保存后可直接在终端-外部命令中输入npm run build命令重新编译,图2为编译成功输出

图1

图2
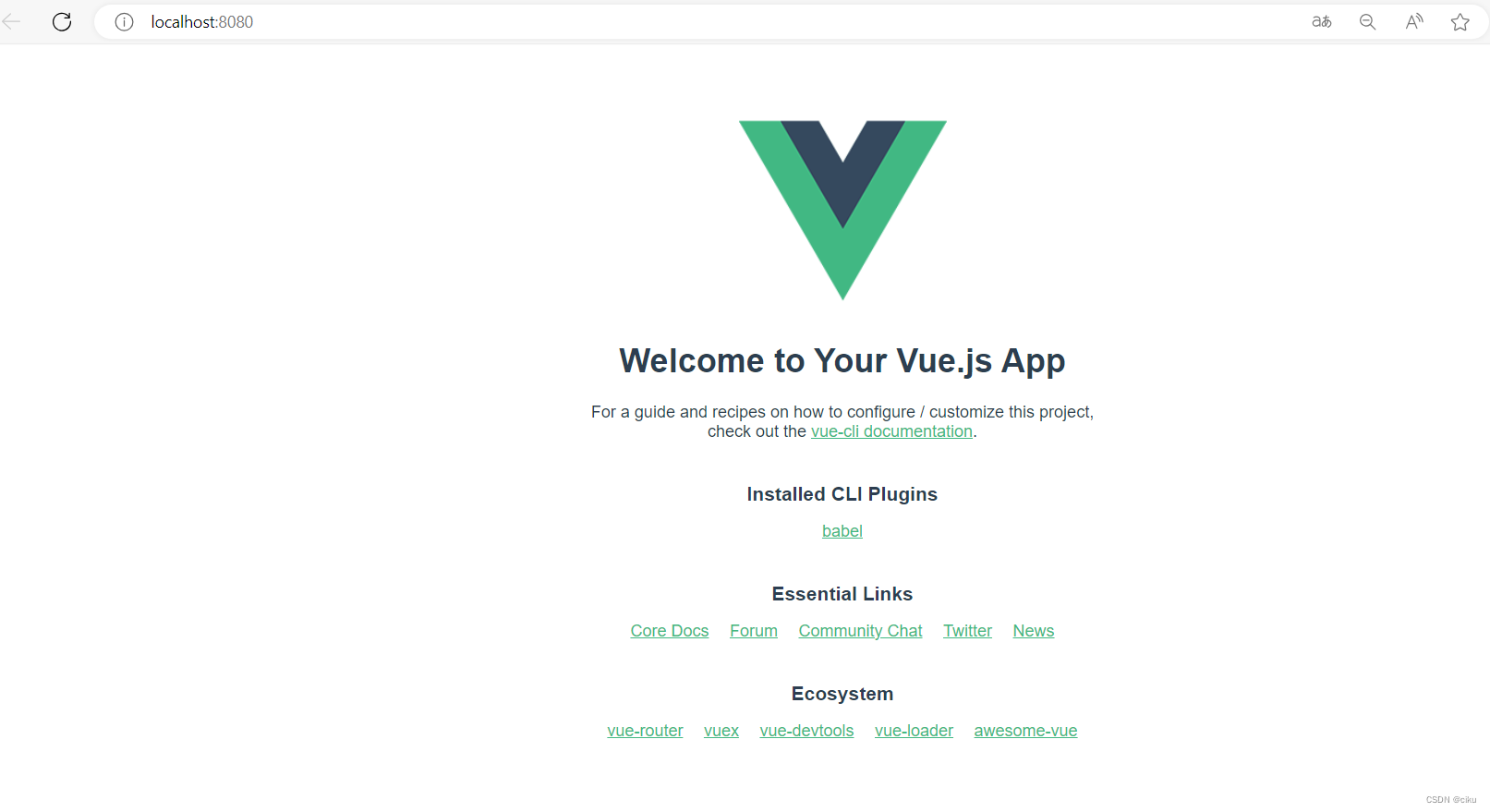
(2)运行项目。选择外部命令->npm run serve运行项目,启动完成后,终端会提示本地访问和访问地址,

直接点击链接或者复制到浏览器中打开如下图:

默认端口号为8080,若想更改端口号,修改package.json中的scripts在serve内容中加 --port 端口号即可
"scripts": {"serve": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve --port 8089","build": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build"},
5. 版本管理
HBuilder中支持托管到git平台,请在操作之前确保安装git环境及gitcode账号
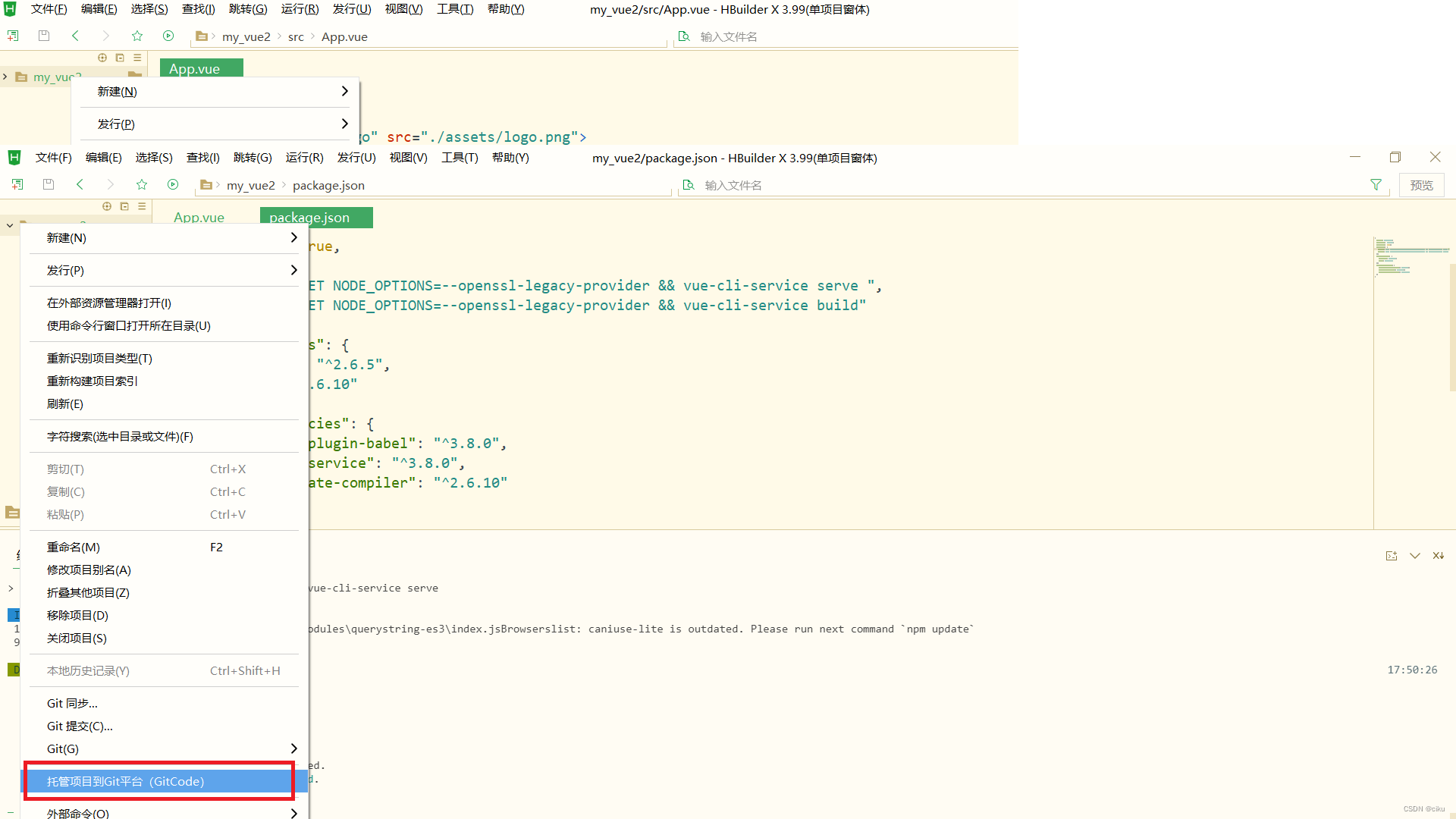
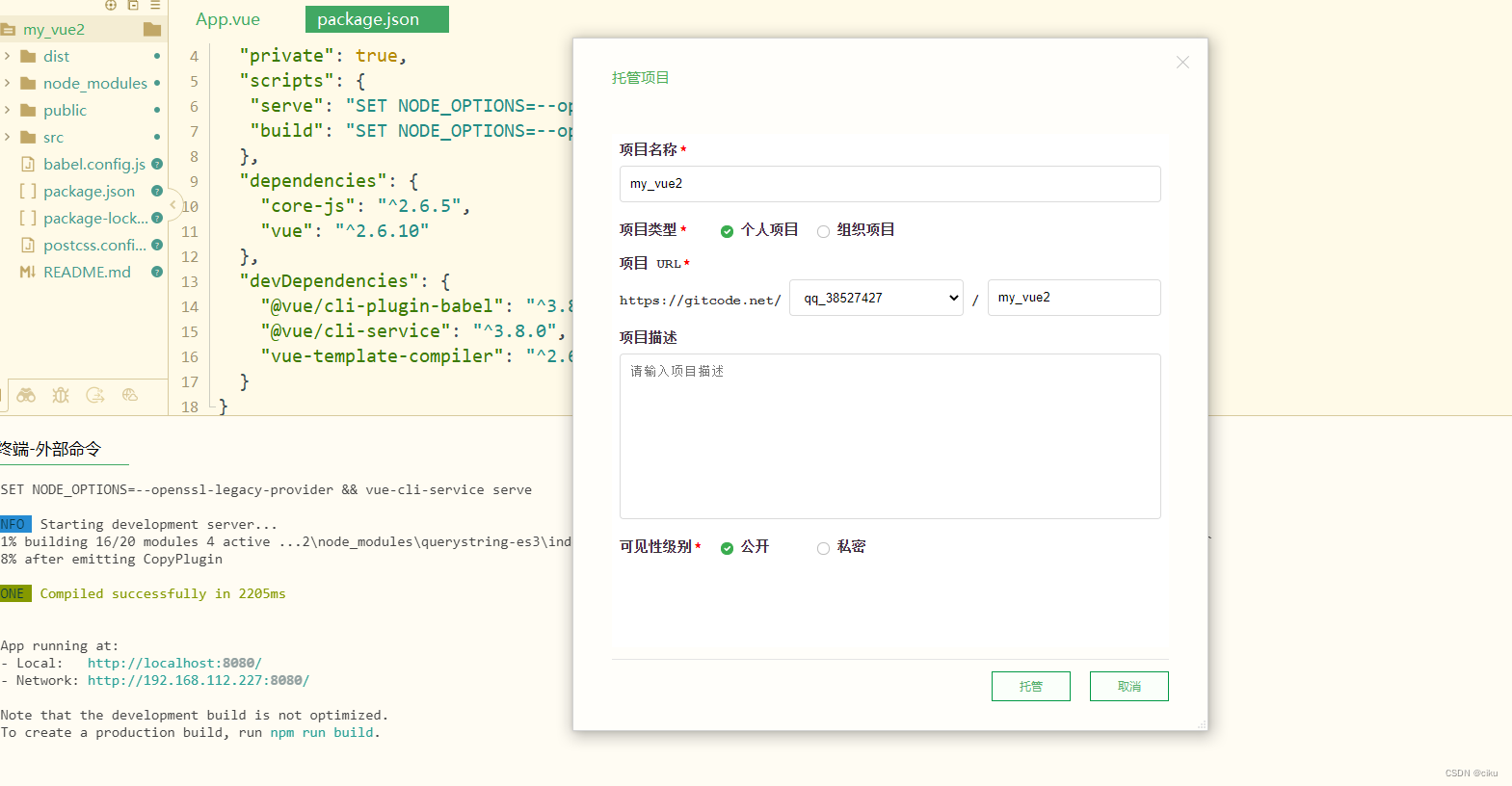
(1)右击项目文件夹,选择“托管项目到GIT平台”点击托管


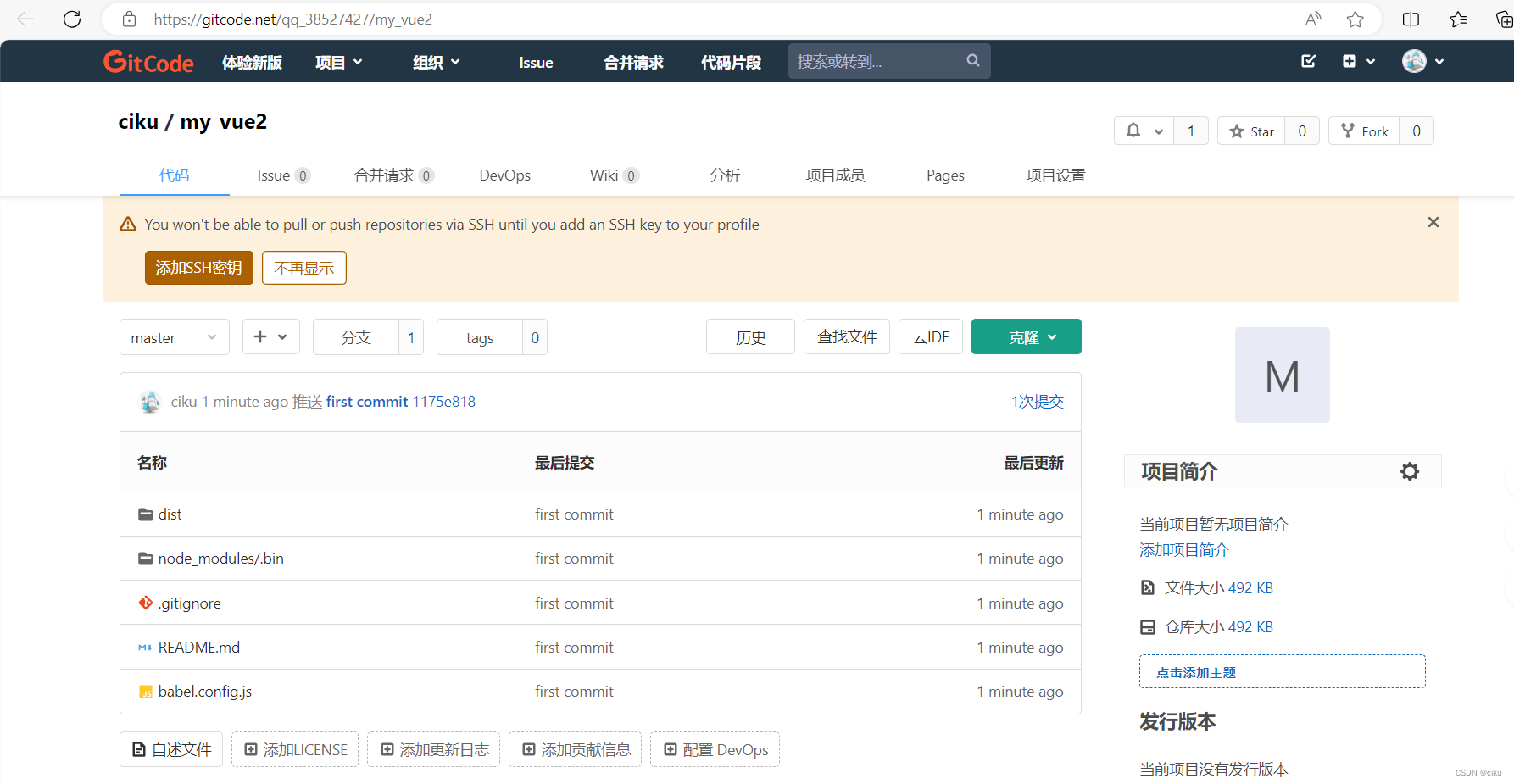
托管完成后可访问https://gitcode.net/查看您的项目及添加成员相关操作

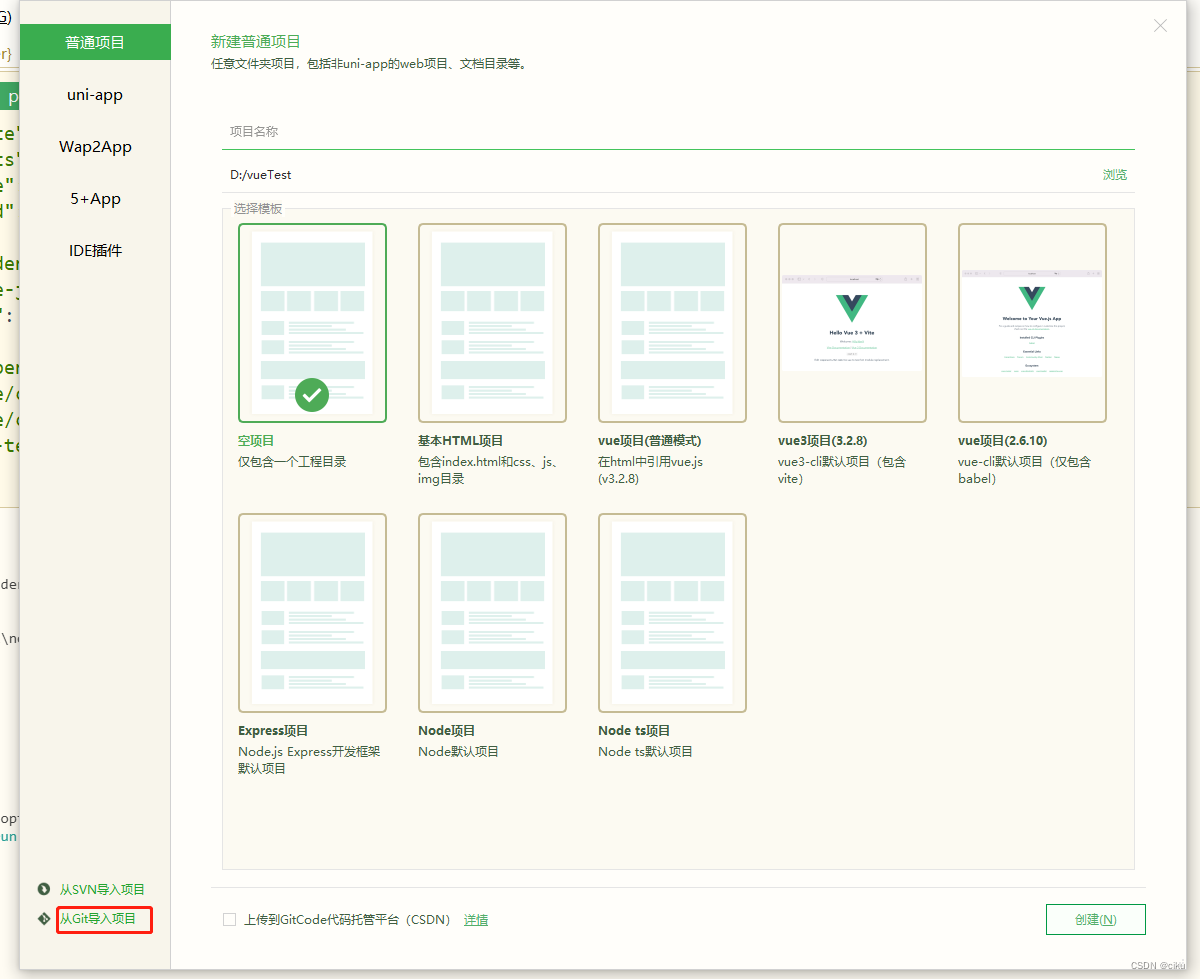
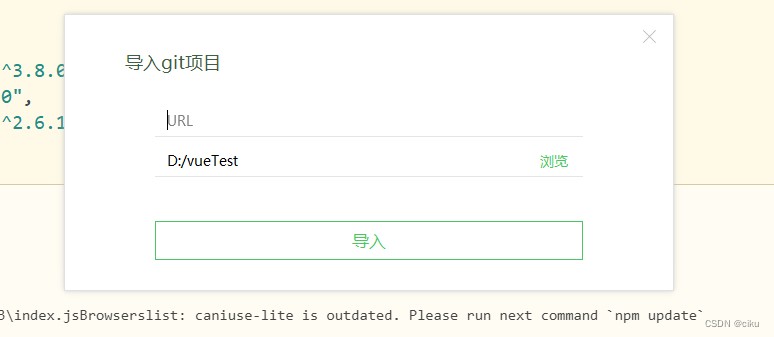
其他成员可根据地址拉取项目,在执行新建操作时选择从Git导入项目


以上简述HBuilderX 对vue项目创建与使用