1. 使用遮罩层来处理多个摄影机和多网格物体
LayerMask是分配给每个网格(Mesh)和摄像机(Camera)的一个数。它用于位(bit)级别用来指示灯光和摄影机是否应照射或显示网格物体。默认值为0x0FFFFFFF,处于此值的情况下,网格会被任何备用灯光和相机照亮和显示。为了确定相机是否看到网格物体,执行一个逐位AND运算,并将结果与零进行比较:
mesh.layerMask & camera.layerMask !== 0该功能主要在多个摄像机的场景下使用。如果希望网格物体在屏幕上始终可见且可拾取,例如按钮,则可以在场景中添加第二个摄像机和灯光,以专门显示和照亮它。
如果你需要第二个摄像头只能看到按钮。该按钮应仅显示一次。
请注意,默认的 layerMask 从前 4 位是 0 或 off。如果第二个摄像头和按钮都具有具layerMask且值为以下4个中的一个,则第二个摄像头将只能看到该按钮:
- 0x10000000
- 0x20000000
- 0x40000000
- 0x80000000
还应注意,任何人都无法看到一个layerMask为0的网格物体。这可能对隐藏事物有用。
设置多相机:
if (scene.activeCameras.length === 0){scene.activeCameras.push(scene.activeCamera);
}
var secondCamera = new Babylon.Camera(...);
secondCamera.layerMask = 0x10000000;
scene.activeCameras.push(secondCamera);var Button = new BABYLON.Mesh(...);
Button.layerMask = 0x10000000;如需要关注更多遮罩层的信息,点击这里。
2. 灯光
除非第二个摄像机能看到的网格材料是纯自发光的,否则他们之间仍然会相互影响,造成一些意料崴的问题。若要防止此类情况,需要遍历所有光源并设置 excludeWithLayerMask 值为0x10000000:
for (let i = scene.lights.length - 1; i >= 0; i--) {scene.lights[i].excludeWithLayerMask = 0x10000000;
}然后使“按钮”亮起:
var light = new BABYLON.Light(...);
light.includeOnlyWithLayerMask = 0x10000000;最后,如果以后可能会加入更多的灯光,则可以在添加灯光时注册回调:
scene.onNewLightAdded = onNewLight;
onNewLight = function(newLight, positionInArray, scene) {newLight.excludeWithLayerMask = 0x10000000;
};3. 案例:做一个瞄准镜
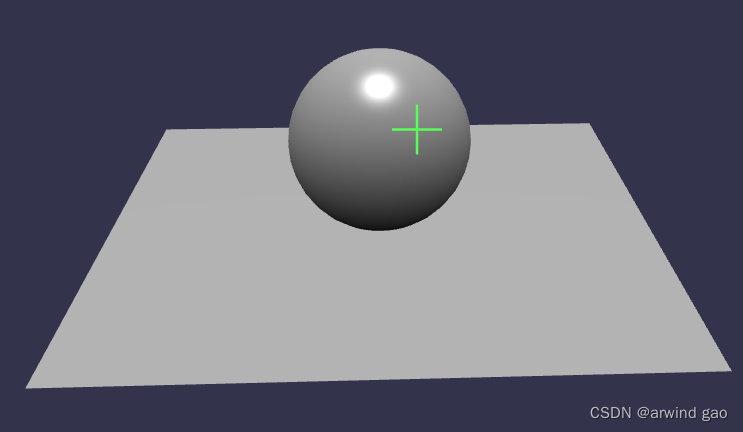
这是一个使用显示枪支瞄准器的第二正交相机的简单示例。为了简单起见,使用了发光材料来避免被照亮。只需将其复制并粘贴到任何场景中,然后调用它即可。所选的 layerMask 还允许 Babylon 的 对话框进行互操作。也许这些可以结合起来,用测距仪做一个平视坦克瞄准器。
从商业化应用的质量考虑,可能不会使用 CreateBox(),因为它会创建无论如何都无法直接看到的深度面。它还应该考虑窗口大小的变化,除非它是平板电脑应用程序。
function addGunSight(scene) {if (scene.activeCameras.length === 0) {scene.activeCameras.push(scene.activeCamera);}const secondCamera = new BABYLON.FreeCamera("GunSightCamera", new BABYLON.Vector3(0, 0, -50), scene);secondCamera.mode = BABYLON.Camera.ORTHOGRAPHIC_CAMERA;secondCamera.layerMask = 0x20000000;scene.activeCameras.push(secondCamera);meshes = [];const h = 250;const w = 250;const y = BABYLON.MeshBuilder.CreateBox("y", { size: h * 0.2 }, scene);y.scaling = new BABYLON.Vector3(0.05, 1, 1);y.position = new BABYLON.Vector3(0, 0, 0);meshes.push(y);const x = BABYLON.MeshBuilder.CreateBox("x", { size: h * 0.2 }, scene);x.scaling = new BABYLON.Vector3(1, 0.05, 1);x.position = new BABYLON.Vector3(0, 0, 0);meshes.push(x);const lineTop = BABYLON.MeshBuilder.CreateBox("lineTop", { size: w * 0.8 }, scene);lineTop.scaling = new BABYLON.Vector3(1, 0.005, 1);lineTop.position = new BABYLON.Vector3(0, h * 0.5, 0);meshes.push(lineTop);const lineBottom = BABYLON.MeshBuilder.CreateBox("lineBottom", { size: w * 0.8 }, scene);lineBottom.scaling = new BABYLON.Vector3(1, 0.005, 1);lineBottom.position = new BABYLON.Vector3(0, h * -0.5, 0);meshes.push(lineBottom);const lineLeft = BABYLON.MeshBuilder.CreateBox("lineLeft", { size: h }, scene);lineLeft.scaling = new BABYLON.Vector3(0.01, 1, 1);lineLeft.position = new BABYLON.Vector3(w * -0.4, 0, 0);meshes.push(lineLeft);const lineRight = BABYLON.MeshBuilder.CreateBox("lineRight", { size: h }, scene);lineRight.scaling = new BABYLON.Vector3(0.01, 1, 1);lineRight.position = new BABYLON.Vector3(w * 0.4, 0, 0);meshes.push(lineRight);const gunSight = BABYLON.Mesh.MergeMeshes(meshes);gunSight.name = "gunSight";gunSight.layerMask = 0x20000000;gunSight.freezeWorldMatrix();const mat = new BABYLON.StandardMaterial("emissive mat", scene);mat.checkReadyOnlyOnce = true;mat.emissiveColor = new BABYLON.Color3(0, 1, 0);gunSight.material = mat;
}瞄准镜的示例

使用此处的信息并将其与上一节中的Viewpoint信息相结合,我们可以创建一个更复杂的示例,其中包括从特定摄像机中省略网格的选项。
画中画的示例