摘要:
随着新能源汽车市场的迅猛发展,汽车充电桩的需求日益增长。为了满足市场需求,本课题开发了一款基于Java SpringBoot后端框架和Vue uniapp前端框架的汽车充电桩微信小程序。该小程序旨在为用户提供一个简洁高效的充电服务平台,同时为充电桩运营商提供强大的后台管理功能。通过利用SpringBoot的快速开发特性和uni-app的跨平台能力,本项目成功实现了一个既能够适应不断变化的市场需求,又能够保证用户体验的充电服务解决方案。整体系统设计考虑了易用性、稳定性与扩展性,以期在未来的发展中持续满足用户需求和业务拓展。


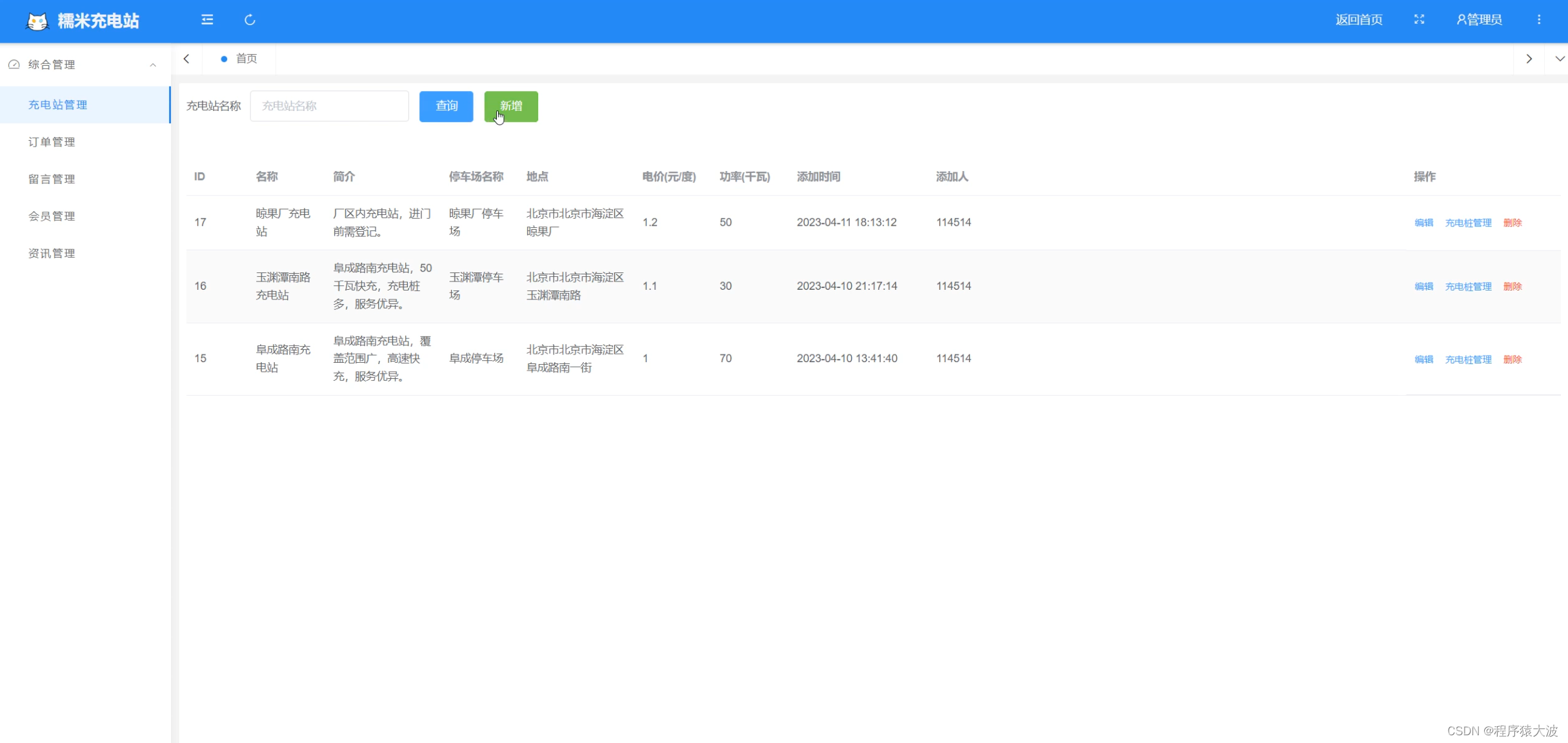
实现的功能:
本系统后台管理是PC浏览器端,用户端是微信小程序。
功能应该包括:用户注册登录、会员管理、订单管理、留言管理、共享充电桩管理等功能,前台用户还可以进行资讯阅读、充电下单等操作。
注册、登录:管理员使用已经创建的账号信息可以登录后台管理系统。未注册的微信用户可以注册,有了账号后可以登录小程序;
会员管理:管理员可以查看所有注册会员信息,实现增删改查;
订单管理:管理员可以查看用户在小程序上的充电下单记录;
留言管理:主要是管理员对留言管理,进行增删改查;
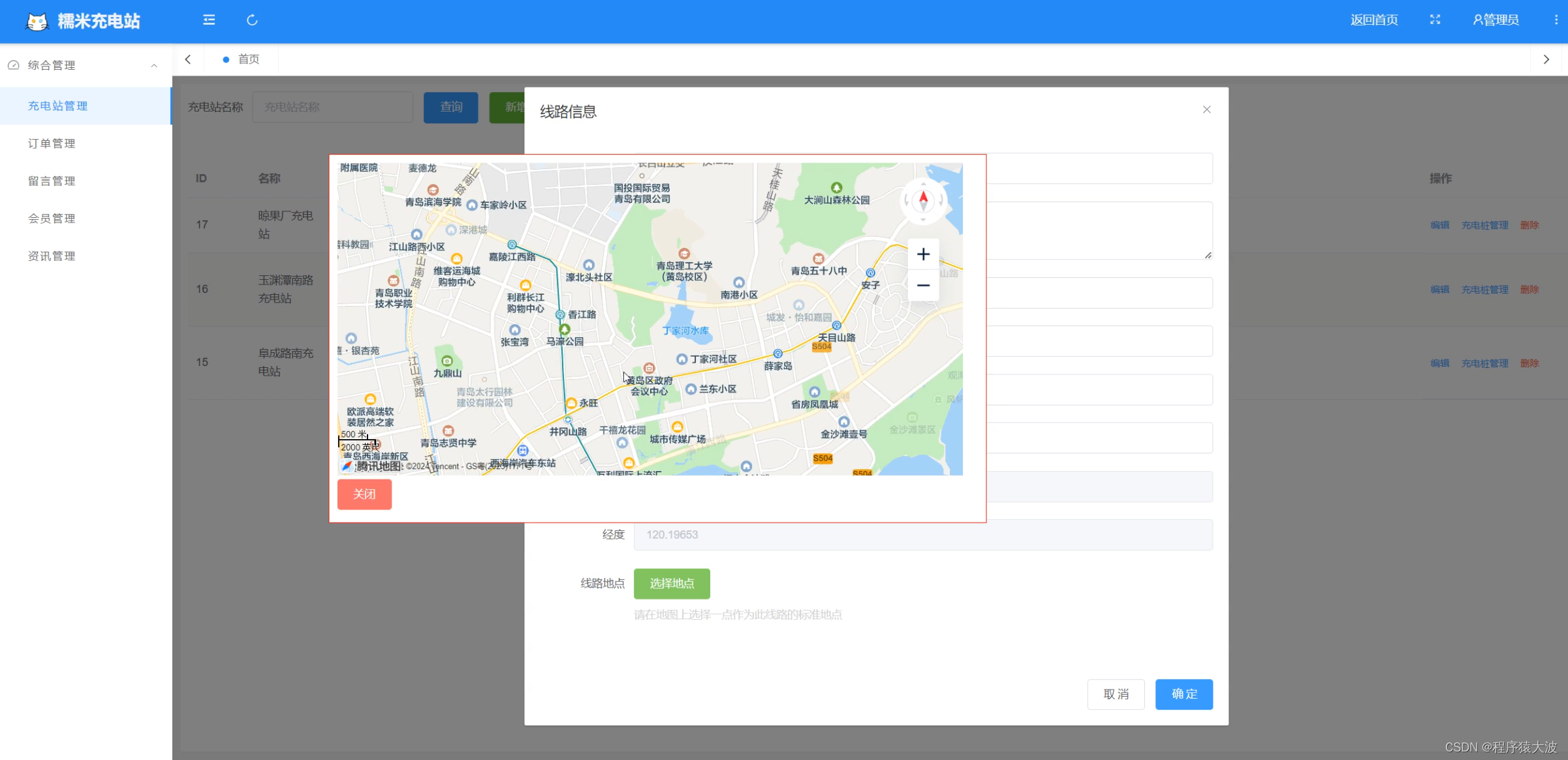
共享充电桩管理:实现录入充电桩的所在充电站名称、停车场名称、所在位置、数量、收费、简介信息等。实现增删改查。


用到的技术:
后端 java语言的SpringBoot框架、MySql数据库、Maven依赖管理等;
前端 PC前端使用element-ui、微信小程序使用Vue.js语法的UniApp框架。


部分代码展示
<template><view><view class="u-flex user-box u-p-l-30 u-p-r-20 u-p-b-30"><view class="u-m-r-10"><image style="width: 140px;height: 140px;" src="../../static/images/nuoMi.png"></image></view><view class="u-flex-1"><view class="u-font-18 u-p-b-20">{{user.nickName}}</view><view class="u-font-14 u-tips-color">车牌号:{{user.carNo}}</view><view class="u-font-14 u-tips-color">身份:{{user.type==1?'管理员':'会员'}}</view></view><!-- <view class="u-m-l-10 u-p-10"><u-icon name="scan" color="#969799" size="28"></u-icon></view> --><!-- <view class="u-m-l-10 u-p-10"><u-icon name="arrow-right" color="#969799" size="28"></u-icon></view> --></view><view class="u-m-t-20"><u-cell-group><u-cell-item :iconStyle="{color:'#3f80de'}" @click="toCollect" icon="setting" title="我的收藏"></u-cell-item><u-cell-item :iconStyle="{color:'#3f80de'}" @click="showInfo" icon="setting" title="留言"></u-cell-item><u-cell-item :iconStyle="{color:'#3f80de'}" @click="clear" icon="man-add-fill" title="清除缓存"></u-cell-item><u-cell-item :iconStyle="{color:'#3f80de'}" @click="showAppInfo" icon="question-circle-fill" title="关于小程序"></u-cell-item></u-cell-group></view><!-- <view class="u-m-t-20"><u-cell-group><u-cell-item :iconStyle="{color:'#3f80de'}" icon="setting" title="设置"></u-cell-item></u-cell-group></view> --><u-select @confirm="selConfirm" v-model="show" :list="deptList"></u-select><u-popup v-model="showModel" mode="center" border-radius="14" width="600"><view class="c-model-view u-p-25"><u-field style="height: 25vh;" label="留言" type="textarea" placeholder="请输入留言内容"v-model="commentText"></u-field><u-button type="primary" class="u-m-t-50" @click="submitComment" :ripple="true">发布</u-button></view></u-popup></view>
</template><script>import appRequest from "@/common/appRequestUrl.js"export default {data() {return {commentText:"",showModel:false,pic: 'https://uviewui.com/common/logo.png',show: false,nick: "未登录",userNo: "未绑定",deptName: "未绑定",user: "",admin: "",c:[],selObj:{},student:{name:"",userNo:"",deptFk:"",project:"",phone:"",deptNo:""},deptList:[]}},onShow:function() {this.user = appRequest.getUserInfo();if(!this.user){uni.navigateTo({url:"/pages/login/login"})}console.log(this.user.carNo);},methods: {toCollect(){uni.navigateTo({url:"/pages/app/collect/collect"})},submitComment(){if(!this.commentText){uni.showToast({title:"请输入留言",icon:"none"});return;}let _this = this;appRequest.request({method: "POST",data: {content:this.commentText,type:3,uid:this.user.uid,uname:this.user.uname},url: appRequest.urlMap.addNmComment,success: function(res) {if(res.data.code == 200){_this.$api.msg("提交成功");_this.showModel = false;}else{_this.$api.msg(res.data.msg);}},fail: function(res) {_this.$api.msg("提交失败");}})},showInfo(){this.showModel = true;this.commentText="";},showAppInfo:function(){uni.showModal({title:"关于",content:"糯米充电,版本号0.012",showCancel:false})},clear:function(){uni.clearStorageSync();uni.showToast({title:"已清除",icon:"none"})uni.navigateTo({url:"/pages/login/login"})},selConfirm(e) {this.selObj = e[0];for(let i=0;i<this.deptList.length;i++){if(this.deptList[i].value == this.selObj.value){this.selObj['no'] = this.deptList[i].no;break;}}},getDeptInfo: function(level) {let _this = this;appRequest.request({method: "GET",url: appRequest.getDeptData,success: function(res) {_this.deptList = [];res.data.data.map(function(item, index, arr) {if(level == item.level){_this.deptList.push({value: item.id,label: item.name,no:item.deptNo})}});},fail: function(res) {}})},submitCheck(){let _this = this;_this.student.deptFk = _this.selObj.value;_this.student.deptNo = _this.selObj.no;console.log(JSON.stringify(_this.student))if(!_this.student.name || !_this.student.userNo || !_this.student.deptFk || !_this.student.project ){uni.showToast({title:"请填写完整",icon:"none"})return;}try{let year = Number((new Date().getFullYear() + "").slice(2,4));let usrYear = Number((_this.student.userNo+"").slice(0,2));let dept = (_this.student.userNo+"").slice(2,4);if(year - usrYear > 4 || year - usrYear < 0 || dept != _this.selObj.no || (_this.student.userNo+"").length!=10){uni.showToast({title:"学号错误",icon:"error"})return;}}catch(e){//TODO handle the exceptionuni.showToast({title:"验证错误",icon:"error"})return;}},checkStudent() {let _this = this;// if (this.userInfo.token) {// uni.showToast({// title: '已完成学生认证,无需重复认证',// icon: "none"// })// return;// }_this.showModel = true;_this.getDeptInfo(1);}}}
</script>演示视频
基于java和Vue uniapp的汽车充电桩微信小程序