对一个应用程序而言,UX/UE (user experience) 设计和 UI (user interface) 设计非常重要。UX设计包括可视化布局、信息结构、可用性、图形、互动等多个方面。UI设计也属于UX范畴。正是因为三者在一定程度上具有重叠的工作内容,很多从业多年的设计师都分不清这三者的区别。即时设计认为,设计师在完成交付作品时,应该明确自己的工作定位,找出自己的工作重点。
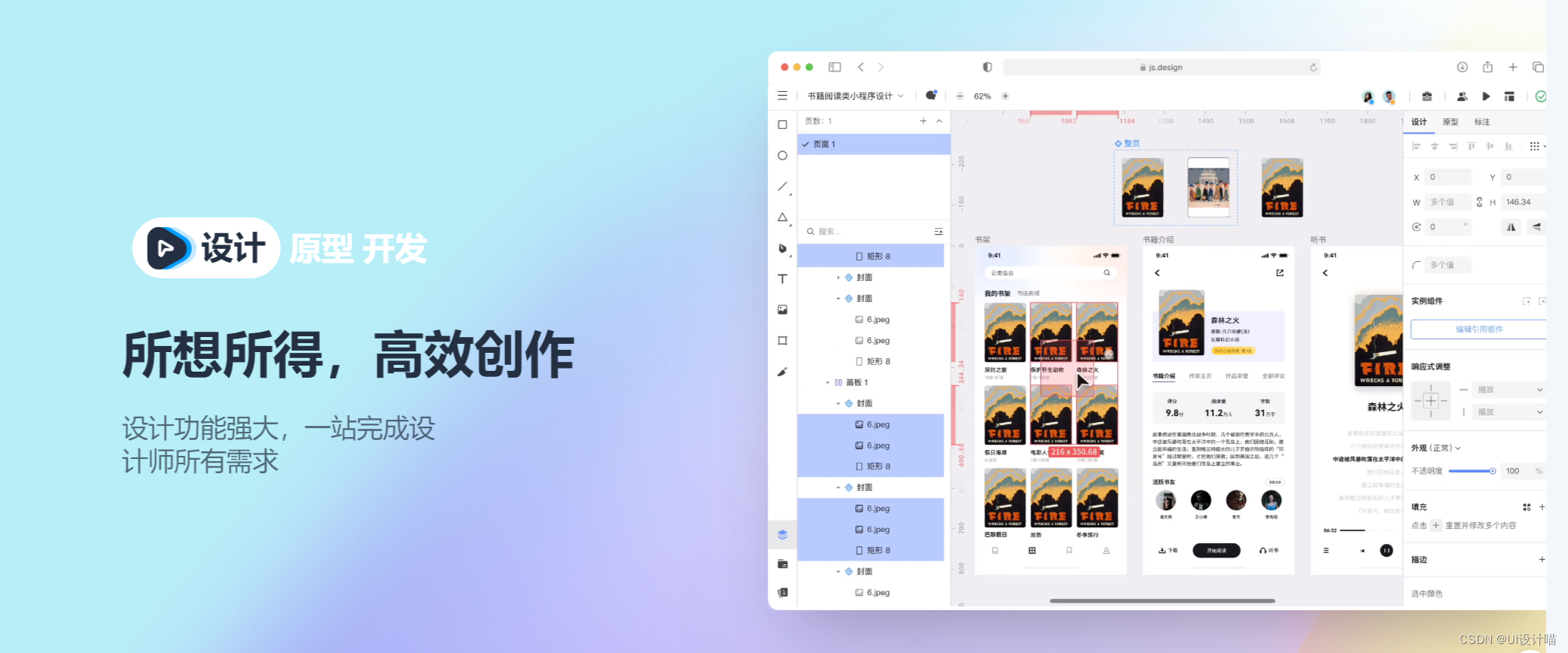
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/square?source=csdn&plan=jxcsdn02011
https://js.design/square?source=csdn&plan=jxcsdn02011

1、什么是UI?
用户界面 (UI) 它是设备中人机交互和通信的点。这可以包括显示屏、键盘、鼠标和桌面外观。它也是用户与应用程序或网站互动的一种方式。许多企业 Web 对应用程序和移动应用程序的依赖越来越大,这导致很多企业把更多的优先级放在首位 UI 其实,努力提升用户的整体体验。
用户界面的类型,各种类型的用户界面包括:图形用户界面 ( GUI )、命令行界面 ( CLI )、用户界面由菜单驱动,触摸用户界面,语音用户界面(VUI)、用户界面、自然语言用户界面、用户界面示例基于表单。

2、UX/UE是什么
UX/UE的全称是(User Experience),也就是用户体验,是一个人在与系统互动时的感觉。该系统可以是一个网站,Web 应用程序或桌面软件在现代语境中通常采用某种形式的人机交互。 (HCI) 表示。从事 UX 工作人员(称为 UX 设计者)研究和评估用户对系统的感受,注重易用性、对系统价值的感知、实用性、执行任务的效率等。即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/square?source=csdn&plan=jxcsdn02011
https://js.design/square?source=csdn&plan=jxcsdn02011
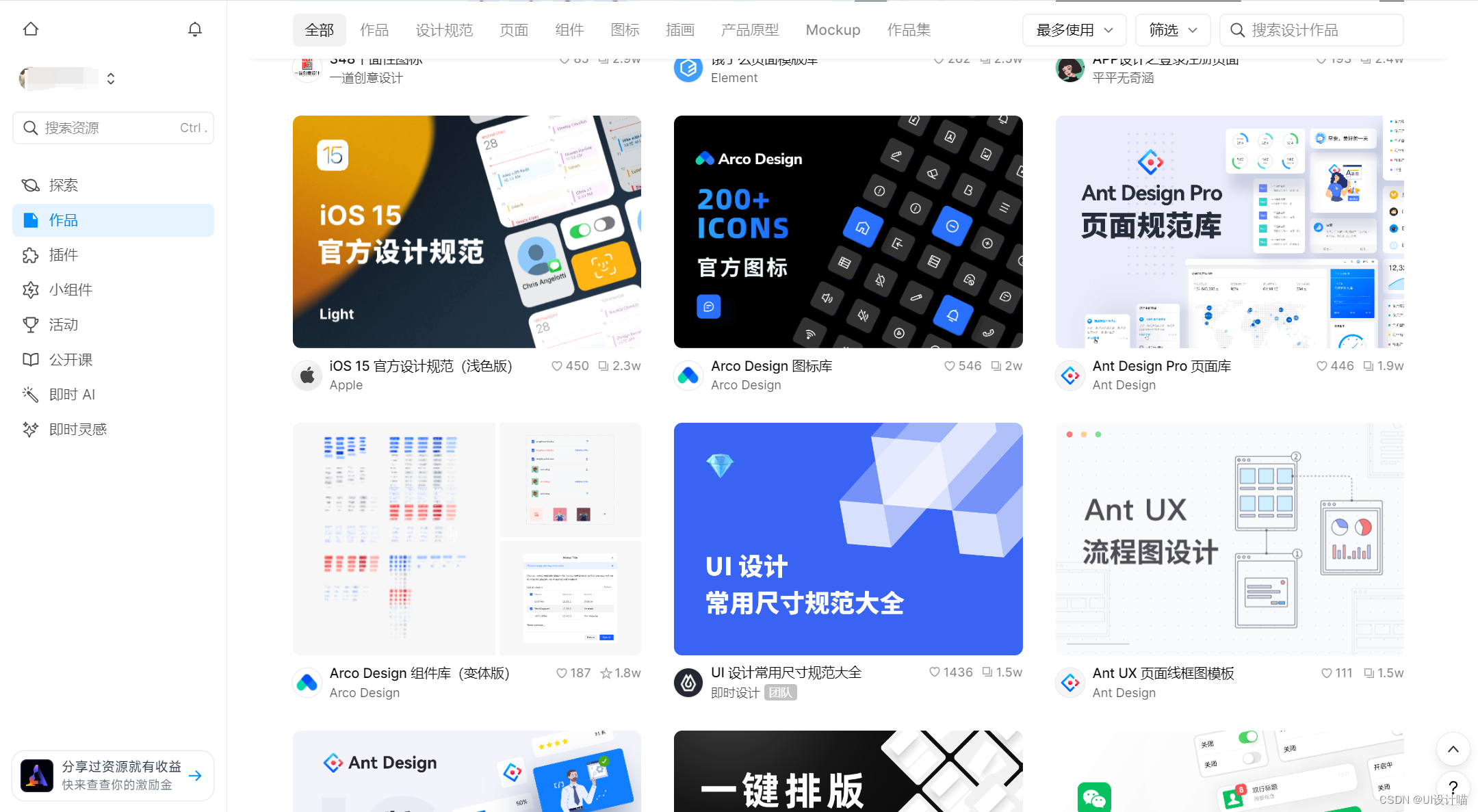
越来越需要高质量的设计工具来满足不同的设计需求,从通用UX/UE软件到更专业的UX原型制作工具和线框软件。交互设计师和用户体验设计师离不开对设计工具的支持。即时设计是市场上领先的产品设计与合作平台。在即时设计中,可以完成许多设计步骤,如原型、设计、交付、合作和资源管理。、MacOS和Linux系统可以灵活地满足不同设计者的工作设备。

3、以用户为中心的UX设计。
由于用户体验设计涵盖了整个用户旅程,从视觉设计、编程、心理学和交互设计的背景来看,用户体验设计是一个多学科的领域。为用户设计也意味着你必须扩大访问范围,并适应许多潜在用户的身体限制,比如阅读小文本。用户体验设计师的典型任务是不同的,但通常包括用户研究、角色创建、设计框架、交互式原型和测试设计。这些任务可能因组织而异,但它们总是要求设计师将用户需求放在所有的中心设计和开发工作中。 UX /UE设计师在以用户为中心的工作过程中以某种形式工作,不断引导他们以最佳方式解决所有相关问题和用户需求,点击学习产品原型图的制作步骤。

4、UX和UI有什么区别?
UX(用户体验)和 UI(用户界面)是两个相互依存的术语。UI 在处理用户与计算机系统、软件与应用程序之间的交互时, UX 更普遍地处理用户对品牌、产品或服务的整体体验。尽管UX 和UI 它们是相互关联的,但也有一些关键的区别。即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/square?source=csdn&plan=jxcsdn02011
https://js.design/square?source=csdn&plan=jxcsdn02011
首先,UI 数字设备的特殊处理和人们使用它们的能力。用户体验是一个更广泛的术语,可以与品牌、产品或服务互动。虽然它经常用于设备环境,但用户体验可能与数字产品无关。UI 和 UX 它们之间的另一个区别:UX 更多关于产品给你的感觉,UI 更多关于它的外观。例如,一个网站可能看起来很棒,但很难使用(很棒的UI) 但糟糕的 UX),反之亦然。就这样,UX 和UI 齐头并进。

但是,UI 与 UX 设计者可以使用不同的技能组合,并且倾向于在不同的过程阶段工作。
UX 这通常是第一位的,因为用户体验设计师将首先广泛研究用户,以了解他们的目标和痛点。他们通常会画出整个用户旅程,并记录改进方法。有时,他们会创建他们发现的线框图。然后,UI 设计师将 UX 建议变成现实。例如,根据用户的旅程和线框图,他们在整个网站上进行更改。现阶段,UI 在开发满足用户需求的设计时,设计师会考虑到这一点 UX 设计师的考虑。反馈循环也可能存在于用户体验和用户界面之间;用户体验设计师可以在用户界面设计师创建界面后进行测试。
5、覆盖产研全流程的设计工具——即时设计

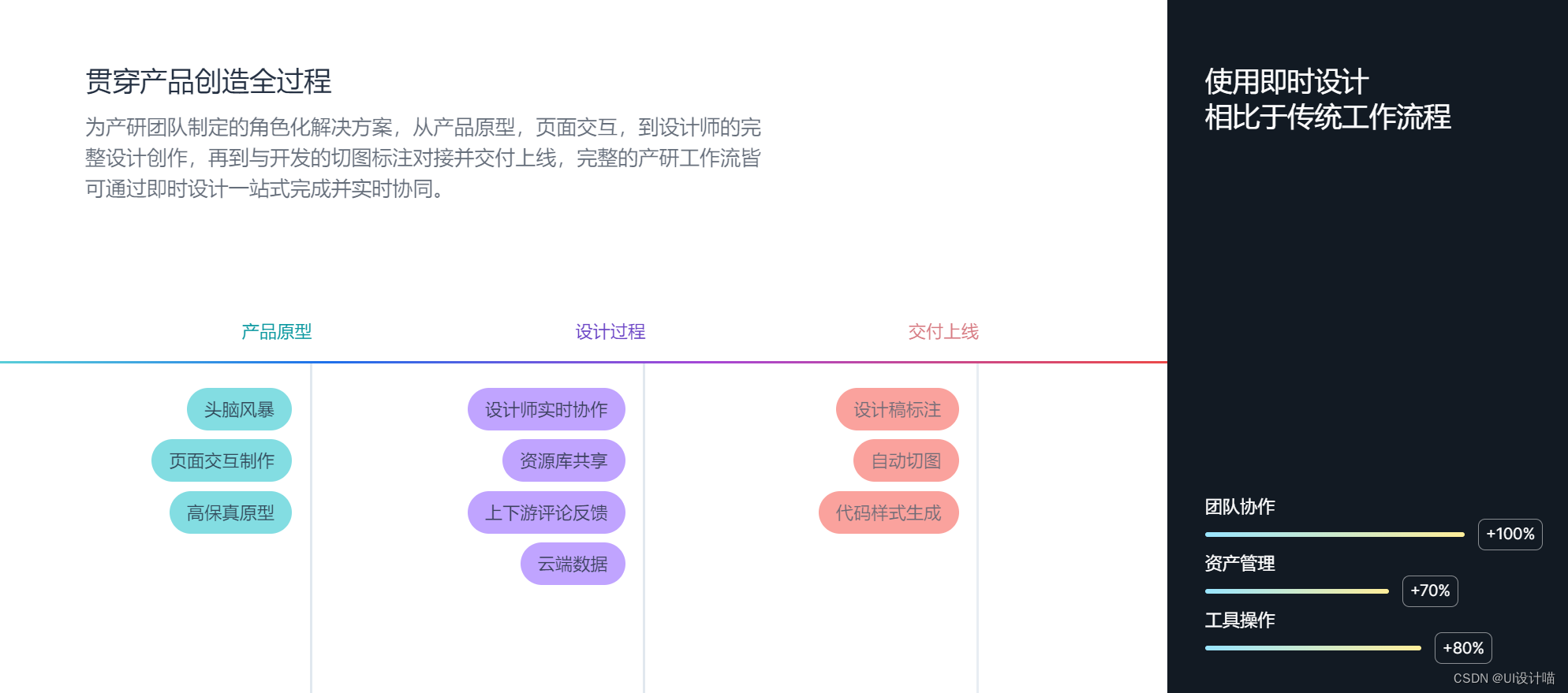
null即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/square?source=csdn&plan=jxcsdn02011UE 和 UX 就是是 User Experience / User Designer,相应的职位一般是用户体验设计师或交互设计师,UI 是 User Interface,相应的职位通常是UI 设计师或视觉设计师是互联网行业的两个重要职位。他们需要密切联系,但他们有自己的重点。目前,它具有交互设计能力和UI能力具有设计能力的全环节设计师正逐渐成为主流。设计师在工作中需要很多软件。我们需要一个设计工具来收集许多软件功能。即时设计是中国的一个设计工具 UI/UX 设计师和产品经理都在使用大量内置iOS的专业设计工具、Android设计系统资源可以帮助快速启动设计工作。
https://js.design/square?source=csdn&plan=jxcsdn02011UE 和 UX 就是是 User Experience / User Designer,相应的职位一般是用户体验设计师或交互设计师,UI 是 User Interface,相应的职位通常是UI 设计师或视觉设计师是互联网行业的两个重要职位。他们需要密切联系,但他们有自己的重点。目前,它具有交互设计能力和UI能力具有设计能力的全环节设计师正逐渐成为主流。设计师在工作中需要很多软件。我们需要一个设计工具来收集许多软件功能。即时设计是中国的一个设计工具 UI/UX 设计师和产品经理都在使用大量内置iOS的专业设计工具、Android设计系统资源可以帮助快速启动设计工作。
强大的即时设计将为您提供集成UI/UX设计、集成交互+视觉的能力,并解锁在线设计协作的新水平。支持交互事件演示、丰富的过渡动画、即时、溶解、智能动画、推送、滑动、滑动等渐进式和渐出式效果,轻松构建优秀的用户体验交互,体验最终的产品形式。如果UX设计师想了解每个角色的体验和建议,他们可以让团队成员在设计草案中进行在线评论,有效地完成头脑风暴和反馈收集。
![[香橙派开发系列]使用蓝牙和手机进行信息的交换](https://img-blog.csdnimg.cn/img_convert/9cf17e1b539011f9b7f24231fd7bab17.png)