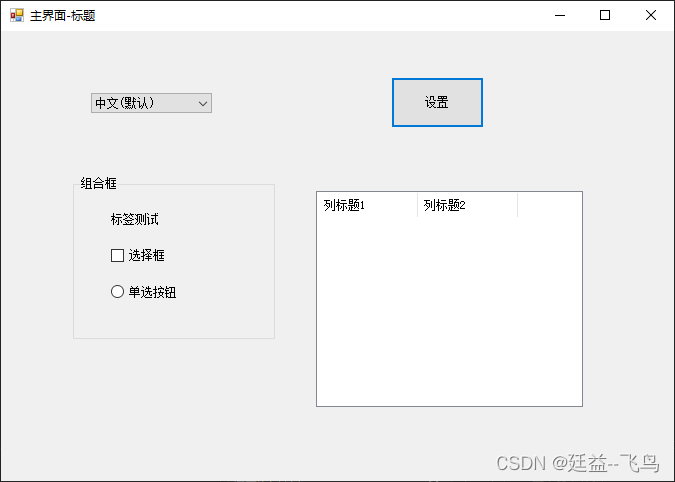
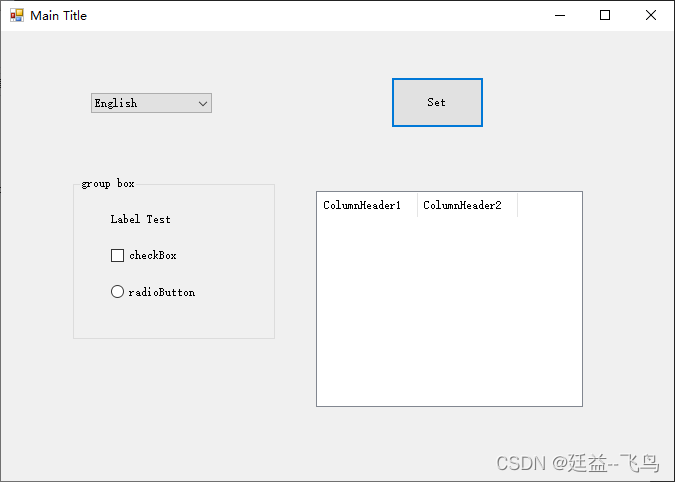
前后对比
使用nuget json工具包



1.总体思路
创建对应的json字典对照表
{
"测试":"Test",
"语言":"Language",
"设置":"Set",
"中文(默认)":"Chinese (default)",
"英文":"English",
"标签测试":"Label Test",
"主界面-标题":"Main Title",
"组合框":"group box",
"选择框":"checkBox",
"单选按钮":"radioButton",
"列标题1":"ColumnHeader1",
"列标题2":"ColumnHeader2",
}
加载对应 json文件
/// <summary>
/// 当前项目文件夹Debug\Language\参数文件夹
/// </summary>
/// <param name="language">配置文件所在文件夹名</param>
public static void LoadLanguage(TransType transType, string language = "")
{if (string.IsNullOrEmpty(language)){language = System.Threading.Thread.CurrentThread.CurrentUICulture.Name;}resources = new Dictionary<string, string>();string dir = Path.Combine(AppDomain.CurrentDomain.BaseDirectory, string.Format("Language/{0}.json", language));if (File.Exists(dir)){LoadFile(transType, dir);}
}/// <summary>
/// 配置文件加载
/// </summary>
/// <param name="path">配置文件绝对路径(包括文件本身)</param>
public static void LoadFile(TransType transType, string path)
{var content = File.ReadAllText(path, Encoding.UTF8);if (!string.IsNullOrEmpty(content)){var dict = JsonConvert.DeserializeObject<Dictionary<string, string>>(content);foreach (string key in dict.Keys){if(transType == TransType.cn_en){// 中文转英文if (!resources.ContainsKey(key)){resources.Add(key, dict[key]);}elseresources[key] = dict[key];}else if(transType == TransType.en_cn){// 英文转中文var value = dict[key];if (!resources.ContainsKey(value)){resources.Add(value, key);}elseresources[value] = key;}}}
}
设置窗口语言
/// <summary>
/// 遍历翻译 窗体或控件及其子控件
/// </summary>
/// <param name="control">需要翻译的控件或窗体</param>
public static void InitLanguage(Control control)
{SetControlLanguage(control);// 循环所有控件foreach (Control ctrl in control.Controls){InitLanguage(ctrl);}//工具栏 或者菜单动态构建窗体或者控件的时候,重新对子控件进行处理control.ControlAdded += (sender, e) =>{InitLanguage(e.Control);};
}/// <summary>
/// 控件及子控件翻译
/// </summary>
/// <param name="control">需要翻译的控件</param>
public static void SetControlLanguage(Control control)
{if (control is ComboBox){// ComboBox 转换ComboBox combox = control as ComboBox;int curSelect = combox.SelectedIndex;string[] NewItems = new string[combox.Items.Count];for (int i = 0; i < combox.Items.Count; i++){if (resources.ContainsKey(combox.Items[i].ToString())){NewItems[i] = resources[combox.Items[i].ToString()];}elseNewItems[i] = combox.Items[i].ToString();}combox.Text = (resources.ContainsKey(combox.Text)) ? resources[combox.Text] : combox.Text;combox.Items.Clear();combox.Items.AddRange(NewItems);combox.SelectedIndex = curSelect;}else if (control is TreeView){//control is 其他控件或者特殊控件 如:TreeView}else if(control is ListView){// ListView 标题修改var listView = control as ListView;for (int i = 0; i < listView.Columns.Count; i++){string titleName = listView.Columns[i].Text.ToString();if (resources.ContainsKey(titleName)){listView.Columns[i].Text = resources[titleName];}}}else{control.Text = (resources.ContainsKey(control.Text)) ? resources[control.Text] : control.Text;}
}
完整代码包
链接:https://pan.baidu.com/s/1FXS5X4O5vBrKykgdSmAj3w
提取码:c7p0