文章目录:
- 1.字体
- 1.1 字体大小
- 1.2 字体粗细
- 1.3 字体样式
- 1.4 行高
- 1.5 字体族
- 1.6 font 复合属性
- 2. 文本
- 2.1 文本缩进
- 2.2 文本对齐方式
- 2.3 文本修饰线
- 2.4 color文字颜色

1.字体
1.1 字体大小
- 属性名: font-size
- 属性值:文字尺寸,PC端网页最常用的单位px
p {
font-size: 30px;
}
1.2 字体粗细
属性名: font-weight属性值
属性值:
- 数字(开发使用)
| 正常 | 400 |
| 加粗 | 700 |
| 正常 | normal |
| 加粗 | bold |
/*不加粗*/
font-weight: 400;
/*加粗*/
font-weight: 700;
1.3 字体样式(是否倾斜)
作用:清除文字默认的倾斜效果
属性名:font-style
属性值
- 正常(不倾斜) : normal
- 倾斜:italic
p {
font-style: normal;
}
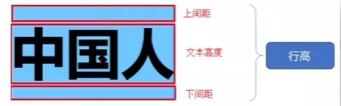
1.4 行高
作用:设置多行文本的间距属性名:line-height
属性值
数字+px
数字(当前标签font-size属性值的倍数)
line-height: 30px;
/* 当前标签字体大小为16px*/
line-height: 2;

行高的测量方法:从一行文字的最顶端(最底端)量到下一行文字的最顶端(最底端)。
举例:设置文字垂直居中
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{height: 100px;background-color: aqua;line-height: 100px;}</style>
</head>
<body>
<div>文字</div>
</body>
</html>

1.5 字体族
属性名:font-family
属性值:字体名
font-family:楷体;
font-family: Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,"15B8B\4F53", sans-serif;
拓展(了解): font-family属性值可以书写多个字体名,各个字体名用逗号隔开,执行顺序是从左向右依次查找.
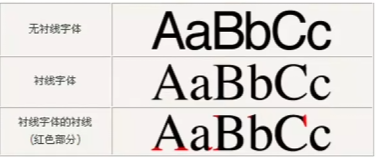
- font-family属性最后设置一个字体族名,网页开发建议使用无衬线字体

1.6 font 复合属性
font 可以集成多个属性,以简写的形式把多个属性汇总起来
不使用font复合属性
<style>div {/*文字倾斜*/font-style: italic;/*文字加粗*/font-weight: 700;/*字体大小是30px*/font-size: 30px;/*行高为字号的2倍*/line-height: 2;/*字体是楷体*/font-family:楷体;}
</style>
使用font复合属性
<style>
div {
/* font:是否倾斜是否加粗字号/行高字体;*/font: italic 700 30px/2 楷体;
</style>
使用场景:设置网页文字公共样式
复合属性:属性的简写方式,一个属性对应多个值的写法,各个属性值之间用空格隔开。font:是否倾斜 是否加粗 字号/行高字体(必须按顺序书写)
div {
font: italic 700 30px/2楷体;
}
注意:字号和字体值必须书写,否则font属性不生效
font属性必须写字号和字体,否则属性不生效
2. 文本
2.1 文本缩进
属性名:text-indent属性值:
- 数字+px
- 数字+em(推荐:1em =当前标签的字号大小)
p {
text-indent: 2em;
}
2.2 文本对齐方式
作用:控制内容水平对齐方式
属性名:text-align
属性值
| 属性值 | 效果 |
|---|---|
| left | 左对齐 |
| center | 居中对齐 |
| right | 右对齐 |
图片居中样例代码:
<style>div{
text-align: center;
}
</style><div>
<img src=" ./images/1.jpg" alt=">
</div>
2.3 文本修饰线
属性名: text-decoration
| 属性值 | 效果 |
|---|---|
| none | 无 |
| underline | 下划线 |
| line-through | 删除线 |
| over-through | 上划线 |
a {
text-decoration: none;
}
2.4 color文字颜色
属性名: color
属性值
| 颜色表示方式 | 属性值 | 说明 | 使用场景 |
|---|---|---|---|
| 颜色关键字 | 颜色英文单词 | red、green、blue | 学习测试 |
| rgb表示法 | rgb(r,g,b) | r,g,b表示红绿蓝三原色,取值0-255 | 了解 |
| rgba表示法 | rgba(r,g,b,a) | a表示透明度 | 取值:0-1 |
| 十六进制表示法 | #RRGGBB | #000000,#ffcc00,简写:000,#fc0 | 开发设计(从设计稿复制) |
调试工具的细节
- 如果是错误的属性,有黄色叹号
- CSS属性的前面有多选框,如果勾选:这个属性生效;如果没有勾选:这个属性不生效