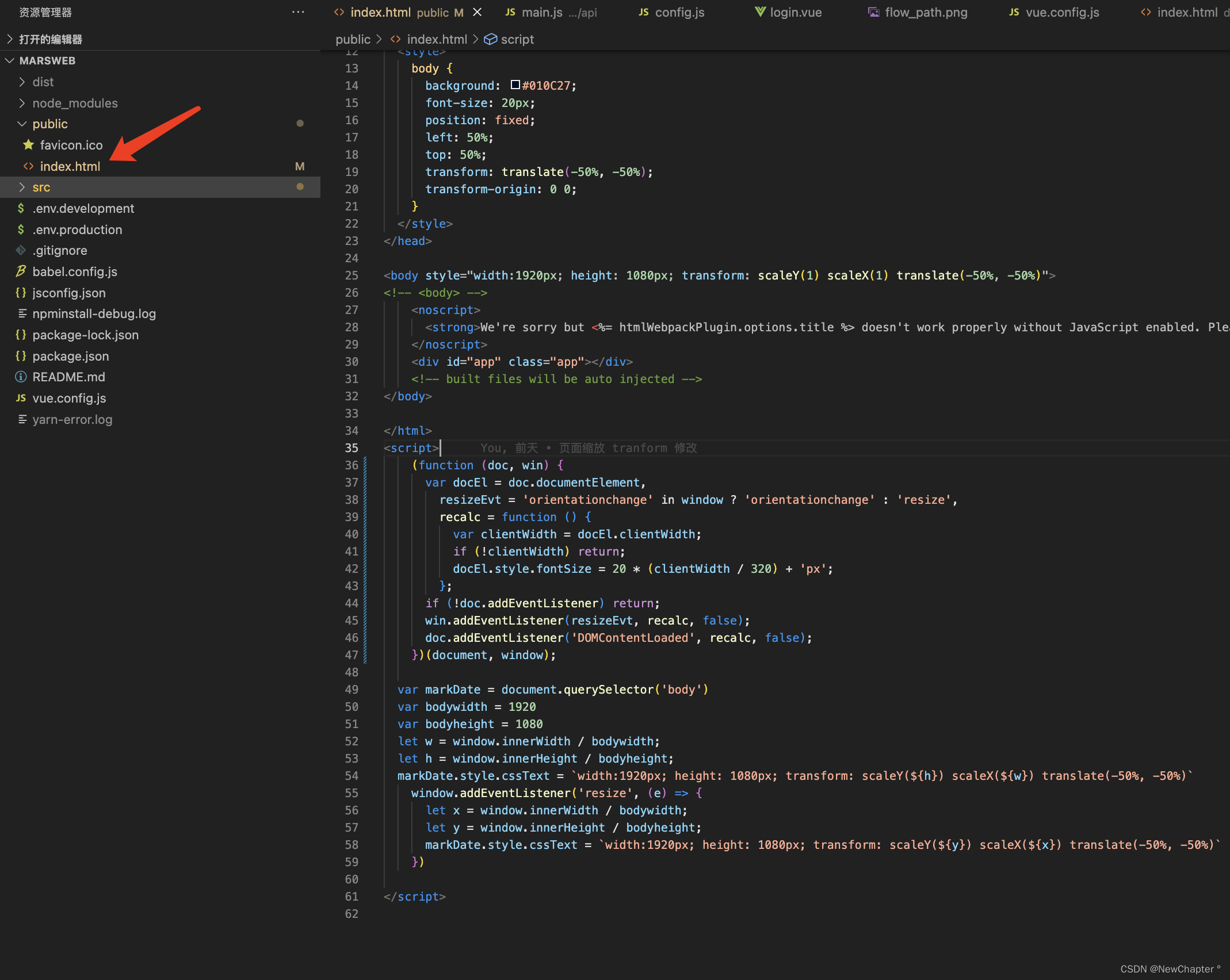
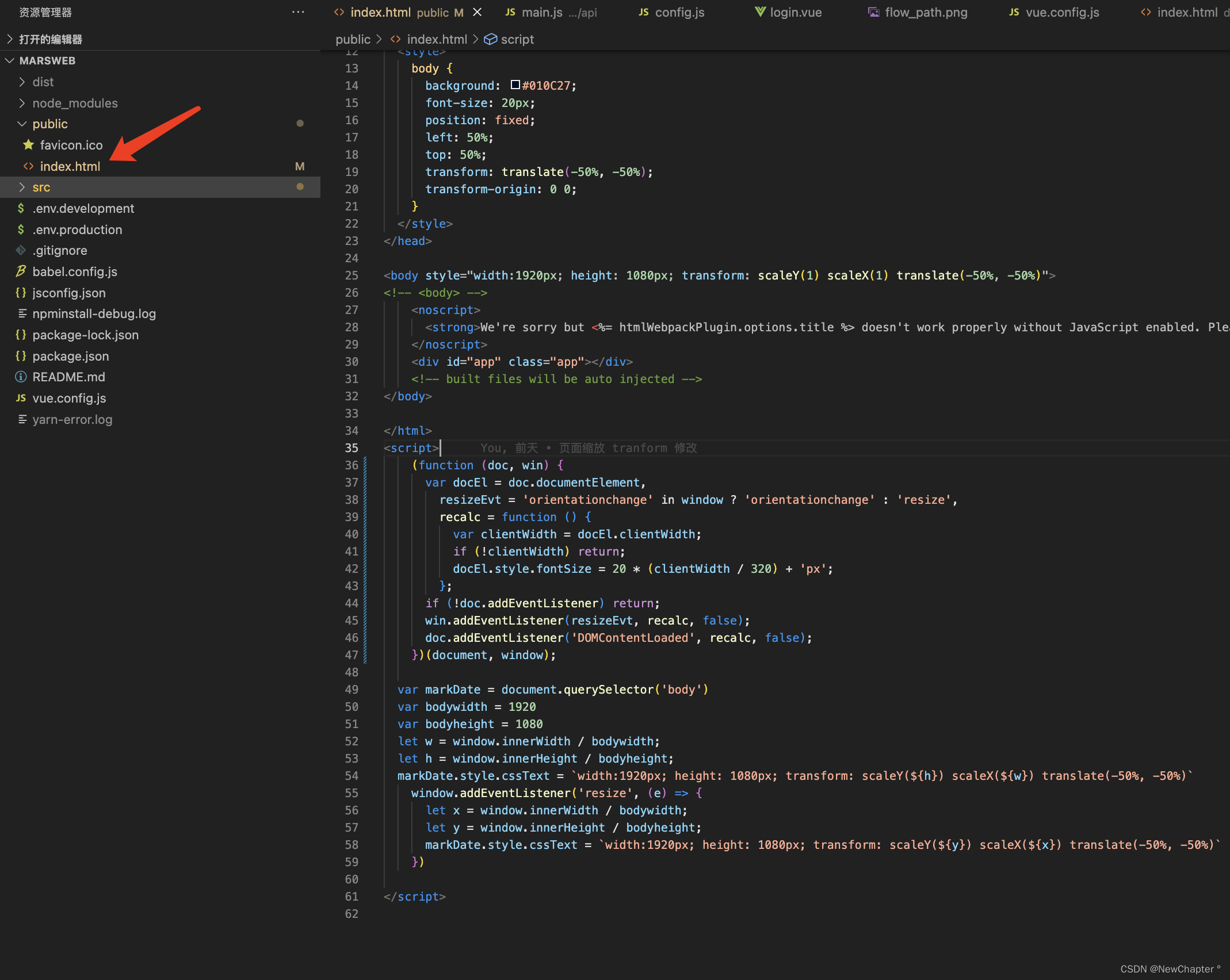
正常应该放在app.vue 里面。我这里因为用到element-ui 弹框无法缩放,所以加在body上面

(function (doc, win) {var docEl = doc.documentElement,resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',recalc = function () {var clientWidth = docEl.clientWidth;if (!clientWidth) return;docEl.style.fontSize = 20 * (clientWidth / 320) + 'px';};if (!doc.addEventListener) return;win.addEventListener(resizeEvt, recalc, false);doc.addEventListener('DOMContentLoaded', recalc, false);})(document, window);var markDate = document.querySelector('body')var bodywidth = 1920var bodyheight = 1080let w = window.innerWidth / bodywidth;let h = window.innerHeight / bodyheight;markDate.style.cssText = `width:1920px; height: 1080px; transform: scaleY(${h}) scaleX(${w}) translate(-50%, -50%)`window.addEventListener('resize', (e) => {let x = window.innerWidth / bodywidth;let y = window.innerHeight / bodyheight;markDate.style.cssText = `width:1920px; height: 1080px; transform: scaleY(${y}) scaleX(${x}) translate(-50%, -50%)`})
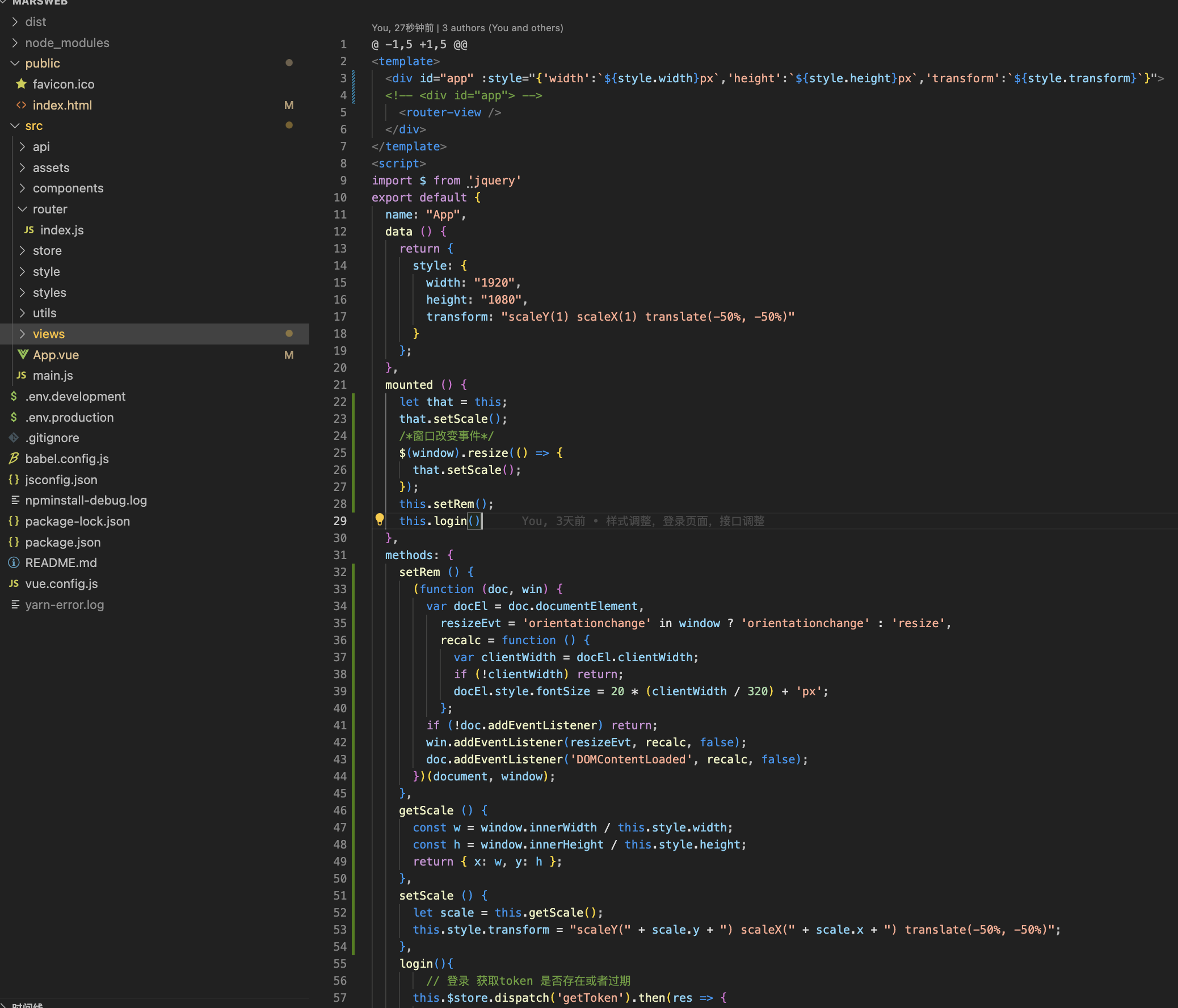
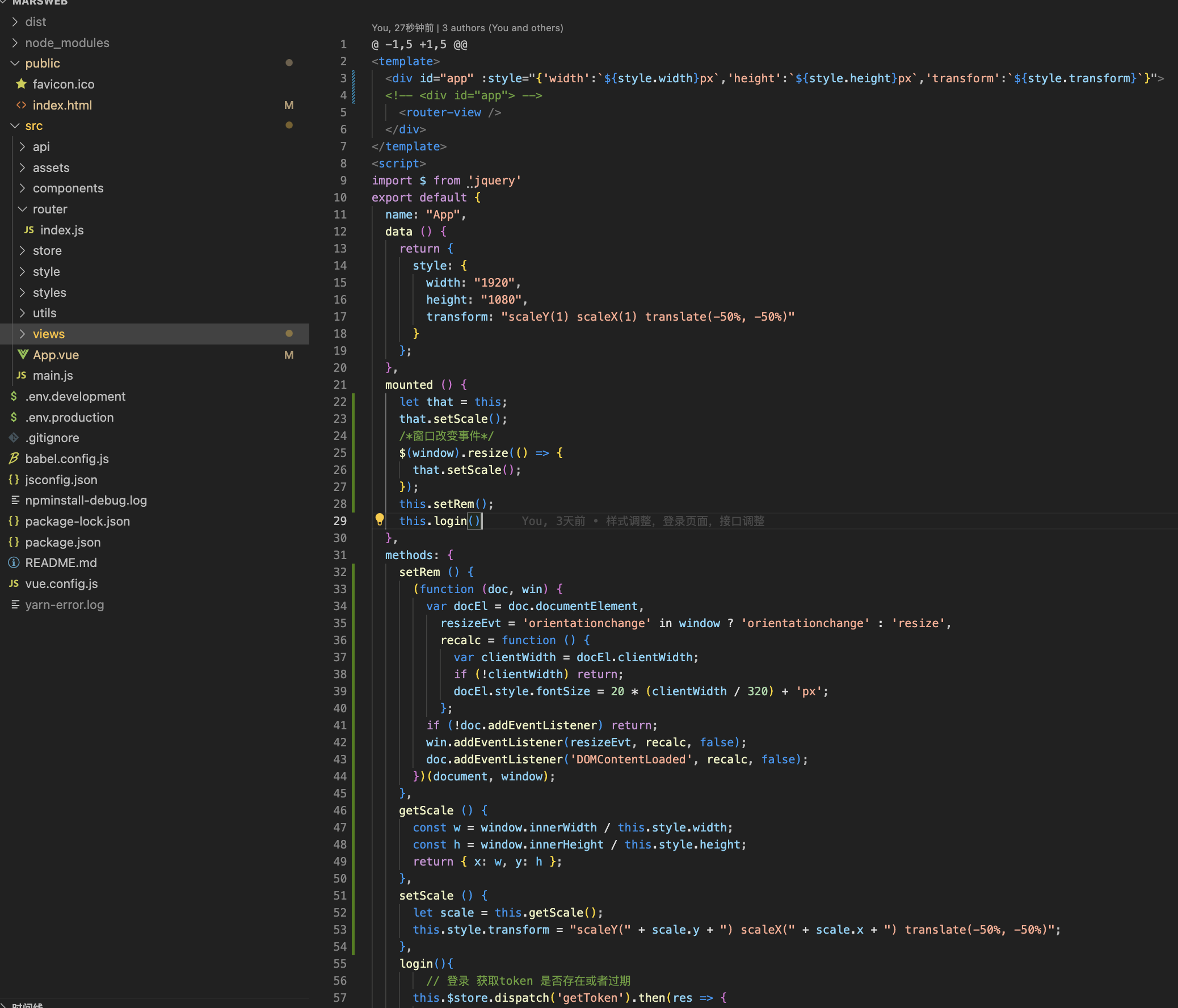
app.vue