文章目录
- 📕教程说明
- 📕 Scene 配置
- ⭐开启场景理解功能和应用访问空间数据的权限
- ⭐OVRSceneManager
- ⭐制作 Plane Prefab 和 Volume Prefab
- ⭐运行场景
- ⭐添加透视材质
- 📕虚拟与现实物体的碰撞(弹球 Demo)
- 📕Mesh API
此教程相关的详细教案,文档,思维导图和工程文件会放入 Spatial XR 社区。这是一个高质量 XR 社区,博主目前在内担任 XR 开发的讲师。此外,该社区提供教程答疑、及时交流、进阶教程、外包、行业动态等服务。
社区链接:
Spatial XR 高级社区(知识星球)
Spatial XR 高级社区(爱发电)

📕教程说明
这期教程我将会介绍如何在 Unity 中,利用 Meta XR SDK 中的 Scene API,去使用 Meta Quest 中的空间设置和场景理解功能。最后我们会实现一个弹球 Demo,当虚拟小球碰撞到现实物体上会有反弹效果。
一体机开发环境配置可参考:https://blog.csdn.net/qq_46044366/article/details/133967343
配置一个基本的玩家物体可以参考前几期教程:https://blog.csdn.net/qq_46044366/article/details/134097455
MR 透视配置可参考:
https://blog.csdn.net/qq_46044366/article/details/135612769
系列教程专栏:https://blog.csdn.net/qq_46044366/category_12118293.html
配套的视频链接:
https://www.bilibili.com/video/BV1t7421K7em
电脑操作系统:Windows 11
使用的 VR 设备:Meta Quest 3(Quest 系列都适用)
使用的 Unity 版本:2022.3.15 f1c1 LTS (这里推荐使用 2021 及以上的 LTS 版本)
Meta XR SDK 版本:v60
Meta Quest 系统需要是 v40 及以上
官方文档:https://developer.oculus.com/documentation/unity/unity-gs-overview/
官方 Scene API 配置文档:
https://developer.oculus.com/documentation/unity/unity-scene-gs/
OVRSceneManager 官方介绍:
https://developer.oculus.com/documentation/unity/unity-scene-use-scene-anchors/
最终效果:

📕 Scene 配置
⭐开启场景理解功能和应用访问空间数据的权限
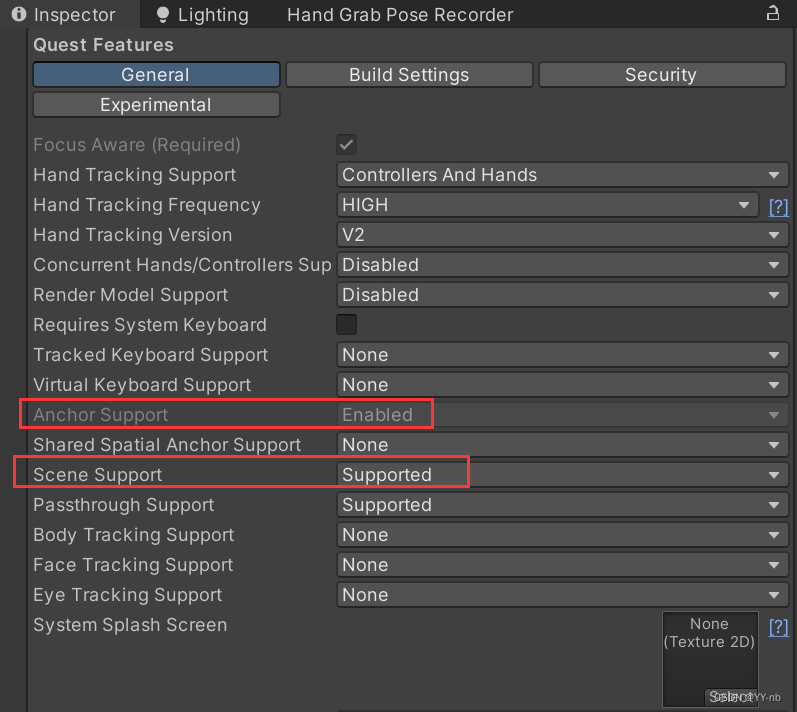
在 OVRCameraRig 玩家物体的 OVRManager 脚本上,在 Quest Features 中将 Scene Support 设为 Supported 或者 Required,设置好之后 Anchor Support 会自动设为 Enabled

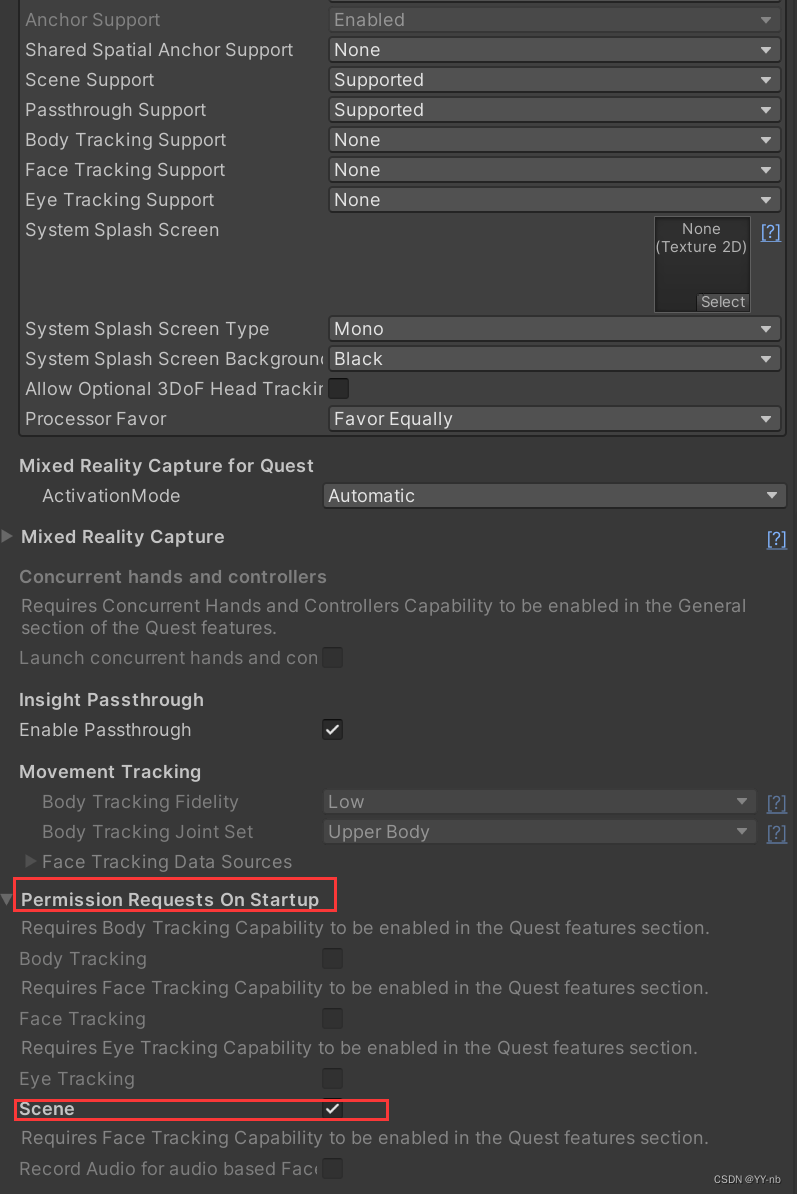
将界面继续往下拉,点开 Permission Requests On Startup,将 Scene 选项勾选上。

它的作用是:因为场景理解需要使用到用户的空间数据,这涉及到一些隐私政策,所以Meta 规定了如果应用使用了 Scene API,必须要让用户在第一次使用应用的时候,允许应用访问空间数据。
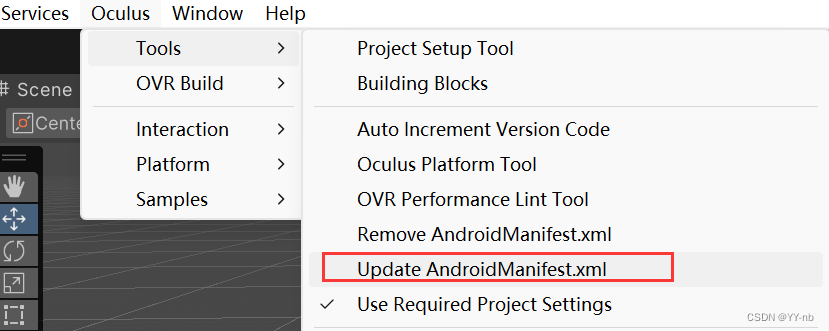
然后在 Unity 菜单栏点击 Oculus > Tools > Update AndroidManifest.xml

它会更新打包到安卓端的配置文件。这个时候如果将应用打包成 APK 文件,导入到头显中运行,就会看到 “允许这款应用访问你的空间数据” 的请求弹窗。
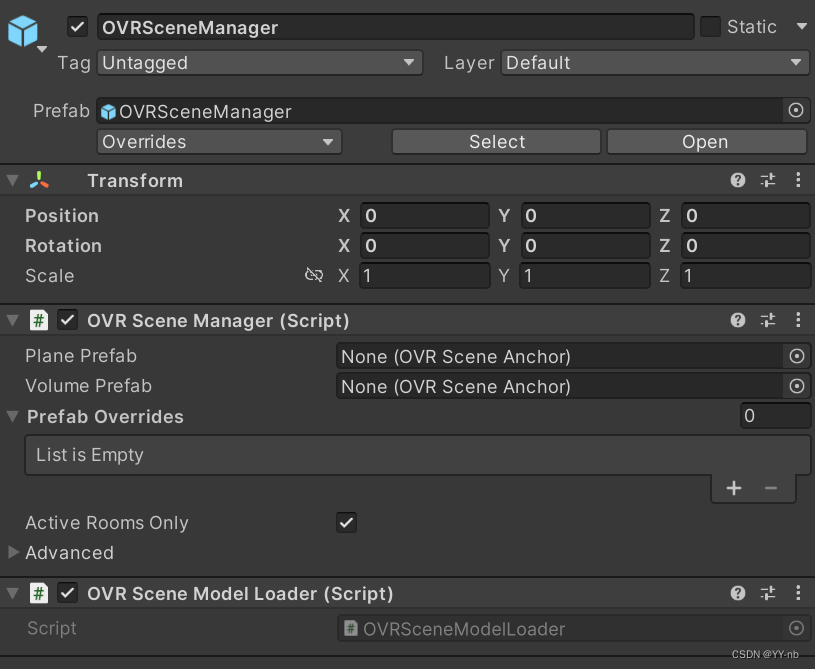
⭐OVRSceneManager
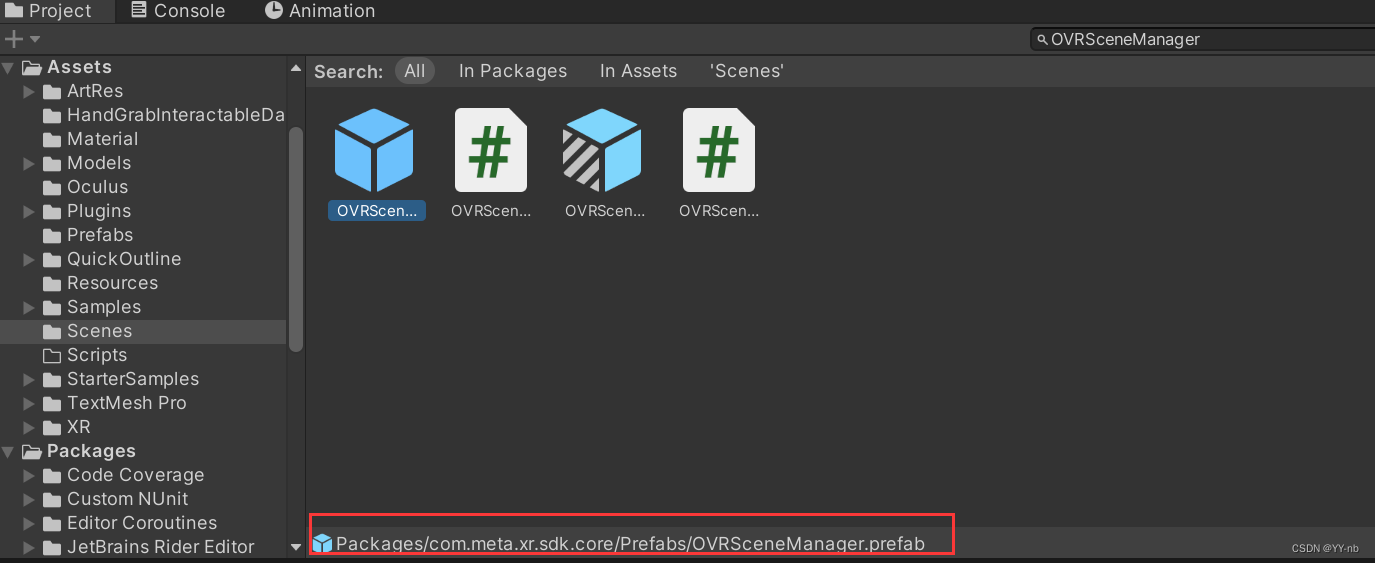
在 Unity 编辑器的 Project 窗口中搜索 OVRSceneManager 预制体,搜索时把搜索选项设为 All 或者 In Packages,因为这个预制体(Prefab)在 Packages 文件夹下。

然后将它拖到场景中。

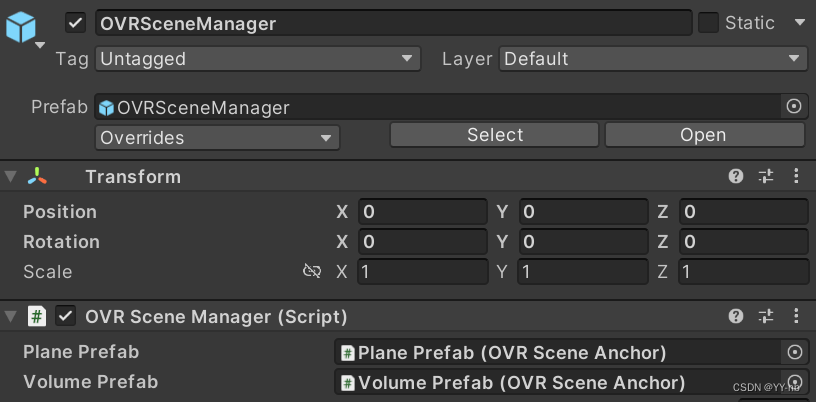
可以看到这个物体身上的 OVR Scene Manager 脚本有两个空的参数:Plane Prefab。我们在上一期教程中有介绍过,场景理解可以使用 2D 平面或 3D 立方体来表示现实世界。因此 Plane Prefab 和 Volume Prefab 分别表示 2D 平面和 3D 立方体
⭐制作 Plane Prefab 和 Volume Prefab
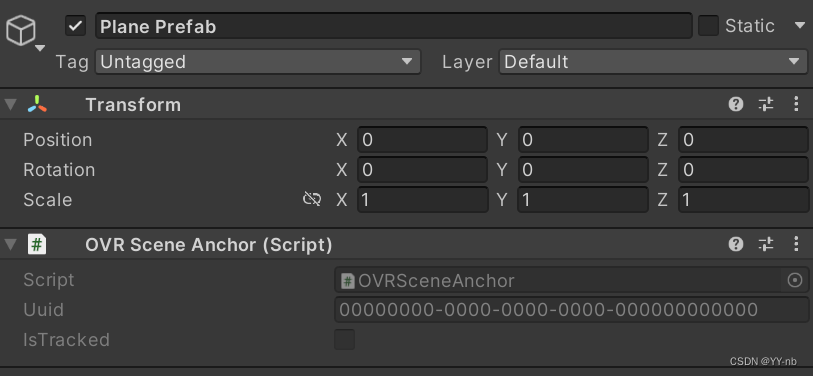
首先我们来制作 Plane Prefab。在 Unity 的 Hierarchy 面板中创建一个空物体,名为 Plane Prefab。在该物体上添加 OVRSceneAnchor 脚本。

然后在该物体身上添加一个 Quad 子物体(鼠标右键 Plane Prefab,选择 3D Object > Quad)。Quad 物体就是一个方形的,只渲染一面的物体,刚好符合 2D 平面的样子。

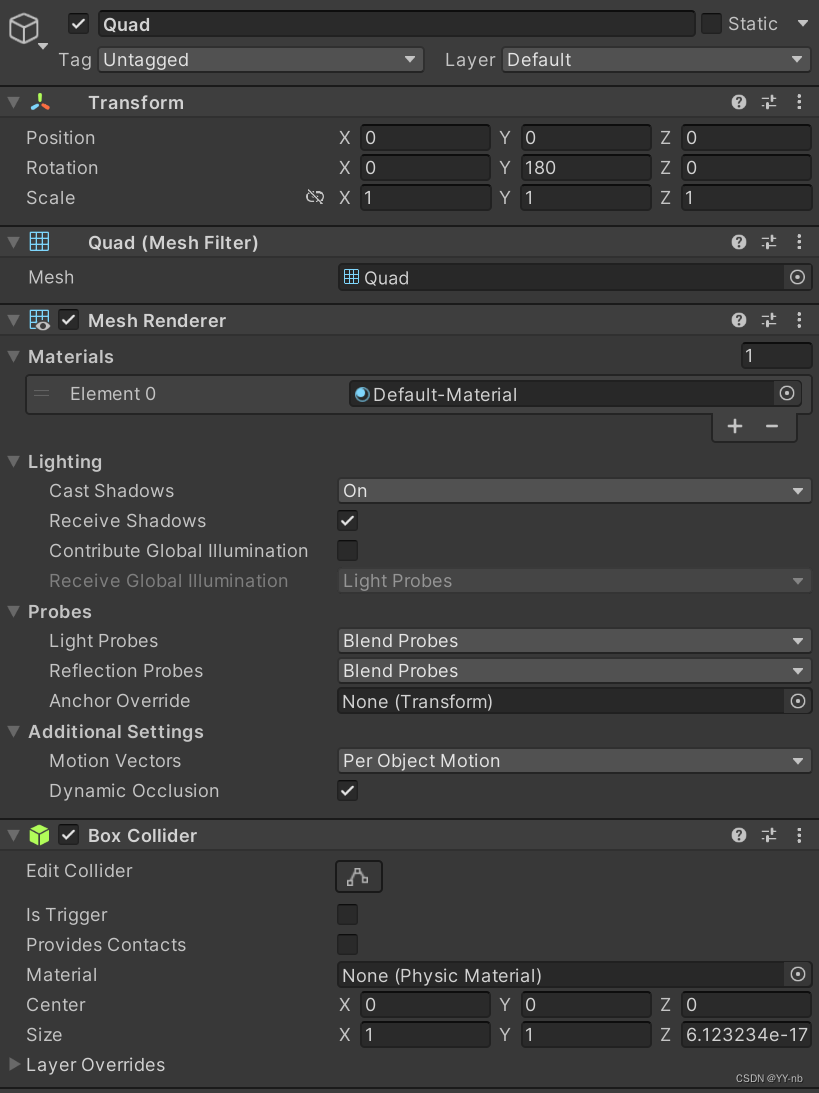
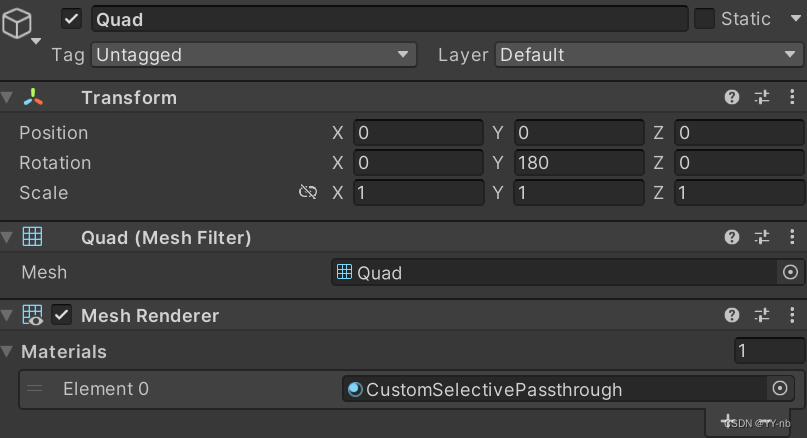
删除 Quad 物体上的 Mesh Collider 组件,添加上 Box Collider 组件。因为 Box Collider 更贴合 Quad 物体。然后将 Quad 物体的 y轴上的旋转角度改为 180:

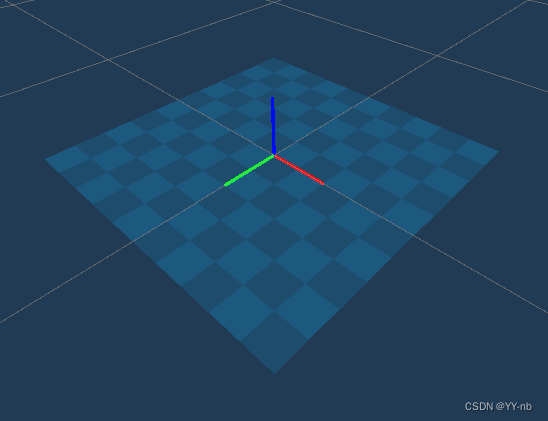
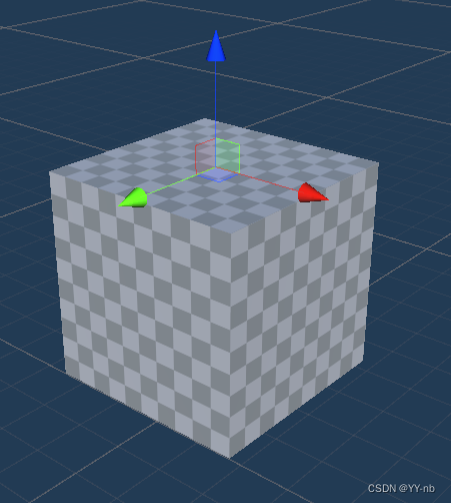
为什么要把 Quad 的 y 轴旋转角度改为 180 度呢?因为由 Meta 的 Scene API 创建出来的 2D 平面或 3D 立方体会有自己的坐标原点,叫做 Anchor Pivot,由 Quest 系统进行识别,但是需要注意的是 Pivot 的位置可能会和 Unity 里物体显示的坐标原点不一样。Meta 规定了由场景理解生成的 2D 平面的 Pivot 原点位于物体的中心,并且 z 轴会特定的朝向。如果 2D 平面代表地面,z 轴朝上。如果 2D 平面代表墙面,z 轴朝向房间内部。(下图里蓝色的轴为 z 轴朝向,红色为 x 轴,绿色为 y 轴)而 Quad 物体被渲染的那一面朝向自身 z 轴的负方向,所以要翻转 180 度,让 Quad 物体被渲染的那一面朝向 2D 平面的 z 轴的正方向。


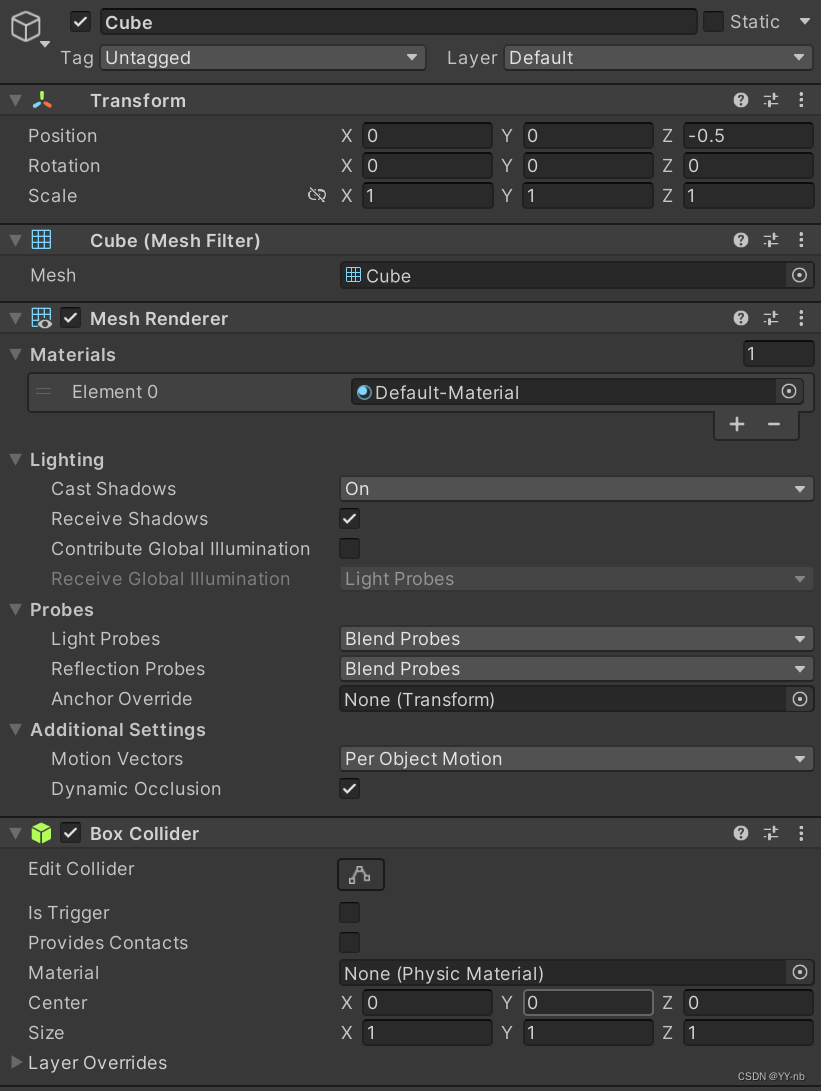
Volume Prefab 的制作也是类似,在 Unity 的 Hierarchy 面板中创建一个空物体,名为 Volume Prefab。在该物体上添加 OVRSceneAnchor 脚本。然后在该物体身上添加一个 Cube 子物体(鼠标右键 Plane Prefab,选择 3D Object > Cube)。然后把 Cube 的 z 轴上的 position 改为 -0.5:


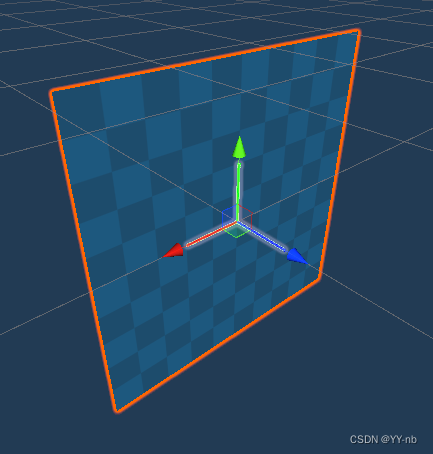
为什么把 Cube 的 z 轴上的 position 改为 -0.5 呢?因为 Meta 规定了由场景理解生成的 3D 立方体的 Pivot 原点位置位于物体上表面的中心,并且 z 轴朝上(如下图所示):

因此要让 Pivot Anchor 的坐标与 Volume Prefab 的坐标对齐,就需要将子物体往 z 轴负方向移动 0.5
做好 Plane Prefab 和 Volume Prefab 后将它们拖入任意文件夹下做成 Prefab 预制体,然后把它们分别拖到 OVRSceneManager 脚本的 Plane Prefab 和 Volume Prefab 参数上:

⭐运行场景
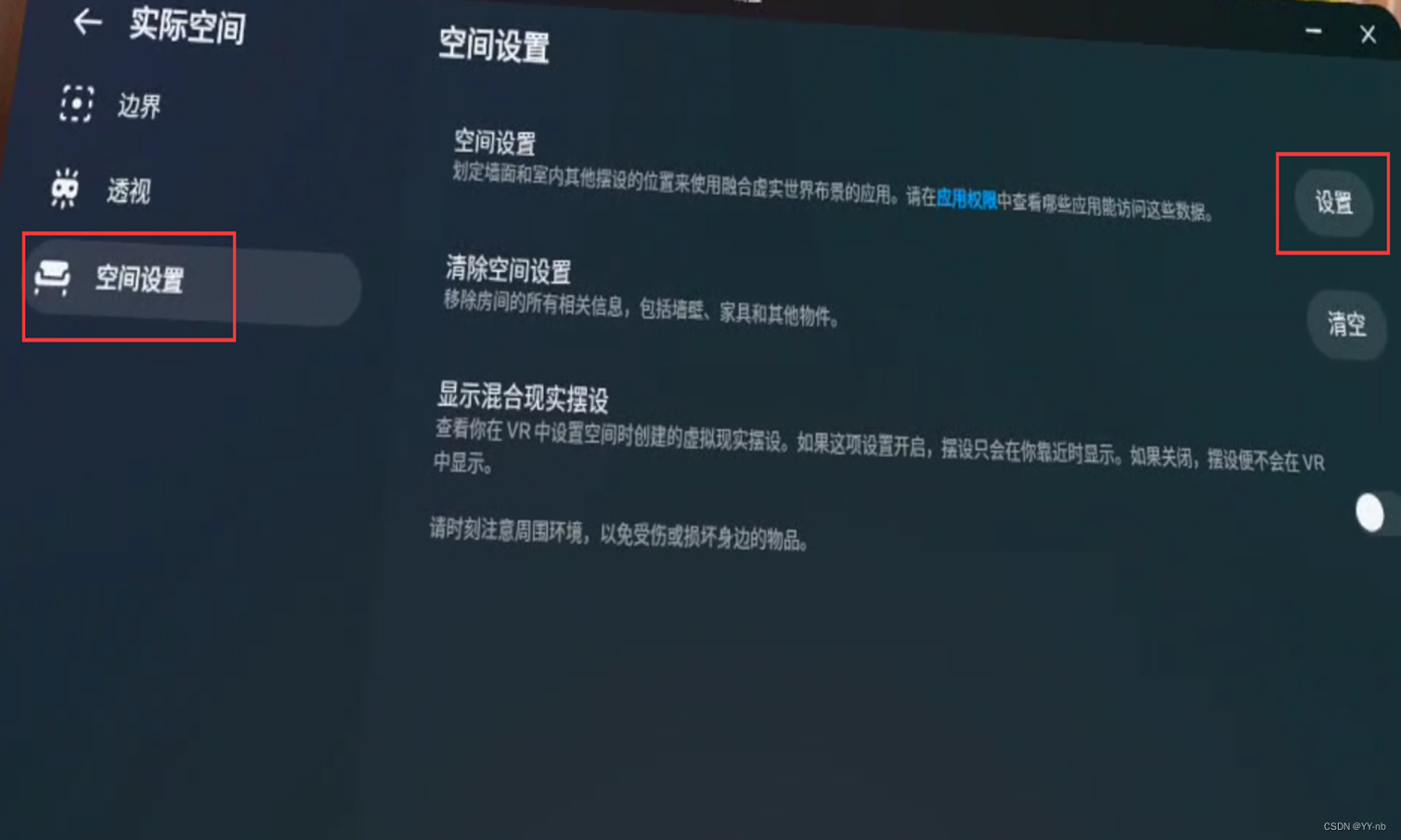
这个时候就可以尝试运行场景。不过要注意的是一定要确保自己的设备已经进行过了空间设置。可以在 Quest 系统内的“设置面板->实际空间->空间设置”找到。


并且串流模式下是无法进行空间设置的,所以如果设备已经串流了但是还没有进行空间设置,需要先取消串流,然后在系统内进行设置。
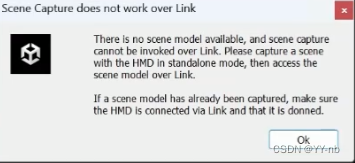
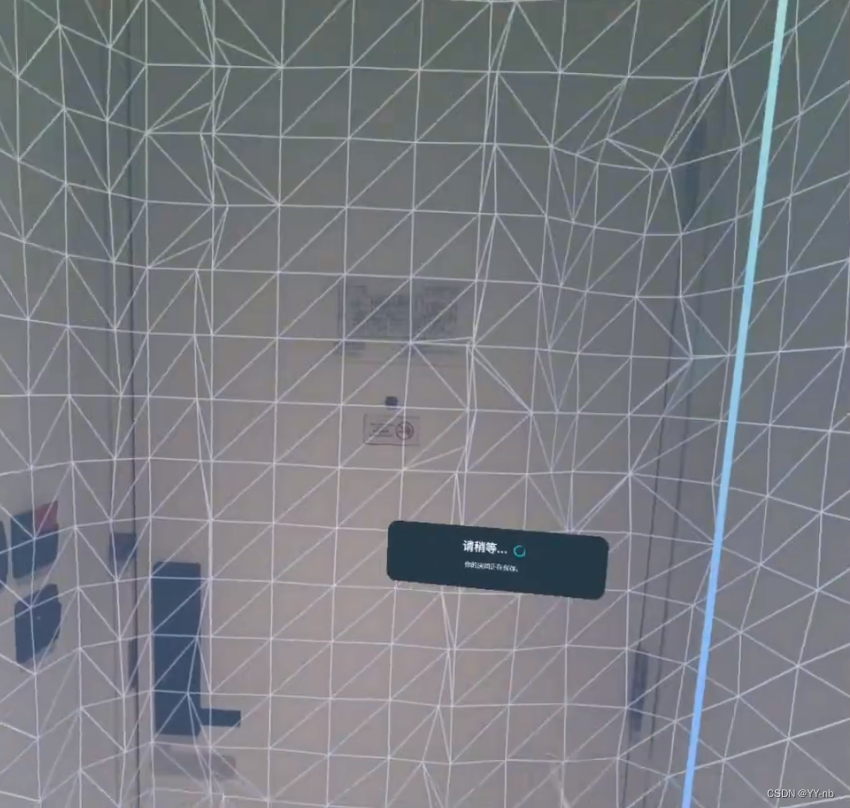
如果运行后遇到如下图所示的弹窗报错 “Scene Capture does not work over link”

需要确保设备是否进行过了空间设置。如果确保设置过了但仍然跳出这个弹窗,可以尝试退出运行模式然后再次运行,一般第二次运行就能正常进入。
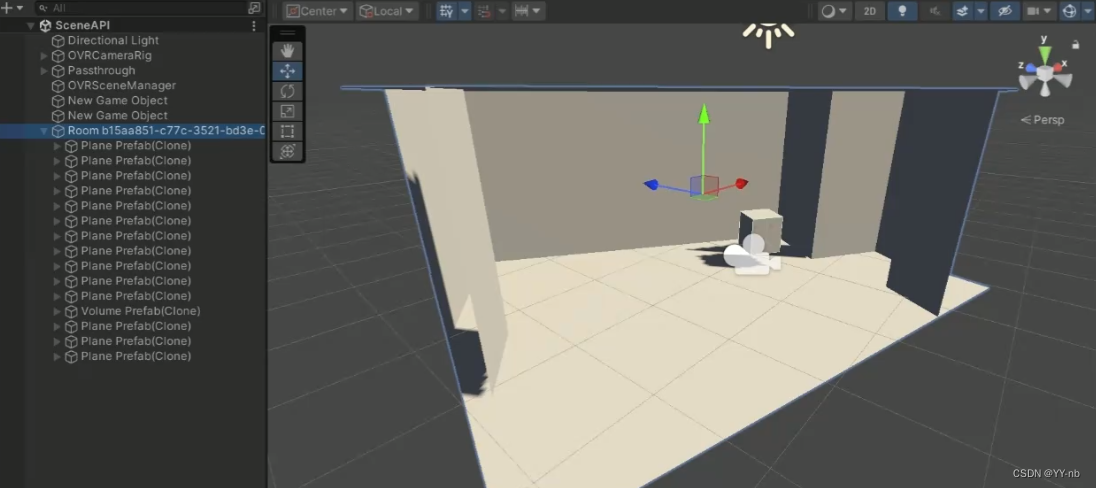
当你看到场景中多了一个 Room 物体,就代表在空间设置中记录的场景模型已经成功在 Unity 场景中被创建出来了。

这个 Room 物体就近似于自己在空间设置中为房间建立的房间布局,它的子物体由 Plane Prefab 和 Volume Prefab 组成,Plane Prefab 包含在空间设置中建立的墙面,地板和天花板,或者自己手动标定的 2D 平面。Volume Prefab 包含了自己在空间设置中手动标定的 3D 立方体。
但是这里大家可能有疑问:之前我们配置了 MR 透视的功能,但是此时我们戴上头显后只能看到虚拟的房间,而看不到透视的现实场景,这是为什么呢?
实际上虚拟房间的外面就全是透视的现实场景,只不过我们被包在了虚拟房间当中,看到的自然是虚拟的场景。那么我们要怎么做才能看到现实场景呢?
⭐添加透视材质
我们可以把 Plane Prefab 和 Volume Prefab 的材质替换成透视材质。我们可以在 Project 窗口的搜索栏中搜索 SelectivePassthrough,可以在 Packages 文件夹下找到这个材质。

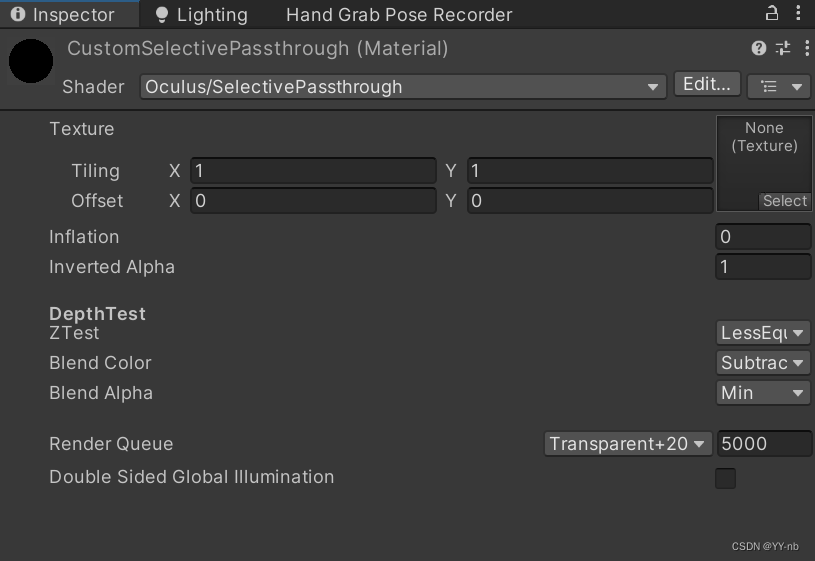
我自己是习惯创建一个和这个官方透视材质一模一样的材质,这样后续可以对材质做一些自定义的设置。那么我在 Assets 文件夹下的任意一个文件夹中创建了一个材质,叫做 CustomSelectivePassthrough,然后把 Shader 改成 Oculus/SelectivePassthrough,Render Queue 可以模仿官方透视材质设为5000。Render Queue 越大,越后渲染。设为 5000 就会比其他所有的物体后渲染。当然这个值也能根据自己的渲染需求更改。如果在场景中看不到某个材质,可以尝试让透视材质的 Render Queue 小于该材质的 Render Queue;如果场景中某个位于透视材质后面的材质仍然显示了出来(正常情况下位于前面的材质会遮挡位于后面的材质),可以尝试让透视材质的 Render Queue 大于该材质的 Render Queue。

如果想要实现需要透视材质的物体遮挡住虚拟物体,可以如上图所示将 Blend Color 从原来的 ReverseSubstract 改为 Substract。
然后将 Plane Prefab 中的 Quad 子物体身上的 Mesh Renderer 的 Materials 修改成我们自定义的透视材质。Volume Prefab 同理。

现在运行程序,就能看到现实环境了。
📕虚拟与现实物体的碰撞(弹球 Demo)
因为用来表示现实世界的 2D 平面和 3D 立方体具有碰撞体,那么在 Unity 中,如果两个物体都有碰撞体,且至少其中一个物体有刚体,就能够发生碰撞,所以我们是能够用这个特性来实现虚拟与现实物体之间的碰撞,本质上还是虚拟物体与虚拟平面或立方体发生碰撞。
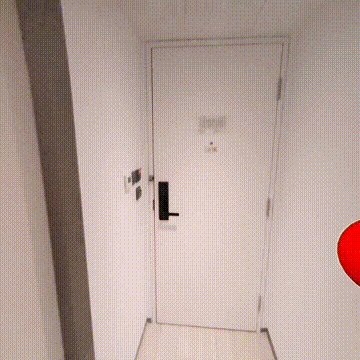
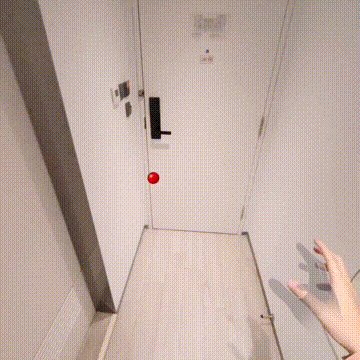
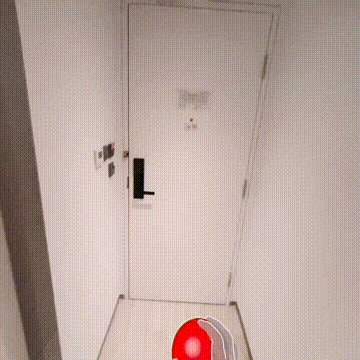
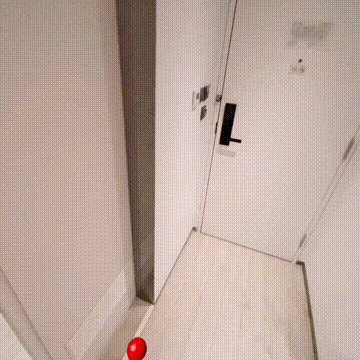
我这边是制作了一个弹球 Demo:可以用手将球从远距离或者近距离抓取到手上。然后把球扔到现实中的墙壁,地板等物体时,会产生反弹效果。

小球的抓取交互用上了我之前出过的手势追踪交互里的知识点,比如 Hand Grab,Distance Hand Grab, 交互事件等。我会把完整的制作过程发布到我们 Spatial XR 社区里。
配置好小球的抓取功能后,我们给小球添加上更好的弹力效果。
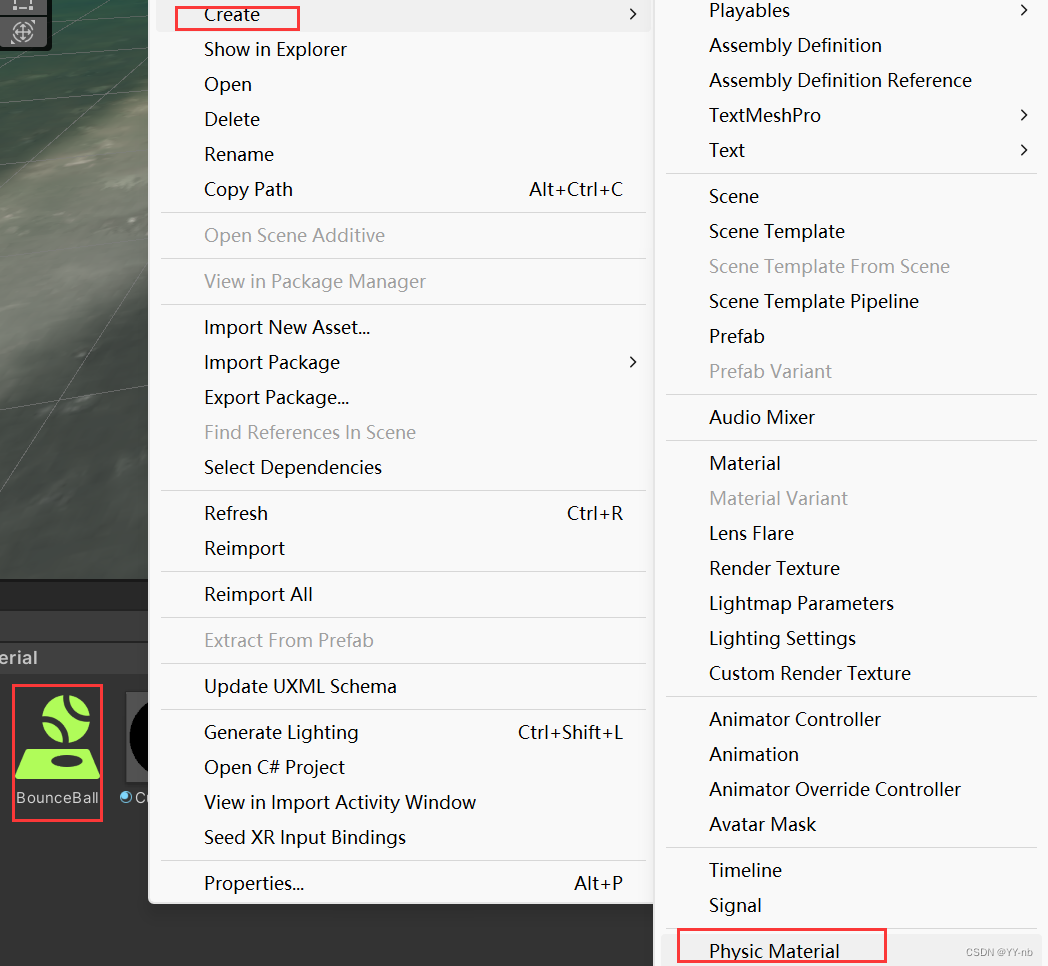
首先我们创建一个 Physic Material 物理材质:

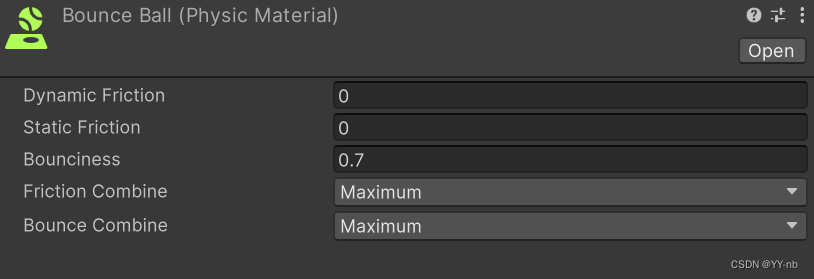
修改物理材质的参数:

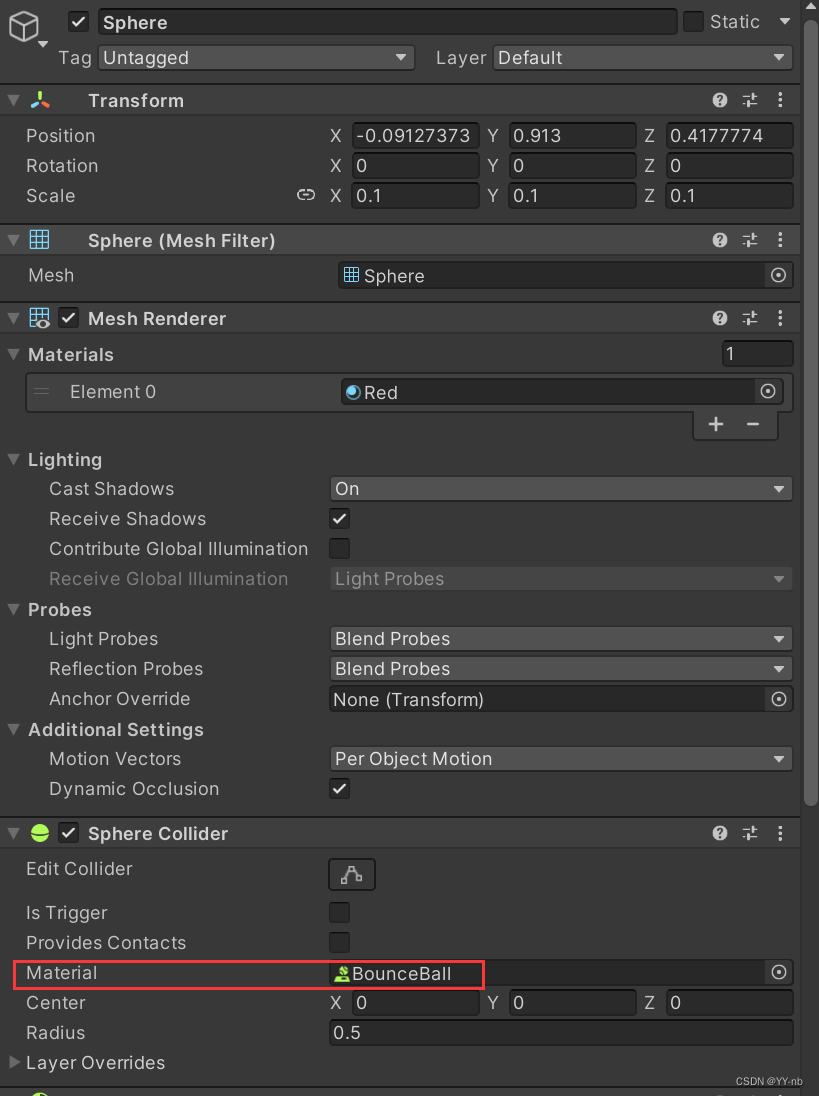
Bounciness 参数越大,弹力效果越强。然后我们把这个物理材质添加给小球的碰撞体:

最终效果:

📕Mesh API
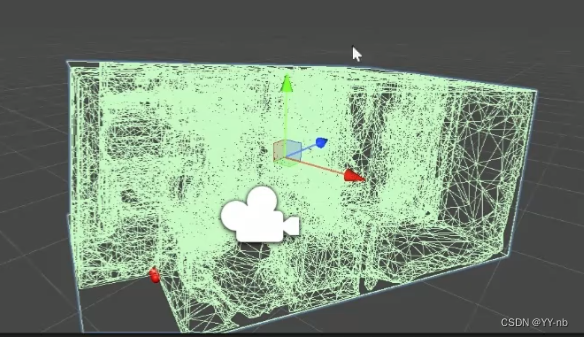
Meta Quest 3 有一个场景扫描的功能(或者 Meta 在未来推出的设备也可能有这个功能),可以在空间设置的时候为扫描过的现实物体建立场景网格(Scene Mesh),场景网格也会作为场景模型中的一部分数据。场景网格由不同的三角面组成(如下图所示):

Meta XR SDK 使用的是 Mesh API 来访问场景网格。如果为场景网格添加上碰撞体,那么也能实现虚拟与现实物体之间的碰撞。
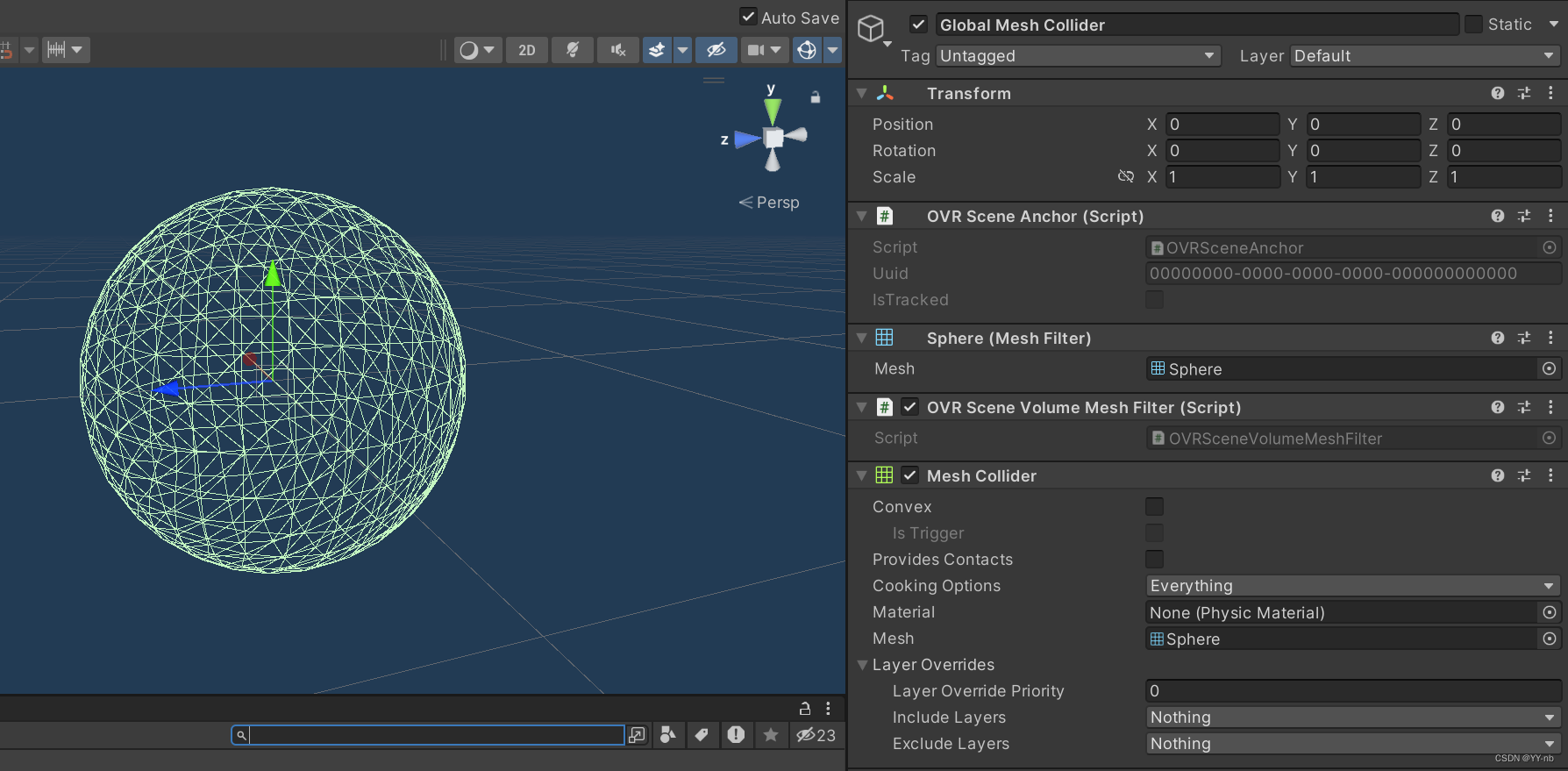
我们可以如下图所示制作一个 Prefab:

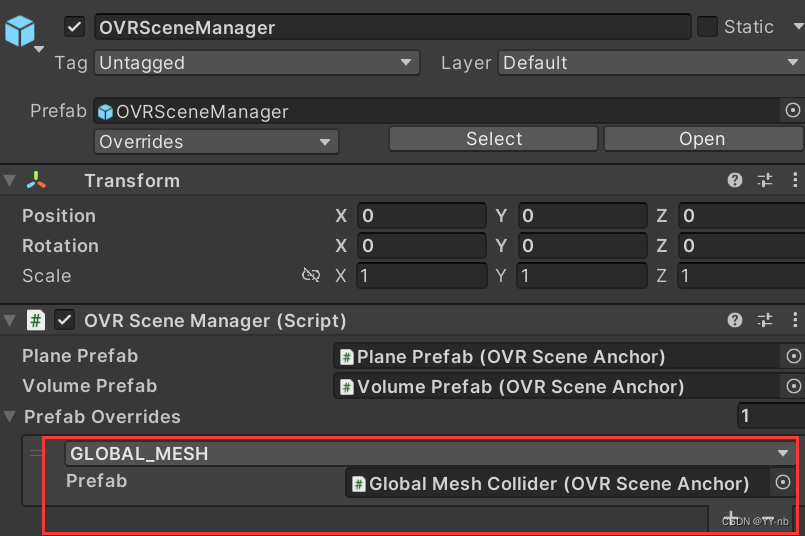
然后在 OVRSceneManager 的 Prefab Overrides 中新增一个元素,将 GLOBAL_MESH 替换成我们刚刚创建的 Global Mesh Collider:

Global Mesh Collider 具有碰撞体,而它会作为 GLOBAL_MESH,也就是场景网格。因此场景网格也具有了碰撞效果。
在 Quest 3 的场景扫描功能推出之前,我们只能用一个个具有碰撞效果的 2D 平面和 3D 物体来表示现实中的物体,从而实现虚拟与现实物体之间的碰撞。但是有了场景扫描的功能后,只要现实物体被覆盖上了带有碰撞体的场景网格,就会具有碰撞效果。
这样的好处是:
- 空间设置的过程更加方便省事
- 能够实现更加精确的基于现实物体的碰撞

如上图所示,我们可以在串流调试下看到 Unity 场景中生成的绿色场景网格。