Onlyoffice
- 💖前言
- 一、💫开发者版本介绍
- 二、💫开发者版本特点
- 三、💫最新版重磅来袭,8.0版本介绍
- 1.显示协作者头像
- 2.插件 UI 界面更新
- 四、✨Windows部署ONLYOFFICE
- 1.安装Erlang
- 2.安装RabbitMQ
- 3.安装Redis
- 4.安装PostgreSQL
- 5.pgAdmin使用
- 6.ONLYOFFICE开发者版本安装
- 7.测试安装成果
- 💫总结
💖前言
随着数字化时代的快速发展,企业和团队对高效协作工具的需求日益增长。在这个背景下,OnlyOffice作为一款功能强大的在线协作办公套件,已经成为了许多企业和团队的得力助手。而今天,我们要为大家介绍的OnlyOffice开发者版本,更是将这款工具的功能推向了新的高度。

一、💫开发者版本介绍
ONLYOFFICE开发者版本是一套强大的文档处理套件,专为软件开发者设计,提供了丰富的功能和工具,以便开发者将ONLYOFFICE集成到自己的应用程序中,实现高效的在线文档编辑和协作。开发者版本,现在有30天免费试用,感兴趣的伙伴快去尝试一下吧!点击跳转ONLYOFFICE开发者版本

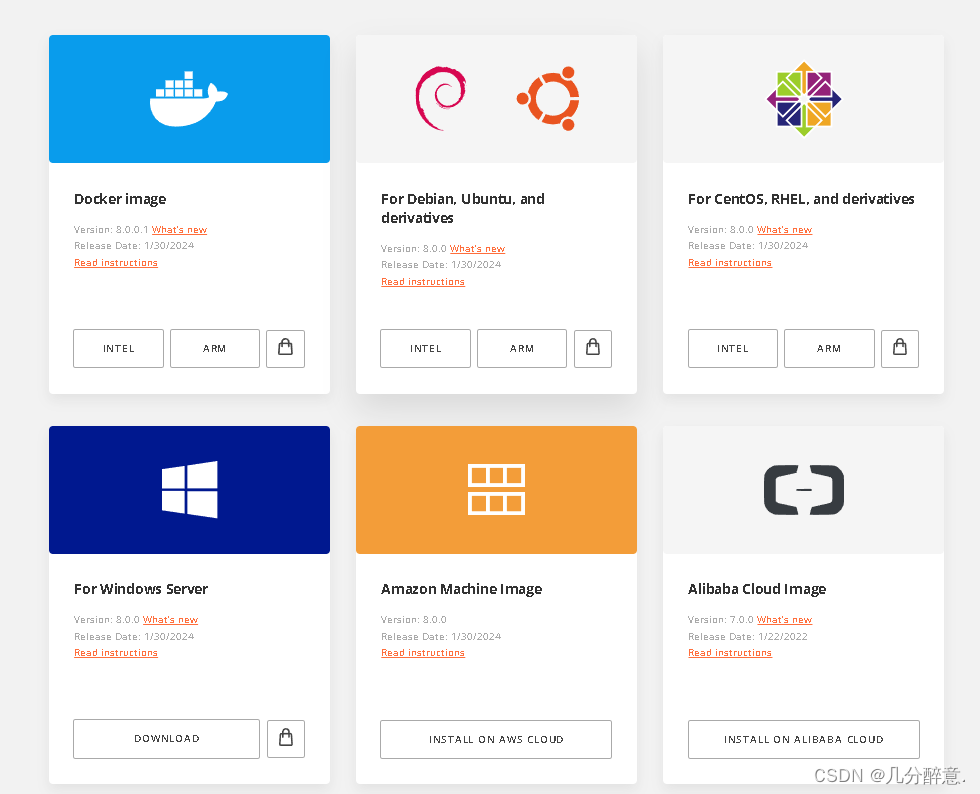
ONLYOFFICE开发者版本支持使用Docker、Debian、Ubuntu、CentOS、Windows、AMI、阿里巴巴方式进行安装,市面上热门安装方式都有,非常齐全。

二、💫开发者版本特点
开源与经济实惠:OnlyOffice基于开源架构,这意味着用户可以免费获取和使用其源代码。由于其开源的特性,用户可以节省购买软件的费用,并且可以根据自己的需求进行定制或参与开源社区的贡献。与其他主流产品相比,OnlyOffice更加经济实惠,为用户节省成本。

部署在自己服务器上:OnlyOffice允许用户将其部署在自己的服务器上,这意味着用户可以自己控制数据的安全性和隐私。通过将数据存储在自己的服务器上,用户可以确保数据不被第三方访问或滥用,提高数据的安全性和可靠性。
集成至自己的平台:OnlyOffice提供了丰富的API接口和文档,使得用户可以将OnlyOffice集成至自己的平台或应用程序中。这为用户提供了更大的灵活性,可以根据自己的需求将OnlyOffice与其他系统进行集成,实现数据的交换和共享。
定制化编辑器与界面:OnlyOffice允许用户将自己的LOGO和界面定制化,提供给自己的客户进行分发。用户可以根据自己的品牌和设计要求,对OnlyOffice的编辑器和界面进行定制,使其与自己的平台更加协调一致。
嵌入式在网页端使用:OnlyOffice可以作为嵌入式组件在网页端使用,允许用户直接在网页浏览器中进行文档、电子表格和演示文稿的编辑与协作。用户无需安装任何额外的软件或插件,即可在网页端享受OnlyOffice提供的强大功能。
安全可靠:OnlyOffice非常注重数据的安全性和可靠性。它采用了先进的加密技术和安全措施来保护用户的数据。同时,OnlyOffice还提供了实时备份和恢复功能,确保用户的数据不会丢失或损坏。
专业支持服务:使用OnlyOffice开发者版本的开发人员可以获得专业的技术支持和服务。如果你在遇到问题或困难时需要帮助,OnlyOffice的专业团队将为你提供及时和专业的支持。他们将协助你解决问题、解答疑问并确保你能够顺利地使用OnlyOffice开发者版本。
三、💫最新版重磅来袭,8.0版本介绍
目前Onlyoffice也已经是更新到了8.0版本,官方也是做了不少优化,这里我总结了两点比较重要的优化分享给大家。
1.显示协作者头像
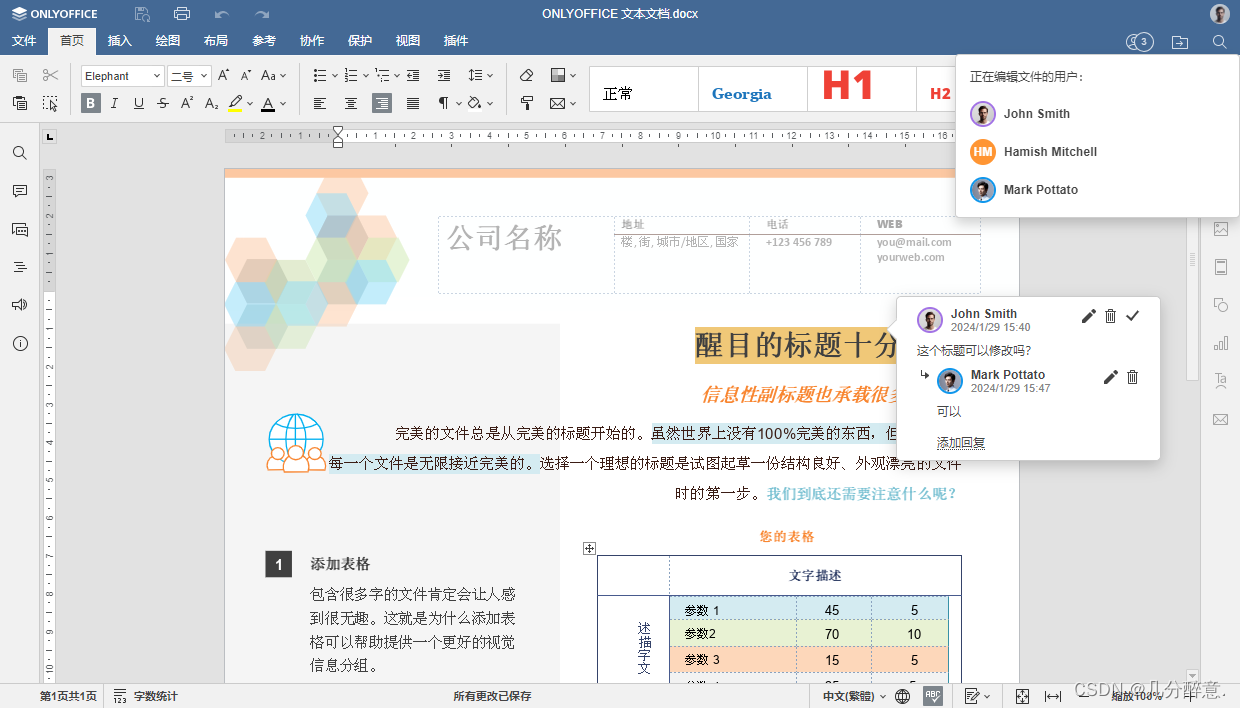
为了更好的团队可视化,现在可以在编辑器中显示用户头像了。

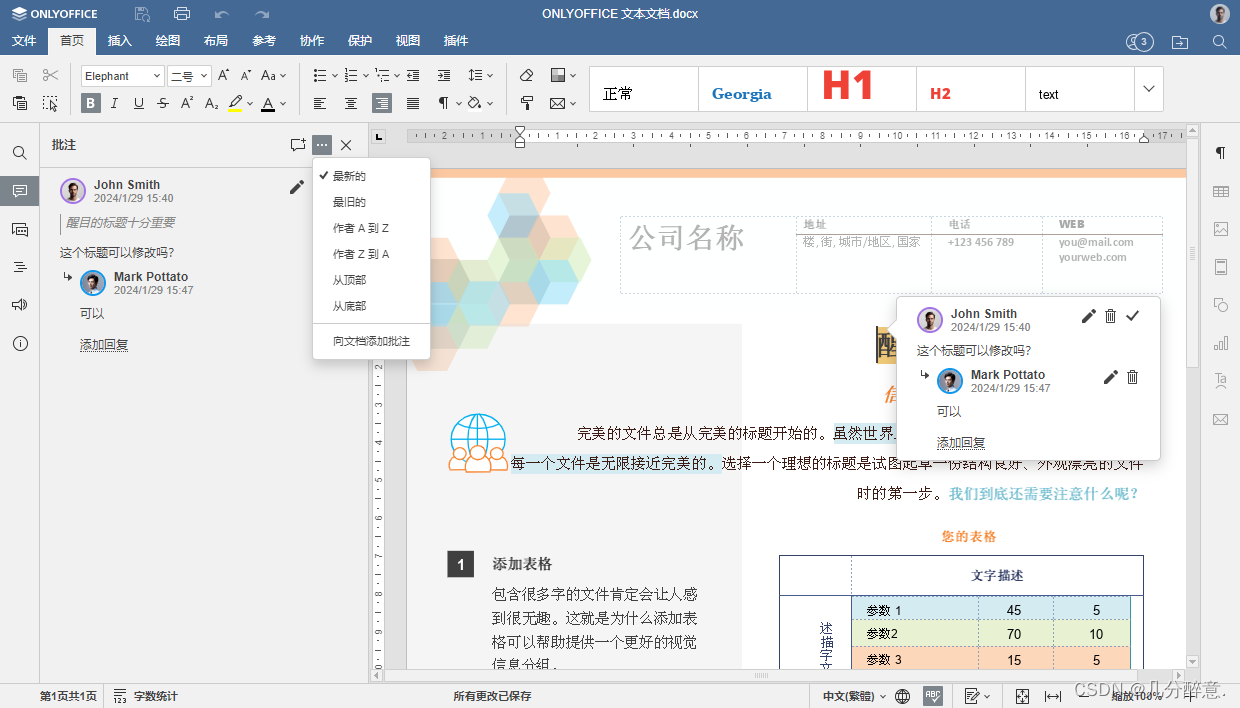
此外,8.0 版本也对左侧面板也进行了优化,方便在文档编辑器中处理批注:
–现在也可以通过工具栏访问“添加评论”按钮;
–向文档添加批注已移至“排序和更多”按钮。

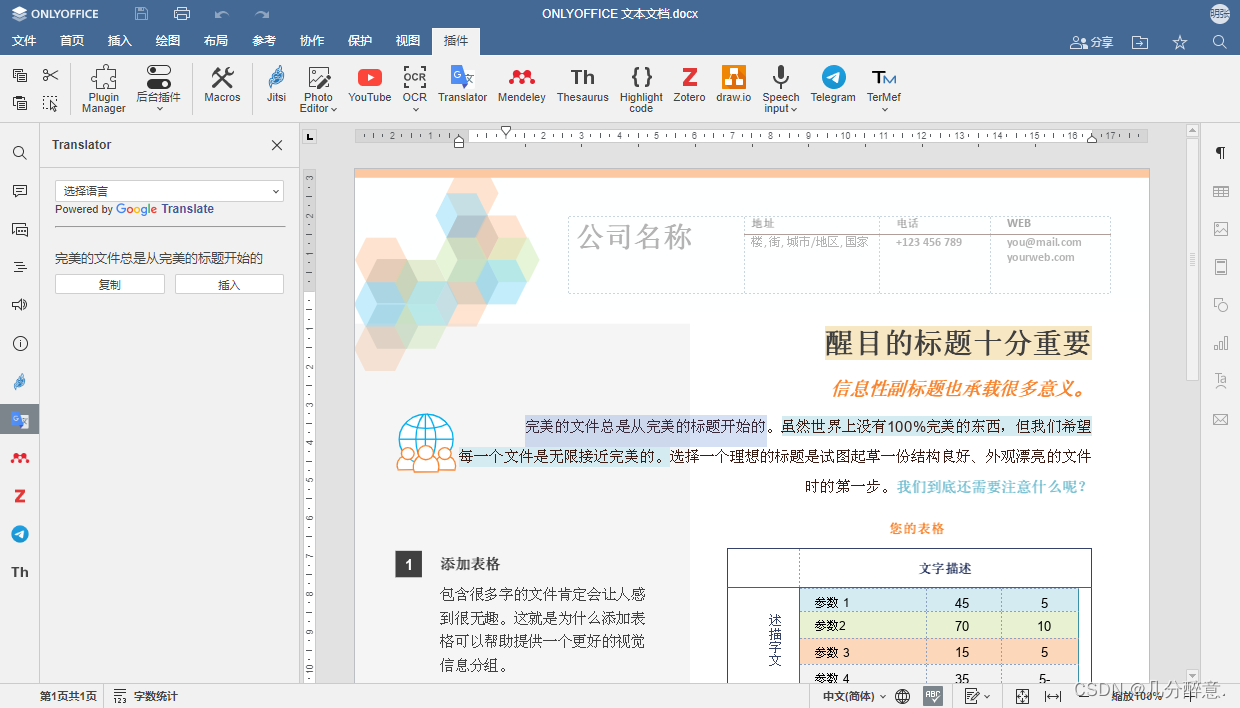
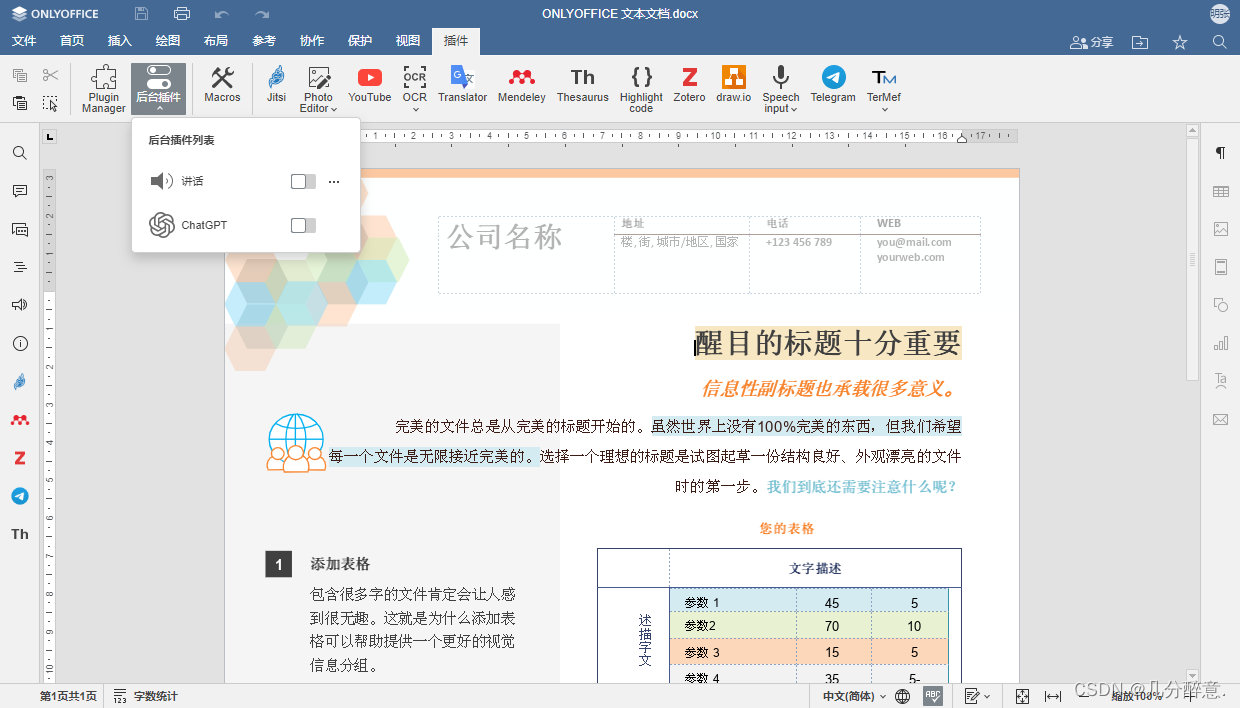
2.插件 UI 界面更新
对同时使用的多个插件进行可视化 - 每个运行插件都会在左侧面板添加一个按钮。这样,可以同时翻译文本、检查语法、插入参考文献列表等,并在多个任务之间轻松切换。

启动编辑器后,可以单击相应的按钮,访问自动在后台运行的系统插件。

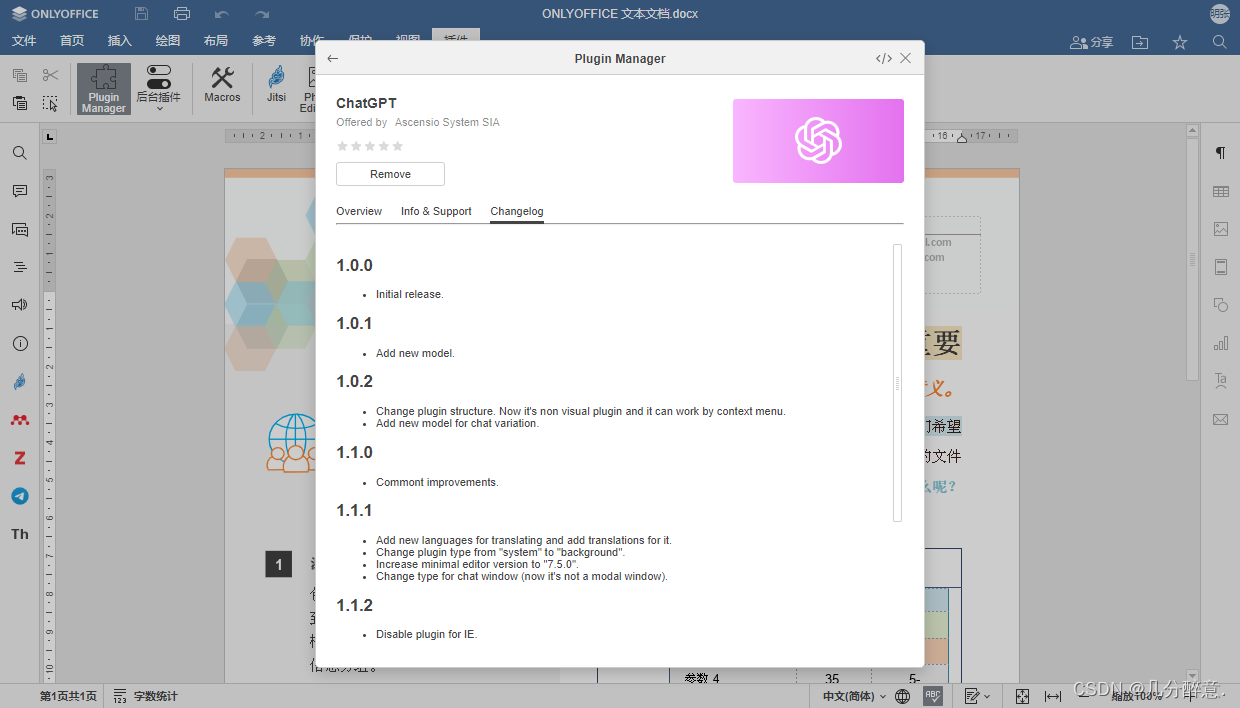
此外,在插件管理器中为每个插件增加了“更改日志”选项卡,可查看每个插件版本的更新内容。

四、✨Windows部署ONLYOFFICE
经过上面的介绍,想必大家对OnlyOffice的开发者版已经有了一个更深入的了解。接下来,让我们一起来手动操作,将这款强大的软件部署到我们的计算机上。这里博主以Windows部署进行演示。
首先操作系统要求是:64 位 Windows Server 2012 或更高版本
本地安装Onlyoffice前需要安装四个组件,分别是:
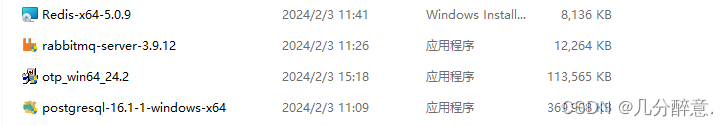
Erlang:版本 24.2 点击下载
RabbitMQ:版本 3.9.12 点击下载
Redis:版本 5.0点击下载
PostgreSQL:版本 12.9 或更高版本 点击下载
我们先将这个几个组件安装之后再安装Onlyoffice。

1.安装Erlang
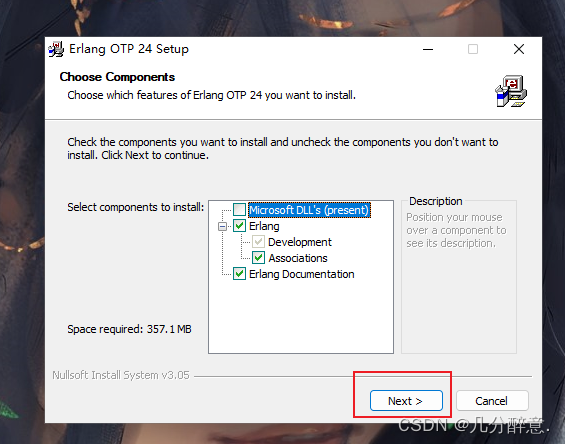
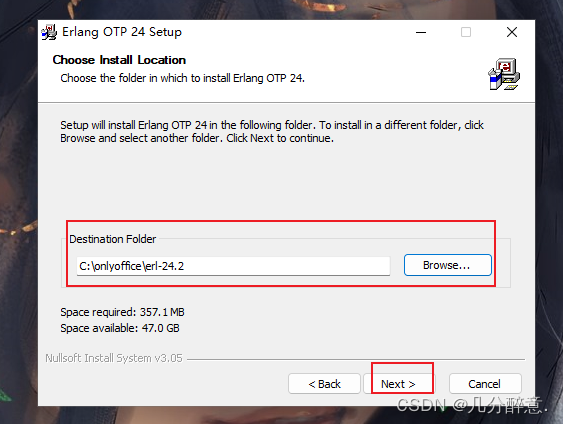
Erlang安装包名为otp_win64_24.2.exe,右键管理员方式运行。

选择安装目录后,点击Next,等待安装完成即可。


2.安装RabbitMQ
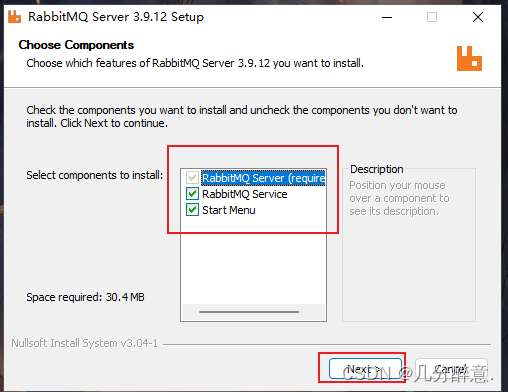
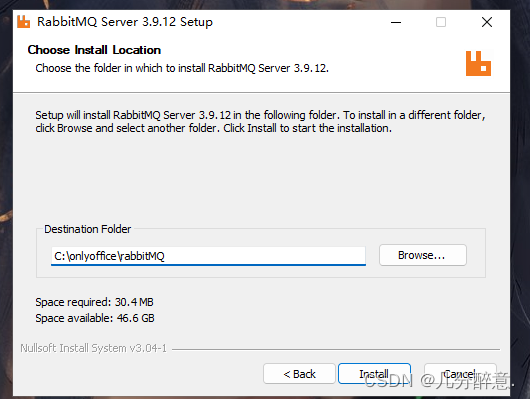
RabbitMQ安装包名为rabbitmq-server-3.9.12.exe,右键管理员方式运行。

选择安装位置,点击安装,等待安装完成即可

3.安装Redis
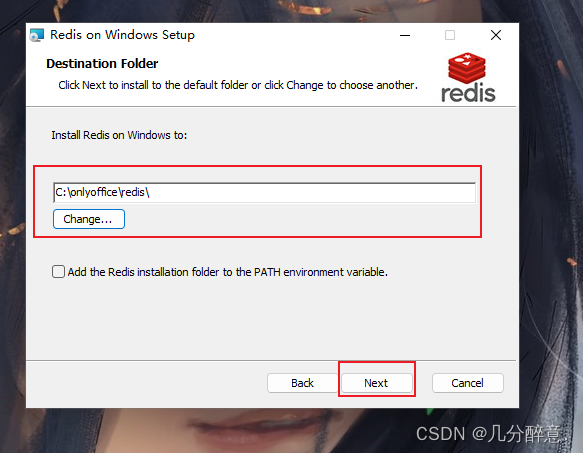
Redis安装包名为Redis-x64-5.0.9.msi,双击安装包进行安装

选择安装位置后,直接下一步安装即可。

4.安装PostgreSQL
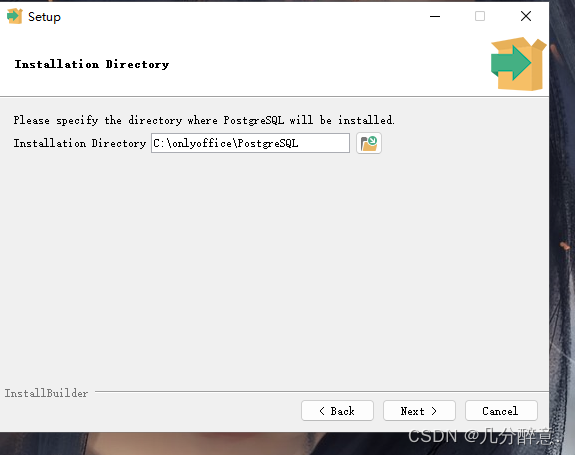
PostgreSQL安装包名为postgresql-16.1-1-windows-x64.exe,右键管理员方式运行。
这里选择安装位置,然后一直Next

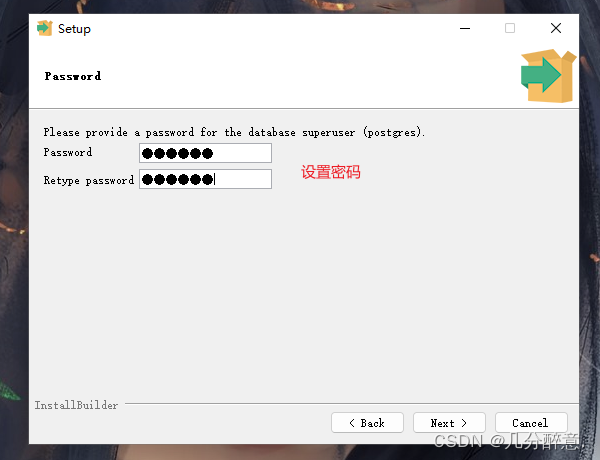
这里设置密码,我这里设置123456,密码要记着,后面需要用到

安装比较简单,直接下一步安装即可

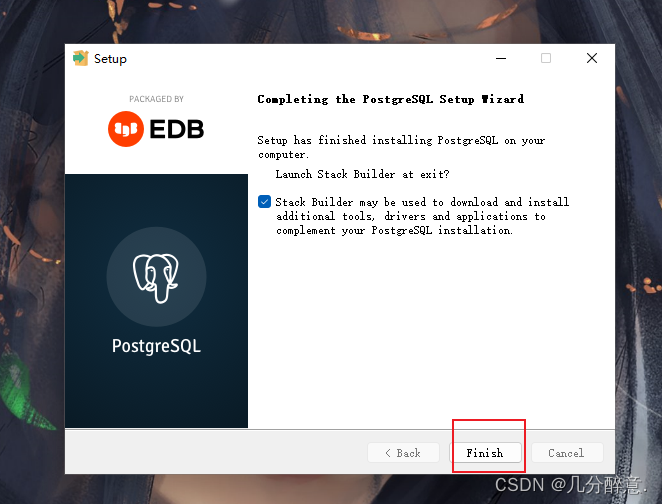
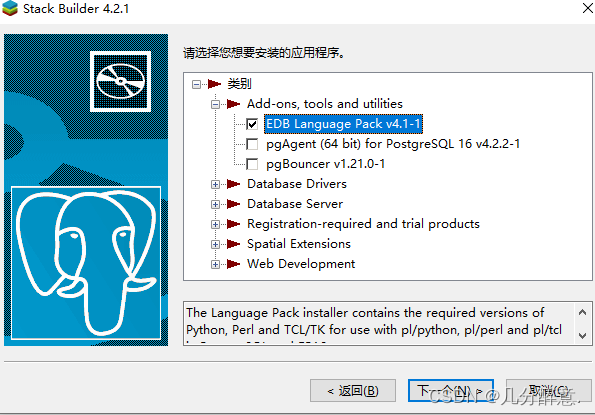
点击finish,继续安装Stack Builder。


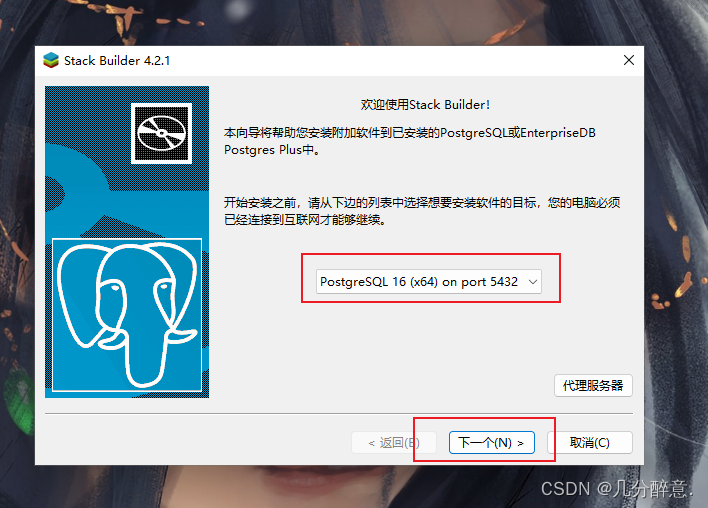
选择第一个,下一步安装即可

5.pgAdmin使用
我们可以使用pgAdmin工具创建和管理数据库。
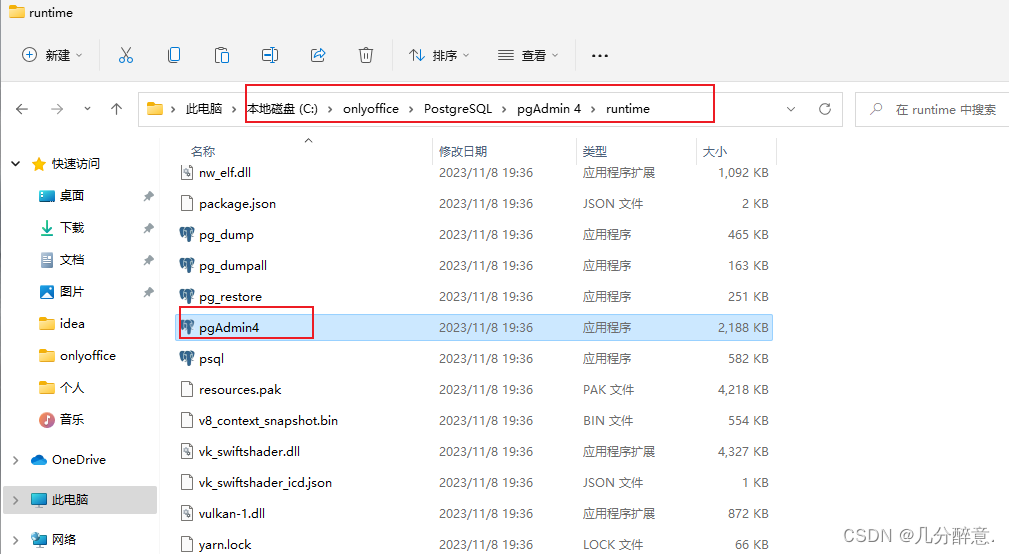
找到postgresql安装路径,进入pgAdmin 4\runtime中点击pgAdmin4.exe。

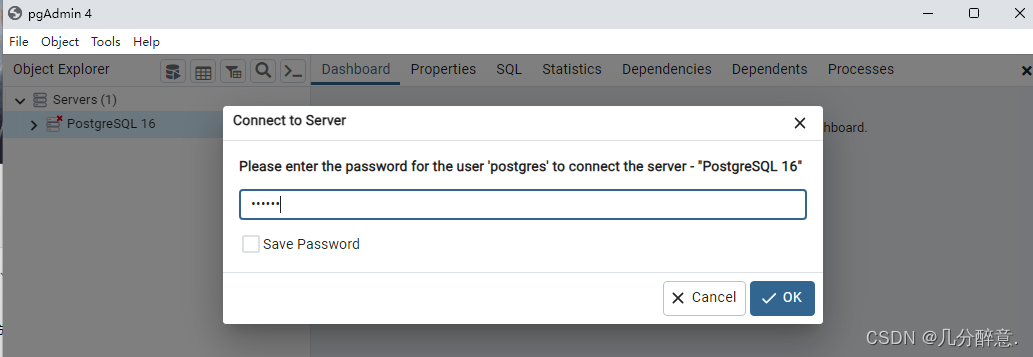
输入安装时设置的密码,这里我是123456

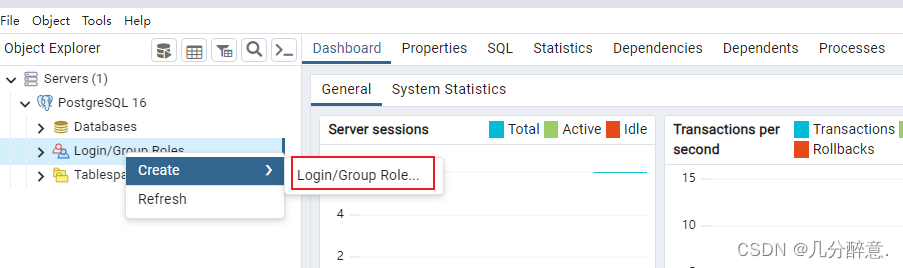
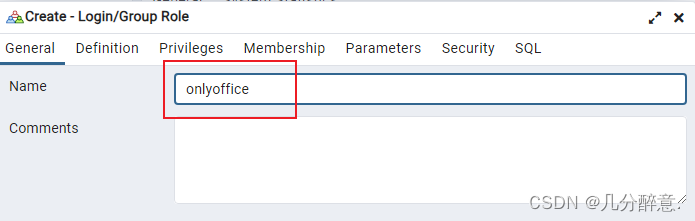
创建用户
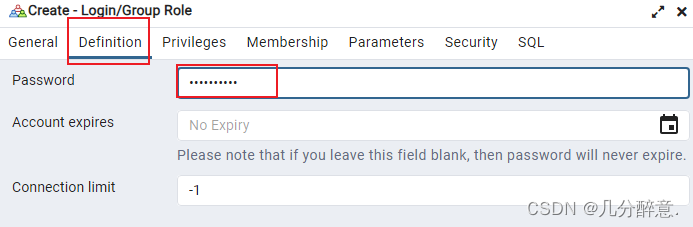
创建用户:onlyoffice(密码也是onlyoffice)



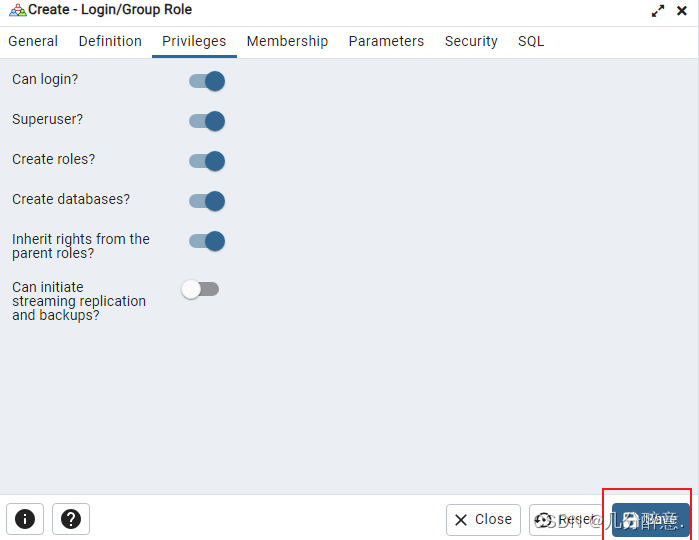
设置用户权限

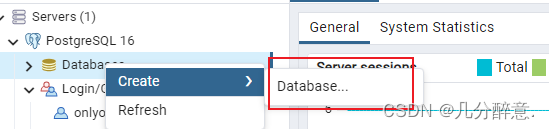
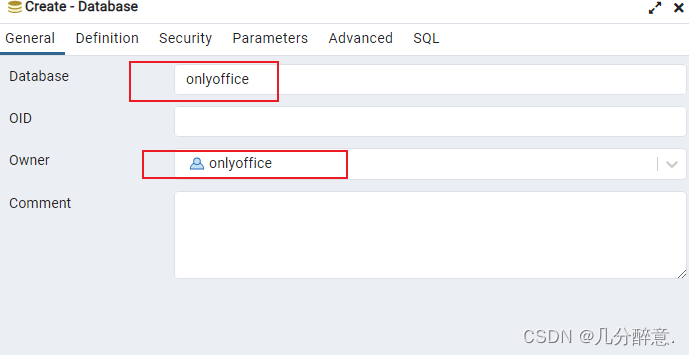
创建数据库:
创建一个名为onlyoffice的新数据库,Owner选择我们刚刚创建好的onlyoffice用户,如下图所示:


至此,安装OnlyOffice的前置条件已经具备。下面我们开始安装OnlyOffice。
6.ONLYOFFICE开发者版本安装
点击下载ONLYOFFICE开发者版本
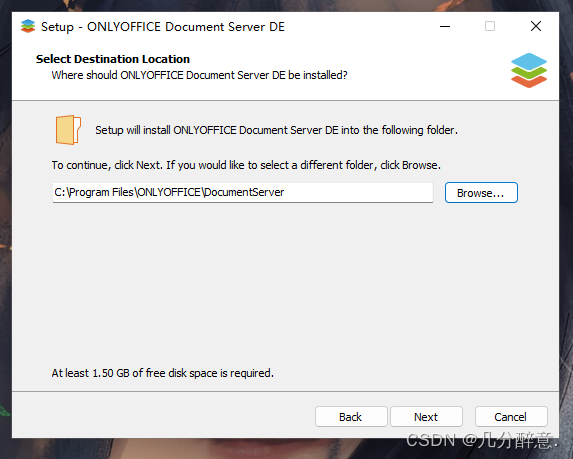
下载完之后安装包名为onlyoffice-documentserver-de.exe,右键管理员方式运行。
选择安装位置

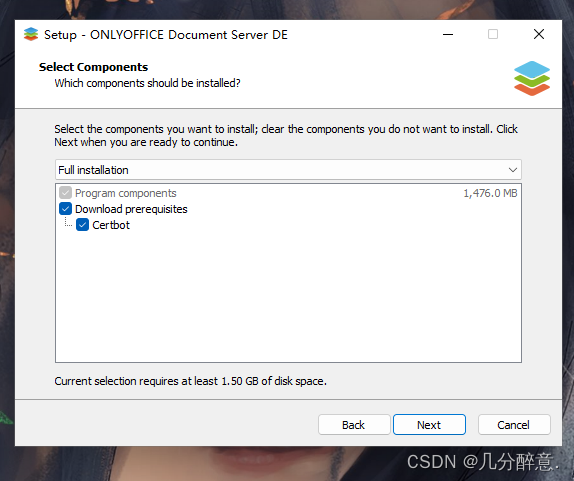
默认选项即可


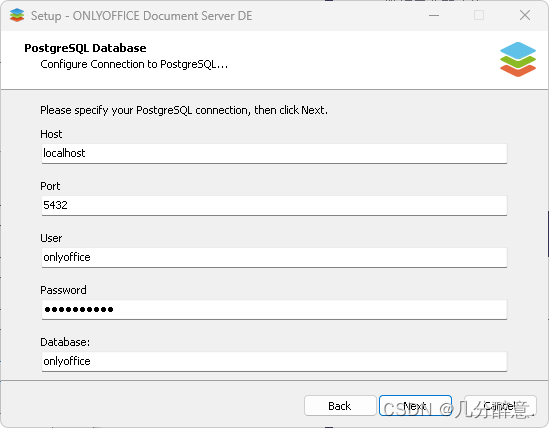
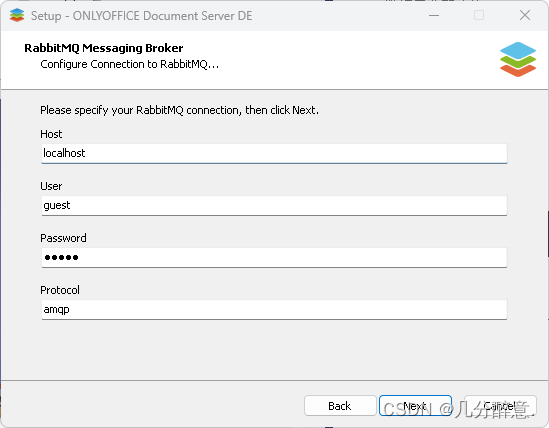
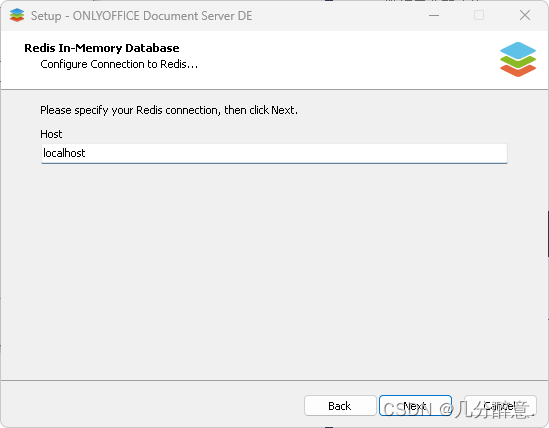
这里默认即可



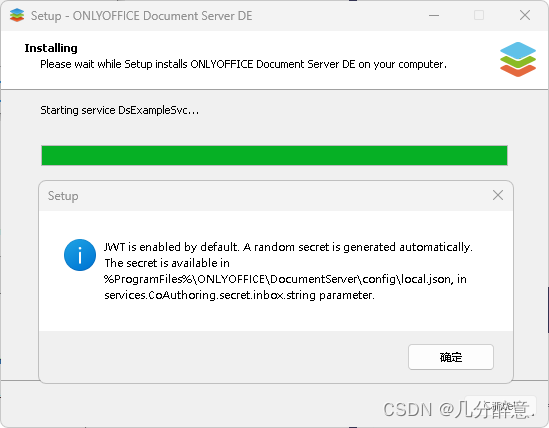
等待安装完成即可。



7.测试安装成果
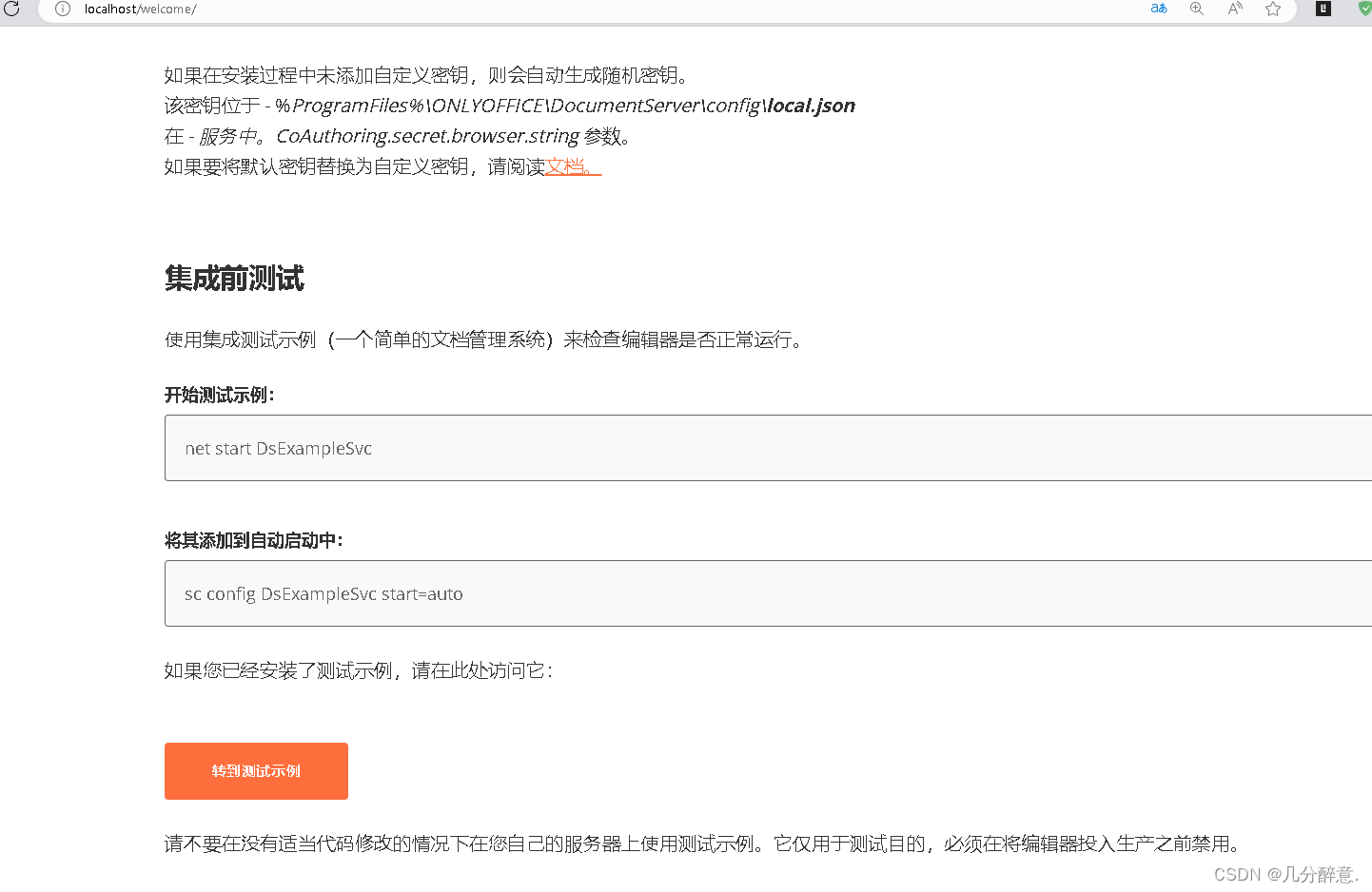
搜索栏输入cmd,以管理员身份运行,输入net start DsExampleSvc,等待服务启动。
如果想自动启动可以 输入sc config DsExampleSvc start=auto


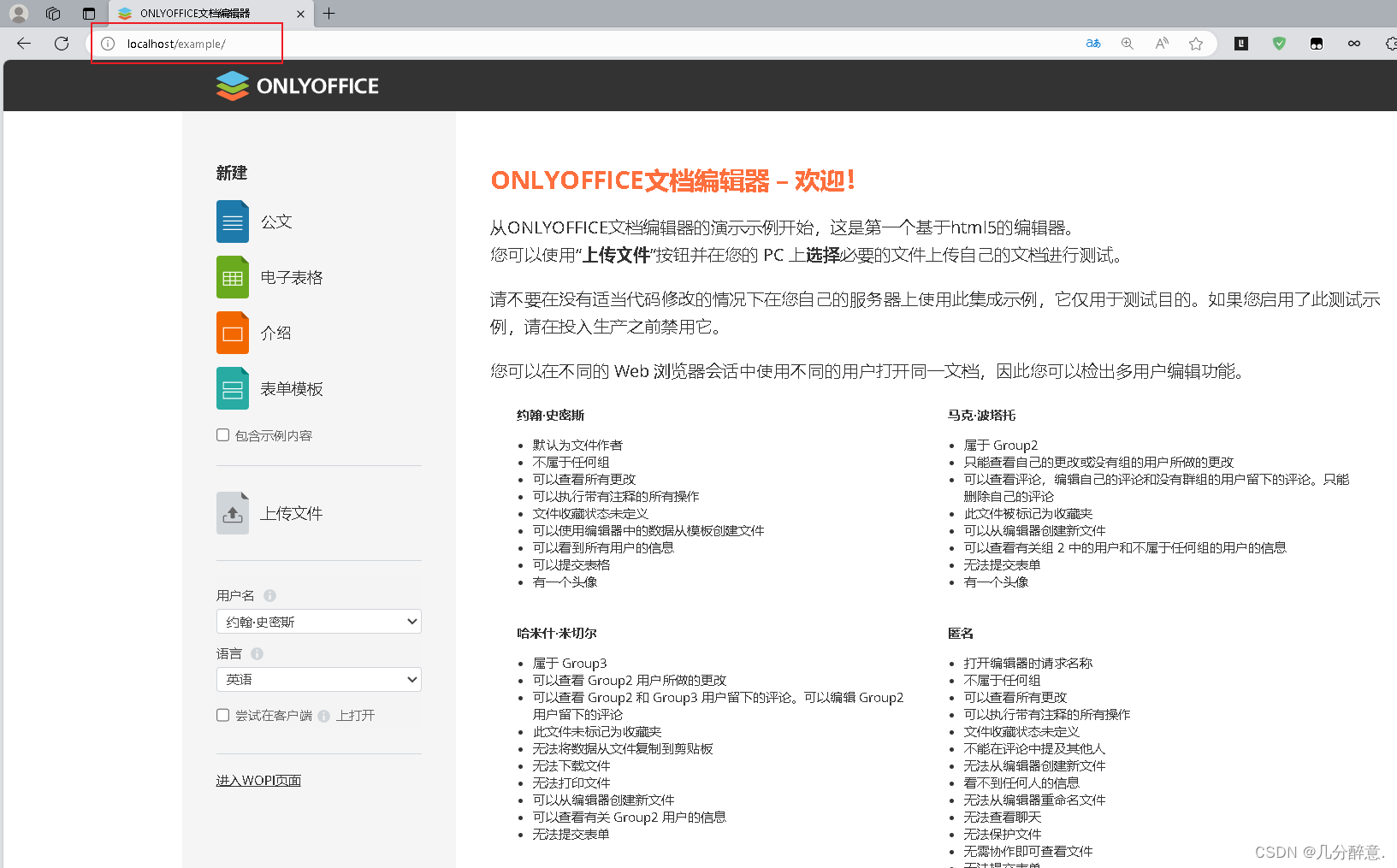
启动成功去浏览器地址栏输入:http://localhost/example/,进入如下页面说明安装启动成功,至此部署结束!

💫总结
总的来说,ONLYOFFICE安装与部署到本地是比较简单的,对于个人用户来说,使用基础的本地编辑器是永久免费无广告的,通过开源让这个软件始终保持生命力。对于企业用户来说可以在云端或者本地进行集中部署,为自己的团队和企业赋能,而对于开发者来说可以把它集成到自己的服务器或者app中,为其他用户提供编辑文档的服务,如果你正在寻找一款简洁干净的办公软件,或者在寻找一款可以部署到各处的多人协作神器,那不妨就尝试一下ONLYOFFICE。点击进入ONLYOFFICE官网