CSS (Cascading Style Sheets) ,做前端开发的人都很清楚,因为这是他们的一项必不可少的技能。我以前也是知道CSS,但从来没有单独学习过,认为就它只是用来渲染网页的表现层效果,定制页面和内元素的布局、颜色和字体等,需要的时候看一下相关知识就可以使用,并且我们大部分的应用都有很好的借助,比如以前的Ease UI、LayUI、Bootstrap,现在的ElementUI、Tailwind CSS等,这些CSS框架已经封装好了样式,还可以跨端,使我们能快速、简单地定制响应式的网页,所以根本不需要花单独的时间去学习。
其实,这样的认识是有问题的,CSS也需要单独学习、深入领会和掌握。
CSS现在有了很多以前不能有的视觉表现,这些得益于浏览器技术的进步,比如以前的一些网页动画或者特效,我们都使用JavaScript来实现,现在不必这样了。CSS可以很轻松地实现。CSS动画由现在的浏览器技术实现,浏览器在解读CSS 时,使用渲染引擎来解释和处理这些代码,渲染引擎将 CSS 动画的效果应用于网页元素,这样就在浏览器中实现了动画效果。
下面的网页代码就实现了渐变背景和动态按钮效果:
<html lang="en"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><title>视野主页--CSS</title><style>body {width: 200px;height: 200px;background-color: #ff0000;animation: colorChange 3s infinite alternate;}@keyframes colorChange {0% {background-color: #333;}50% {background-color: #666;}100% {background-color: #999;}}.button {display: inline-block;padding: 10px 20px;background-color: #ccc;border: none;border-radius: 10px;transition: box-shadow 0.3s;}.button:hover {box-shadow: 0 0 3px 3px rgba(255, 0, 0, 0.5);}.button:active {transform: translateY(2px);} </style></head><body><button class="button">按钮</button></body>
</html> 昨天同事让我做一个页面,类似B站首页的样式,最重要的是图片(DIV)的排列。我觉得通过DIV的浮动来解决应该挺快就解决,DIV解决了,剩下的DIV内部内容显示就简单了。
一、使用DIV的浮动
网页代码:
<html lang="en"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><title>视野主页--DIV的浮动方法</title><style>body {margin: 0 auto;text-align: center;}.maindiv {width: 1600px;display: inline-block;}.container0 {width: 630px;height: 440px;display: inline-block;float: left;border:solid #333 1px;}.container1 {width: 951px;display: inline-block;float: left;}.box1,.box2 {width: 314px;height: 220px;display: block;float: left;border: solid #34d657 1px;}.row1{float: left;display: block;}.row2{float: left;display: block;}
</style></head><body><div class="maindiv"><div class="row1"><div class="container0">主画面</div> <div class="container1"><div class="box1">div--A1</div><div class="box1">div--A2</div><div class="box1">div--A3</div><div class="box1">div--B1</div><div class="box1">div--B2</div><div class="box1">div--B3</div></div></div><div class="row2"><div class="box2">div--C1</div><div class="box2">div--C2</div><div class="box2">div--C3</div><div class="box2">div--C4</div><div class="box2">div--C5</div><div class="box2">div--D1</div><div class="box2">div--D2</div><div class="box2">div--D3</div><div class="box2">div--D4</div><div class="box2">div--D5</div></div> </div></body>
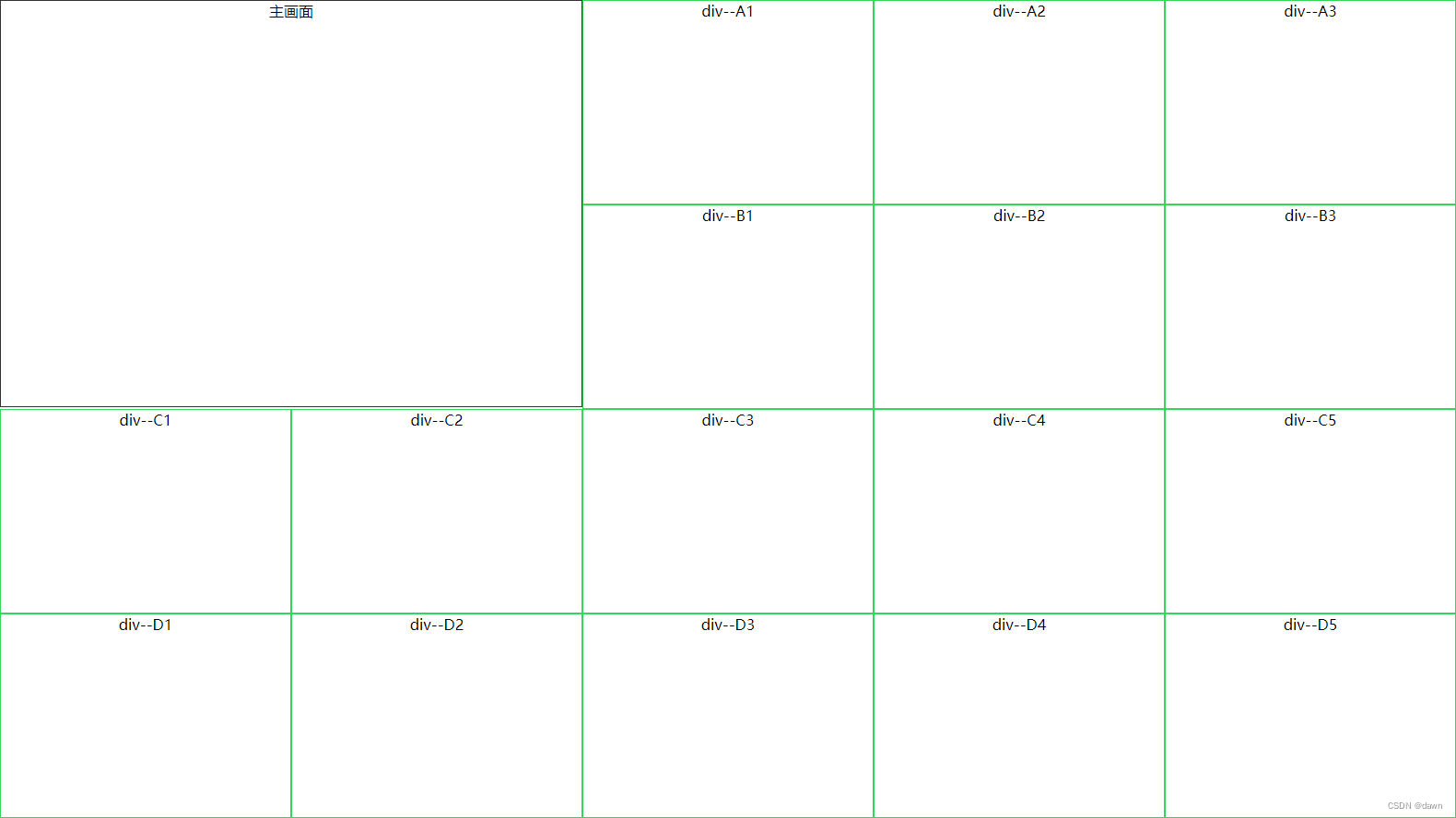
</html> 效果如下:
上面就是将内容分两行显示,第二行设置为块的浮动就可以,主要是第一行,分左右两块来显示,右边的也是按块浮动。
使用浮动可能是以前的做法,现在流行flex,弹性布局。
二、使用flex
网页内容:
<html lang="en"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><title>视野主页--flex方法</title><style>body {margin: 0 auto;text-align: center;}.maindiv {margin: 0 auto;width: 1600px;}.container0 {width: 630px;height: 440px;display: flex;border:solid #24a324 1px;}.container1 {width: 970px;display: flex;flex-wrap: wrap;}.box1,.box2 {width: 315px;height: 220px;display: flex;border: solid #34d657 1px;}.row1 {display: flex;}.row2{display: flex;flex-wrap: wrap;}
</style></head><body><div class="maindiv"><div class="row1"><div class="container0">主画面</div> <div class="container1"><div class="box1">div--A1</div><div class="box1">div--A2</div><div class="box1">div--A3</div><div class="box1">div--B1</div><div class="box1">div--B2</div><div class="box1">div--B3</div></div></div><div class="row2"><div class="box2">div--C1</div><div class="box2">div--C2</div><div class="box2">div--C3</div><div class="box2">div--C4</div><div class="box2">div--C5</div><div class="box2">div--D1</div><div class="box2">div--D2</div><div class="box2">div--D3</div><div class="box2">div--D4</div><div class="box2">div--D5</div></div> </div></body>
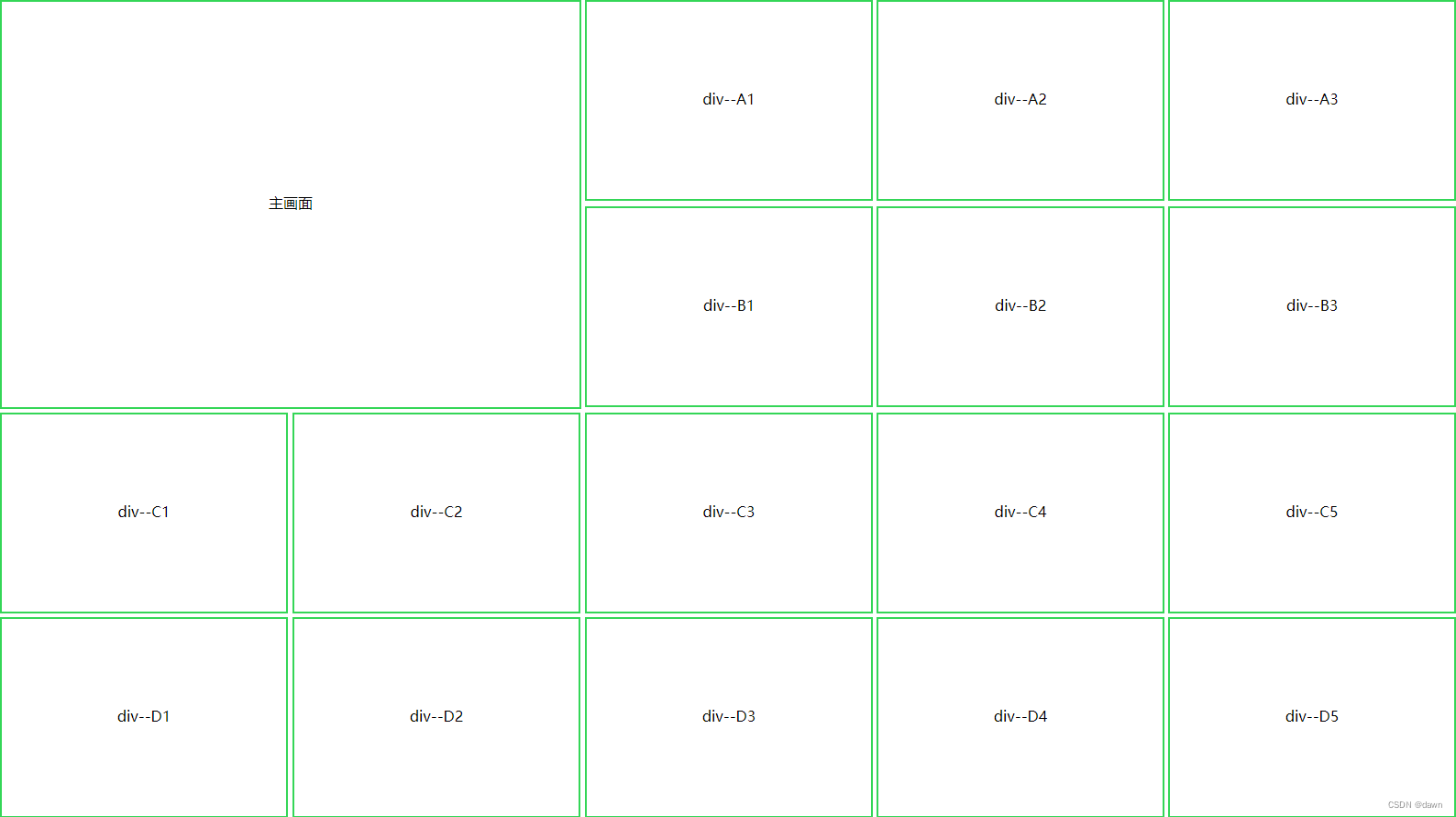
</html>效果如下:

但是感觉没有体现flex的优势,去掉外面的DIV包裹。
改动网页:
<html lang="en"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><title>视野主页--flex方法</title><style>body {margin: 0 auto;text-align: center;}.maindiv {display: flex;margin: 0 auto;width: 1600px;flex-wrap: wrap;}.container0 {width: 635px;height: 442px;border:solid #24a324 1px;}.container1 {width: 960px;display: flex;flex-wrap: wrap;}.box{width: 315px;height: 220px;/* display: flex; */border: solid #34d657 1px;}.div-B{top: 222px;}
</style></head><body><div class="maindiv"><div class="container0">主画面</div><div class="container1"><div class="box">div--A1</div><div class="box">div--A2</div><div class="box">div--A3</div><div class="box div-B">div--B1</div><div class="box div-B">div--B2</div><div class="box div-B">div--B3</div> </div> <div class="box">div--C1</div><div class="box">div--C2</div><div class="box">div--C3</div><div class="box">div--C4</div><div class="box">div--C5</div><div class="box">div--D1</div><div class="box">div--D2</div><div class="box">div--D3</div><div class="box">div--D4</div><div class="box">div--D5</div></div></body>
</html> 效果显示:
感觉还不利索,使用grid来实现就很简单明了。
三、使用grid
网页代码:
<html lang="en"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><title>视野主页--gird方法</title><style>body {margin: 0 auto;text-align: center;}.maindiv {width: 1600px;margin: 0 auto;display: grid;grid-template-columns: repeat(5, 315px);grid-template-rows: repeat(4, 220px);}.container0 {width: 630px;height: 440px; grid-row: span 2;grid-column: span 2;border: solid #20ae67 1px;}.box, .div-B {width: 315px;height: 220px;border: solid #18c756 1px;grid-column: span 1;}
</style></head><body><div class="maindiv"><div class="container0">主画面</div> <div class="box">div--A1</div><div class="box">div--A2</div><div class="box">div--A3</div><div class="box">div--B1</div><div class="box">div--B2</div><div class="box">div--B3</div><div class="box">div--C1</div><div class="box">div--C2</div><div class="box">div--C3</div><div class="box">div--C4</div><div class="box">div--C5</div><div class="box">div--D1</div><div class="box">div--D2</div><div class="box">div--D3</div><div class="box">div--D4</div><div class="box">div--D5</div></div></body>
</html> 显示效果:
这样的效果使用以前的表格布局很简单,网页的内容如下:
四、使用表格
<html lang="en"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><title>视野主页--表格方法</title><style>body {margin: 0 auto; } div:before {content: '';display: inline-block;vertical-align: middle;height: 100%;width: 0;} div {width: 310px;height: 215px;border: solid #34d657 2px;text-align: center;}td {vertical-align: top;}</style></head><body><table align="center"><tr><td rowspan="2" colspan="2"><div style="width: 630px;height: 442px;">主画面</div></td><td><div>div--A1</div></td><td><div>div--A2</div></td><td><div>div--A3</div></td></tr><tr><td><div>div--B1</div></td><td><div>div--B2</div></td><td><div>div--B3</div></td></tr><tr><td><div>div--C1</div></td><td><div>div--C2</div></td><td><div>div--C3</div></td><td><div>div--C4</div></td><td><div>div--C5</div></td></tr><tr><td><div>div--D1</div></td><td><div>div--D2</div></td><td><div>div--D3</div></td><td><div>div--D4</div></td><td><div>div--D5</div></td></tr></table></body>
</html>效果如下:

因为CSS的不熟,上面的4个简单的页面也折腾了一下午,还有其他的方法没有试,并且还可以直接使用框架来做。
CSS技术是一门技术吗?
说它是,可以很少看到有人专门去学习,大多是针对项目去临时学习;说它不是,看看前端的一些CSS的封装包,做得那么好,肯定有相当得技术含量。
CSS技术是一门技术,这个可能做前端开发时受虐了才有深刻体会。
掌握了CSS,不但可以轻松实现很多以前需要使用JavaScript才能实现的特效,在设计前端页面时更加的省时省力,而且在读懂一些前端框架包的CSS设定的基础上可以有目的修改,就像掌握了Javascript就可以更好地使用react、vue等开发框架一样。