1.项目结构
djangoProject02
├── manage.py 【项目的管理,启动项目、创建app、数据管理】【不要动】【常常用】
└── jangoProject02
├── __init__.py
├── settings.py 【项目配置】 【常常修改】
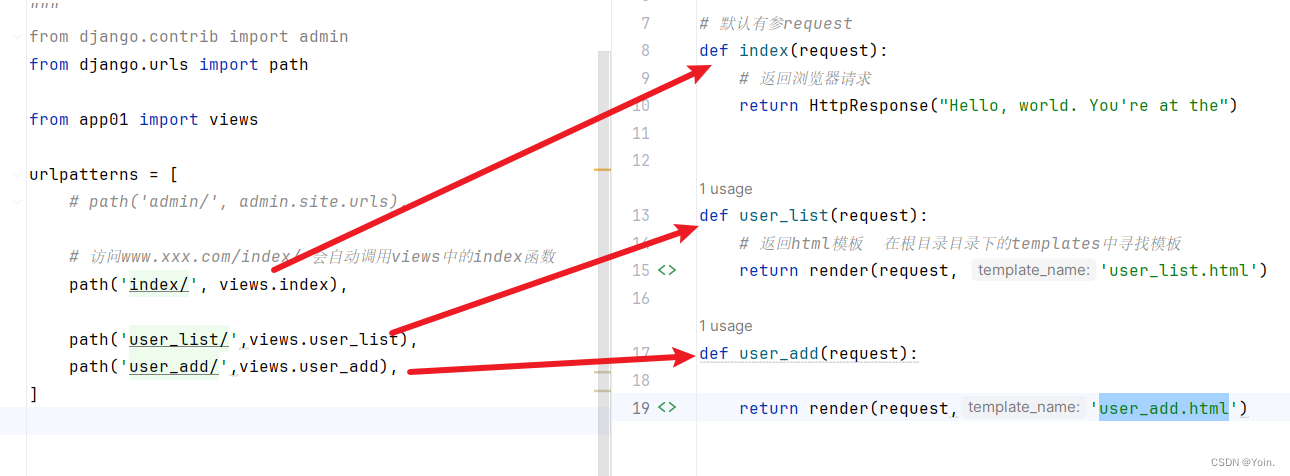
├── urls.py 【URL和函数的对应关系】【常常修改】
├── asgi.py 【接收网络请求】【不要动】
└── wsgi.py 【接收网络请求】【不要动】
djangoProject02
├── manage.py 【项目的管理,启动项目、创建app、数据管理】【不要动】【常常用】
└── mysite
├── __init__.py
├── settings.py 【项目配置】 【常常修改】
├── urls.py 【URL和函数的对应关系】【常常修改】
├── asgi.py 【接收网络请求】【不要动】
└── wsgi.py 【接收网络请求】【不要动】

2、APP的应用
APP用于项目的功能管理
manage.py用于创建app
创建方法 命令行窗口 python manage.py startapp appname 或者在项目结构中创建
项目
app--用户管理(可以拥有独立的表结构、函数、html、css)
app--订单管理(可以拥有独立的表结构、函数、html、css)
app--后台管理(可以拥有独立的表结构、函数、html、css)
app--api(可以拥有独立的表结构、函数、html、css)
3、项目的启动
django项目启动
命令行python manage.py runserver
pycharm启动
4、静态文件的使用
Django拥有独特的静态文件引用方法
在html中写python语句一般{% ... %}
在html中写python变量一般{{ }}{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap-theme.css' %}"></head>
<body>
<h1>user_add</h1>
<img src="{% static 'img/bg.jpg' %}">
<script src="{% static 'js/jquery-3.7.1.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.js' %}"></script>
</body>
</html>5、Django模板语法
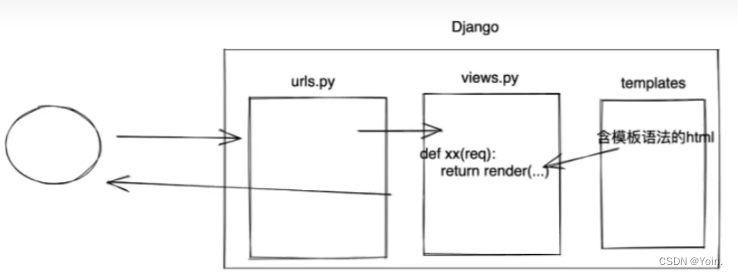
5.1基本流程

视图函数的render内部
1.读取含有模板语法的html文件
2.内部进行渲染(模板语法执行并替换数据)---最终得到只包含html标签的字符串
3.将渲染的完成的字符串还给用户浏览器
5.2模板语法
{{变量}} 在html中写变量的方法
{% python语句 %} 在html中写语句的方法5.2.1单个变量
以字典的形式传入参数
def tpl(req):name = "耶耶耶"return render(req, 'tpl.html', {"n1": name})接收并打印变量
<div>{{ n1 }}</div>5.2.2列表
以字典的形式传入参数
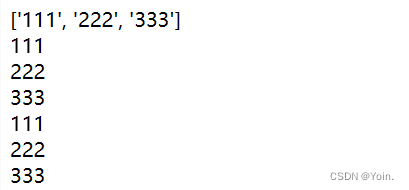
def tpl(req):roles = ["111", "222", "333"]return render(req, 'tpl.html', { "n2": roles})接收并打印变量
<div>{{ n1 }}</div><div>{{ n2 }}</div>
<div>{{ n2.0 }}</div>
<div>{{ n2.1 }}</div>
<div>{{ n2.2 }}</div>
{% for foo in n2 %}<div>{{ foo }}</div>
{% endfor %}
5.2.3字典
以字典的形式传入参数
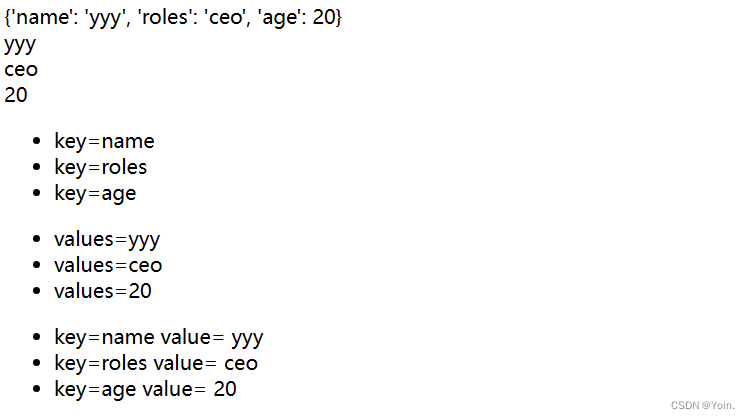
def tpl(req):people = {"name": "yyy", "roles": "ceo", "age": 20}return render(req, 'tpl.html', { "n3": people})
接收并打印变量
<div>{{ n3 }}</div>
<div>{{ n3.name }}</div>
<div>{{ n3.roles }}</div>
<div>{{ n3.age }}</div>
<ul>{% for item in n3.keys %}<li>key={{ item }}</li>{% endfor %}
</ul>
<ul>{% for item in n3.values %}<li>values={{ item }}</li>{% endfor %}
</ul>
<ul>{% for k,v in n3.items %}<li>key={{ k }} value= {{ v }}</li>{% endfor %}
</ul>
5.2.4列表字典
以字典的形式传入参数
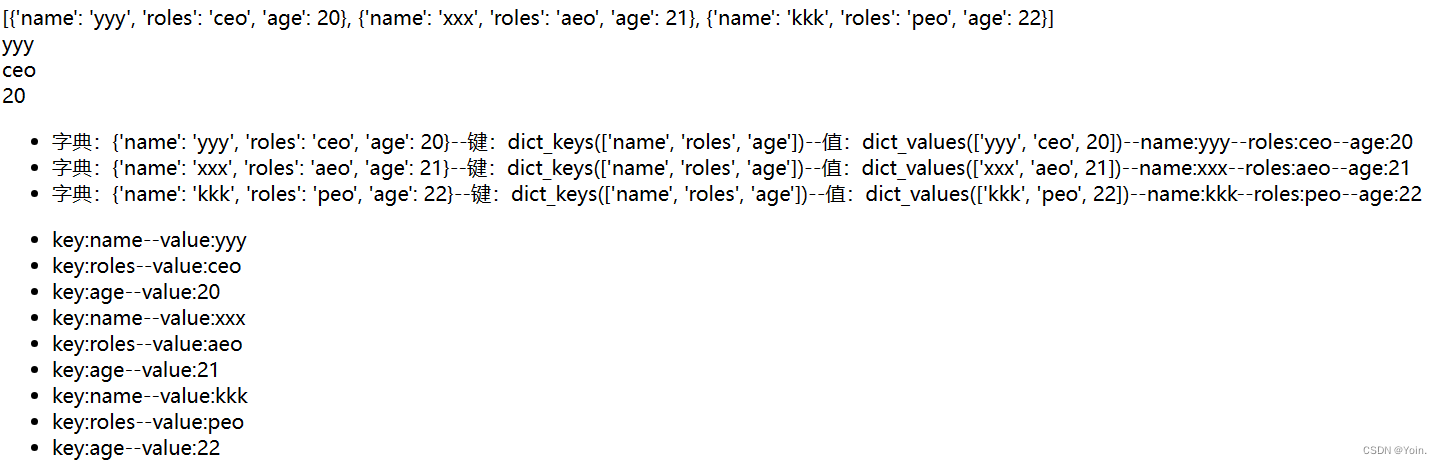
def tpl(req):people_list = [{"name": "yyy", "roles": "ceo", "age": 20},{"name": "xxx", "roles": "aeo", "age": 21},{"name": "kkk", "roles": "peo", "age": 22}]return render(req, 'tpl.html', { "n4": people_list})接收并打印变量
<div>{{ n4 }}</div>
<div>{{ n4.0.name }}</div>
<div>{{ n4.0.roles }}</div>
<div>{{ n4.0.age }}</div>
<ul>{% for item in n4 %}<li>字典:{{ item }}--键:{{ item.keys }}--值:{{ item.values }}--name:{{ item.name }}--roles:{{ item.roles }}--age:{{ item.age }}</li>{% endfor %}
</ul>
<ul>{% for item in n4 %}{% for k,v in item.items%}<li>key:{{ k }}--value:{{ v }}</li>{% endfor %}{% endfor %}
</ul>


![[当人工智能遇上安全] 11.威胁情报实体识别 (2)基于BiGRU-CRF的中文实体识别万字详解](https://img-blog.csdnimg.cn/53b9f1a2d4014fe68885a3028807286d.jpeg#pic_center)