1. 编译模式一定要设置为esnext,否则会报错:
Strict MIME type checking is enforced for module scripts per HTML spec.Expected a JavaScript module script but the server responded with a MIME type of "text/plain".
具体解释可以看vite官方文档:构建选项 | Vite 官方中文文档

2.而且路由模式要改为hash模式:
import {createRouter,createWebHistory,createWebHashHistory,RouteRecordRaw,
} from 'vue-router'// 全局路由
const router = createRouter({history: createWebHashHistory(), // 路由模式:history模式routes: routes,
})
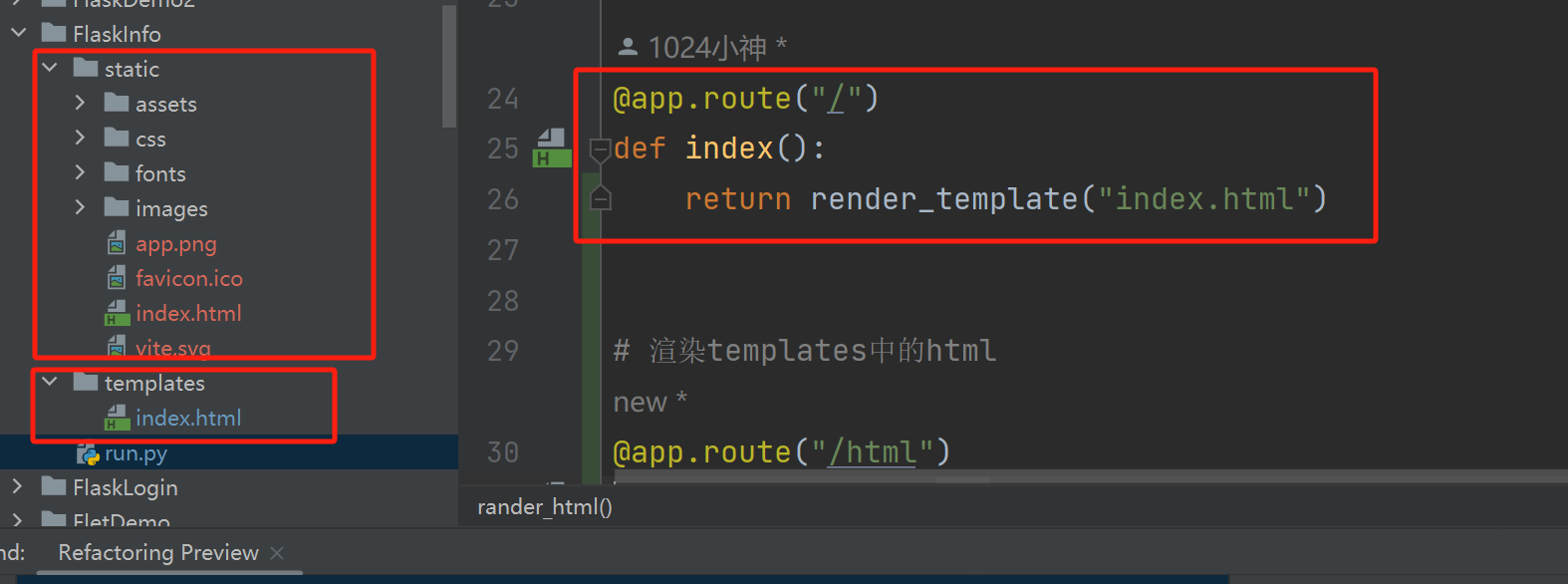
3.flask的模板文件放置
flask项目根目录要有templates文件夹和static文件夹,用于存储vue打包后的模板文件和静态文件

在flask中映射模板文件:
from flask import Flask, jsonify, request, render_templateapp = Flask(__name__, static_url_path='/',static_folder='static', template_folder='templates')@app.route("/")
def index():return render_template("index.html")# @app.route("/v1/server/nfcadduser", methods=["POST"])
# def add_user_nfc():
# data_json = request.form # 获取POST请求中的data参数
# print(f"接收到的请求参数是: {data_json}")
# data = {
# "code": 200,
# "data": data_json,
# "msg": "操作成功"
# }
# return jsonify(data)if __name__ == '__main__':app.run(host="0.0.0.0", port=9080)