一、准备
在此之前,你的电脑,需要安装node.js,我这边v18.19.0
wangdy@mb 2024code % node -v
v18.19.0
二、创建
执行npm create vue@latest命令即可使用vite创建vue3项目
有的同学可能卡主不动,可能是npm的registry设置的问题
先看下,默认是https://registry.npmjs.org/
wangdy@mb 2024code % npm config get registryhttps://registry.npmjs.org/
改为:https://registry.npmmirror.com,执行如下命令:
npm config set registry=https://registry.npmmirror.com
然后再执行npm create vue@latest命令就正常了,按提示和自己的需求一步步操作即可。
wangdy@mb 2024code % npm create vue@latest
Need to install the following packages:
create-vue@3.9.1
Ok to proceed? (y) yVue.js - The Progressive JavaScript Framework✔ 请输入项目名称: … vue3_study
✔ 是否使用 TypeScript 语法? … 否 / 是
✔ 是否启用 JSX 支持? … 否 / 是
✔ 是否引入 Vue Router 进行单页面应用开发? … 否 / 是
✔ 是否引入 Pinia 用于状态管理? … 否 / 是
✔ 是否引入 Vitest 用于单元测试? … 否 / 是
✔ 是否要引入一款端到端(End to End)测试工具? › 不需要
✔ 是否引入 ESLint 用于代码质量检测? … 否 / 是正在构建项目 /Users/heqi/Documents/2024code/vue3_study...项目构建完成,可执行以下命令:cd vue3_studynpm installnpm run dev
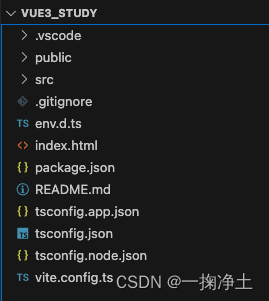
项目结构如下:

三、启动
npm install 安装依赖
wangdy@mb vue3_study % npm installadded 92 packages in 2m
npm run dev 启动
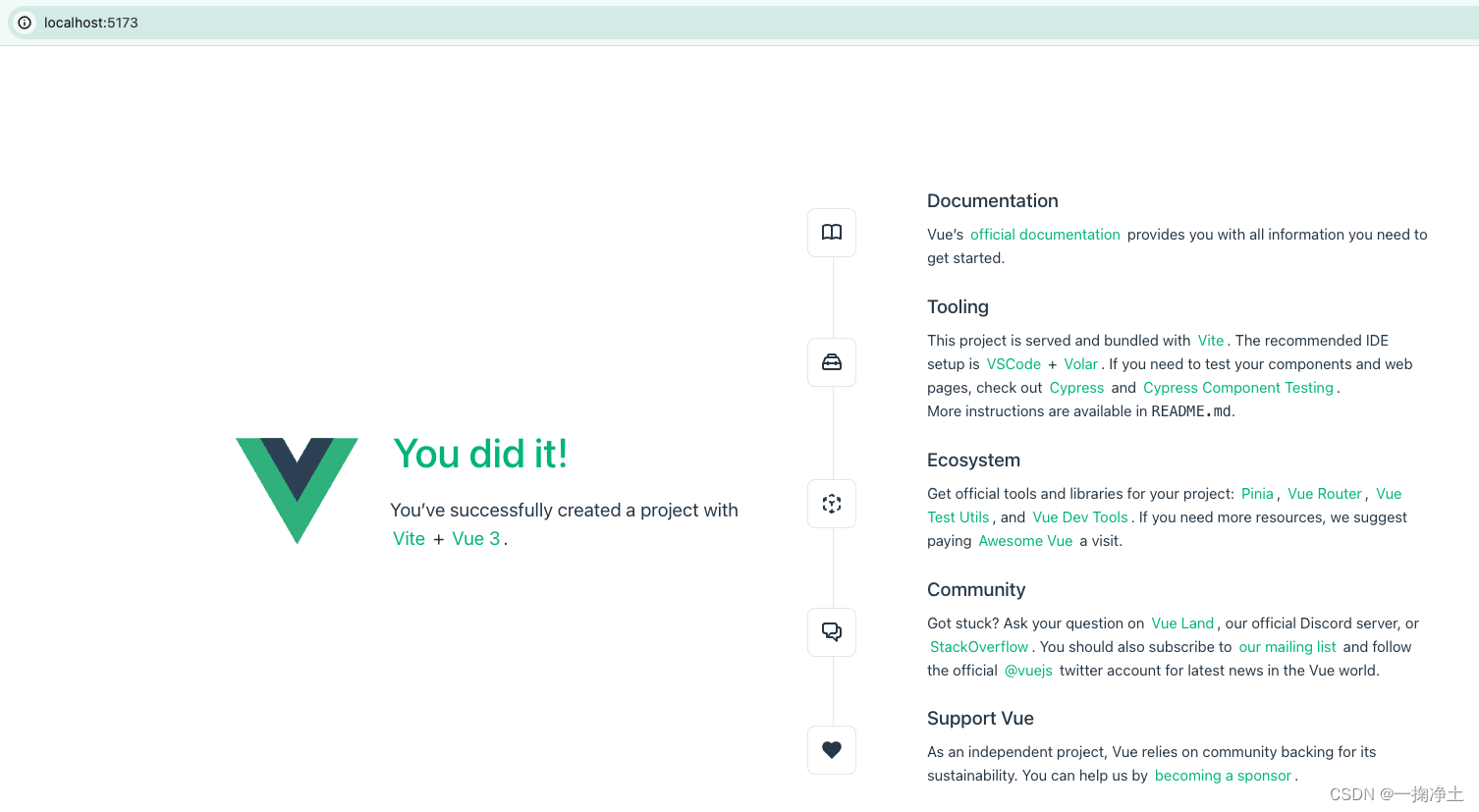
VITE v5.0.11 ready in 1184 ms➜ Local: http://localhost:5173/➜ Network: use --host to expose➜ press h + enter to show help四、访问
浏览器输入http://localhost:5173,查看访问结果。