一、示例代码
<divstyle="height: 600px;overflow: auto"class="text item"><el-treeref="tree":data="treeData":props="defaultProps"class="filter-tree"node-key="id"default-expand-all@node-click="getTableData"><templateslot-scope="{node}"class="custom-tree-node"><!-- <span>{{ node.label }}</span>--><!-- <span v-show="!data.children"><el-button type="text" size="mini" @click="() => crud.toAdd(data)">新增</el-button></span>--><spanv-if="node.label.length <= 10"class="tree-text"> {{ node.label }}</span><el-tooltipv-elseeffect="dark":content="node.label"placement="top"><span class="tree-text"> {{ node.label }}</span></el-tooltip></template></el-tree></div>
二、关键代码
- 树形代码
<spanv-if="node.label.length <= 10"class="tree-text"> {{ node.label }}</span><el-tooltipv-elseeffect="dark":content="node.label"placement="top"><span class="tree-text"> {{ node.label }}</span></el-tooltip>
- 样式代码
.tree-text {text-overflow: ellipsis;overflow: hidden;white-space: nowrap;display: inline-block;min-width: 300px;
}
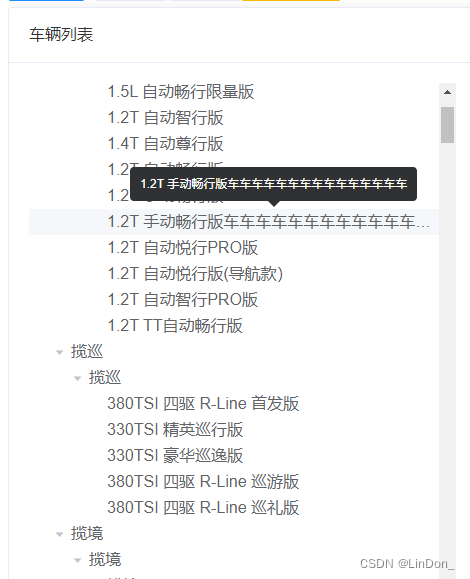
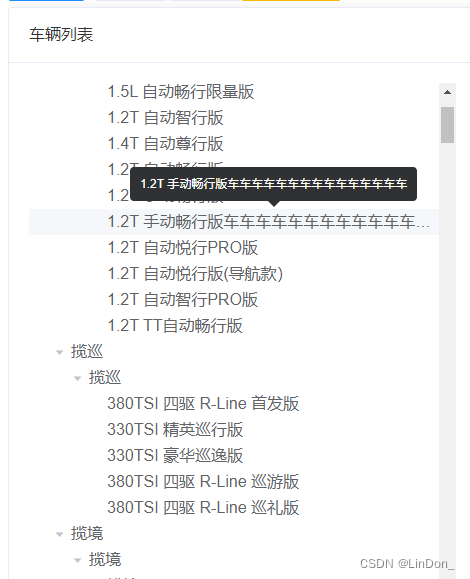
三、效果图