💗💗💗欢迎来到我的博客,你将找到有关如何使用技术解决问题的文章,也会找到某个技术的学习路线。无论你是何种职业,我都希望我的博客对你有所帮助。最后不要忘记订阅我的博客以获取最新文章,也欢迎在文章下方留下你的评论和反馈。我期待着与你分享知识、互相学习和建立一个积极的社区。谢谢你的光临,让我们一起踏上这个知识之旅!
文章目录
- 🥦下载node.js
- 🥦创建Vue3项目
- 🥦VSCode和Vue3
- 🥦CDN(内容分发网络)
- 🥦使用全局构建版本
- 🥦ES 模块构建版本
- 🥦启用 Import maps
🥦下载node.js

输入下面命令查看版本
node -v
下载地址https://nodejs.org/en
官方文档建议如下

🥦创建Vue3项目
创建一个空文件夹(最好路径不要有中文)
之后运行
npm create vue@latest
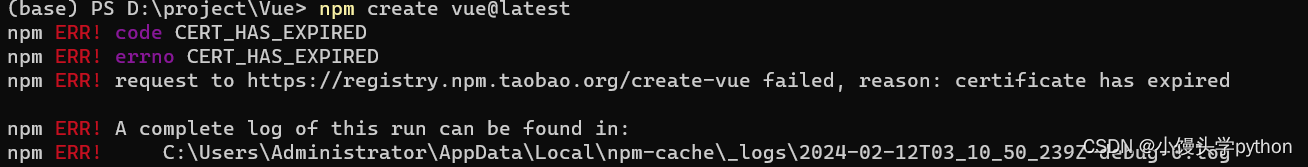
如果报错,请参考【问题:创建Vue项目】npm ERR! code CERT_HAS_EXPIRED npm ERR! errno CERT_HAS_EXPIRED npm ERR!

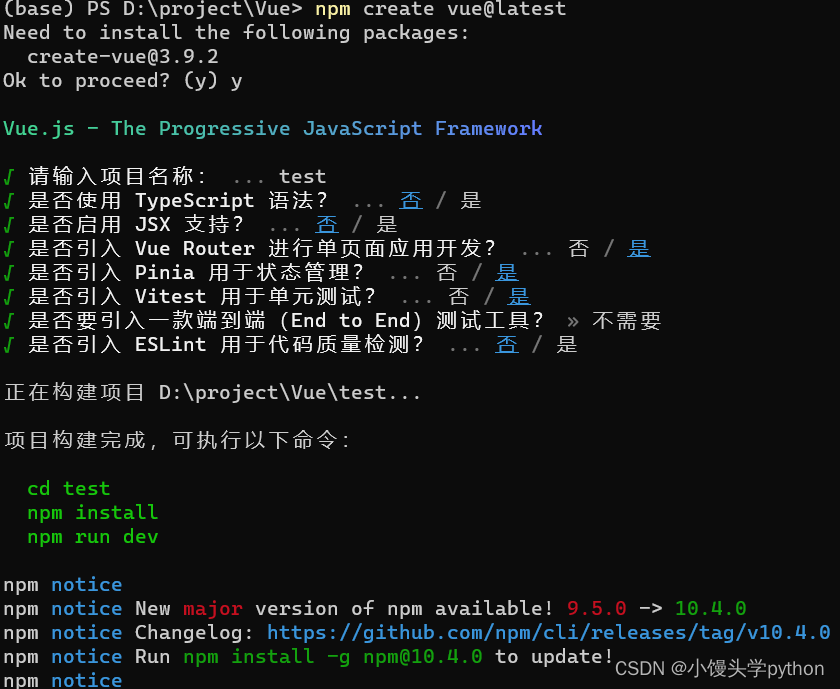
若成功则满足下图,

项目构建完成,可执行以下命令:
cd test(项目名)
npm install
npm run dev
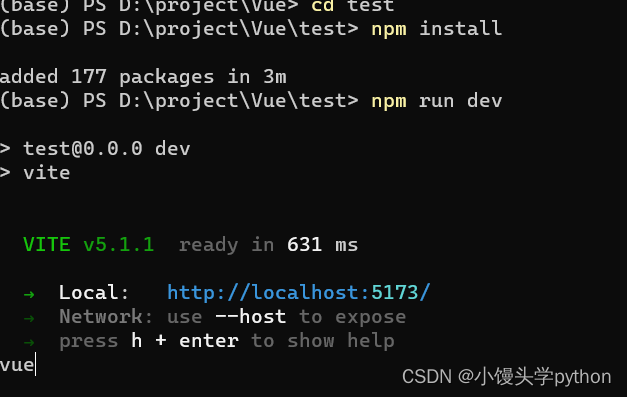
一定要进入文件里面再下载依赖包,最后启动输入网址就可以查看你的初识界面

注意:服务开启过程中才能打开界面,否则无法访问
运行后的界面如下

🥦VSCode和Vue3
官方最近的IDE是VSCode
当然我们现在并没有完成一个完整的项目,故不需要发布

🥦CDN(内容分发网络)

这段文本是在说明如何通过 CDN 使用 Vue。CDN(内容分发网络)是一种网络服务,它可以提供静态文件(如 JavaScript、CSS、图片等)的快速交付,使得网站或应用程序加载速度更快。
🥦使用全局构建版本
我们创建一个简单的HTML进行测试一下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue CDN Example</title>
</head>
<body><div id="app"><h1>{{ message }}</h1><button @click="reverseMessage">Reverse Message</button>
</div><script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script>const app = Vue.createApp({data() {return {message: 'Hello, Vue!'}},methods: {reverseMessage() {this.message = this.message.split('').reverse().join('');}}});app.mount('#app');
</script></body>
</html>
运行结果如下


然后,我们在 script>标签中创建了一个 Vue 应用,并定义了一个 message 数据属性和一个 reverseMessage 方法。在 HTML 中,我们使用了双花括号语法 ({{}}) 来显示 message,并在按钮上绑定了 reverseMessage 方法。最后,我们使用 app.mount(‘#app’) 将 Vue 应用挂载到了页面上的一个 div>元素中。
这样,当你打开这个 HTML 文件时,就会看到一个包含“Hello, Vue!”消息的标题和一个按钮。点击按钮后,消息会被反转。
🥦ES 模块构建版本

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue CDN Example with ES Modules</title>
</head>
<body><div id="app">{{ message }}</div><script type="module">import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'createApp({data() {return {message: 'Hello Vue!'}}}).mount('#app')
</script></body>
</html>

🥦启用 Import maps
启用 Import Maps 是指在浏览器中启用 Import Maps 功能。Import Maps 是一项 Web 平台的新功能,它允许开发者在客户端(浏览器)中指定模块的导入路径和对应的 URL。这样一来,开发者就不再需要在每个模块中编写完整的 URL 或相对路径,而是可以在单独的配置文件中统一管理模块的导入路径,提高代码的可维护性和可读性。

挑战与创造都是很痛苦的,但是很充实。