1、HTTP协议结构
2、在Windows server去搭建web扫描器
3、分析HTTP协议流量
一、HTTP协议
1、概念
HTTP(超文本传输协议)用于在万维网服务器上传输超文本(HTML)到本地浏览器的传输协议
基于TCP/IP(HTML文件、图片、查询结构等)
2、万维网
- 采用C/S架构
- 客户机通过浏览器去请求,从而在浏览器上就可以看到对应图形界面。浏览器/服务器(B/S)
3、万维网服务的软件
- windows server IIS(Windows平台)
- apache(多平台)
- tomcat(多平台)
- nginx(多平台)
- ……
二、HTTP工作原理
1、工作原理
- 在客户端使用浏览器通过URL向HTTP服务器发送请求
- URL(统一资源定位符),由协议、主机和端口及文件名和路径三部分组成
- web服务器根据收到的请求直接向客户机响应信息
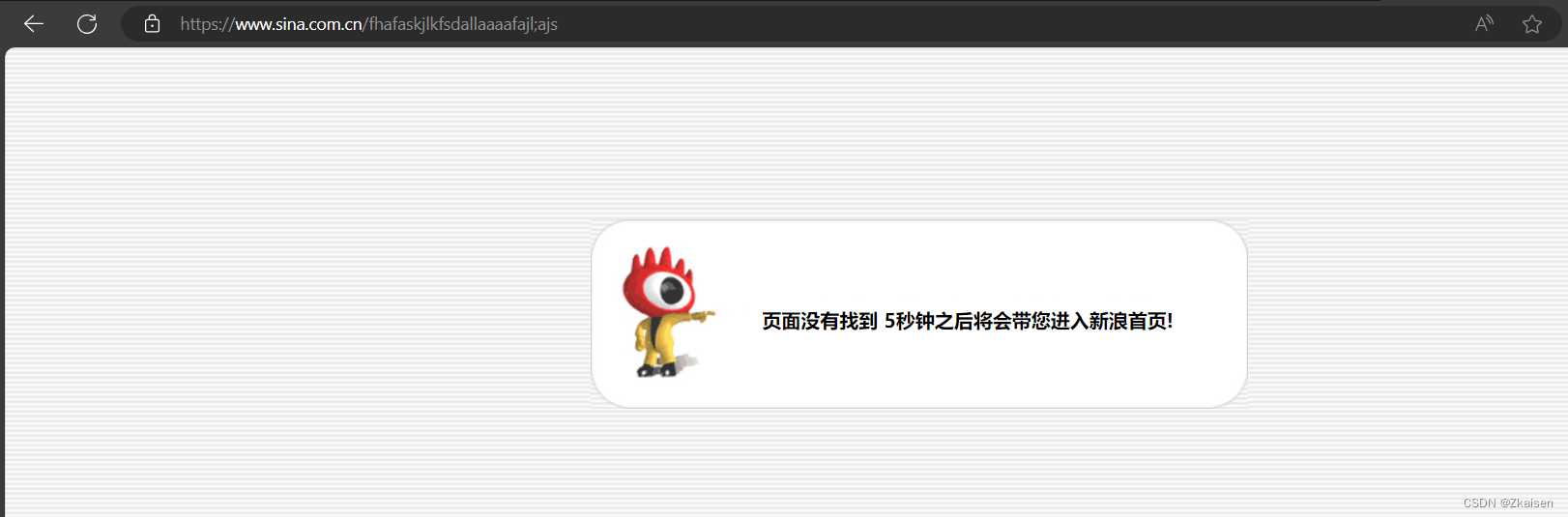
- 如果页面不存在的话,会报404错误提示;有的页面会做跳转,如下图中访问了一个不存在的地址,提示“页面没有找到,5秒钟之后会带您进入新浪的首页”。

- 如果页面不存在的话,会报404错误提示;有的页面会做跳转,如下图中访问了一个不存在的地址,提示“页面没有找到,5秒钟之后会带您进入新浪的首页”。
- 针对于HTTP默认的端口号是80端口,默认端口可以改(会影响客户机的访问,建议改为其他非标准端口)
2、交互过程

3、注意事项
- HTTP协议是无连接的:“无连接”的含义是限制每次连接只处理一个请求,之后在请求的时候都需要重新建TCP三次握手,虽然每次请求都需要重新建立TCP三次握手,但是这种方式可以节省传输时间,不会存在客户端没有请求了但服务器还保持着的资源占用问题。
- HTTP是独立的:只要客户端和服务器知道如何去处理数据内容,任何类型的数据都可以通过HTTP发送,客户端及服务器指定使用场合的MIME-type(消息内容类型)
- HTTP是无状态的:没有记忆能力。“无状态”类似于UDP,如果后续的处理需要前面的信息,就必须重传,每次连接传输的数据量比较大。
举个例子:某些内容需要登录才能访问,如用户名和密码不会被记录,造成的结果就是后续你要访问登录的内容的时候,就必须把前面的内容要重传一下,这就引入了Session和Cookie。
三、windows server搭建IIS服务
1、新建网站
关掉默认站点,然后添加网站;找到D盘下面建woniu网站的目录及文件。


添加网站
 、
、
启动后就可以访问了

字符编码有点问题,改成gb2312

刷新一下就OK了

2、winsahrk抓包分析
(1)第一次分析
打开本机的winshark然后浏览器访问下
247.1是物理的Vmnet1网卡的IP地址,前面是和server的三次握手

追踪流
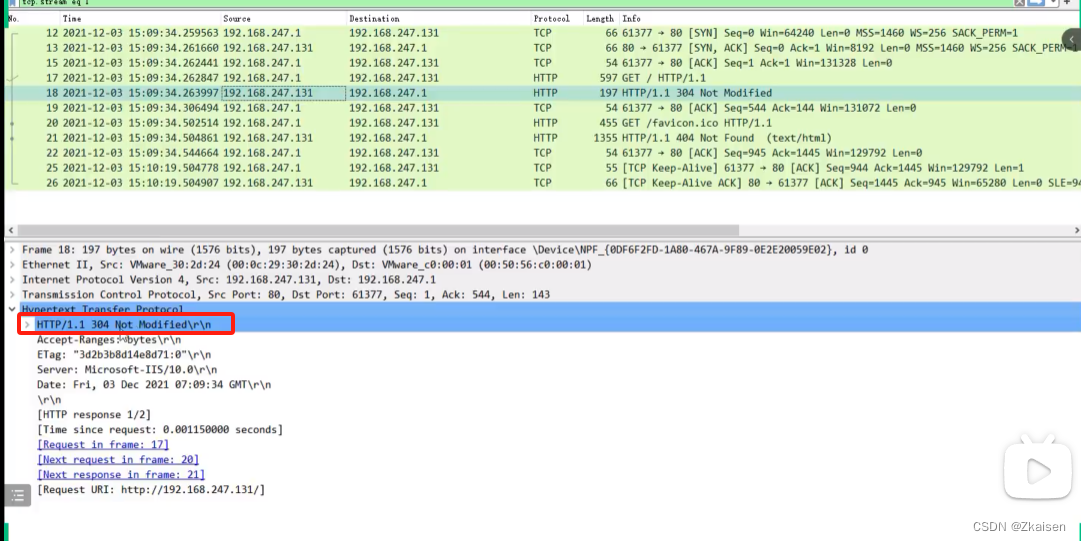
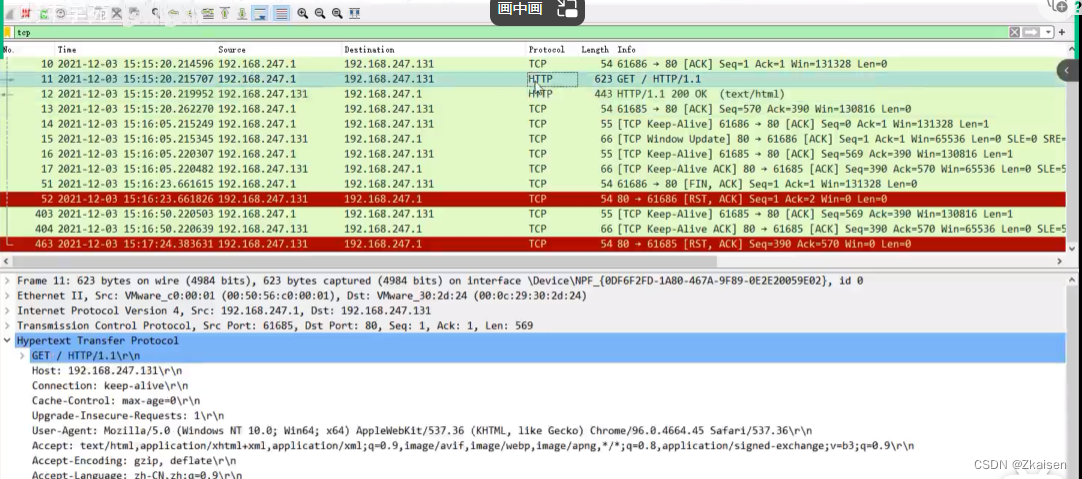
 这里就是HTTP协议了,然后我们看下HTTP里面的报文,这里是请求的头部内容。
这里就是HTTP协议了,然后我们看下HTTP里面的报文,这里是请求的头部内容。

这里响应是304,NOT Modify

接着这里做了一个确认,接着又重新请求

接着又重新请求

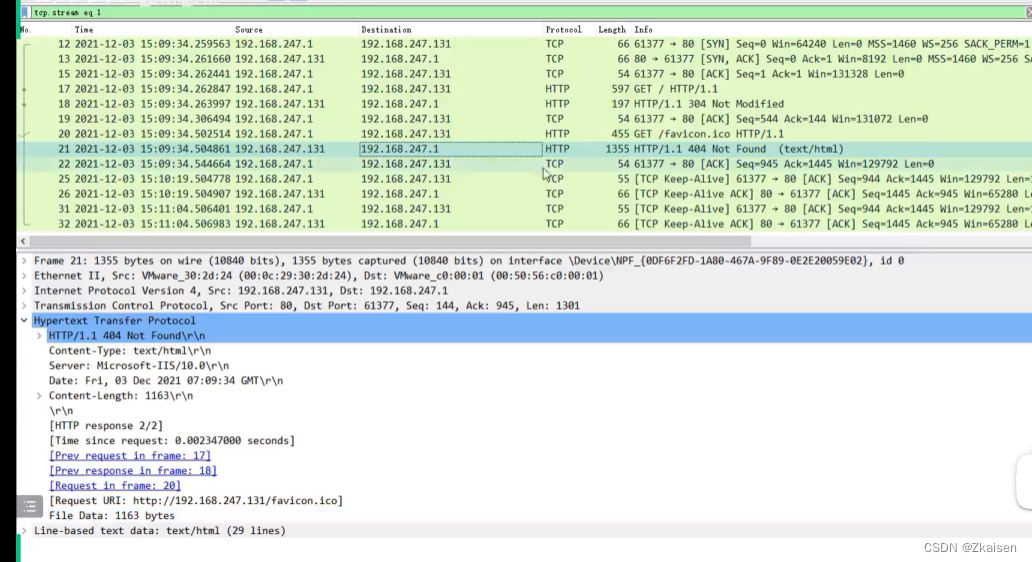
接着是一个404响应

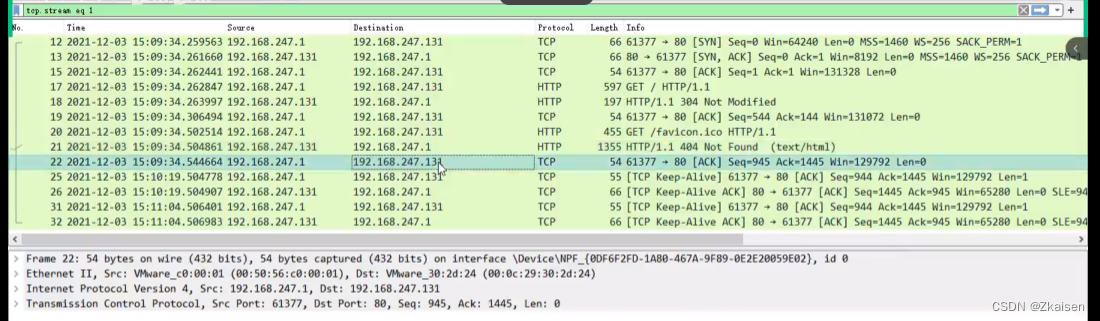
接着客户机确认了一下

下面都是TCP的keep Alive,keep Alive是持久性连接,客户机向服务器发起持久性连接请求
服务器确认客户机的KeepAlive请求

其实最好的方式是去追踪TCP流
在这里比较好看一点。

其实这里是有问题的,404Not Found

(2)第二次分析
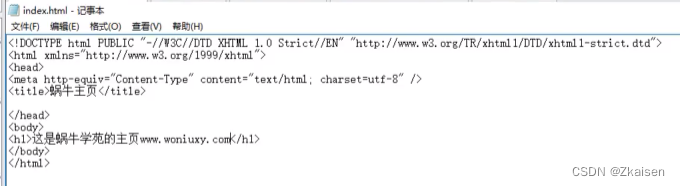
修改网页源码

重启网站,重新抓包,现在就对了

新建网站应该重启一下,我们之前访问的时候虽然浏览器是访问到了页面的,但是根据抓包实际上是有个404 Not Found的。
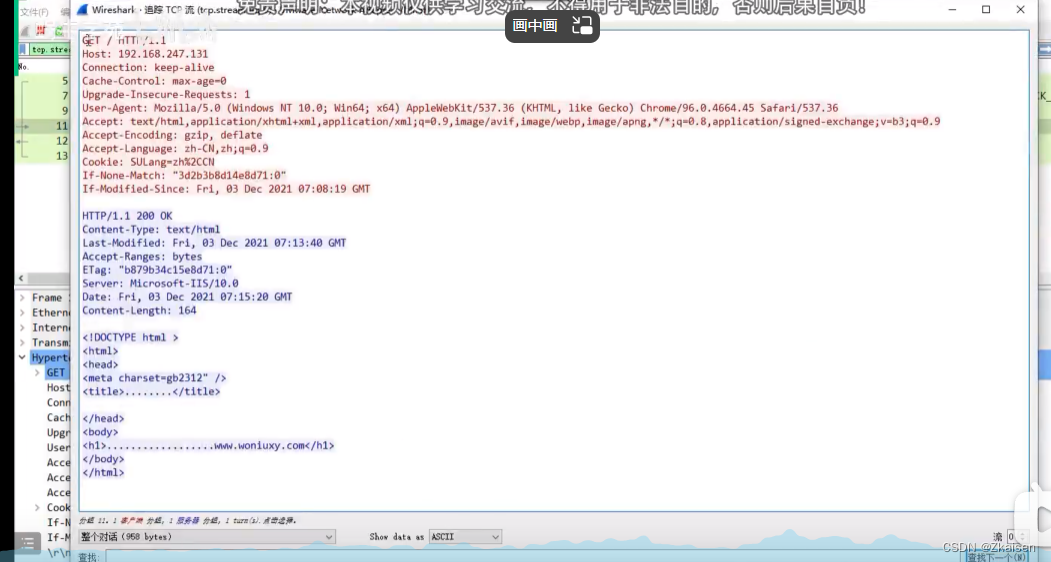
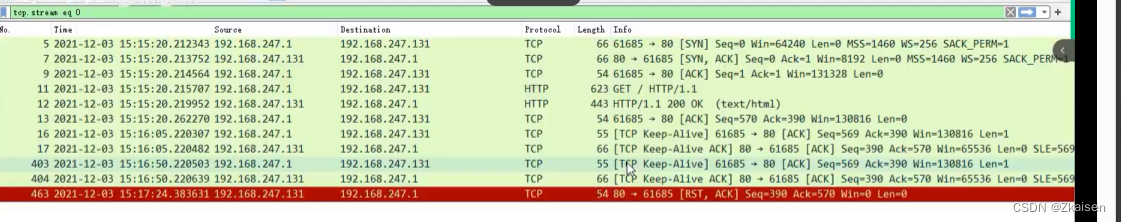
去追踪一下TCP流,去看这里

GET请求,服务器直接响应了页面,页面内容就是我们网站的index.html的源码

下面就是持久性连接,它这里Connection携带的是keep-alive持久性连接

看到这里一直没有TCP的四次挥手

当把这个页面关掉之后,重新访问,这里是RST重连

所以从这里看,HTTP协议很简单就一个请求一个响应
但是有数据库就不一样了,比如一些表单也不一样,你要输用户名密码的时候就不一样了。
四、HTTP报文
1、请求报文
请求报文:了解常见的请求方法以及一些字段的含义
- 请求头
- 请求方法 / 协议/协议版本
- Host:主机
- Connection:keep-alive持久性连接
因为HTTP是无状态的,请求一个响应一个,比如说我刚登陆用户名和密码,服务器响应用户名没有任何问题,此时就可以访问付费资源了。你马上又要访问付费资源的时候,服务器提示你输入用户名和密码,这个时候就进入了一种死循环吗,服务器不停的让你输用户名和密码,账号和密码都输入成功了吗,也确认了没有问题,但这个时候就是访问不了付费资源。这个时候采用持久性连接,当你输入一次用户名和密码登录后,服务器就记住了并保持登录的状态。 - Upgrade-Insecure-Request
现在浏览器都采用安全机制,可以报警,加入这个字段,发送请求时可以升级不安全的请求。因为我们采用的还是HTTP协议,其实就是告诉浏览器这里是可以升级不安全的请求的。 - User-Agent:客户端的信息,分为两块,一块是浏览器的信息,一块是操作系统的信息。
- Accept:请求头中的内容,代表用户端可以处理的媒体类型,说白了就是告诉服务器我可以处理的媒体类型有哪些。
- Accept-Encoding:表示它的压缩方法
- Accept-Language:语言
2、响应报文
响应报文:知道状态码及其含义
- 响应头部
- 协议类型/版本 状态码
- Content-Type:text/html与请求报文的Accept相对应表示接收内容的类型
- Last-Modified:上次修改的日期
- Accept-Ranges:bytes
- ETage:被请求变量的实体
- Server:服务器的信息
- Date:日期
- Content-Length:接收内容的长度
- 响应内容
- 响应状态码
- 1XX 表示服务器收到请求
- 2XX 表示操作成功
- 3XX 表示重定向(访问页面不存在服务器会根据重定向跳转到相关页面)
- 4XX 表示用户端出错
- 5XX 表示服务器错误