VUE基础知识(JAVA后端入门篇)
- Vue是一套前端框架,免除原生JavaScriptr中的DOM操作,简化书写
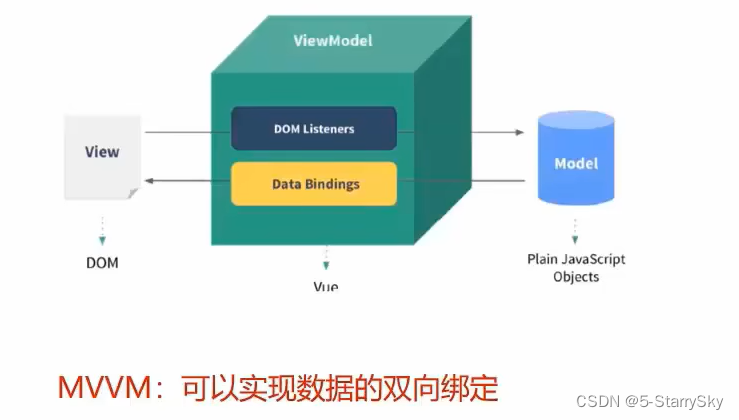
- 基于MVVM(Model–View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上
- Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org)

Vue快速入门
-
新建HTML页面,引入vue.js文件
<script src="js/vue.js"></script> -
在JS代码区域,创建Vue核心对象,进行数据绑定
new Vue({el:"#app",data(){return{username:""}} }); -
编写视图
<div id="app"><input name="username" v-model="username">{{username}} </div>
Vue常用指令
-
指令:HTML标签上带有V-前缀的特殊属性,不同指令具有不同含义。
-
常用指令
指令 作用 v-bind 为HTML标签绑定属性值,如设置href,css样式等 v-model 在表单元素上创建双向数据绑定 v-on 为HTML标签绑定事件 v-if 条件性的渲染某元素,判定为true时渲染,否则不渲染 v-else 条件性的渲染某元素,判定为true时渲染,否则不渲染 v-else-if 条件性的渲染某元素,判定为true时渲染,否则不渲染 v-show 根据条件展示某元素,区别在于切换的是display属性的值 v-for 列表渲染,遍历容器的元素或者对象的属性 -
v-bind: 为HTML标签绑定属性值,如设置href,css样式等
<a v-bind:href="url">百度一下</a> <!--v-bind可以省略 --> -
v-on: 为HTML标签绑定事件
<input type="button" value="一个按钮" v-on:click="show()"> <input type="button" value="一个按钮" @click="show()"> new Vue({el:"#app",methods:{show(){alert("我被点了");} } }); -
v-if & v-show:
<div v-if= "count==3">div1</div> <div v-else-if="count==2">div2</div> <div v-else>div3</div> <div v-show="count==3">div4</div> -
v-for
<div v-for="addr in addrs">{{addr}}<br> </div><!--加索引--> <div v-for="(addr,i) in addrs"><!-i表示索引,从0开始->{{i +1}}:{{addr}}<br> </div>
-
Vue生命周期
-
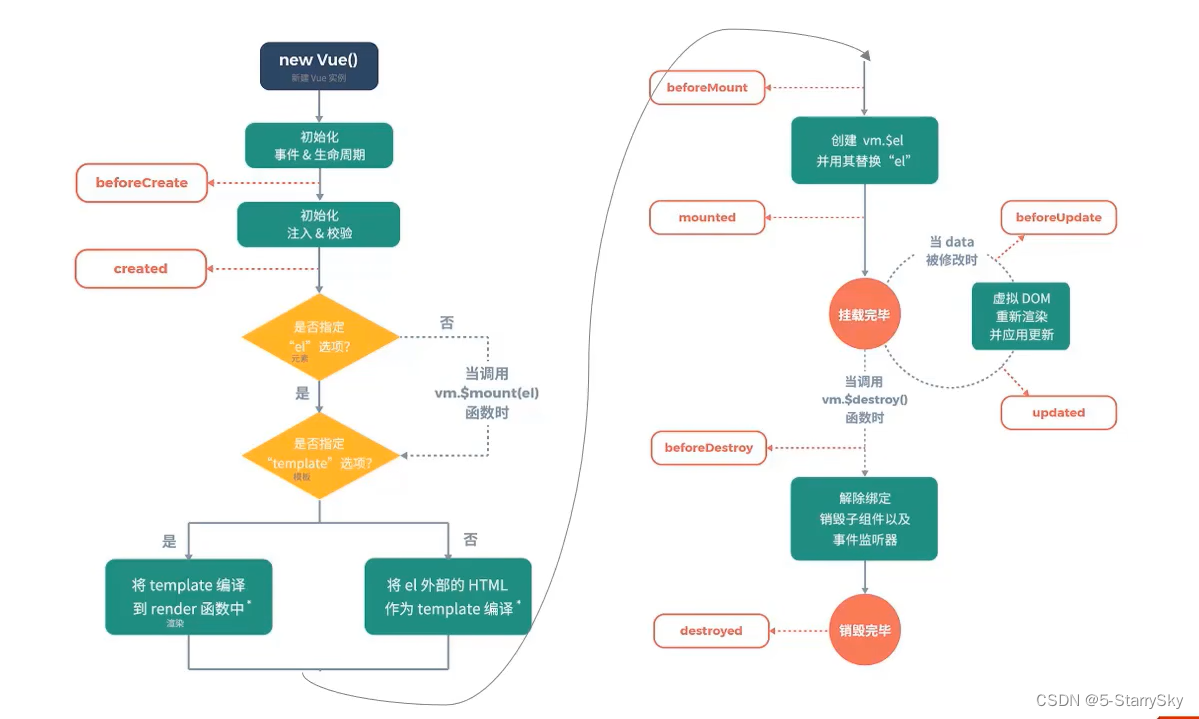
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法(钩子)
状态 阶段的周期 beforeCreate 创建前 created 创建后 beforeMount 载入前 mounted 挂载完成 beforeUpdate 更新前 updated 更新后 beforeDestroy 销毁前 destroyed 销毁后 -
mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。
-
发送异步请求,加载数据
new Vue({el:"#app",mounted(){alet("vue挂载完毕,发送异步请求"); } });
-

如果觉得文章对您有帮助,请帮忙点赞或者收藏,如果在文章中发现什么错误或不准确的地方,欢迎与我交流。