作者:Carly Richmond

像我这样的前端工程师经常提出的要求是将 Kibana® 等来源的现有仪表板嵌入到 JavaScript Web 应用程序中。 这是我必须多次执行的任务,因为我们希望快速部署用户生成的视图或允许用户控制给定的视图。 从我们从精彩的开发者社区收到的常规问题来看,我并不孤单。
Kibana 仪表板等数据可视化工具甚至允许最不懂设计或技术倾向的用户在 Elasticsearch® 数据和原型视图之上快速轻松地创建视图。 事实上,这意味着将仪表板嵌入到现有的 Web 应用程序中是最困难的部分 - 特别是如果我们想要集成自定义 Web 控件来驱动数据视图,从而为用户提供一致的样式和体验。
在这里,我将逐步介绍如何使用 HTML iframe 在 Web 应用程序中嵌入 Kibana 仪表板的代码示例。 我还将介绍这些视图的 Kibana 身份验证以及如何使用 JavaScript 将自定义控件连接到嵌入视图。
什么是 iframe?
本文中介绍的两个示例都使用 iframe 来嵌入我们的仪表板。 iframe(由 <iframe> HTML 标记表示)允许你在当前文档中嵌入另一个网页。 具体来说,我们将从 Sample flight data 样本数据集中加载的 Global Flight Dashboard 包含到我们页面中。
在应用程序中嵌入其他源时,确保这是用户应该有权访问的可信数据源非常重要。 我们必须利用适当的内容安全策略、使用沙箱属性的限制以及限制嵌入内容的操作的权利。 通过不在 iframe 中指定沙箱属性,我们默认包含所有限制。
在应用程序中包含第三方内容时,性能也是需要反映出来的。 由于 iframe 比其他资源消耗更多的带宽,因此在单个应用程序中使用许多 iframe 可能会降低整个应用程序的速度。 对于那些希望在应用程序中嵌入多个 Kibana 仪表板的人,请尝试尽可能限制包含的数量并进行应用程序性能测试。 虽然添加组件和仪表板很容易,但作为开发人员,我们需要确保提供用户所需的数据,而不是他们想要的每个闪亮的控件。 因此,在仪表板和可视化之间进行选择时,请与消费者合作以确定他们真正需要什么。
HTML iframe 的基本嵌入
如本基本示例所述,可以通过 “Share” 选项从 Kibana 轻松生成用于在 Web 应用程序中包含 Global Flight Dashboard 的代码:

将生成添加你选择的相关选项以及当前过滤器的 iframe 代码段,供你粘贴到 HTML 中:
<iframe src="https://my-deployment:9243/app/dashboards#/view/7adfa750-4c81-11e8-b3d7-01146121b73d?embed=true&_g=(refreshInterval%3A(pause%3A!t%2Cvalue%3A0)%2Ctime%3A(from%3Anow-1y%2Fd%2Cto%3Anow))&show-top-menu=true&show-query-input=true&show-time-filter=true" height="600" width="800"></iframe>生成的代码片段利用像素测量来测量 iframe 的宽度和高度。 确保 iframe 大小反映其中的内容通常是一个挑战。 最佳实践是考虑使用视口大小调整属性 vw 和 vh 相对于视点调整 iframe 的大小,或
media queries 作为现代响应式设计的一部分来处理多个不同设备大小的媒体查询。
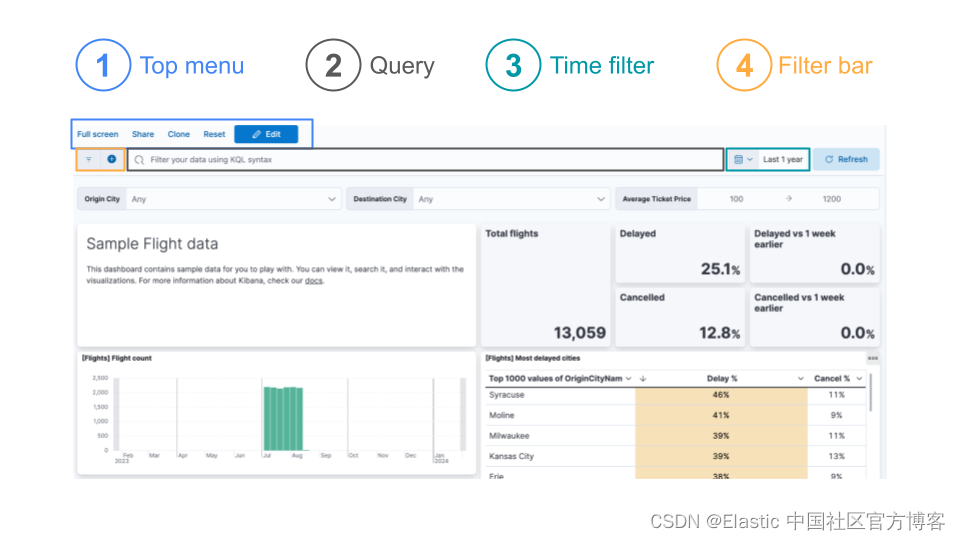
考虑到可用设置的数量,弄清楚你需要什么可能会令人困惑。 这些选项允许你配置仪表板的状态以及 iframe 中可见的控件。
要生成的 URL 类型可以是两个不同选项之一:
- Snapshot:对仪表板的完整当前状态进行编码的 URL,这意味着对仪表板的更改不会出现在嵌入式版本中。
- Saved object:使用引用仪表板已保存对象 ID 的 URL,这意味着生成 URL 后对仪表板所做的任何更改都将对 JavaScript 应用程序的用户可见。
根据作者的经验,这些仪表板可能会发生变化。 因此,“Saved object” 选项将是最合适的嵌入选项,以确保生成 URL 后所做的仪表板更改可见。
Include 设置表示要包含在嵌入式仪表板顶部的附加控件:

- Top menu:包含仪表板功能(例如编辑和全屏)的设置,通过在 Kibana URL 中包含 show-top-menu=true 进行控制。
- Query:KQL 查询栏允许你过滤仪表板中可见的数据,由 show-query-input=true URL 参数表示。
- Time filter:用于选择仪表板中数据的日期范围的日期选择器,通过在 URL 中使用 show-time-filter=true 启用。
- Filter bar:隐藏设置以添加数据过滤,需要将 hide-filter-bar URL 参数设置为 true。
如果不使用公共 URL,系统将提示我们登录以访问仪表板。 此时,体验并不是无缝的,但具有登录凭据的人可以访问仪表板。

自动登录
为了确保仪表板自动显示,身份验证需要与 Kibana 中的仪表板集成,以消除用户在 JavaScript 应用程序和仪表板中输入凭据的需要。 这提供了无缝的体验。 这可以通过以下两种方式之一完成:
- 启用匿名身份验证,为无法提取身份验证令牌的任何传入请求提供一组默认凭据和权利(在免费套餐中提供)。
- 添加对 SAML 单点登录,或者 SSO 提供商的支持,以将未经身份验证的用户重定向到 SSO 门户,并将经过身份验证的用户直接传递到仪表板。 这是企业及以上许可的功能。
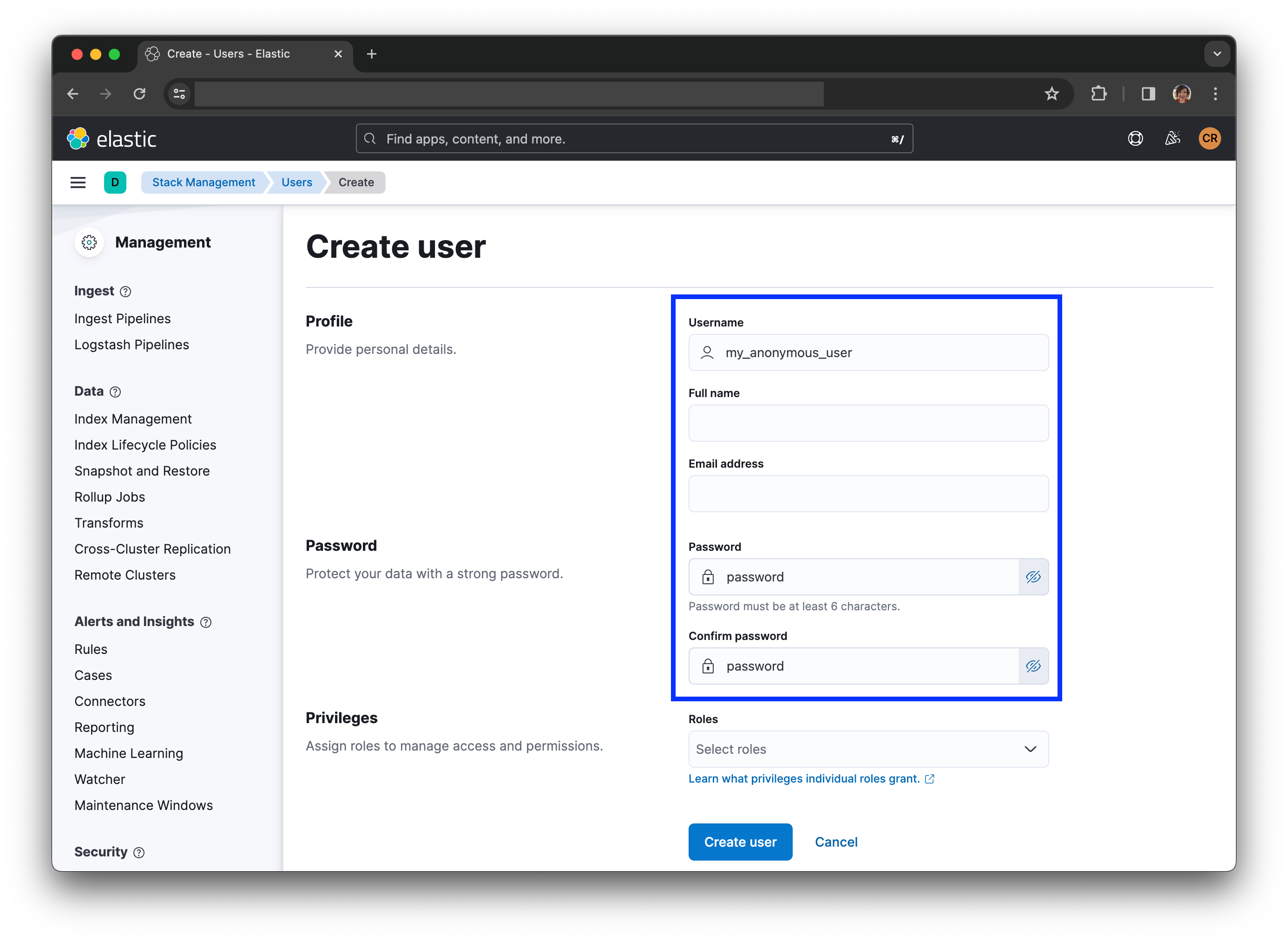
在这里我们将介绍匿名选项。 首先,我们需要在 kibana.yml 中添加一个匿名身份验证提供者anonymous1:
xpack.security.authc.providers:anonymous.anonymous1:order: 0credentials:username: "my_anonymous_user"password: "password"还必须重新生成 iframe URL 以指定 auth_provider_hint 参数,以将提供程序 anonymous1 的配置凭据链接到嵌入内容:
<iframe src="https://my-deployment-9f9945.kb.eu-west-2.aws.cloud.es.io:9243/app/dashboards?auth_provider_hint=anonymous1#/view/7adfa750-4c81-11e8-b3d7-01146121b73d?embed=true&_g=(refreshInterval%3A(pause%3A!f%2Cvalue%3A120000)%2Ctime%3A(from%3Anow-1y%2Cto%3Anow))&show-time-filter=true" height="600" width="800"></iframe>如果未包含 auth_provider_hint=anonymous1 参数,将导致无法以访客身份继续访问仪表板。 同样,如果没有使用正确的用户名和密码在 Kibana 中注册相应的用户角色,也会导致身份验证错误:

要更正此问题,请确保你注册的用户使用与 kibana.yml 中的提供程序配置相匹配的正确密码。 鉴于将向未经身份验证的用户授予访问权限,建议你将此帐户的权限限制为所需的最低权限。

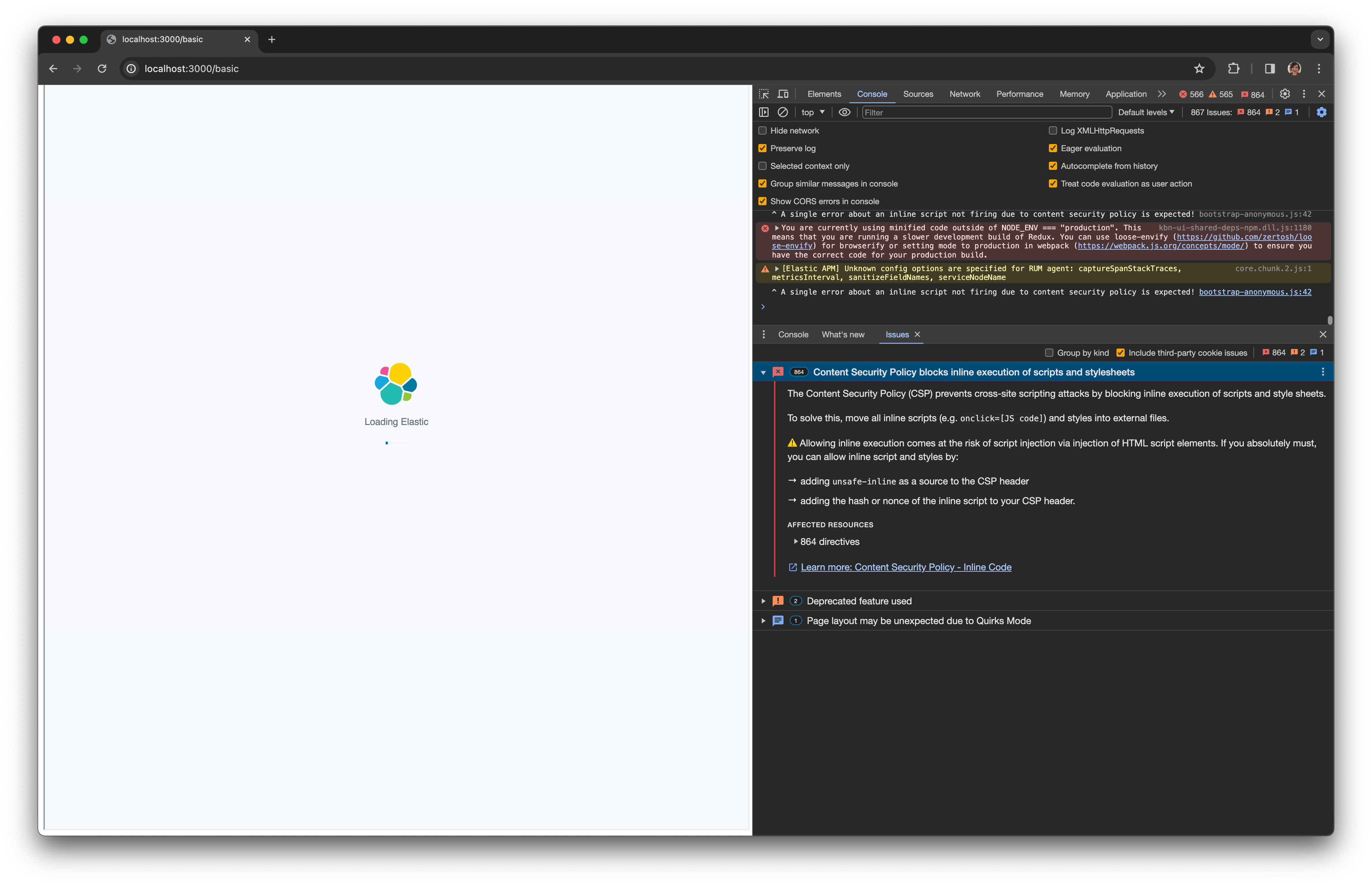
此时,你可能认为一切都已准备就绪。 但是,当你连接到仪表板时,你会看到一些奇怪的重复刷新事件发生:

此问题是由于浏览器阻止 Kibana 仪表板导致的。 现代网络浏览器强制执行同源策略来限制嵌入内容的内容。 如果两个 URL 具有相同的协议、端口和主机,则它们共享相同的来源。 简而言之,除非内容策略允许,否则默认情况下将阻止任何来自不同来源的内容。
要允许浏览器在启用安全功能的情况下将会话 cookie 传输到 ELK 堆栈中的 Kibana 服务器(这是 Elastic v8.x 的默认设置),你必须在 kibana.yml 中配置 SameSiteCookies 选项:
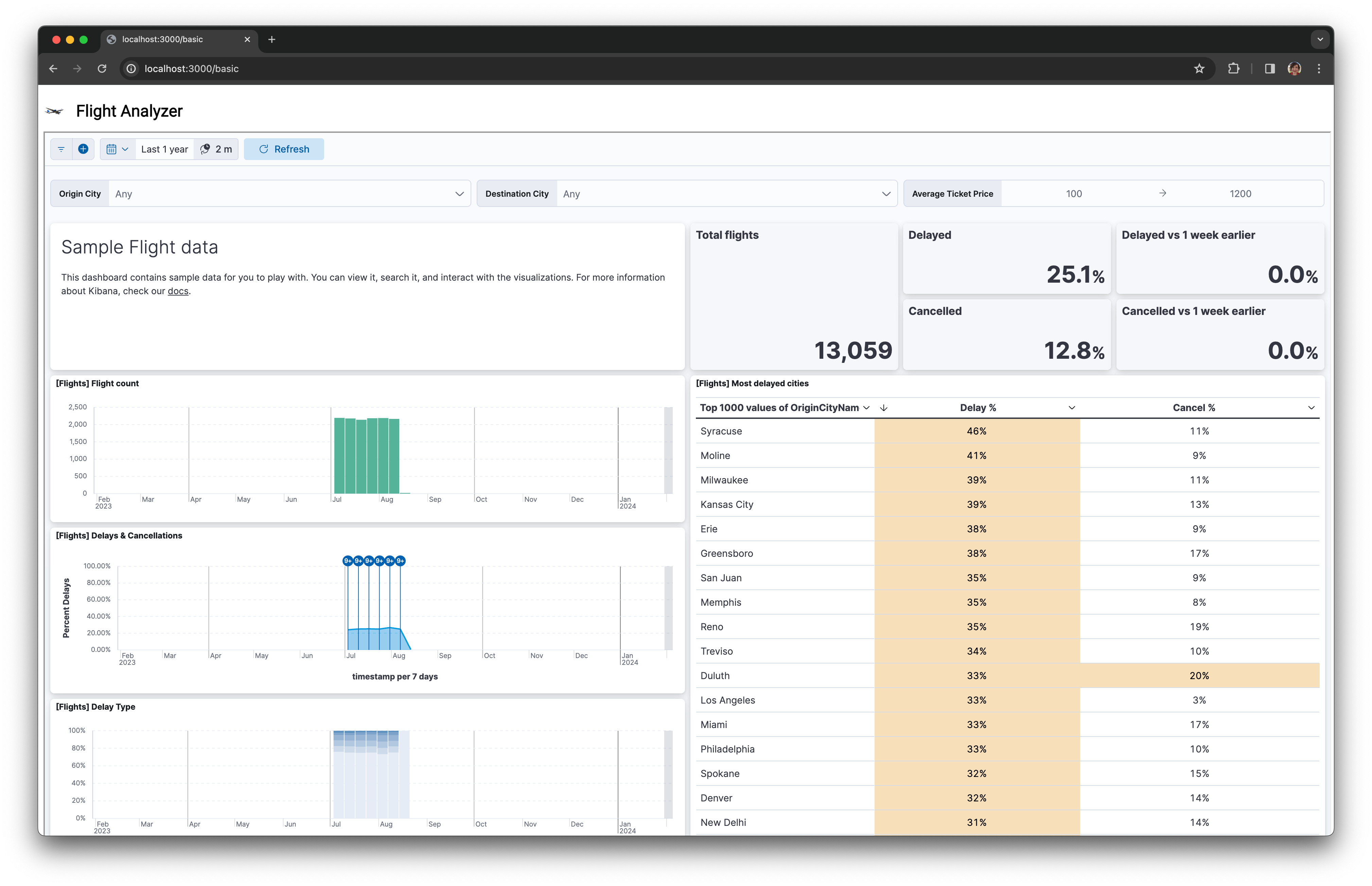
xpack.security.sameSiteCookies: "None"通过最后一步,我们可以看到嵌入在 JavaScript 应用程序中的 Kibana 仪表板:

使用自定义控件
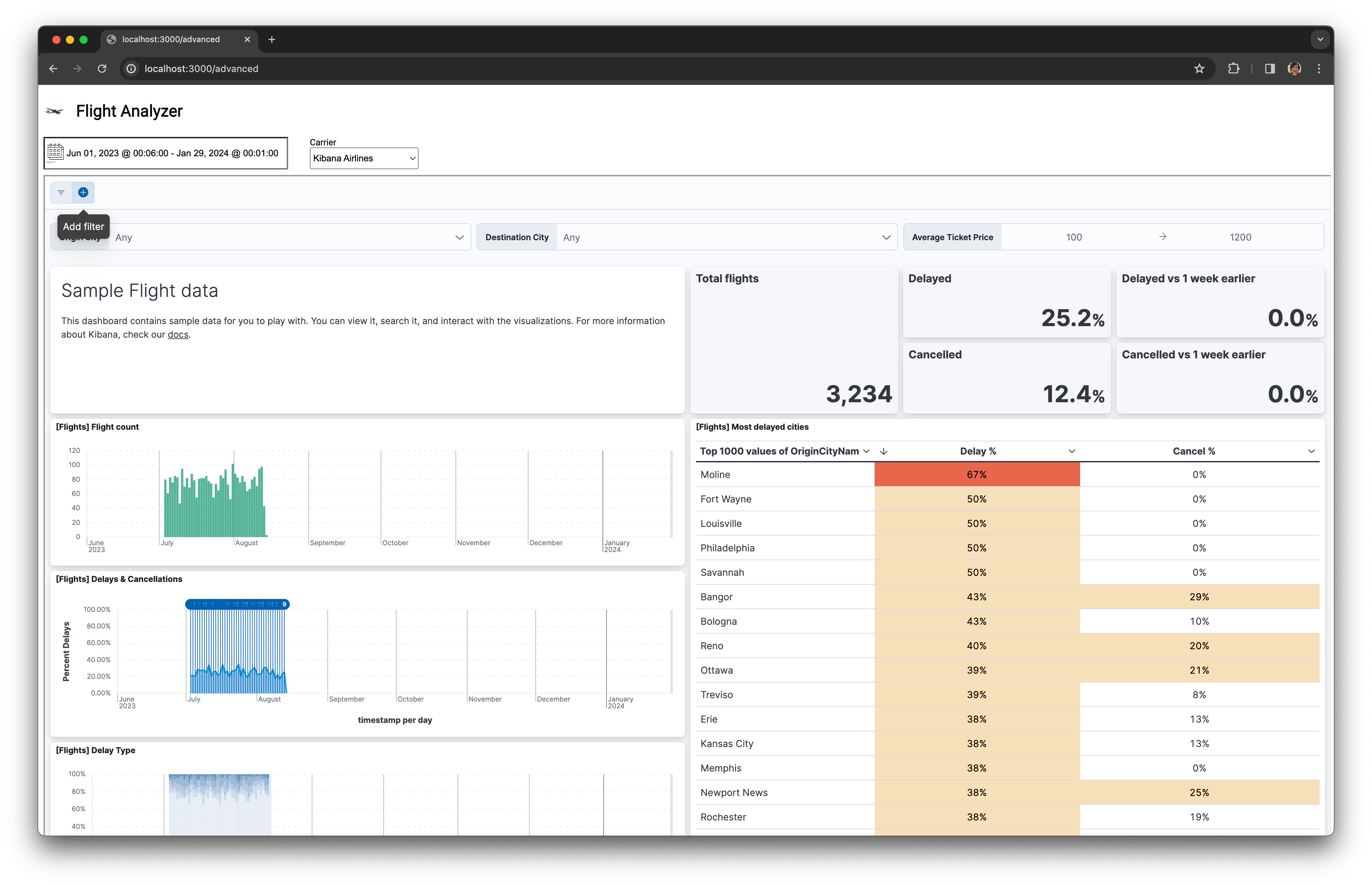
你可能已经注意到,此仪表板使用控件来过滤数据。 让用户调查数据并缩小选择范围以找到有趣的见解非常重要。
在某些情况下,使用仪表板内的控件可能不是正确的决定。 你可能希望在现有应用程序中使用自己的自定义控件来实现设计凝聚力。 或者,将仪表板与你想要过滤的其他数据源和可视化放在一起,以形成有凝聚力的体验。
在此高级示例中,我们展示了如何将日期范围设置从日期选择器和下拉选择传递到仪表板以强制更新仪表板:

使用自定义控件意味着我们需要了解仪表板 URL 的组成。 让我们探讨以下示例:
https://elastic-deployment-9f9945.kb.eu-west-2.aws.cloud.es.io:9243/app/dashboards?auth_provider_hint=anonymous1#/view/7adfa750-4c81-11e8-b3d7-01146121b73d?embed=true&_g=(filters:!(),refreshInterval:(pause:!f,value:0),time:(from:'${selectedStartDate}',to:'${selectedEndDate}'))&_a=(query:(language:kuery,query:'${carrierQuery}'))&hide-time-filter=true除了基本示例中讨论的参数之外,我们还需要操作过滤器。 正如社区之前讨论的,Kibana 中有两个级别的过滤器:
- _g 参数表示的全局状态表示在各个 Kibana 应用程序之间移动的状态。 一个重要的例子是固定过滤器,包括选定的开始和结束日期。
- 状态仅限于单个应用程序,例如当前仪表板。 这由 _a URL 参数表示。
要从任何日期选择器传递日期范围,当新的日期范围应用于控件时,必须使用所选的开始和结束日期更新 URL 的 iframe。 最初,我们将这些值设置为去年的相对范围。 以 easypick 为例,在使用新 URL 更新 iframe 的 src 属性之前,在设置时注册的 select 事件中捕获新日期,并将其转换为所需的 ISO 日期格式。
let selectedStartDate = 'now-1y';
let selectedEndDate = 'now';const picker = new easepick.create({element: '#datepicker',css: ['https://cdn.jsdelivr.net/npm/@easepick/bundle@1.2.1/dist/index.css'],zIndex: 10,firstDay: 0,autoApply: false,format: 'MMM DD, YYYY @ HH:MM:00',plugins: ['RangePlugin','TimePlugin'],setup(picker) {picker.on('select', (e) => {const dateFormat = 'YYYY-MM-DDTHH:MM:00.000Z';selectedStartDate = picker.getStartDate().format(dateFormat);selectedEndDate = picker.getEndDate().format(dateFormat);dashboardUri=getDashboardUri();iframe.setAttribute('src', dashboardUri);});}
});就 URL 本身而言,全局过滤器参数 _g 随后会使用所选范围进行更新,如 getDashboardUri() 辅助方法中所示:
function getDashboardUri() {return `https://my-deployment-9f9945.kb.eu-west-2.aws.cloud.es.io:9243/app/dashboards?auth_provider_hint=anonymous1#/view/7adfa750-4c81-11e8-b3d7-01146121b73d?embed=true&_g=(filters:!(),refreshInterval:(pause:!f,value:0),time:(from:'${selectedStartDate}',to:'${selectedEndDate}'))&hide-time-filter=true`;
}对于你希望在控件(例如下拉列表)中过滤的任何数据字段,我们需要使用 _a 参数中的 query 选项传递这些值。 以下面的 HTML select 控件为例:
<div class="carrier-select-container"><label for="carrier-select">Carrier</label><select name="carrier-select" id="carrier-select" onchange="updateWithCarrier()"><option value="ES-Air">ES-Air</option><option value="JetBeats">JetBeats</option><option value="Kibana Airlines">Kibana Airlines</option><option value="Logstash Airways">Logstash Airways</option></select>
</div>当从连接到 onchange 事件的 updateWithCarrier() 方法更改时,可以提取选定的值。 该事件是从事件处理程序中的选择控件中拉出的:
function updateWithCarrier() {const carrierSelect = document.getElementById('carrier-select');selectedCarrier = carrierSelect.value || '';dashboardUri=getDashboardUri();iframe.setAttribute('src', dashboardUri);
}请注意,我们仍在使用 getDashboardUri() 帮助程序,它需要更新以生成 KQL 查询,以通过应用程序过滤器中的查询选项传递到仪表板 URL:
function getDashboardUri() {const carrierQuery = rison.encode_object({Carrier : encodeURIComponent(selectedCarrier)});return `https://my-deployment-9f9945.kb.eu-west-2.aws.cloud.es.io:9243/app/dashboards?auth_provider_hint=anonymous1#/view/7adfa750-4c81-11e8-b3d7-01146121b73d?embed=true&_g=(filters:!(),refreshInterval:(pause:!f,value:0),time:(from:'${selectedStartDate}',to:'${selectedEndDate}'))&_a=(query:(language:kuery,query:'${carrierQuery}'))&hide-time-filter=true`;
}Kibana 使用 Rison 和 URI 编码,需要在包含之前应用于查询。 这在上面的 CarrierQuery 定义中注意到,我们使用 rison.js 并使用通常的 encodeURIComponent 方法转义所选值。
连接后,你将看到仪表板每次都会刷新新的选择。 请留意提示 Rison 格式错误的错误,例如我们论坛上报告的此错误,该错误可能很难调试。
请注意,URL 始终会发生变化,因此你选择嵌入的任何第三方工具的新版本可能会导致你的功能遭到破坏。 确保检查每个 Kibana 版本的重大更改,并仔细对应用程序进行回归测试。
做更多 Kibana 仪表板
在这里,我们深入探讨了嵌入式 Kibana 仪表板的世界。 我们介绍了一个使用单个 HTML iframe 的简单示例,以及一个使用我们自己的 JavaScript 组件将参数传递到仪表板的复杂示例。 所有代码都可以在此 GitHub 存储库中找到,并且可以轻松调整以使用你最喜欢的 Web 技术、JavaScript 框架或与 TypeScript 一起使用。
请在我们的社区论坛上分享你在嵌入仪表板时遇到的任何疑问或问题。 我们总是很乐意提供帮助。 快乐的仪表板!
原文:How to embed Kibana dashboards | Elastic Blog