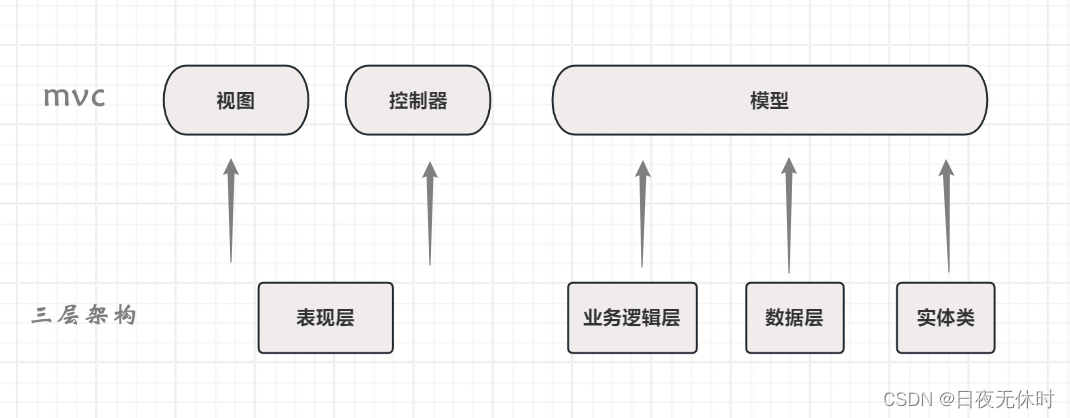
Vue
Vue是一套前端框架,免除原生)avaScript中的DOM操作,简化书写。是基于MVVM(Model–View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。简单来说,就是数据变化的时候, 页面会自动刷新, 页面变化的时候,数据也会自动变化。
学习参考
Vue入门
使用Vue,在当前页面导入Vue.js文件即可1、引入Vue.js文件,要使用vue必须导入vue.js文件在html文件同级创建js目录,vue.js文件拷贝到js目录然后编写<script>标签来引入vue.js文件<script src="js/vue.js"></script>2、在JS代码区域,创建Vue核心对象,定义数据模型在js代码区域定义vue对象,代码如下:<script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{message: "Hello Vue"}})</script>在创建vue对象时,有几个常用的属性:el: 用来指定哪个些标签受 Vue 管理。 上述例子中,该属性取值 #app 中的 app 需要是受管理的标签的id属性值data: 用来定义数据模型对象methods: 用来定义函数。3、编写视图{{}}是插值表达式,用来将vue对象中定义的model展示到页面上的<body><div id="app"><input type="text" v-model="message">{{message}}</div></body>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue快速入门</title><!-- 1、引入 Vue --><script src="JS/vue.js"></script>
</head><body><!-- 3、视图层 --><div id="app"><input type="text" v-model="message"><!-- 差值表达式:{{表达式}} 变量、三元运算符、函数调用、算术运算-->{{message}} </div>
</body><!-- 2、创建Vue核心对象 -->
<script>// 定义Vue对象new Vue({el:"#app", //Vue接管区域data:{message:"Hello Vue!"}})
</script></html>
插值表达式形式:{{ 表达式 }}。内容可以是:变量、三元运算符、函数调用、算术运算
Vue常用指令
指令:HTML标签上带有V-前缀的特殊属性,不同指令具有不同含义。常用指令:
| 指令 | 作用 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置href,css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-show | 根据条件展示某元素,区别在于切换的是 display 属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
v-bind
通过v-bind或者v-model绑定的变量,必须在数据模型中声明。

v-bind: 为HTML标签绑定属性值,如设置 href , css样式等。当vue对象中的数据模型发
生变化时,标签的属性值会随之发生变化。
v-bind的作用和插值表达式差不多, 只不过, v-bind主要用于动态设置标签的属性值。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>v-bind</title><script src="js/vue.js"></script>
</head><body><div id="app"><!-- 给<a>标签的href属性赋值,并且值应该来自于vue对象的数据模型中的url变量 --><a v-bind:href="url">链接1</a><!-- v-bind指令是可以省略的 --><a :href="url">链接2</a><input type="text" ></div>
</body><script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{url: "https://www.baidu.com"}})
</script></html>
v-model
v-model: 在表单元素上创建双向数据绑定。双向是指vue对象的data属性中的数据变化,视图展示会一起变化;视图数据发生变化,vue对象的data属性中的数据也会随着变化。
data属性中数据变化,我们知道可以通过赋值来改变,但是视图数据为什么会发生变化呢?只有
表单项标签!所以双向绑定一定是使用在表单项标签上的。编写如下代码:
<input type="text" v-model="url">
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue常用指令</title><!-- 1、引入 Vue --><script src="JS/vue.js"></script>
</head><body><!-- 3、视图层 --><div id="app"><a v-bind:href="url">链接1</a><a :href="url">链接2</a><input type="text" v-model="url"></div></body><!-- 2、创建Vue核心对象 -->
<script>// 定义Vue对象new Vue({el:"#app", //Vue接管区域data:{url:"https://www.baidu.com"}})
</script></html>
v-on
Vue中也可以给页面元素绑定事件
v-on: 用来给html标签绑定事件的。
需要注意的是如下2点:v-on语法给标签的事件绑定的函数,必须是vue对象种声明的函数v-on语法绑定事件时,事件名相比较js中的事件名,没有on如:在js中,事件绑定demo函数:<input onclick="demo()"> vue中,事件绑定demo函数:<input v-on:click="demo()">

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue常用指令--on</title><!-- 1、引入 Vue --><script src="JS/vue.js"></script>
</head><body><!-- 3、视图层 --><div id="app"><input type="button" value="请点击" v-on:click="handle()"><!-- 简略写法 --><input type="button" value="请点击2" @click="handle()"></div></body><!-- 2、创建Vue核心对象 -->
<script>// 定义Vue对象new Vue({el:"#app", //Vue接管区域data:{},methods:{handle:function(){alert("你已经成功点击")}}})
</script></html>
v-if 和 v-show
判断语法
v-if与v-show可以根据条件的结果,来决定是否显示指定内容
v-if: 条件不满足时, 元素不会存在
v-show: 条件不满足时, 元素会隐藏不会显示(但仍然存在)

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue常用指令--条件</title><!-- 1、引入 Vue --><script src="JS/vue.js"></script>
</head><body><!-- 3、视图层 --><div id="app">年龄<input type="text"v-model="age">经判定,为:<span v-if="age <= 35">年轻人(35及以下)</span><span v-else-if="age <= 60">中年人(35-60)</span><span v-else>老年人(60及以上)</span><br><br>年龄<input type="text"v-model="age">经判定,为:<span v-show="age<=35">年轻人(35及以下)</span><span v-show="age >= 35 && age<=60">中年人(35-60)</span><span v-show="age > 60">老年人(60及以上)</span></div></body><!-- 2、创建Vue核心对象 -->
<script>// 定义Vue对象new Vue({el:"#app", //Vue接管区域data:{age:20},methods:{}})
</script></html>
v-if 与 v-show 浏览器呈现的效果是一样的,但是浏览器中html源码不一样。v-if指令,不满足条件的标签代码直接没了,而v-show指令中,不满足条件的代码依然存在,只是添加了css样式来控制标签不去显示。

循环遍历(v-for)
v-for: 这个指令是用来遍历的。需要循环那个标签,v-for 指令就写在那个标签上。其语法格式如下:
<标签 v-for="变量名 in 集合模型数据">{{变量名}}
</标签>
有时遍历时需要使用索引,那么v-for指令遍历的语法格式如下:
<标签 v-for="(变量名,索引变量) in 集合模型数据"><!--索引变量是从0开始,所以要表示序号的话,需要手动的加1-->{{索引变量 + 1}} {{变量名}}
</标签>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue常用指令--for</title><!-- 1、引入 Vue --><script src="JS/vue.js"></script>
</head><body><!-- 3、视图层 --><div id="app"><div v-for="addr in addrs">{{addr}}</div><br><div v-for="(addr,index) in addrs">{{index+1}}:{{addr}}</div></div></body><!-- 2、创建Vue核心对象 -->
<script>// 定义Vue对象new Vue({el:"#app", //Vue接管区域data:{addrs:['北京','上海','西安','成都','重庆']},methods:{}})
</script></html>
案例分析

将数据以表格的形式,展示到页面上,其中,性别需要转换成中文男女,等级需要将分数数值转换成对应的等级。
代码实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue常用指令案例</title><!-- 1、引入 Vue --><script src="JS/vue.js"></script>
</head><body><!-- 3、视图层 --><div id="app"><!-- 创建表格 --><table border="1"cellspacing="0"width="60%"><!-- 表头 --><tr><th>编号</th><th>姓名</th><th>年龄</th><th>性别</th><th>成绩</th><th>等级</th></tr><!-- 表单 --><tr align="center" v-for="(users,index) in users"><td>{{index+1}}</td><td>{{users.name}}</td><td>{{users.age}}</td><td><span v-if="users.gender==1">男</span><span v-if="users.gender==2">女</span></td><td>{{users.score}}</td><td><span v-if="users.score>=85">优秀</span><span v-else-if="users.score>=60">及格</span><span style="color:red;" v-else>不及格</span></td></tr></div></body><!-- 2、创建Vue核心对象 -->
<script>// 定义Vue对象new Vue({el:"#app", //Vue接管区域data:{users:[{name:"Tom",age:20,gender:1,score:78},{name:"Rose",age:18,gender:2,score:86},{name:"Jerry",age:26,gender:1,score:90},{name:"Tony",age:30,gender:1,score:52}],methods:{}}})
</script></html>
Vue生命周期
vue的生命周期:指的是vue对象从创建到销毁的过程。vue的生命周期包含8个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法。其完整的生命周期如下表所示:
| 状态 | 阶段周期 |
|---|---|
| beforeCreate | 创建前 |
| created | 创建后 |
| beforeMount | 挂载前 |
| mounted | 挂载完成 |
| beforeUpdate | 更新前 |
| updated | 更新后 |
| beforeDestroy | 销毁前 |
| destroyed | 销毁后 |
下图是 Vue 官网提供的从创建 Vue 到效果 Vue 对象的整个过程及各个阶段对应的钩子函数:

其中我们需要重点关注的是mounted,其他的我们了解即可。mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。(发送请求到服务端,加载数据)

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>mounted</title><script src="js/vue.js"></script>
</head><body><div id="app"></div>
</body><script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{ },methods(){},mounted(){alert("Vue挂载完成,发送请求到服务端")}})
</script></html>
Ajax
Ajax概述
如下图所示的表格中的学生信息,应该来自于后台。后台和前端是互不影响的2个程序,前端应该如何从后台获取数据呢?因为是2个程序,所以必须涉及到2个程序的交互,所以这就需要用到Ajax技术。

Ajax: 全称Asynchronous JavaScript And XML,异步的JavaScript和XML。其作用有如下2点:1、与服务器进行数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。2、异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等。
Ajax作用
与服务器进行数据交互
如下图所示,前端资源被浏览器解析,但是前端页面上缺少数据,前端可以通过Ajax技术,向后台服务器发起请求,后台服务器接受到前端的请求,从数据库中获取前端需要的资源,然后响应给前端,前端再通过 vue技术,可以将数据展示到页面上,这样用户就能看到完整的页面了。

异步交互
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术。如下图所示,当在百度搜索java时,下面的联想数据是通过Ajax请求从后台服务器得到的,在整个过程中,Ajax请求不会导致整个百度页面的重新加载,并且只针对搜索栏这局部模块的数据进行了数据的更新,不会对整个页面的其他地方进行数据的更新,这样就大大提升了页面的加载速度,用户体验高。

同步与异步的区别
同步请求发送过程如下图,浏览器页面在发送请求给服务器,在服务器处理请求的过程中,浏览器页面不能做其他的操作。只能等到服务器响应结束后才能,浏览器页面才能继续做其他的操作。

异步请求发送过程如上图,浏览器页面发送请求给服务器,在服务器处理请求的过程中,浏览器页面还可以做其他的操作。
原生Ajax
客户端的Ajax请求代码如下有如下4步第一步:首先Ajax-原生方式.html的文件,主要是按钮绑定单击事件,点击按钮来发送ajax请求第二步:创建XMLHttpRequest对象,用于和服务器交换数据,也是原生Ajax请求的核心对象,提供了各种方法。第三步:调用对象的open()方法设置请求的参数信息,例如请求地址,请求方式。然后调用send()方法向服务器发送请求第四步:通过绑定事件的方式,来获取服务器响应的数据。
完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>原生Ajax</title>
</head><body><input type="button" value="获取数据" onclick="getData()"><div id="div1"></div></body><script>function getData(){//1. 创建XMLHttpRequestvar xmlHttpRequest = new XMLHttpRequest();//2. 发送异步请求xmlHttpRequest.open('GET','https://mock.apifox.cn/m1/3128855-0-default/emp/list');xmlHttpRequest.send();//发送请求//3. 获取服务响应数据xmlHttpRequest.onreadystatechange = function(){//此处判断 4表示浏览器已经完全接受到Ajax请求得到的响应, 200表示这是一个正确的Http请求,没有错误if(xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){document.getElementById('div1').innerHTML = xmlHttpRequest.responseText;}}}
</script>
</html>
Axios
在原生的 Ajax 请求的代码编写起来比较繁琐的,有没有更加简单的发送Ajax请求的技术?Axios是对原生的AJAX进行封装,简化书写。Axios对原生的Ajax进行了封装,简化书写,快速开发。
Axios的基本使用
Axios入门1、引入Axios的JS文件<script src="js/axios-0.18.0.js"></script>2、使用Axios发送请求,并获取响应结果。官方提供的api很多,此处给出2种,如下发送 get 请求:axios({method:"get",url:"https://mock.apifox.cn/m1/3128855-0-default/emp/list"}).then(function (resp){alert(resp.data);})发送 post 请求axios({method:"post",url:"https://mock.apifox.cn/m1/3128855-0-default/emp/deleteById",data:"username=zhangsan"}).then(function (resp){alert(resp.data);});
axios()是用来发送异步请求的,小括号中使用 js 的JSON对象传递请求相关的参数:
method属性:用来设置请求方式的。取值为 get 或者 post。
url属性:用来书写请求的资源路径。如果是 get 请求,需要将请求参数拼接到路径的后面,格式为: url?参数名=参数值&参数名2=参数值2。
data属性:作为请求体被发送的数据。也就是说如果是 post 请求的话,数据需要作为 data 属性的值。
then() 需要传递一个匿名函数。将 then()中传递的匿名函数称为 回调函数,意思是该匿名函数在发送请求时不会被调用,而是在成功响应后调用的函数。而该回调函数中的 resp 参数是对响应的数据进行封装的对象,通过 resp.data 可以获取到响应的数据。
Axios快速入门

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Ajax-Axios</title><script src="js/axios-0.18.0.js"></script>
</head>
<body><input type="button" value="获取数据GET" onclick="get()"><input type="button" value="删除数据POST" onclick="post()"></body>
<script>function get(){//通过axios发送异步请求-getaxios({method: "get",url: "https://mock.apifox.cn/m1/3128855-0-default/emp/list"}).then(result => {console.log(result.data);})}function post(){//通过axios发送异步请求-postaxios({method: "post",url: "https://mock.apifox.cn/m1/3128855-0-default/emp/deleteById",data: "id=1"}).then(result => {console.log(result.data);}) }
</script>
</html>
为了简化书写,Axios设计了请求方式别名
axios.get(url [,config])axios.delete(url [,config])axios.post(url [,data[,config]])axios.put(url [,data[,config]])

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Ajax-Axios</title><script src="js/axios-0.18.0.js"></script>
</head>
<body><input type="button" value="获取数据GET" onclick="get()"><input type="button" value="删除数据POST" onclick="post()"></body>
<script>function get(){//通过axios发送异步请求-get axios.get("https://mock.apifox.cn/m1/3128855-0-default/emp/list").then(result => {console.log(result.data);})}function post(){//通过axios发送异步请求-postaxios.post("https://mock.apifox.cn/m1/3128855-0-default/emp/deleteById","id=1").then(result => {console.log(result.data);})}
</script>
</html>
案例分析

前端首先是一张表格,缺少数据,而提供数据的地址已经有了,意味需要使用Ajax请求获取后台的数据。但是Ajax请求什么时候发送呢?页面的数据应该是页面加载完成,自动发送请求,展示数据,所以需要借助 vue 的 mounted 钩子函数。那么拿到数据了,需要借助 v-for 指令来遍历数据,展示数据。
步骤:1. 首先提前准备基础代码,包括表格以及vue.js和axios.js文件的引入2. 在vue的mounted钩子函数中发送ajax请求,获取数据3. 拿到数据,数据需要绑定给vue的data属性4. 在<tr>标签上通过v-for指令遍历数据,展示数据
完整的代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Ajax-Axios-案例</title><script src="js/axios-0.18.0.js"></script><script src="js/vue.js"></script>
</head>
<body><div id="app"><table border="1" cellspacing="0" width="60%"><tr><th>编号</th><th>姓名</th><th>图像</th><th>性别</th><th>职位</th><th>入职日期</th><th>最后操作时间</th></tr><tr align="center" v-for="(emp,index) in emps"><td>{{index + 1}}</td><td>{{emp.name}}</td><td><img :src="emp.image" width="70px" height="50px"></td><td><span v-if="emp.gender == 1">男</span><span v-if="emp.gender == 2">女</span></td><td>{{emp.job}}</td><td>{{emp.entrydate}}</td><td>{{emp.updatetime}}</td></tr></table></div>
</body>
<script>new Vue({el: "#app",data: {emps:[]},mounted () {//发送异步请求,加载数据axios.get("https://mock.apifox.cn/m1/3128855-0-default/emp/list").then(result => {// 将获取的数据赋值给data中的empsthis.emps = result.data.data;})}});
</script>
</html>
前后端分离开发
当前最为主流的开发模式:前后端分离

基于前后台分离开发的模式下,后台开发者开发一个功能的具体流程如下图所示:

1. 需求分析:首先需要阅读需求文档,分析需求,理解需求。
2. 接口定义:查询接口文档中关于需求的接口的定义,包括地址,参数,响应数据类型等等
3. 前后台并行开发:各自按照接口文档进行开发,实现需求
4. 测试:前后台开发完了,各自按照接口文档进行测试
5. 前后段联调测试:前段工程请求后端工程,测试功能
YAPI
YApi 是高效、易用、功能强大的 api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务。
YApi主要提供了2个功能:API接口管理:根据需求撰写接口,包括接口的地址,参数,响应等等信息。Mock服务:模拟真实接口,生成接口的模拟测试数据,用于前端的测试。
接口文档管理
登录后,在个人空间中,选择项目列表->添加测试项目,效果如图所示:

然后点击创建的项目,进入到项目中,紧接着先添加接口的分类,如下图所示

然后选择当前创建的分类,创建接口信息,如下图所示:

在接口的编辑界面,对接口做生层次的定制,例如:接口的参数,接口的返回值等等,
效果图下图所示:

添加接口的请求参数,如下图所示:

保存上述设置,就可以来到接口的预览界面,查询接口的信息,其效果如下图所示:

到接口的Mock设置窗口,如下图所示:

在接口的预览界面,直接点击Mock地址,如下图所示:

用浏览器直接打开,并返回如下数据:

前端工程化
在之前的前端开发中,当需要使用一些资源时,例如:vue.js,和axios.js文件,都是直接在工程中导入的,但是上述开发模式存在如下问题:
每次开发都是从零开始,比较麻烦
多个页面中的组件共用性不好
js、图片等资源没有规范化的存储目录,没有统一的标准,不方便维护
所以企业开发中更加讲究前端工程化方式的开发,主要包括如下4个特点
模块化:将js和css等,做成一个个可复用模块
组件化:我们将UI组件,css样式,js行为封装成一个个的组件,便于管理
规范化:我们提供一套标准的规范的目录接口和编码规范,所有开发人员遵循这套规范
自动化:项目的构建,测试,部署全部都是自动完成
前端工程化:是指在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化。
Vue脚手架
Vue-cli是Vue官方提供的一个脚手架,用于快速生成一个Vue的项目模板。
Vue-cli提供了如下功能:统一的目录结构本地调试热部署单元测试集成打包上线
依赖环境:NodeJS
Vue项目创建
Vue项目-创建方式有两种:命令行:vue create 项目名称图形化界面:vue ui
Vue项目创建:图形化界面
首先,创建一个vue文件夹,然后双击进入文件夹,来到地址目录,输入cmd,然后进入到 vue 文件夹的 cmd 窗口界面,如下图所示:

在终端输入命令 vue ui ,进入到vue的图形化界面


选择创建按钮,在vue文件夹下创建项目,如下图所示:

进行vue项目的创建

然后预设模板选择手动,如下图所示:

然后在功能页面开启路由功能,如下图所示:

在配置页面选择语言版本和语法检查规范,如下图所示:


最后只需要等待片刻,即可进入到创建创建成功的界面;到此,vue项目创建结束。

Vue项目-目录结构
基于Vue脚手架创建出来的工程,有标准的目录结构,如下:

Vue项目-启动

.
第一种方式:通过VS Code提供的图形化界面



最终浏览器打开后,呈现如下界面,表示项目运行成功

对于8080端口,经常被占用,所以可以去修改默认的8080端口。修改vue.config.js文件的内容,添加如下代码:
devServer:{port:7000
}

端口更改成功,可以通过浏览器访问7000端口来访问之前的项目.
第二种方式:命令行方式
直接基于cmd命令窗口,在vue目录下,执行输入命令 npm run serve 即可,如下图所示:

Vue项目开发流程
新建的Vue项目访问的首页是index.html,index.html的代码很简洁,但是浏览器所呈现的index.html内容却很丰富,代码和内容不匹配,这是因为对于vue项目,index.html文件默认是引入了入口函数main.js文件。


vue 创建的 dom 对象挂在到 id=app 的标签区域。注意的是.vue结尾的都是vue组件。而vue的组件文件包含3个部分:
template: 模板部分,主要是HTML代码,用来展示页面主体结构的
script: js代码区域,主要是通过js代码来控制模板的数据来源和行为的
style: css样式部分,主要通过css样式控制模板的页面效果得
如下图所示就是一个vue组件的小案例:

打开App.vue ,以发现 App.vue 组件的 template 部分内容,和我们浏览器访问的首页内容是一致的,如下图所示:

Element组件
Element:是饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于Vue2.0的桌面端组件库。Element 提供了很多组件(组成网页的部件)供开发者使用。例如 超链接、按钮、图片、表格等等。
组件:组成网页的部件,例如超链接、按钮、图片、表格、表单、分页条等等。
对于ElementUI,作为一个后台开发,只需要学会如何从ElementUI的官网拷贝组件到自己的页面中,并且做一些修改即可。
快速入门

首先,在当前工程的目录下安装ElementUI的组件库,在命令行输入如下命令:
npm install element-ui@2.15.3

然后需要在 main.js 这个入口 js 文件中引入 ElementUI 的组件库,其代码如下:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);

然后需要按照vue项目的开发规范,在src/views目录下创建一个vue组件文件,注意组件名称后缀是.vue,并且在组件文件中编写之前介绍过的基本组件语法,代码如下:
<template>
</template><script>
export default {
}
</script><style>
</style>

最后,只需要去ElementUI的官网,找到组件库,抄写代码即可。Button 按钮,为例

复制组件代码到vue组件文件中,操作如下图所示:

最后,在默认访问的根组件src/App.vue中引入自定义的组件,具体操作步骤如下:

<template><div id="app"><!-- {{message}} --><element-view></element-view></div>
</template><script>
import ElementView from '/src/views/element/ElementView.vue'
export default {components: { ElementView },data(){return {"message":"hello world"}}
}
</script><style></style>Table表格
Table 表格:用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。
首先,需要到ElementUI的组件库中,找到表格组件,然后复制代码到ElementVue.vue组件中,需要注意的是,如果官方有除了template部分之外还有其他部分,则需要将其他部分都复制。具体操作如下图所示:
template模板部分:

script脚本部分

组件属性详解
ElementUI 主要通过如下几个属性将数据模型绑定到视图的。
data: 主要定义table组件的数据模型
prop: 定义列的数据应该绑定data中定义的具体的数据模型
label: 定义列的标题
width: 定义列的宽度

Pagination分页
Pagination: 分页组件,主要提供分页工具条相关功能。

对于分页组件,需要关注的是如下几个重要属性(可以通过查阅官网组件中最下面的组件属性详细说明得到):
background: 添加北京颜色,也就是上图蓝色背景色效果。
layout: 分页工具条的布局,其具体值包含 sizes , prev , pager , next , jumper , -> , total , slot 这些值
total: 数据的总数量

对于分页组件,除了上述几个属性,还有2个非常重要的事件需要去学习:
size-change : pageSize 改变时会触发current-change :currentPage 改变时会触发


找到对应的代码,首先复制事件,复制代码如下:
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
此时Panigation组件的template完整代码如下:
<!-- Pagination分页 -->
<el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange"backgroundlayout="sizes,prev, pager, next,jumper,total":total="1000">
</el-pagination>
紧接着需要复制事件需要的2个函数,其代码如下:
methods: {handleSizeChange(val) {console.log(`每页 ${val} 条`);},handleCurrentChange(val) {console.log(`当前页: ${val}`);}
}
需要注意methods属性和data同级,Panigation组件的script部分完整代码如下:
<script>
export default {methods: {handleSizeChange(val) {console.log(`每页 ${val} 条`);},handleCurrentChange(val) {console.log(`当前页: ${val}`);}},data() { }
</script>

Dialog对话框
Dialog: 在保留当前页面状态的情况下,告知用户并承载相关操作。
ElementUI是通过如下的属性来实现对话框的显示与隐藏的。
visible.sync :是否显示 Dialog

visible属性绑定的dialogTableVisble属性一开始默认是false,所以对话框隐藏;然后点击按钮,触发事件,修改属性值为true,然后对话框visible属性值为true,所以对话框呈现出来。
Form表单
Form 表单:由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据。
综合案例
需求分析

需求说明:
- 制作类似格式的页面
即上面是标题,左侧栏是导航,右侧是数据展示区域- 右侧需要展示搜索表单
- 右侧表格数据是动态展示的,数据来自于后台
思路分析
整个案例相对来说功能比较复杂,需求较多,所以需要先整体,后局部细节。整个页面可以分为3个部分,如下图所示:

如上图,拆分后思路就清晰了,主要步骤如下:
- 创建页面,完成页面的整体布局规划
- 然后分别针对3个部分进行各自组件的具体实现
- 针对于右侧核心内容展示区域,需要使用异步加载数据,以表格渲染数据
代码实现
环境塔建
在views目录下创建 tlias/EmpView.vue这个vue组件,并且编写组件的基本模板代码,其效果如下图所示:

需要注意的是,默认访问的是App.vue这个组件,App.vue整体代码如下:
<template><div id="app"><!-- {{message}} --><emp-view></emp-view></div>
</template><script>
import EmpView from './views/tlias/EmpView.vue'
export default {components: { EmpView },data(){return {"message":"hello world"}}
}
</script><style></style>整体布局
到ElementUI的官网,找到布局组件,拷贝官方提供的代码直接粘贴到EmpView.vue组件的template模块中即可:
<template><!-- 设置最外层容器高度为700px,在加上一个很细的边框 --><el-container style="height: 700px; border: 1px solid #eee"><el-header>Header</el-header><el-container><el-aside width="200px">Aside</el-aside><el-main>Main</el-main></el-container></el-container></template><script>
export default{}</script><style>
</style>
顶部标题
需要修改顶部的文本内容,并且提供背景色的css样式,具体代码如下:
<el-header style="font-size:40px;background-color: rgb(238, 241,246)">tlias 智能学习辅助系统</el-header>
左侧导航栏
在布局组件中提供的案例,找到左侧栏的案例,官方提供的导航太多,需要做删减,在左侧导航栏中粘贴如下代码即可:
<el-aside width="200px"><el-menu :default-openeds="['1', '3']"><el-submenu index="1"><template slot="title">系统信息管理</template><el-menu-item index="1-1">部门管理</el-menu-item><el-menu-item index="1-2">员工管理</el-menu-item></el-submenu> </el-menu>
</el-aside>
右侧核心内容
表格编写
首先完成表格的制作,在官方直接找表格组件中找到表格的代码,复制到布局容器的主题区域,template模块代码如下:
<el-table :data="tableData"><el-table-column prop="date" label="日期" width="140"></el-table-column><el-table-column prop="name" label="姓名" width="120"></el-table-column><el-table-column prop="address" label="地址"></el-table-column>
</el-table>
表格是有数据模型的绑定的,所以需要继续拷贝数据模型,代码如下:
data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}]}}
得到的表格和数据并不是我们所需要的,所以,需要修改表格,添加列,并且修改列名。代码如下:
<el-table :data="tableData">
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="image" label="图像" width="180"></el-table-column>
<el-table-column prop="gender" label="性别" width="140"></el-table-column>
<el-table-column prop="job" label="职位" width="140"></el-table-column>
<el-table-column prop="entrydate" label="入职日期" width="180"></el-table-column>
<el-table-column prop="updatetime" label="最后操作时间" width="230">
</el-table-column>
<el-table-column label="操作" >
<el-button type="primary" size="mini">编辑</el-button>
<el-button type="danger" size="mini">删除</el-button>
</el-table-column>
</el-table>
表单编写
在表格的上方,还需要如下图所示的表单:

在ElementUI官网,在表单组件中找到与之类似的示例,加以修改。
<!-- 表单 -->
<el-form :inline="true" :model="searchForm" class="demo-form-inline"><el-form-item label="姓名"><el-input v-model="searchForm.name" placeholder="姓名"></el-input></el-form-item><el-form-item label="性别"><el-select v-model="searchForm.gender" placeholder="性别"><el-option label="男" value="1"></el-option><el-option label="女" value="2"></el-option></el-select></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item> <el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item>
</el-form>
既然表单使用 v-model 进行数据的双向绑定了,所以需要在data中定义searchForm的数据模型,代码如下:
data() { return {tableData: [],searchForm:{name:'',gender:''}}
}
而且,表单的提交按钮,绑定了onSubmit函数,所以还需要在methods中定义onSubmit函数,注意methods属性和data属性同级,代码如下:
methods:{onSubmit:function(){console.log(this.searchForm);}
}
还缺少一个时间,所以可以从elementUI官网找到日期组件,在表单中添加一个日期表单,具体代码如下:
<el-form-item label="入职日期"><el-date-pickerv-model="searchForm.entrydate"type="daterange"range-separator="至"start-placeholder="开始日期"end-placeholder="结束日期"></el-date-picker>
</el-form-item>
因为添加了双向绑定,所以日期需要在data的searchForm中定义出来,需要注意的是这个日期包含2个值,所以我们定义为数组,代码如下:
data() { return {tableData: [],searchForm:{name:'',gender:'',entrydate:[]}}
}
此时完整代码如下所示:
<template><!-- 设置最外层容器高度为700px,在加上一个很细的边框 -->
<el-container style="height: 700px; border: 1px solid #eee"><el-header style="font-size:40px;background-color: rgb(238, 241,246)">tlias 智能学习辅助系统</el-header><el-container><el-aside width="200px"><el-menu :default-openeds="['1', '3']"><el-submenu index="1"><template slot="title">系统信息管理</template><el-menu-item index="1-1">部门管理</el-menu-item><el-menu-item index="1-2">员工管理</el-menu-item></el-submenu></el-menu></el-aside><el-main><!-- 表单 --><el-form :inline="true" :model="searchForm" class="demo-form-inline"><el-form-item label="姓名"><el-input v-model="searchForm.name" placeholder="姓名"></el-input></el-form-item><el-form-item label="性别"><el-select v-model="searchForm.gender" placeholder="性别"><el-option label="男" value="1"></el-option><el-option label="女" value="2"></el-option></el-select></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item><el-form-item label="入职日期"><el-date-pickerv-model="searchForm.entrydate"type="daterange"range-separator="至"start-placeholder="开始日期"end-placeholder="结束日期"></el-date-picker></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item></el-form> <el-table :data="tableData"><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="image" label="图像" width="180"></el-table-column><el-table-column prop="gender" label="性别" width="140"></el-table-column><el-table-column prop="job" label="职位" width="140"></el-table-column><el-table-column prop="entrydate" label="入职日期" width="180"></el-table-column><el-table-column prop="updatetime" label="最后操作时间" width="230"></el-table-column><el-table-column label="操作" ><el-button type="primary" size="mini">编辑</el-button><el-button type="danger" size="mini">删除</el-button></el-table-column></el-table></el-main></el-container></el-container></template><script>
export default{data() { return {tableData: [],searchForm:{name:'',gender:'',entrydate:[]}}},methods:{onSubmit:function(){console.log(this.searchForm);} }
}
</script><style>
</style>
分页工具栏
在ElementUI官网,在分页组件中找到与之类似的示例,加以修改。
<!-- Pagination分页 -->
<el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange"backgroundlayout="sizes,prev, pager, next,jumper,total":total="1000">
</el-pagination>
同时methods中需要声明2个函数,代码如下:
handleSizeChange(val) {console.log(`每页 ${val} 条`);
},
handleCurrentChange(val) {console.log(`当前页: ${val}`);
}
异步数据加载
异步加载数据
对于案例,数据的mock地址:https://mock.apifox.cn/m1/3128855-0-default/emp/list。我们最后要做的就是异步加载数据,所以需要使用axios发送ajax请求。在vue项目中,对于axios的使用,分为如下2步:
- 安装axios: npm install axios
- 需要使用axios时,导入axios: import axios from ‘axios’;
接下来到项目的执行终端,然后输入命令,安装axios,具体操作如下图所示:

然后重启项目,在EmpView.vue组件页面的script标签中,通过import命令导入axios,代码如下:
import axios from 'axios';
&emsp什么时候发送axios请求呢?页面加载完成,自动加载,所以使用mounted钩子函
数,将得到的员工数据要展示到表格,所以数据需要赋值给数据模型tableData,编写如下代码:
mounted(){axios.get("https://mock.apifox.cn/m1/3128855-0-default/emp/list").then(resp=>{this.tableData=resp.data.data; //响应数据赋值给数据模型});
}
此时浏览器打开,发现性别和图片的内容显示不正确,需要修复:

性别内容展示修复
在ElementUI提供的表格组件,找到如下示例:

比效果和功能实现代码,发现其中涉及2个非常重要的点:
<template> : 用于自定义列的内容slot-scope: 通过属性的row获取当前行的数据
通过上述的标签自定义列的内容,修改性别列的内容代码如下:
<el-table-column prop="gender" label="性别" width="140"><template slot-scope="scope">{{scope.row.gender==1?"男":"女"}}</template>
</el-table-column>
图片内容展示修复
图片内容的修复和性别内容展示修复一致,需要借助< template>标签自定义列的内容,需要需要展示图片,直接借助标签即可,并且需要设置图片的宽度和高度,所以直接修改图片列的代码如下:
<el-table-column prop="image" label="图像" width="180"><template slot-scope="scope"><img :src="scope.row.image" width="100px" height="70px"></template>
</el-table-column>
完整代码
<template><!-- 设置最外层容器高度为700px,在加上一个很细的边框 -->
<el-container style="height: 700px; border: 1px solid #eee"><el-header style="font-size:40px;background-color: rgb(238, 241,246)">tlias 智能学习辅助系统</el-header><el-container><el-aside width = "230px" style=" border: 1px solid #eee"><el-menu :default-openeds="['1', '3']"><el-submenu index="1"><template slot="title">系统信息管理</template><el-menu-item index="1-1">部门管理</el-menu-item><el-menu-item index="1-2">员工管理</el-menu-item></el-submenu></el-menu></el-aside><el-main><!-- 表单 --><el-form :inline="true" :model="searchForm" class="demo-form-inline"><el-form-item label="姓名"><el-input v-model="searchForm.name" placeholder="姓名"></el-input></el-form-item><el-form-item label="性别"><el-select v-model="searchForm.gender" placeholder="性别"><el-option label="男" value="1"></el-option><el-option label="女" value="2"></el-option></el-select></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item><el-form-item label="入职日期"><el-date-pickerv-model="searchForm.entrydate"type="daterange"range-separator="至"start-placeholder="开始日期"end-placeholder="结束日期"></el-date-picker></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item></el-form> <!-- 表格 --><el-table :data="tableData"><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="image" label="图像" width="180"><template slot-scope="scope"><img :src="scope.row.image" width="100px" height="70px"></template></el-table-column><el-table-column prop="gender" label="性别" width="140"><template slot-scope="scope">{{scope.row.gender==1?"男":"女"}}</template></el-table-column><el-table-column prop="job" label="职位" width="140"></el-table-column><el-table-column prop="entrydate" label="入职日期" width="180"></el-table-column><el-table-column prop="updatetime" label="最后操作时间" width="230"></el-table-column><el-table-column label="操作" ><el-button type="primary" size="mini">编辑</el-button><el-button type="danger" size="mini">删除</el-button></el-table-column></el-table><!-- Pagination分页 --><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange"backgroundlayout="sizes,prev, pager, next,jumper,total":total="1000"></el-pagination></el-main></el-container></el-container></template><script>import axios from 'axios';export default{data() { return {tableData: [],searchForm:{name:'',gender:'',entrydate:[]}}},methods:{onSubmit:function(){console.log(this.searchForm);},handleSizeChange(val) {console.log(`每页 ${val} 条`);},handleCurrentChange(val) {console.log(`当前页: ${val}`);} },mounted(){axios.get("https://mock.apifox.cn/m1/3128855-0-default/emp/list").then(resp=>{this.tableData=resp.data.data; //响应数据赋值给数据模型});}}
</script><style>
</style>
Vue路由
路由介绍
基于4.4案例中的功能,实现点击侧边栏的部门管理,显示部门管理的信息,点击员工管理,显示员工管理的信息,效果如下图所示:


这就需要借助vue的路由功能。前端路由:URL中的 hash(#号之后的内容)与组件之间的对应关系,如下图所示:

当点击左侧导航栏时,浏览器的地址栏会发生变化,路由自动更新显示与url所对应的vue组件。
vue官方提供了路由插件Vue Router,其主要组成如下:VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件<router-link>:请求链接组件,浏览器会解析成<a><router-view>:动态视图组件,用来渲染展示与路由路径对应的组件
其工作原理如下图所示:

首先,VueRouter根据配置的 url 的 hash 片段和路由的组件关系去维护一张路由表
然后,页面提供一个 < router-link> 组件,用户点击,发出路由请求;
接着,VueRouter 根据路由请求,在路由表中找到对应的vue组件;
最后,VueRouter 会切换 < router-view> 中的组件,从而进行视图的更新
路由功能演示
首先,需要先安装vue-router插件,在终端通过如下命令:
npm install vue-router@3.5.1
但是,在此不需要安装,因为在创建项目时,已经勾选了路由功能,已经安装好了。然后需要在 src/router/index.js 文件中定义路由表,根据其提供的模板代码进行修改,注意需要去掉没有引用的import模块。最终代码如下:
import Vue from 'vue'
import VueRouter from 'vue-router'Vue.use(VueRouter)const routes = [{path: '/emp', //地址hashname: 'emp',component: () => import('../views/tlias/EmpView.vue') //对应的vue组件},{path: '/dept',name: 'dept',component: () => import('../views/tlias/DeptView.vue')}
]const router = new VueRouter({routes
})export default router在main.js中,已经引入了router功能,如下图所示:

路由基本信息配置好了,路由表已经被加载,此时还缺少2个东西,就是< router-lin>和< router-view>,所以需要修改2个页面(EmpView.vue和DeptView.vue)左侧栏的2个按钮为router-link,其代码如下:
<el-menu-item index="1-1"><router-link to="/dept">部门管理</router-link>
</el-menu-item>
<el-menu-item index="1-2"><router-link to="/emp">员工管理</router-link>
</el-menu-item>
然后还需要在内容展示区域即App.vue中定义route-view,作为组件的切换,其App.vue的完整代码如下:
<template><div id="app"><!-- {{message}} --><router-view></router-view></div>
</template><script>export default {components: { },data(){return {"message":"hello world"}}
}
</script><style></style>但是,发放浏览器打开地址一片空白,因为默认的路由路径是/,路由配置中没有对应的关系,所以需要在路由配置中/对应的路由组件,代码如下:
import Vue from 'vue'
import VueRouter from 'vue-router'Vue.use(VueRouter)const routes = [{path: '/emp', //地址hashname: 'emp',component: () => import('../views/tlias/EmpView.vue') //对应的vue组件},{path: '/dept',name: 'dept',component: () => import('../views/tlias/DeptView.vue')},{path: '/',redirect:'/emp' //表示重定向到/emp即可}
]const router = new VueRouter({routes
})export default routerNginx部署前端
前端工程开发好了,如何发布呢?主要分为2步:
- 前端工程打包
- 通过nginx服务器发布前端工程
前端工程打包
对前端工程进行打包,直接通过VS Code的 NPM脚本中提供的 build 按钮来完成,如下图所示,直接点击即可:

然后会在工程目录下生成一个 dist 目录,用于存放需要发布的前端资源,如下图所示:

部署前端工程
nginx介绍
Nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强,在各大型互联网公司都有非常广泛的使用。
niginx在windows中的安装是比较方便的,直接解压即可。直接将 nginx-.22.0.zip 压缩文件拷贝到无中文的目录下,直接解压即可,如下图所示就是nginx的解压目录以及目录结构说明:

前端部署
将打包的前端工程 dist 目录下的内容拷贝到 nginx的html 目录下,如下图所示:

然后通过双击nginx下得nginx.exe文件来启动nginx,如下图所示:

nginx服务器的端口号是80,所以启动成功之后,浏览器直接访问 http://localhost:80 即
可,其中80端口可以省略,其浏览器展示效果如图所示:

到此,我们的前端工程发布成功。
修改端口
如果80端口被占用,需要通过conf/nginx.conf配置文件来修改端口号。如下图所示:












![BulingBuling - 《研究巴菲特》 [ Buffettology ]](https://img-blog.csdnimg.cn/direct/c3cde4b62f26413fba4ebf5f01e4dcbe.png)

![[OPEN SQL] 新增数据](https://img-blog.csdnimg.cn/direct/683e3f80ba17428d87eec2fb61bc9634.png)