点击查看:Jetpack Compose 教程
点击查看:Composetutorial 代码
简介
Jetpack Compose 是用于构建原生 Android 界面的新工具包。它使用更少的代码、强大的工具和直观的 Kotlin API,可以帮助您简化并加快 Android 界面开发。
在本教程中,您将使用声明性的函数构建一个简单的界面组件。您无需修改任何 XML 布局,也不需要使用布局编辑器。相反,您只需调用可组合函数来定义所需的元素,Compose 编译器即会完成后面的所有工作。
布局
界面元素采用多层次结构,元素中又包含其他元素。在 Compose 中,您可以通过从可组合函数中调用其他可组合函数来构建界面层次结构。
添加多个文本
到目前为止,您已经构建了第一个可组合函数和预览!为探索更多 Jetpack Compose 功能,您将构建一个简单的消息界面,界面上显示可以展开且具有动画效果的消息列表。
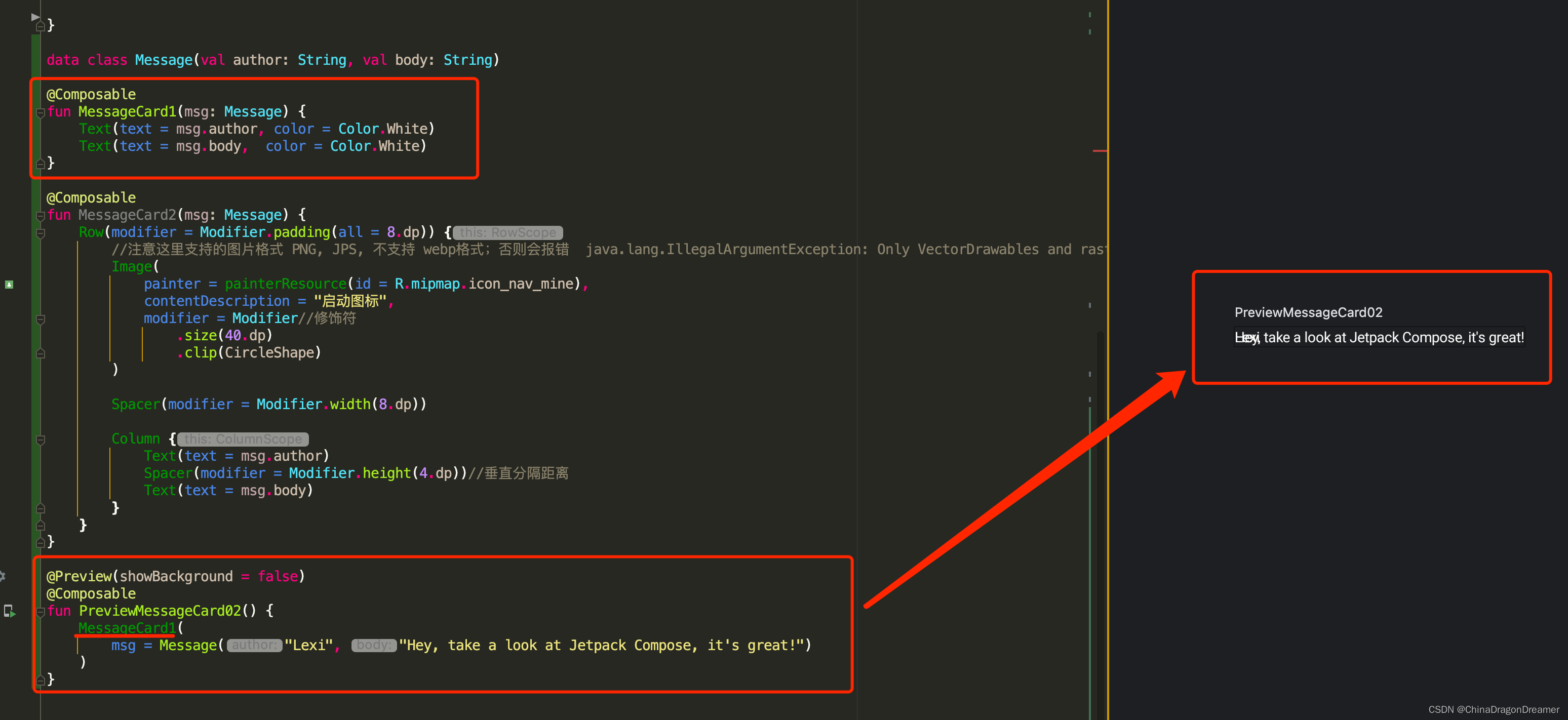
首先,通过显示消息发送者和消息内容,使消息可组合项更丰富。您需要先将可组合参数更改为接受 Message 对象(而非 String),然后在 MessageCard 可组合项中添加另一个 Text 可组合项。请务必同时更新预览。
这段代码会在内容视图中创建两个文本元素。不过,由于您未提供有关如何排列这两个文本元素的信息,因此它们会相互重叠,使文本无法阅读。
效果图
使用 Column
Column 函数可让您垂直排列元素。向 MessageCard 函数中添加一个 Column。
您可以使用 Row 水平排列各项,并使用 Box 堆叠元素。
添加图片元素
下面我们来添加消息发送者的个人资料照片,以丰富消息卡片。使用 Resource Manager 从照片库中导入图片,或使用这张图片。添加一个 Row 可组合项,以实现良好的设计结构,并向该可组合项中添加一个 Image 可组合项。
配置布局
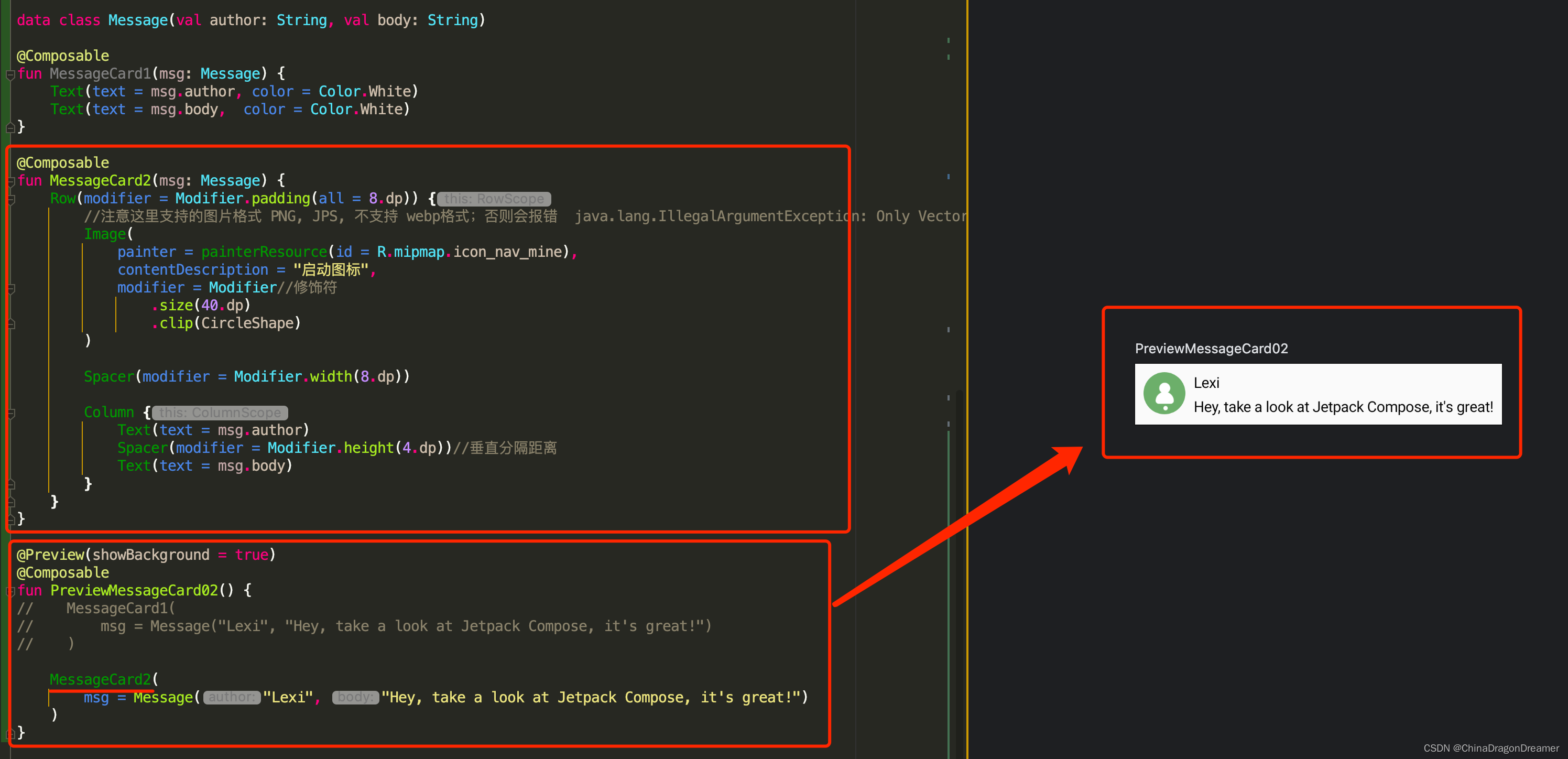
您的消息布局拥有良好的结构,但其元素的间距不合理,并且图片过大!为了装饰或配置可组合项,Compose 使用了修饰符。通过修饰符,您可以更改可组合项的大小、布局、外观,还可以添加高级互动,例如使元素可点击。您可以将这些修饰符链接起来,以创建更丰富的可组合项。您将使用其
效果图
Base02.kt代码
package com.example.composetutorial.activityimport android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.Image
import androidx.compose.foundation.layout.*
import androidx.compose.foundation.shape.CircleShape
import androidx.compose.material.MaterialTheme
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.clip
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.example.composetutorial.R/*Jetpack Compose 教程
https://developer.android.google.cn/jetpack/compose/tutorial*/
class Base02 : ComponentActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContent {MessageCard2(Message("Android", "Jetpack Compose"))}}/*第 2 课:布局界面元素采用多层次结构,元素中又包含其他元素。在 Compose 中,您可以通过从可组合函数中调用其他可组合函数来构建界面层次结构。添加多个文本
到目前为止,您已经构建了第一个可组合函数和预览!为探索更多 Jetpack Compose 功能,您将构建一个简单的消息屏幕,屏幕上显示可以展开且具有动画效果的消息列表。首先,通过显示发件人和消息内容,使消息可组合项更丰富。您需要先将可组合参数更改为接受 Message 对象(而非 String),然后在 MessageCard 可组合项中添加另一个 Text 可组合项。请务必同时更新预览。使用 Column
Column 函数可让您垂直排列元素。向 MessageCard 函数中添加一个 Column。
您可以使用 Row 水平排列项,并使用 Box 堆叠元素。添加图片元素
下面我们来添加发件人的个人资料照片,以丰富消息卡片。使用资源管理器从照片库中导入图片,或使用这张图片。添加一个 Row 可组合项,以实现良好的设计结构,并向该可组合项中添加一个 Image 可组合项。配置布局
您的消息布局拥有良好的结构,但其元素的间距不合理,并且图片过大!为了装饰或配置可组合项,Compose 使用了 Modifier 修饰符。通过修饰符,
您可以更改可组合项的大小、布局、外观,还可以添加高级互动,例如使元素可点击。您可以将这些修饰符链接起来,以创建更丰富的可组合项。您将使用其中一些修饰符来改进布局。*/}data class Message(val author: String, val body: String)@Composable
fun MessageCard1(msg: Message) {Text(text = msg.author, color = Color.White)Text(text = msg.body, color = Color.White)
}@Composable
fun MessageCard2(msg: Message) {Row(modifier = Modifier.padding(all = 8.dp)) {//注意这里支持的图片格式 PNG, JPS, 不支持 webp格式;否则会报错 java.lang.IllegalArgumentException: Only VectorDrawables and rasterized asset types are supported ex. PNG, JPGImage(painter = painterResource(id = R.mipmap.icon_nav_mine),contentDescription = "启动图标",modifier = Modifier//修饰符.size(40.dp).clip(CircleShape))Spacer(modifier = Modifier.width(8.dp))Column {Text(text = msg.author)Spacer(modifier = Modifier.height(4.dp))//垂直分隔距离Text(text = msg.body)}}
}@Preview(showBackground = true)
@Composable
fun PreviewMessageCard02() {
// MessageCard1(
// msg = Message("Lexi", "Hey, take a look at Jetpack Compose, it's great!")
// )MessageCard2(msg = Message("Lexi", "Hey, take a look at Jetpack Compose, it's great!"))
}