其实在每个版本的更新中呢,都会合并很多很多的这个合并请求、还有开发建议,那么本版本的也不例外,社区官方发布的公告是合并了168个社区成员的1429个拉请求。
当然,如果你的时间允许的话,你可以去查看一下这些请求,对开发者来讲肯定是受益匪浅的。小编这里使用 fvm来管理Flutter多版本SDK,现在来下载新版本体验一波。

人工智能集成
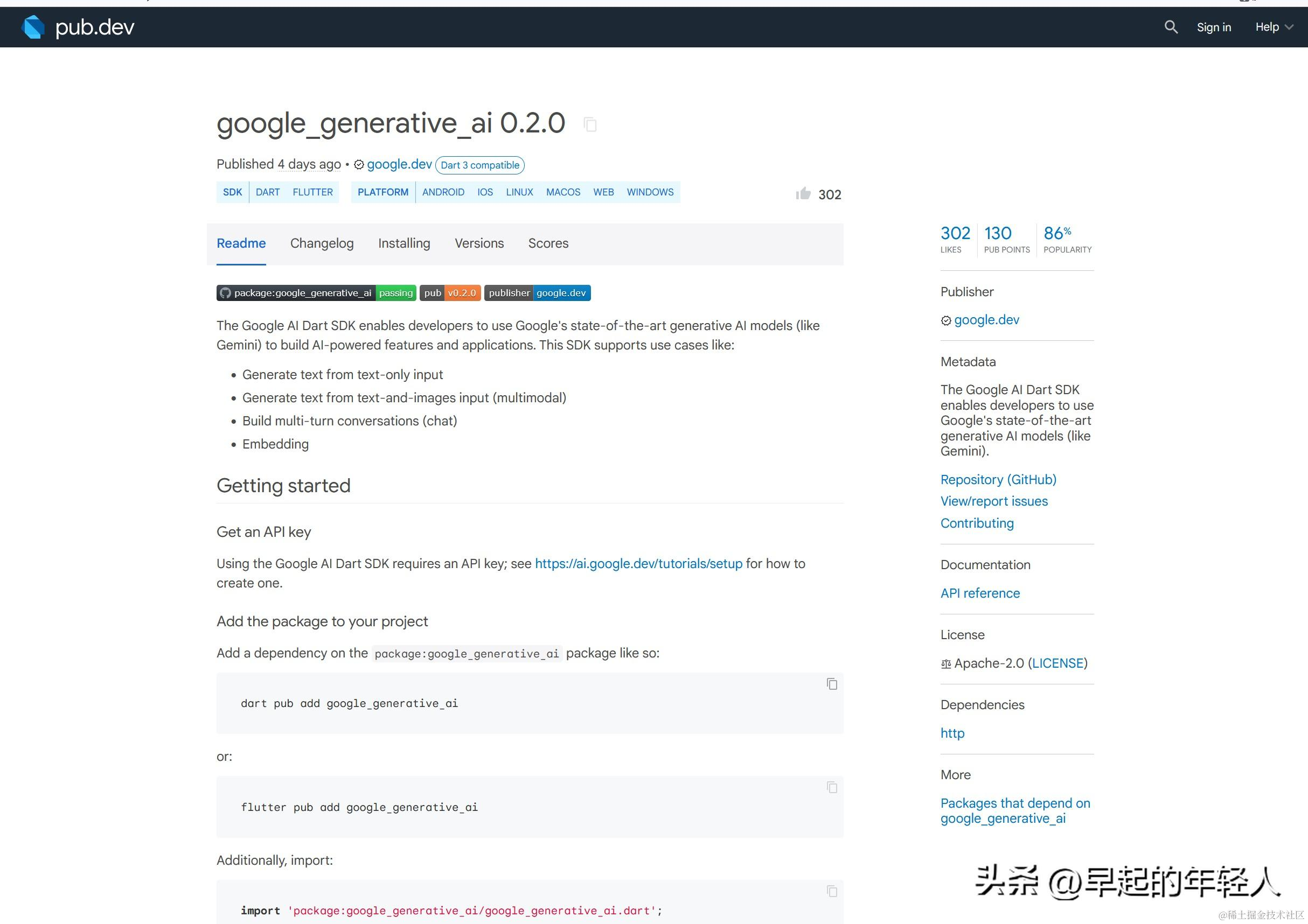
Google AI Dart SDK已经发布测试版。能够在Dart或Flutter应用程序中构建生成式AI功能,该应用程序由Google最新的AI模型家族Gemini提供支持。
在pub中搜索 google_generative_ai 可以来尝试使用,不过当前在国内使用还是需要折腾一下的。

滚动的改进(Scrolling)
如果你拖动两个手指,Flutter的滚动速度会快一倍。现在可以用MultiTouchDragStrategy来配置默认的滚动行为。latestPointer获取与手指数无关的滚动行为。
ScrollBehavior.multitouchDragStrategy 默认情况下会防止多个手指同时与可滚动对象进行交互,从而影响滚动速度,可以在Flutter中统一启动滑动时忽略手指数量。

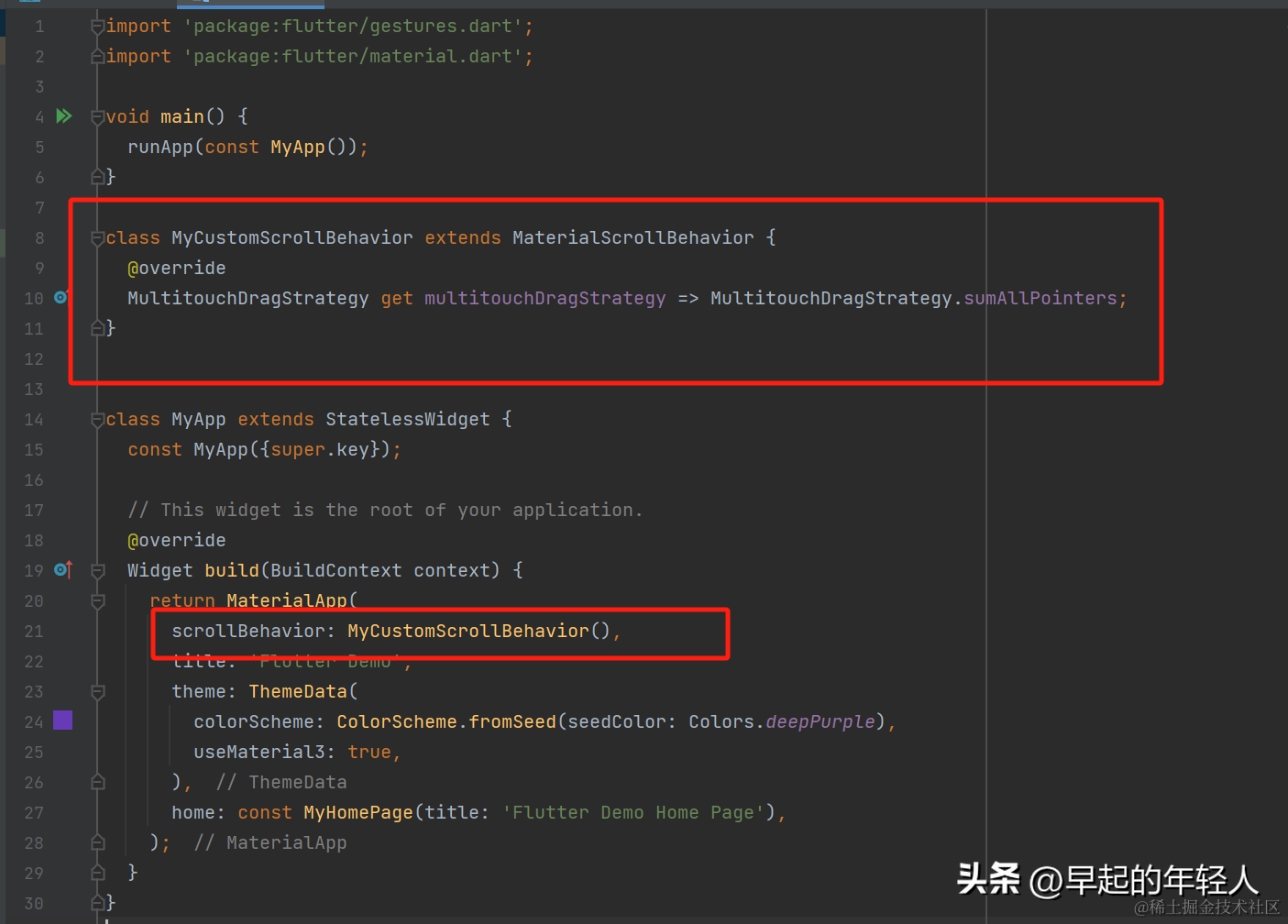
核心代码块如下:
class MyCustomScrollBehavior extends MaterialScrollBehavior {@overrideMultitouchDragStrategy get multitouchDragStrategy => MultitouchDragStrategy.sumAllPointers;
}MaterialApp(scrollBehavior: MyCustomScrollBehavior(),// ...
);
也修复了SingleChildScrollView和ReorderableList的bug,并解决了一些报告的崩溃和意外行为。
在二维滚动中,解决了一个问题,如果开发者在滚动过程中拖动或点击,滚动活动会像预期的那样停止。
two_dimensional_scrollables包中的TableView小部件也从上一个版本开始更新,提供了更多的优化,增加了对合并单元格的支持,并在3.16的上一个稳定版本之后采用了更多2D基础的新特性。

AnimationStyle
可以让开发者快速覆盖Widget默认的动画效果,在入口中配置
MaterialApp(themeAnimationStyle: AnimationStyle.noAnimation,...)
如官方提到的PopupMenuButton:
PopupMenuButton<String>(popUpAnimationStyle: AnimationStyle(curve: Easing.emphasizedAccelerate,duration: Durations.medium4,),itemBuilder: (context) => [const PopupMenuItem(value: '添加朋友',child: Text('添加朋友'),),],onSelected: (value) {},icon: const Icon(Icons.add_circle),),
可以动态修改按钮弹框弹出时的动画效果以及时间。
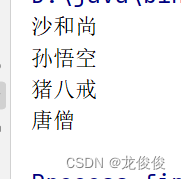
SegmentedButton.styleFrom
用来快速创建分段按钮的按钮样式,使用方法如下:
enum Sizes { extraSmall, small, medium, large, extraLarge }class MultipleChoice extends StatefulWidget {const MultipleChoice({super.key});@overrideState<MultipleChoice> createState() => _MultipleChoiceState();
}class _MultipleChoiceState extends State<MultipleChoice> {Set<Sizes> selection = <Sizes>{};@overrideWidget build(BuildContext context) {return SegmentedButton<Sizes>(style: SegmentedButton.styleFrom(backgroundColor: Colors.blue),segments: const <ButtonSegment<Sizes>>[ButtonSegment<Sizes>(value: Sizes.extraSmall, label: Text('大')),ButtonSegment<Sizes>(value: Sizes.small, label: Text('中')),ButtonSegment<Sizes>(value: Sizes.medium, label: Text('小')),],selected: selection,onSelectionChanged: (Set<Sizes> newSelection) {setState(() {selection = newSelection;});},multiSelectionEnabled: true,emptySelectionAllowed: true,);}
}
效果如下:

Adaptive Switch
所有的跨平台开发,都有一个小小的期许,就是效果无限接近于原生开发的效果,但总是差那么一点点,Adaptive Switch 可以让 Widget 在 macOS 和 iOS 上看起来和感觉是原生的效果,并且在其他地方具有 Material Design 的外观和感觉,但它不依赖于 Cupertino 库。
核心使用代码如下:
class _SwitchWithLabelState extends State<SwitchWithLabel> {bool active = true;@overrideWidget build(BuildContext context) {return Row(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Switch.adaptive(value: active,onChanged: (bool value) {setState(() {active = value;});},),],);}
}
效果如下

MaterialStatesController
输入框的状态监听控制器,核心使用代码如下:
final MaterialStatesController statesController = MaterialStatesController();statesController.addListener(valueChanged);TextField(statesController: statesController,controller: textEditingController,
)
Android OpenGL preview
在Flutter 3.16 稳定版本中,Flutter 官方邀请了用户在支持 Vulkan 的 Android 设备上试用 Impeller,覆盖了该领域 77% 的 Android 设备,到现在,Flutter 官方团队让 Impeller 的 OpenGL 达到了与 Vulkan 同等的功能。
这意味着几乎所有 Android 设备上的 Flutter 应用都有望支持 Impeller 渲染,当然还有少数的功能除外,如自定义着色器、外部纹理。
Roadmap
在渲染保真度之后,Flutter团队在 Impeller Android 预览期间主要关注的是性能,同时还期望渲染策略的变化 ,不再是先模板后覆盖,期望实现降低Android和iOS的 Impeller对CPU的利用率,
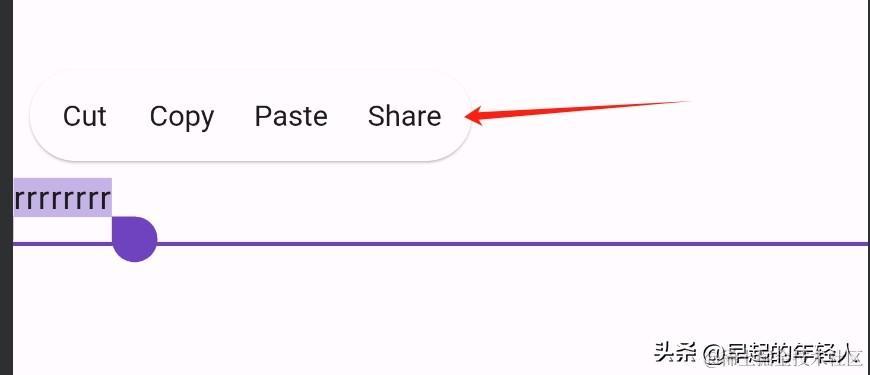
输入框分享按钮支持
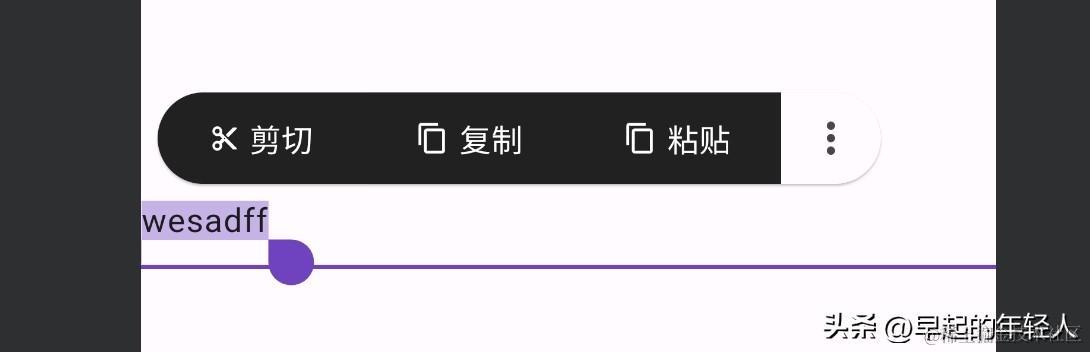
Android 平台上 Flutter 之前缺少默认 “share” 按钮,3.19.0后开始支持,效果如下:

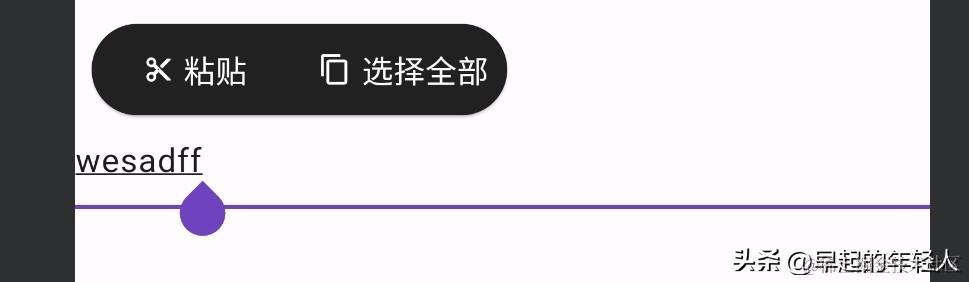
支持自定义文本选择菜单,核心使用代码如下:
TextField(contextMenuBuilder:(BuildContext context, EditableTextState editableTextState) {return CustomTextSelectionToolbar.editableText(editableTextState: editableTextState,);},)
CustomTextSelectionToolbar 是小编自定的,如有需要,可以回复小编,代码过长,所以没有写在这个文章中,效果如下:


字体方面
在 iOS方面,之前是所有情况下使用更小、间距更大的字体。
根据苹果设计指南,iOS上较小的字体应该更加分散,以便在移动设备上更容易阅读,较大的字体应该紧凑,新版本的Flutter在字体方面,在iOS设备上支持了这个指南,新版本的Flutter应用,文本在iOS设备上看起来更紧凑,更像是iOS原生开发。
Flutter 与 Native
从开发APP的角度来讲,就是Flutter调用原生代码的能力,如 Java/Kotlin 和 Objective C/Swift。
Native Assets 可以让 Dart 包更无缝依赖和使用 Native 代码,开启支持命令如下:
flutter config --enable-native-assets
具体的使用案例,会在后续的文章中发布。
当然每个版本的发布,也会伴随着 DevTools的更新,本文章就不再概述它的内容了,小编还没去实践它的功能。