Cesium1.95地图使用UrlTemplateImageryProvider加载supermap rest服务报错问题
- 问题描述
- 问题分析
- 解决方案
问题描述
参考这篇博客加载supermap的 rest服务
使用Cesium1.65时能正常加载,升级为1.95后,获取图片的请求报400 Bad Request错误
问题分析
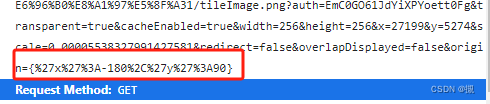
查看错误请求发现url中传递的参数 origin={x:,y:} 包含了特殊字符 “{}”
将请求url 用encode方法编码,依然存在问题,应该是Cesium1.95地图强制将url中的{}解析为模板

解决方案
var imgUrl = url + "/tileImage.png?transparent=true&cacheEnabled=true&width=256&height=256&x={x}&y={y}"+"&scale={scale}&redirect=false&overlapDisplayed=false&origin={'x':" + originx + ",'y':" + originy + "}"
将url中的"&origin={‘x’:" + originx + “,‘y’:” + originy + "}"部分用customTag替换
var imgUrl = url + "/tileImage.png?transparent=true&cacheEnabled=true&width=256&height=256&x={x}&y={y}"+
"&scale={scale}&redirect=false&overlapDisplayed=false&origin={origin}"layerProvider = new Cesium.UrlTemplateImageryProvider({url: imgUrl,customTags: {origin: function () {return `{'x':${originx},'y':${originy}}`;}},zIndex: 2});