号称2018最火的编辑器,不用用怎么行?
不多说直接开始踩坑之路。
要在vs中启动chrome控制台怎么办?vscode并没有集成环境,这里我们需要借助一个插件Debugger for Chrome。
选择左边安装包选项,点击商店搜索Debugger for Chrome,然后点击安装,重新加载。。。
安装完之后,点击调试,选择chrome,我们万分激动的等待控制台打开。。。
结果却是
这样:
或者这样:
反正就是不能启动。无奈去插件主页翻了翻插件说明,才明白问题所在。下面一一给大家讲解问题原因,顺带翻译部分插件说明,以便大家能顺利使用chrome控制台以及一些其他调试插件。
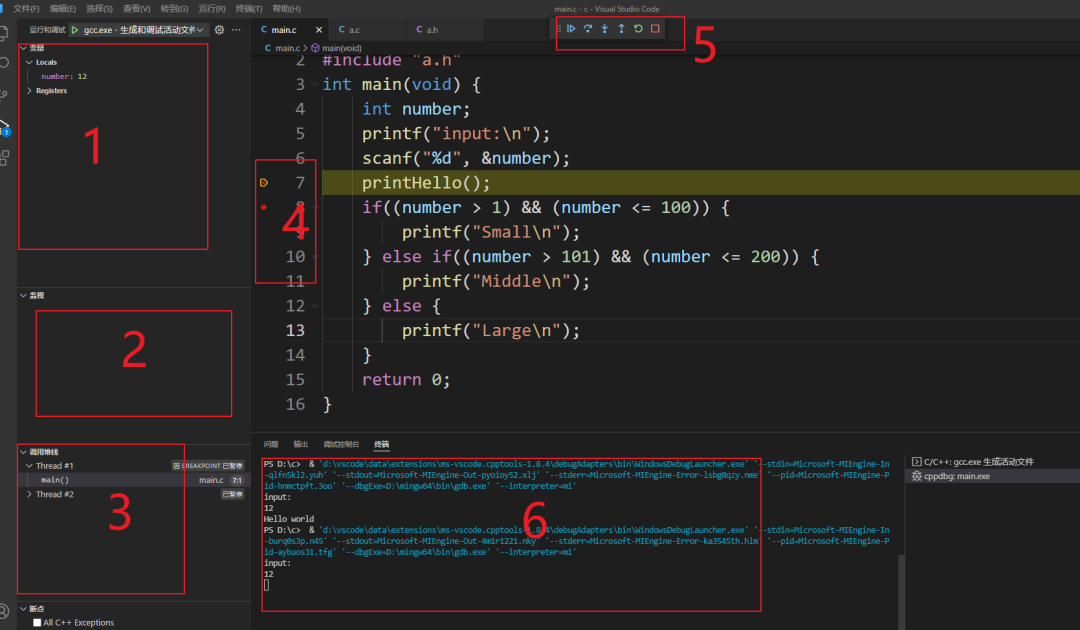
先贴一张vs官网对debug模块的整体描述图,左侧图标栏第三个就是进入调试面板,右下角是控制台输入输出,最下方式调试工具信息。
接着是官方推荐的常用调试工具,今天我们主要讲讲Debugger for Chrome。
下面是重点。。。
首先我们要搞明白一个重要文件,launch.json。先看下官网对这个文件的描述:
大致意思就是,要使用大多数调试插件,你得创建一个文件用来保存这些插件的配置。vscode把调试插件的文件保存在.vscode文件夹下面的launch.json文件里。.vscode文件夹作用不用多说,里面基本就是保存用户配置或者工作区配置。(这里再罗嗦一句,用户配置就相当于全局配置,在所有的工作空间都有效,工作区配置只在当前的项目目录中生效。)
从这里打开launch.json配置文件。
一般来说,一个调试工具的配置大概长这样:
{"version": "0.2.0","configurations": [{"type": "node","request": "launch","name": "Launch Program","program": "${file}"}]
}官网对于配置选项的描述如下:
俺带着高中水平都不如的英文加上百度翻译,给大家说下大致意思,造福下英文水平跟我一样的渣渣,英文好的略过。。。
这些选项中,其中最上面的3条是必须的。
type:就是debugger工具的类型,每一个安装好的调试插件都有自己的类型。比如说node调试工具的type就是node,同理php调试工具的type就是php,我们安装的Debugger for Chrome的type就是chrome。
request:可以理解为调试工具的启动方式,目前官网提供两种,launch和attach,翻译过来就是“启动”和“附加”。就是直接启动或者挂载到进程启动,稍后在插件配置中再详细说明两种方式的差别。
name:给调试器起一个名字,这个可以自己随便写,就是调试器启动以后最下面显示的名字。
preLaunchTask:控制台启动一次调试之前需要执行的任务,可以把任务命令写到 文件夹中的 文件,在调试器启动前会先执行这些任务。
postDebugTask:跟上面差不多,不同的是结束后执行。
internalConsoleOptions:控制调试台的标签是否在调试过程可见。
port:当调试工具需要挂载到进程的时候,就要配置端口号了。
Debugger for Chrome插件用到的配置也不多,其他配置有兴趣的同学自己了解。上面这些配置是所有调试工具的通用配置。下面开始重点说明 Debugger for Chrome插件的配置。
附上插件地址:https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome
type:选项没啥说的,就是“chrome”;
request:启动方式官网给了两种。关于启动要先搞明白一件事,vscode并没有集成chorme控制台,而这个插件也没有集成控制台,那么插件如何做到使用chrome控制台呢?很简单,插件会打开chrome浏览器,然后挂载到chrome进程,挂载完成之后,你在vscode中输入的命令,比如“var a=1”,vscode是并不能识别的,它会把这条语句传送给chrome进程,由浏览器处理这条语句并输出结果,然后再显示给vscode的调试器。明白这个原理之后我们就知道:调试器必须要启动浏览器程序。
事实上,调试器控制浏览器打开指定html文件,我们手动一样能完成,它只是帮我们省略了频繁切换和自己手动打开浏览器控制台的过程。我们知道,浏览器打开html文件有两种方式:1、本地打开。2、通过http服务打开(这两种方式不用我解释了吧。。。)
下面先说第一种launch,官网给出两种方案:
{"version": "0.1.0","configurations": [{"name": "Launch localhost","type": "chrome","request": "launch","url": "http://localhost/mypage.html","webRoot": "${workspaceFolder}/wwwroot"},{"name": "Launch index.html","type": "chrome","request": "launch","file": "${workspaceFolder}/index.html"},]
}其实就是对应浏览器打开html文件的两种方式:有url选项的时候,表示在本地用http服务打开(怎样在本机开启http服务不用多说了吧,apache或者iis或者node都可以,反正必须开启本地http服务);如果不想开启服务器,就选择file配置,这样浏览器会打开本地html文件。
注意:不管选用哪个方式,指定一个文件都是必须的。如果是url,webRoot选项用于将url解析到磁盘上的文件。比如写localhost/app.js会解析到工作目录里面的app.js文件。本地的话,也就是file,直接设置要打开的html文件路径,${workspaceFolder}意思就是当前工作目录,如果你写了${workspaceFolder}/index.html,就必须确保在相应的工作目录下有这个index.html文件才行。如果找不到这个文件,那么控制台是不会启动成功的。
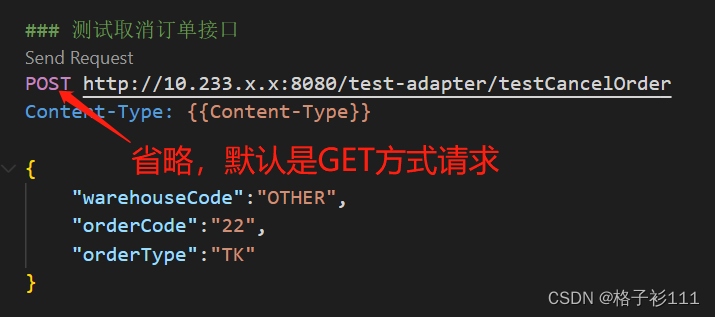
举例来说,如果我的工作空间是PRACTICE文件夹,创建好index.html后,调试器打开浏览器,地址栏像这样才是正确的打开了文件。
如果像是这样,about:blank
那就是没有找到对应文件,调试器打开肯定会失败!只有找到正确文件路径,才能打开控制台。
再说说attach,如果选择了这个选项,就意味着chrome要连接到远程服务器,所以在浏览器启动的时候要在选项中加上--remote-debugging-port=9222。这个选项是要连接到远程调试服务器上的,如果不是chrome内核,就没法连接。还有被墙的话也可能会有影响,反正我是没有用这个。
attach选项不能设置runtimeExecutable。这个远程调用时chrome特有的,不允许自己设置浏览器。
具体做法就是:
windows下:找到浏览器图标,右键单击,选择属性,在目标这一栏加上
Linux:在启动命令后面直接加上就行。
下面我写一个常用配置:
{"version": "0.2.0","configurations": [{ "name": "这里随便写名字1","type": "chrome","request": "launch","sourceMaps": false,"file": "${workspaceRoot}/index.html", "runtimeExecutable":"D:/Program Files/360safebrowser/360Chrome/Chrome/Application/360chrome.exe" }, { "name": "这里随便写名字2","type": "chrome","request": "launch","url": "http://localhost:8080","webRoot": "${workspaceRoot}", "runtimeExecutable":"D:/Program Files/360safebrowser/360Chrome/Chrome/Application/360chrome.exe" }, { "name": "这里随便写名字3", "type": "chrome", "request": "attach", "port": 9222, "webRoot": "${workspaceRoot}" } ]}上面这3种配置你可以选择一个适合自己的,也可以3个都选上,如果3个都写上
随后可以在左上角选择切换要启动的方式,由于我写了3个,左上角就有了3个,对应也就是name属性。
再说下你可能会遇到和我一样的问题:
1、当出现Error processing "launch": Error: 找不到 Chrome,的提示时,意味着vscode找不到默认的chrome路径,此时
需要我们手动添加浏览器路径,runtimeExecutable: 后面写上你要使用的浏览器路径,上面图中我写的是我自己的路径,你们换成自己的就好。
2、无法连接到运行中的进程,将在10000毫秒后超时 - (原因:无法连接到目标:connect ECONNREFUSED 127.0.0.1:9229)
按照理论来说,只有使用attach的时候才会出现这个问题。而事实是,即是你采用哪种方式都有可能会出现这个问题,原因在插件主页找到答案。
我们看第三条,如果你使用launch出现了这个报错,因为chrome实例存在,所以无法挂载到chrome进程,需要关闭正在运行的chrome程序,也就是关掉浏览器,必须要关掉全部窗口,然后再从vscode调试工具启动浏览器,这样就可以愉快的玩耍了。
让我们来打个window对象试一下:
最后再强调一点,文件路径非常重要,很多问题都是路径有问题,要记着,必须找到对应的文件才能启动浏览器控制台。