目录
前言
一 Nginx(自启动)
2.1 Nginx的安装
2.2 设置自启动Nginx
二 Nginx负载均衡tomcat
2.1 准备两个tomcat
2.1.1 复制tomcat
2.1.2 修改server.xml文件
2.1.3 开放端口
2.2 Nginx配置
2.2.1 修改nginx.conf文件
2.2.2 重启Nginx服务
2.2.3 测试Nginx得结论
三 后端
3.1 将war包放置webapps下
3.2 导入SQL脚本
3.3 测试后端
四 前端
4.1 创建文件夹存储前端
4.2 解压前端
4.3 修改nginx.conf
4.4 配置映射关系
4.5 访问项目
前言
前一篇文章我们学习了部署单机项目其中包括了jdk,tomcat,mysql的安装,这一篇文章小编就不带大家进行安装了,直接从安装Nginx开始
上一篇文章:http://t.csdnimg.cn/UsK2P
一 Nginx(自启动)
前言:
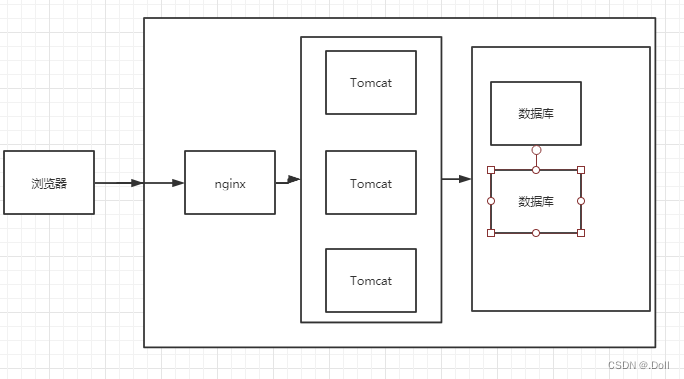
Nginx作用图

从上图可以看出,让nginx负载多个tomcat从而访问数据库,这样能让更加的安全,如果一个服务器宕机了,还能使用另外一个服务器进行访问
2.1 Nginx的安装
先将Nginx的安装包放置到Linux中
1)下载并解压安装包
下载命令:wget http://nginx.org/download/nginx-1.13.7.tar.gz (有了可不需要)
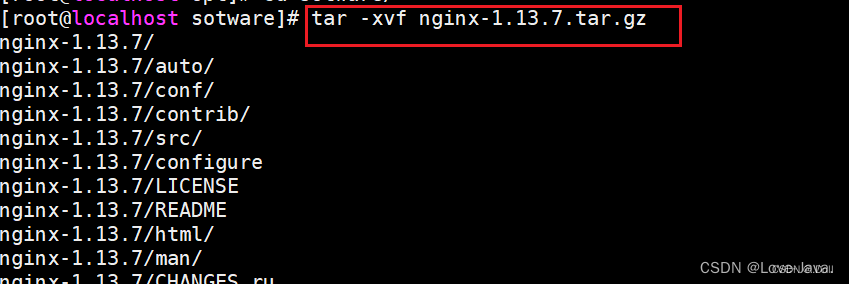
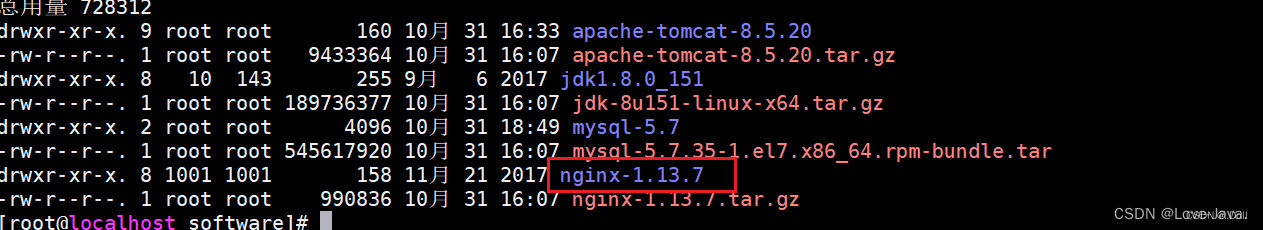
解压命令:tar -xvf nginx-1.13.7.tar.gz (如下)

解压后:

2)一键安装4个依赖
命令执行:yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
3)安装nginx
# 先进入安装包目录
命令:cd nginx-1.13.7 (安装包名根据自己的来)

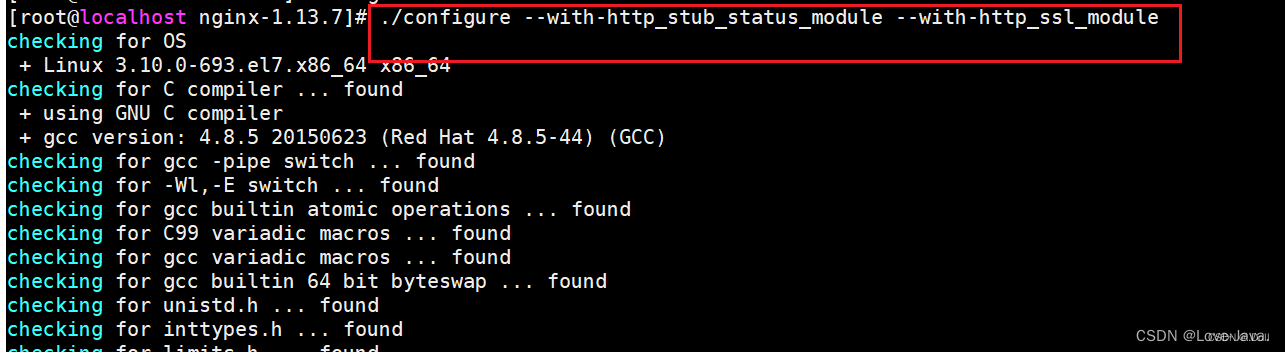
# 编译,执行配置: 考虑到后续安装ssl证书 添加两个模块
命令: ./configure --with-http_stub_status_module --with-http_ssl_module

4) 安装
命令:make && make install

5)启动 nginx 服务
安装好的 nginx 服务在 /usr/local/nginx/sbin 下
cd /usr/local/nginx/sbin
# 启动
命令: ./nginx
虽然已经启动了,但我们也不知道到底启动成功没有。
6)#下载插件
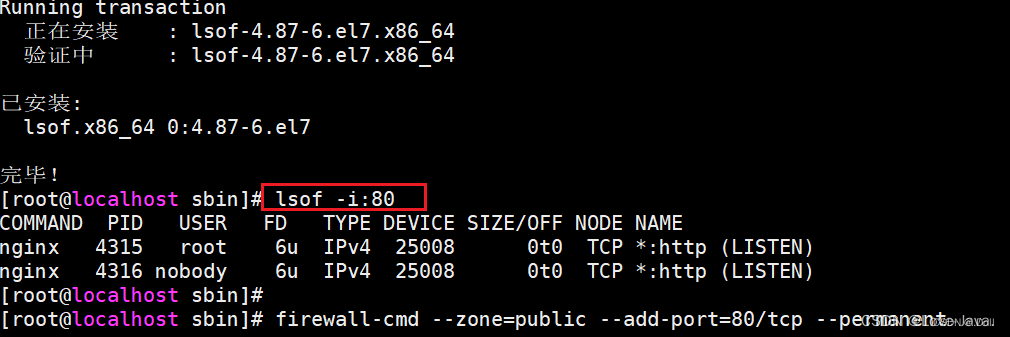
yum install lsof
7) 查看Nignx是否启动
lsof -i:80

8) 设置防火墙开放 80 端口
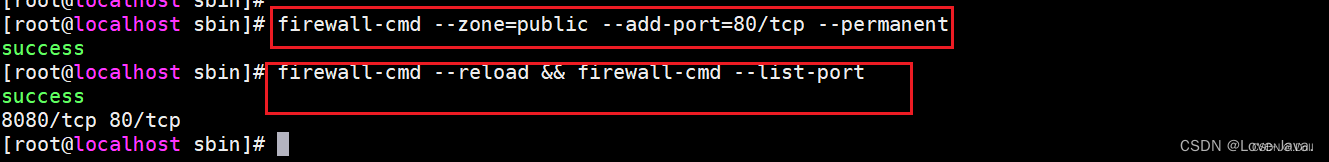
firewall-cmd --zone=public --add-port=80/tcp --permanent
9) 跟新防火墙规则
firewall-cmd --reload
10) 查看开放端口号
firewall-cmd --reload && firewall-cmd --list-port

最后网址填写虚拟机地址访问Nginx
访问成功!

借鉴命令 可不操作
# 重启
./nginx -s reload
# 关闭
./nginx -s stop
# 或者,指定配置文件启动
./nginx -c /usr/local/nginx/conf/nginx.conf
2.2 设置自启动Nginx
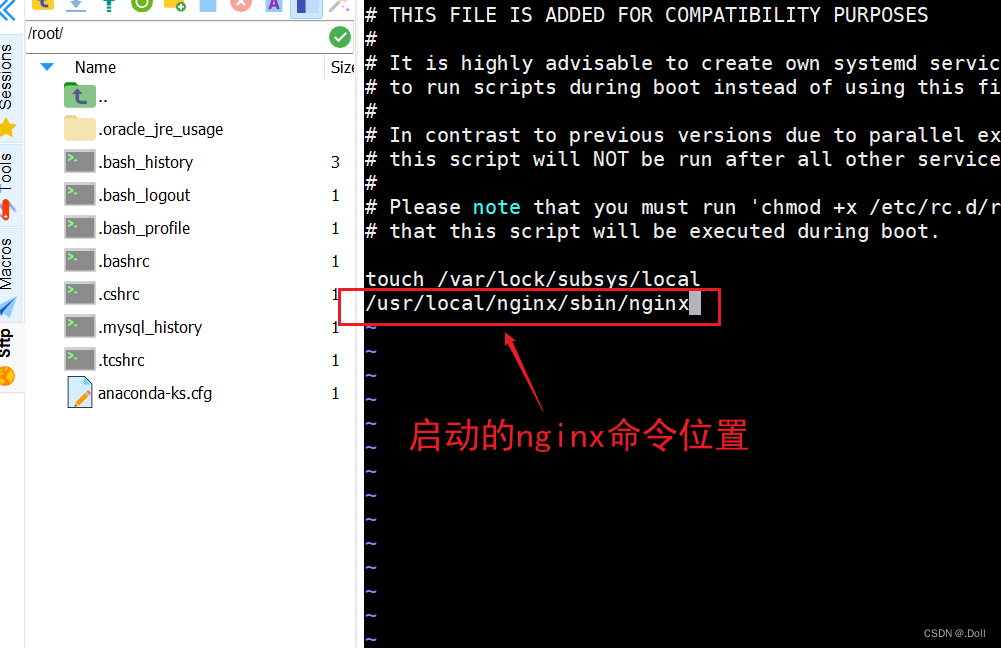
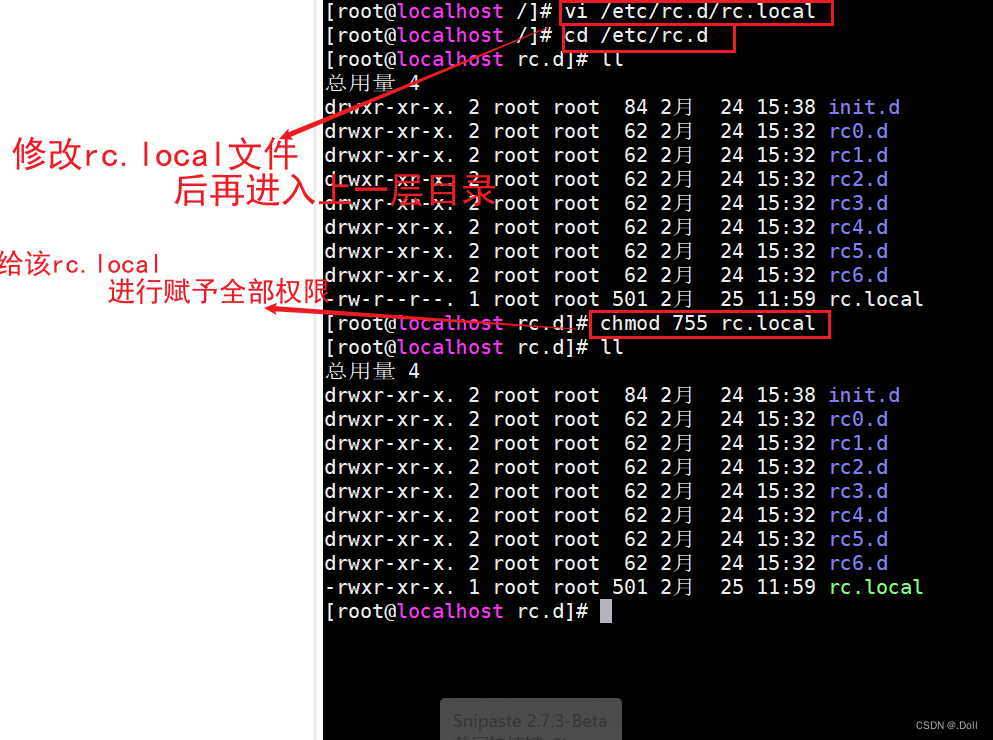
先编辑etc下的rc.d/rc.local文件,点击i键处于编辑状态
1 vi /etc/rc.d/rc.local
再将nginx的启动命令位置复制上去,点击ESC,输入:wq保存并推出
2 /usr/local/nginx/sbin/nginx

3 修改完成之后,返回它的上一层目录rc.d 命令:../
4 进行给rc.local文件赋予权限: chmod 755 rc.local
二 Nginx负载均衡tomcat
让Nginx负载两个tomcat,后面我们用两个tomcat访问项目
2.1 准备两个tomcat
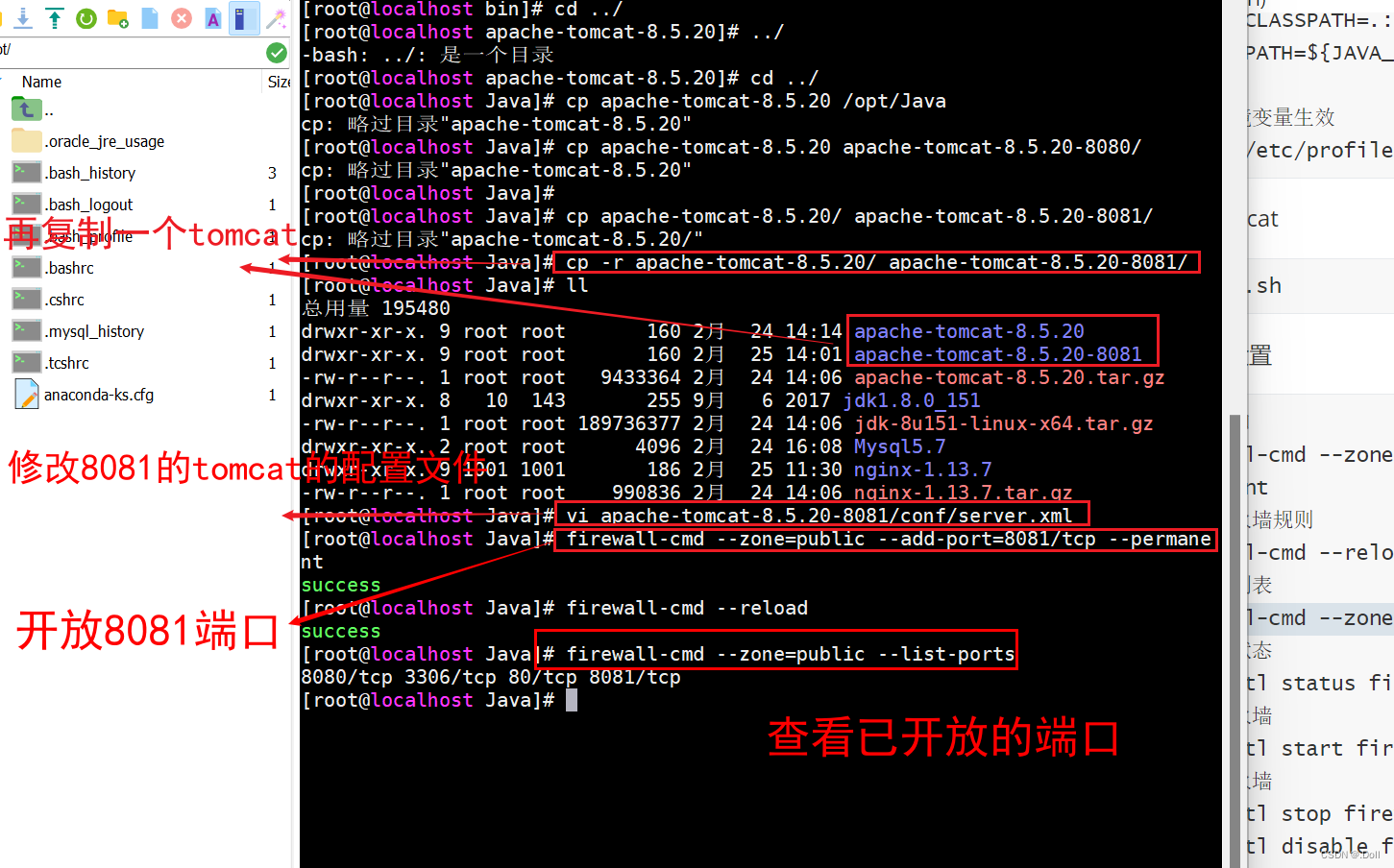
2.1.1 复制tomcat
① 先复制一个tomcat后缀名改名8081的,就知道这是一第二个tomcat
cp -r apache-tomcat-8.5.20/ apache-tomcat-8.5.20-8081/
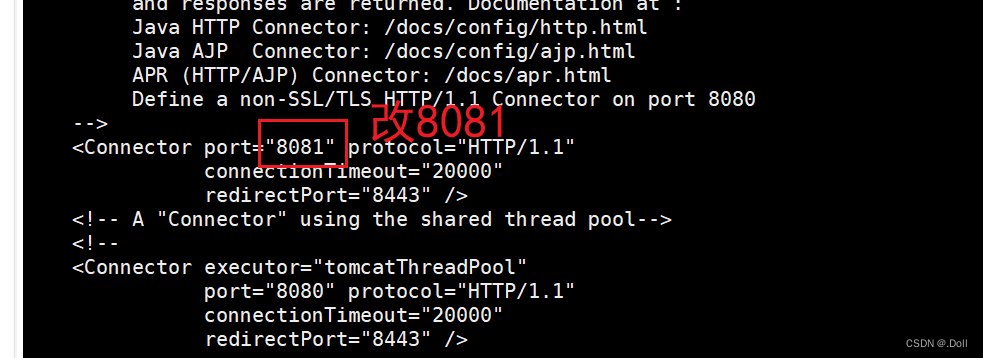
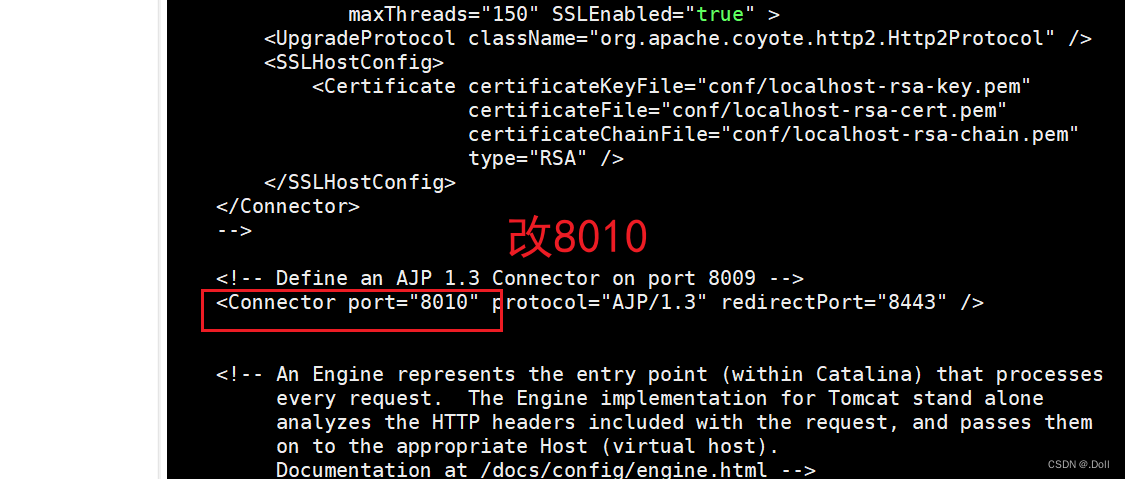
2.1.2 修改server.xml文件
进入根目下的server.xml文件,修改该tomcat的端口
处于tomcat目录中下使用下方命令
命令:vi conf/server.xml
按ESC键,输入:wq 保存并退出
2.1.3 开放端口
③ 开放8081端口
firewall-cmd --zone=public --add-port=8081/tcp --permanent
#跟新防火墙规则
firewall-cmd --reload
#防火墙列表
firewall-cmd --zone=public --list-ports
2.2 Nginx配置
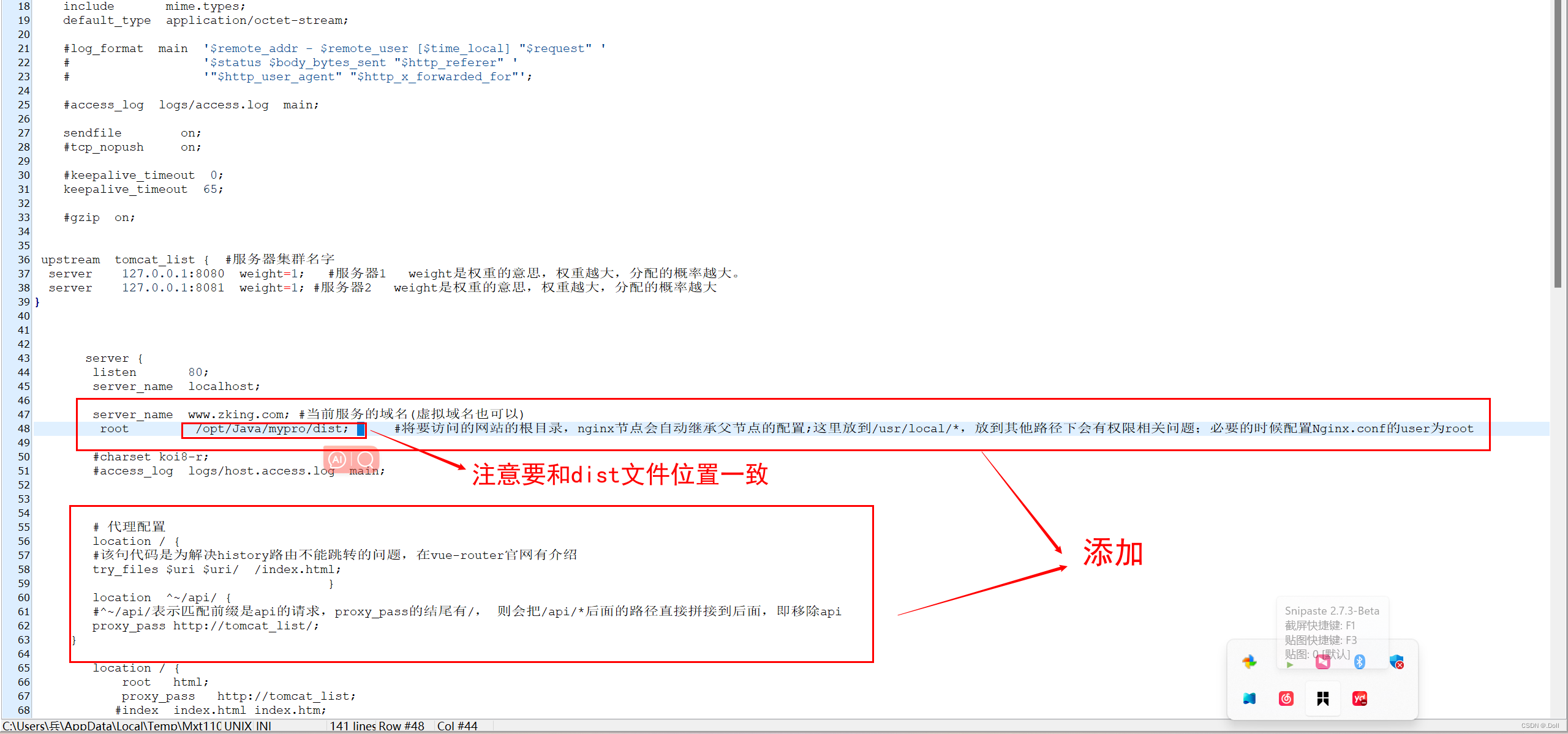
2.2.1 修改nginx.conf文件
前面我们安装了Nginx,它会在我们的系统中自动生产nginx文件
左侧输入/usr/local/nginx/conf,双击nginx.conf
往里面添加相关的配置
①
upstream tomcat_list { #服务器集群名字
server 127.0.0.1:8080 weight=1; #服务器1 weight是权重的意思,权重越大,分配的概率越大。server 127.0.0.1:8081 weight=1; #服务器2 weight是权重的意思,权重越大,分配的概率越大
}②
注释一行 添加proxy_pass http://tomcat_list;
保存按Ctrl+s,点击Yes即可
2.2.2 重启Nginx服务
再输入systemct restart nginx重启Nginx服务,让配置生效
或者进入 /usr/local/nfinx/sbin 目录下重启
./nginx -s reload
2.2.3 测试Nginx得结论
浏览器输入IP地址加上:8080/8081,进行切换测试
如果不加:8080/8081,默认也会访问其中一个端口,将其中一个tomcat停掉,也能进行访问服务器,直到被人攻击宕机或其它原因才会无法访问服务器
三 后端
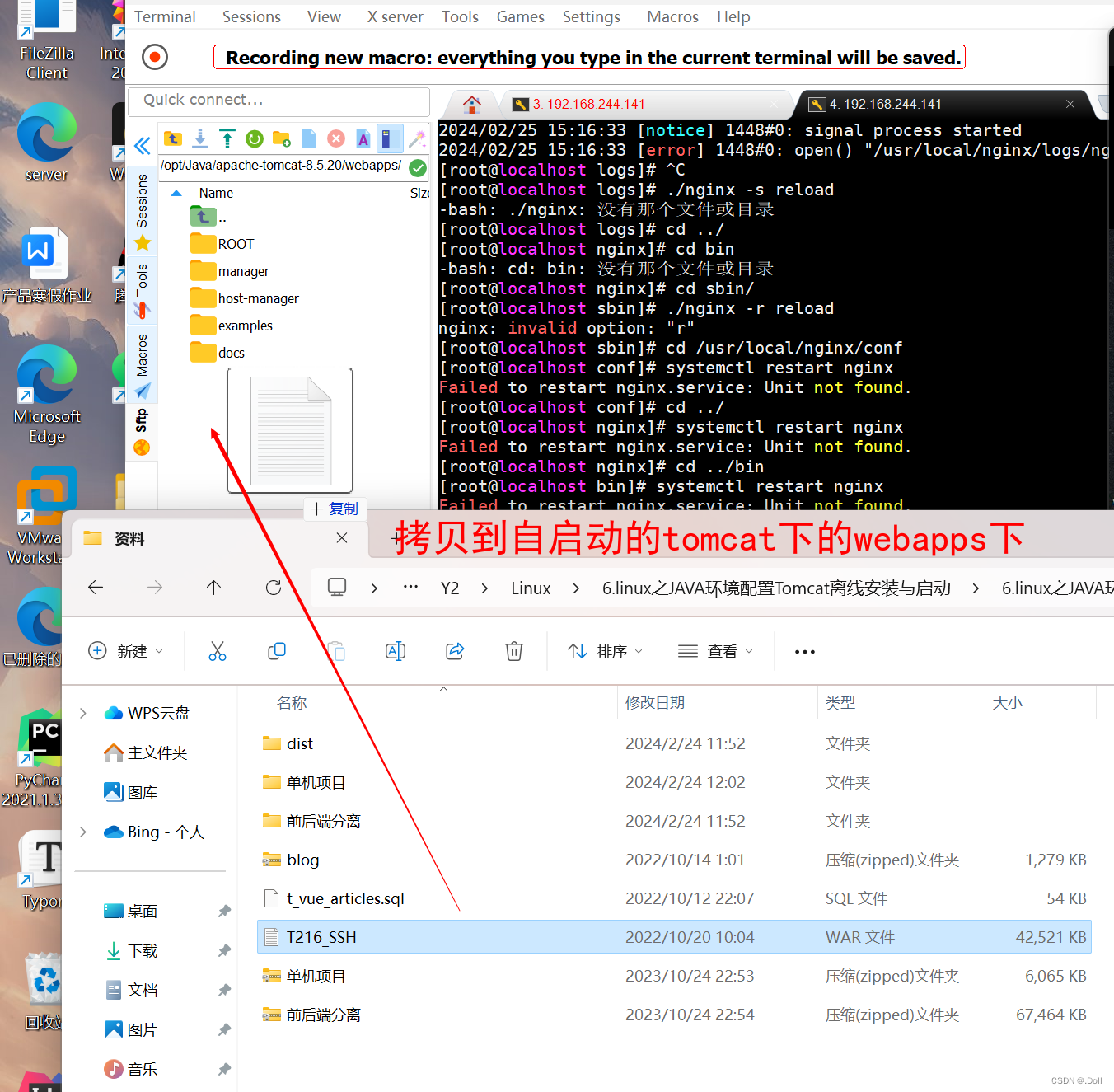
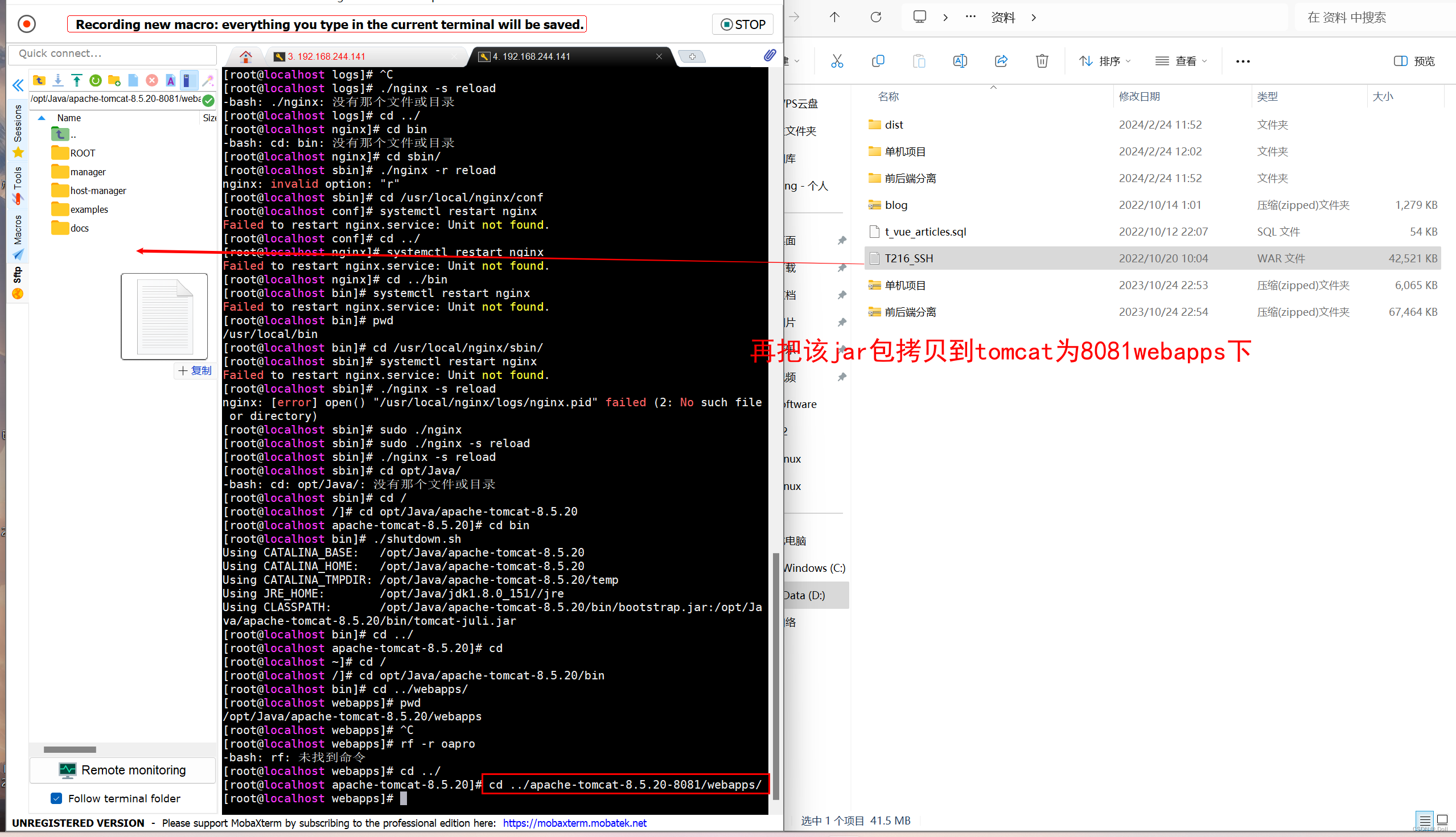
3.1 将war包放置webapps下
① 第一个tomcat8080

② 第二个tomcat8081

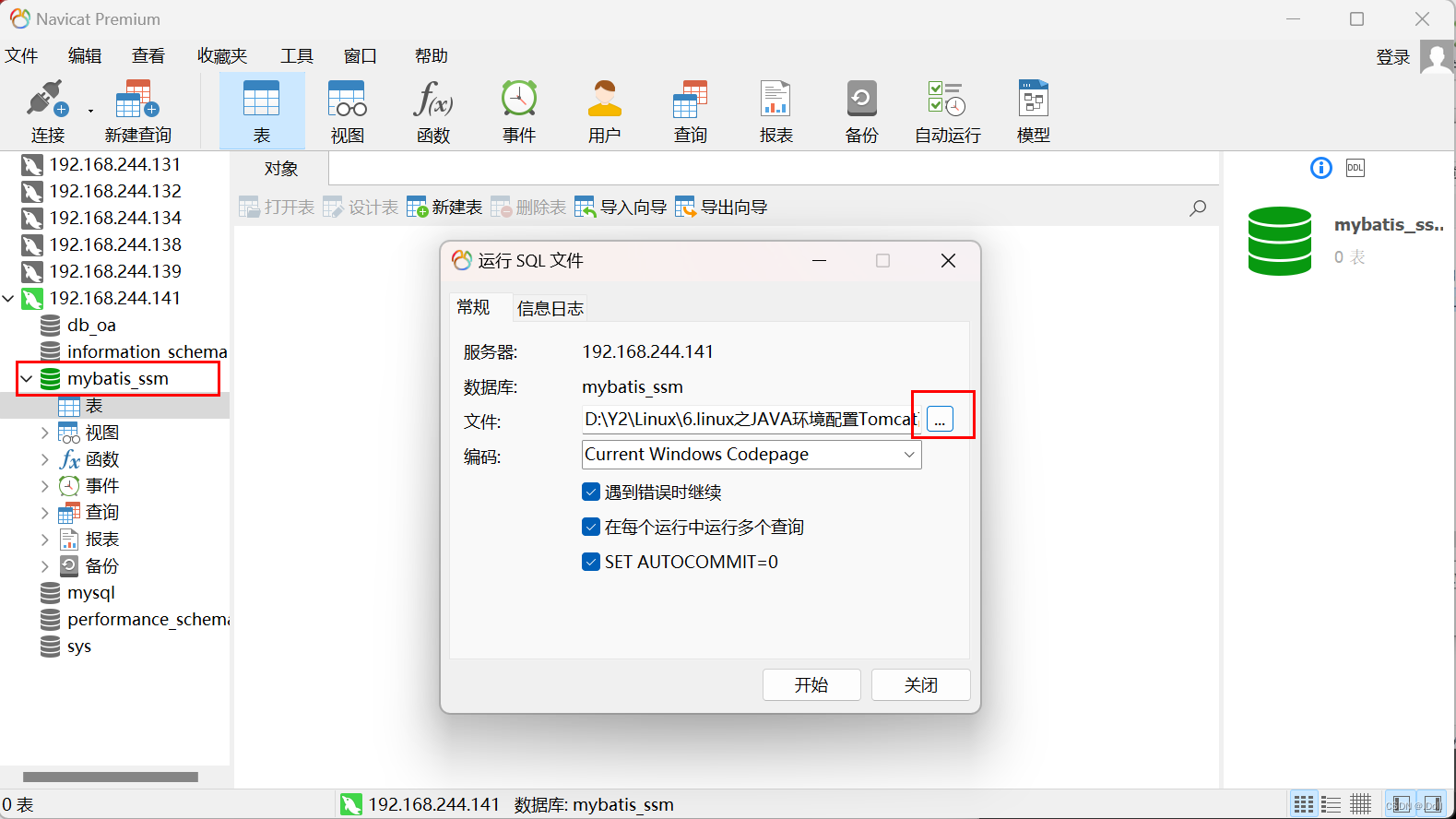
3.2 导入SQL脚本
连接服务器,连接MySQL并导入相关的脚本

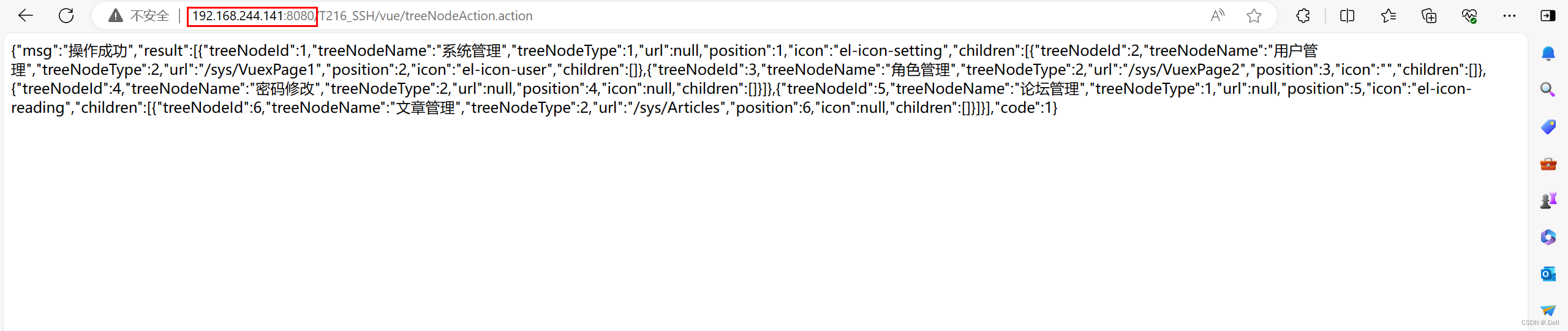
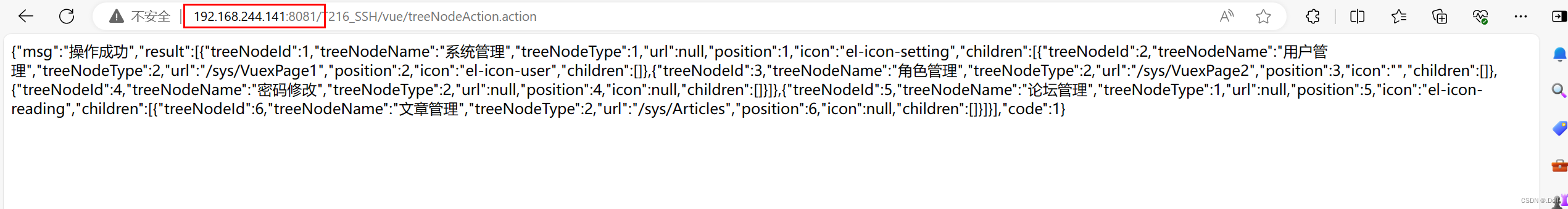
3.3 测试后端
进行测试后端
8080端口访问服务器结果:

8081访问服务器结果:

四 前端
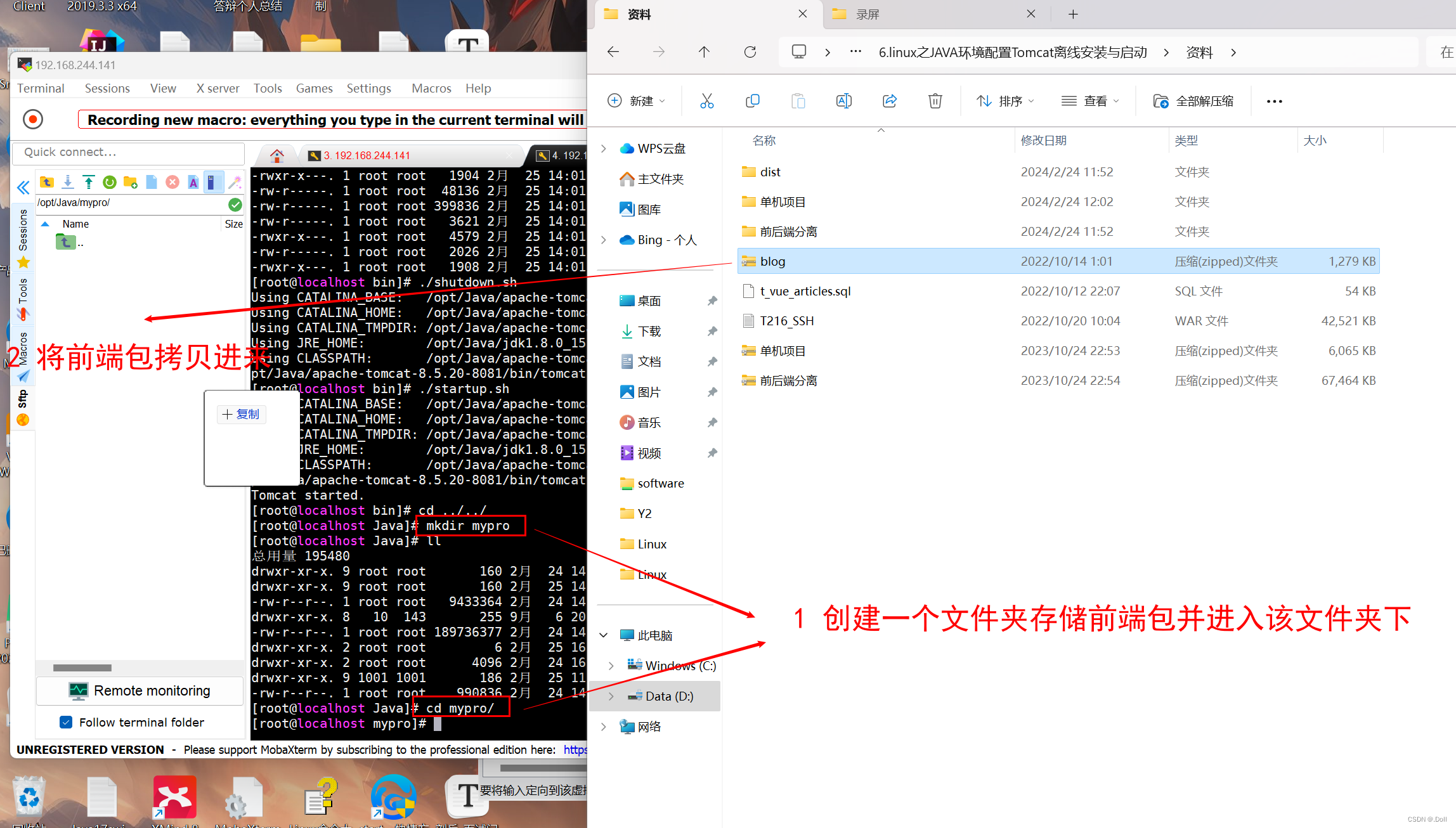
4.1 创建文件夹存储前端
[root@localhost local]# mkdir mypro
[root@localhost local]# cd mypro/

4.2 解压前端
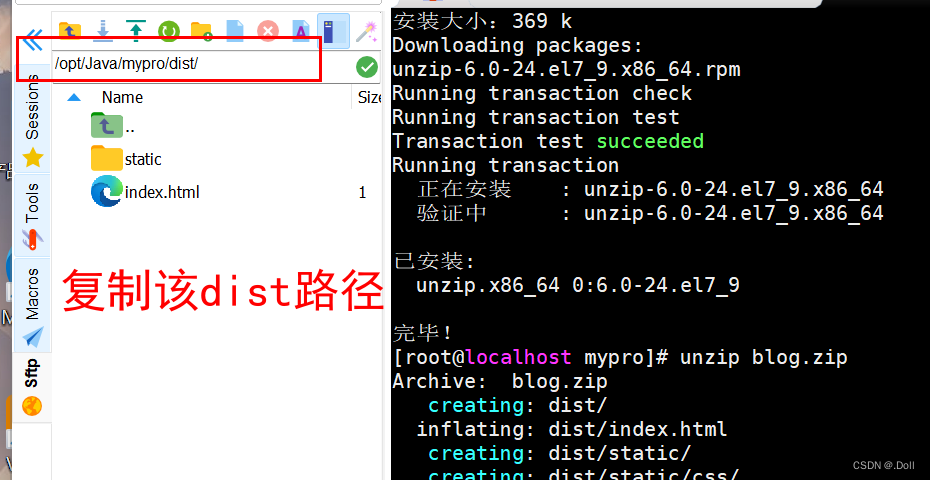
解压要使用unzip命令,要下载,输入:
yum install -y unzip再进行解压: 所要解压的前端包名根据自己的来
unzip blog.zip解压之后,会有一个dist文件,复制该dist路径
4.3 修改nginx.conf
重新进入nginc.conf文件中进行修改,
/usr/local/nginx/conf,双击nginx.conf
① server_name www.zking.com; #当前服务的域名(虚拟域名也可以)
root /usr/local/mypro/dist; #将要访问的网站的根目录,nginx节点会自动继承父节点的配置;这里放到/usr/local/*,放到其他路径下会有权限相关问题;必要的时候配置Nginx.conf的user为root
② # 代理配置
location / {
#该句代码是为解决history路由不能跳转的问题,在vue-router官网有介绍
try_files $uri $uri/ /index.html;
}
location ^~/api/ {
#^~/api/表示匹配前缀是api的请求,proxy_pass的结尾有/, 则会把/api/*后面的路径直接拼接到后面,即移除api
proxy_pass http://tomcat_list/;
}

4.4 配置映射关系
主机Ctrl+r,输入C:\Windows\System32\drivers\etc,编辑hosts中增加映射关系
虚拟机地址+映射地址如:192.168.244.141 www.zking.com
如下图

以管理员身份打开命令提示符或PowerShell:
如果无法编辑该hosts文件,是权限不够
解决办法:
①管理员运行终端
按下Win + X组合键,然后选择“终端管理员”或“Windows PowerShell(管理员)”。
再进入C:\Windows\System32\drivers\etc
② 更改文件的所有权:
使用takeown命令将文件的所有权更改为当前用户。例如,要将hosts文件的所有权更改为当前用户,可以运行以下命令:
takeown /f "C:\Windows\System32\drivers\etc\hosts" |
③ 更改文件的权限:
使用icacls命令来更改文件的权限,给予当前用户完全控制权限。例如:
icacls "C:\Windows\System32\drivers\etc\hosts" /grant 用户名:F |
将用户名替换为你的Windows用户名
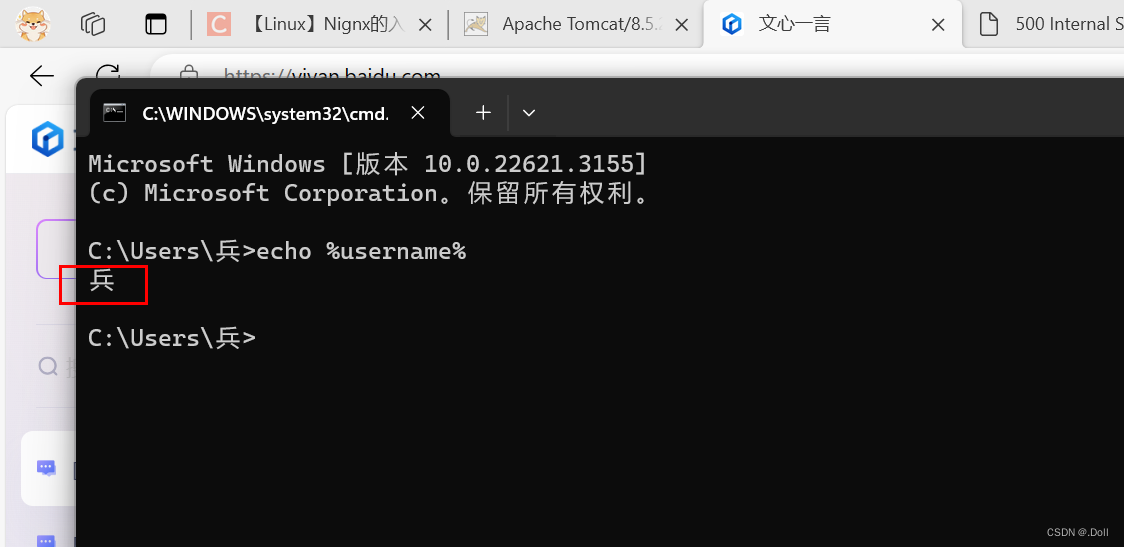
不知道用户名的话,ctrl+r输入cmd进入终端
再输入命令echo %username%,获得用户名

解决之后再去编辑hosts文件,配置我们的映射关系 Ctrl+s保存
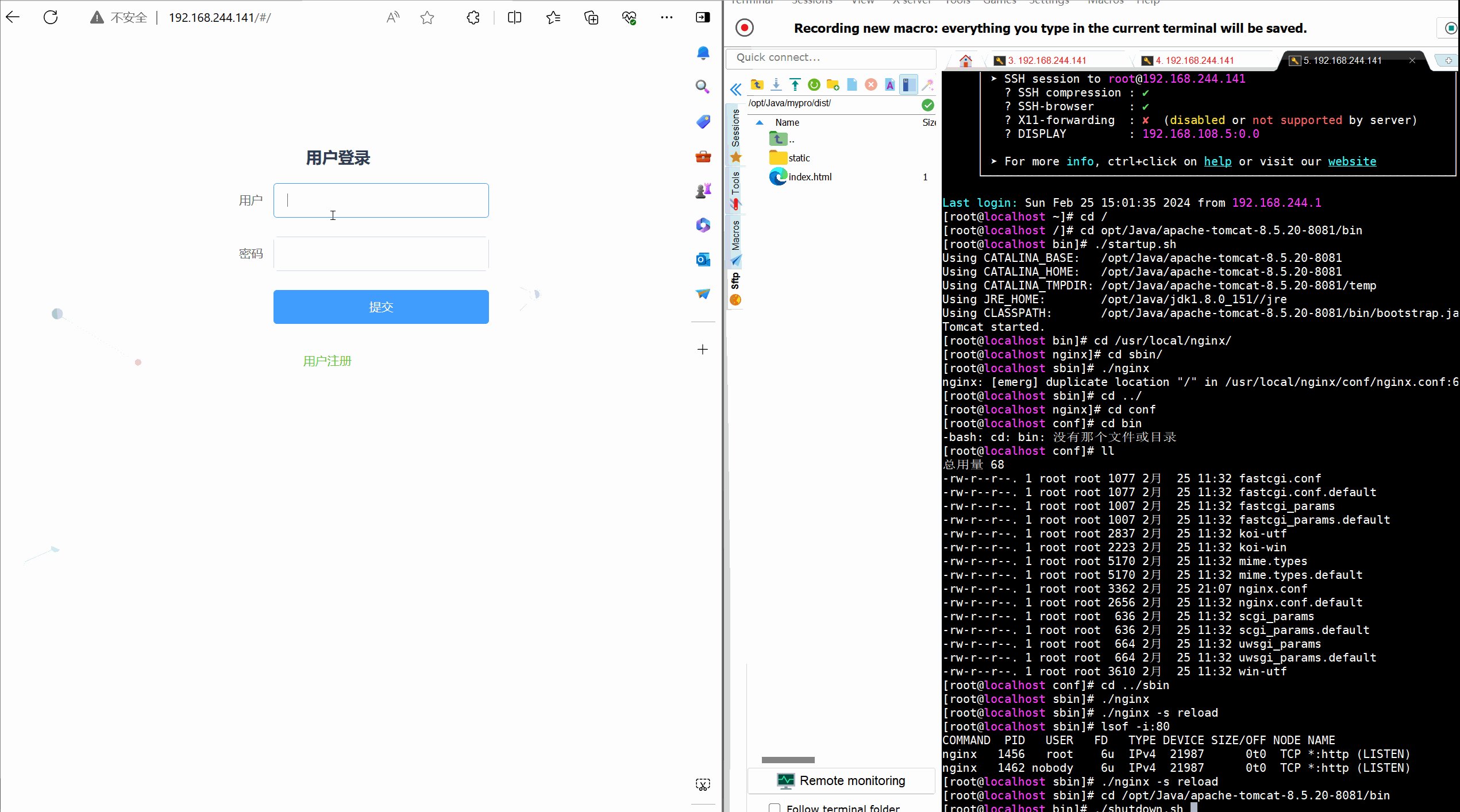
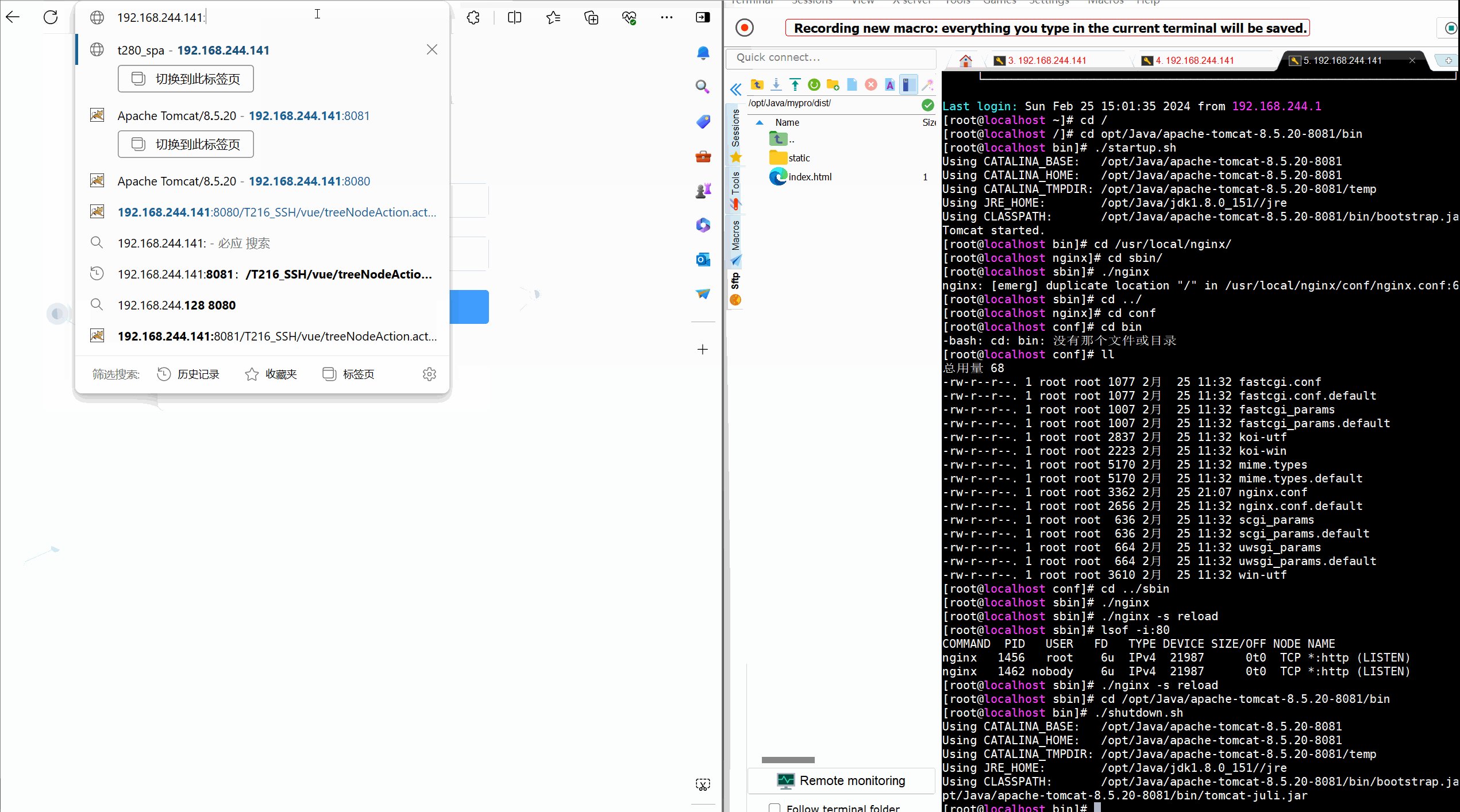
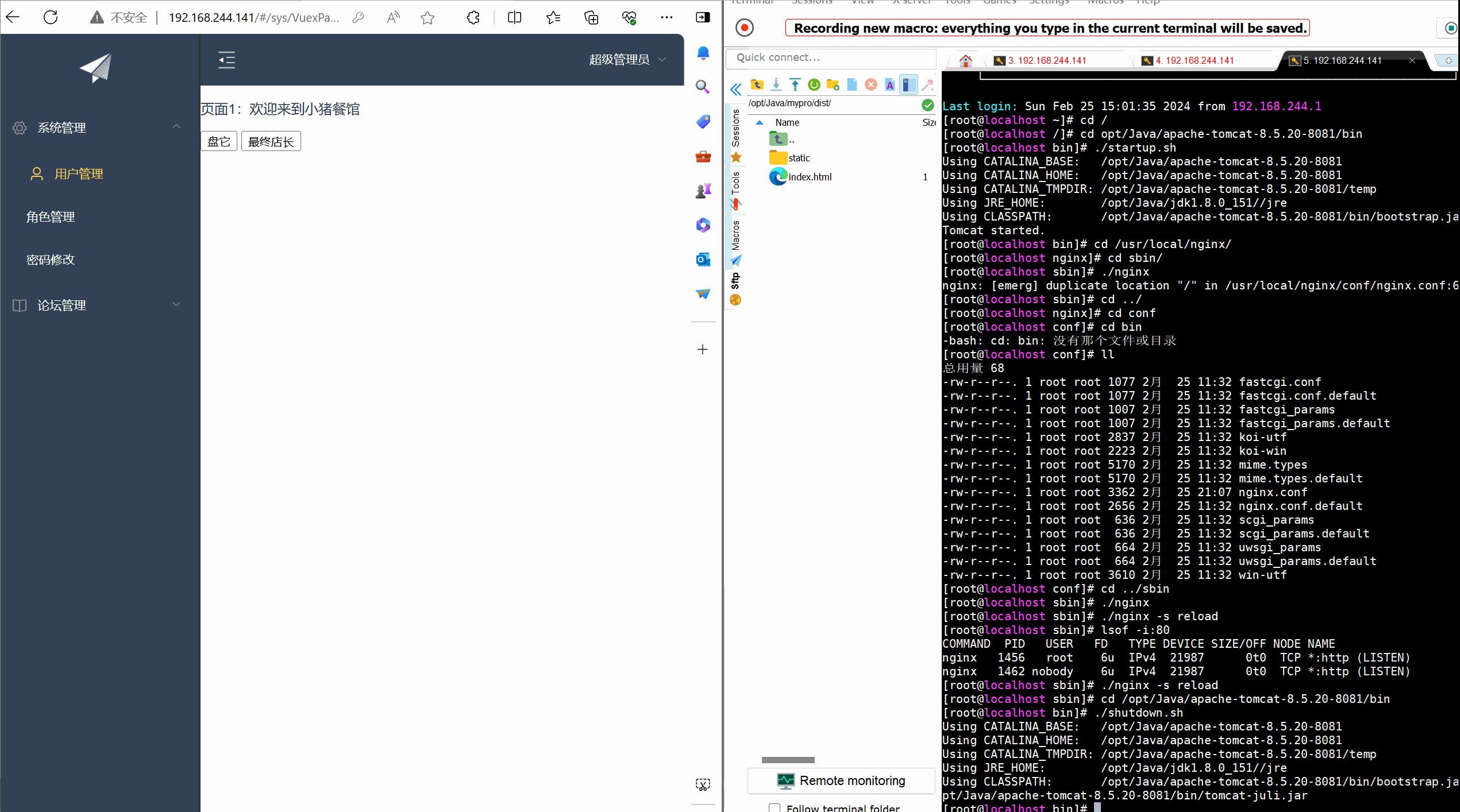
4.5 访问项目
如下的动态图,当我关掉一个8081的端口,我也能进行访问项目
不关掉两个端口的话,都可以进行访问我们的项目



















![[服务器-数据库]MongoDBv7.0.4不支持ipv6访问](https://img-blog.csdnimg.cn/img_convert/e7b858f50b1b1f328b3ad9c5b2e872b3.png)