系列文章目录
第一节:Vben Admin介绍和初次运行
第二节:Vben Admin 登录逻辑梳理和对接后端准备
文章目录
- 系列文章目录
- 前言
- 一、Flask项目介绍
- 二、使用步骤
- 1.User模型创建
- 2.迁移模型
- 3. Token创建
- 4. 编写蓝图
- 5. 注册蓝图
- 三. 测试登录
- 总结
前言
上一节,我们梳理的Vben Admin登录功能接口的逻辑,本节开始正式开启后端的开发
一、Flask项目介绍
后端我们采用Python的Flask项目,Flask-SQLAlchemy管理数据库模型,Flask-Migrate进行模型迁移。
参考版本如下:
Flask3.0.2
Flask-SQLAlchemy3.1.1
二、使用步骤
1.User模型创建
#用户表
class User(db.Model):__tablename__ = 'user'id = db.Column(db.Integer,primary_key=True,autoincrement=True)uuid = db.Column(db.String(150),unique=True,nullable=False)name = db.Column(db.String(50),unique=True,nullable=False)pwd = db.Column(db.String(255),nullable=False)email = db.Column(db.String(100),nullable=False)role_code = db.Column(db.String(100),nullable=False)status = db.Column(db.SmallInteger,default='1') #状态 1:有效 0:无效def __repr__(self):return "<User %r>" % self.name
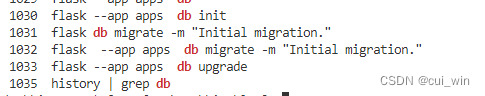
2.迁移模型

3. Token创建
class Token:@classmethoddef generate_token(cls, key, expire=43200):"""@Args:key: str (用户给定的key,需要用户保存以便之后验证token,每次产生token时的key 都可以是同一个key)expire: int(最大有效时间,单位为s)@Return:state: str:param key::param expire::return:"""ts_str = str(time.time() + expire)ts_byte = ts_str.encode("utf-8")sha1_tshex_str = hmac.new(key.encode("utf-8"), ts_byte, 'sha1').hexdigest()token = ts_str + ':' + sha1_tshex_strb64_token = base64.urlsafe_b64encode(token.encode("utf-8"))return b64_token.decode("utf-8")@classmethoddef certify_token(cls, key, token):"""@Args:key: strtoken: str@Returns:boolean:param key::param token::return:"""if key is None:return Falsetoken_str = base64.urlsafe_b64decode(token).decode('utf-8')token_list = token_str.split(':')if len(token_list) != 2:return Falsets_str = token_list[0]if float(ts_str) < time.time():return Falseknown_sha1_tsstr = token_list[1]sha1 = hmac.new(key.encode("utf-8"), ts_str.encode('utf-8'), 'sha1')calc_sha1_tsstr = sha1.hexdigest()if calc_sha1_tsstr != known_sha1_tsstr:# token certification failedreturn False# token certification successreturn True4. 编写蓝图
代码如下(示例):
# 登录
@bp.route('/login',methods=['GET','POST'])
def login():data = request.get_json()username = data['username']password = data['password']user = User.query.filter_by(name=data["username"]).first()if user is None:error_result = {'message': '用户不存在!','result': {},'code': -1,'type': 'error',}return error_resultif not user.check_password(data["password"]):error_result = {'message': '用户密码错误!','result': {},'code': -1,'type': 'error',}return error_resultelse:token = Token.generate_token(str(user.uuid))session['username'] = user.namesession['role_code'] = user.role_codesession['uuid'] = str(user.uuid)success_result = {'message': '','result': {'userId': user.uuid,'username': user.name,'token': token,'realName':''},'code': 0,'type': 'success',}return success_result
5. 注册蓝图
import osfrom flask import Flask
from apps.config import config
from apps.exts import db
from flask_migrate import Migratedef create_app(test_config=None):# create and configure the appapp = Flask(__name__)app.config.from_object(config['default'])# ensure the instance folder existstry:os.makedirs(app.instance_path)except OSError:passfrom apps.api.auth import views as view_authapp.register_blueprint(view_auth.bp,url_prefix="/api/auth")# a simple page that says hello@app.route('/hello')def hello():return 'Hello, World!'db.init_app(app)migrate = Migrate(app, db) return app
三. 测试登录
重写运行Vben Admin,再次尝试登录。

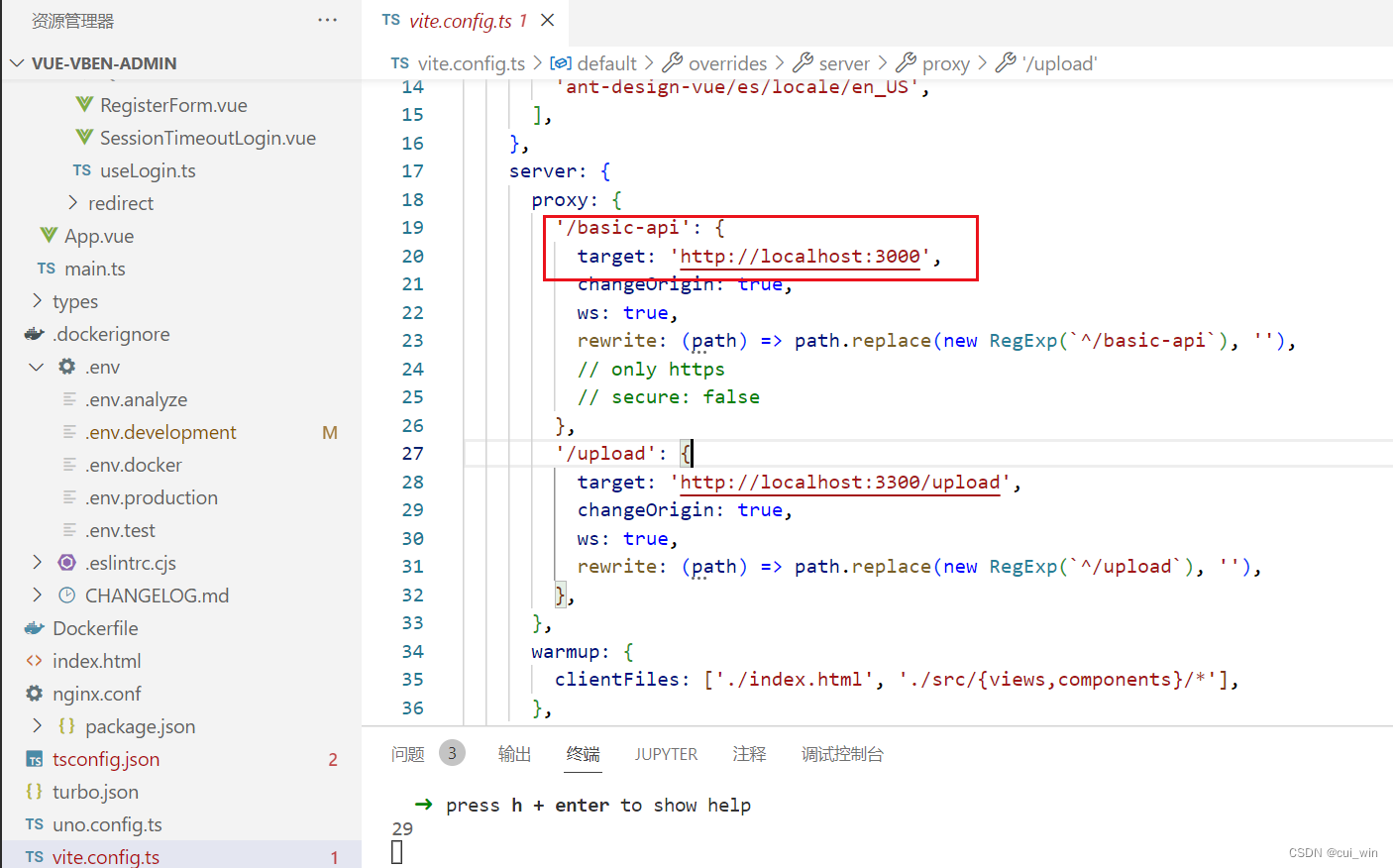
哎,还是404呢,经过排查,原理上次,我们前端有一个地方遗漏了,如下图,vite.config.ts指向的我们的后端地址好像不太对

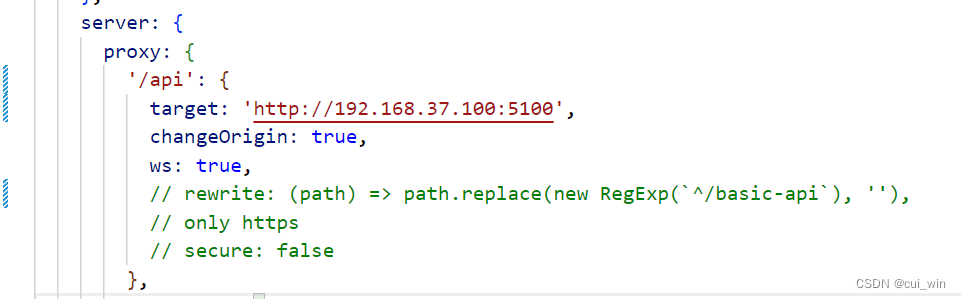
这里我们改成我们后端真实数据

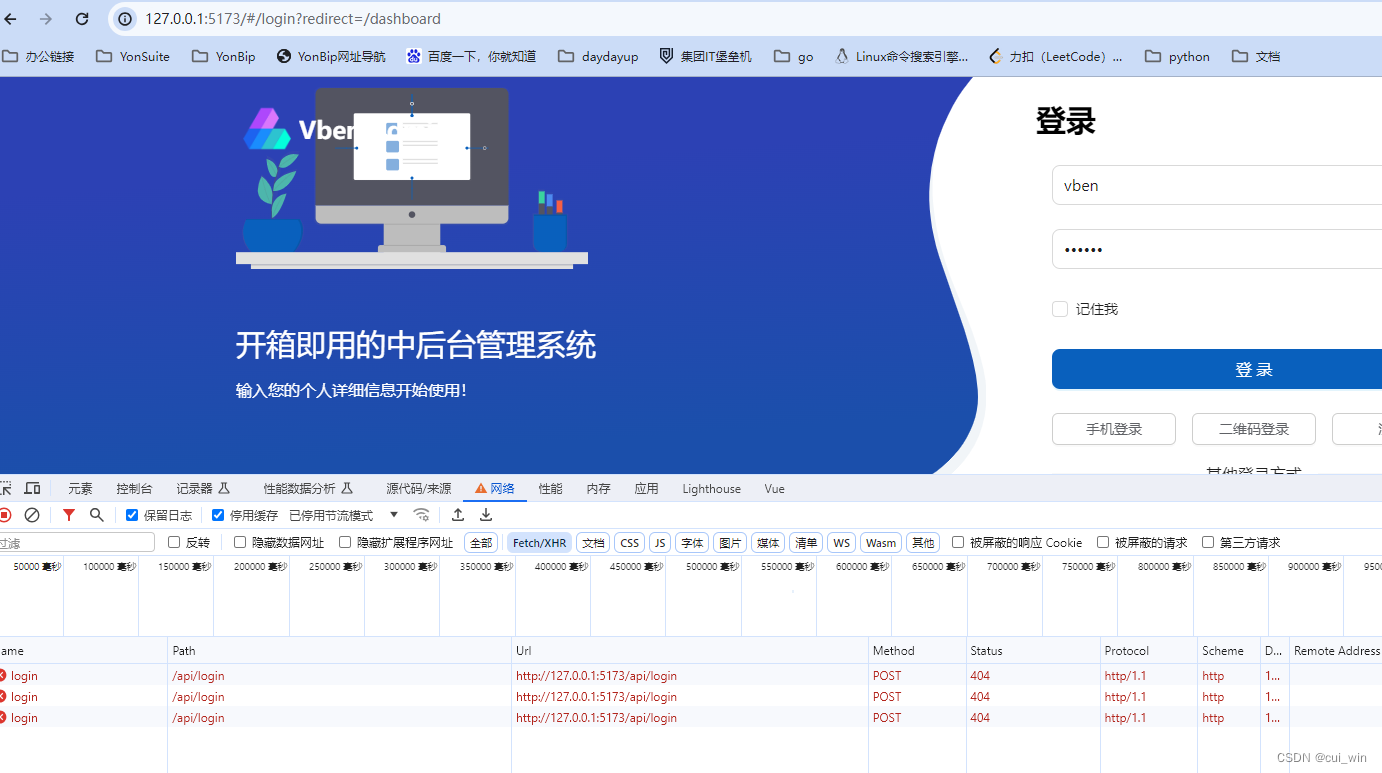
再次尝试登录,还是404? 继续排查。。。
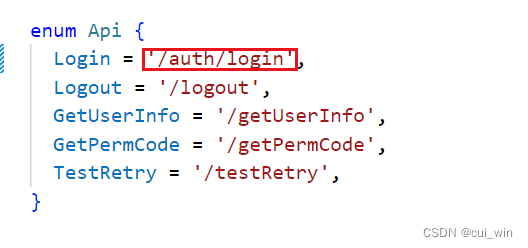
原来如此,我们后端注册的蓝图地址是/api/auth + /login,而前端请求地址是/api/login,我们修改下第一节介绍的src/api/sys/user.ts 里面的Api.Login地址:

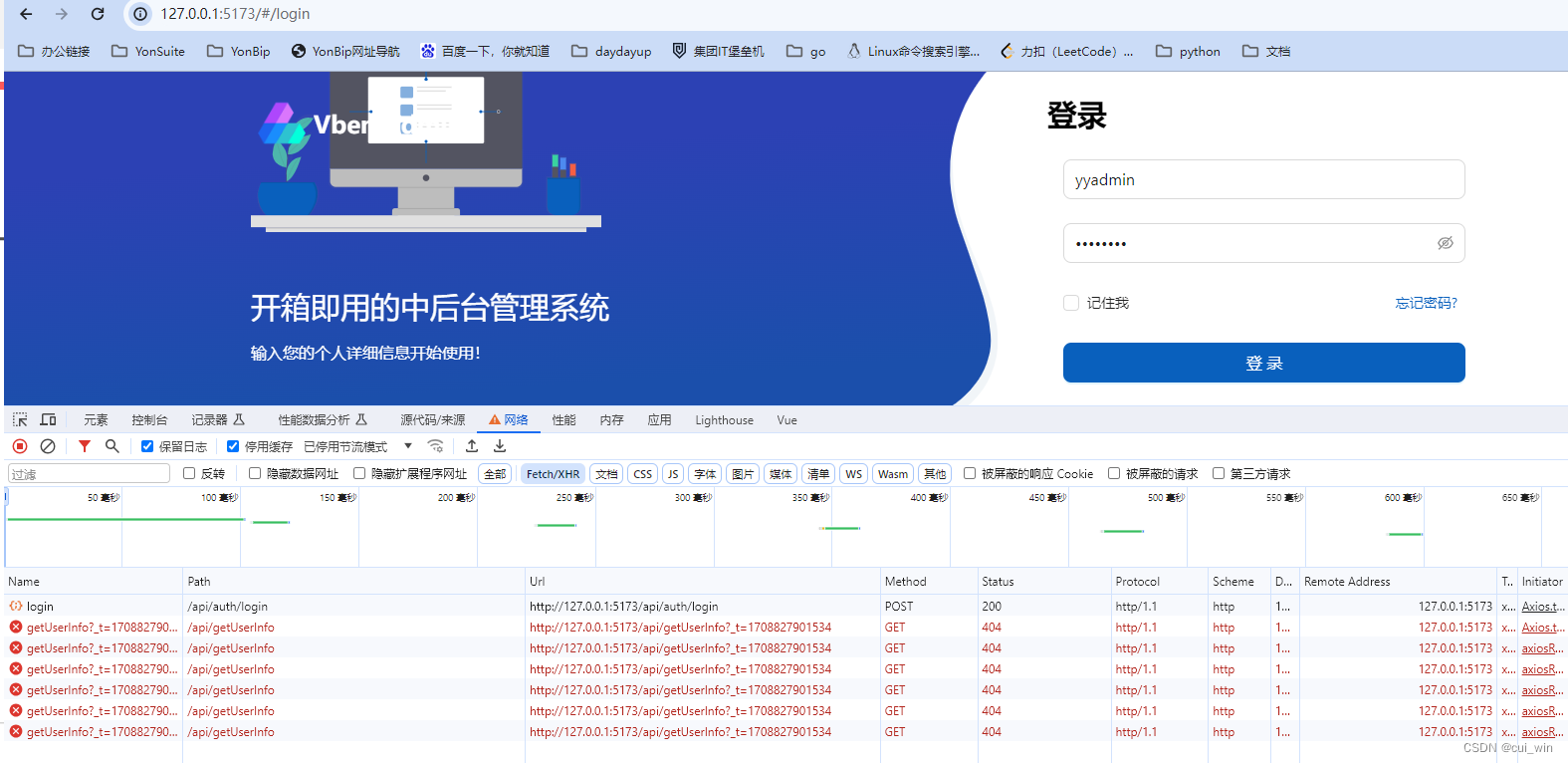
我们再次尝试登录。

这次我们发现我们的login接口已经成功返回了,但是还是没登录上去,这里我们看到请求了login接口后,VbenAdmin马上又请求了/api/getUserInfo接口,这个接口我们还没有编写。
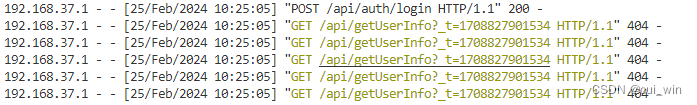
通过Flask的输出,也可以看到

看来要完成登录,我们还需要完成/api/getUserInfo接口的编写
总结
本节,我们已经开启的后端的开发,因为是主要介绍Vben Admin的登录逻辑,所以Flask开发这里只截取了部分主要代码。我们目前已经完成了登录接口,但是要进入主页,还需要完成/api/getUserInfo接口,下一节,我们来看看这个接口的逻辑和如何开发。
码字不易,请大家多多点赞,谢谢支持!