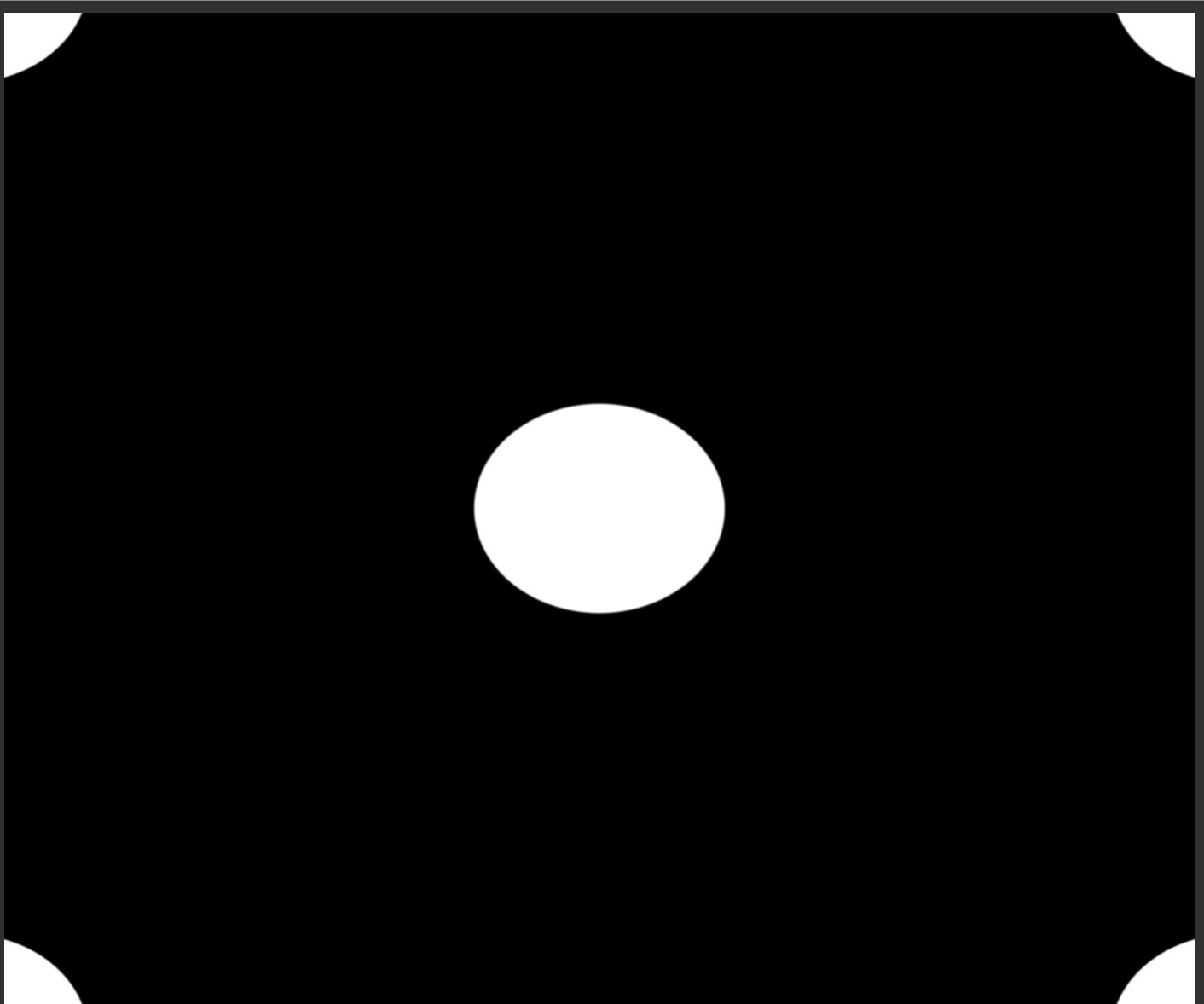
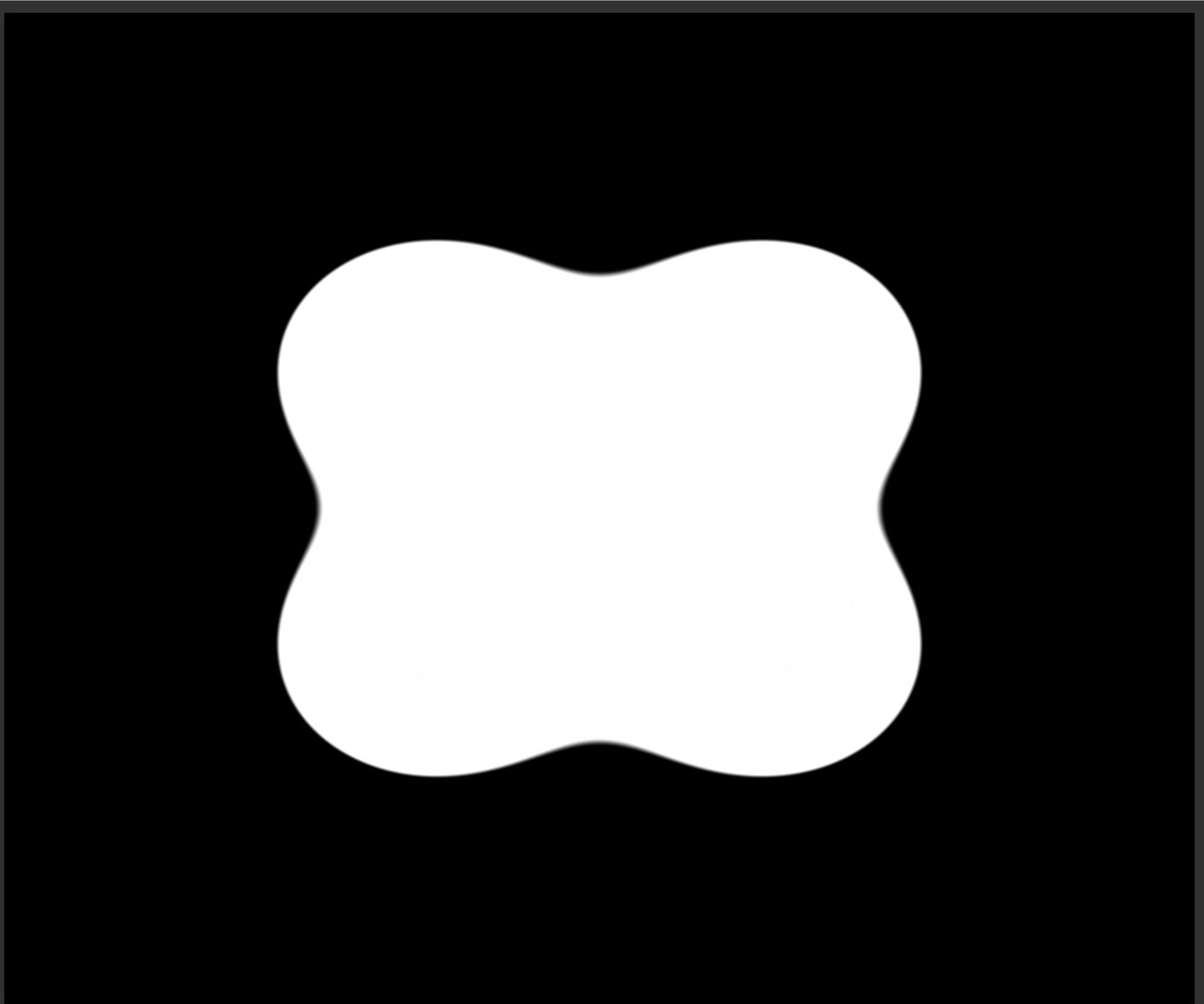
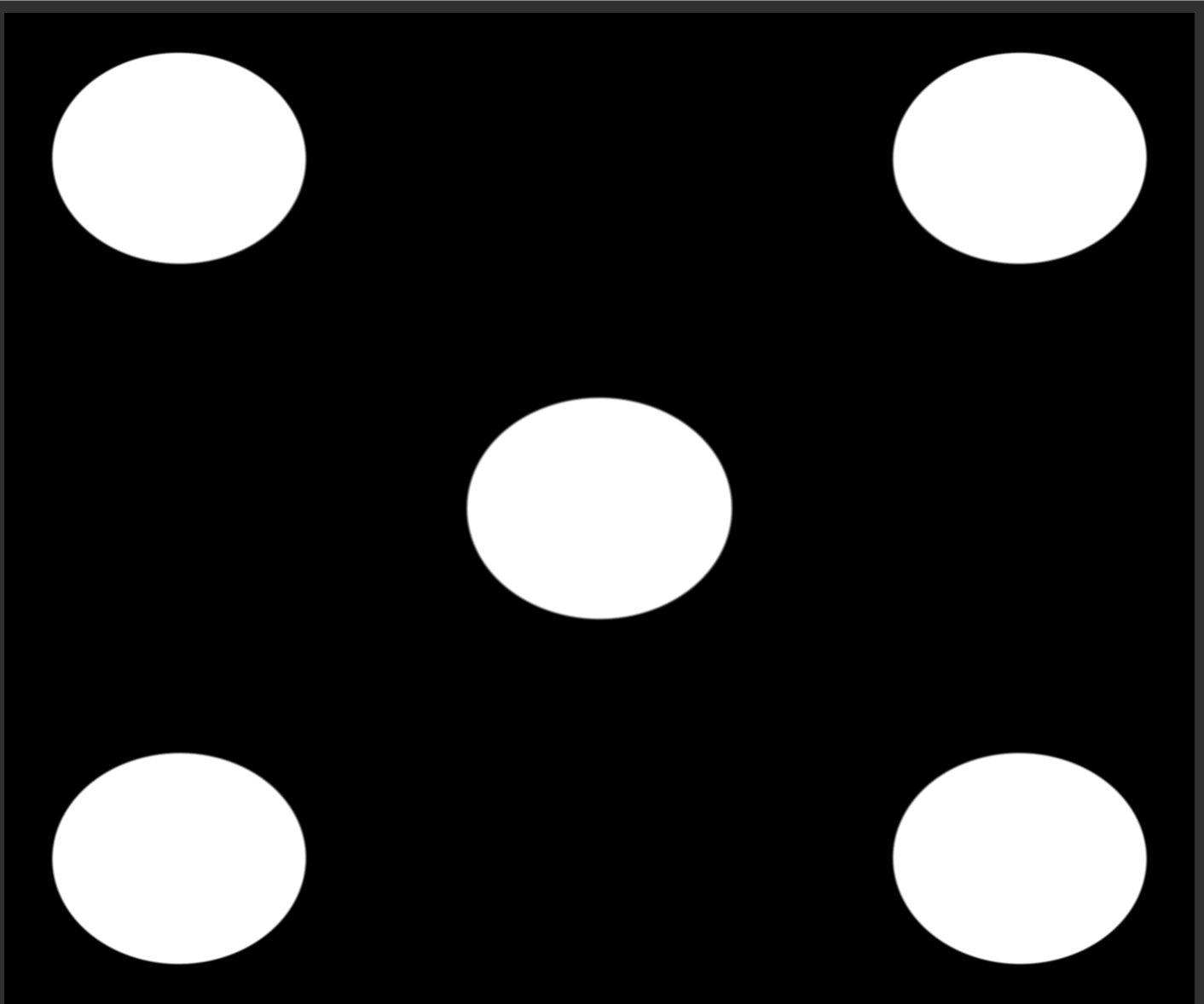
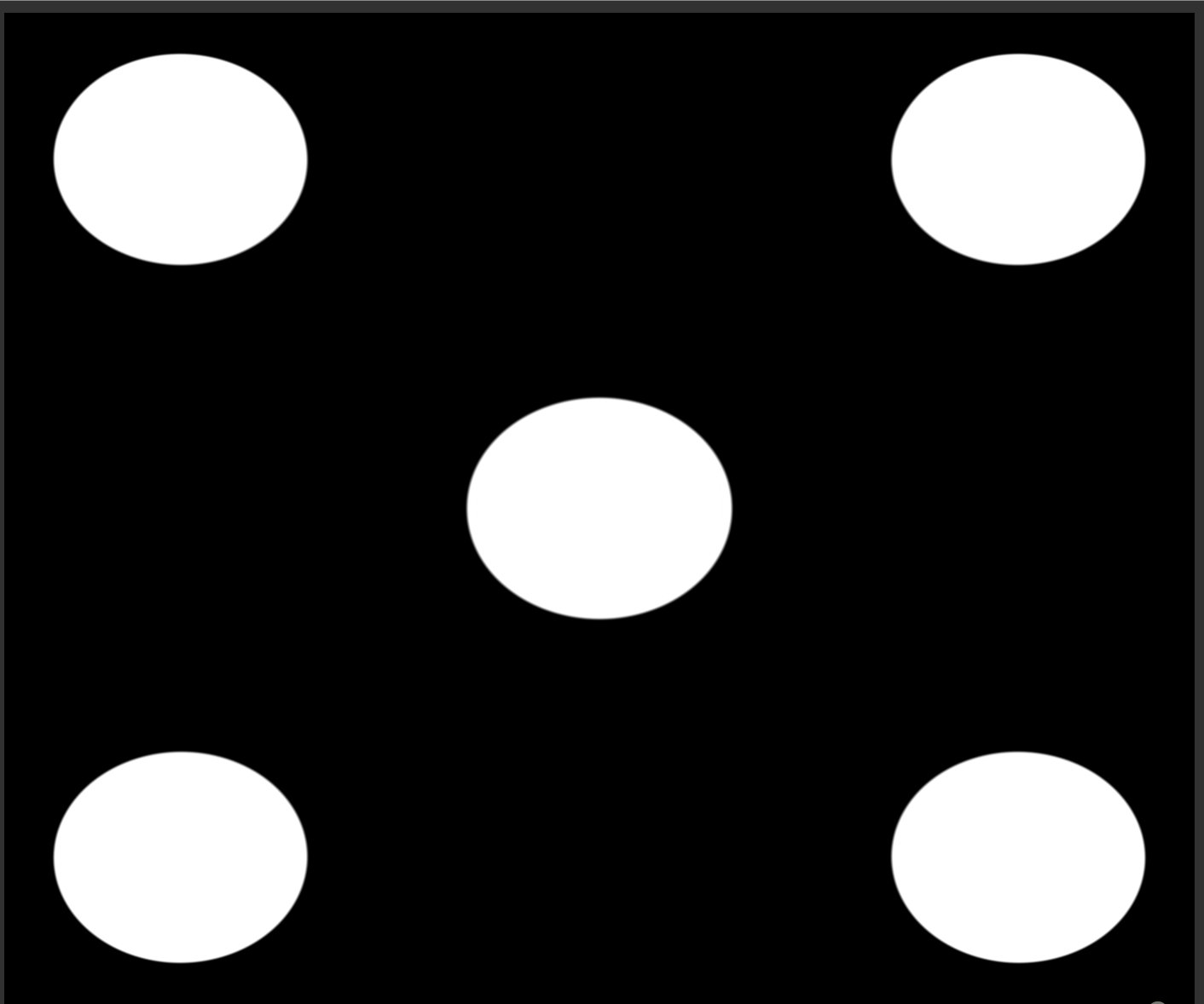
融合、融球效果shader,重点在等势面公式上
Shader "Custom/MetaballsShader"
{Properties{_MainTex ("Texture", 2D) = "white" {}_Color("Color",Color) = (1,1,1,1)}SubShader{Tags { "RenderType"="Opaque" }LOD 100Pass{CGPROGRAM#pragma vertex vert#pragma fragment frag// make fog work#pragma multi_compile_fog#include "UnityCG.cginc"struct appdata{float4 vertex : POSITION;float2 uv : TEXCOORD0;};struct v2f{float2 uv : TEXCOORD0;UNITY_FOG_COORDS(1)float4 vertex : SV_POSITION;};sampler2D _MainTex;float4 _MainTex_ST;float4 _Color;//等势面公式float energy(float r, float2 point1, float2 point2) {return (r * r) / ((point1.x - point2.x) * (point1.x - point2.x) + (point1.y - point2.y) * (point1.y - point2.y));}v2f vert (appdata v){v2f o;o.vertex = UnityObjectToClipPos(v.vertex);o.uv = TRANSFORM_TEX(v.uv, _MainTex);UNITY_TRANSFER_FOG(o,o.vertex);return o;}fixed4 frag (v2f i) : SV_Target{float4 color = tex2D(_MainTex, i.uv);float2 center = float2(0.5,0.5);float fragEnergy = energy(0.1, i.uv.xy, float2(0.5, 0.5));fragEnergy += energy(0.1, i.uv.xy, lerp(float2(0.2, 0.2), center,sin(_Time.y)));fragEnergy += energy(0.1, i.uv.xy, lerp(float2(0.8, 0.8), center,sin(_Time.y)));fragEnergy += energy(0.1, i.uv.xy, lerp(float2(0.2, 0.8), center,sin(_Time.y)));fragEnergy += energy(0.1, i.uv.xy, lerp(float2(0.8, 0.2), center,sin(_Time.y)));color = smoothstep(0.95, 1.0, fragEnergy) * _Color;// apply fog//UNITY_APPLY_FOG(i.fogCoord, col);return color;}ENDCG}}
}