重点:
1.SQLite创建数据库内容方法
链接:SQLite Expert Personal的简单使用-CSDN博客
2.和数据库进行链接方法
QSqlDatabase DB; //数据库连接bool MainWindow::openDatabase(QString aFile)
{DB=QSqlDatabase::addDatabase("QSQLITE"); //添加 SQLITE数据库驱动DB.setDatabaseName(aFile); //设置数据库名称if (!DB.open()) //打开数据库失败return false;else{openTable(); //打开数据表return true;}
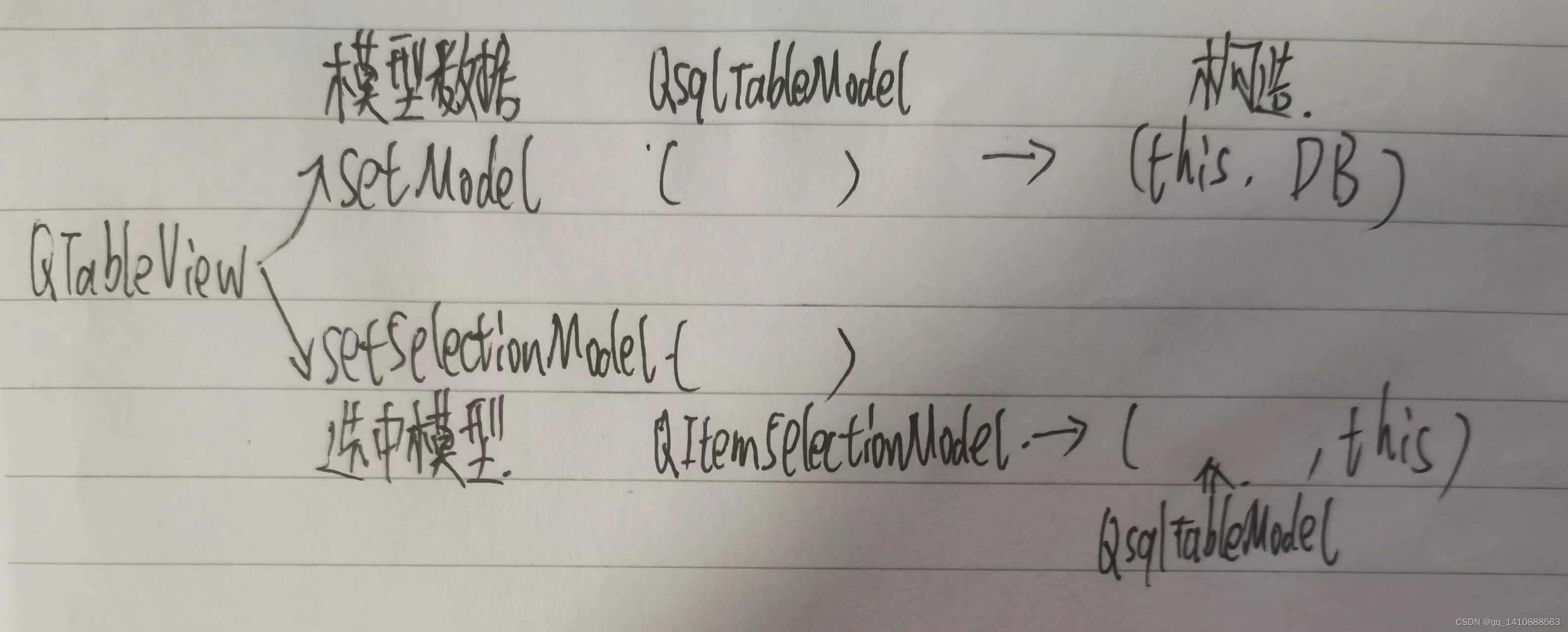
}3.QTableView和QSqltableModedl、QItemSelectionModel关系

/打开数据表
void MainWindow::openTable()
{//1. 创建数据模型,打开数据表tabModel=new QSqlTableModel(this,DB); //数据模型tabModel->setTable("employee"); //设置数据表tabModel->setEditStrategy(QSqlTableModel::OnManualSubmit); //数据保存方式,OnManualSubmit , OnRowChangetabModel->setSort(tabModel->fieldIndex("empNo"),Qt::AscendingOrder); //排序if (!(tabModel->select())) //查询数据失败{QMessageBox::critical(this, "错误信息","打开数据表错误,错误信息:\n"+tabModel->lastError().text());return;}showRecordCount(); //显示记录条数//2. 设置字段显示标题tabModel->setHeaderData(tabModel->fieldIndex("empNo"), Qt::Horizontal, "工号");tabModel->setHeaderData(tabModel->fieldIndex("Name"), Qt::Horizontal, "姓名");tabModel->setHeaderData(tabModel->fieldIndex("Gender"), Qt::Horizontal, "性别");tabModel->setHeaderData(tabModel->fieldIndex("Birthday"), Qt::Horizontal, "出生日期");tabModel->setHeaderData(tabModel->fieldIndex("Province"), Qt::Horizontal, "省份");tabModel->setHeaderData(tabModel->fieldIndex("Department"), Qt::Horizontal, "部门");tabModel->setHeaderData(tabModel->fieldIndex("Salary"), Qt::Horizontal, "工资");//这两个字段不在tableView中显示tabModel->setHeaderData(tabModel->fieldIndex("Memo"),Qt::Horizontal,"备注");tabModel->setHeaderData(tabModel->fieldIndex("Photo"),Qt::Horizontal,"照片");//3. 创建选择模型selModel=new QItemSelectionModel(tabModel,this); //关联选择模型//当前行或列变化时发射currentChanged信号connect(selModel,&QItemSelectionModel::currentChanged,this,&MainWindow::do_currentChanged);//当前行变化时发射currentRowChanged()信号connect(selModel,&QItemSelectionModel::currentRowChanged,this,&MainWindow::do_currentRowChanged);//4. Model/View结构ui->tableView->setModel(tabModel); //设置数据模型ui->tableView->setSelectionModel(selModel); //设置选择模型ui->tableView->setColumnHidden(tabModel->fieldIndex("Memo"),true); //隐藏列ui->tableView->setColumnHidden(tabModel->fieldIndex("Photo"),true); //隐藏列//5. 为tableView中的“性别”和“部门”两个字段设置自定义代理组件QStringList strList;strList<<"男"<<"女";bool isEditable=false;delegateSex.setItems(strList,isEditable);ui->tableView->setItemDelegateForColumn(tabModel->fieldIndex("Gender"),&delegateSex); //设置代理组件strList.clear();strList<<"销售部"<<"技术部"<<"生产部"<<"行政部";isEditable=true;delegateDepart.setItems(strList,isEditable);ui->tableView->setItemDelegateForColumn(tabModel->fieldIndex("Department"),&delegateDepart); //设置代理组件//6. 创建界面组件与数据模型的字段之间的数据映射dataMapper= new QDataWidgetMapper(this);dataMapper->setModel(tabModel); //设置数据模型dataMapper->setSubmitPolicy(QDataWidgetMapper::AutoSubmit); //数据更新方式//界面组件与数据模型的具体字段之间的联系dataMapper->addMapping(ui->dbSpinEmpNo,tabModel->fieldIndex("empNo"));dataMapper->addMapping(ui->dbEditName,tabModel->fieldIndex("Name"));dataMapper->addMapping(ui->dbComboSex,tabModel->fieldIndex("Gender"));dataMapper->addMapping(ui->dbEditBirth,tabModel->fieldIndex("Birthday"));dataMapper->addMapping(ui->dbComboProvince,tabModel->fieldIndex("Province"));dataMapper->addMapping(ui->dbComboDep,tabModel->fieldIndex("Department"));dataMapper->addMapping(ui->dbSpinSalary,tabModel->fieldIndex("Salary"));dataMapper->addMapping(ui->dbEditMemo,tabModel->fieldIndex("Memo"));dataMapper->toFirst(); //移动到首记录//7. 获取字段名称列表,填充groupBoxSortgetFieldNames();//8.更新actions和界面组件的使能状态ui->actOpenDB->setEnabled(false); //不能再打开数据库ui->actRecAppend->setEnabled(true);ui->actRecInsert->setEnabled(true);ui->actRecDelete->setEnabled(true);ui->actScan->setEnabled(true);ui->groupBoxSort->setEnabled(true); //"排序"分租框ui->groupBoxFilter->setEnabled(true); //"数据过滤"分组框
}