Unity相机跟随和第三人称视角
- 介绍
- 镜头视角
- 跟随人物方向进行旋转的镜头视角
- 固定球和人的镜头视角
- 思路
- 跟随人物方向进行旋转的镜头视角
- 固定球和人的镜头视角
- 镜头旋转代码
- 人物移动的参考代码
- 注意
介绍
最近足球项目的镜头在做改动,观察了一下实况足球的视角,发现他有多种镜头模式,带球时跟随人物进行旋转的第三人称视角,不带球时镜头锁定人和球都能看到的视角,其实还有很多镜头视角,这里我主要选择这两个来讲一下做一个demo。(我这里的demo不会做的很细大概做一个出来,他的镜头很细致细致到旋转多少度才会有反馈,并不是实时旋转反馈的)
镜头视角
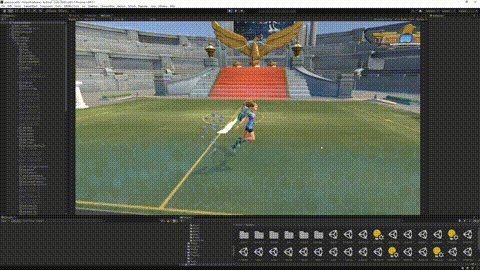
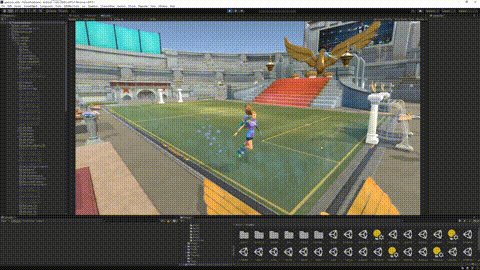
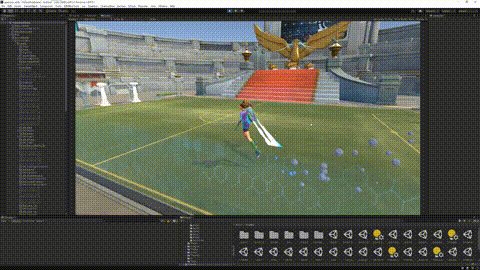
跟随人物方向进行旋转的镜头视角

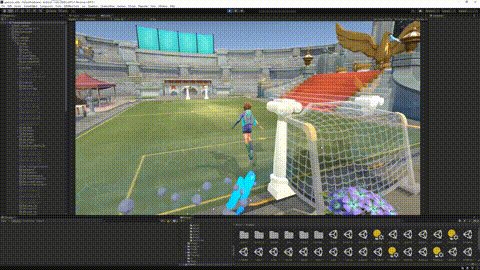
固定球和人的镜头视角

这里大家可以参考一下,因为如果要做细致的话其实还有很多需要写的地方,这里我也只是做了个简单的demo给需要类似这种镜头的伙伴一个思路。
思路
跟随人物方向进行旋转的镜头视角
参考我上面的这个gif,其实可以观察的出来,其实相机的是始终在你控制的人物正后上方,这样只需要计算出来相机应该在的位置,然后用现在的位置与最终的位置做一个lerp差值移动,缓慢移动到最终位置。
固定球和人的镜头视角
根据上面的图我们大概可以看出来,相机是始终以球和人为中心,转向也始终是球和人,相机的位置这里就是球到人连线的后方,旋转方向也是这个反向量,这块也很好理解。
镜头旋转代码
这里我不做太多的解释了,大家应该都看得懂。
target是相机跟随的目标
football是附属固定的次要目标
offset是相机的高和前后距离
还有两个平滑度参数也可以进行调整
这个直接挂在相机上即可
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class FollowCamera : MonoBehaviour
{public Transform target; // 要跟随的目标对象public Transform football; // 其次要跟随的目标public Vector2 offset = new Vector2(2, 5); // 相机与目标之间的偏移量public float smoothSpeed = 0.125f; // 相机跟随平滑度public float rotateSpeed = 0.125f;public bool IsHasBall = true;void LateUpdate(){if (target == null)return;if (Input.GetKeyDown(KeyCode.Q)) {IsHasBall = !IsHasBall;}if (IsHasBall){Vector3 desiredPosition = target.position + Vector3.up * offset.y - target.forward * offset.x;Vector3 smoothedPosition = Vector3.Lerp(transform.position, desiredPosition, smoothSpeed);transform.position = smoothedPosition;// 获取目标对象的正前方Vector3 lookDirection = target.forward;// 使用 Quaternion.LookRotation 方法计算相机的旋转方向Quaternion targetRotation = Quaternion.LookRotation(lookDirection);// 应用旋转transform.rotation = Quaternion.Lerp(transform.rotation, targetRotation, rotateSpeed);}//没有球的状态else{//自身到足球的单位向量Vector3 dir = (target.position - football.position).normalized;Vector3 desiredPosition = target.position + Vector3.up * offset.y + dir * offset.x;Vector3 smoothedPosition = Vector3.Lerp(transform.position, desiredPosition, smoothSpeed);transform.position = smoothedPosition;//足球设置位置//求出自己和球的中点,让相机朝向这个中点Vector3 tar = ((target.position + football.position) * 0.5f - smoothedPosition).normalized;// 获取目标对象的正前方Vector3 lookDirection = tar;// 使用 Quaternion.LookRotation 方法计算相机的旋转方向Quaternion targetRotation = Quaternion.LookRotation(lookDirection);// 应用旋转transform.rotation = Quaternion.Lerp(transform.rotation, targetRotation, rotateSpeed);}}
}人物移动的参考代码
人物移动的有很多种方式,这里我为了测试用了个比较简单的方式去做,参考一下即可
正常的人物移动是需要按照镜头的方向前进后退等,这里我只是为了方便测试没有写的很细。
using UnityEngine;public class RoleCtrlTest : MonoBehaviour
{public float moveSpeed = 5f; // 人物移动速度public float rotationSpeed = 180f; // 人物转向速度void Update(){// 获取玩家的输入float moveHorizontal = Input.GetAxis("Horizontal");if (moveHorizontal == 0){}else if (moveHorizontal > 0){transform.Rotate(Vector3.up, rotationSpeed * Time.deltaTime);}else if (moveHorizontal < 0){transform.Rotate(Vector3.up, -rotationSpeed * Time.deltaTime);}if (Input.GetKey(KeyCode.W)){transform.Translate(transform.forward * moveSpeed * Time.deltaTime, Space.World);transform.position += transform.forward * moveSpeed * Time.deltaTime;}}
}注意
镜头其实还有很多的插件可以使用,比如Cinemachine插件,其实还有很多也不举例子了,因为插件想要符合多种镜头模式需要长时间经历注入,所以我选择了手写一个。
感谢大家的支持和关注