往往Selenium元素定位需要知道具体元素的位置准确定位,一步一步找元素的位置很麻烦并且费时。今天介绍一款辅助定位web网站元素位置的插件ChroPath由此很有用,本文将介绍ChroPath完整版安装和使用(含插件包),让selenium定位元素变的更加简单。
话不多说,先上插件安装包
链接:https://pan.baidu.com/s/1rnPNaVBz7XwgCkV4NZQG_A?pwd=cjzq
提取码:cjzq
一、简介
1、ChroPath只需单击一下即可生成所有可能的选择器。
2、ChroPath Studio有助于记录所有手动步骤以及自动化步骤
3、ChroPath支持iframe,多选择器生成,动态属性,使用自定义属性生成相对xpath,自动化脚本步骤生成。
二、使用
在浏览器中安装ChroPath扩展程序即可
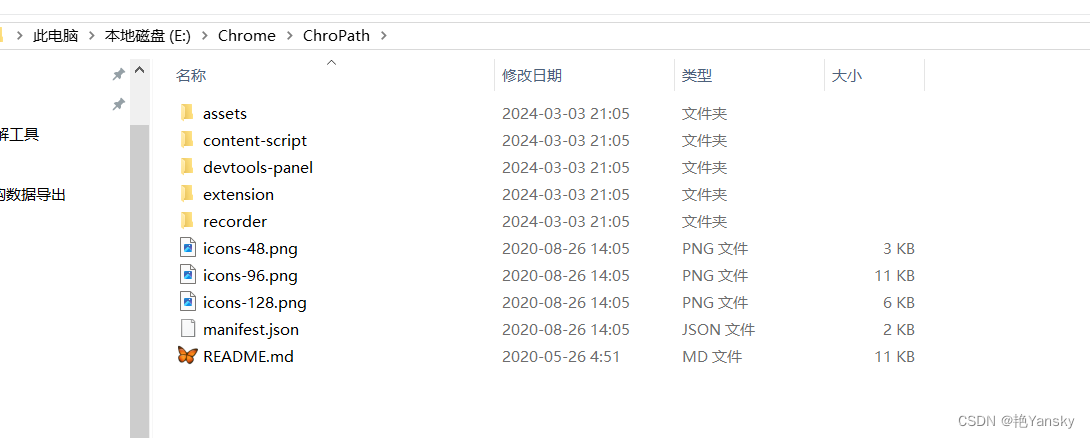
2.11 将ChroPath安装包下载下来后解压成文件夹

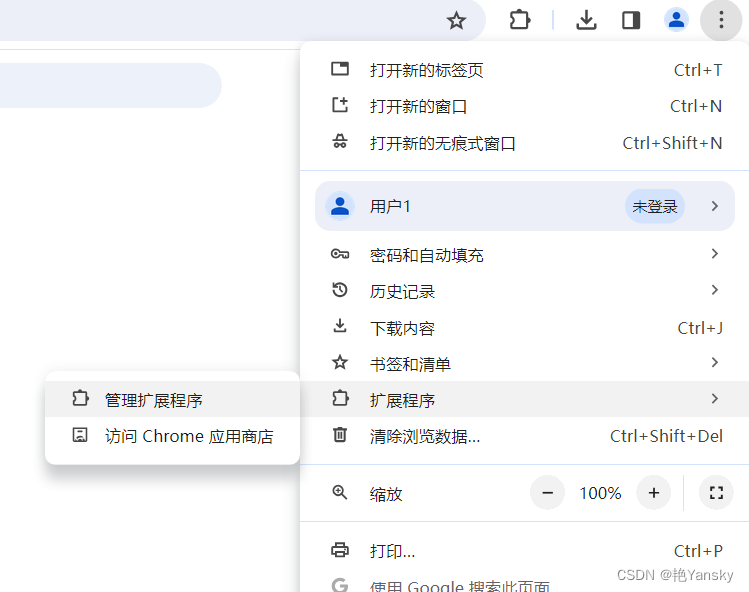
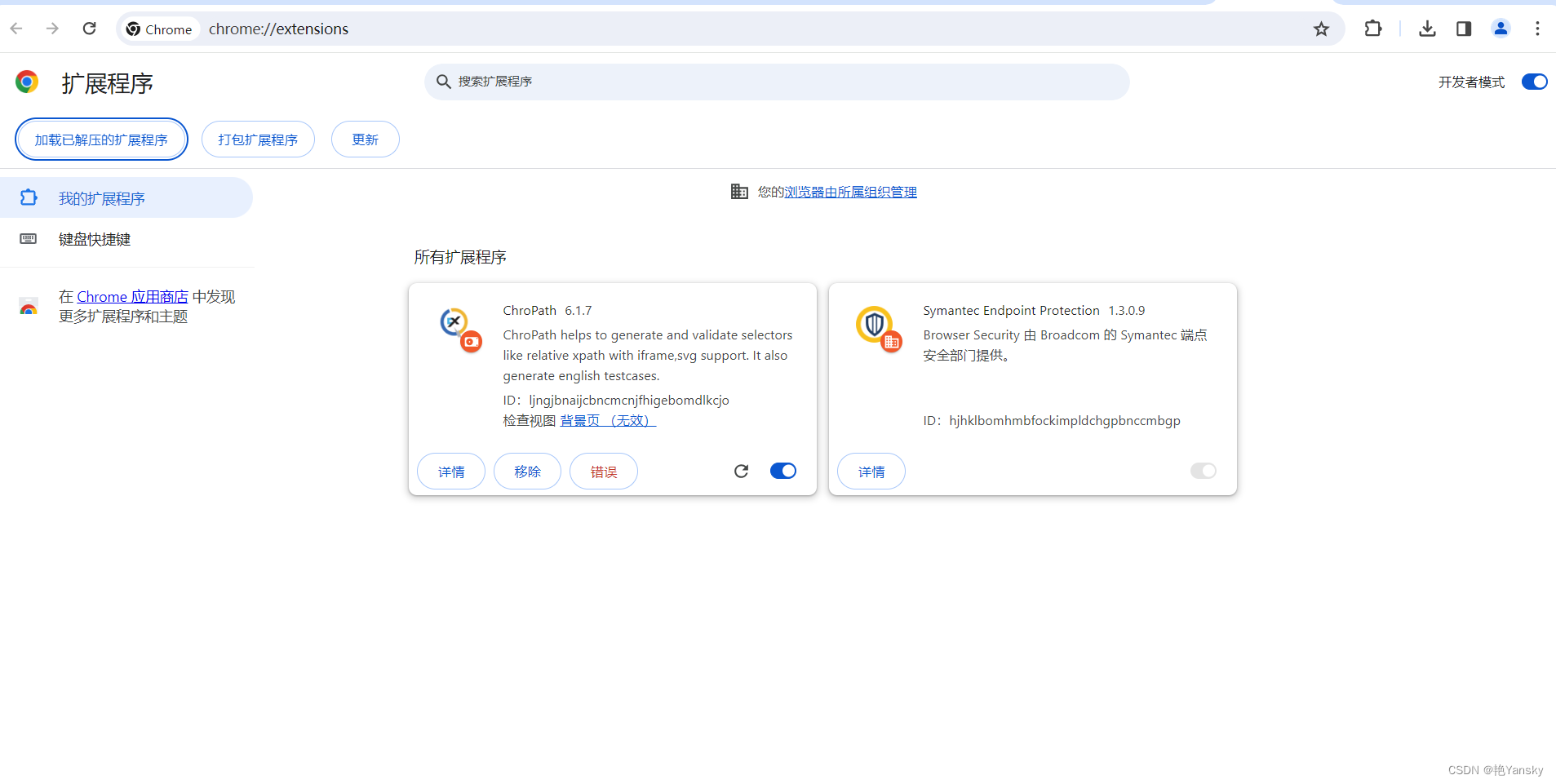
2.2 打开谷歌浏览器(Google Chrome),打开扩展程序-管理扩展程序

切换至开发者模式

点击加载已解压的扩展程序,选择刚才解压好的文件夹

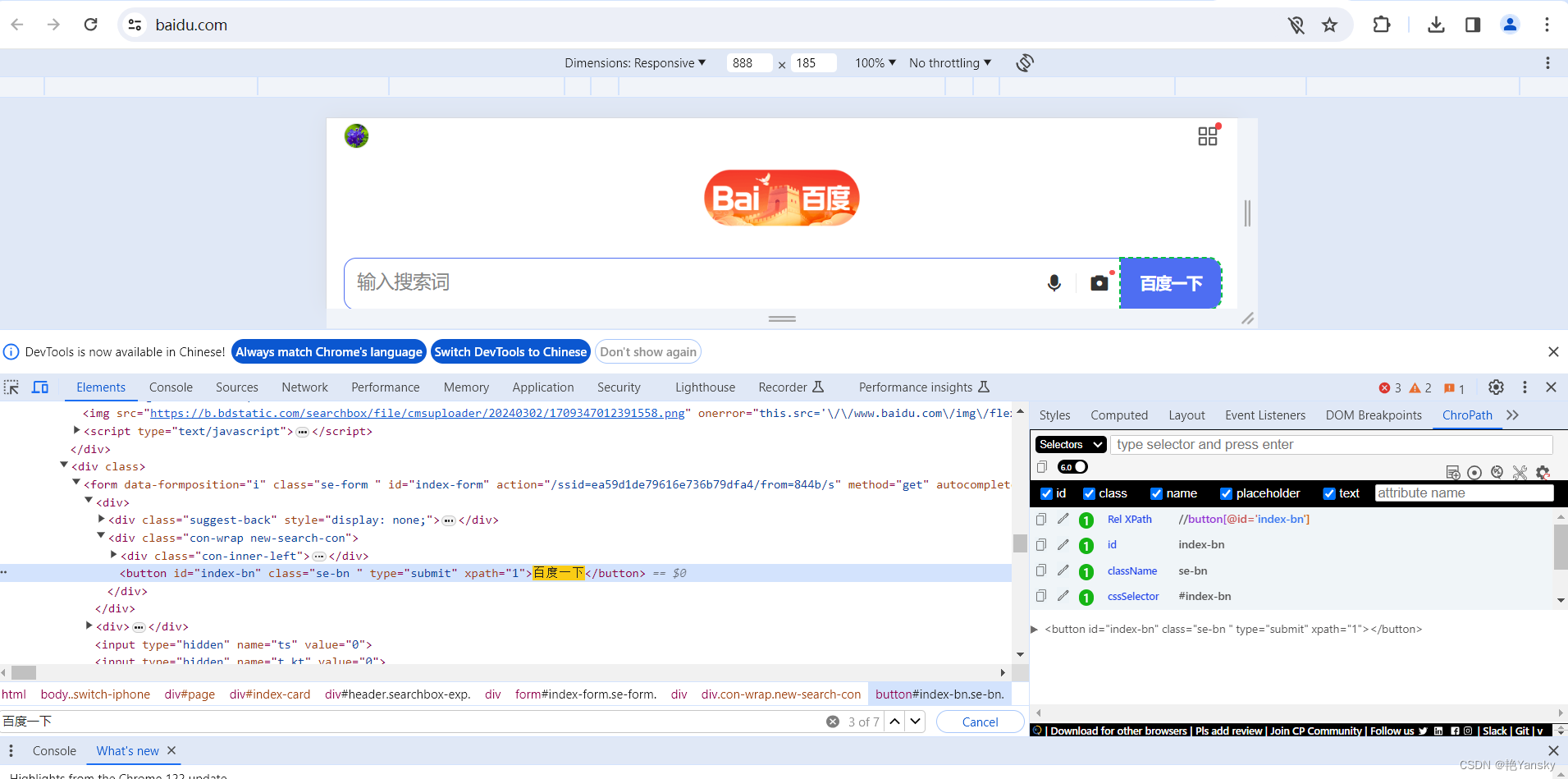
2.3 打开百度网站测试
打开浏览器控制台(F12),鼠标随便定位一个元素,我们会发现我们安装的插件ChroPath已经给出了不同定位方法下的元素值(如下图),
1.右键单击网页,然后单击“检查”。
2.在“元素”选项卡的右侧,单击“ ChroPath”选项卡,即最后一个选项卡。
此时我们拿来用就可以了,再也不用那么麻烦在控制台上一步步找元素了 。