Vue指令
-
v-bind
作用:动态设置html的标签属性(src url title…)
语法:v-bind:属性名="表达式"
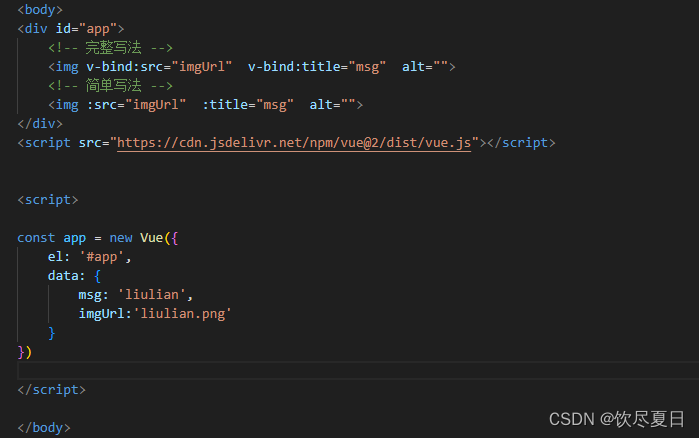
举例代码如下:

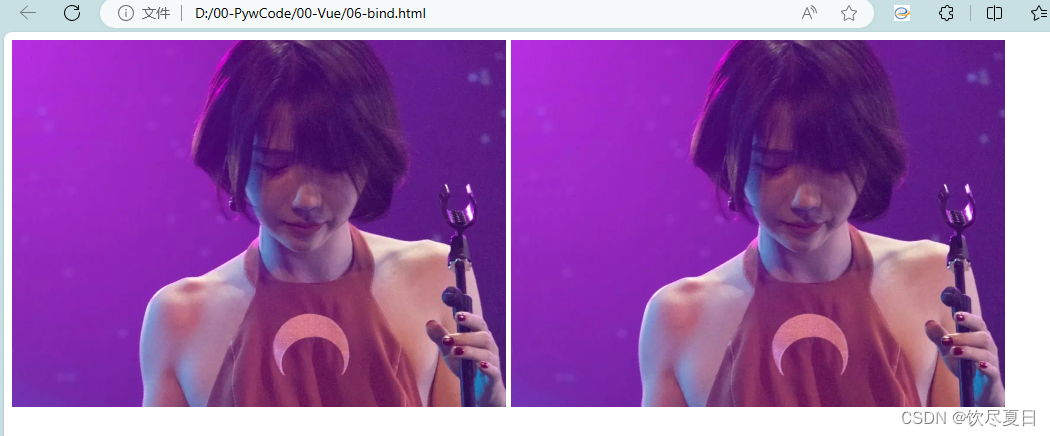
实现效果如下:

-
案例:图片切换
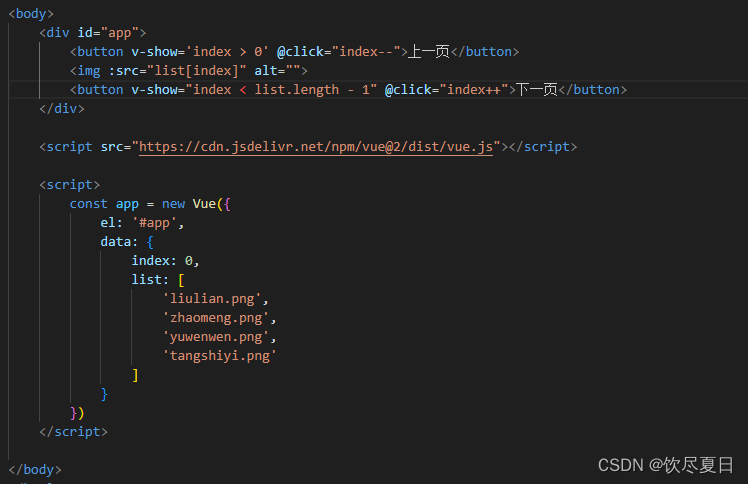
实现代码如下:

实现的效果如下图所示,在第一张照片上。index = 0,所以没有上一页这个按钮。

点击下一页,显示下一张图,效果如图所示:

在最后一张图,index = list.length - 1,因此没有下一页这个按钮:

-
v-for
作用:基于数据循环,多次渲染整个元素。 (数组、对象、数组…)
遍历数组语法:v-for="(item, index) in 数组"
item 每一项,index 下标。
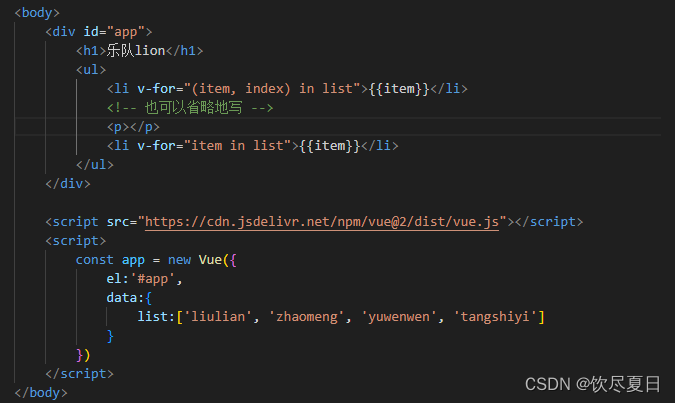
使用代码如下:

效果如下:

-
图书管理案例 - 书架
需求:- 基本渲染 →
v-for - 删除功能
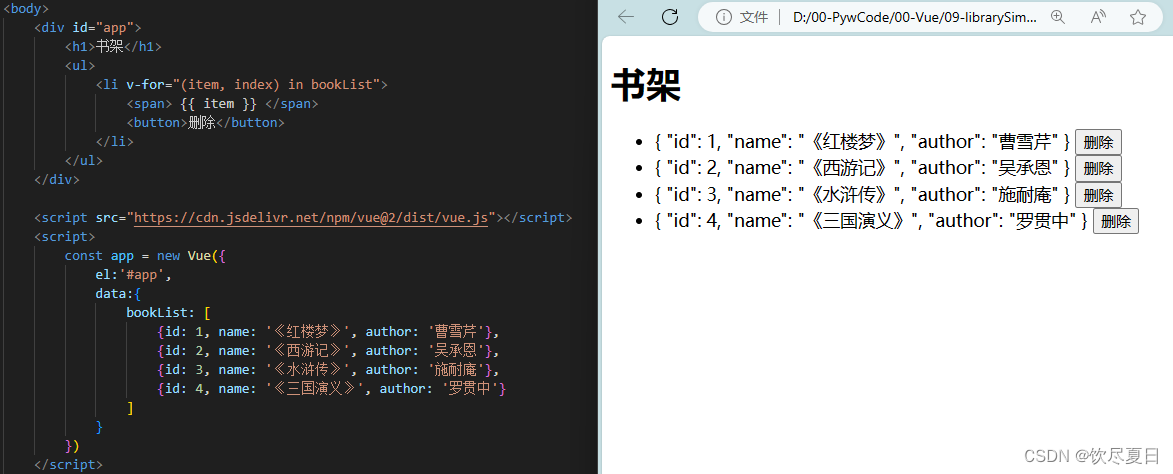
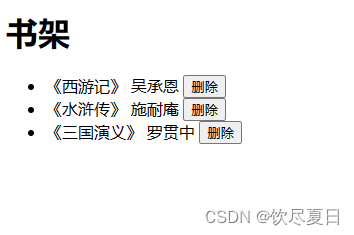
使用v-for进行基本渲染后,效果如图,其中 item 代表的是 bookList 中的每一行:

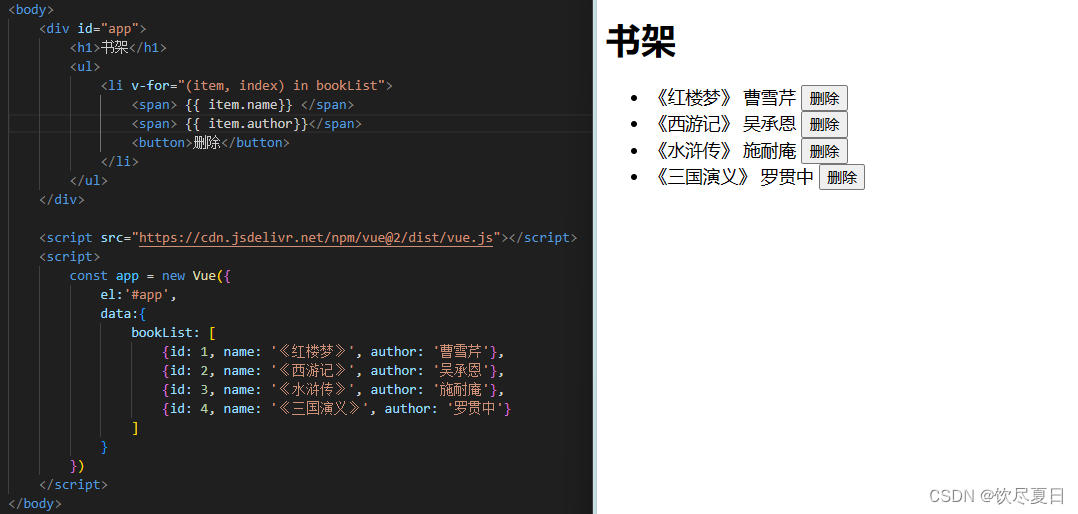
对于此,做了如下改进,将作者和姓名列出,效果如下:

接下来,开始实现删除功能(数据驱动),本质上就是要删除数组里面的对应项,实现此功能有两种思路,一个是根据 index 删除,另一个是根据 id 删除。
这两种方式优先使用后者(有 id 优先使用 id )
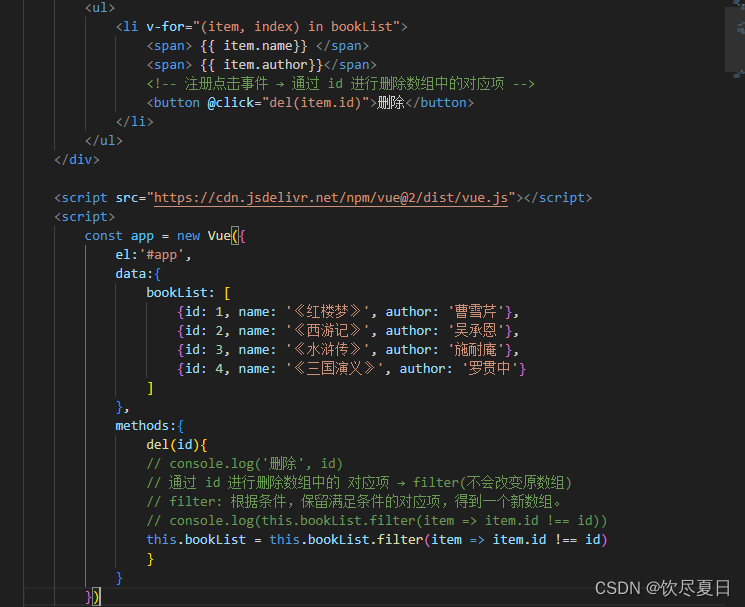
以下代码可以实现删除功能:

上述代码还有一点小瑕疵,为进一步完善,在v-for中加入了key:
语法:key属性 = "唯一标识"
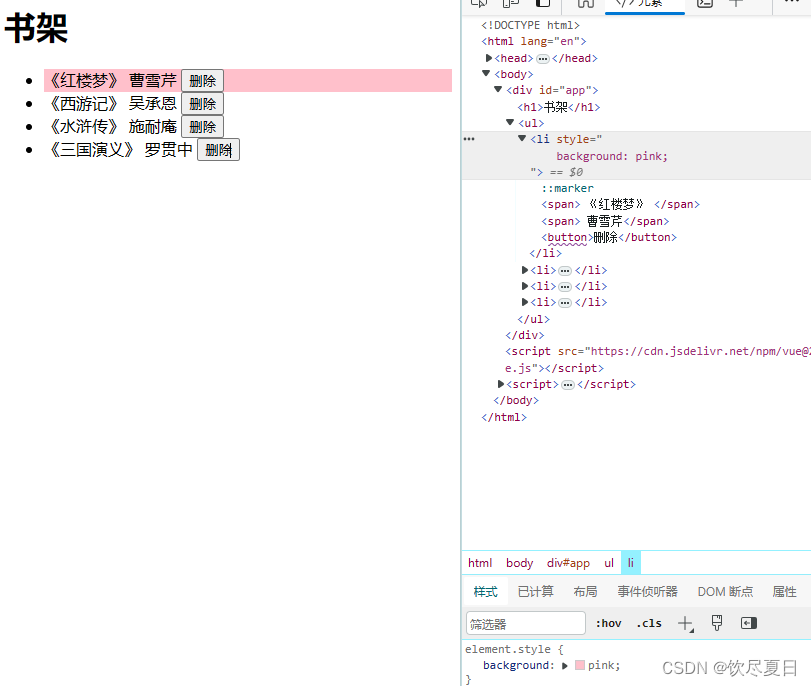
下面展示加 key 与不加 key 的区别,为此讲li标签的background属性设为pink,得到的样式如下:

在没有 key 的时候,点击删除红楼梦这一项之后,可以发现刚才的 li 还在(背景仍为粉色),只是里面的文字内容改变了:

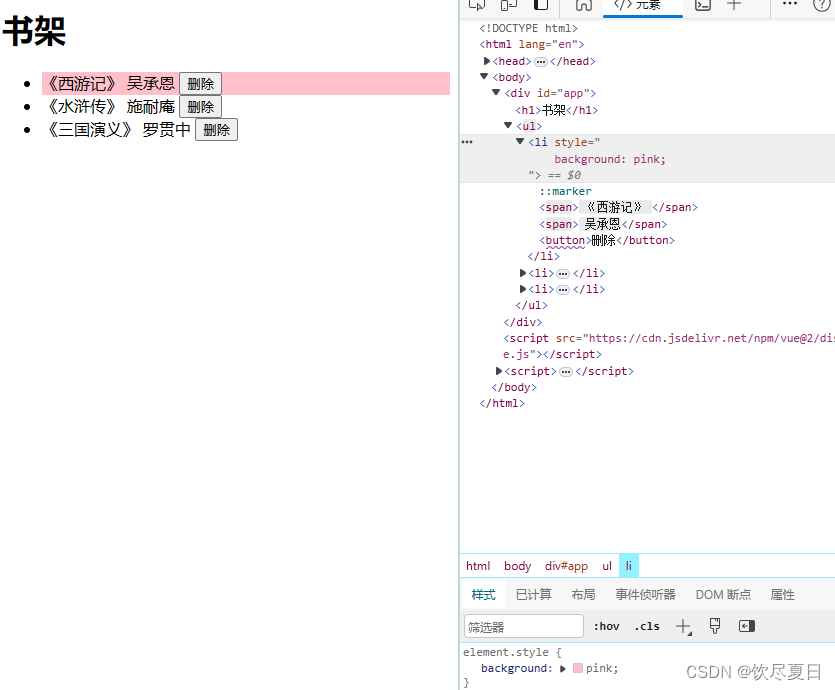
而加入 key 之后,key 的作用在于:给元素添加的唯一标识,便于 Vue 进行列表项的正确排序复用。
加入 key 后点击删除的效果如图:<li v-for="(item, index) in bookList" :key="item.id"> - 基本渲染 →

注意点:
- key 的值只能是字符串或数字类型
- key 的值必须具有唯一性
- 推荐使用id 作为 key(唯一),不推荐 index 作为 key(会变化,不对应)
-
v-model
作用:给表单元素使用,双向数据绑定 → 可以快速获取或设置表单元素内容- 数据变化 → 视图自动更新
- 视图变化 → 数据自动更新
语法:
v-model = '变量'
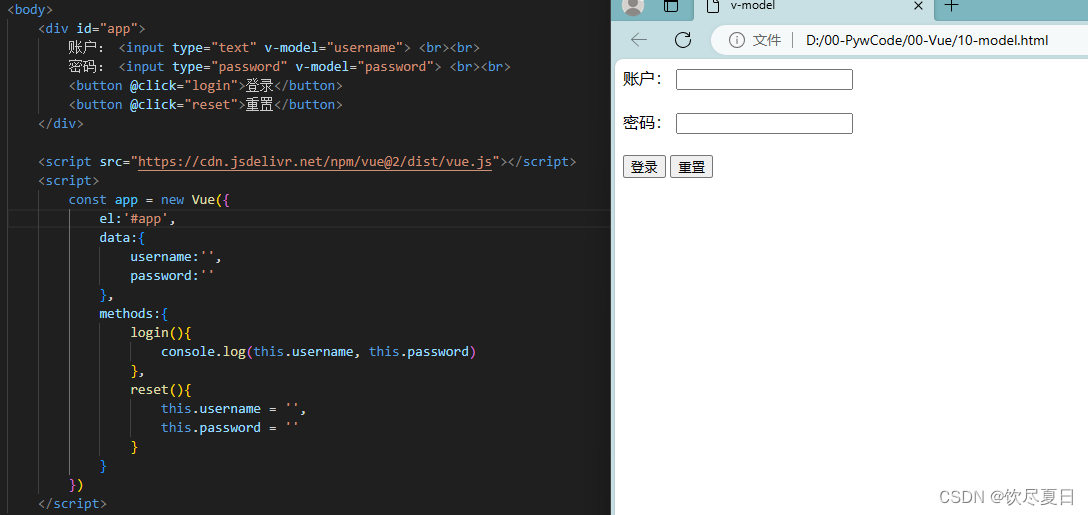
实现代码示例如下(代码中实现了重置功能):

-
综合案例 - 记事本
需求:- 列表渲染
- 删除功能
- 添加功能
- 底部统计和清空
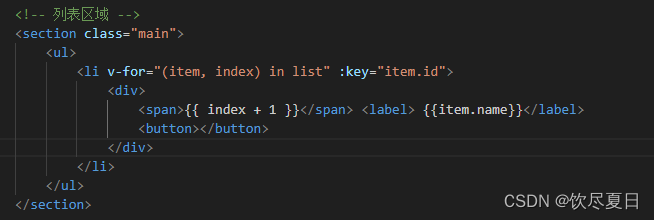
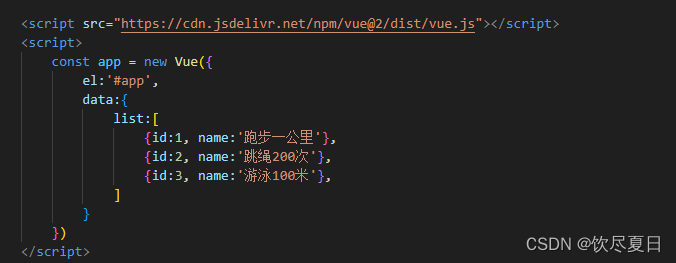
首先,使用以下代码实现列表渲染:


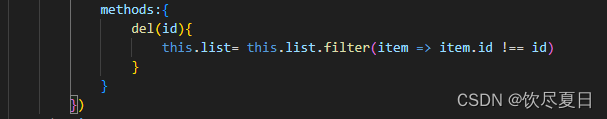
其次,注册点击事件,实现删除功能。


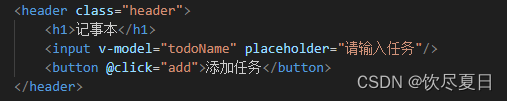
然后来实现添加功能,此功能分为两个核心步骤。- 通过 v-model 绑定输入框 → 实时获取表单元素的内容
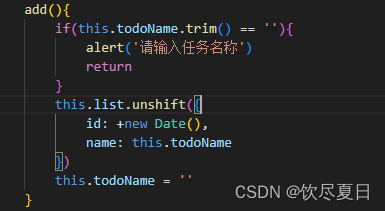
- 点击按钮,进行新增,往数组最前面加 unshift
代码实现如下:


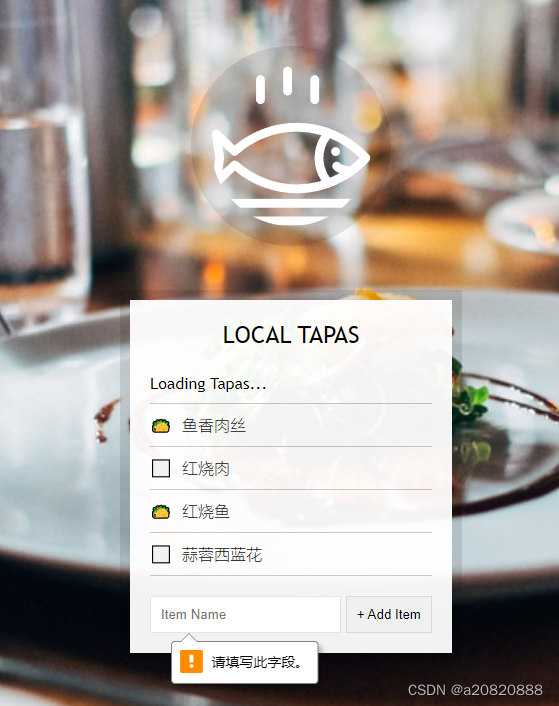
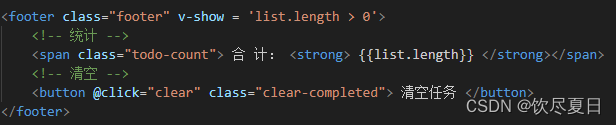
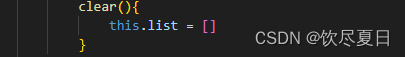
最后,实现底部统计和清空功能,同时进一步优化,如果当前没有任务了,不要显示底部统计和清空功能。


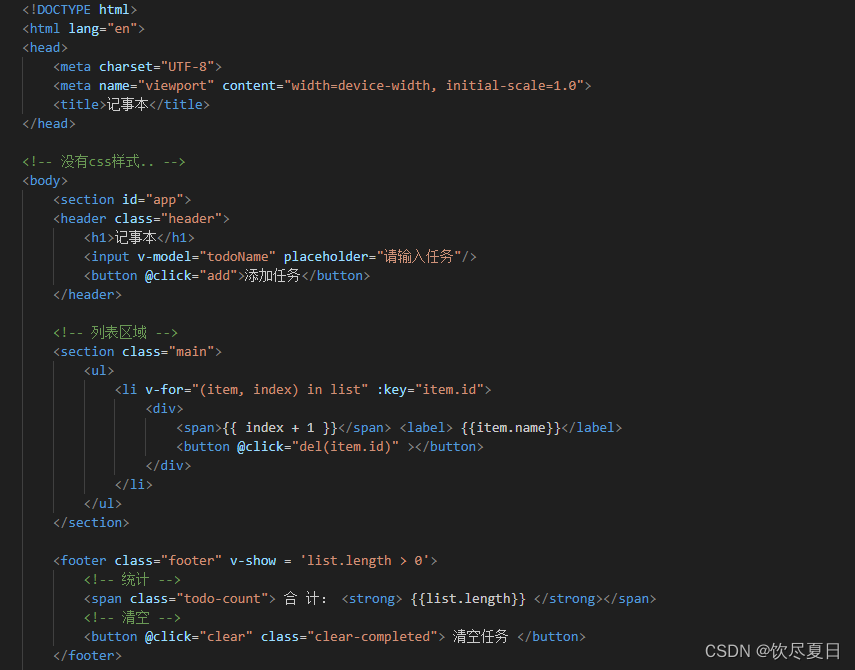
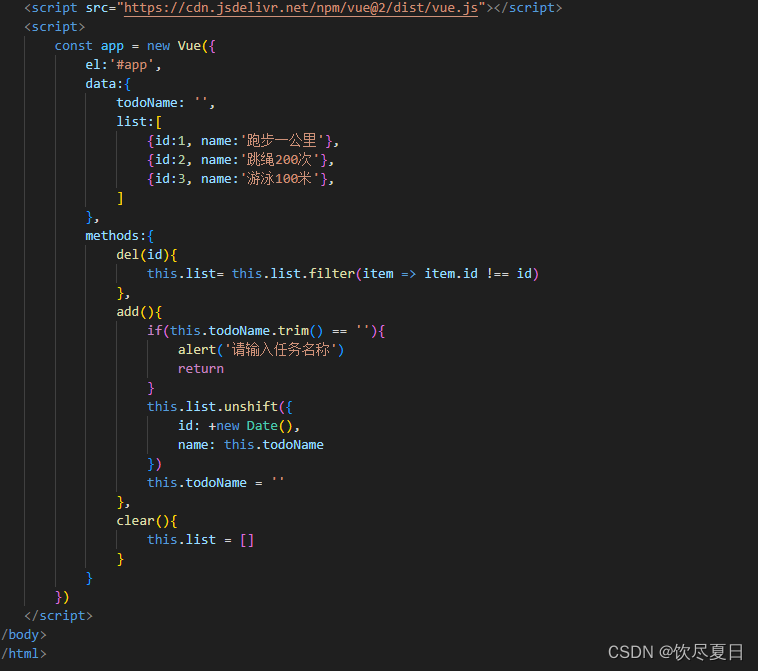
关于记事本的完整代码如下(没有添加css样式):


![[RAM] DDR5 自带双通道](https://img-blog.csdnimg.cn/direct/5a3a7bf87bb1465182a1eb508ef437be.png)