](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
🌈个人主页: Aileen_0v0
🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法|MySQL|
💫个人格言:“没有罗马,那就自己创造罗马~”
文章目录
- `CSS`
- `选择器+{一条/N条声明}`
- `CSS引入方式`
- 内部样式表
- `行内样式表`
- `外部样式表`
- `Summary`
CSS
- 层叠样式表(Cascading Style Sheets)
| 👉CSS能够对网页中元素位置的排版进行像素级精确控制,实现美化页面的效果,能够做到页面的样式和结构分离. |
- css控制页面的展示效果
- html 决定页面结构
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><p>hello world</p>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{color: red;font-size: 40px;}</style>
</head>
<body><p>hello world</p>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{color: red;font-size: 40px;}</style>
</head>
<body><p>hello world</p><p>Aileen</p><h1>你好</h1>
</body>
</html>

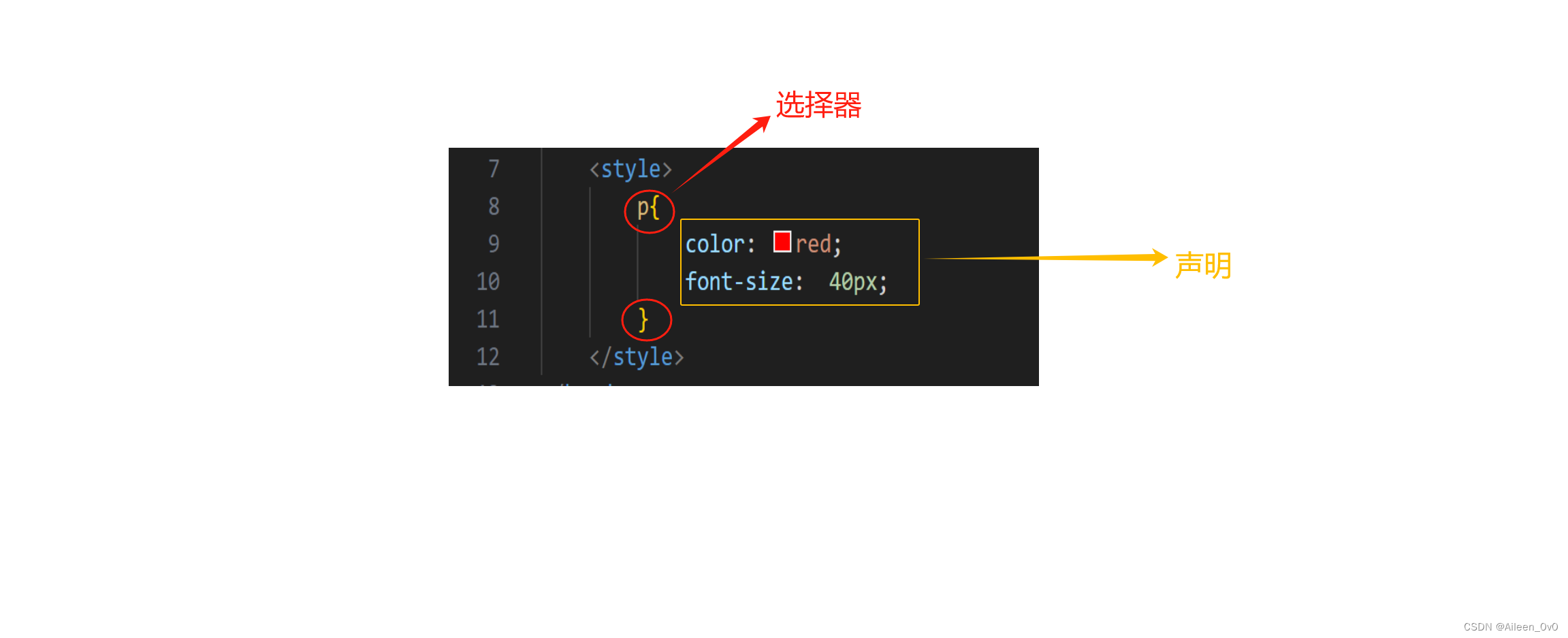
选择器+{一条/N条声明}
- 选择器(selector)决定针对谁修改使用:区分键值对,使用:区分键(property)和值(value)
- 声明决定修改啥
- 声明的属性是键值对,
selector{ property:value }

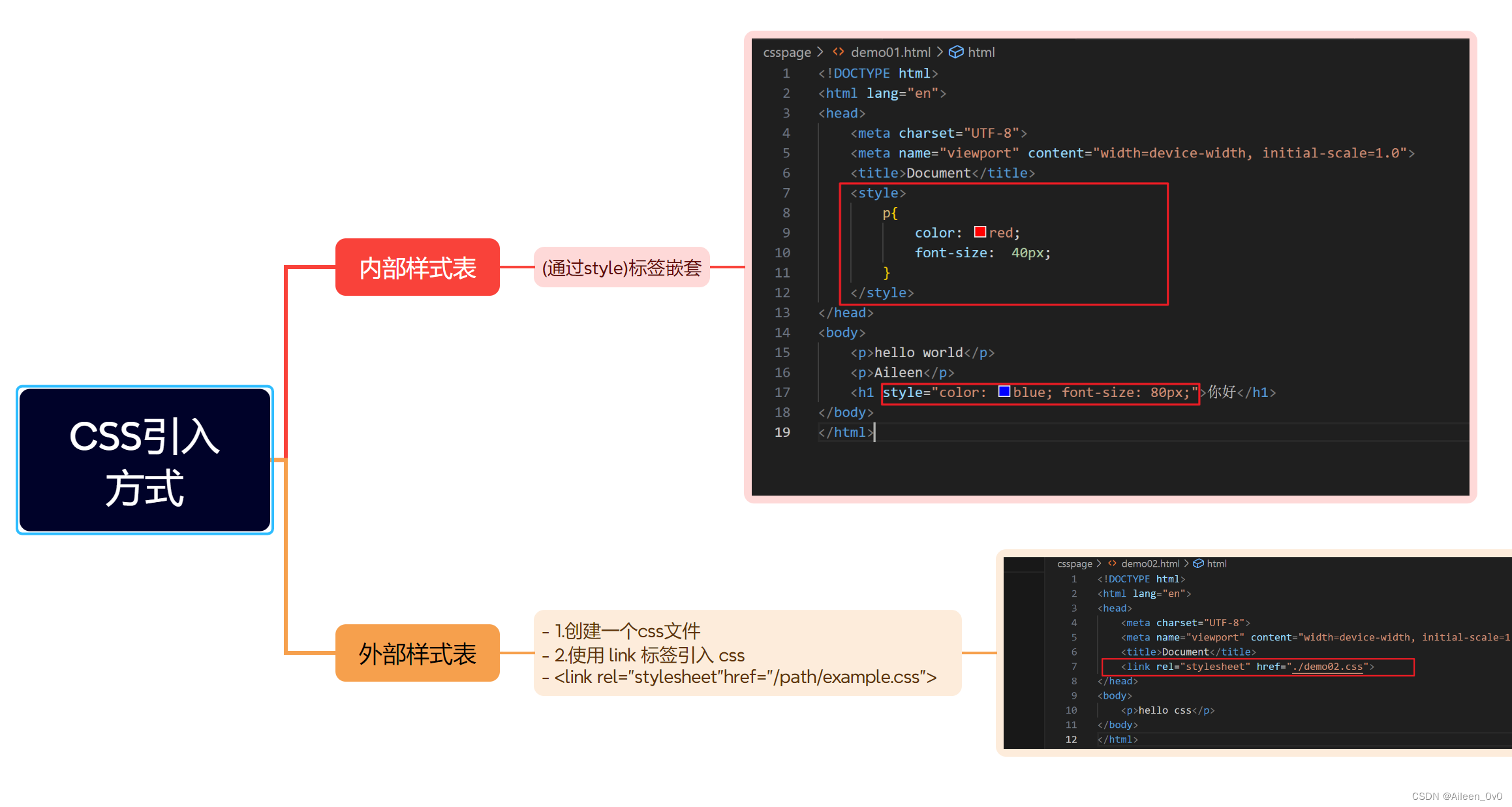
CSS引入方式
内部样式表
- 将css嵌套到html中 (通过style)标签嵌套

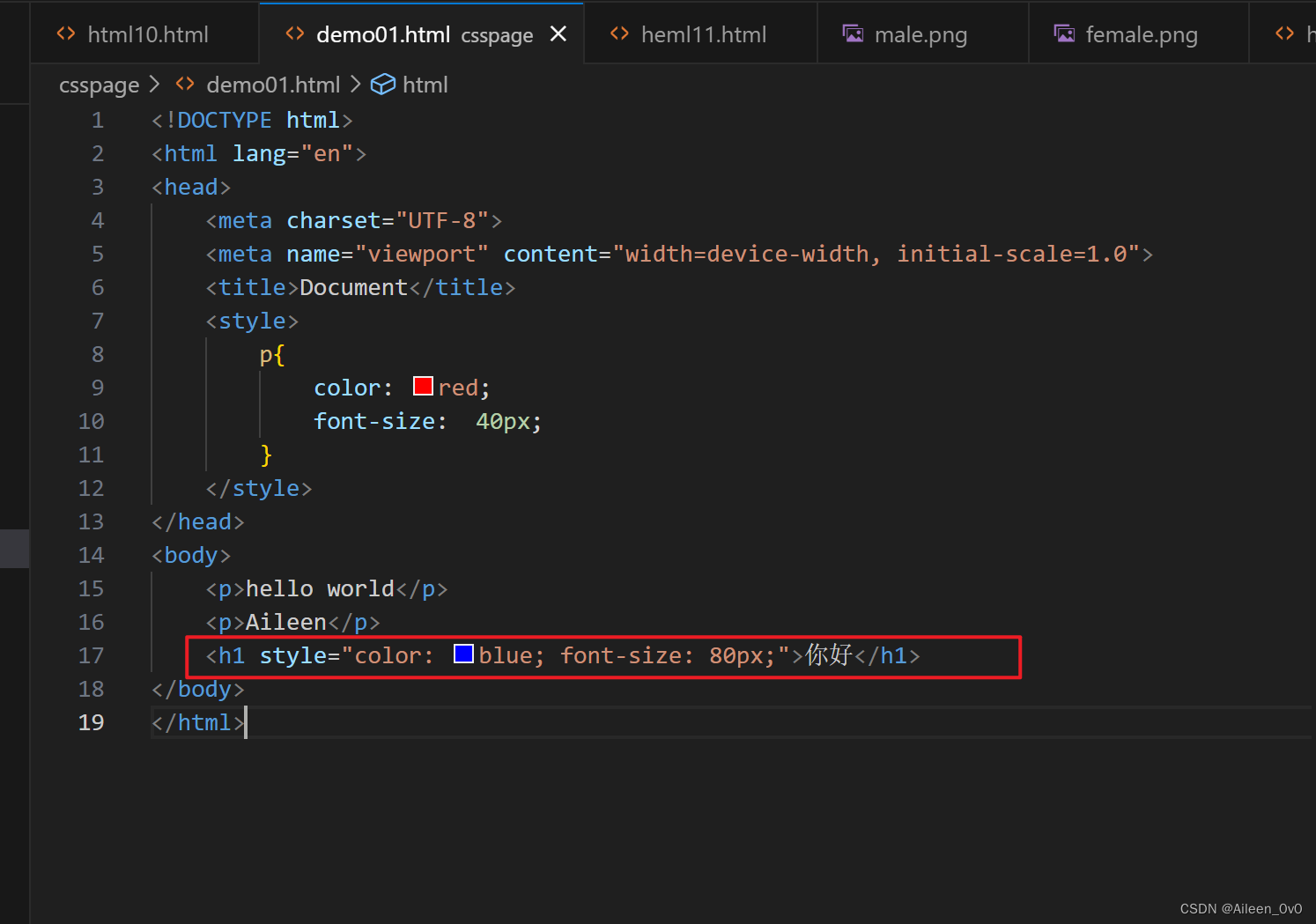
行内样式表

| ⚠ 行内样式表的优先级比内部样式表优先级高. |
外部样式表
- 1.创建一个css文件
- 2.使用 link 标签引入 css
<link rel="stylesheet" href="/path/example.css">
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./demo02.css">
</head>
<body><p>hello css</p>
</body>
</html>
p{color:crimson;font-size: 80px;
}
Summary

](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)