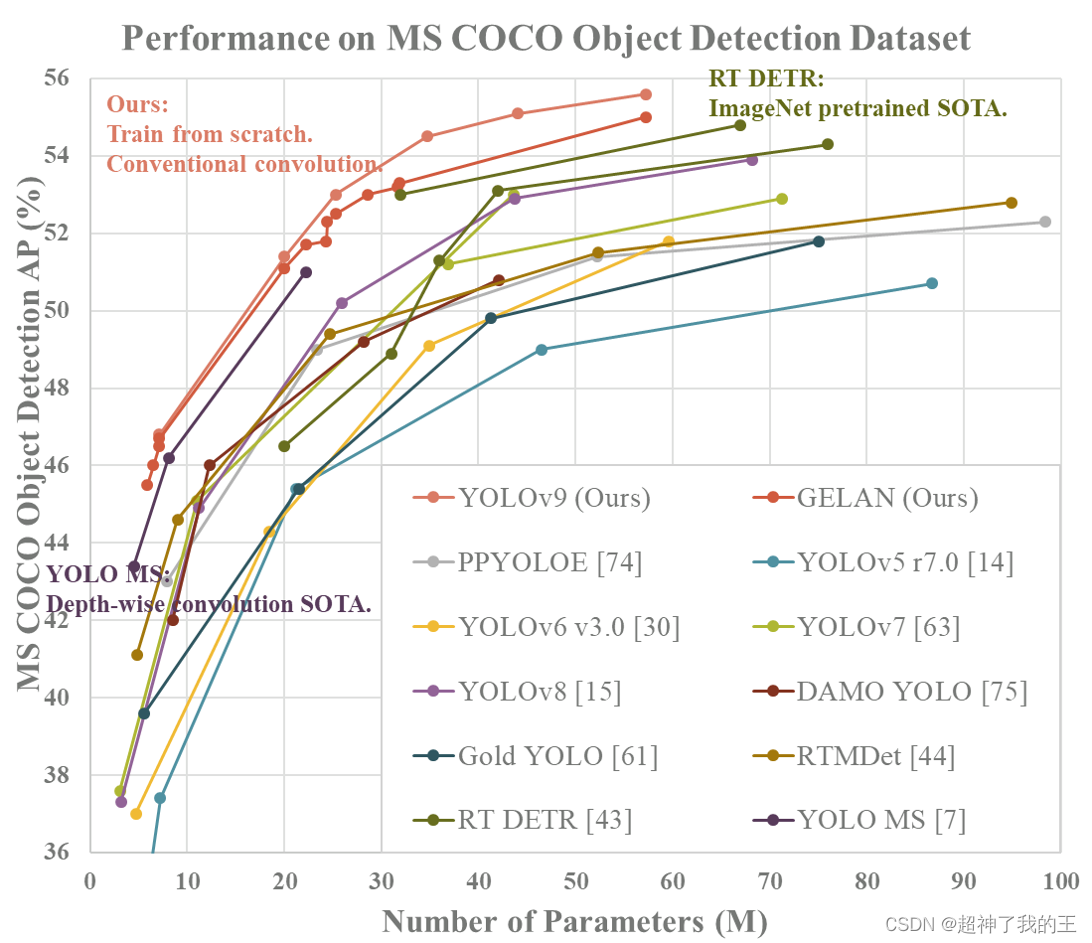
原以为RT-DETR可以真的干翻YOLO家族,结果,!!!!


究竟能否让卷积神经网络重获新生?
1.数据准备
代码地址:https://github.com/WongKinYiu/yolov9
不能科学上网的评论区留言
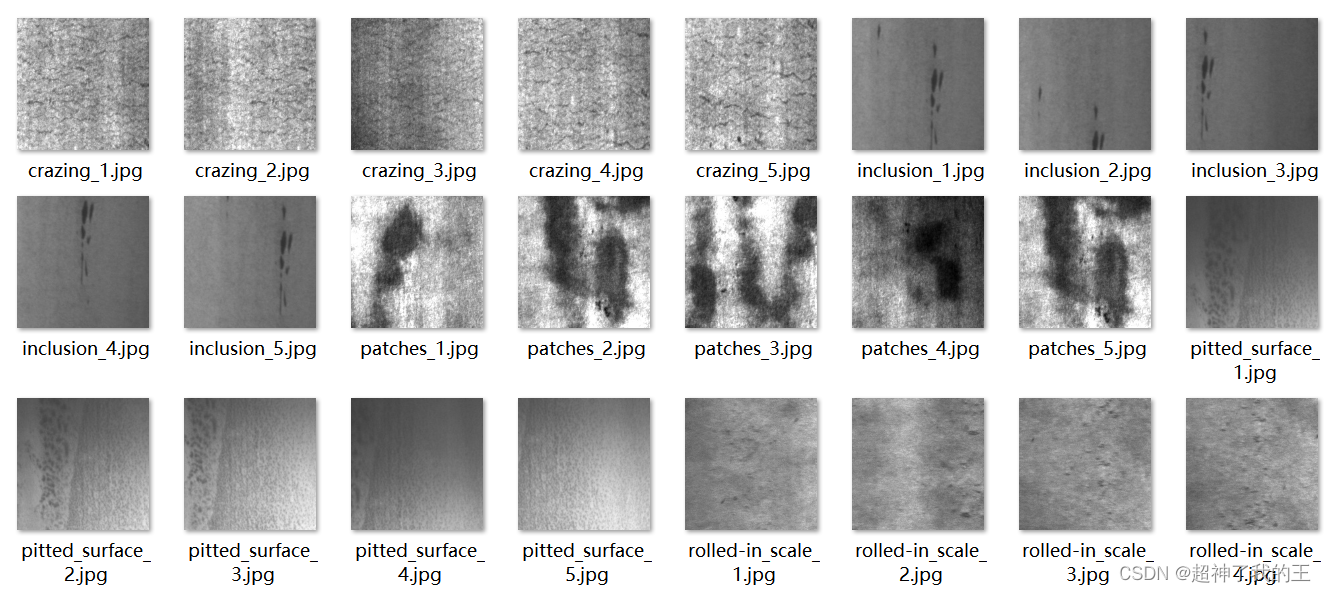
数据集:东北大学缺陷检测数据集(6类别缺陷)
数据集百度网盘链接:链接:https://pan.baidu.com/s/1QktBnMcDdsQaT6JQXBjNPA
提取码:cslw 数据集有效期:一年

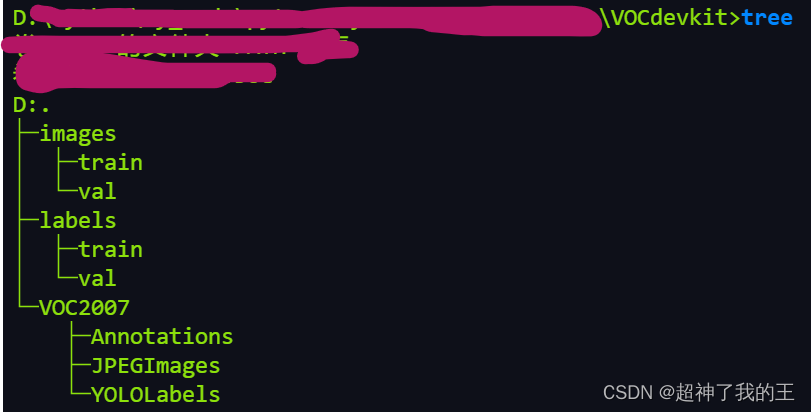
数据结构仍然采用VOC格式:

如果对制作数据集有问题,在下方留言或者看我以往YOLO v5的操作
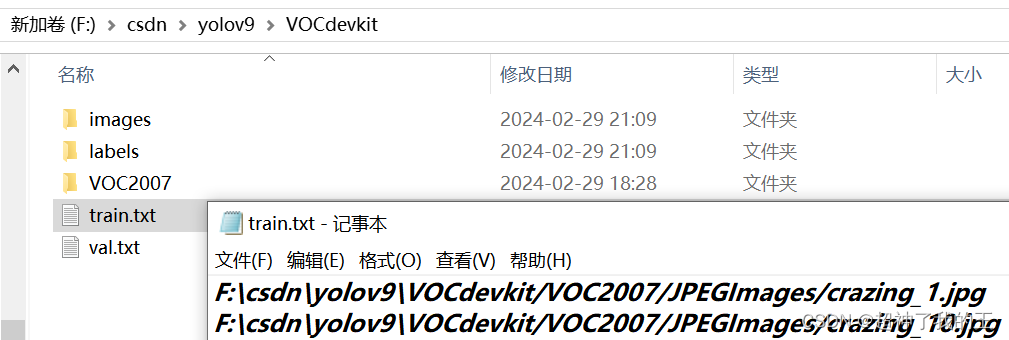
另外,要在VOCdevkit文件夹下新建两个文件夹,分别为train.txt和val.txt(告知模型训练集和验证集所在的位置)。有需要的在之前yolov5的文件夹里提prepare_data.py或者留言评论区。

2.模型参数修改
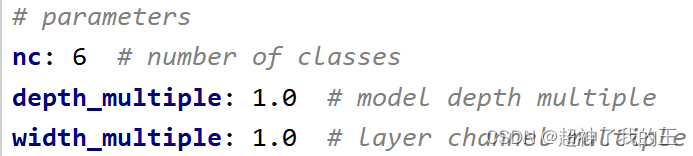
1)找到models/detect/yolov9-c.yaml复制命名为yolov9_fast.yaml,修改nc为6

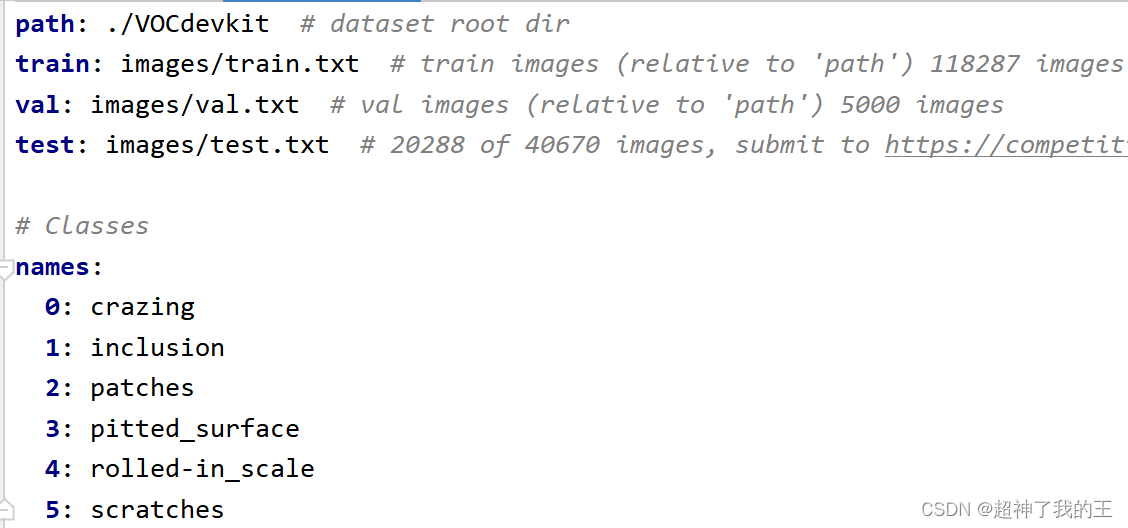
2)找到data/coco.yaml文件复制且命名为coco_fast.yaml。path就是数据集位置,train.txt和val.txt就是存放训练和验证数据集的相对路径

3)下载预训练文件
https://github.com/WongKinYiu/yolov9/releases/download/v0.1/yolov9-c-converted.pt
应该是对比s.pt的,但是官方还未放出预训练模型,所以先采用c.pty
在主目录下新建weights文件夹,将权重文件修改为yolov9c.pt放到下面
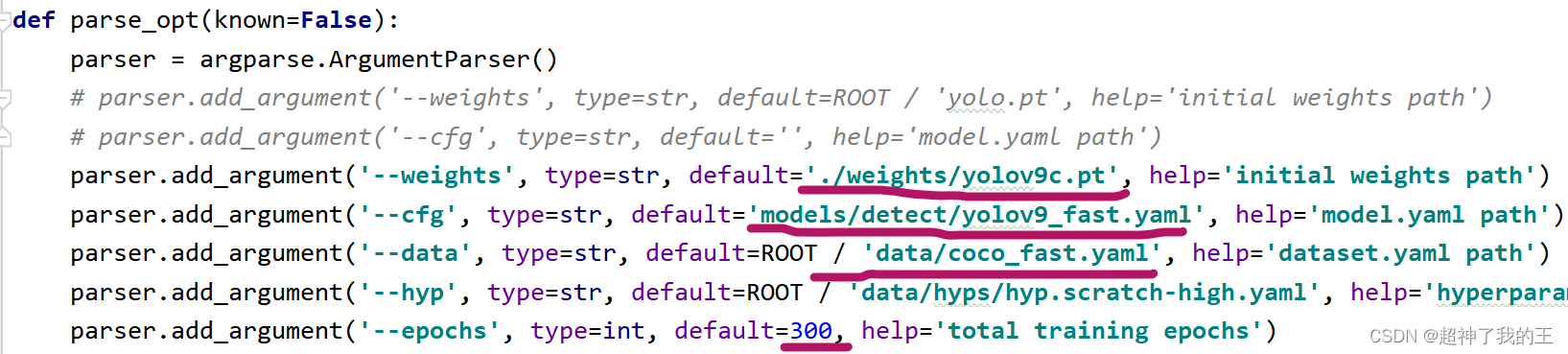
4)修改训练文件
进入train_dual.py中修改

注意:项目中另一个文件train.py,是作者提出的另外一个模型 gelan,而train_dual才是yolov9模型。
3.训练
我这里租用的是云服务器,因此要配置一些环境(如果是拿自己电脑训练的话,就可以跳过环境配置)。
其实也很简单:pip install -r requirements.txt apt-get update apt-get install libglib2.0-dev
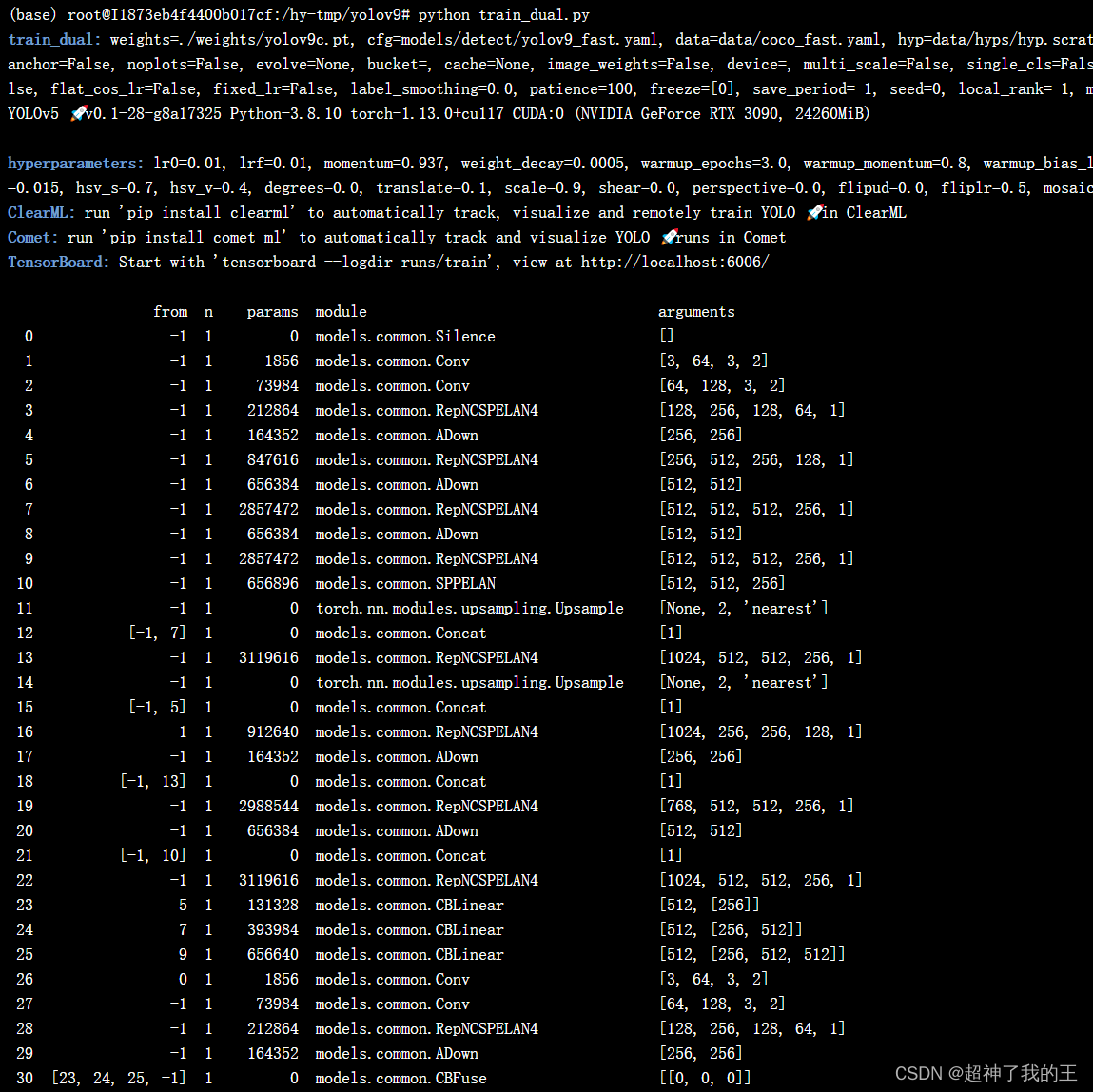
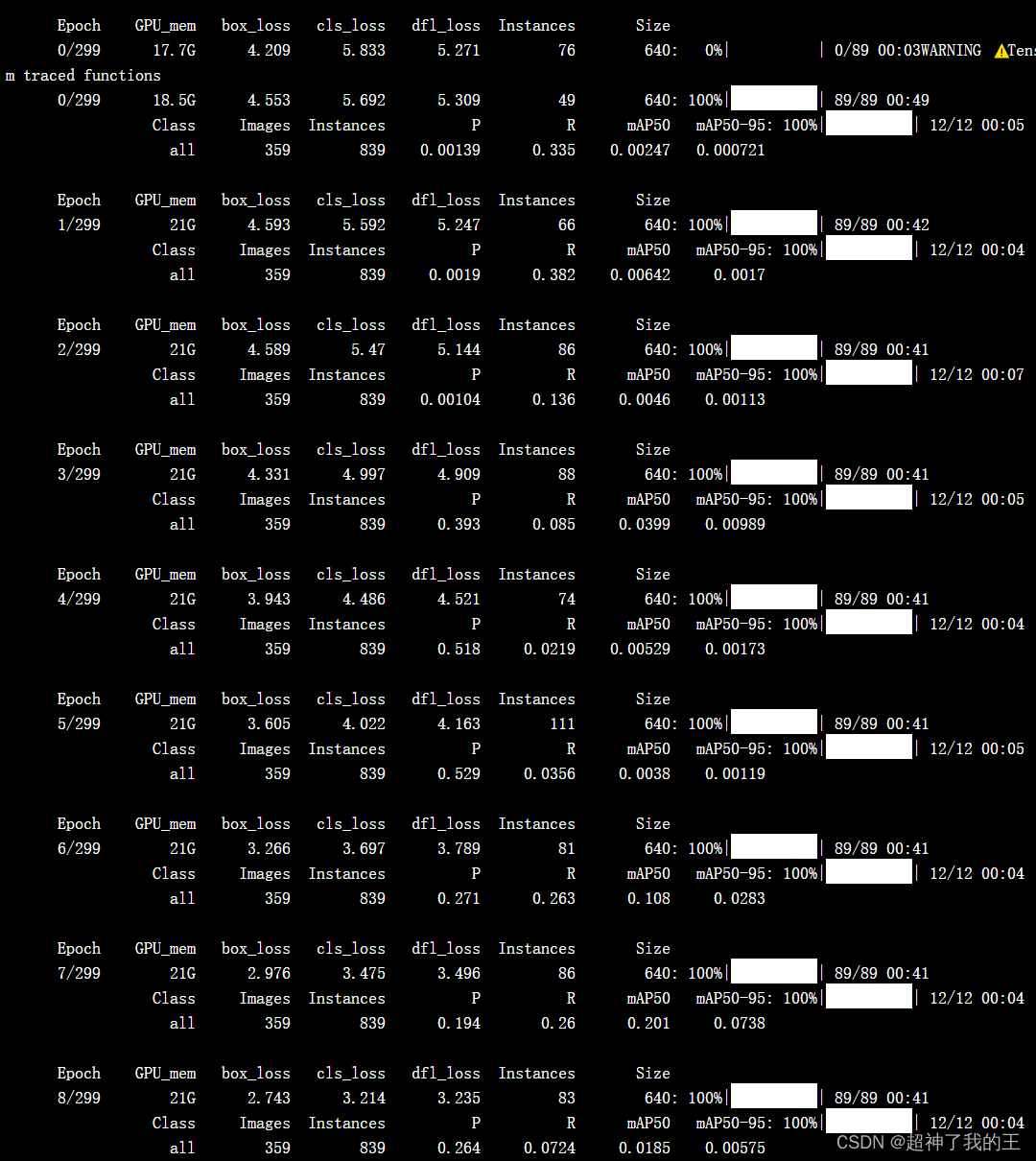
之后开始训练:

给大家看看前十次的训练结果

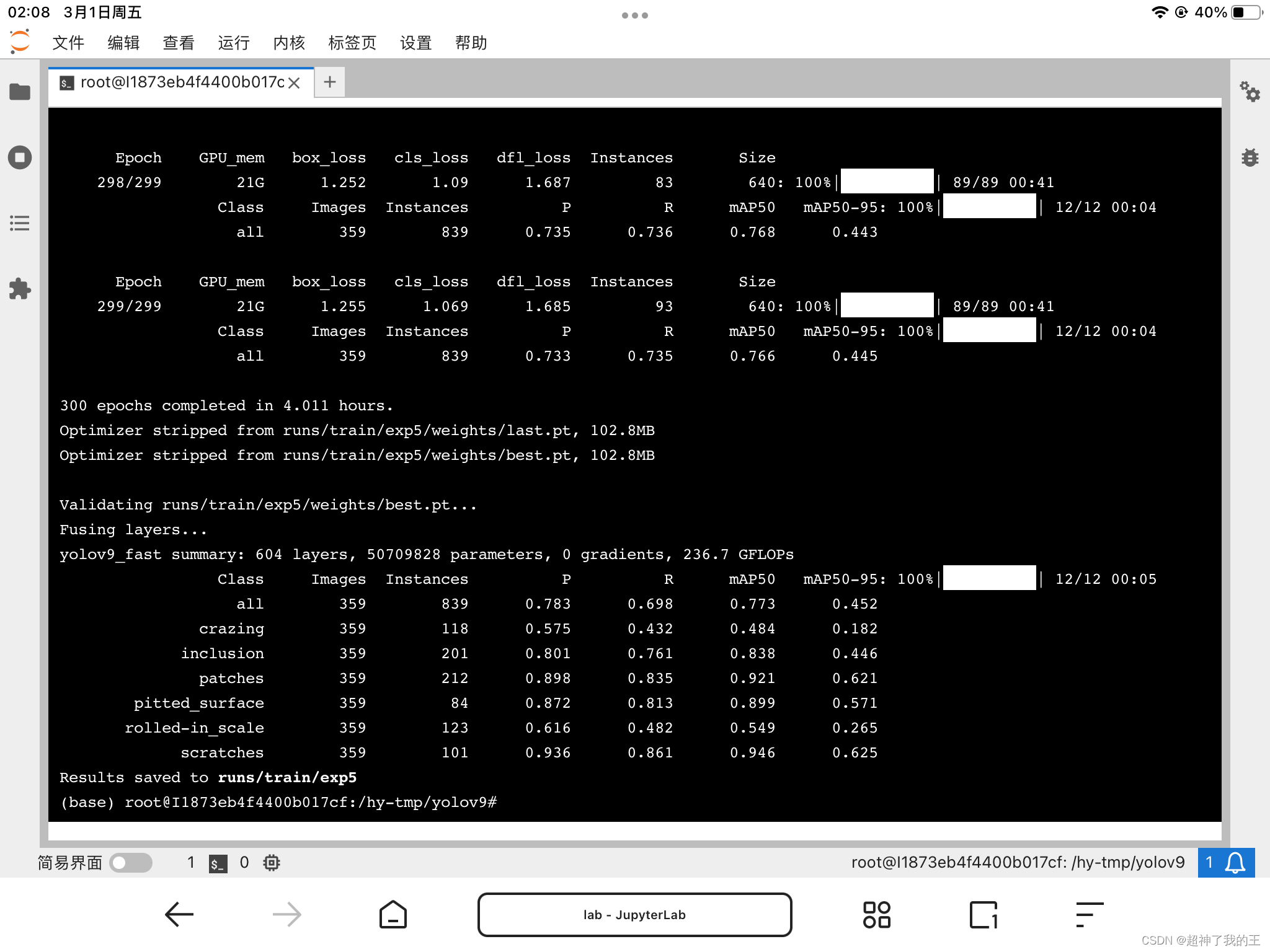
咋们看看结果


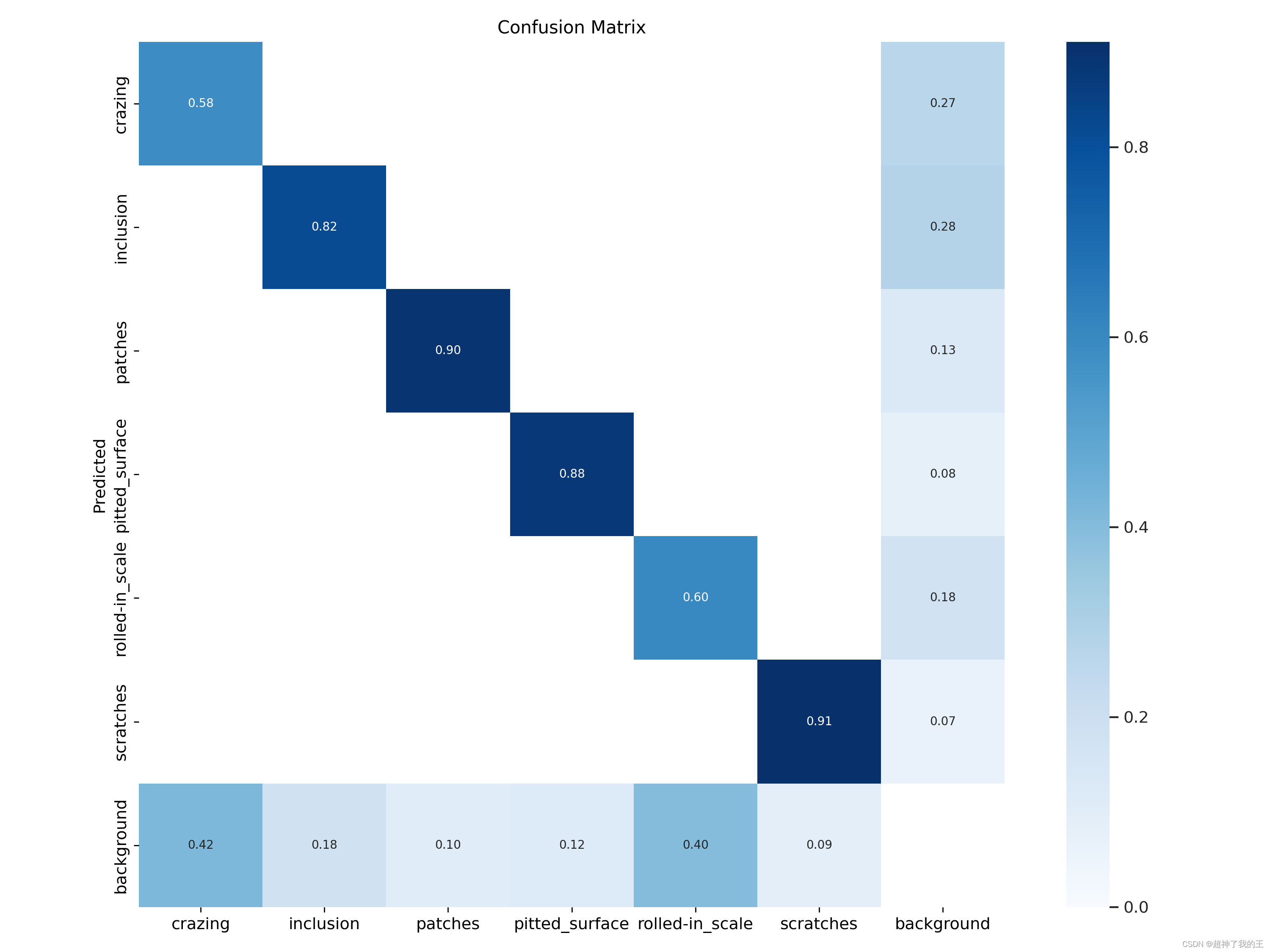
再看看混淆矩阵

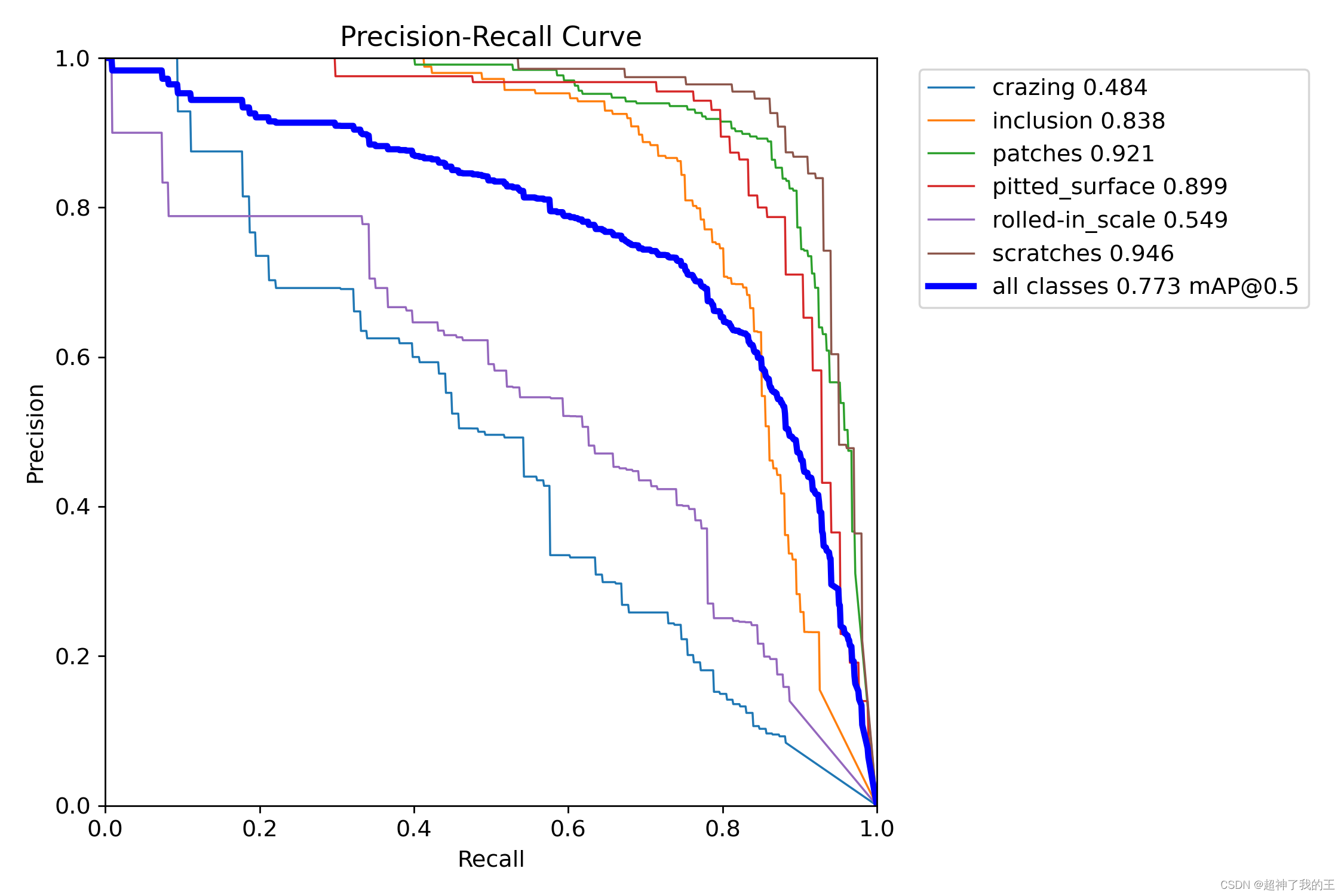
PR曲线,可以看出基本是吊打了之前的yolo

4.检测一下试试效果
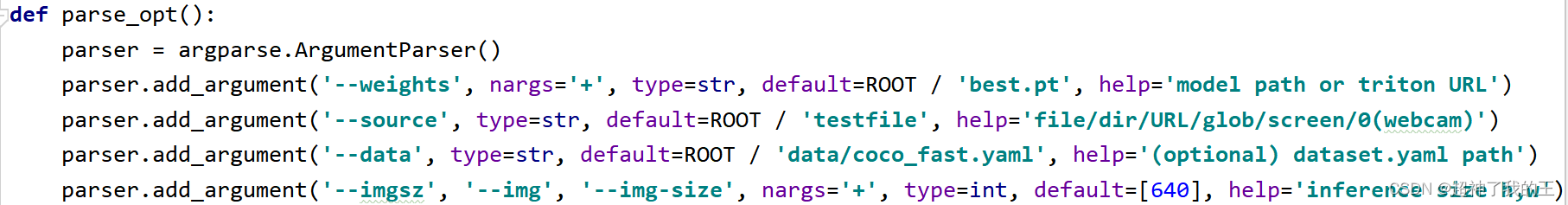
先修改一下detect.py中的参数

1)这里需要将runs/train/exp5/weights中的best.pt复制到与detect.py同级目录下
2)在detect.py同级目录新建testfile文件夹,里面放你要检测的图像
3)修改coco128为coco_fast
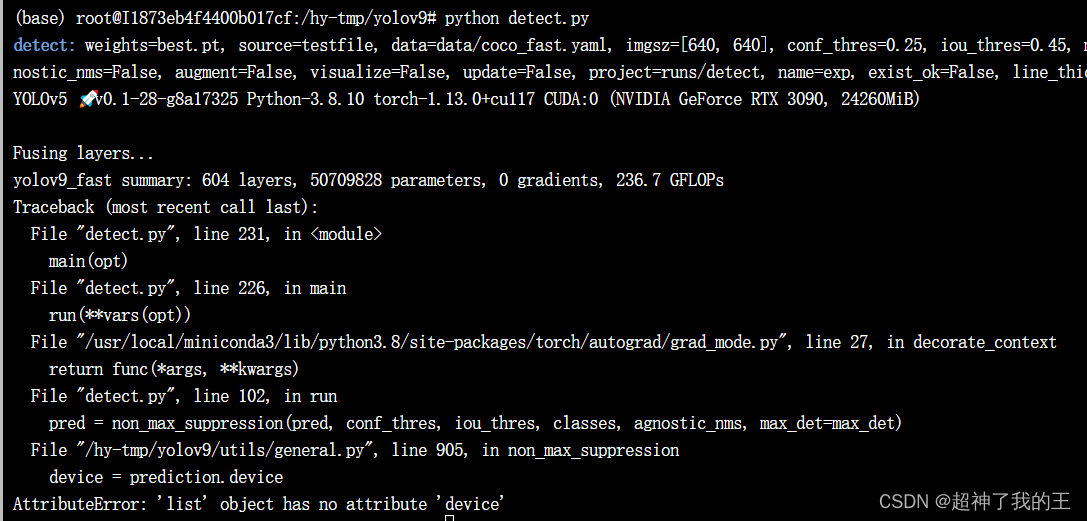
好运行一下:python detect.py

这里就是一个坑,可能是原作者在写代码时留下的,看了官方提交的错误

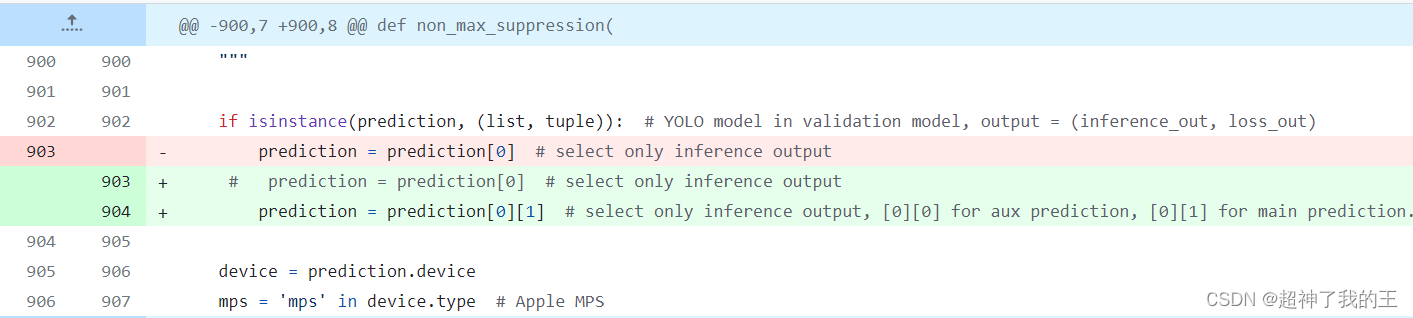
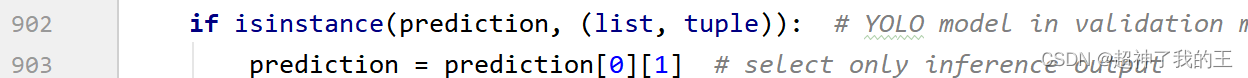
进入utils/general.py的903行这样修改,是[0][1],而不是[0][0]

这里对[0][0]和[0][1]比较有争论,但是经过尝试,这两种改法都行得通,但是在检测时间上存在区别 。大家对比斟酌
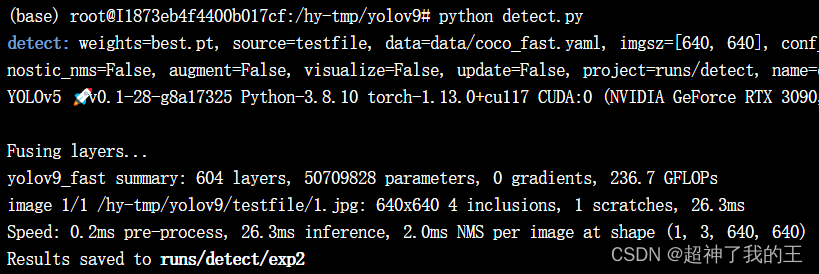
[0][0]下检测结果

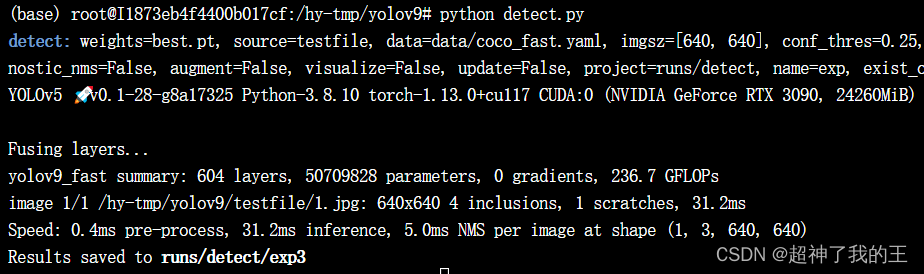
[0][1]下检测结果

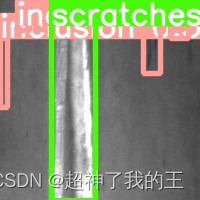
从官方讨论区来看,应该[0][1]才是正解,其实代码刚发布难免会存在一些错误,大家可以等等看,官方应该很快就会更新。这是检测效果

这是验证的结果,可以看出这个检测效果非常不错
验证还是同样的,只不过执行的是python val_dual.py,修改参数和detect.py一样,大家自己修改,下图是验证结果









![BUUCTF------[HCTF 2018]WarmUp](https://img-blog.csdnimg.cn/direct/91f9012498db4f7e977d01db2e669644.png)