常用样式和组件
1. 组件和样式介绍
在开 Web 网站的时候:
页面的结构由 HTML 进行编写,例如:经常会用到 div、p、 span、img、a 等标签
页面的样式由 CSS 进行编写,例如:经常会采用 .class 、#id 、element 等选择器
但在小程序中不能使用 HTML 标签,也就没有 DOM 和 BOM,同时仅仅支持部分 CSS选择器
不过不用担心,小程序中提供了同样的角色:
其中 WXML 充当的就是类似 HTML 的角色,只不过在 WXML 中没有div、p、 span、img、a 等标签,在 WXML 中需要使用 小程序提供的 view、text 、image、navigator 等标签来构建页面结构,小程序提供的这些标签,我们称为 "组件",开发者可以通过组合这些基础组件进行快速开发。
WXSS 则充当的就是类似 CSS 的角色,WXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些扩充和修改,新增了尺寸单位 rpx、提供了全局的样式和局部样式,另外需要注意的是WXSS 仅支持部分 CSS 选择器。
小程序给提供的组件文档:WXML
小程序样式官方文档:WXSS
2. 样式-尺寸单位
随着智能手机的发展,手机设备的宽度也逐渐多元化,这就需要开发者在开发的时候,需要适配不同屏幕宽度的手机。为了解决屏幕适配的问题,微信小程序推出了 rpx 单位
小程序运行在手机移动端,宿主环境是微信,因为手机尺寸的不一致,在写 CSS 样式时,开发者需要考虑到手机设备的屏幕会有不同的宽度和设备像素比,会采用一些技巧来算像素单位从而实现页面的适配。而 WXSS 在底层支持新的尺寸单位 rpx ,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可。
rpx: 小程序新增的拓展单位,可以根据屏幕宽度进行自适应,小程序规定任何型号手机:屏幕宽都为 750 rpx。
📌 注意事项:
小程序规定任何型号手机:屏幕宽都为 750 rpx
🔔 开发建议:
开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。
iPhone6 的设计稿一般是 750px,小程序的宽是 750rpx
在我们开发小程序页面时,量取多少 px ,直接写多少 rpx,开发起来更方便,也能够适配屏幕的适配
原因:
设计稿宽度是 750px,而 iPhone6 的手机设备宽度是 375px, 设计稿想完整展示到手机中,就需要缩小一倍
在 iPhone6 下,px 和 rpx 的换算关系是:1rpx = 0.5px, 750rpx = 375px,刚好能够填充满整个屏幕的宽度
落地代码:
➡️ pages/index/index.wxml
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#aa5500"><!-- 需求:绘制一个盒子,让盒子的宽度占据屏幕的一半 --></span>
<span style="color:#aa5500"><!-- view 是小程序提供的组件,是容器组件,类似于 div,也是一个块级元素,占据一行 --></span>
<span style="color:#aa5500"><!-- 如果想实现需求,不能使用 px,px 使固定单位,不能实现自适应,需要使用小程序提供的 rpx --></span>
<span style="color:#aa5500"><!-- 微信小程序规定,不管是什么型号的手机,屏幕的宽度都是 750rpx --></span>
<span style="color:#aa5500"><!-- rpx 单位能够实现自适应的 --></span>
<span style="color:#117700"><</span><span style="color:#117700">view</span> <span style="color:#0000cc">class</span>=<span style="color:#aa1111">"box"</span><span style="color:#117700">></span>尚硅谷<span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span></span></span>➡️ pages/index/index.wxss
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#aa5500">/* 通过演示使用 css 作为单位,px 是不具有响应式的 */</span>
<span style="color:#aa5500">/* image {</span>
<span style="color:#aa5500"> width: 375px;</span>
<span style="color:#aa5500"> height: 600px;</span>
<span style="color:#aa5500"> background-color: lightgreen;</span>
<span style="color:#aa5500">} */</span>
<span style="color:#555555">.box</span> {<span style="color:#000000">width</span>: <span style="color:#116644">375rpx</span>;<span style="color:#000000">height</span>: <span style="color:#116644">600rpx</span>;<span style="color:#000000">background-color</span>: <span style="color:#770088">lightgreen</span>;
}
</span></span>3. 样式-全局样式和局部样式
在进行网页开发时,我们经常创建 global.css、base.css 或者 reset.css 作为全局样式文件进行重置样式或者样式统一,然后在每个页面或组件中写当前页面或组件的局部样式,小程序中也存在全局样式和局部样式,这一节我们来学习一下小程序中的全局样式和局部样式
知识点:
全局样式:指在 app.wxss中定义的样式规则,作用于每一个页面,例如:设置字号、背景色、宽高等全局样式
局部样式:指在page.wxss中定义的样式规则,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
案例:
在 app.wxss 中定义全局样式,设置 text 组件的颜色以及字号大小,这段样式将会作用于任意页面的 text 组件
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#aa5500">/* app.wxss */</span>
<span style="color:#117700">text</span> {<span style="color:#000000">color</span>: <span style="color:#770088">lightseagreen</span>;<span style="color:#000000">font-size</span>: <span style="color:#116644">50rpx</span>;
}
</span></span>然后在 cate.wxss 中定义局部样式,设置 text 组件的颜色以及字号大小,会发现局部样式将全局样式进行了覆盖
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#aa5500">/* pages/index/index.wxss */</span>
<span style="color:#117700">text</span> {<span style="color:#000000">color</span>: <span style="color:#770088">red</span>;<span style="color:#000000">font-size</span>: <span style="color:#116644">30rpx</span>;
}
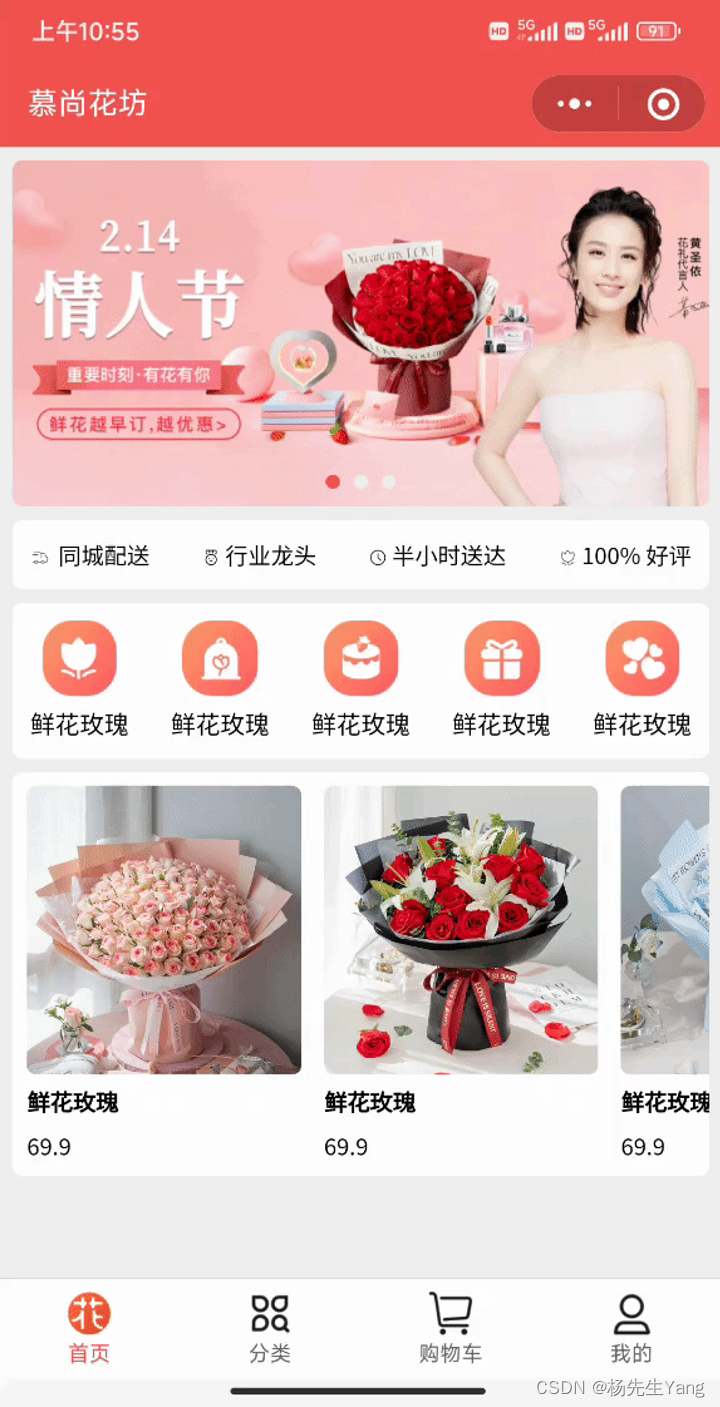
</span></span>4. 划分页面结构-view 组件

使用小程序常用的组件实现项目首页的效果,会使用以下组件:
1.view 组件
2.text 组件
3.image 组件
4.navigator 组件
5.swiper 和 swiper-item 组件
6.scroll-view 组件
7.字体图标
分析页面结构,使用 view 组件将页面拆分成 4 个区域
view 是小程序提供的组件,是容器组件,类似于 div,也是一个块级元素,占据一行
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#aa5500"><!-- 轮播图区域 --></span>
<span style="color:#117700"><</span><span style="color:#117700">view</span> <span style="color:#0000cc">class</span>=<span style="color:#aa1111">"swiper"</span><span style="color:#117700">></span>1<span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span>
<span style="color:#aa5500"><!-- 公司相关信息 --></span>
<span style="color:#117700"><</span><span style="color:#117700">view</span> <span style="color:#0000cc">class</span>=<span style="color:#aa1111">"info"</span><span style="color:#117700">></span>2<span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span>
<span style="color:#aa5500"><!-- 商品导航区域 --></span>
<span style="color:#117700"><</span><span style="color:#117700">view</span> <span style="color:#0000cc">class</span>=<span style="color:#aa1111">"goods-nav"</span><span style="color:#117700">></span>3<span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span>
<span style="color:#aa5500"><!-- 商品推荐区域 --></span>
<span style="color:#117700"><</span><span style="color:#117700">view</span> <span style="color:#0000cc">class</span>=<span style="color:#aa1111">"hot"</span><span style="color:#117700">></span>4<span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span>
</span></span>5. 首页轮播图区域-swiper 组件
在前面我们已经介绍了小程序的组件应该怎么使用,又学习了小程序中的样式,接下来带着大家使用小程序提供的组件,完成小程序的基本结构,通过这个案例我们能够学习到小程序常用的组件以及一些布局技巧。
知识点:
在进行网页开发的时候,实现轮播图的时候,我们通常先使用 HTML 、CSS 实现轮播图的样式结构,然后使用 JS 控制轮播图的效果,或者直接使用插件实现轮播图的功能,而在小程序中实现小程序功能则相对简单很多。
在小程序中,提供了 swiper 和 swiper-item 组件实现轮播图:
-
swiper:滑块视图容器,常用来实现轮播图,其中只可放置 swiper-item 组件,否则会导致未定义的行为 -
swiper-item:仅可放置在swiper组件中,宽高自动设置为100%,代表swiper中的每一项
我们可以使用 swiper 组件提供的属性,实现轮播图的订制,常见属性如下:
| 属性 | 说明 | 类型 |
|---|---|---|
| indicator-dots | 是否显示面板指示点 | boolean (默认 false) |
| indicator-color | 指示点颜色 | color (默认:rgba(0, 0, 0, .3)) |
| indicator-active-color | 当前选中的指示点颜色 | color (默认:#000000) |
| autoplay | 是否自动切换 | boolean (默认 false) |
| interval | 自动切换时间间隔 | number (默认 5000) |
| circular | 是否采用衔接滑动 | boolean (默认 false) |
| 其他属性... |
落地代码:
➡️ pages/index/index.wxml
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#aa5500"><!-- 轮播图区域 --></span>
<span style="color:#117700"><</span><span style="color:#117700">view</span> <span style="color:#0000cc">class</span>=<span style="color:#aa1111">"swiper"</span><span style="color:#117700">></span><span style="color:#aa5500"><!-- swiper 组件实现轮播图区域的绘制 --></span><span style="color:#aa5500"><!-- swiper 组件,滑块视图容器 --></span><span style="color:#117700"><</span><span style="color:#117700">swiper</span><span style="color:#0000cc">circular</span><span style="color:#0000cc">autoplay</span><span style="color:#0000cc">indicator-dots</span><span style="color:#0000cc">interval</span>=<span style="color:#aa1111">"2000"</span><span style="color:#0000cc">indicator-color</span>=<span style="color:#aa1111">"#efefef"</span><span style="color:#0000cc">indicator-active-color</span>=<span style="color:#aa1111">"#ccc"</span><span style="color:#117700">></span><span style="color:#aa5500"><!-- swiper 组件内部不能写其他组件或内容 --></span><span style="color:#aa5500"><!-- 在 swiper 组件内部只能写 swiper-item 组件 --></span><span style="color:#aa5500"><!-- swiper-item 组件只能放到 swiper 组件中,宽高自动设置为 100% --></span><span style="color:#117700"><</span><span style="color:#117700">swiper-item</span><span style="color:#117700">></span>第一张轮播图<span style="color:#117700"></</span><span style="color:#117700">swiper-item</span><span style="color:#117700">></span>
<span style="color:#117700"><</span><span style="color:#117700">swiper-item</span><span style="color:#117700">></span>第二张轮播图<span style="color:#117700"></</span><span style="color:#117700">swiper-item</span><span style="color:#117700">></span>
<span style="color:#117700"><</span><span style="color:#117700">swiper-item</span><span style="color:#117700">></span>第三张轮播图<span style="color:#117700"></</span><span style="color:#117700">swiper-item</span><span style="color:#117700">></span><span style="color:#117700"></</span><span style="color:#117700">swiper</span><span style="color:#117700">></span>
<span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span></span></span>➡️ pages/index/index.scss
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#117700">page</span> {<span style="color:#000000">height</span>: <span style="color:#116644">100vh</span>;<span style="color:#000000">background-color</span>: <span style="color:#221199">#efefef</span> <span style="color:#770088">!important</span>;
}
<span style="color:#117700">swiper</span> {<span style="color:#000000">swiper-item</span> {
// 在 <span style="color:#000000">Sass</span> 拓展语言中,& 符号表示父选择器的引用。它用于在嵌套的选择器中引用父选择器// 下面这段代码在编译以后,生成的代码是 <span style="color:#000000">swiper-item</span>:<span style="color:#000000">first-child</span>&:<span style="color:#000000">first-child</span> {<span style="color:#000000">background-color</span>: <span style="color:#770088">skyblue</span>;}
&:<span style="color:#008855">nth-child</span>(<span style="color:#116644">2</span>) {<span style="color:#000000">background-color</span>: <span style="color:#770088">lightcoral</span>;}
&:<span style="color:#008855">last-child</span> {<span style="color:#000000">background-color</span>: <span style="color:#770088">lightseagreen</span>;}}
}</span></span>6. 首页轮播图区域-image 组件
在这一节中,我们开始来学习小程序中的image组件,通过学习该组件掌握组件的学习方法和使用技巧
在小程序中没有 img 标签,添加图片需要使用小程序提供的image组件,image组件的语法如下:
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#aa5500"><!-- src:图片资源地址 --></span>
<span style="color:#aa5500"><!-- mode:图片裁剪、缩放的模式 --></span>
<span style="color:#aa5500"><!-- lazy-load:图片懒加载,在即将进入一定范围(上下三屏)时才开始加载 --></span>
<span style="color:#117700"><</span><span style="color:#117700">image</span> <span style="color:#0000cc">src</span>=<span style="color:#aa1111">"/assets/tom.png"</span> <span style="color:#0000cc">mode</span>=<span style="color:#aa1111">"heightFix"</span> <span style="color:#0000cc">lazy-load</span>=<span style="color:#aa1111">”{{</span> <span style="color:#0000cc">true</span> <span style="color:#0000cc">}}“</span> <span style="color:#117700">/></span></span></span>落地代码
➡️ pages/index/index.wxml
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#aa5500"><!-- 轮播图区域 --></span>
<span style="color:#117700"><</span><span style="color:#117700">view</span> <span style="color:#0000cc">class</span>=<span style="color:#aa1111">"swiper"</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">swiper</span><span style="color:#0000cc">circular</span><span style="color:#0000cc">autoplay</span><span style="color:#0000cc">indicator-dots</span><span style="color:#0000cc">interval</span>=<span style="color:#aa1111">"2000"</span><span style="color:#0000cc">indicator-color</span>=<span style="color:#aa1111">"#efefef"</span><span style="color:#0000cc">indicator-active-color</span>=<span style="color:#aa1111">"#ccc"</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">swiper-item</span><span style="color:#117700">></span><span style="color:#aa5500"><!-- 在小程序中图片不能使用 img 标签,使用后不会生效 --></span><span style="color:#aa5500"><!-- <img src="../../assets/banner/banner-1.png" alt=""/> --></span>
<span style="color:#aa5500"><!-- 需要使用 images 组件 --></span><span style="color:#aa5500"><!-- image 组件不给 src 属性设置默认值,也占据宽和高 --></span><span style="color:#aa5500"><!-- image 默认具有宽度,宽是 320px 高度是 240px --></span>
<span style="color:#aa5500"><!-- mode 属性:用来设置图片的裁切模式、纵横比例、显示的位置 --></span><span style="color:#aa5500"><!-- show-menu-by-longpress 属性:长按转发给朋友、收藏、保存图片 --></span><span style="color:#117700"><</span><span style="color:#117700">image</span> <span style="color:#0000cc">src</span>=<span style="color:#aa1111">"../../assets/banner/banner-1.png"</span> <span style="color:#0000cc">mode</span>=<span style="color:#aa1111">"aspectFill"</span> <span style="color:#0000cc">show-menu-by-longpress</span> <span style="color:#117700">/></span><span style="color:#117700"></</span><span style="color:#117700">swiper-item</span><span style="color:#117700">></span>
<span style="color:#117700"><</span><span style="color:#117700">swiper-item</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">image</span> <span style="color:#0000cc">src</span>=<span style="color:#aa1111">"../../assets/banner/banner-2.png"</span> <span style="color:#117700">/></span><span style="color:#117700"></</span><span style="color:#117700">swiper-item</span><span style="color:#117700">></span>
<span style="color:#117700"><</span><span style="color:#117700">swiper-item</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">image</span> <span style="color:#0000cc">src</span>=<span style="color:#aa1111">"../../assets/banner/banner-3.png"</span> <span style="color:#117700">/></span><span style="color:#117700"></</span><span style="color:#117700">swiper-item</span><span style="color:#117700">></span><span style="color:#117700"></</span><span style="color:#117700">swiper</span><span style="color:#117700">></span>
<span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span>
</span></span>➡️ pages/index/index.scss
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#aa5500">/** index.wxss **/</span>
<span style="color:#117700">page</span> {<span style="color:#000000">height</span>: <span style="color:#116644">100vh</span>;<span style="color:#000000">background-color</span>: <span style="color:#221199">#efefef</span> <span style="color:#770088">!important</span>;
}
<span style="color:#117700">swiper</span> {<span style="color:#000000">height</span>: <span style="color:#116644">360rpx</span>;
<span style="color:#117700">swiper-item</span> {<span style="color:#117700">image</span> {<span style="color:#000000">width</span>: <span style="color:#116644">100%</span>;<span style="color:#000000">height</span>: <span style="color:#116644">100%</span>;}
<span style="color:#aa5500">// 在 Sass 拓展语言中,& 符号表示父选择器的引用。它用于在嵌套的选择器中引用父选择器</span><span style="color:#aa5500">// 下面这段代码在编译以后,生成的代码是 swiper-item:first-child</span><span style="color:#aa5500">// &:first-child {</span><span style="color:#aa5500">// background-color: skyblue;</span><span style="color:#aa5500">// }</span>
<span style="color:#aa5500">// &:nth-child(2) {</span><span style="color:#aa5500">// background-color: lightcoral;</span><span style="color:#aa5500">// }</span>
<span style="color:#aa5500">// &:last-child {</span><span style="color:#aa5500">// background-color: lightseagreen;</span><span style="color:#aa5500">// }</span>}
}</span></span>7. 公司宣传语区域-text 组件

落地代码:
➡️ pages/index/index.wxml
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#aa5500"><!-- 公司相关信息 --></span>
<span style="color:#117700"><</span><span style="color:#117700">view</span> <span style="color:#0000cc">class</span>=<span style="color:#aa1111">"info"</span><span style="color:#117700">></span><span style="color:#aa5500"><!-- text 是文本组件,类似于 span,是行内元素 --></span>
<span style="color:#aa5500"><!-- user-select:文本是否可选 --></span><span style="color:#aa5500"><!-- space:是否连续展示空格 --></span><span style="color:#aa5500"><!-- <text user-select space="ensp">同城 配送</text> --></span>
<span style="color:#117700"><</span><span style="color:#117700">text</span><span style="color:#117700">></span>同城配送<span style="color:#117700"></</span><span style="color:#117700">text</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">text</span><span style="color:#117700">></span>行业龙头<span style="color:#117700"></</span><span style="color:#117700">text</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">text</span><span style="color:#117700">></span>半小时送达<span style="color:#117700"></</span><span style="color:#117700">text</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">text</span><span style="color:#117700">></span>100% 好评<span style="color:#117700"></</span><span style="color:#117700">text</span><span style="color:#117700">></span>
<span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span></span></span>➡️ pages/index/index.scss
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#555555">.info</span> {<span style="color:#000000">display</span>: <span style="color:#221199">flex</span>;<span style="color:#000000">justify-content</span>: <span style="color:#221199">space-between</span>;<span style="color:#000000">align-items</span>: <span style="color:#221199">center</span>;<span style="color:#000000">margin</span>: <span style="color:#116644">16rpx</span> <span style="color:#116644">0rpx</span>;<span style="color:#000000">padding</span>: <span style="color:#116644">20rpx</span>;<span style="color:#000000">font-size</span>: <span style="color:#116644">24rpx</span>;<span style="color:#000000">background-color</span>: <span style="color:#221199">#fff</span>;<span style="color:#000000">border-radius</span>: <span style="color:#116644">10rpx</span>;
}</span></span>8. 商品导航的区域-组件结合使用
到目前为止我们已经学习了 view 、text、image 以及 swiper 和 swiper-item组件的使用
接下来我们继续来使用小程序提供的组件实现首页的功能,这节我们需要实现的是商品导航区域的结构
知识点:

在网页开发中,实现该布局非常简单,使用 div 嵌套 或者 ul 包裹住 li,li 在包裹住 img 就能够实现该效果
但在小程序中没有 HTML 中的 div、ul、li 标签,所以绘制导航区域需要使用小程序提供的的组件,我们先来学习小程序的两个组件:
-
view:视图容器组件,相当于 HTML 中的div,是一个块级元素,独占一行 -
text:文本组件,相当于span,是一个行内元素
落地代码:
➡️ pages/index/index.wxml
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#aa5500"><!-- view:视图容器,作用类似于 div,是一个块级元素,独占一行 --></span>
<span style="color:#117700"><</span><span style="color:#117700">view</span> <span style="color:#0000cc">class</span>=<span style="color:#aa1111">"navs"</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">view</span><span style="color:#117700">></span><span style="color:#aa5500"><!-- text:文本组件,类似于 span,是一个行内元素 --></span><span style="color:#117700"><</span><span style="color:#117700">image</span> <span style="color:#0000cc">src</span>=<span style="color:#aa1111">"/assets/cate-1.png"</span> <span style="color:#0000cc">alt</span>=<span style="color:#aa1111">""</span><span style="color:#117700">/></span><span style="color:#117700"><</span><span style="color:#117700">text</span><span style="color:#117700">></span>爱礼精选<span style="color:#117700"></</span><span style="color:#117700">text</span><span style="color:#117700">></span><span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">view</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">image</span> <span style="color:#0000cc">src</span>=<span style="color:#aa1111">"/assets/cate-2.png"</span> <span style="color:#0000cc">alt</span>=<span style="color:#aa1111">""</span><span style="color:#117700">/></span><span style="color:#117700"><</span><span style="color:#117700">text</span><span style="color:#117700">></span>鲜花玫瑰<span style="color:#117700"></</span><span style="color:#117700">text</span><span style="color:#117700">></span><span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">view</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">image</span> <span style="color:#0000cc">src</span>=<span style="color:#aa1111">"/assets/cate-3.png"</span> <span style="color:#0000cc">alt</span>=<span style="color:#aa1111">""</span><span style="color:#117700">/></span><span style="color:#117700"><</span><span style="color:#117700">text</span><span style="color:#117700">></span>永生玫瑰<span style="color:#117700"></</span><span style="color:#117700">text</span><span style="color:#117700">></span><span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">view</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">image</span> <span style="color:#0000cc">src</span>=<span style="color:#aa1111">"/assets/cate-4.png"</span> <span style="color:#0000cc">alt</span>=<span style="color:#aa1111">""</span><span style="color:#117700">/></span><span style="color:#117700"><</span><span style="color:#117700">text</span><span style="color:#117700">></span>玫瑰珠宝<span style="color:#117700"></</span><span style="color:#117700">text</span><span style="color:#117700">></span><span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">view</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">image</span> <span style="color:#0000cc">src</span>=<span style="color:#aa1111">"/assets/cate-5.png"</span> <span style="color:#0000cc">alt</span>=<span style="color:#aa1111">""</span><span style="color:#117700">/></span><span style="color:#117700"><</span><span style="color:#117700">text</span><span style="color:#117700">></span>香水护体<span style="color:#117700"></</span><span style="color:#117700">text</span><span style="color:#117700">></span><span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span>
<span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span></span></span>➡️ pages/index/index.wxss
<span style="background-color:#f8f8f8"><span style="color:#333333">// 商品导航区域
<span style="color:#555555">.good-nav</span> {<span style="color:#000000">display</span>: <span style="color:#221199">flex</span>;<span style="color:#000000">justify-content</span>: <span style="color:#221199">space-between</span>;<span style="color:#000000">background-color</span>: <span style="color:#221199">#fff</span>;<span style="color:#000000">padding</span>: <span style="color:#116644">20rpx</span> <span style="color:#116644">16rpx</span>;<span style="color:#000000">border-radius</span>: <span style="color:#116644">10rpx</span>;
<span style="color:#000000">view</span> {<span style="color:#000000">display</span>: <span style="color:#221199">flex</span>;<span style="color:#000000">flex-direction</span>: <span style="color:#221199">column</span>;<span style="color:#000000">align-items</span>: <span style="color:#221199">center</span>;
<span style="color:#000000">image</span> {<span style="color:#000000">width</span>: <span style="color:#116644">80rpx</span>;<span style="color:#000000">height</span>: <span style="color:#116644">80rpx</span>;}
<span style="color:#000000">text</span> {<span style="color:#000000">font-size</span>: <span style="color:#116644">24rpx</span>;<span style="color:#000000">margin-top</span>: <span style="color:#116644">12rpx</span>;}}
}
</span></span>9. 跳转到商品列表页面-navigator
知识点:
点击商品导航区域,需要跳转到商品列表界面,在网页开发中,如果想实现页面的跳转需要使用 a 标签,在小程序中如果想实现页面的跳转则需要使用 navigator 组件,语法如下:
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#aa5500"><!-- url:当前小程序内的跳转链接 --></span>
<span style="color:#117700"><</span><span style="color:#117700">navigator</span> <span style="color:#0000cc">url</span>=<span style="color:#aa1111">"/pages/list/list"</span><span style="color:#117700">></span></span></span>在小程序中,如果需要进行跳转,需要使用 navigation 组件,常用的属性有 2 个:
-
url :当前小程序内的跳转链接
-
open-type :跳转方式
-
navigate:保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面
-
redirect: 关闭当前页面,跳转到应用内的某个页面。但不能跳转到 tabbar 页面
-
switchTab:跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
-
reLaunch:关闭所有页面,打开到应用内的某个页面
-
navigateBack:关闭当前页面,返回上一页面或多级页面
-
📌 注意事项:
路径后可以带参数。参数与路径之间使用 ? 分隔,参数键与参数值用 = 相连,不同参数用 & 分隔 例如:
/list?id=10&name=hua,在onLoad(options)生命周期函数 中获取传递的参数属性
open-type="switchTab"时不支持传参
落地代码:
➡️ pages/index/index.wxml : 调整 view 为 navigator
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#aa5500"><!-- view:视图容器,作用类似于 div,是一个块级元素,独占一行 --></span>
<span style="color:#117700"><</span><span style="color:#117700">view</span> <span style="color:#0000cc">class</span>=<span style="color:#aa1111">"navs"</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">navigator</span> <span style="color:#0000cc">url</span>=<span style="color:#aa1111">"/pages/list/list"</span><span style="color:#117700">></span><span style="color:#aa5500"><!-- text:文本组件,类似于 span,是一个行内元素 --></span><span style="color:#117700"><</span><span style="color:#117700">image</span> <span style="color:#0000cc">src</span>=<span style="color:#aa1111">"/assets/cate-1.png"</span> <span style="color:#0000cc">alt</span>=<span style="color:#aa1111">""</span><span style="color:#117700">/></span><span style="color:#117700"><</span><span style="color:#117700">text</span><span style="color:#117700">></span>爱礼精选<span style="color:#117700"></</span><span style="color:#117700">text</span><span style="color:#117700">></span><span style="color:#117700"></</span><span style="color:#117700">navigator</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">navigator</span> <span style="color:#0000cc">url</span>=<span style="color:#aa1111">"/pages/list/list"</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">image</span> <span style="color:#0000cc">src</span>=<span style="color:#aa1111">"/assets/cate-2.png"</span> <span style="color:#0000cc">alt</span>=<span style="color:#aa1111">""</span><span style="color:#117700">/></span><span style="color:#117700"><</span><span style="color:#117700">text</span><span style="color:#117700">></span>鲜花玫瑰<span style="color:#117700"></</span><span style="color:#117700">text</span><span style="color:#117700">></span><span style="color:#117700"></</span><span style="color:#117700">navigator</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">navigator</span> <span style="color:#0000cc">url</span>=<span style="color:#aa1111">"/pages/list/list"</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">image</span> <span style="color:#0000cc">src</span>=<span style="color:#aa1111">"/assets/cate-3.png"</span> <span style="color:#0000cc">alt</span>=<span style="color:#aa1111">""</span><span style="color:#117700">/></span><span style="color:#117700"><</span><span style="color:#117700">text</span><span style="color:#117700">></span>永生玫瑰<span style="color:#117700"></</span><span style="color:#117700">text</span><span style="color:#117700">></span><span style="color:#117700"></</span><span style="color:#117700">navigator</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">navigator</span> <span style="color:#0000cc">url</span>=<span style="color:#aa1111">"/pages/list/list"</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">image</span> <span style="color:#0000cc">src</span>=<span style="color:#aa1111">"/assets/cate-4.png"</span> <span style="color:#0000cc">alt</span>=<span style="color:#aa1111">""</span><span style="color:#117700">/></span><span style="color:#117700"><</span><span style="color:#117700">text</span><span style="color:#117700">></span>玫瑰珠宝<span style="color:#117700"></</span><span style="color:#117700">text</span><span style="color:#117700">></span><span style="color:#117700"></</span><span style="color:#117700">navigator</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">navigator</span> <span style="color:#0000cc">url</span>=<span style="color:#aa1111">"/pages/list/list"</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">image</span> <span style="color:#0000cc">src</span>=<span style="color:#aa1111">"/assets/cate-5.png"</span> <span style="color:#0000cc">alt</span>=<span style="color:#aa1111">""</span><span style="color:#117700">/></span><span style="color:#117700"><</span><span style="color:#117700">text</span><span style="color:#117700">></span>香水护体<span style="color:#117700"></</span><span style="color:#117700">text</span><span style="color:#117700">></span><span style="color:#117700"></</span><span style="color:#117700">navigator</span><span style="color:#117700">></span>
<span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span></span></span>➡️ pages/index/index.wxss:
<span style="background-color:#f8f8f8"><span style="color:#333333">// 商品导航区域
<span style="color:#555555">.good-nav</span> {<span style="color:#000000">display</span>: <span style="color:#221199">flex</span>;<span style="color:#000000">justify-content</span>: <span style="color:#221199">space-between</span>;<span style="color:#000000">background-color</span>: <span style="color:#221199">#fff</span>;<span style="color:#000000">padding</span>: <span style="color:#116644">20rpx</span> <span style="color:#116644">16rpx</span>;<span style="color:#000000">border-radius</span>: <span style="color:#116644">10rpx</span>;
<span style="color:#000000">view</span> {
+ <span style="color:#000000">navigator</span> {
+ <span style="color:#000000">display</span>: <span style="color:#221199">flex</span>;
+ <span style="color:#000000">flex-direction</span>: <span style="color:#221199">column</span>;
+ <span style="color:#000000">align-items</span>: <span style="color:#221199">center</span>;
+ }
<span style="color:#000000">image</span> {<span style="color:#000000">width</span>: <span style="color:#116644">80rpx</span>;<span style="color:#000000">height</span>: <span style="color:#116644">80rpx</span>;}
<span style="color:#000000">text</span> {<span style="color:#000000">font-size</span>: <span style="color:#116644">24rpx</span>;<span style="color:#000000">margin-top</span>: <span style="color:#116644">12rpx</span>;}}
}
</span></span>10. 商品推荐区域-scroll-view
可滚动视图区域,适用于需要滚动展示内的场景,它可以在小程序中实现类似于网页中的滚动条效果,用户可以通过手指滑动或者点击滚动条来滚动内容,scroll-view 组件可以设置滚动方向、滚动条样式、滚动到顶部或底部时的回调函数等属性,可以根据实际需求进行灵活配置。

3.10.1 scroll-view 横向滚动
知识点:
使用横向滚动时,需要添加 scroll-x 属性,然后通过 css 进行结构绘制,实现页面横向滚动

落地代码:
➡️ pages/index/index.wxml:
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#aa5500"><!-- 商品推荐区域 --></span>
<span style="color:#117700"><</span><span style="color:#117700">view</span> <span style="color:#0000cc">class</span>=<span style="color:#aa1111">"hot"</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">scroll-view</span> <span style="color:#0000cc">class</span>=<span style="color:#aa1111">"scroll-x"</span> <span style="color:#0000cc">scroll-x</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">view</span><span style="color:#117700">></span>1<span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">view</span><span style="color:#117700">></span>2<span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">view</span><span style="color:#117700">></span>3<span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span><span style="color:#117700"></</span><span style="color:#117700">scroll-view</span><span style="color:#117700">></span>
<span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span></span></span>➡️ pages/index/index.wxss:
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#555555">.hot</span> {<span style="color:#000000">margin-top</span>: <span style="color:#116644">16rpx</span>;
<span style="color:#555555">.scroll-x</span> {<span style="color:#000000">width</span>: <span style="color:#116644">100%</span>;<span style="color:#000000">white-space</span>: <span style="color:#221199">nowrap</span>;<span style="color:#000000">background-color</span>: <span style="color:#770088">lightblue</span>;
<span style="color:#117700">view</span>{<span style="color:#000000">display</span>: <span style="color:#221199">inline-block</span>;<span style="color:#000000">width</span>: <span style="color:#116644">50%</span>;<span style="color:#000000">height</span>: <span style="color:#116644">80rpx</span>;
&:<span style="color:#008855">last-child</span>{<span style="color:#000000">background-color</span>: <span style="color:#770088">lightseagreen</span>;}
&:<span style="color:#008855">first-child</span>{<span style="color:#000000">background-color</span>: <span style="color:#770088">lightpink</span>;}} }
}</span></span>3.10.2 scroll-view 纵向滚动
知识点:
使用竖向滚动时,需要给scroll-view一个固定高度,同时添加 scroll-y 属性,实现页面纵向滚动

落地代码:
➡️ pages/index/index.wxml:
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#aa5500"><!-- 商品推荐区域 --></span>
<span style="color:#117700"><</span><span style="color:#117700">view</span> <span style="color:#0000cc">class</span>=<span style="color:#aa1111">"hot"</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">scroll-view</span> <span style="color:#0000cc">class</span>=<span style="color:#aa1111">"scroll-x"</span> <span style="color:#0000cc">scroll-x</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">view</span><span style="color:#117700">></span>1<span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">view</span><span style="color:#117700">></span>2<span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">view</span><span style="color:#117700">></span>3<span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span><span style="color:#117700"></</span><span style="color:#117700">scroll-view</span><span style="color:#117700">></span>
<span style="color:#117700"><</span><span style="color:#117700">scroll-view</span> <span style="color:#0000cc">class</span>=<span style="color:#aa1111">"scroll-y"</span> <span style="color:#0000cc">scroll-y</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">view</span><span style="color:#117700">></span>1<span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">view</span><span style="color:#117700">></span>2<span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">view</span><span style="color:#117700">></span>3<span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span><span style="color:#117700"></</span><span style="color:#117700">scroll-view</span><span style="color:#117700">></span>
<span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span></span></span>➡️ pages/index/index.wxss:
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#555555">.hot</span> {<span style="color:#000000">margin-top</span>: <span style="color:#116644">16rpx</span>;
<span style="color:red">.scroll-x</span> {<span style="color:#000000">width</span>: <span style="color:#116644">100%</span>;<span style="color:#000000">white-space</span>: <span style="color:#221199">nowrap</span>;<span style="color:#000000">background-color</span>: <span style="color:#770088">lightblue</span>;
<span style="color:#000000">view</span>{<span style="color:#000000">display</span>: <span style="color:#221199">inline-block</span>;<span style="color:#000000">width</span>: <span style="color:#116644">50%</span>;<span style="color:#000000">height</span>: <span style="color:#116644">80rpx</span>;
&:<span style="color:#008855">last-child</span>{<span style="color:#000000">background-color</span>: <span style="color:#770088">lightseagreen</span>;}
&:<span style="color:#008855">first-child</span>{<span style="color:#000000">background-color</span>: <span style="color:#770088">lightcoral</span>;}} }
+ <span style="color:red">.scroll-y</span> {
+ <span style="color:#000000">height</span>: <span style="color:#116644">400rpx</span>;
+ <span style="color:#000000">background-color</span>: <span style="color:#770088">lightsalmon</span>;
+ <span style="color:#000000">margin-top</span>: <span style="color:#116644">60rpx</span>;
+
+ <span style="color:#000000">view</span> {
+ <span style="color:#000000">height</span>: <span style="color:#116644">400rpx</span>;
+
+ &:<span style="color:#008855">nth-child</span>(<span style="color:#000000">odd</span>) {
+ <span style="color:#000000">background-color</span>: <span style="color:#770088">lightseagreen</span>;
+ }
+
+ &:<span style="color:#008855">nth-child</span>(<span style="color:#000000">even</span>) {
+ <span style="color:#000000">background-color</span>: <span style="color:#770088">lightcoral</span>;
+ }
+ }
+ }
}</span></span>3.10.3 实现商品推荐区域横向滚动
落地代码
➡️ pages/index/index.wxml:
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#aa5500"><!-- 推荐商品 --></span>
<span style="color:#117700"><</span><span style="color:#117700">view</span> <span style="color:#0000cc">class</span>=<span style="color:#aa1111">"good-hot"</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">scroll-view</span> <span style="color:#0000cc">scroll-x</span> <span style="color:#0000cc">class</span>=<span style="color:#aa1111">"scroll-x"</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">view</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">view</span> <span style="color:#0000cc">class</span>=<span style="color:#aa1111">"good-item"</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">image</span> <span style="color:#0000cc">src</span>=<span style="color:#aa1111">"../../assets/floor/1.png"</span> <span style="color:#0000cc">mode</span>=<span style="color:#aa1111">""</span><span style="color:#117700">/></span><span style="color:#117700"><</span><span style="color:#117700">text</span><span style="color:#117700">></span>鲜花玫瑰<span style="color:#117700"></</span><span style="color:#117700">text</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">text</span><span style="color:#117700">></span>66<span style="color:#117700"></</span><span style="color:#117700">text</span><span style="color:#117700">></span><span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span><span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span>
<span style="color:#117700"><</span><span style="color:#117700">view</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">view</span> <span style="color:#0000cc">class</span>=<span style="color:#aa1111">"good-item"</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">image</span> <span style="color:#0000cc">src</span>=<span style="color:#aa1111">"../../assets/floor/2.png"</span> <span style="color:#0000cc">mode</span>=<span style="color:#aa1111">""</span><span style="color:#117700">/></span><span style="color:#117700"><</span><span style="color:#117700">text</span><span style="color:#117700">></span>鲜花玫瑰<span style="color:#117700"></</span><span style="color:#117700">text</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">text</span><span style="color:#117700">></span>77<span style="color:#117700"></</span><span style="color:#117700">text</span><span style="color:#117700">></span><span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span><span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span>
<span style="color:#117700"><</span><span style="color:#117700">view</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">view</span> <span style="color:#0000cc">class</span>=<span style="color:#aa1111">"good-item"</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">image</span> <span style="color:#0000cc">src</span>=<span style="color:#aa1111">"../../assets/floor/3.png"</span> <span style="color:#0000cc">mode</span>=<span style="color:#aa1111">""</span><span style="color:#117700">/></span><span style="color:#117700"><</span><span style="color:#117700">text</span><span style="color:#117700">></span>鲜花玫瑰<span style="color:#117700"></</span><span style="color:#117700">text</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">text</span><span style="color:#117700">></span>88<span style="color:#117700"></</span><span style="color:#117700">text</span><span style="color:#117700">></span><span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span><span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span>
<span style="color:#117700"><</span><span style="color:#117700">view</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">view</span> <span style="color:#0000cc">class</span>=<span style="color:#aa1111">"good-item"</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">image</span> <span style="color:#0000cc">src</span>=<span style="color:#aa1111">"../../assets/floor/4.png"</span> <span style="color:#0000cc">mode</span>=<span style="color:#aa1111">""</span><span style="color:#117700">/></span><span style="color:#117700"><</span><span style="color:#117700">text</span><span style="color:#117700">></span>鲜花玫瑰<span style="color:#117700"></</span><span style="color:#117700">text</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">text</span><span style="color:#117700">></span>99<span style="color:#117700"></</span><span style="color:#117700">text</span><span style="color:#117700">></span><span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span><span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span>
<span style="color:#117700"><</span><span style="color:#117700">view</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">view</span> <span style="color:#0000cc">class</span>=<span style="color:#aa1111">"good-item"</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">image</span> <span style="color:#0000cc">src</span>=<span style="color:#aa1111">"../../assets/floor/5.png"</span> <span style="color:#0000cc">mode</span>=<span style="color:#aa1111">""</span><span style="color:#117700">/></span><span style="color:#117700"><</span><span style="color:#117700">text</span><span style="color:#117700">></span>鲜花玫瑰<span style="color:#117700"></</span><span style="color:#117700">text</span><span style="color:#117700">></span><span style="color:#117700"><</span><span style="color:#117700">text</span><span style="color:#117700">></span>100<span style="color:#117700"></</span><span style="color:#117700">text</span><span style="color:#117700">></span><span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span><span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span>
<span style="color:#117700"></</span><span style="color:#117700">scroll-view</span><span style="color:#117700">></span>
<span style="color:#117700"></</span><span style="color:#117700">view</span><span style="color:#117700">></span></span></span>➡️ pages/index/index.wxss:
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#aa5500">// 推荐商品区域</span>
<span style="color:#555555">.good-hot</span> {<span style="color:#000000">background-color</span>: <span style="color:#221199">#fff</span>;<span style="color:#000000">padding</span>: <span style="color:#116644">16rpx</span>;<span style="color:#000000">border-radius</span>: <span style="color:#116644">10rpx</span>;<span style="color:#000000">font-size</span>: <span style="color:#116644">24rpx</span>;
<span style="color:#555555">.scroll-x</span> {<span style="color:#000000">width</span>: <span style="color:#116644">100%</span>;<span style="color:#000000">white-space</span>: <span style="color:#221199">nowrap</span>;
<span style="color:#117700">view</span> {<span style="color:#000000">display</span>: <span style="color:#221199">inline-block</span>;<span style="color:#000000">width</span>: <span style="color:#116644">320rpx</span>;<span style="color:#000000">height</span>: <span style="color:#116644">440rpx</span>;<span style="color:#000000">margin-right</span>: <span style="color:#116644">16rpx</span>;
<span style="color:#555555">.good-item</span> {<span style="color:#000000">display</span>: <span style="color:#221199">flex</span>;<span style="color:#000000">flex-direction</span>: <span style="color:#221199">column</span>;<span style="color:#000000">justify-content</span>: <span style="color:#221199">space-between</span>;
<span style="color:#117700">text</span> {&:<span style="color:#008855">nth-of-type</span>(<span style="color:#116644">1</span>) {<span style="color:#000000">font-weight</span>: <span style="color:#221199">bold</span>;}}}
<span style="color:#117700">image</span> {<span style="color:#000000">width</span>: <span style="color:#116644">100%</span>;<span style="color:#000000">height</span>: <span style="color:#116644">320rpx</span>;}
&:<span style="color:#008855">last-child</span> {<span style="color:#000000">margin-right</span>: <span style="color:#116644">0</span>;}}}
}</span></span>11. 字体图标的使用
在项目中使用到的小图标,一般由公司设计师进行设计,如果如果自行设计这些图标会比较麻烦且耗费时间,这时候我们就可以使用到阿里巴巴矢量图库,设计好以后上传到阿里巴巴矢量图标库,然后方便程序员来进行使用。

阿里巴巴矢量图库是阿里巴巴集团推出的一个免费的矢量图标库和图标管理工具。它汇集了大量的精美图标资源,包括品牌图标和各种主题和分类的图标。用户可以在阿里巴巴矢量图库中搜索和浏览所需的图标,也可以上传和管理自己的图标资源。
小程序中的字体图标使用方式与 Web 开发中的使用方式是一样的。
首先我们先找到所需的图标,加入到项目库,进入项目库中生成链接。也快将字体图标库下载到本地

点击链接,会将生成的 CSS 在新的链接页面进行打开,ctrl + s,将该文件重命名为.wxss 后缀名,然后保存到项目根目录下的static 文件夹下。

在全局样式文件app.wxss中导入fonts.wxss字体图标文件,然后获取到图标类名,在项目中使用即可,应用于页面
<span style="background-color:#f8f8f8"><span style="color:#333333">@import "./static/fonts.wxss";</span></span><span style="background-color:#f8f8f8"><span style="color:#333333"><view class="myTest"><view class="iconfont icon-tuikuan"></view>
</view></span></span>注意:使用字体图标可能会报错:
<span style="background-color:#f8f8f8">[渲染层网络层错误] Failed to load font http://at.alicdn.com/t/c/font_3946178_q5oidsl5xo.woff2?t=1680795910637 net::ERR_CACHE_MISS (env: Windows,mp,1.06.2303220; lib: 2.30.4)</span>该错误可忽略,详见下面这个链接:
wx.loadFontFace(Object object) | 微信开放文档
但在控制台出现错误,会影响开发调试,解决方案是:将字体图标转换成 base64 的格式
落地代码:
➡️ app.wxss:
<span style="background-color:#f8f8f8"><span style="color:#333333">// 在导入样式文件以后,必须以分号结尾,否则会出现异常@import "./iconfont/iconfont.scss";</span></span>➡️ pages/index/index.wxml:
<span style="background-color:#f8f8f8"><span style="color:#333333"><!-- 公司信息 -->
<view class="info"><text><text class="iconfont icon-ps"></text> 同城配送</text><text><text class="iconfont icon-lx"></text> 行业龙头</text><text><text class="iconfont icon-time"></text> 半小时送达</text><text><text class="iconfont icon-hp"></text> 100% 好评</text>
</view>
</span></span>➡️ pages/index/index.wxss:
<span style="background-color:#f8f8f8"><span style="color:#333333">// 公司信息区域
.info {display: flex;justify-content: space-between;background-color: #fff;padding: 20rpx 16rpx;border-radius: 10rpx;font-size: 24rpx;+ .iconfont {
+ font-size: 24rpx;
+ }
}
</span></span>12. 背景图片的使用
注:提供的网络地址连接:
http://8.131.91.46:6677/bgimage.png
http://8.131.91.46:6677/TomAndJerry.jpg
当编写小程序的样式文件时,我们可以使用 background-image 属性来设置一个元素的背景图像,但是小程序的 background-image 不支持本地路径。
<span style="background-color:#f8f8f8"><span style="color:#333333"><view class="image"></view></span></span><span style="background-color:#f8f8f8"><span style="color:#333333">.image {background-image: url('../../static/微信.jpg');
}</span></span>
如图,在使用了本地资源图片以后,微信开发者工具提供的提示:
本地资源图片无法通过 WXSS 获取,可以使用网络图片,或者 base64,或者使用<image/>标签
<span style="background-color:#f8f8f8"><span style="color:#333333">.image {width: 100%;height: 400rpx;/* 本地资源图片无法通过 WXSS 获取 *//* background-image: url('../../static/微信.jpg'); *//* 使用网络图片 *//* background-image: url('http://8.131.91.46:6677/TomAndJerry.jpg'); *//* 使用 base64 格式展示图片 *//* base64 编码的文件很长,这个地址老师在这边进行了简写,在测试的时候,需要自己将这里转成完成的 64 编码 */background-image: url("data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEAeAB4AAD/.....")background-position: center;background-size: cover;}</span></span>