ESLint
介绍在最简单的项目使用eslint,包括eslint的vscode插件的使用,自动化格式代码,自动化修复代码,和webpack,vite的配合使用
单独使用
第一步:构建一个空项目
npm init -y- 在根目录新建文件
./src/app.js,用于测试eslint是否生效
console.log('Hello World')
eslint是用来扫描我们所写的代码是否符合规范的工具。严格意义上来说, eslint配置跟webpack无关,但在工程化开发环境中,它往往是不可或缺的。
第二步:通过pnpm安装eslint依赖
pnpm i eslint -D
第三步:初始化eslint
只需要在根目录下添加一个.eslintrc文件(或者.eslintrc.json,.js等)。当然,我们可以使用eslint工具来自动生成它:
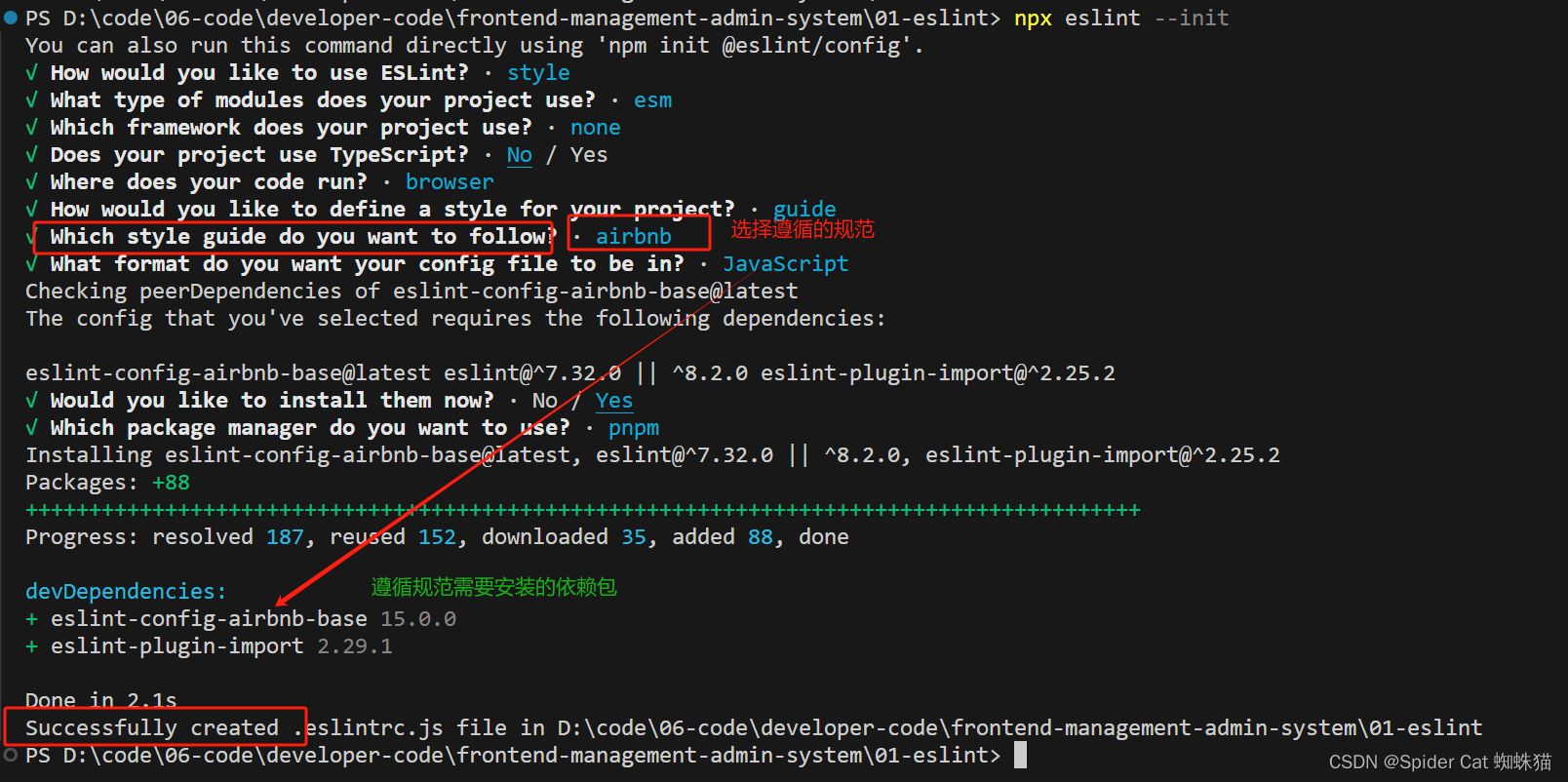
npx eslint --init

通过上面的选项,根目录下自动生成了配置文件.eslintrc.js
//.eslintrc.js
module.exports = {env: {browser: true,es2021: true,},extends: 'airbnb-base',overrides: [{env: {node: true,},files: ['.eslintrc.{js,cjs}',],parserOptions: {sourceType: 'script',},},],parserOptions: {ecmaVersion: 'latest',sourceType: 'module',},rules: {},
};并生成了一个配置文件(.eslintrc.js),这样我们就完成了eslint的基本规则配置。eslint配置文件里的配置项含义如下:
-
env:指定脚本的运行环境。每种环境都有一组特定的预定义全局变量。此处使用的 browser预定义了浏览器
环境中的全局变量,es6启用除了modules 以外的所有ECMAScript 6特性(该选项会自动设置ecmaVersion解析器选项为6)。 -
globals:脚本在执行期间访问的额外的全局变量。也就是env环境中中未预定义,但我们又需要使用的全局变量
-
extends:扩展,检测中使用的预定义的规则集合。
-
rules: 启用的规则及其各自的错误级别,会合并extends中的同名规则,定义冲突时优先级更高。
-
parserOotions:ESLint允许你指定你想要支持的JavaScript 语言选项。
ecmaFeatures 是个对象,表示你想使用的额外的语言特性,这里 jsx代表启用JSX。
ecmaVersion用来指定支持的ECMAScript版本。默认为5,即仅支持es5,你可以使用6、7、8、9或10来指定你想要使用的ECMAScript 版本。你也可以用使用年份命名的版本号指定为2015(同6) ,2016(同7),或2017(同8)或2018(同9)或2019(same as 10)。上面的env中启用了es6,自动设置了ecmaVersion解析器选项为6。
plugins:是一个npm包,通常输出eslint 内部未定义的规则实现。rules和extends中定义的规则,并不都在eslint内部中有实现。比如 extends中的plugin:react/recommended,其中定义了规则开关和等级,但是这些规则如何生效的逻辑是在其对应的件‘react’中实现的。
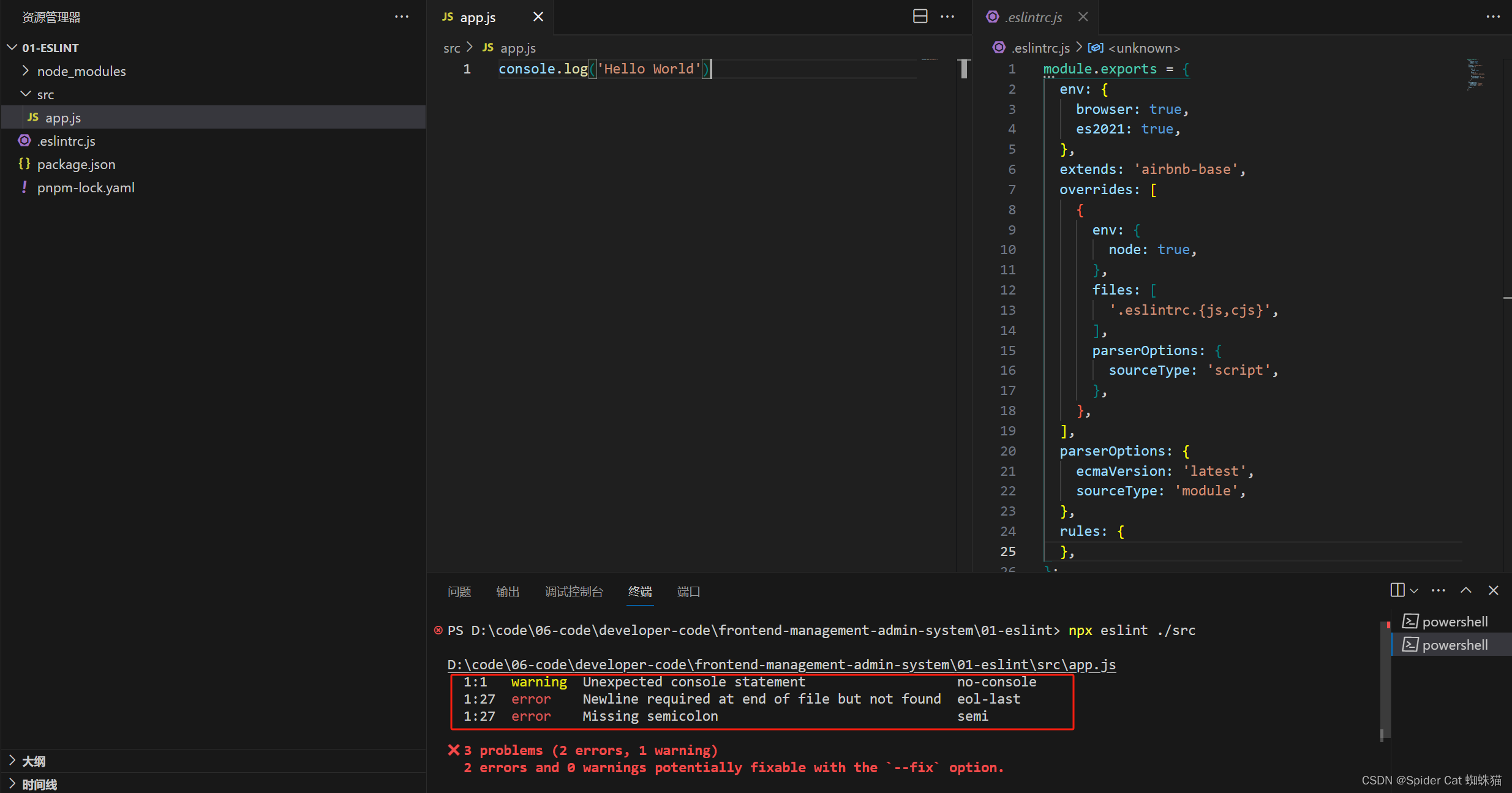
检查文件是否有错误
npx eslint ./src

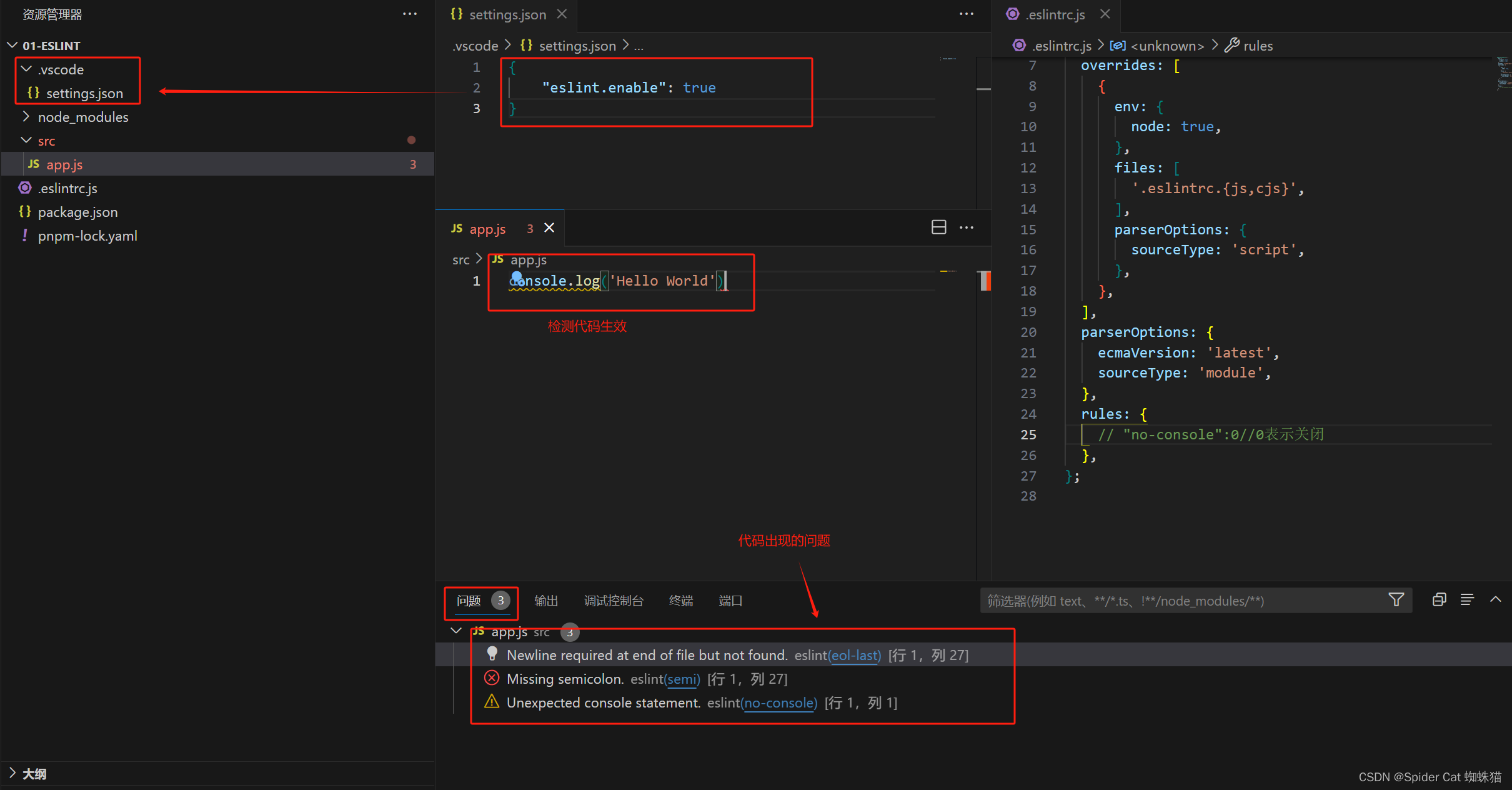
可以看到上图所示:出现了3个问题
- console没有定义
- error 没有在结尾新建一行
- error 缺少分号
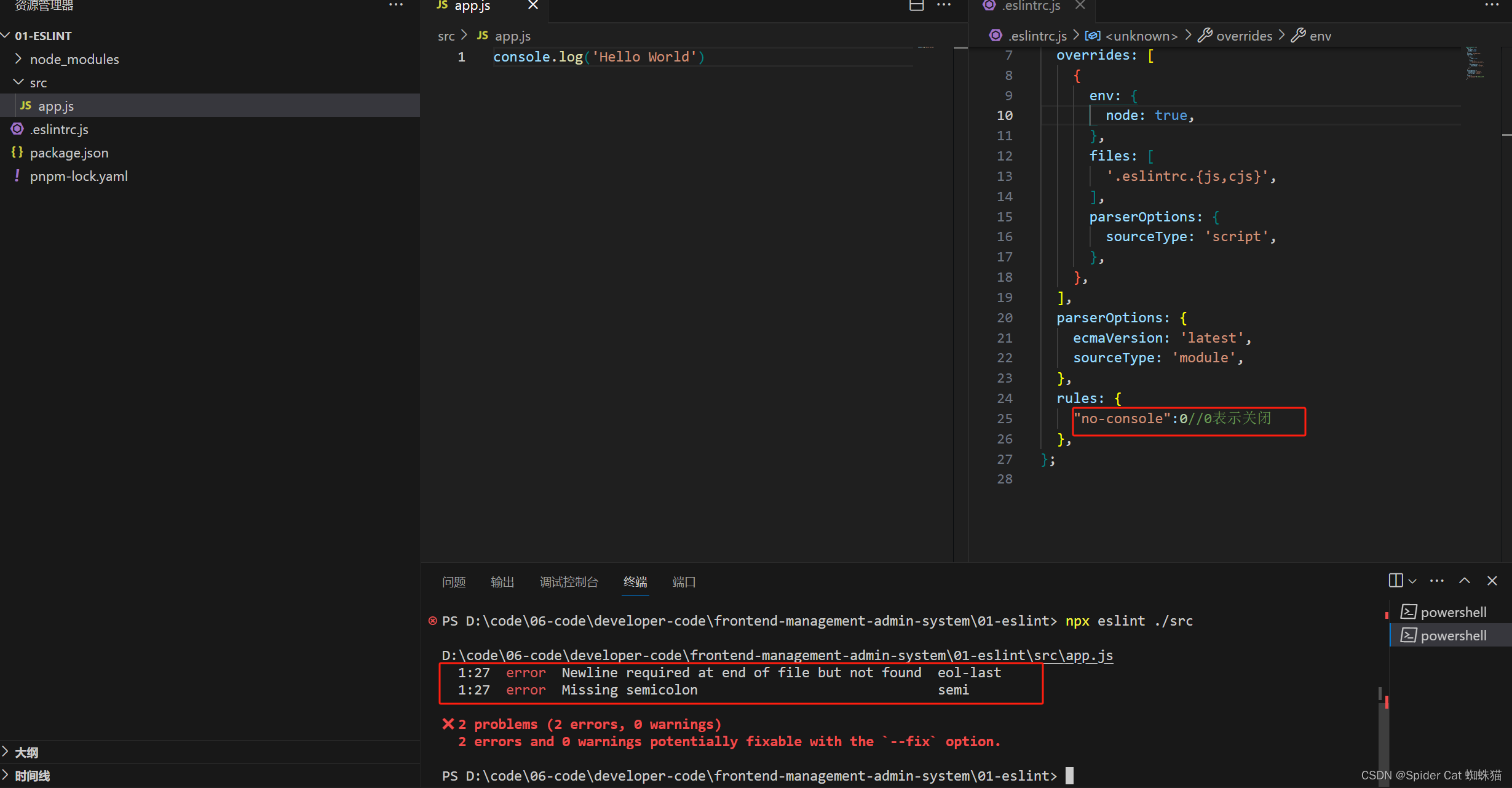
解决问题一:
- 在配置文件
.eslintrc.js的rules中配置"no-console":0//0表示关闭 - 再次通过npm的npx工具去执行eslint命令检查文件app.js
npx eslint ./src

其他的也是类似的解决二方法,这样每次修复问题都需要执行npx eslint ./src命令,不符合程序员懒的本质,所以可以安装vscode的eslint插件。
第四步:安装vscode的eslint插件
方便在编码过程中及时发现代码问题

安装完eslint插件后,需要在根目录下新建.vscode文件夹,新建文件settings.json,内容如下
{"eslint.enable": true//开启eslint检测
}
保存后,发现eslint插件检测代码生效

配合vite
TODO
配合webpack
==TODO ==

![[项目设计] 从零实现的高并发内存池(四)](https://img-blog.csdnimg.cn/c446ebae288e480d84f5d14d494c88bb.gif)











![[云原生] K8s之pod控制器详解](https://img-blog.csdnimg.cn/direct/140b5e8f5ada48bd844a0f7d1ed95e0c.png)