目录
标签
效果
注意
标签
<ol>
<li>列表内容</li>
<li>列表内容</li>
<li>列表内容</li>
<li>列表内容</li>
。。。。。。
</ol>效果

代码
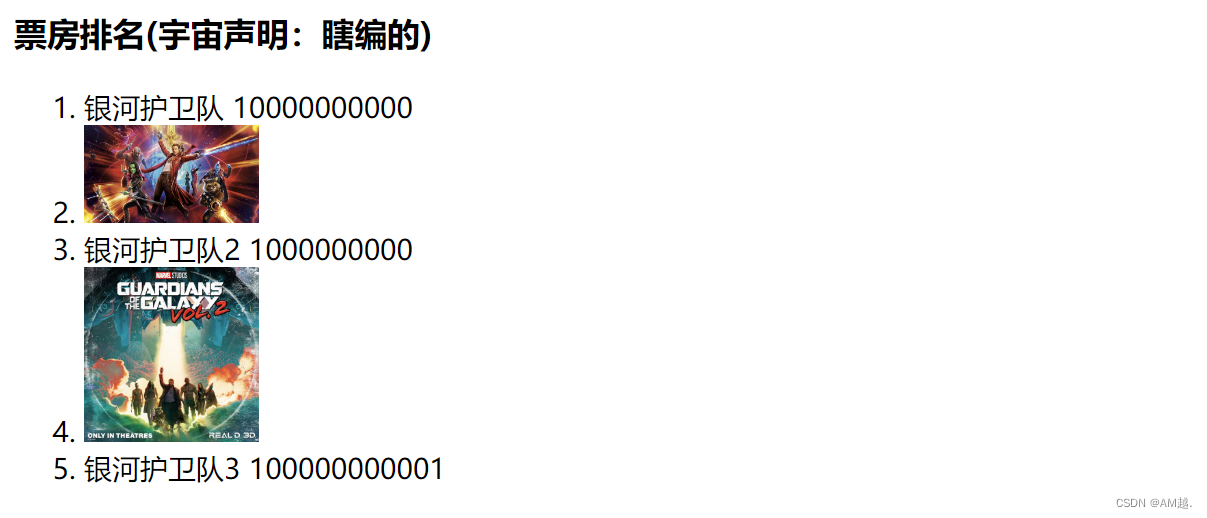
<ol><li>银河护卫队 10000000000</li><li><img src="img/5ren..jpg" width="100" ></li><li>银河护卫队2 1000000000 </li><li><img src="img/5人。2.jpg" width="100"/></li><li>银河护卫队3 100000000001</li></ol>注意
①和无序列表一样,<ol>标签里只能有<li>标签,而<li>标签中可以是任何图片,上文中<li>标签里就是链接,当然也可以是图片啦~
②可以发现,有序列表中会默认出现数字,但是并没有自动排序的功能
今天的分享到这里就结束啦~希望能帮到您!









![[c++] c++ 中的顺序(构造,析构,初始化列表,继承)](https://img-blog.csdnimg.cn/direct/839bf38b9a014664b66372bed6ef34a6.png)