UIAbility的启动模式简介
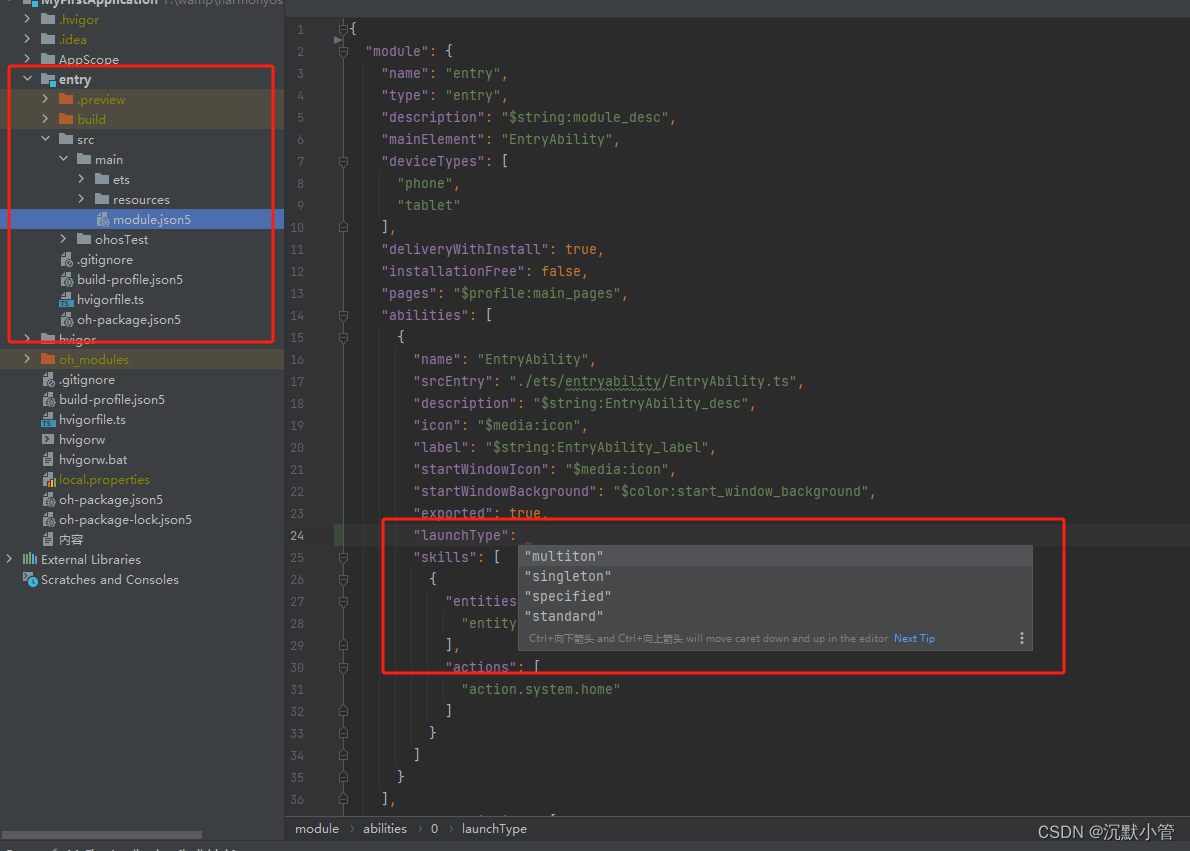
一共有四种:singleton,standard,specified,multion。在项目目录的:src/main/module.json5。默认开启模式为singleton(单例模式)。如下图

singleton(单实例模式)启动模式
每个UIAbility只存在唯一实例。任务列表中只会存在一个相同的UIAbility (会覆盖上一个实例)
代码实例:
{"module": {..."abilities": [{"launchType": "singleton",...}]}
}
standard(标准实例模式)启动模式
每次启动UIAbility都会创建一个新的实例。在任务列表中可能存在一个或多个相同的UIAbility实例。新实例创建后,旧实例依然存在。
好处:实现多开效果
代码实例:
{"module": {..."abilities": [{"launchType": "standard",...}]}
}
multion (多实例模式) 启动模式
每次启动UIAbility都会创建一个新的实例。新实例创建后,旧实例会被移除。
场景: 用户在使用分屏功能时,希望使用两个不同应用(例如备忘录应用和图库应用)之间进行分屏,也希望能使用同一个应用(例如备忘录应用自身)进行分屏。
代码实例:
{"module": {..."abilities": [{"launchType": "multion",...}]}
}
specified(指定实例模式)启动模式
每个UIAbility实例可以设置Key指示。启动UIAbility时,需要制定key,存在key相同实例直接被拉起,不存在则创建新实例
场景: 用户打开文档应用,从文档应用中打开一个文档内容,回到文档应用,继续打开同一个文档,希望打开的还是同一个文档内容;以及在文档应用中新建一个新的文档,每次新建文档,希望打开的都是一个新的空白文档内容。
-
第一步:创建新的ability,修改module.json5配置文件
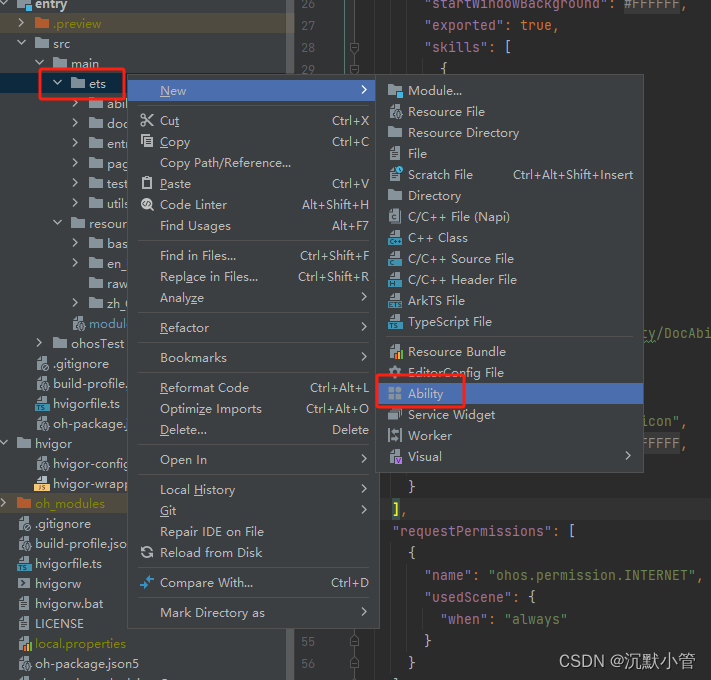
1.1 在ets文件加载创建新的ability,名字为testAbility

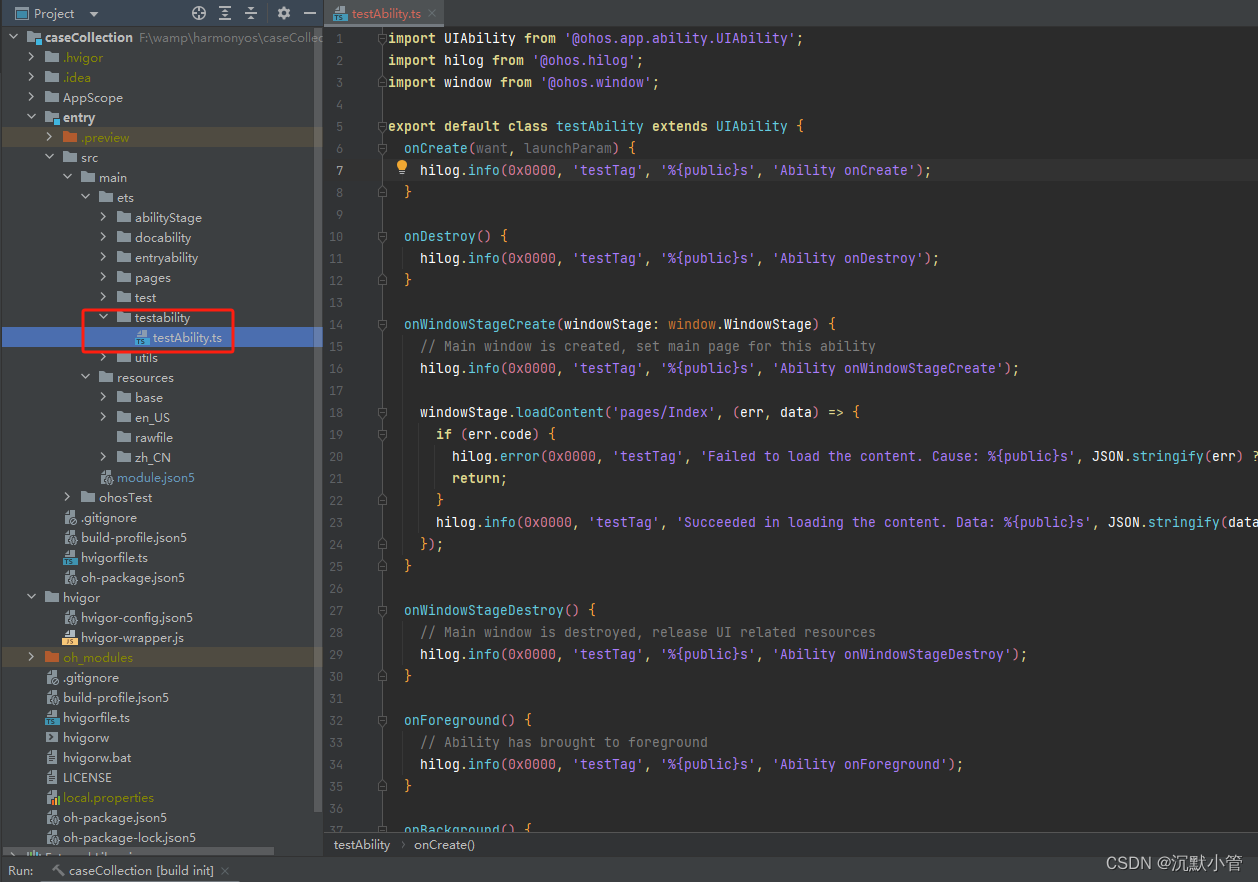
ets多出testAbility文件夹和文件(后续需用用到testAbility文件进行修改)

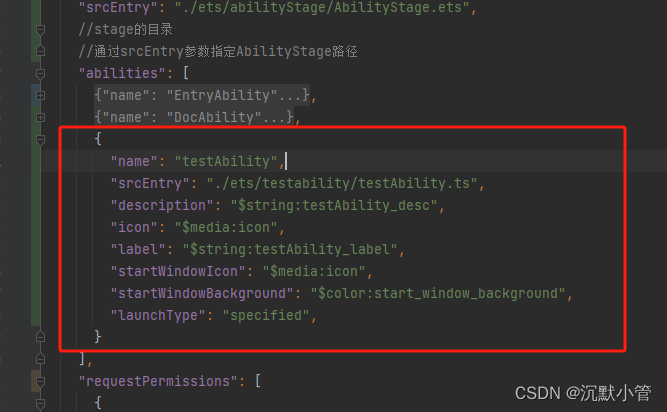
1.2 创建为后,module.json5文件的module->abilities会多出一个testAbility对象。并修改module.json5配置文件

{"module": {..."abilities": [...,{"name": "testAbility","srcEntry": "./ets/testability/testAbility.ts","description": "$string:testAbility_desc","icon": "$media:icon","label": "$string:testAbility_label","startWindowIcon": "$media:icon","startWindowBackground": "$color:start_window_background","launchType": "specified",}]}
}
- 第二步:specified启动模式实例代码
2.1 当前UIAbility调用startAbility方法拉起目标UIAbility
实例代码:
@Entry
@Component
export struct UiAbilityStartMode{//1.1 获取上下文private context = getContext(this) as common.UIAbilityContext;handleStartAbilityTest(id:number) {//1.2 指定要跳转到的UIAbility的信息let want:Want = {deviceId: '', // deviceId为空表示本设备bundleName: 'com.example.myapplication',abilityName: 'testAbility',//ability的名称 去项目module.json5文件里的module.abilities.namemoduleName: 'entry', // 模块名 去项目module.json5文件里的module.nameparameters: { //参数instanceKey: "id_"+id,//UIAbility实例的key},}//1.3 尝试拉起目标UIAbility实例this.context.startAbility(want);}@State num:number[]=[1,2]@State curNum:number=1build(){Column(){TitleBar({titleBarAttribute:{title:"UIAbility启动模式",backShow:true,backCallback:()=>{router.back()}},}){}Column(){Column(){Text("specified启动模式").fontSize(26).margin({bottom:10})Button("添加文件").onClick(()=>{let numData = this.curNum++this.num.push(numData)this.handleStartAbilityTest(numData)})Column(){ForEach(this.num,(item,index) => {Row(){Row(){Image($r("app.media.csdn")).width(26).margin({right:10})Text("文档-"+item).fontColor(Color.White)}Text("查看文档").fontColor(Color.White)}.borderRadius(10).margin({bottom:10}).padding(10).backgroundColor("#409eff").width("90%").justifyContent(FlexAlign.SpaceBetween).onClick(()=>{this.handleStartAbilityTest(item)})})}.margin({top:20})}}.justifyContent(FlexAlign.Center).height("100%")}}
}
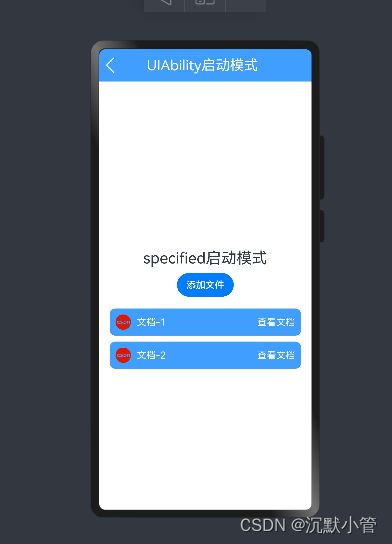
运行结果:

文档页面页面代码如下:
//文档页面
@Entry
@Component
export struct DocPage{//1.1 获取上下文private context = getContext(this) as common.UIAbilityContext;handleStartAbilityTest() {//1.2 指定要跳转到的UIAbility的信息let want:Want = {deviceId: '', // deviceId为空表示本设备bundleName: 'com.example.myapplication',abilityName: 'EntryAbility',//ability的名称 去项目module.json5文件里的module.abilities.namemoduleName: 'entry', // 模块名 去项目module.json5文件里的module.name}//1.3 尝试拉起目标UIAbility实例this.context.startAbility(want);}build(){Column(){Text("你成功了")Button("返回").onClick(()=>{this.handleStartAbilityTest()})}.justifyContent(FlexAlign.Center).height("100%")}
}
- 第三步:为目标UIAbility实例生成唯一key
3.1 在AbilityStage的生命周期回调中,为目标UIAbility实例生成唯一key。
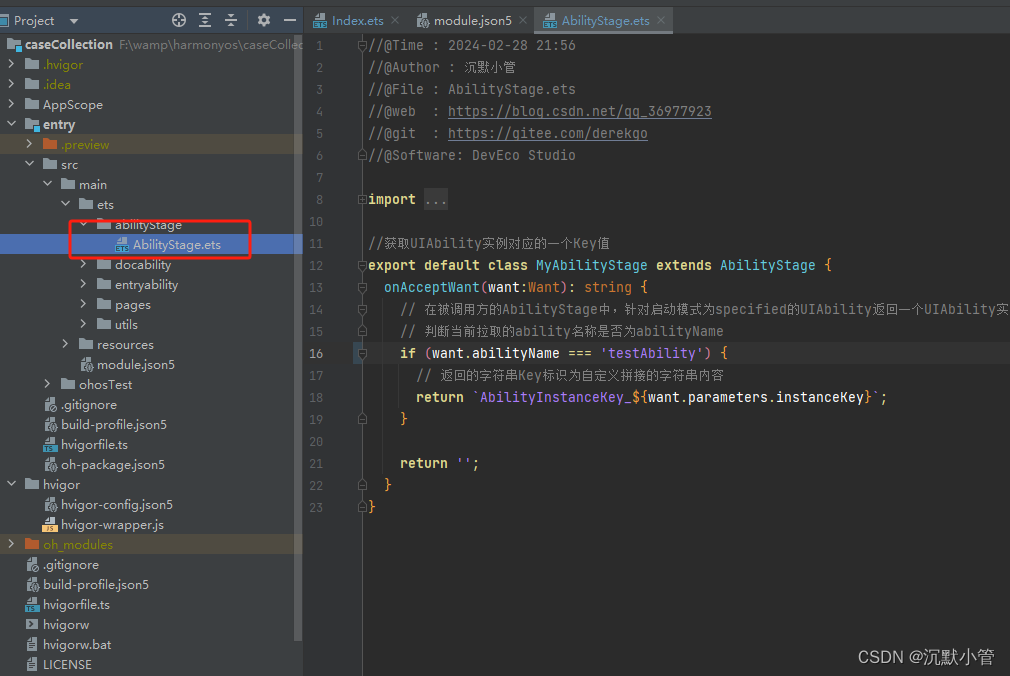
在ets下创建abilityStage文件夹和文件,获取UIAbility实例key值

代码实例
import AbilityStage from '@ohos.app.ability.AbilityStage';
import Want from '@ohos.app.ability.Want';//获取UIAbility实例对应的一个Key值
export default class MyAbilityStage extends AbilityStage {onAcceptWant(want:Want): string {// 在被调用方的AbilityStage中,针对启动模式为specified的UIAbility返回一个UIAbility实例对应的一个Key值// 判断当前拉取的ability名称是否为testAbilityif (want.abilityName === 'testAbility') {// 返回的字符串Key标识为自定义拼接的字符串内容return `AbilityInstanceKey_${want.parameters.instanceKey}`;}return '';}
}
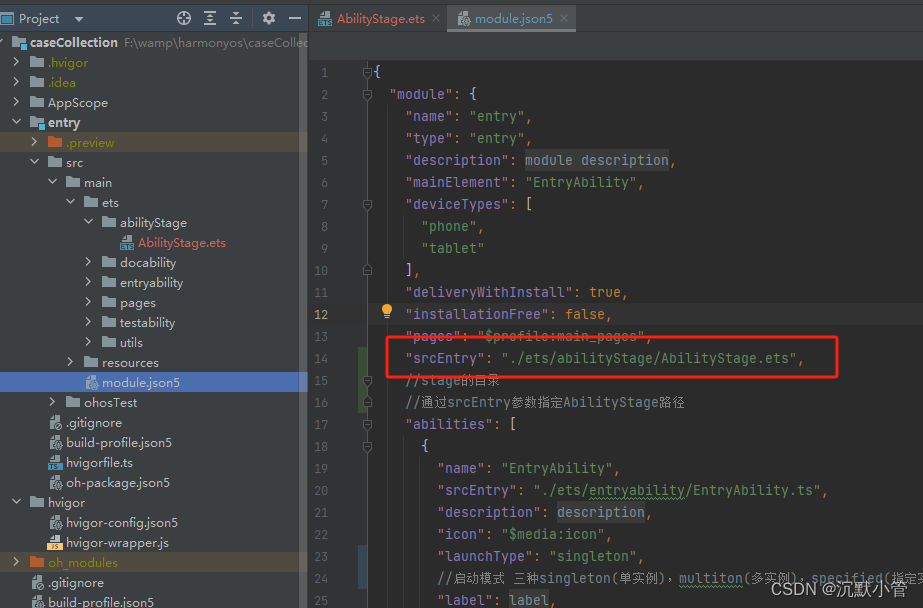
还需要在module.json5配置文件编辑srcEntry文件路劲(填写你自己的abilityStage.ets文件路径),才能获取key值。

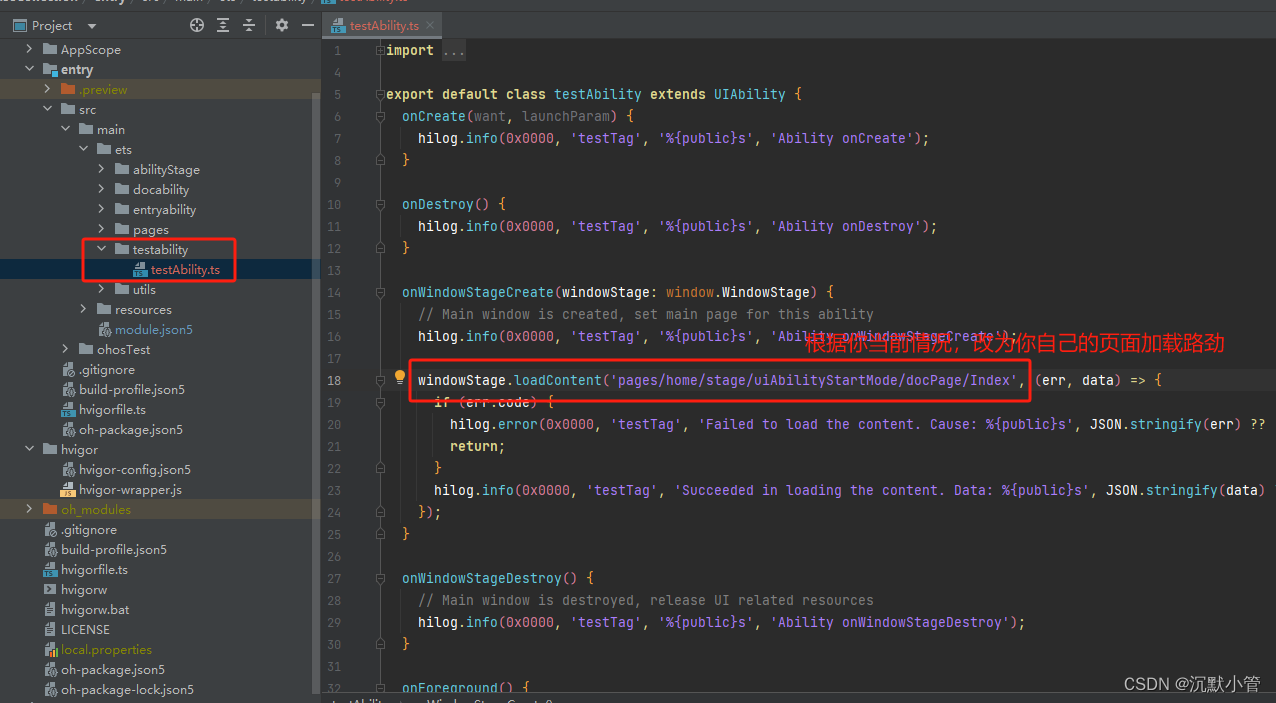
4. 第四步:修改testability.ts的加载路径为文档页面

最后重启,点击文档,就能创建不同key的UIAbility实例
✨ 踩坑不易,还希望各位大佬支持一下 \textcolor{gray}{踩坑不易,还希望各位大佬支持一下} 踩坑不易,还希望各位大佬支持一下
📃 个人主页: \textcolor{green}{个人主页:} 个人主页: 沉默小管
📃 个人网站: \textcolor{green}{个人网站:} 个人网站: 沉默小管
📃 个人导航网站: \textcolor{green}{个人导航网站:} 个人导航网站: 沉默小管导航网
📃 我的开源项目: \textcolor{green}{我的开源项目:} 我的开源项目: vueCms.cn
🔥 技术交流 Q Q 群: 837051545 \textcolor{green}{技术交流QQ群:837051545} 技术交流QQ群:837051545
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
如果有不懂可以留言,我看到了应该会回复
如有错误,请多多指教






![[数据结构初阶]队列](https://img-blog.csdnimg.cn/direct/db1d4c5bb9fe4e9996831e6a95854ac6.jpeg)










![[c++] c++ 中的顺序(构造,析构,初始化列表,继承)](https://img-blog.csdnimg.cn/direct/839bf38b9a014664b66372bed6ef34a6.png)