hello,我是贝格前端工场,最近在学习canvas,分享一些canvas的一些知识点笔记,本期分享canvas绘制文本的知识,欢迎老铁们一同学习,欢迎关注,如有前端项目可以私信贝格。
Canvas绘制文本是指使用HTML5的Canvas元素和CanvasRenderingContext2D对象来在网页上绘制文本内容。Canvas提供了一种在浏览器中动态生成图形的方式,包括绘制文本。

一、canvas绘制文本作用
Canvas绘制文本的作用有以下几个方面:
- 图形和数据可视化:通过Canvas绘制文本,可以将数据以可视化的方式呈现给用户。例如,在数据分析和报表展示中,可以使用Canvas绘制文本来标注图表、显示数据标签等。
- 游戏开发:在游戏开发中,Canvas绘制文本可以用于显示游戏中的得分、倒计时、角色对话等信息。
- 用户界面设计:Canvas绘制文本可以用于创建自定义的用户界面元素,如按钮、标签、输入框等。通过Canvas的灵活性,可以实现更丰富和个性化的用户界面效果。
- 动态效果和动画:借助Canvas绘制文本,可以实现各种动态效果和动画。例如,可以使用Canvas绘制文本实现文字逐渐显示、文字渐变、文字跳动等效果。
- 图形编辑和绘图工具:Canvas绘制文本可以用于创建图形编辑器和绘图工具。通过Canvas提供的绘图功能,可以实现绘制和编辑文本的工具,如文本框、文本编辑器等。

总的来说,Canvas绘制文本提供了一种在网页上绘制文本内容的方式,可以用于各种场景和应用,包括数据可视化、游戏开发、用户界面设计、动态效果和图形编辑等。它赋予了开发者更大的创造力和自由度,使得网页上的文本展示更加丰富、生动和交互。
二、canvas绘制文本的方法
在Canvas中绘制文本需要使用CanvasRenderingContext2D对象的相关方法。以下是绘制文本的基本步骤:

- 获取Canvas元素和绘图上下文:首先,获取到要绘制文本的Canvas元素,并获取其2D绘图上下文。
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');- 设置文本样式:使用上下文对象的属性和方法,设置文本的样式,如字体、大小、颜色等。
ctx.font = '24px Arial';
ctx.fillStyle = 'black';- 绘制文本:使用上下文对象的fillText()或strokeText()方法,绘制文本。
ctx.fillText('Hello, World!', 50, 50);在上述代码中,fillText()方法用于填充文本,而strokeText()方法用于描边文本。您可以根据需要选择其中之一。
fillText(text, x, y)方法接受三个参数:要绘制的文本、文本的起始x坐标和y坐标。
- 设置文本对齐方式:使用上下文对象的textAlign属性,设置文本的对齐方式,如左对齐、居中对齐、右对齐等。
ctx.textAlign = 'center';- 设置文本基线:使用上下文对象的textBaseline属性,设置文本的基线位置,如顶部对齐、中间对齐、底部对齐等。
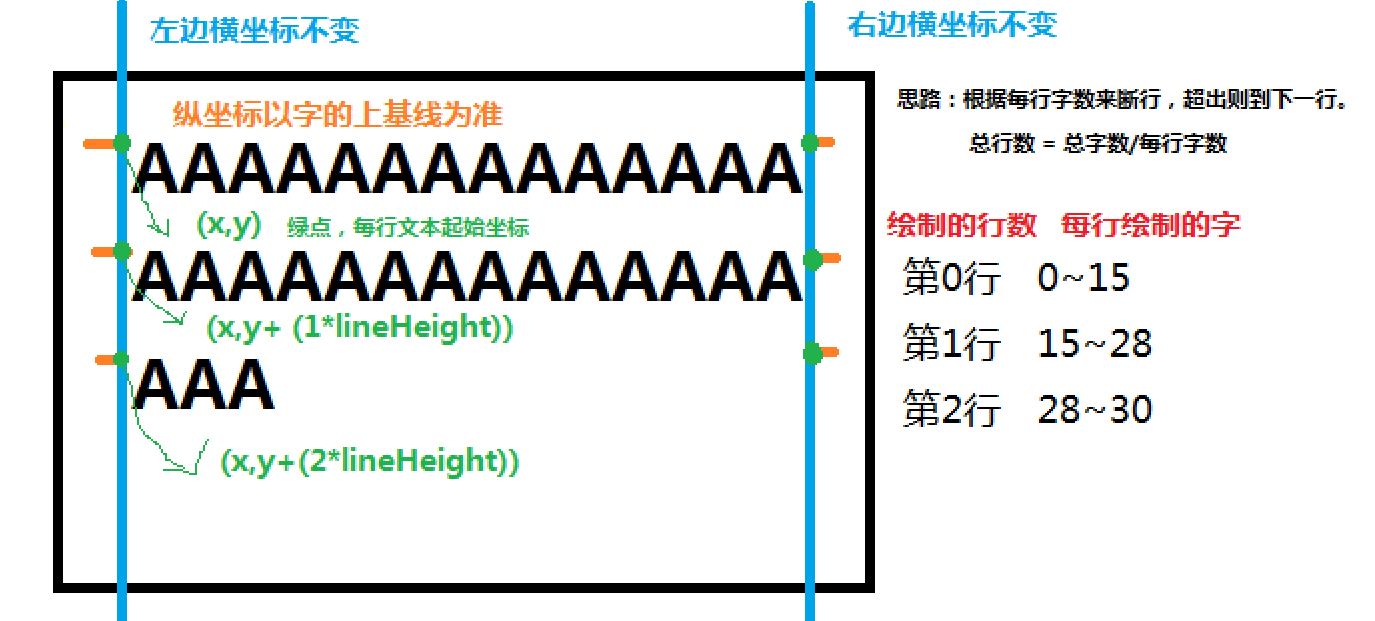
ctx.textBaseline = 'middle';- 绘制多行文本:如果需要绘制多行文本,可以使用fillText()或strokeText()方法结合换行符\n来实现。
var text = 'Line 1\nLine 2\nLine 3';
ctx.fillText(text, 100, 100);以上是使用Canvas绘制文本的基本步骤。您可以根据需要,进一步探索CanvasRenderingContext2D对象的其他属性和方法,以实现更复杂和定制化的文本绘制效果。
三、canvas绘制不同样式的文本

填充文字
使用fillText()方法绘制的文字可以进行颜色填充,可以通过fillStyle属性来设置填充颜色。
// 绘制填充文字
context.fillStyle = "red";
context.fillText("Hello World", 50, 50, 100);描边文字
使用strokeText()方法绘制的文字可以进行描边,可以通过strokeStyle属性来设置描边的颜色。
// 绘制描边文字
context.strokeStyle = "blue";
context.lineWidth = 2;
context.strokeText("Hello World", 50, 50, 100);阴影文字
要绘制带有阴影的文字,可以设置shadowColor、shadowOffsetX和shadowOffsetY等属性。其中,shadowColor属性用于设置阴影的颜色,而shadowOffsetX和shadowOffsetY属性则用于设置阴影的偏移量。
// 绘制带有阴影的文字
context.shadowColor = "gray";
context.shadowOffsetX = 2;
context.shadowOffsetY = 2;
context.fillText("Hello World", 50, 50, 100);渐变文字
要绘制渐变色文本,需要使用createLinearGradient()或createRadialGradient()方法创建一个渐变对象,并使用fillStyle或strokeStyle属性指定渐变对象。
// 创建线性渐变
var gradient = context.createLinearGradient(0,0,100,0);
gradient.addColorStop(0, "red");
gradient.addColorStop(1, "green");// 绘制渐变文字
context.fillStyle = gradient;
context.fillText("Hello World", 50, 50, 100);往期回顾
- Canvas笔记00:canvas基础知识,入门的开始
- Canvas笔记01:可供canvas操作对象及主要作用
- Canvas笔记02:canvas的路径扫盲,附代码案例
- Canvas笔记03:Canvas元素功能、属性、获取、原理等一文讲透。
- Canvas笔记04:绘制九大基本图形的方法,重头戏是贝塞尔曲线